Les formulaires interactifs dans Adobe InDesign offrent une manière simple de concevoir des PDF avec des champs remplissables, des boutons et des menus déroulants. Cette fonctionnalité est idéale pour les documents numériques tels que les inscriptions, les enquêtes ou les contrats. Avec InDesign, vous pouvez ajouter et personnaliser des éléments de formulaire tels que des champs de texte, des cases à cocher et des boutons radio pour créer des formulaires conviviaux et professionnels. Dans ce guide, je vais vous montrer étape par étape comment créer, exporter et déployer des formulaires interactifs. Commençons et rendons votre design fonctionnel!
Adobe a enrichi InDesign CS6 d'une fonctionnalité longtemps attendue: il est désormais possible de créer directement des formulaires interactifs dans la mise en page et de les exporter en tant que fichier PDF. Ainsi, le détour précédemment fastidieux par Acrobat n'est plus nécessaire.
Pour attribuer les fonctionnalités souhaitées, InDesign met à disposition un nouveau panneau dans le menu Fenêtre>Interactif>Boutons et formulaires.
Commencez par créer la mise en page du formulaire souhaité. Ensuite, pour les champs de saisie futurs, dessinez des boîtes de réservation en utilisant l'Outil Cadre rectangle (F) ou l'Outil Rectangle (M) à la taille requise. Dans un souci de clarté, veillez à une taille et à un alignement aussi uniformes que possible.
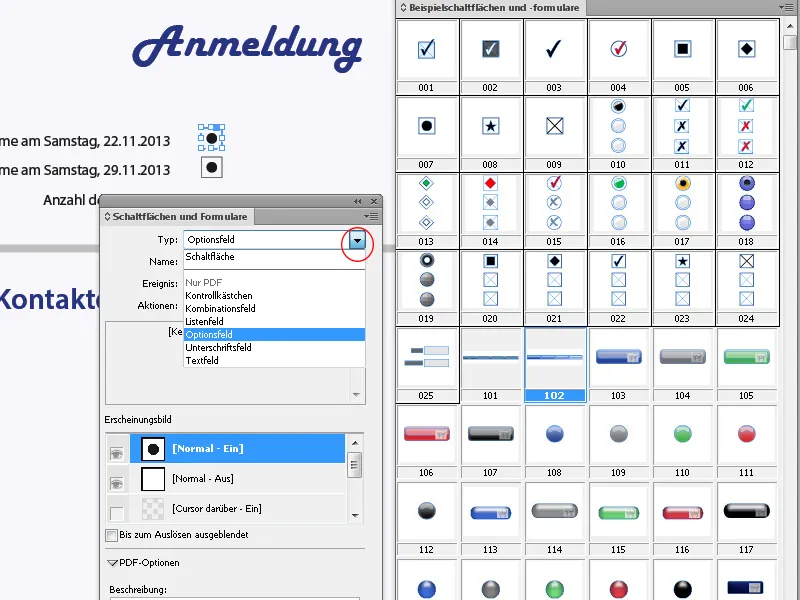
Ensuite, attribuez les fonctions souhaitées aux champs de saisie respectifs. Pour ce faire, sélectionnez la première boîte avec l'Outil de sélection (V). Dans le Panneau de formulaires, sélectionnez ensuite le Type. Les options suivantes sont disponibles:
• Case à cocher
• Champ de combinaison
• Liste déroulante
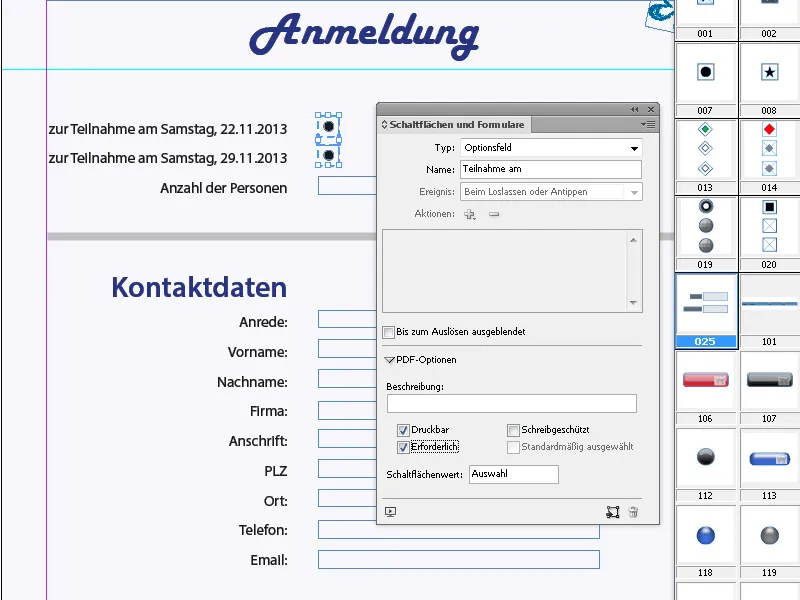
• Bouton d’option
• Champ de signature
• Champ de texte

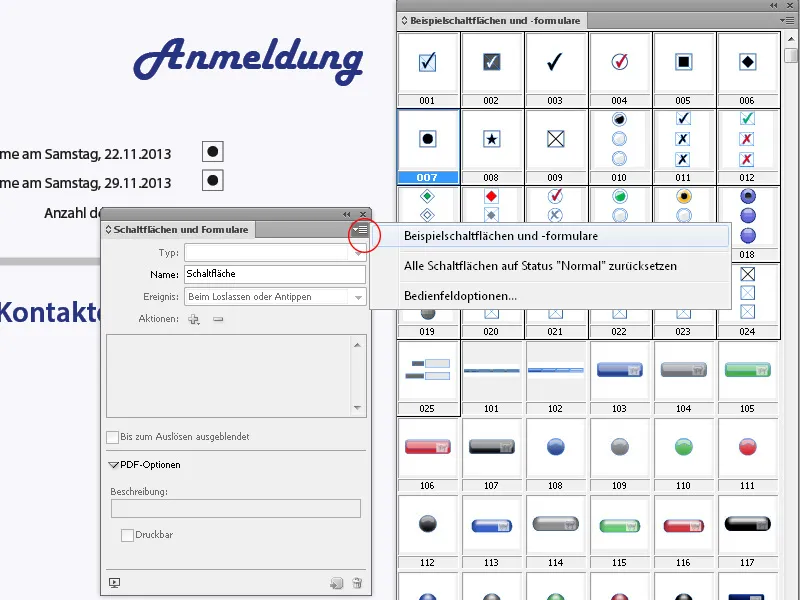
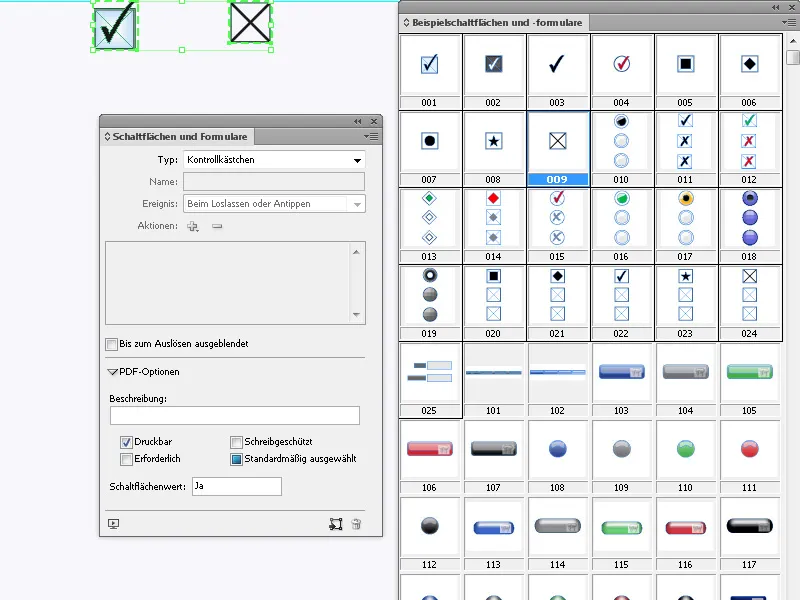
Pour les cases à cocher, champs de combinaison, listes- et boutons d’option, utilisez simplement les modèles déjà inclus dans InDesign. Vous les trouverez dans le Menu contextuel du Panneau de formulaires.
Faites simplement glisser l'élément souhaité de la palette sur la page, en maintenant le bouton de la souris enfoncé, et placez-le là où vous le souhaitez. Vous pouvez ensuite ajuster sa taille selon vos besoins et le mettre à l'échelle.
Ensuite, assignez à l'élément placé et formaté dans le Panneau de formulaires la fonction correspondante via le menu déroulant dans le champ Type.
Voici les utilisations typiques des éléments de formulaire:
• Case à cocher: elles sont utilisées pour une sélection simple ou multiple.
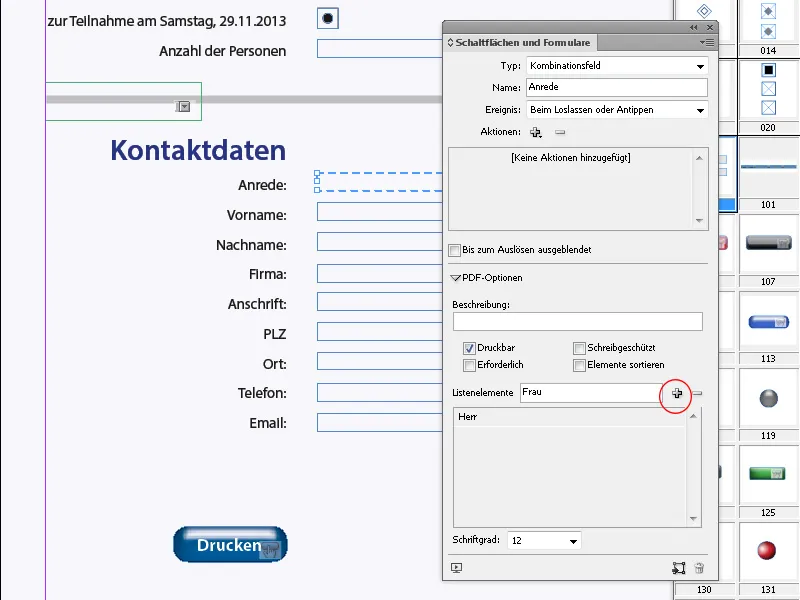
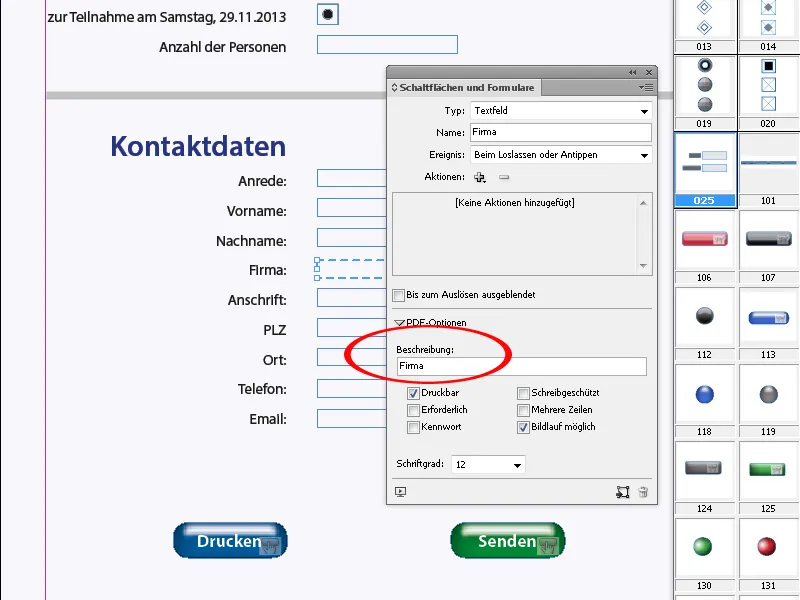
• Champ de combinaison: avec un champ de combinaison, la sélection souhaitée peut être faite à partir d'un menu déroulant (par exemple, pour le titre entre monsieur et madame).
Commencez par créer un Cadre texte de la taille nécessaire et placez-le sur la page. Les contenus à sélectionner (par exemple Monsieur et Madame) sont d'abord nommés dans le champ Éléments de liste du Panneau de formulaires, puis créés en cliquant sur le symbole plus.
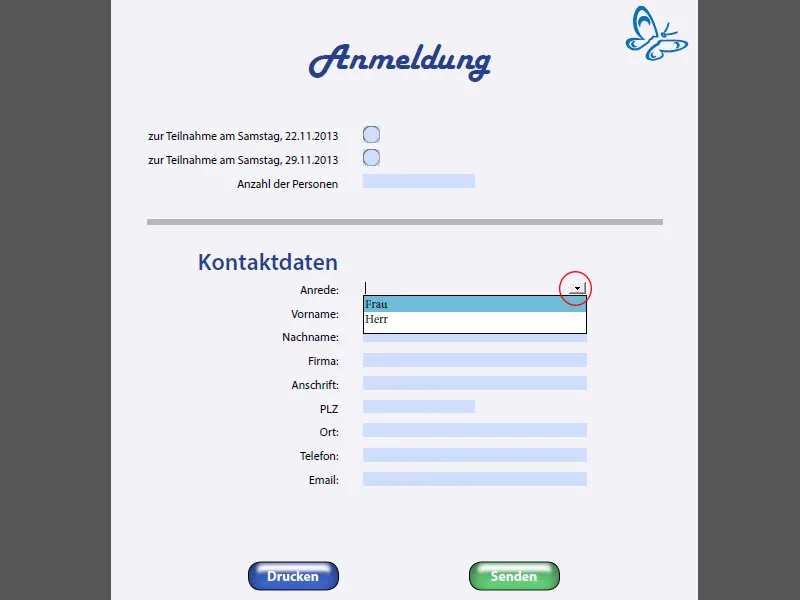
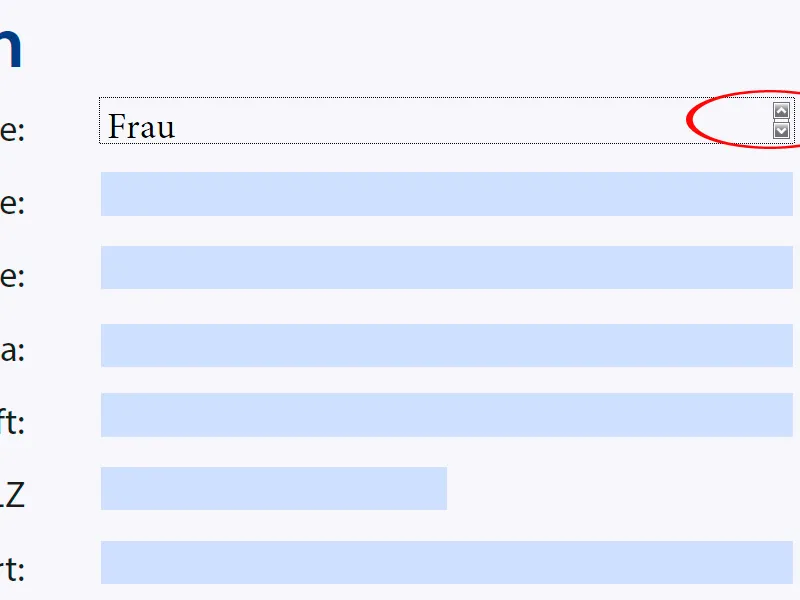
Un petit triangle apparaît sur le bord droit du champ dans le formulaire PDF, permettant de déployer le menu, puis de faire le choix de manière familière.
• Liste déroulante: La Liste déroulante fonctionne de manière similaire au Champ de combinaison, à la différence que la sélection des éléments de liste ne se fait pas via un menu déroulant, mais en cliquant sur une flèche ascendante ou descendante.
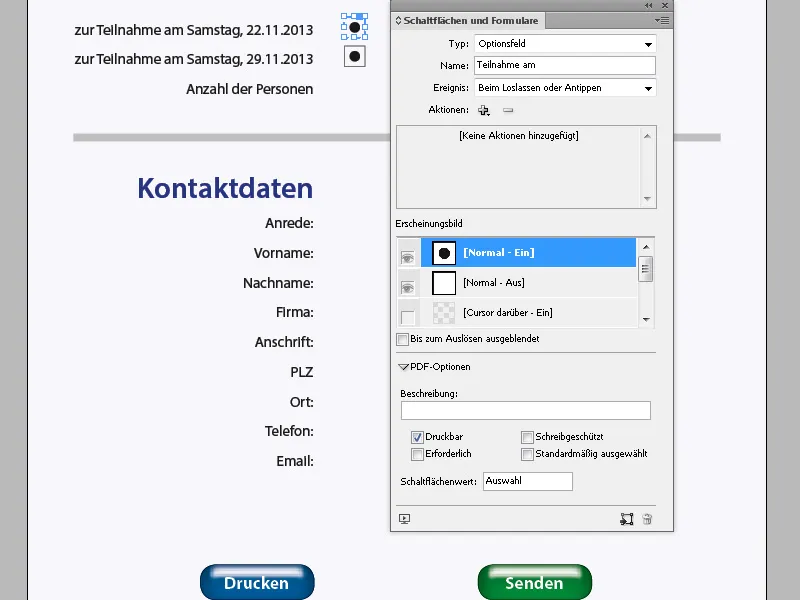
• Bouton d’option: Il permet de choisir parmi plusieurs possibilités. Vous pouvez placer autant de champs que vous le souhaitez côte à côte, les regrouper, puis les désigner comme un Bouton d’option. Pour que InDesign reconnaisse le lien, le nom de tous les éléments appartenant à un même Bouton d’option doit être identique.
• Champ de signature: Cela n'a de sens que si les destinataires disposent d'une signature numérique.
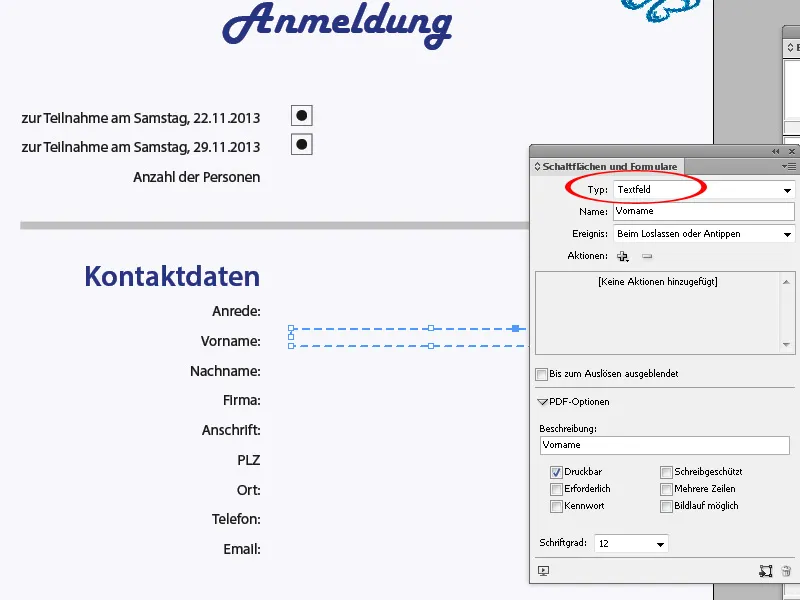
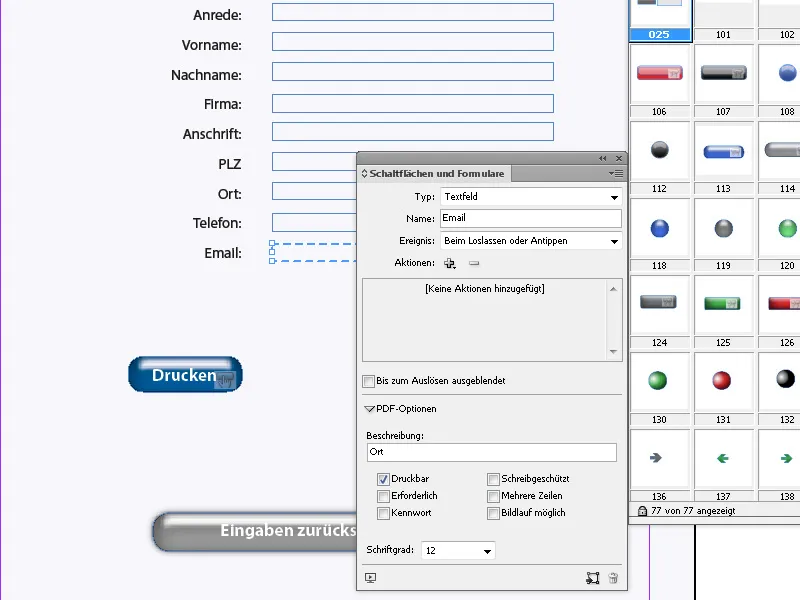
• Champ de texte: Champ pour saisir des textes personnels tels que le nom, l'adresse, etc.
Tous les champs peuvent être accompagnés d'une description dans la section Options PDF du Panneau de formulaires. Cela s'affichera comme information rapide au survol de la souris dans le document PDF. Des options supplémentaires telles que Imprimable ou Plusieurs lignes peuvent être sélectionnées à l'aide des cases à cocher appropriées.
Vous pouvez également définir la taille de police pour remplir les champs de formulaire dans InDesign.
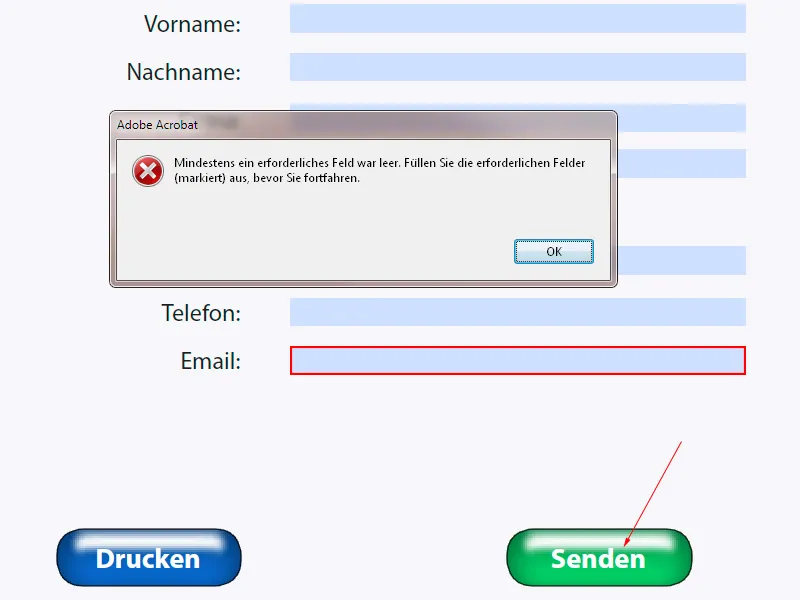
Pour vous assurer que les champs appropriés peuvent être remplis par le destinataire, vous pouvez utiliser la case à cocher Requis. Les champs de saisie du formulaire PDF exporté afficheront alors un cadre rouge au survol de la souris, et l'impression ou l'envoi sans les informations requises ne sera plus possible, entraînant un message d'erreur approprié.
Un bouton peut être personnalisé soit à partir d'une zone de texte ou en utilisant des boutons standard fournis par InDesign (vous les trouverez dans le menu de la palette du panneau de configuration des formulaires) que vous pouvez ajuster en taille et en libellés selon vos besoins.
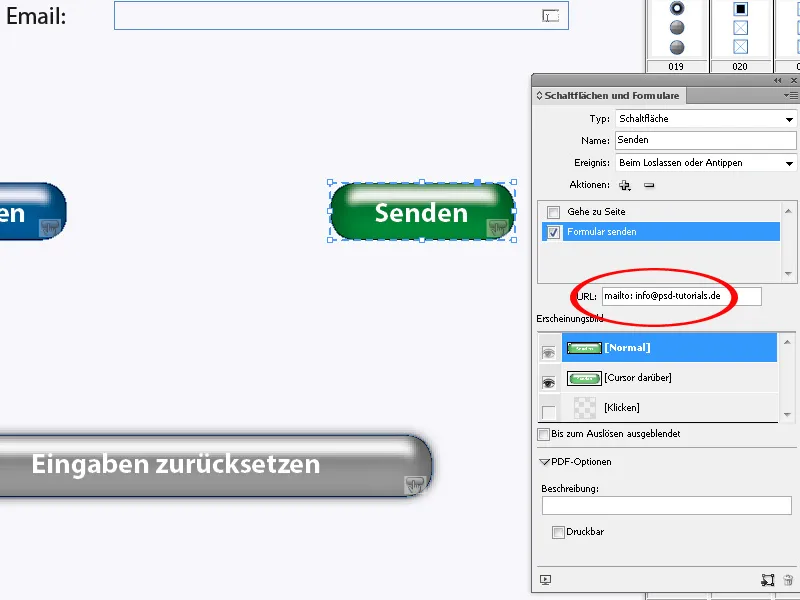
Dans le champ Nom, donnez un nom au bouton. Ensuite, il vous suffit de lui attribuer l'action souhaitée en cliquant sur l'icône Plus. Les trois actions Imprimer le formulaire, Envoyer le formulaire et Réinitialiser le formulaire sont probablement les plus demandées. Pour pouvoir envoyer ultérieurement le formulaire PDF à une adresse e-mail prédéfinie en cliquant sur le bouton, vous devez saisir cette adresse dans le champ URL en y ajoutant mailto:.
Pour un effet de survol, vous pouvez créer une version modifiée du bouton. Cliquez d'abord sur l'option Survolez avec le curseur dans la section Apparence. Modifiez ensuite le bouton (par exemple, avec une autre couleur ou une ombre portée, etc.) Cet état sera sauvegardé et affiché lors du survol de la souris.