L'effet portrait typographique est une technique créative où le texte et le portrait fusionnent pour créer un design unique et impressionnant. Cet effet est parfait pour les affiches, les couvertures de livres ou les œuvres d'art numériques. Avec Photoshop, vous pouvez facilement réaliser ce look en combinant des masques de calque, des éléments de texte et des ajustements. Dans ce tutoriel, je vais vous montrer étape par étape comment créer un portrait typographique qui harmonise le texte et l'image. Commençons et élevons vos designs à un niveau supérieur !
1. Générer un portrait à partir de lignes de texte
Remarque préalable : Pour réussir un portrait attractif basé sur des lignes de texte, un fort contraste dans l'image est requis. Toutes les images ne conviennent pas à l'effet de portrait typographique. Cependant, pour beaucoup d'entre elles, le contraste peut être ajusté au préalable pour obtenir le résultat souhaité. L'augmentation du contraste devrait également s'accompagner de la conversion en noir et blanc. Idéalement, cela se fait via le Mélangeur de canaux, transformant l'image en monochrome tout en renforçant le contraste via les curseurs.

Étape 1 : Renforcement du contraste via une couche d'ajustement
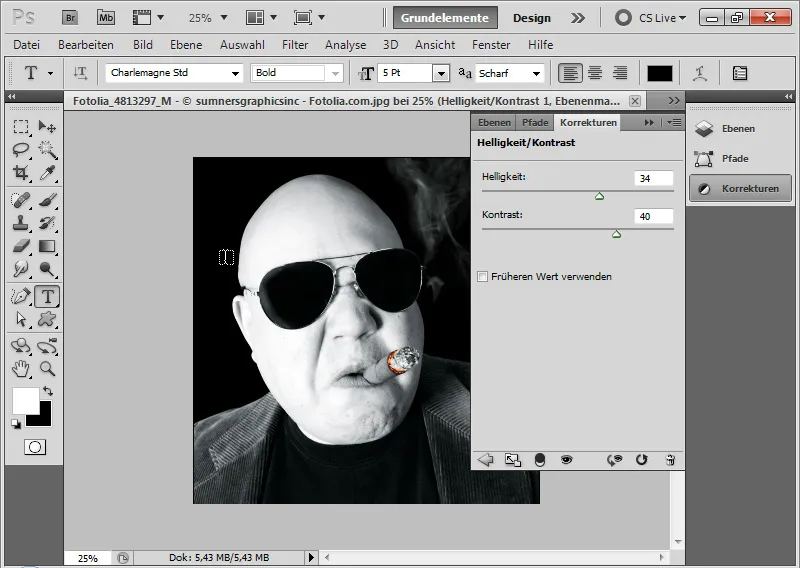
La première étape consiste normalement à convertir l'image couleur en niveaux de gris via une couche d'ajustement Mélangeur de canaux ou Noir et blanc. Comme mon image (source de l'image : sumnersgraphicsinc - Fotolia.com) est déjà pratiquement en niveaux de gris, je peux passer directement au renforcement du contraste. Pour ce faire, j'utilise la couche d'ajustement Luminosité/Contraste et j'augmente
- la Luminosité à 34
- le Contraste à 40
L'image présente désormais des contrastes plus marqués, et les hautes lumières des zones de peau semblent partiellement brûlées.
Étape 2 : Placement du texte
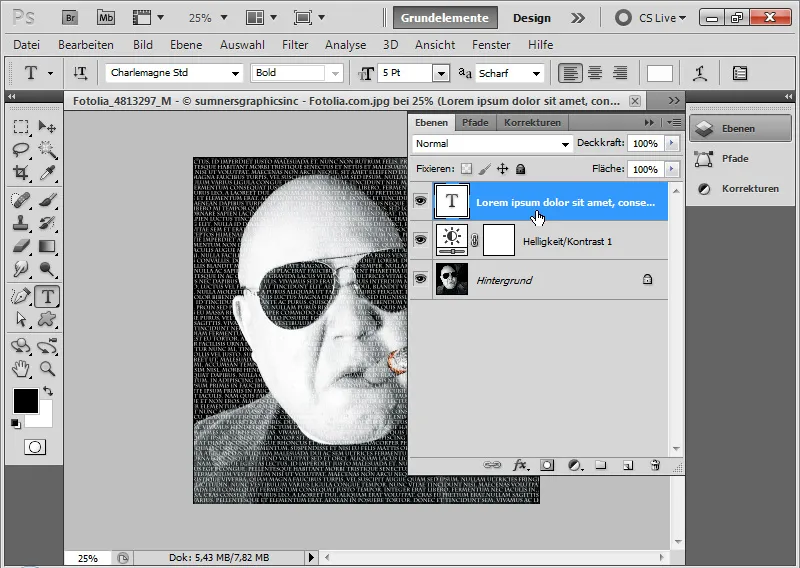
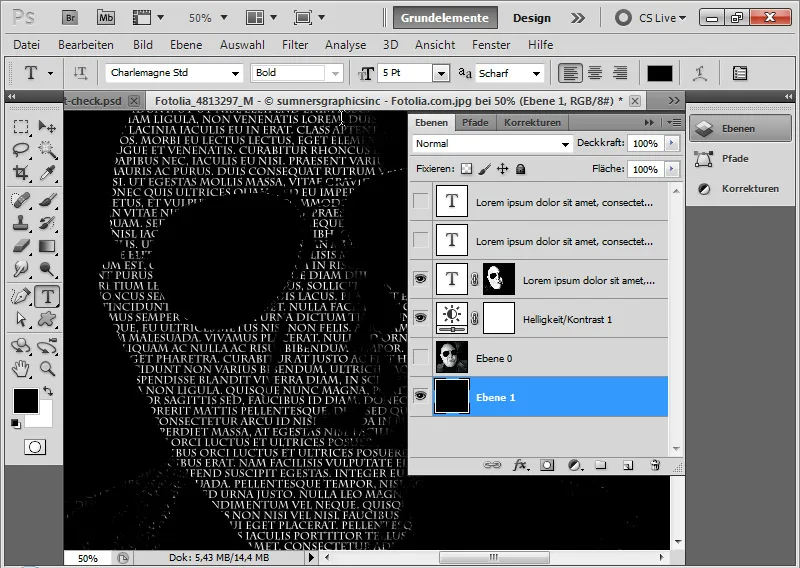
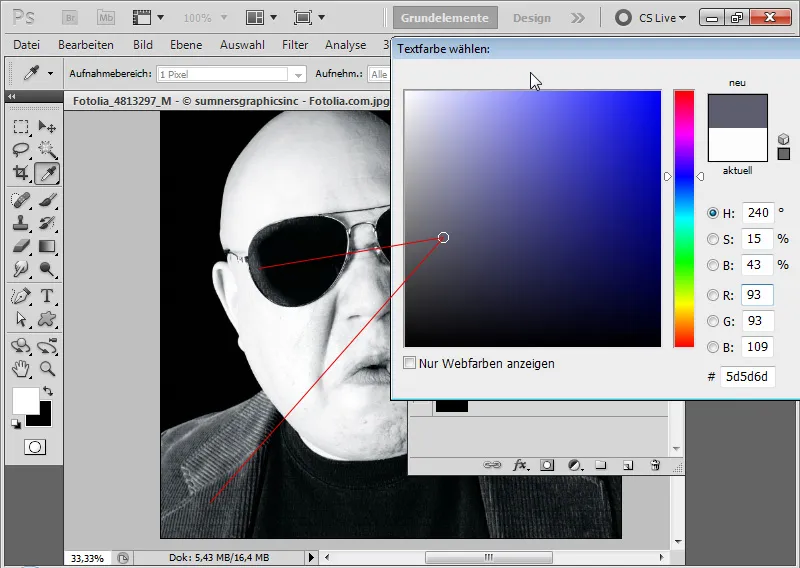
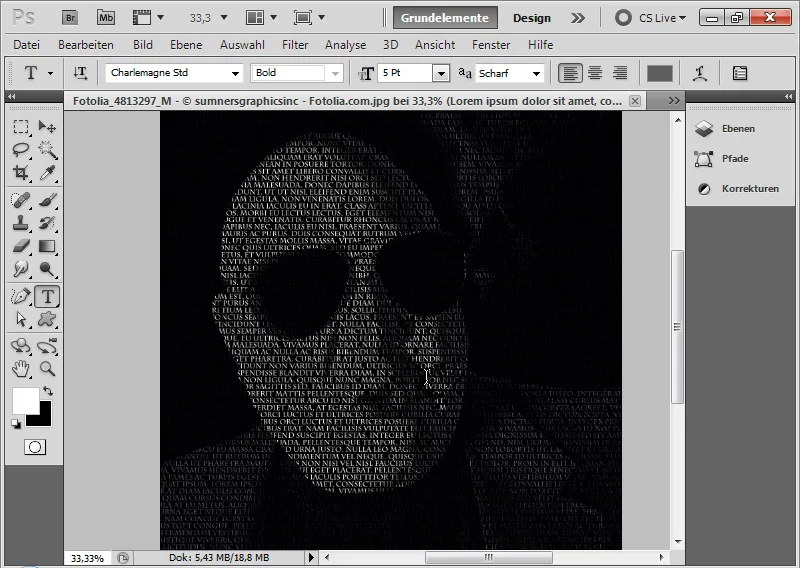
Avec l'outil Texte, je crée un cadre de texte sur l'ensemble du document. J'utilise la police Charlemagne Std en 5 points pour remplir le cadre de texte avec n'importe quel texte. La couleur du texte est blanche. L'interligne est également de 5 points.
Je peux utiliser un générateur Lorem Ipsum comme support : http://www.loremipsum.de/.
Il est important que le texte soit un simple flux de texte sans paragraphes. Les paragraphes doivent donc être supprimés du cadre de texte ! Pour les polices, il faut simplement essayer ce qui est lisible et qui ne dénote pas trop avec le motif.
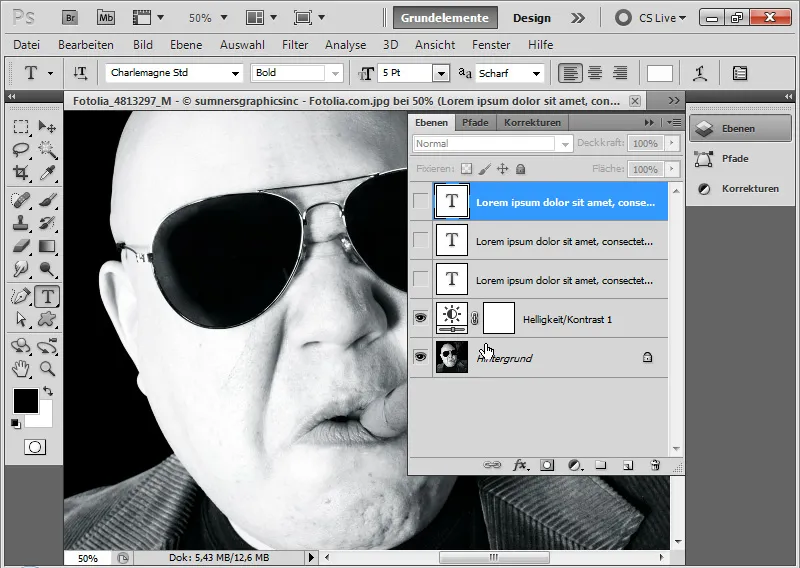
Étape 3 : Duplication de la couche de texte et masquage
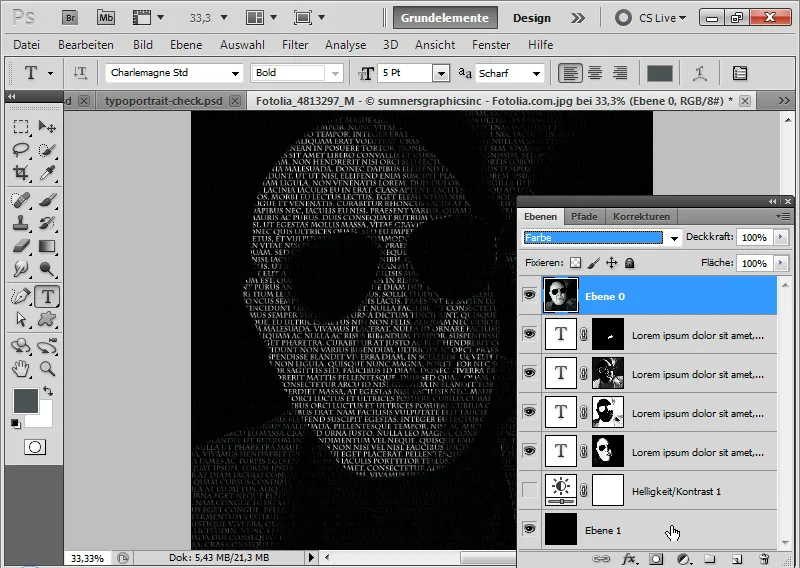
Je duplique la couche de texte deux fois avec le raccourci Ctrl+J. Ensuite, je masque toutes les trois couches de texte.
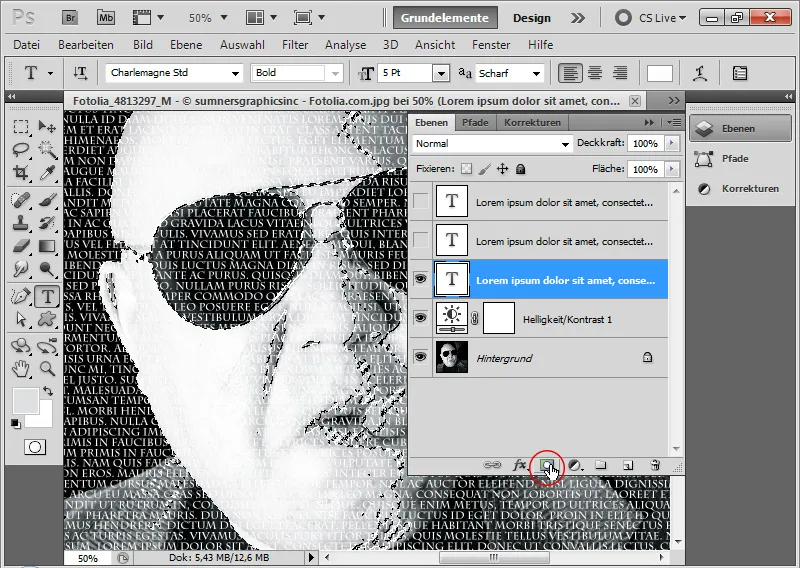
Étape 4 : Définition de la première zone de texte dans les hautes lumières via une sélection de couleurs
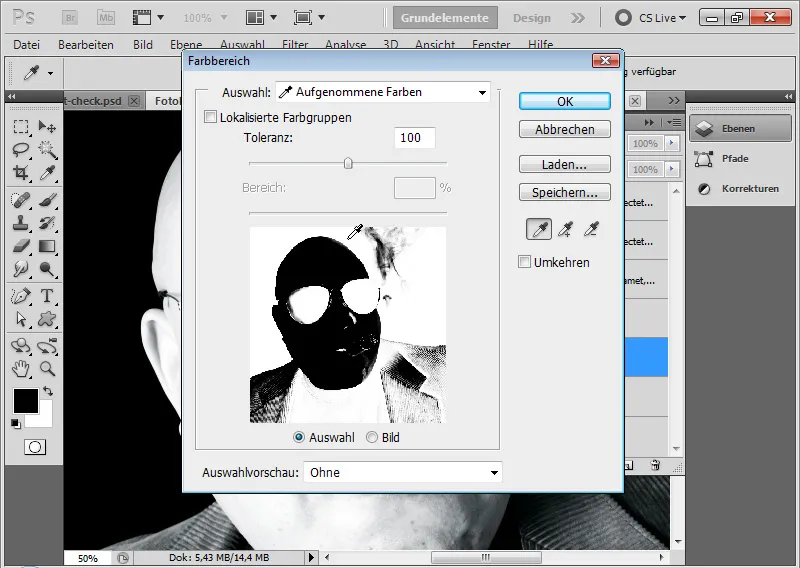
Je lance la boîte de dialogue de Sélection de plage de couleurs via le menu Sélection > Plage de couleurs.
Avec une Tolérance d'environ 100, je clique d'abord dans la zone brillante du visage avec la pipette. Si la case à cocher Sélection est activée, je peux voir quelle zone est exactement sélectionnée. Je peux confirmer avec OK.
Alternative : Dans Sélection, choisir Lumières au lieu des Couleurs prélevées.

J'applique cette sélection comme masque de calque sur ma couche de texte inférieure. Pour ce faire, je clique simplement sur l'icône Ajouter un masque de calque.
Je peux laisser la couleur du texte en blanc dans ce cas. La couche de texte est temporairement masquée de nouveau.
Pour évaluer l'effet, je peux simplement placer un calque noir tout en bas dans la hiérarchie des calques et masquer le calque d'image.
Étape 5 : Définition de la deuxième zone de texte dans les ombres via une sélection de couleurs
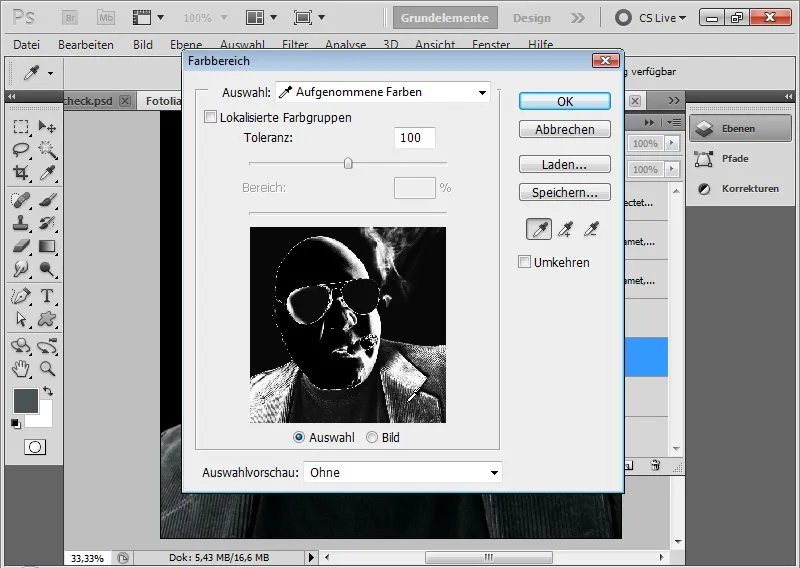
Je continue en appelant à nouveau la Sélection de plage de couleurs. Cette fois, je choisis les parties sombres de l'image soit avec la pipette, soit en sélectionnant les Couleurs prélevées, ou en choisissant les Ombres dans Sélection.
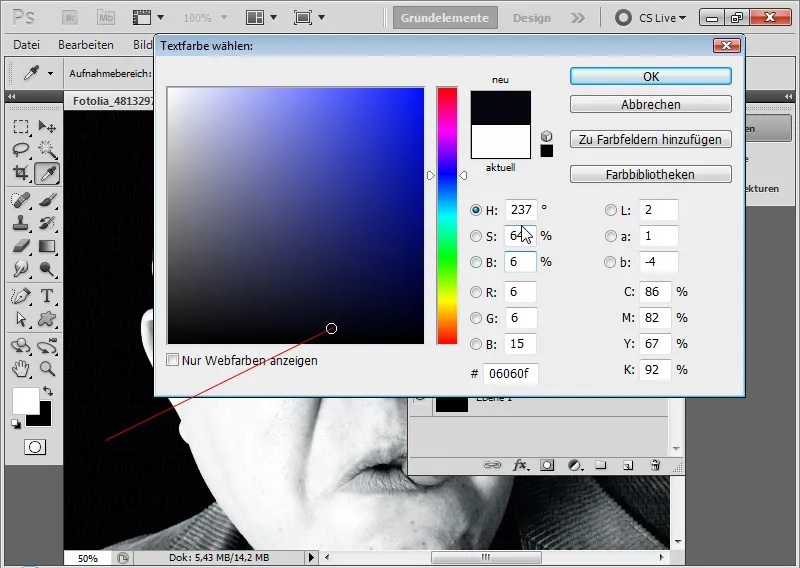
J'ajoute cette sélection en tant que masque de calque à ma deuxième couche de texte. Je modifie maintenant la couleur du texte en une nuance de gris foncé profond ou éventuellement bleu foncé profond.
Étape 6 : Définition de la troisième zone de texte dans les tons moyens via une sélection de couleurs
Je répète les étapes et choisis cette fois les tons moyens dans la Sélection de plage de couleurs. Si je n'attrape pas tous les tons moyens d'un coup, je peux ajouter d'autres tons moyens à la sélection initiale en maintenant Maj. La pipette affichera alors un petit Signe plus. Ici aussi, en alternative dans Sélection, on peut choisir les Tons moyens au lieu des Couleurs prélevées.
J'ajoute la sélection comme masque de calque à mon troisième niveau de texte. Je change maintenant la couleur du texte en une nuance de gris foncé.
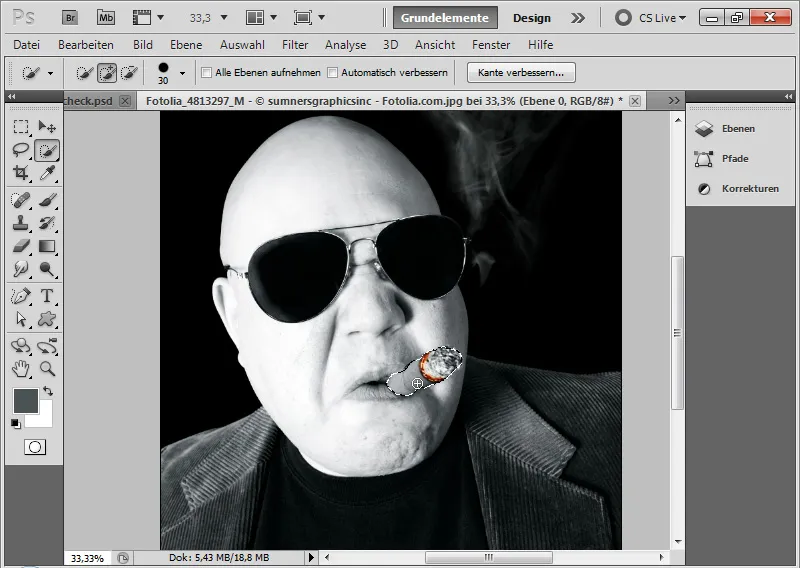
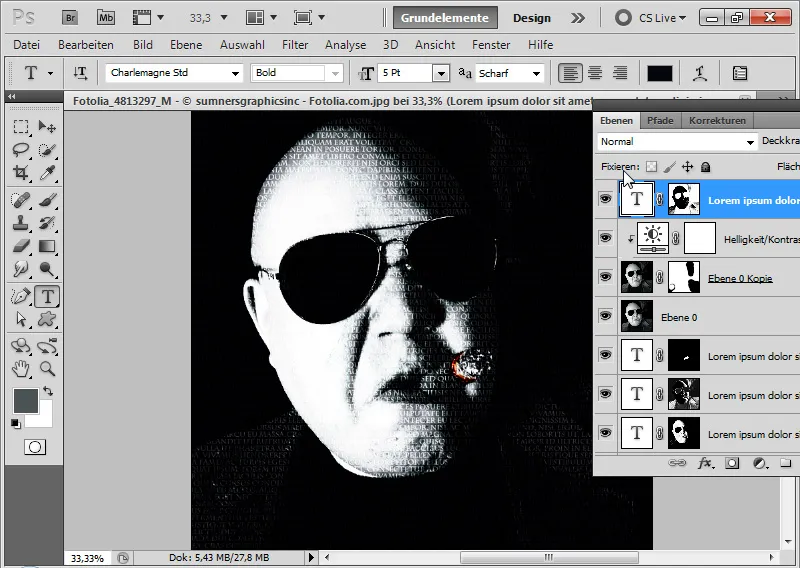
Étape 7: Mettre en valeur le cigare
Le cigare n'est remarqué qu'en regardant de plus près. Il est recommandé de le mettre un peu plus en valeur.
Je duplique donc l'une des trois couches de texte et je supprime le masque de calque.
Avec l'outil de sélection rapide, je sélectionne le cigare dans l'image principale et j'ajoute la sélection à la couche de texte récemment dupliquée en tant que masque de calque.
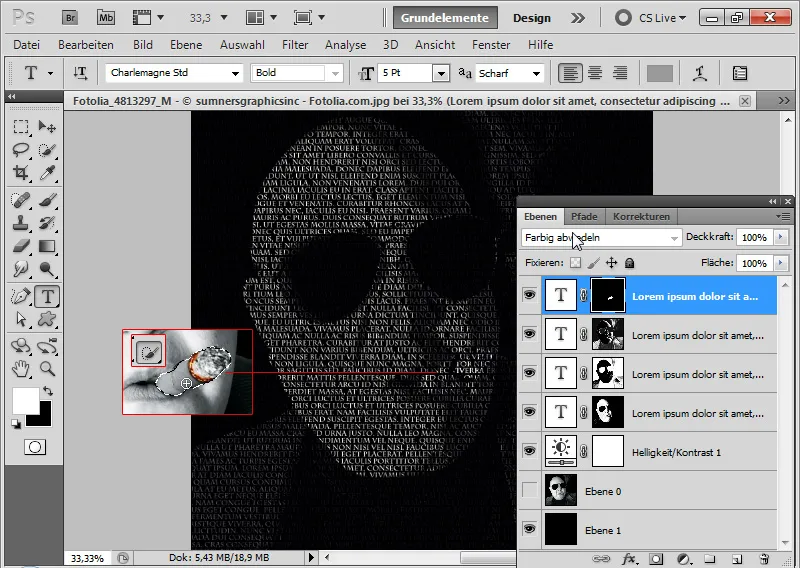
La couleur du texte est un gris moyen.
Je définis le mode de calque sur Éclaircir. Le mode Éclaircir est important pour que le cigare ne reçoive pas une teinte uniforme de gris, mais soit calculé avec la structure de luminosité initiale des calques inférieurs tout en augmentant la luminosité.
Contexte: Éclaircir en tant que méthode de remplissage réduit le contraste des canaux de couleur et augmente la saturation. Les couleurs d'origine sont éclaircies.
Étape 8: Accentuer le cigare qui brille
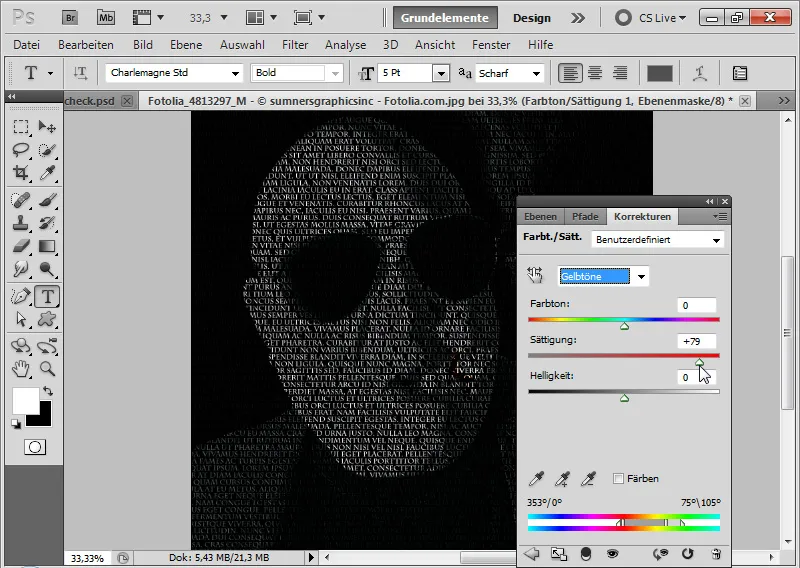
Si je masque la couche d'image et affiche toutes les couches de texte, mon effet apparaît. Si je veux maintenant mettre en valeur le cigare brillant en couleur comme un petit élément accrocheur, je duplique simplement la couche d'image et la place en haut dans le panneau des calques.
Je définis le mode de calque sur Couleur. La méthode de remplissage permet de reprendre la teinte et la saturation de la couche dans l'image. Maintenant, le cigare brille dans le portrait typographique.
Avec une couche d'ajustement Tons/Saturation en tant que masque de découpe, j'augmente encore la saturation de la zone jaune/rouge du bout incandescent d'environ 80%.
Le simple et classique texte en ligne est terminé.
2. Créer un effet de portrait typographique
L'image de texte classique est un bon point de départ pour affiner un peu plus le résultat vers un look de portrait typographique créatif.
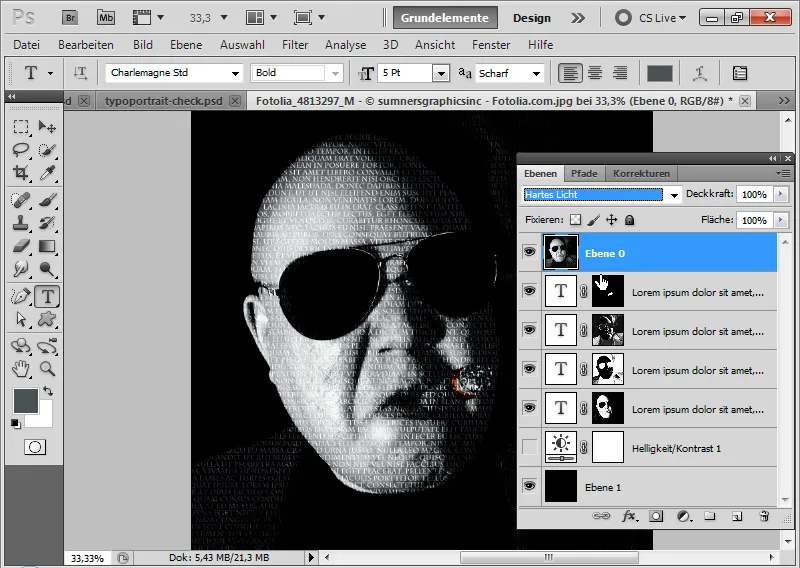
Étape 9: Définir le mode de calque sur Incrustation/Supprimer la couche d'ajustement
Je peux supprimer à nouveau la couche d'ajustement Tons/Saturation.
Je change la méthode de remplissage de la couche supérieure d'image de Couleur à Incrustation. Le mode Incrustation permet une forte séparation des tons, c'est-à-dire beaucoup plus de contraste. La méthode de remplissage combine les contenus de l'image de manière similaire aux modes Multiplier et Multiplier négatif. La limite entre les deux est marquée par un gris à 50%.
Étape 10: Dupliquer la couche d'image
Je duplique la couche d'image avec Cmd+J et je la définis en mode de calque Incrustation. Ainsi, les lumières et les ombres sont dessinées de manière plus nette dans cet exemple.
Dans la partie droite de l'image, les tons moyens sont malheureusement noyés avec les ombres. C'est pourquoi je crée un masque de calque et je peins en noir les endroits où la couche ne doit pas être affichée.
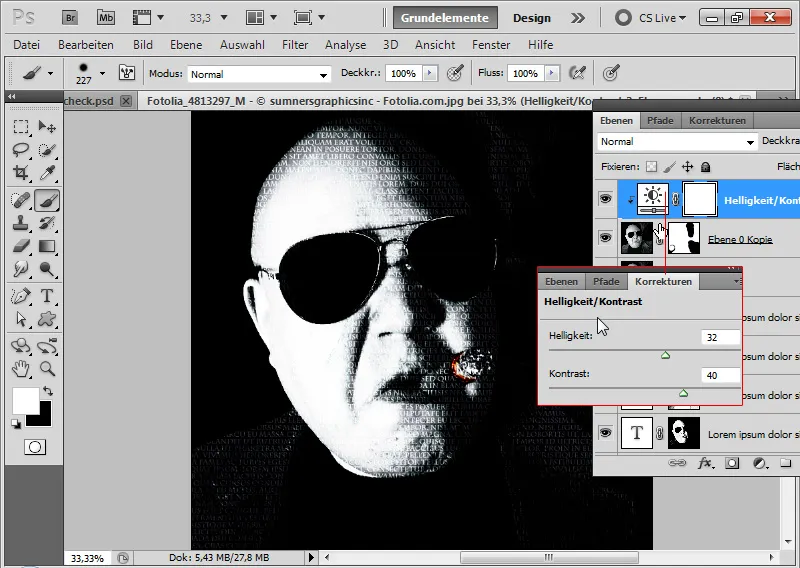
Étape 11: Couche d'ajustement Luminosité/Contraste
Pour séparer encore plus nettement les lumières et les ombres en contraste, je crée une couche d'ajustement Luminosité/Contraste en tant que masque de découpe sur la couche d'image la plus élevée (en mode Incrustation!).
Les réglages sont les suivants:
• Luminosité: 32
• Contraste: 40
Le visage a maintenant un aspect anguleux et tranchant, comme il se doit.
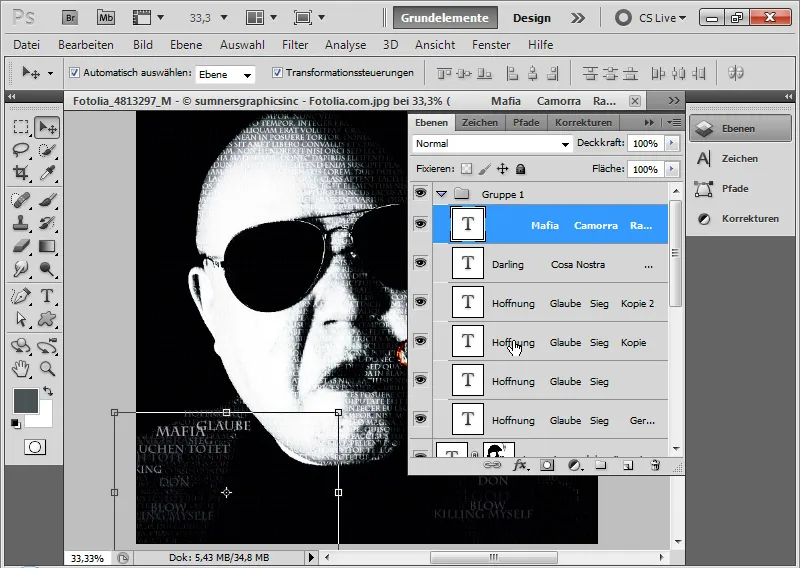
Étape 12: Déplacer la couche de texte vers le haut
Avec l'augmentation du contraste dans l'image, les zones de texte sombres se sont perdues. Je les récupère simplement en plaçant la couche de texte avec le texte pour les profondeurs en haut dans le panneau des calques.
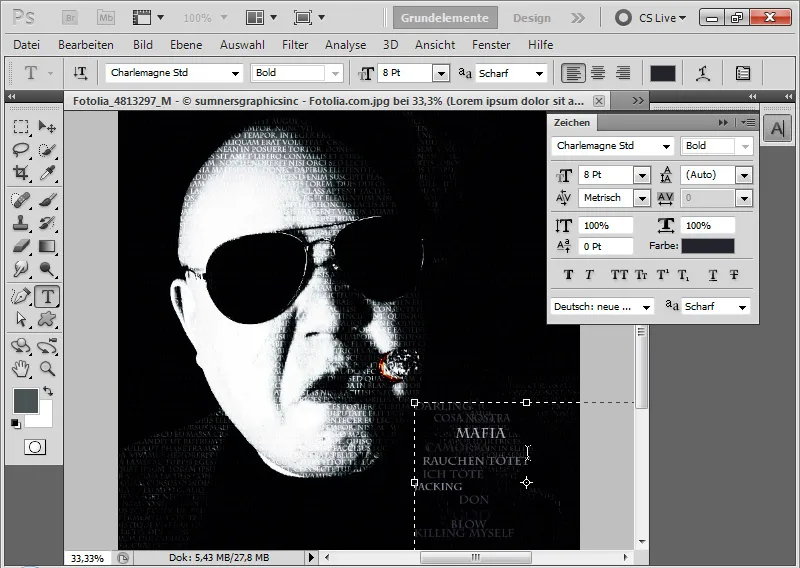
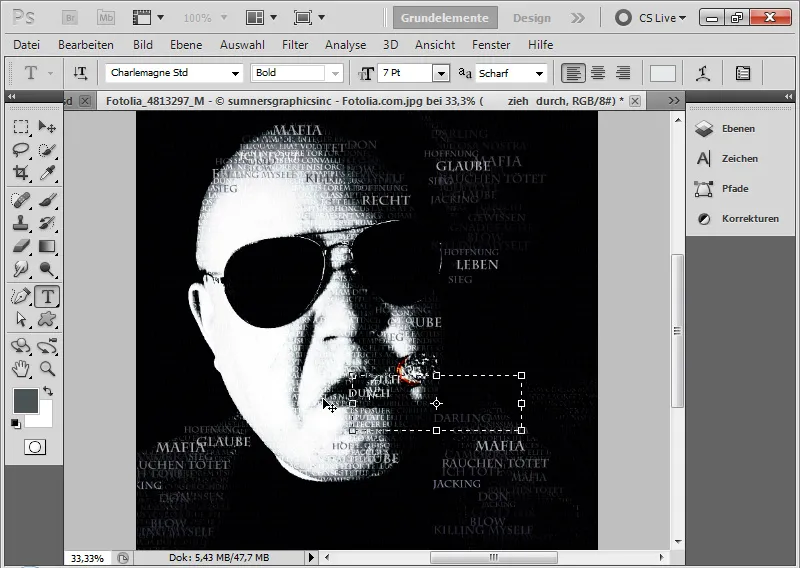
Étape 13: Insérer des superpositions de texte
Les étapes précédentes visaient à donner à l'image une certaine dureté avec des contrastes élevés. Maintenant, il s'agit de concentrer de courts passages de texte percutants avec différentes luminosités et tailles à certains endroits de l'image.
Il est optimal si je crée un groupe pour y insérer ces superpositions de texte.
Il est préférable de réfléchir à l'avance aux textes qui conviennent le mieux au thème de l'image, afin de ne pas produire de non-sens. Car ces textes attireront l'attention et mettront en valeur l'effet typographique de manière créative.
Je commence donc à placer plusieurs éléments de texte du côté droit du col. En utilisant le panneau de caractères, je peux formater rapidement le texte.
Ensuite, je m'occuperai des volutes de fumée. Il est important de toujours choisir différentes tailles de texte, couleurs de texte et agencements.
Conseil: je peux également dupliquer simplement les éléments de texte existants en appuyant sur la touche Alt tout en les déplaçant. Cela accélère un peu le travail. Si je veux complètement changer la taille d'un élément de texte, je peux simplement mettre à l'échelle les calques de texte à l'aide de l'outil Déplacer (Ctrl+T). Important: pour mettre à l'échelle de manière proportionnelle, appuyez toujours sur la touche Shift.
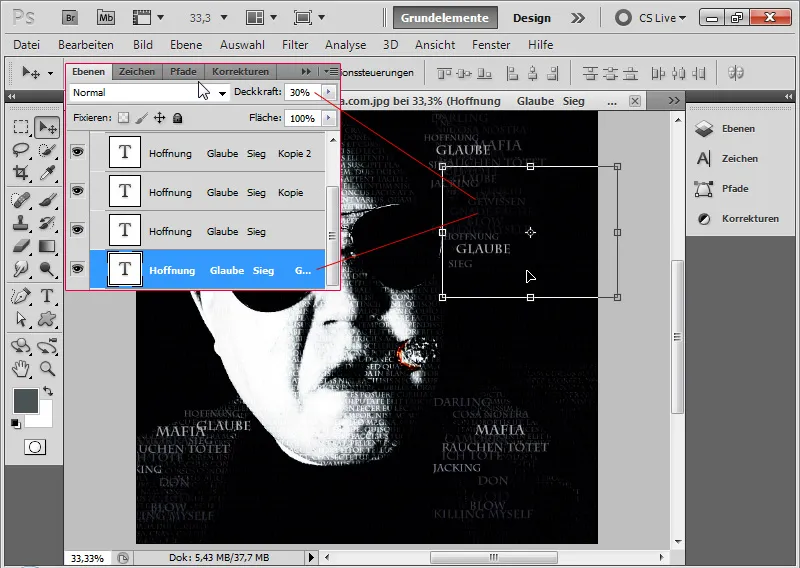
Étape 14: Mises en surbrillance du texte
Je peux maintenant dupliquer une nouvelle fois les éléments de texte existants et les placer légèrement décalés sous les éléments de texte existants. Je réduis dans ce cas l'opacité significativement à environ 30 pour cent. Le calque de texte doit se situer dans le panneau des calques en-dessous des calques de texte existants.
Ensuite, je peux encore superposer le front, la cigare et le menton avec des éléments de texte et enrichir avec d'autres calques de texte à faible opacité.
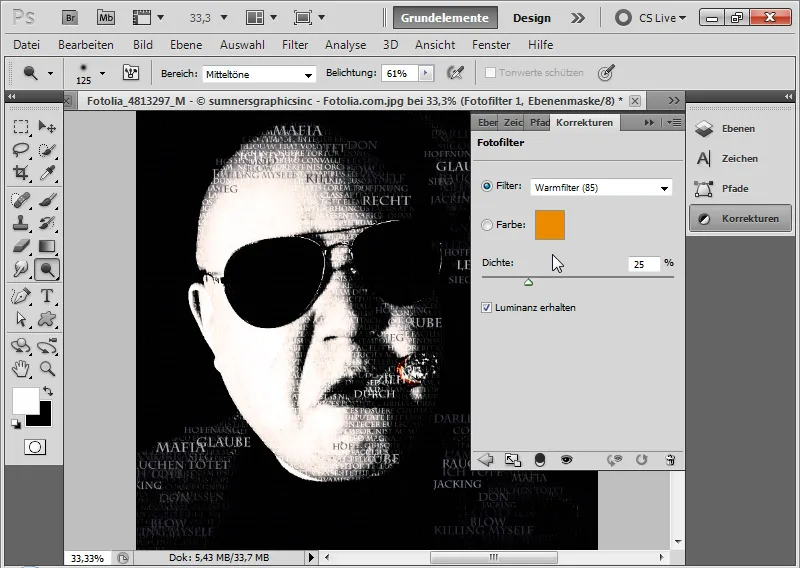
Étape 15: Insérer un effet de tonalité
Si je veux ajouter un effet de tonalité, je crée simplement un calque d'ajustement Filtre photo et je peux choisir un filtre photo quelconque pour l'image.
Les filtres froids et chauds sont agréables.
Image finale avec filtre froid:


