L'expérience utilisateur sur les sites web joue un rôle décisif dans le succès des produits numériques. Un facteur important est la conception des possibilités d'interaction dans une boutique en ligne ou une plateforme d'information. Pour simplifier la navigation pour l'utilisateur et augmenter la probabilité d'une décision d'achat, il est judicieux de minimiser les changements de page. En utilisant des composants faciles à utiliser tels que Slideboxen, Lightboxen et les boîtes d'accordéon, vous pouvez éviter les changements de page inutiles et améliorer l'orientation de vos utilisateurs. Ce guide montre comment vous pouvez utiliser efficacement ces éléments pour optimiser le Userflow.
Principales conclusions
- Les changements de page peuvent affecter l'expérience utilisateur car les utilisateurs doivent se réorienter.
- Les Lightboxen, Slideboxen et boîtes d'accordéon aident à fournir efficacement des informations sans quitter la page.
- Ces technologies sont particulièrement utiles dans les boutiques en ligne pour soutenir le processus d'achat.
- Maintenir la concentration de l'utilisateur sur la page principale favorise la propension à l'achat et accroît la satisfaction.
Guide pas-à-pas
1. Comprendre l'importance de réduire les changements de page
Pour améliorer l'expérience utilisateur, il est important de reconnaître l'impact négatif des changements de page. Chaque changement de page oblige l'utilisateur à se réorienter et à rétablir le flux interrompu. De plus, cela peut entraîner la frustration des utilisateurs conduisant à quitter le site. Pour éviter cela, il est judicieux d'afficher les informations directement via des éléments interactifs.

2. Utilisation efficace des Lightboxen
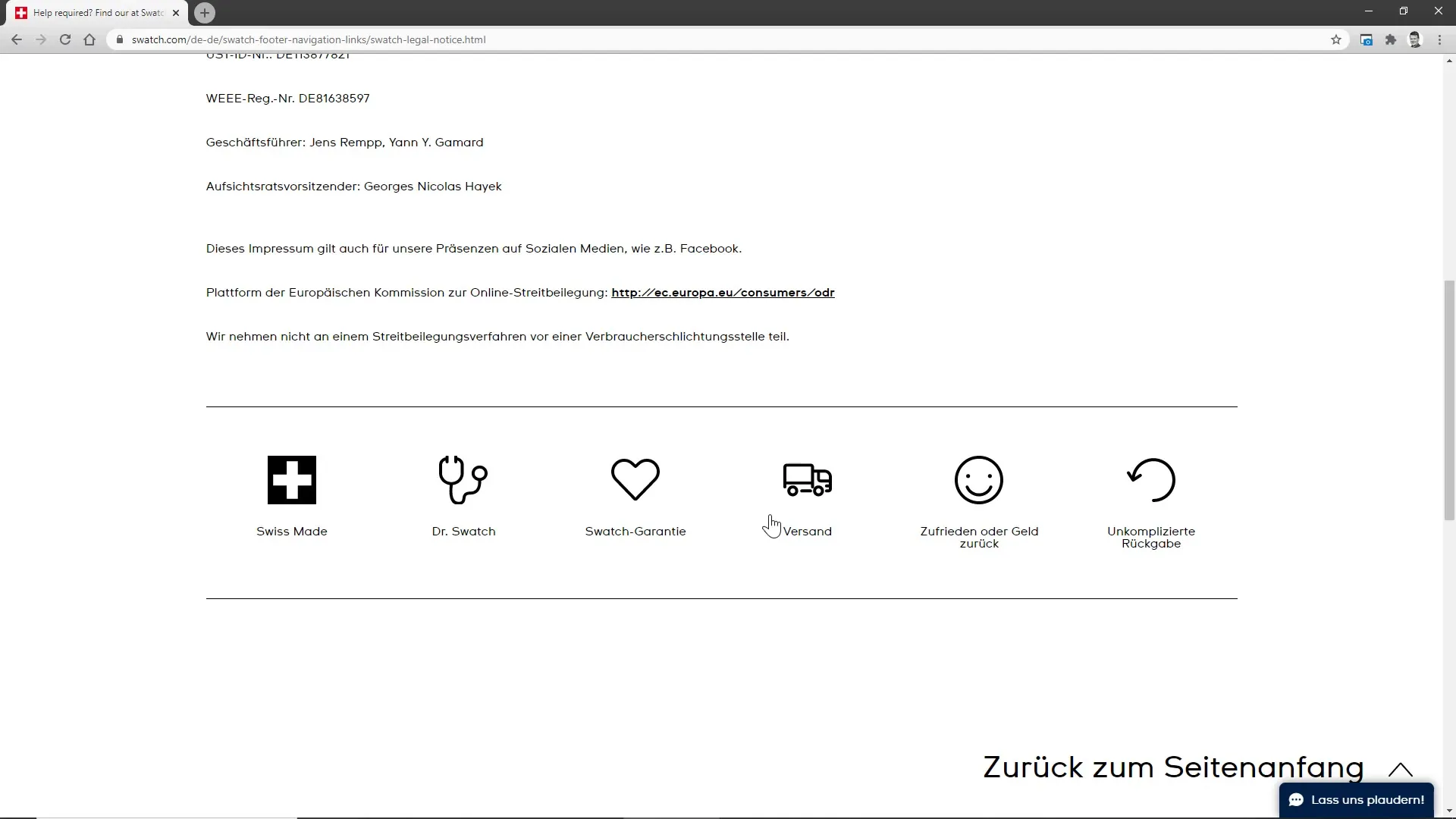
Les Lightboxen sont particulièrement utiles pour afficher des informations supplémentaires sans distraire les utilisateurs de la page principale. Par exemple, si vous avez une boutique en ligne de montres. Si un utilisateur a besoin de plus d'informations sur le mode d'expédition, vous pouvez utiliser une Lightbox qui fournit les informations nécessaires sans que l'utilisateur ait à changer de page. Cela augmente la probabilité que l'utilisateur reste sur le produit d'origine et poursuive le processus d'achat.

3. Utilisation des Slideboxen comme solution interactive
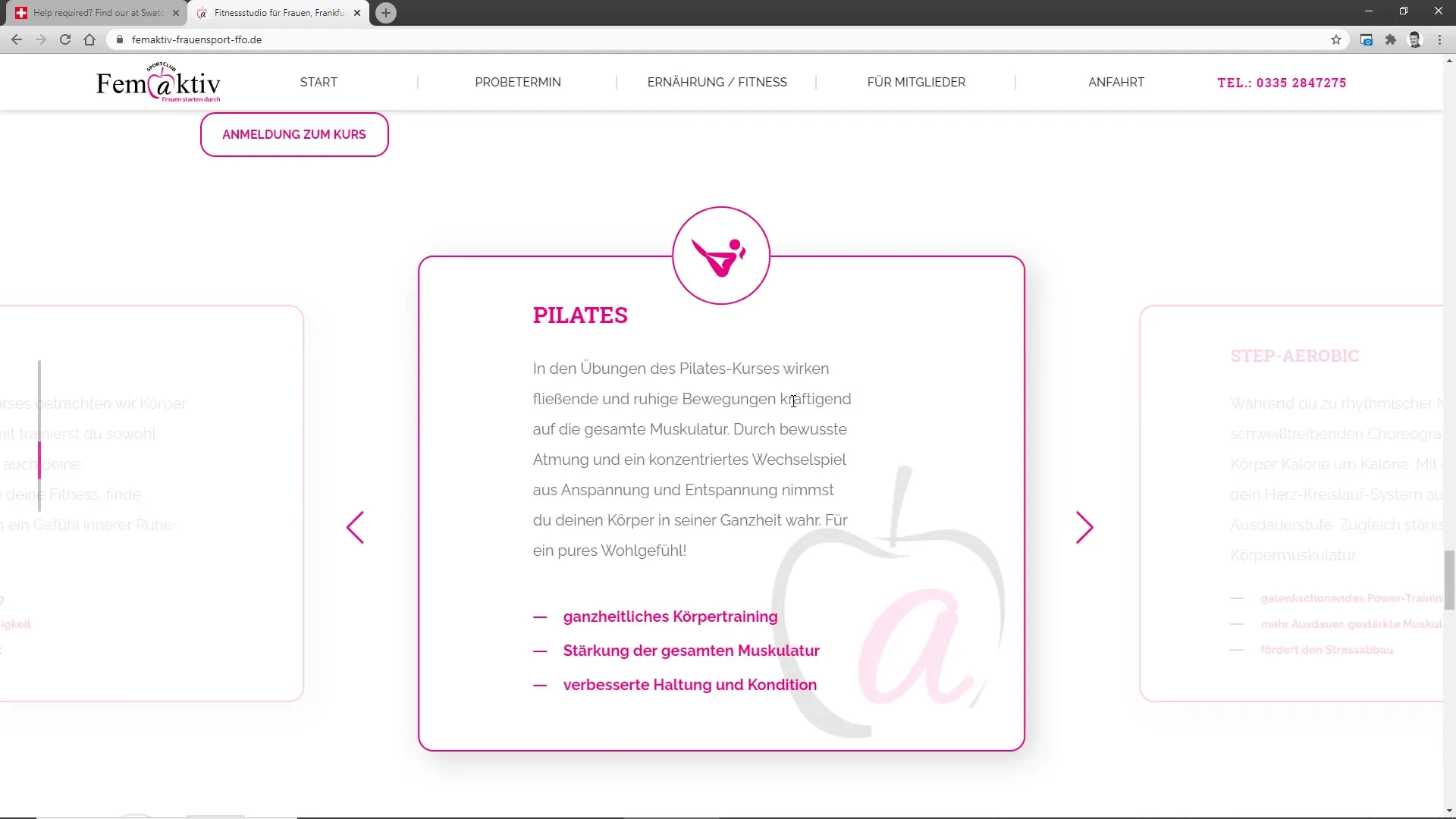
Avec les Slideboxen, vous pouvez présenter du contenu sans que vos utilisateurs aient à quitter la page actuelle. Imaginez une boutique en ligne de fitness qui propose une variété d'offres de cours. Au lieu d'afficher chaque cours sur une page séparée, vous pouvez utiliser des Slideboxen. Les utilisateurs peuvent naviguer à travers les différentes offres de cours sans quitter la page. Ainsi, l'attention reste sur la page principale et l'expérience d'interaction est améliorée.

4. Utilisation des boîtes d'accordéon pour les questions fréquentes
Les boîtes d'accordéon sont idéales pour les sections FAQ ou les listes de contenu étendues. Supposons que vous ayez une nouvelle plateforme pour fournir des informations sur différents sujets. Ici, vous voulez offrir aux utilisateurs plus de détails sans les surcharger de nombreux changements de page. Les boîtes d'accordéon affichent uniquement les titres des questions ou sujets et se déploient lorsque l'utilisateur souhaite plus d'informations. Cela contribue à une structure claire et une expérience utilisateur agréable.

5. Comprendre les exemples pratiques
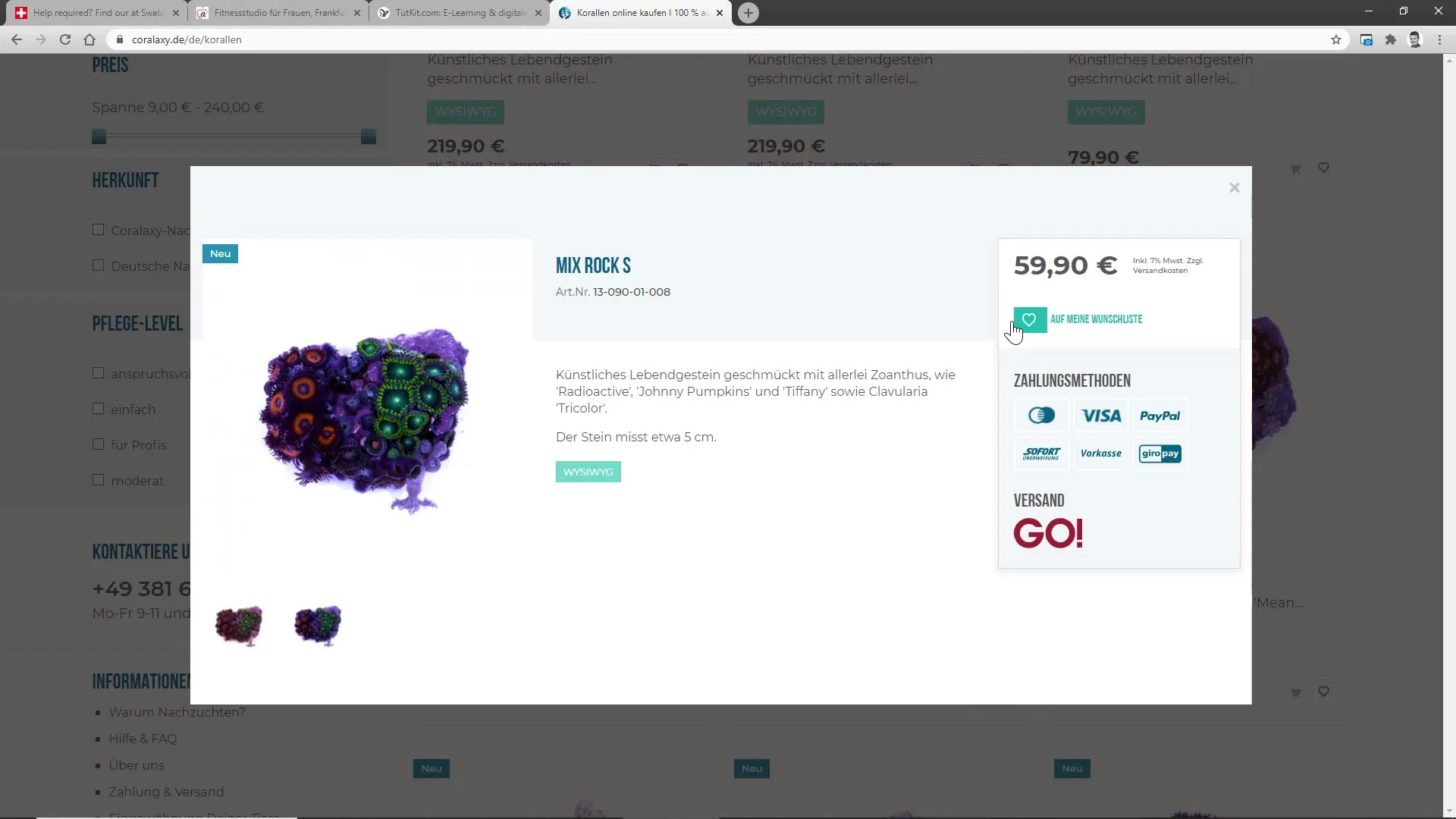
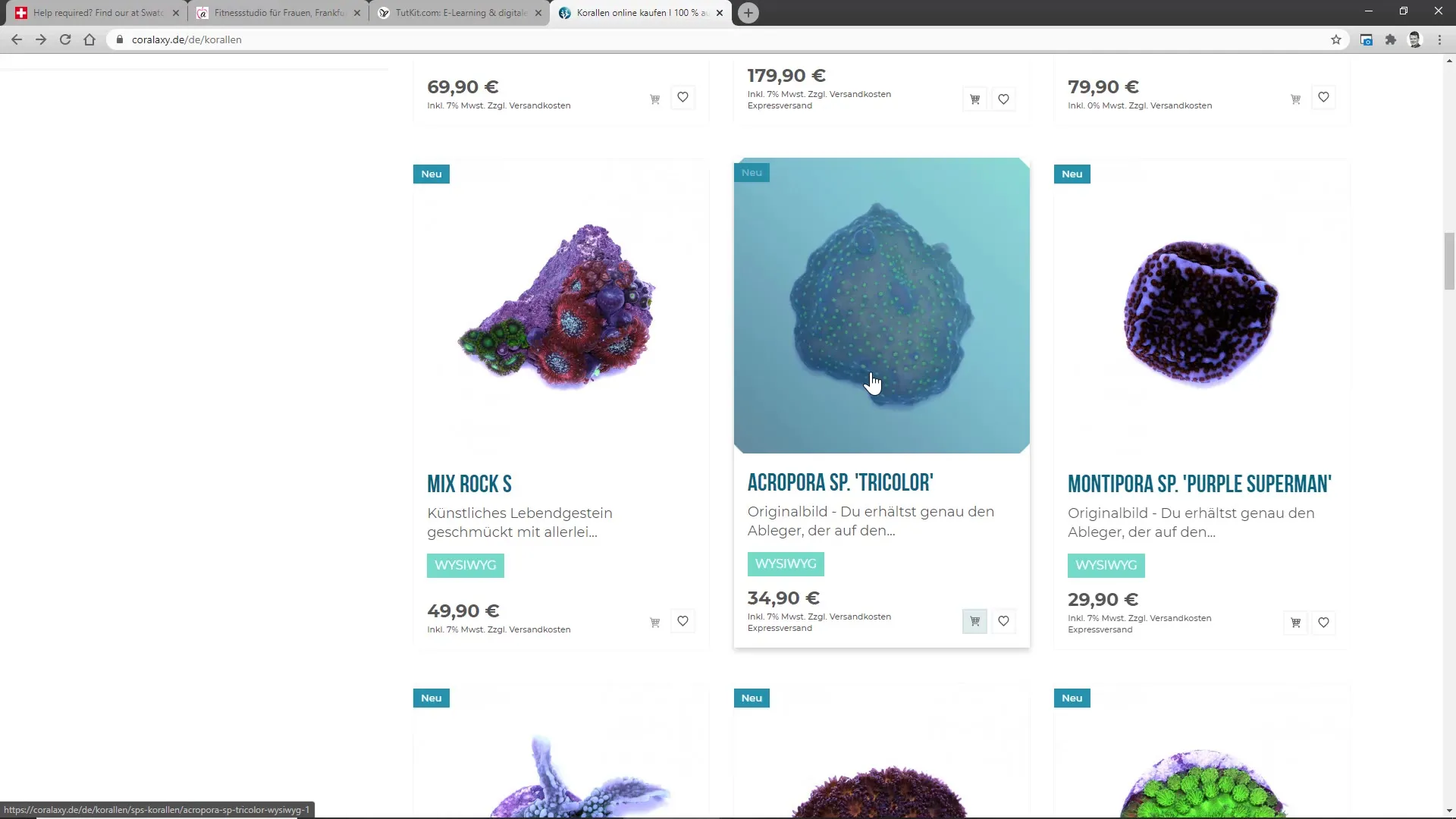
Le système de magasinage Coralaxie démontre l'importance de l'utilisation de Lightboxen et d'autres éléments d'interaction pour l'expérience utilisateur. Par exemple, si vous souhaitez plus d'informations sur des produits spécifiques, une zone de détail s'ouvre dans une Lightbox. Cela vous permet d'obtenir rapidement les informations nécessaires sans avoir à changer toute la page. Grâce à de tels processus optimisés, l'achat devient plus facile et plus fluide pour vous en tant qu'utilisateur.

6. Garantir un retour optimal au processus d'achat
Un bon exemple de cette technologie est lorsque vous affichez un aperçu d'un produit dans une Lightbox. Pendant que vous regardez l'aperçu, vous avez toujours la possibilité d'aller directement au panier ou d'annuler tout, sans interrompre le flux de la page principale. De cette façon, vous pouvez capturer l'intérêt d'achat sans perdre la possibilité de revenir. Cela contribue grandement à une expérience positive et réduit en outre le taux de rebondissement.

Résumé
Dans ce guide, vous avez appris comment optimiser l'expérience utilisateur en utilisant judicieusement des lightbox, des slidebox et des boîtes d'accordéon. Ces éléments vous permettent de fournir des informations sans que l'utilisateur quitte la page principale et se perde. Le résultat est des processus d'achat raccourcis, une satisfaction accrue des utilisateurs et en fin de compte un meilleur taux de conversion sur votre boutique en ligne ou site web.


