Les navigateurs sont les portes vers le monde numérique, et chaque visiteur de votre site web devrait immédiatement reconnaître ce que votre marque représente. Une adaptation efficace de la fenêtre du navigateur peut non seulement améliorer l'expérience utilisateur, mais aussi rester en mémoire. Dans ce tutoriel, je vais vous montrer comment ajuster les couleurs de votre navigateur pour qu'elles correspondent à votre charte graphique. Bien que ce soit un petit ajustement technique, cela peut avoir un grand impact sur la construction de votre marque.
Principales conclusions
- L'adaptation de la couleur du navigateur est un moyen simple de renforcer la marque.
- La fidélisation des clients est favorisée par les identités visuelles.
- Quelques étapes techniques suffisent pour le mettre en œuvre.
Guide étape par étape
Pour ajuster les couleurs de votre navigateur, suivez quelques étapes simples. Elles vous guideront à travers le processus d'adaptation du navigateur et vous montreront comment introduire vos couleurs de marque pour assurer une reconnaissance immédiate.
La première étape consiste à déterminer quelles couleurs vous souhaitez utiliser pour votre marque. Examinez la palette de couleurs existante de votre charte graphique. Quelles couleurs votre marque choisit-elle? Ce sont les couleurs que vous utiliserez pour l'adaptation.

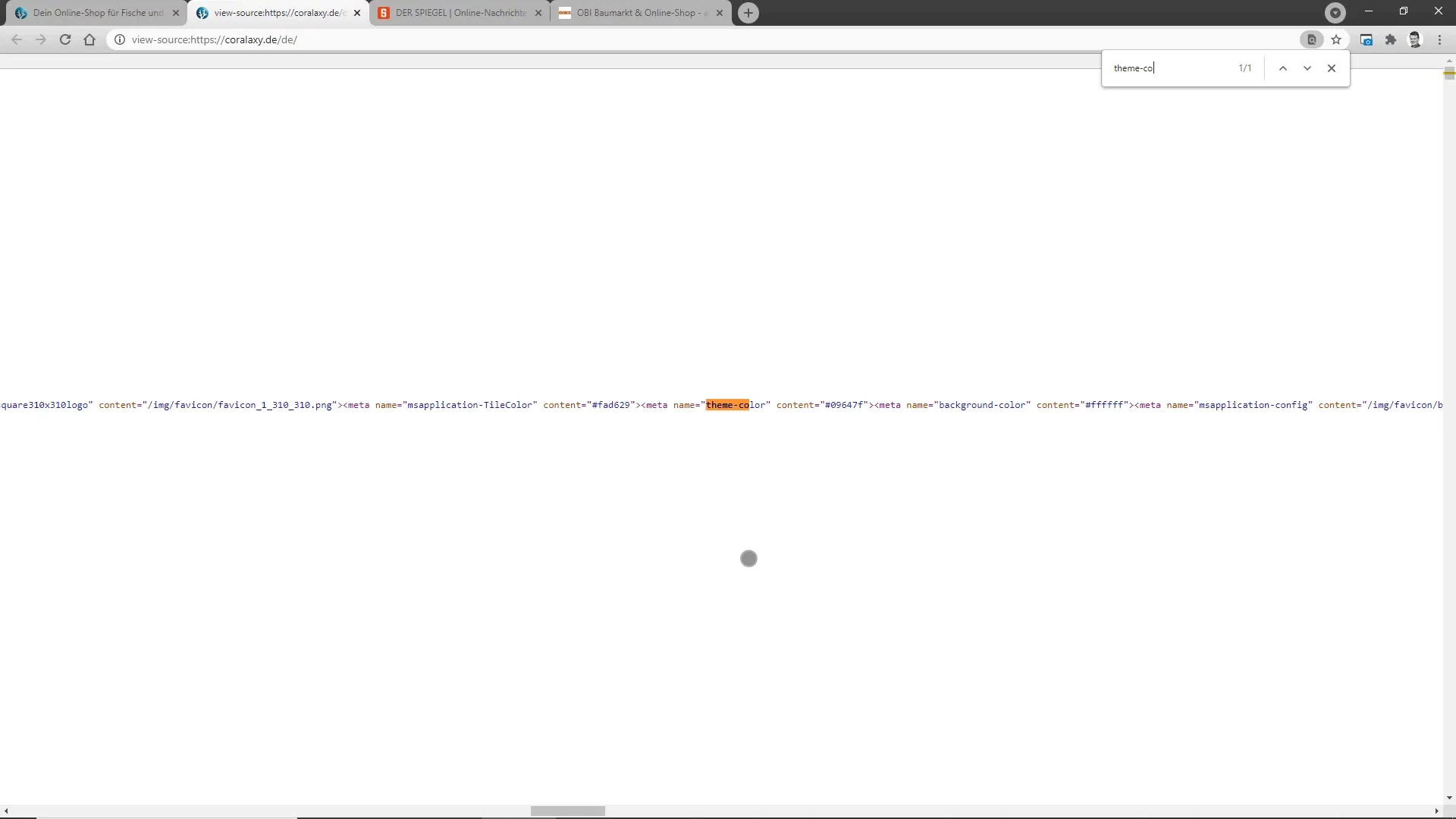
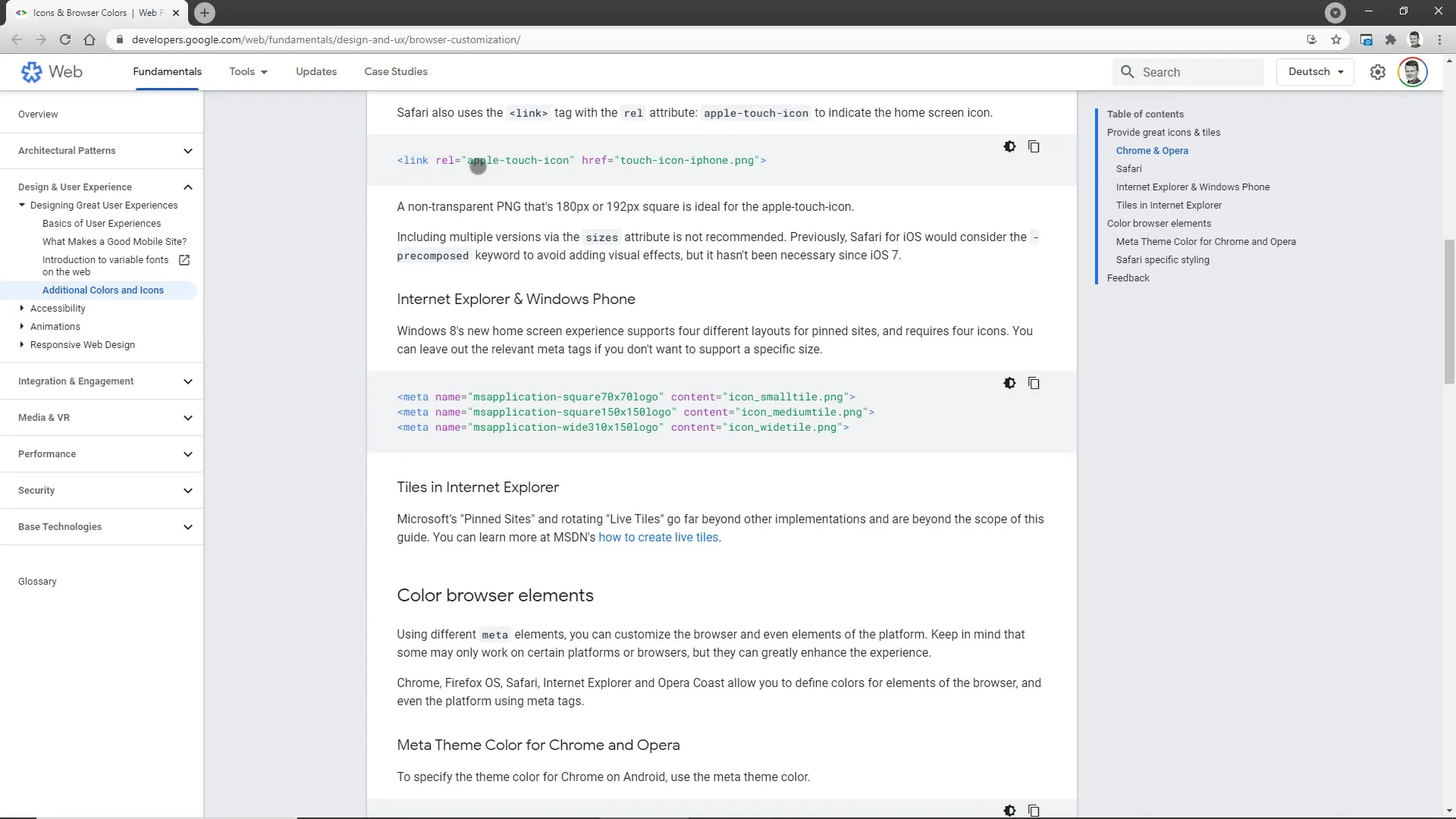
Après avoir sélectionné vos couleurs de marque, ouvrez le code source de votre site web. Je vais vous montrer où réaliser les modifications. Recherchez la balise "theme color", qui devrait être placée dans les balises meta de votre site web.

Une fois que vous avez trouvé la "theme color", préparez le code couleur souhaité. Utilisez des codes hexadécimaux ou des valeurs RGB pour définir la couleur exactement. Il est important d'utiliser la bonne couleur pour qu'elle soit affichée de manière uniforme dans la fenêtre du navigateur.

Le défi suivant consiste à remplacer l'ancien code couleur par votre nouvelle marque. Il s'agit de l'une des étapes les plus impressionnantes, car votre charte graphique sera désormais visible directement dans le navigateur.
Après avoir enregistré les modifications, rechargez votre site web. Ouvrez votre navigateur pour voir les modifications en action. Vous devriez reconnaître la nouvelle couleur dans le navigateur qui correspond à votre couleur de marque. Si cela correspond à ce que vous aviez imaginé, félicitations, vous avez réussi votre première adaptation de navigateur avec succès!

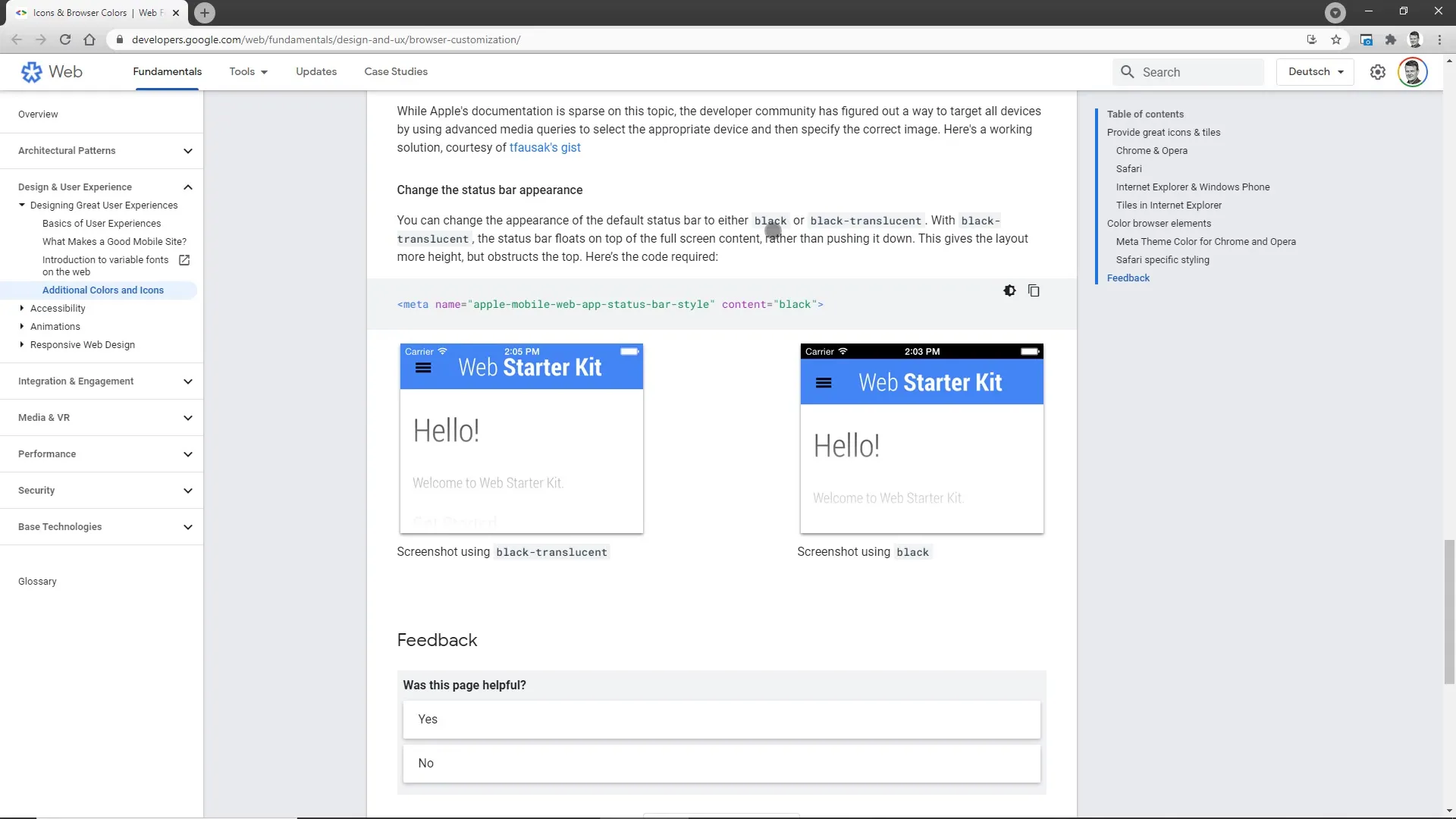
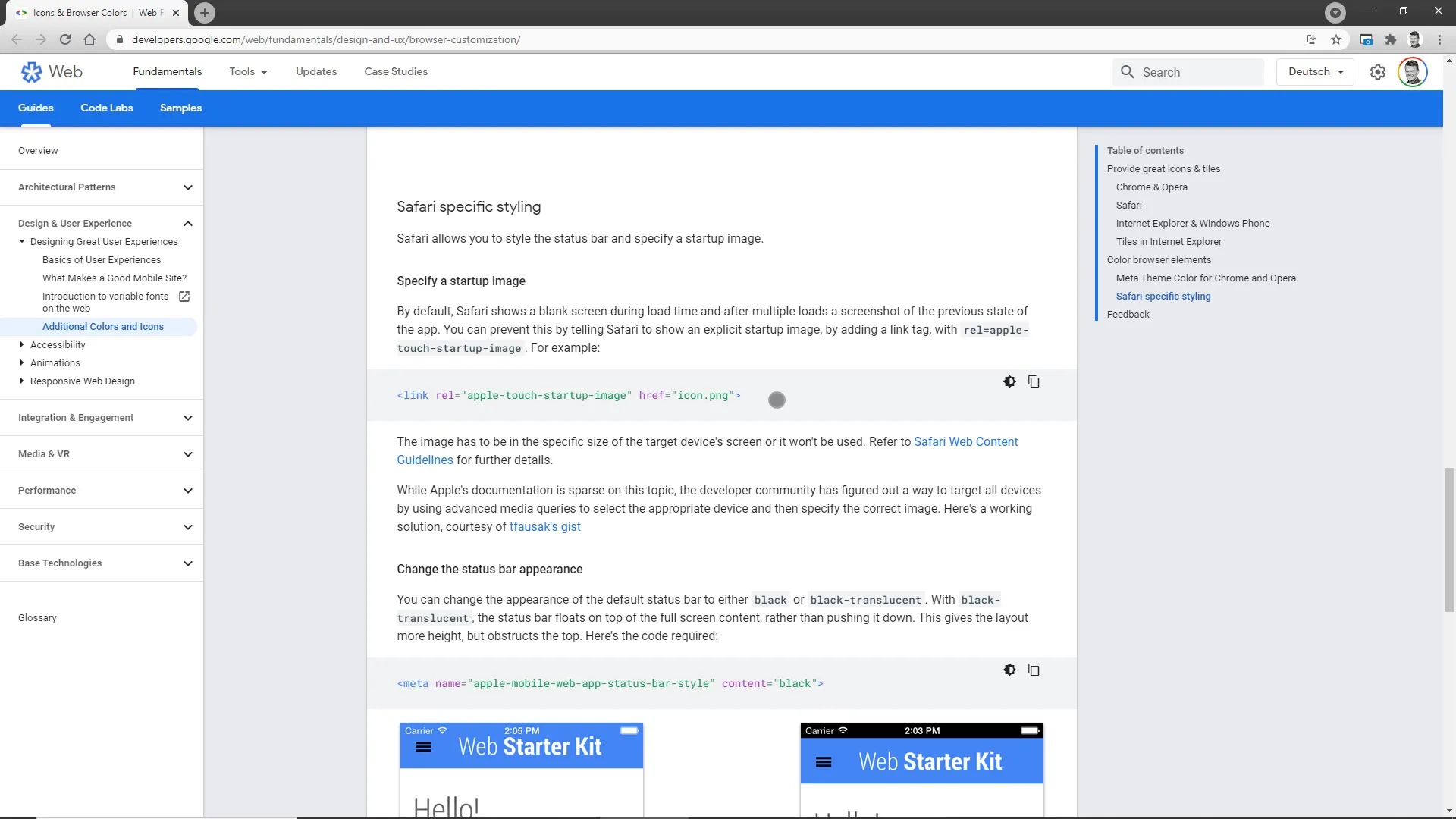
Une autre option est d'utiliser les ressources de Google. Sur le site developers.google.com, vous trouverez des informations complètes et des conseils techniques pour optimiser vos adaptations de navigateur. Vous pouvez y découvrir des options supplémentaires pour d'éventuelles adaptations et affiner le processus si nécessaire.

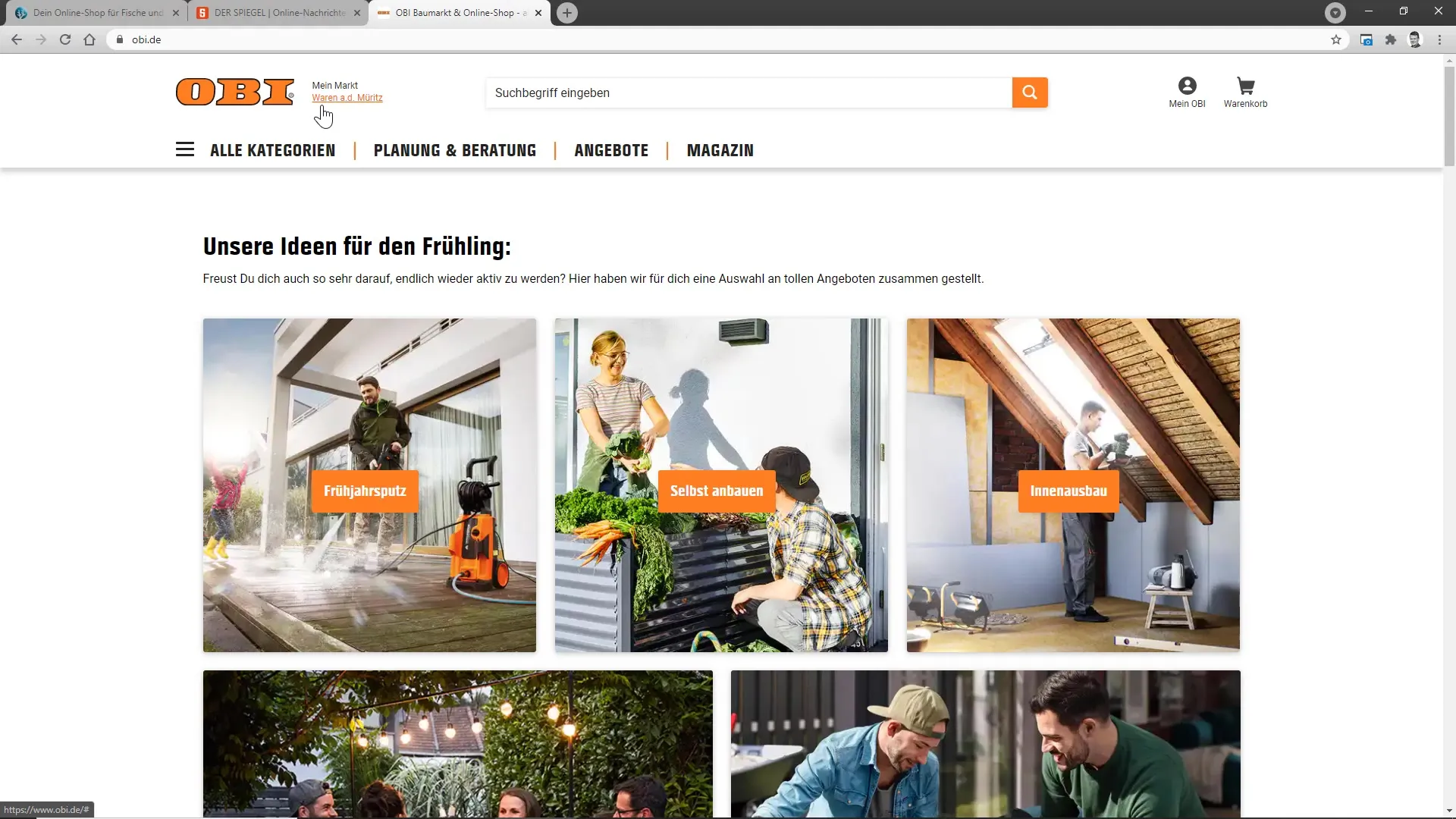
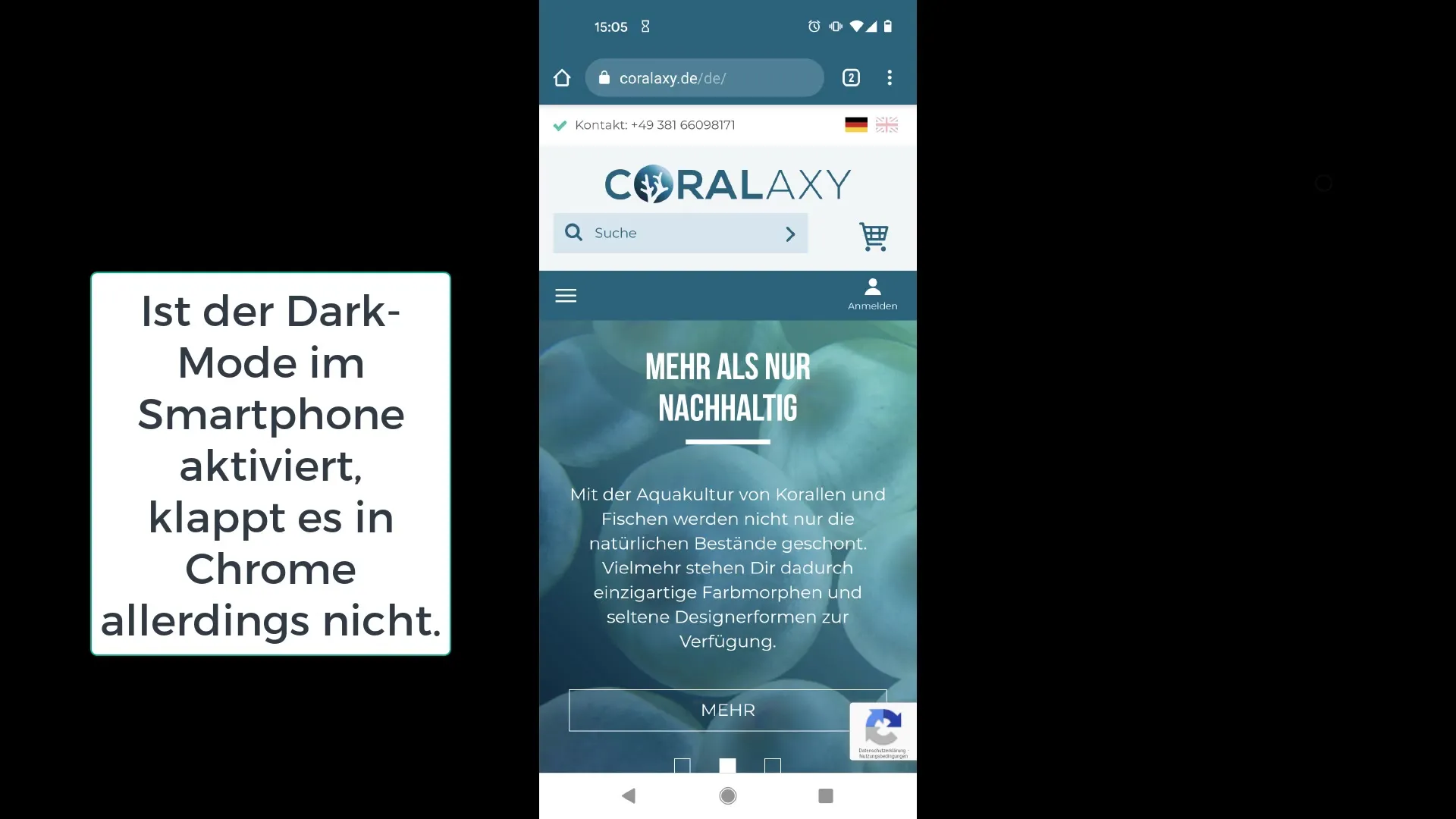
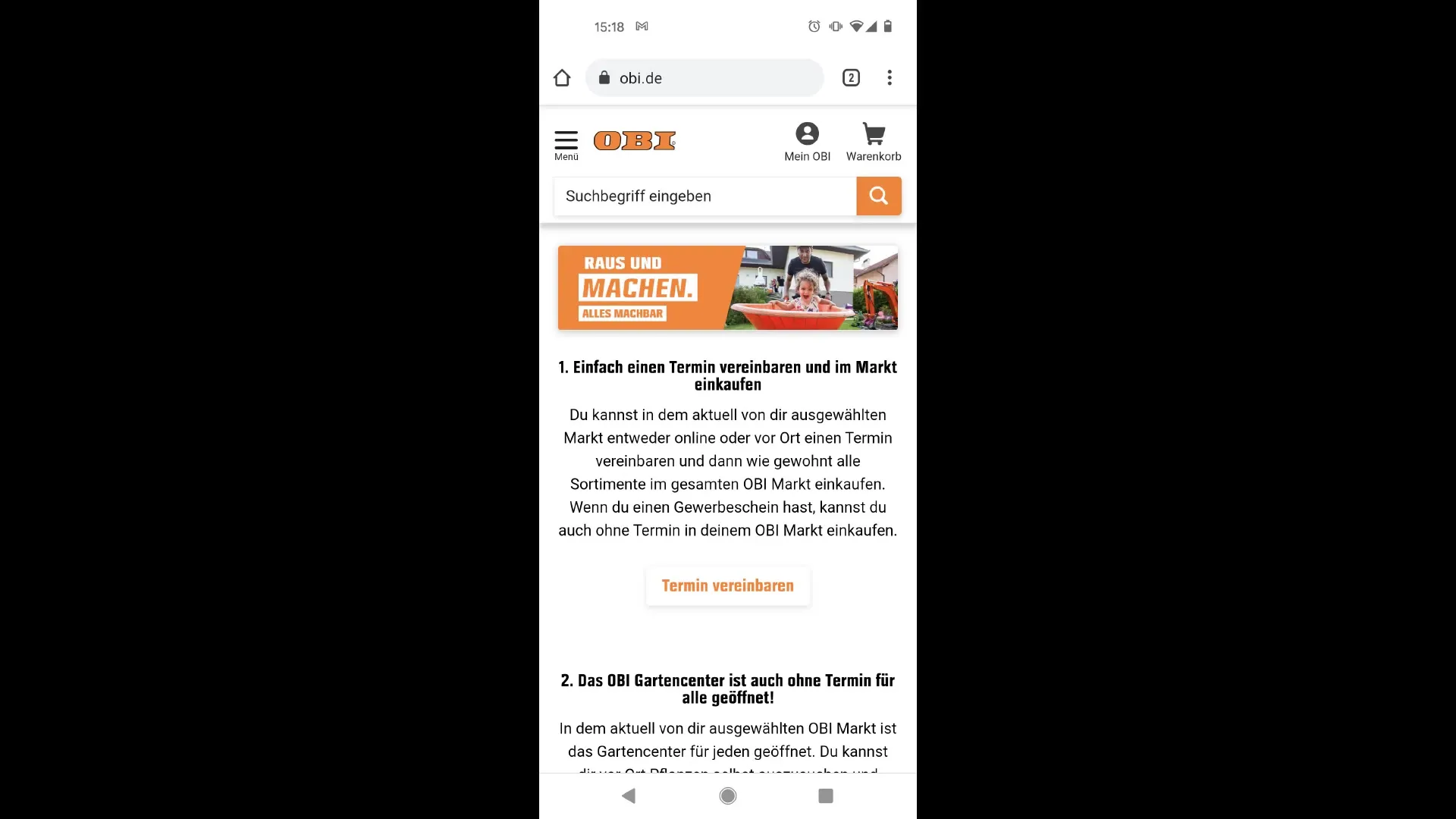
Maintenant que vous avez réussi l'adaptation, il est intéressant d'observer comment d'autres sites web effectuent des adaptations de navigateur. Un bon exemple est le site web de Obi, qui a parfaitement intégré ses couleurs dans la fenêtre du navigateur, ou notre client Koralaxi, qui renforce également son identité de marque grâce à l'adaptation.

Enfin, il est également important de garder à l'esprit l'expérience utilisateur en général. Une adaptation attrayante du navigateur peut augmenter l'attrait de votre site web et renforcer l'engagement des utilisateurs. De petits accents visuels comme ceux-ci peuvent avoir un impact considérable sur la perception de votre marque.

Résumé
L'adaptation de la fenêtre du navigateur n'est pas une tâche difficile, mais elle peut faire une différence significative pour vous. Elle renforce non seulement l'identité de votre marque, mais améliore également l'expérience utilisateur. Mettez en pratique les étapes ci-dessus et constatez par vous-même comment une simple adaptation peut bénéficier à votre présence en ligne.
Questions Fréquemment Posées
Comment puis-je personnaliser la couleur du navigateur?L'adaptation se fait via le code source de votre site web, où vous pouvez trouver la balise "theme color" et modifier la couleur en conséquence.
Que se passe-t-il si je choisis la mauvaise couleur?Si vous utilisez le mauvais code couleur, vous n'obtiendrez pas de correspondance visuelle avec votre charte graphique.
Y a-t-il d'autres ressources pour la personnalisation du navigateur?Oui, vous pouvez visiter le site developers.google.com pour en savoir plus sur les détails techniques et les conseils de personnalisation du navigateur.
Chaque site web a-t-il une personnalisation du navigateur?Tous les sites web n'utilisent pas une personnalisation du navigateur, il peut donc être judicieux de se démarquer des autres.
Puis-je personnaliser les navigateurs sur les appareils mobiles?Oui, les instructions de personnalisation fonctionnent aussi bien pour les navigateurs de bureau que pour les navigateurs mobiles.


