La vignette est une technique polyvalente qui met l'accent sur l'essentiel et donne de la profondeur et de l'ambiance à vos images. Avec Photoshop, il existe de nombreuses façons de créer une vignette - des effets classiques et subtils aux variantes dramatiques et créatives. Dans ce tutoriel, je vais vous montrer six approches différentes pour trouver le look de vignette parfait pour vos photos ou designs. Commençons et donnons plus d'atmosphère à vos images!
Variante 1 - Vignettage avec une méthode de remplissage
Étape 1:
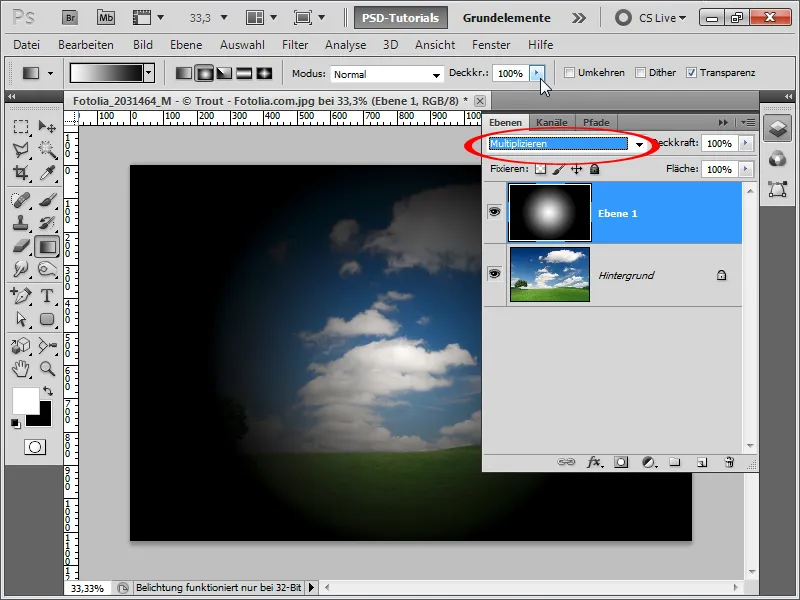
Tout d'abord, j'ouvre ma photo et crée un dégradé radial de blanc à noir dans un nouveau calque. Je le tire du centre de l'image. Ensuite, je change la méthode de remplissage dans le panneau Calques en Multiplication.
Étape 2:
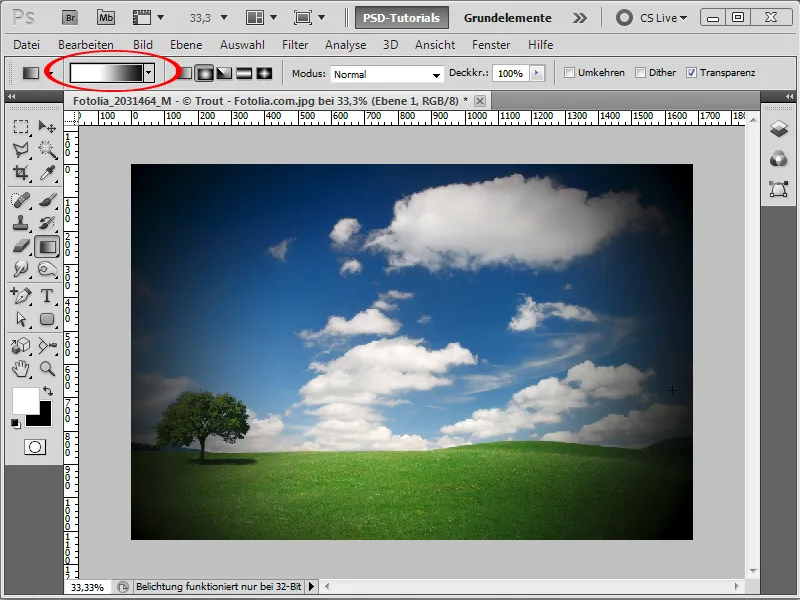
Si je fais dépasser le dégradé de l'image, la vignette sera moins prononcée.
Étape 3:
En réglant plus de blanc dans le dégradé, la vignette sera encore meilleure. Astuce: L'opacité du calque peut également être réduite pour que les bords ne soient pas si sombres, ou un dégradé de blanc-gris peut être utilisé à la place d'un dégradé de blanc-noir.
Étape 4:
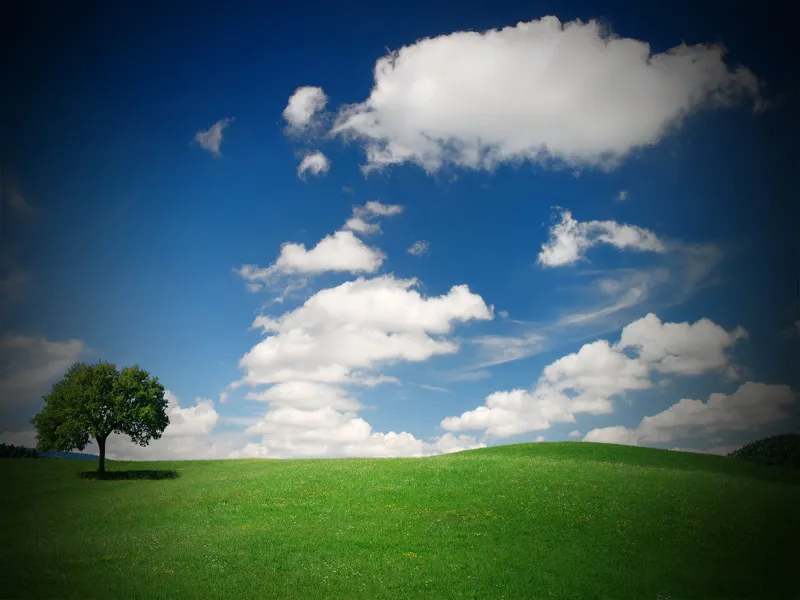
Et voici le résultat avec 80 % d'opacité.
Variante 2 - Vignettage avec l'aide de la correction de l'objectif
Étape 1:
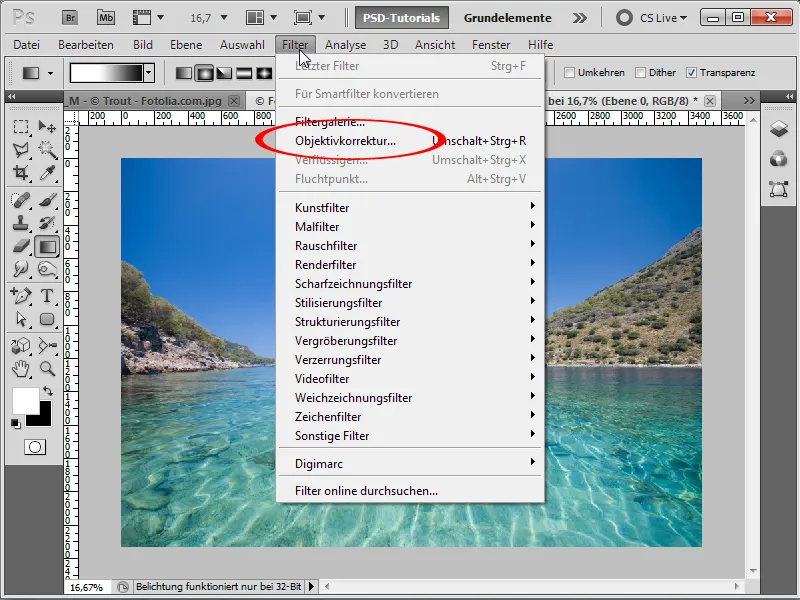
Tout d'abord, j'ouvre ma photo et je convertis mon calque en un objet intelligent (clic droit sur le calque d'arrière-plan dans le panneau Calques). Ensuite, je clique sur Menu>Filtre>Correction de l'objectif.
Étape 2:
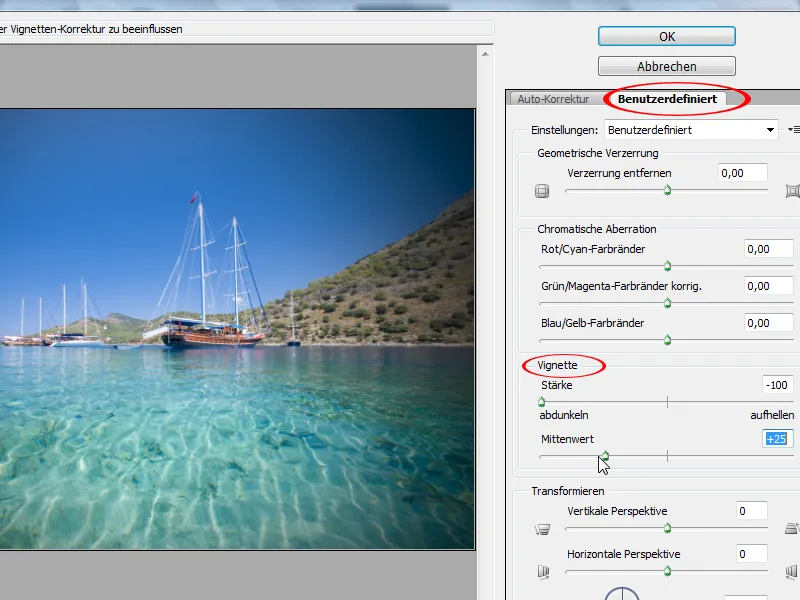
Maintenant, je clique sur l'onglet appelé Personnalisé et je peux régler la Vignette au centre en ajustant respectivement la puissance et la valeur centrale vers la gauche pour rendre la vignette plus visible.
Étape 3:
Le résultat ressemble alors à ceci (le bon côté de l'objet intelligent est que je peux modifier les réglages à tout moment):
Variante 3 - Vignettage avec l'aide de Camera Raw
Étape 1:
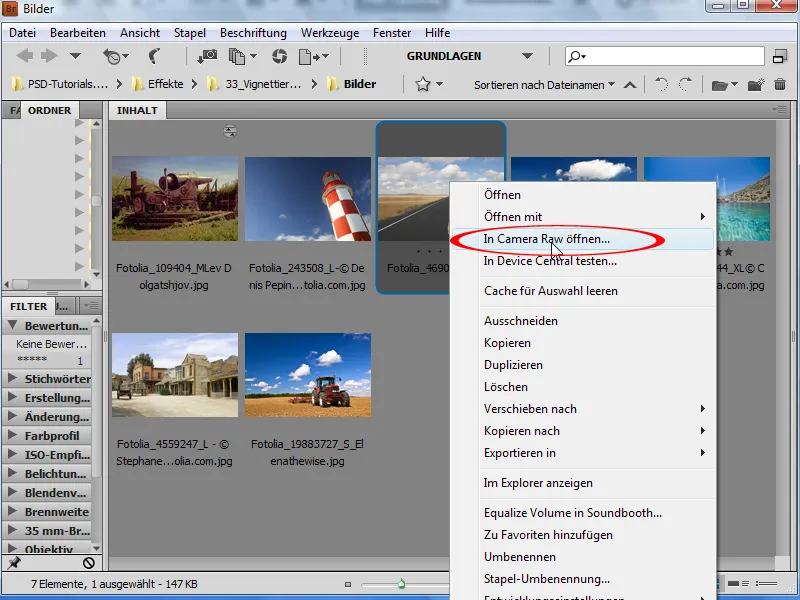
Tout d'abord, j'ouvre ma photo depuis Bridge et je fais un clic droit sur Ouvrir dans Camera Raw.
Étape 2:
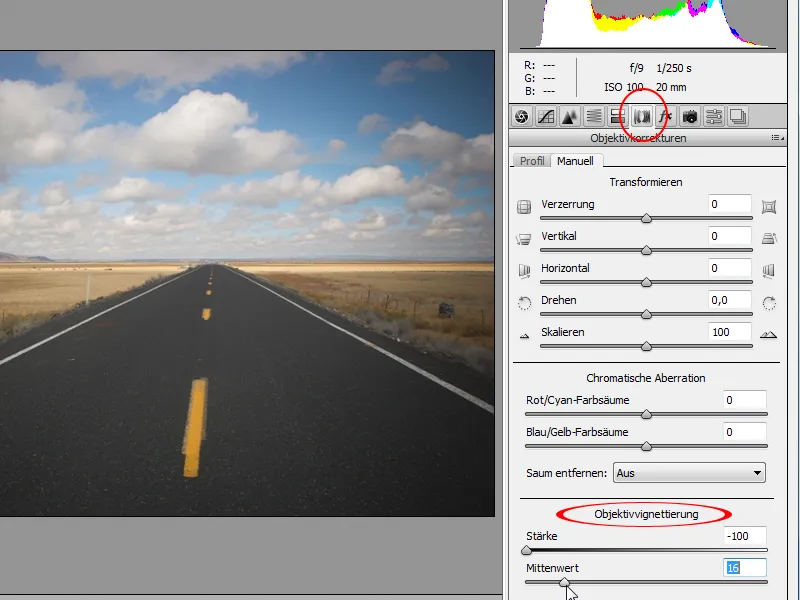
Je peux maintenant ajuster la vignette dans le panneau Corrections d'objectif en bas avec Vignette d'objectif. Plus je tire les deux curseurs vers la gauche, plus la vignette est prononcée.
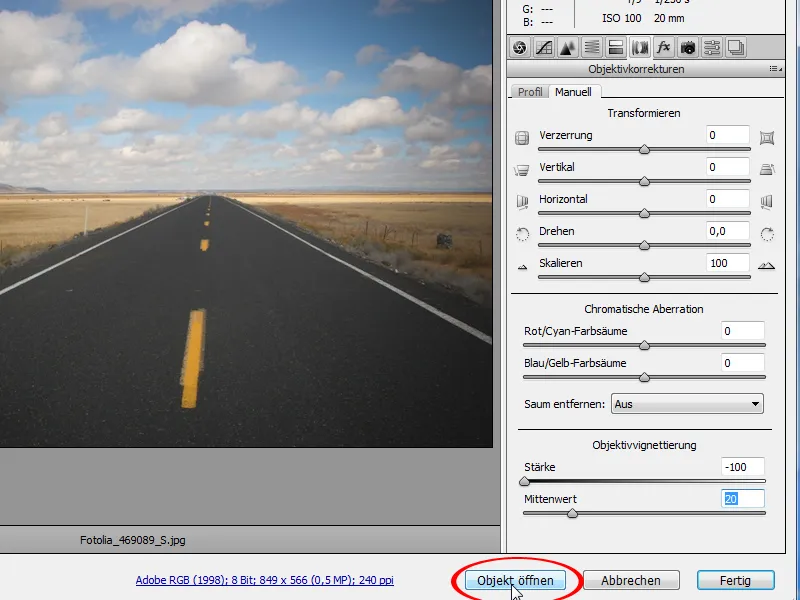
Étape 3:
Si je veux ouvrir l'image maintenant en tant qu'objet intelligent, je maintiens la touche Maj et le bouton Ouvrir une image devient Ouvrir un objet.
Étape 4:
L'image finale ressemble alors à ceci:
Variante 4 - Vignettage avec l'aide de l'effet d'éclairage
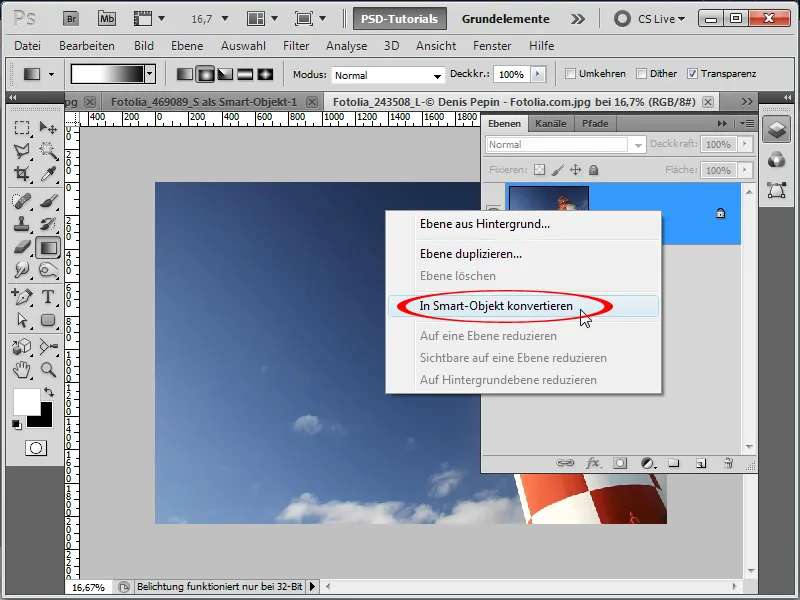
Étape 1:
Tout d'abord, j'ouvre ma photo et la convertis en un objet intelligent.
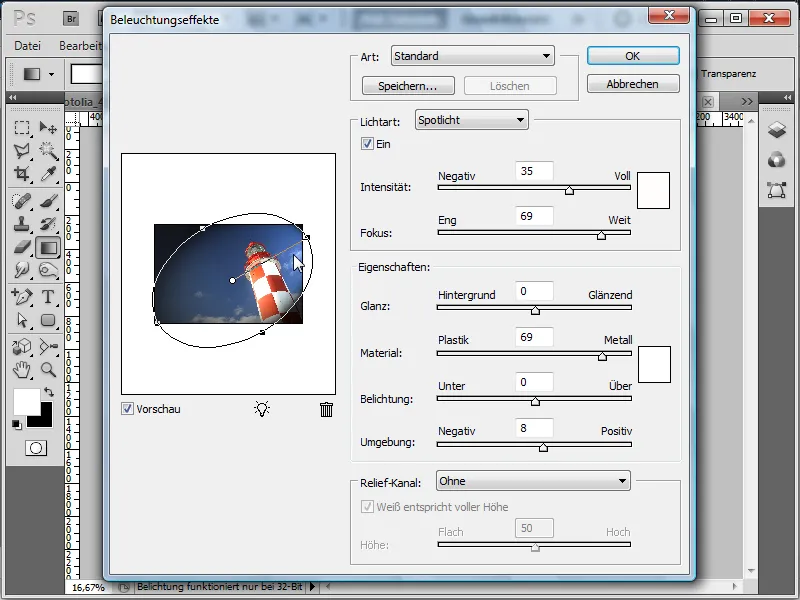
Étape 2:
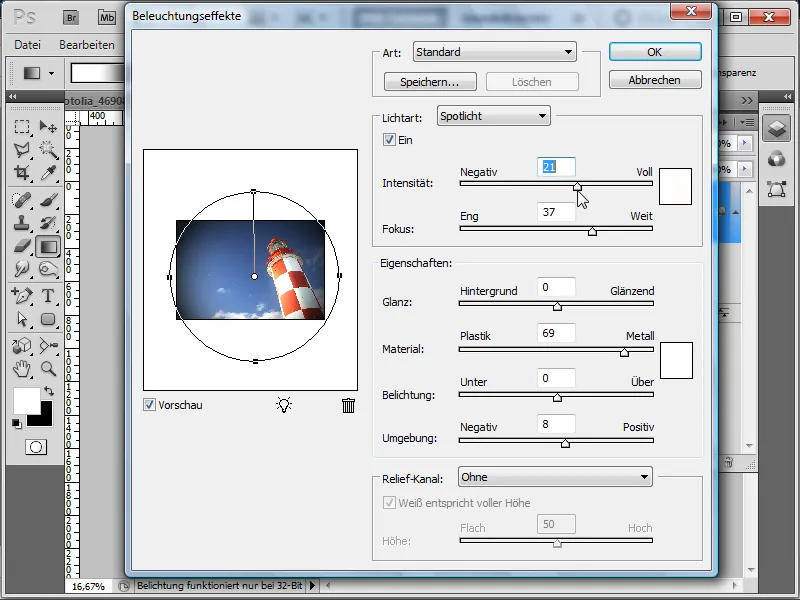
Ici, je peux par exemple régler la lumière spot de cette façon:
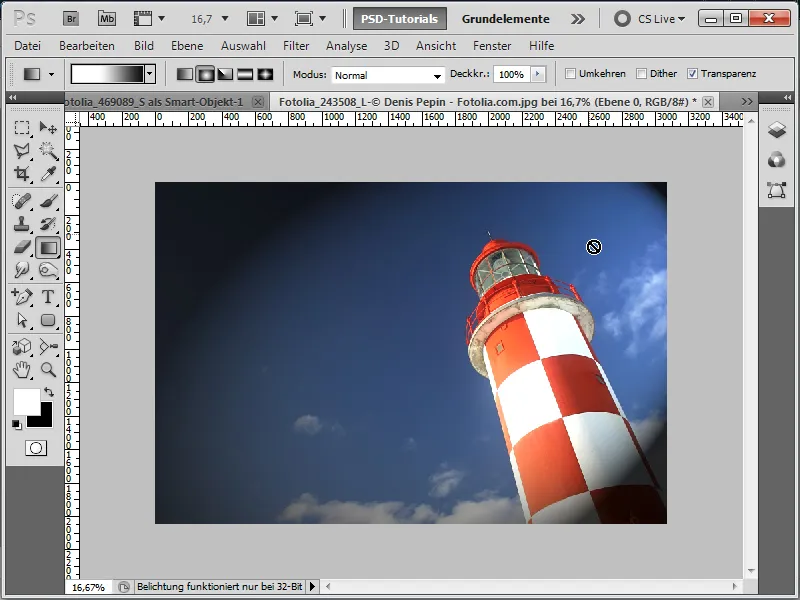
Étape 3:
Le résultat est alors le suivant:
Étape 4:
Si je veux seulement avoir mon vignettage sur le bord, alors je règle ma lumière comme ceci:
Étape 5:
Le résultat ressemble donc à ceci:
Variante 5 - Vignettage avec les options de remplissage
Étape 1:
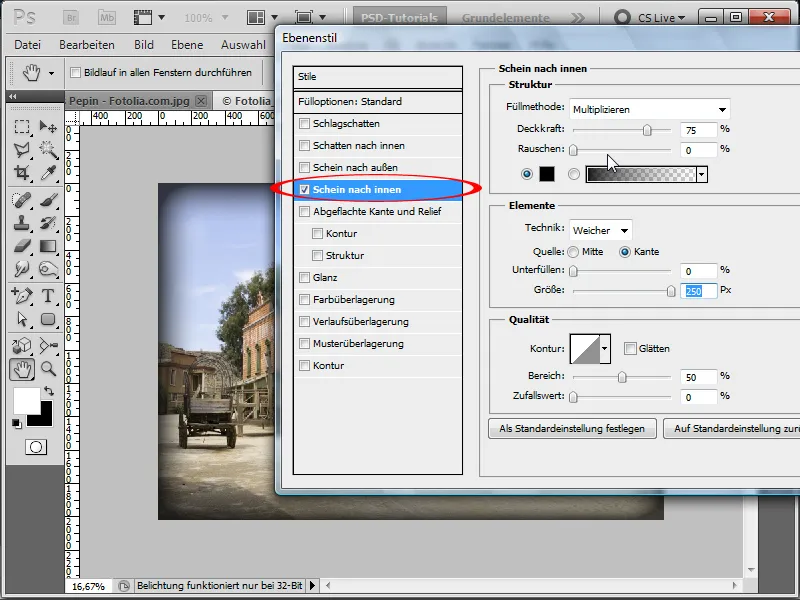
Tout d'abord, j'ouvre ma photo et je convertis le calque d'arrière-plan en un calque normal en double-cliquant sur celui-ci dans le panneau des Calques. Ensuite, je fais un clic droit sur les Options de fusion. Ici, j'active l'Effet en creux et je choisis 250 pixels. Malheureusement, on ne peut pas augmenter davantage cette valeur. L'Opacité peut également être réduite à tout moment. Je la laisse à 75%.
Étape 2:
Pour une photo de 800x600 pixels, le résultat est vraiment bon; pour des photos de résolutions plus élevées, malheureusement, il ne l'est plus autant.
Variante 6 - Vignettage avec des calques d'ajustement
Étape 1:
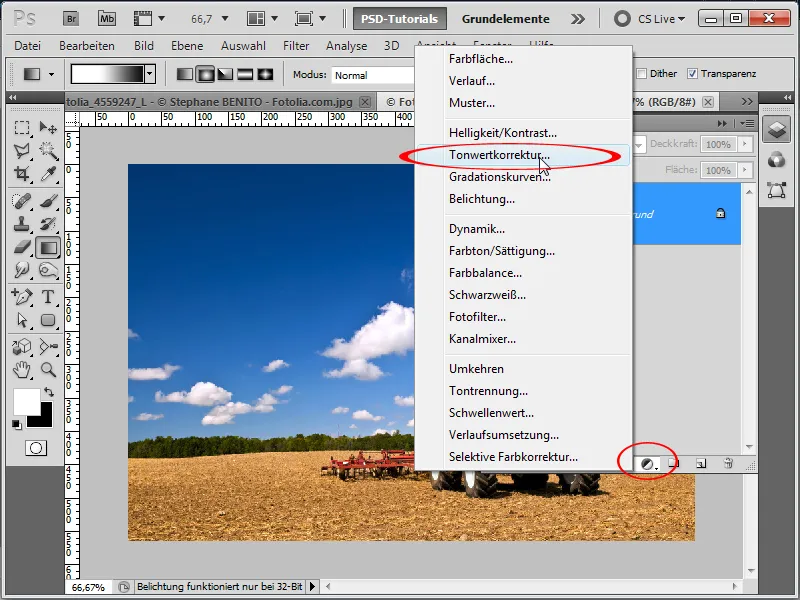
Tout d'abord, j'ouvre ma photo et j'ajoute une Correction des niveaux en tant que Calque d'ajustement.
Étape 2:
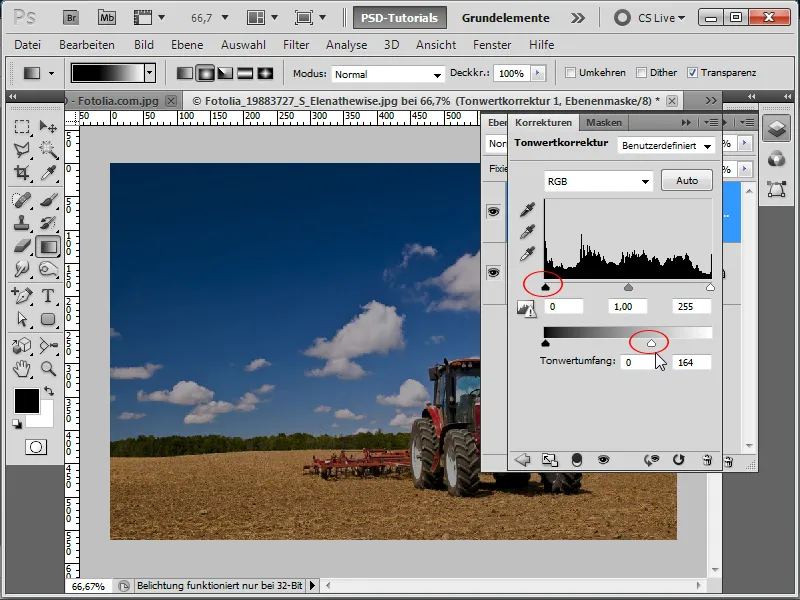
Grâce à ces deux curseurs, je peux assombrir l'image.
Étape 3:
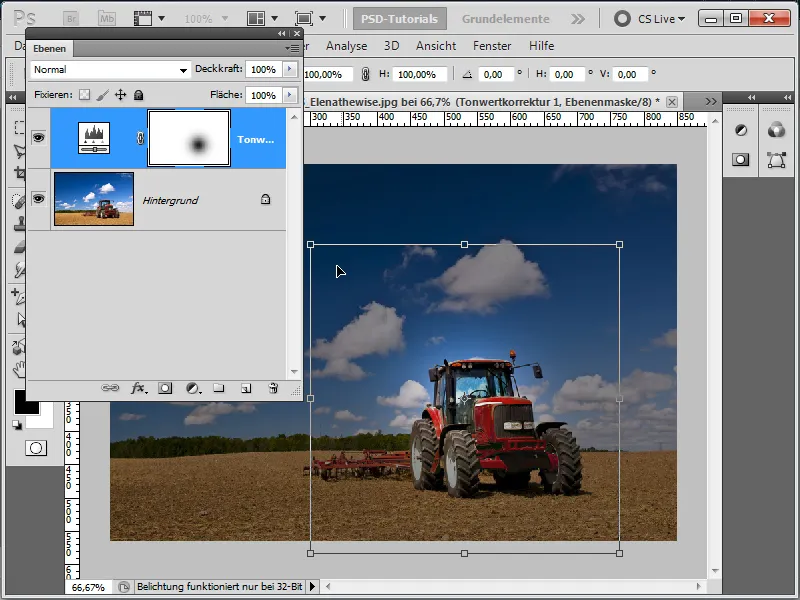
Dans le masque de la Correction des niveaux, je peins une fois avec un pinceau noir, très doux et grand. Ensuite, je peux transformer ce point avec Ctrl+T et créer la lumière dans une taille qui me convient.
Étape 4:
Par exemple, je peux régler les couleurs dans la Correction des niveaux très sombres et laisser seulement mon tracteur paraître clair.
Étape 5:
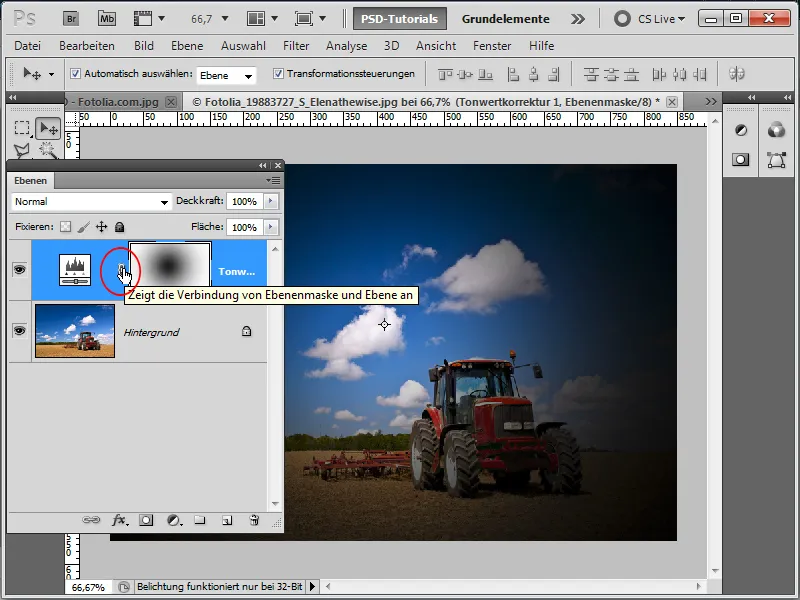
Pour déplacer plus facilement le point lumineux, je supprime la liaison avec le masque de calque en cliquant une fois sur l'icône de la chaîne pour la masquer.
Étape 6:
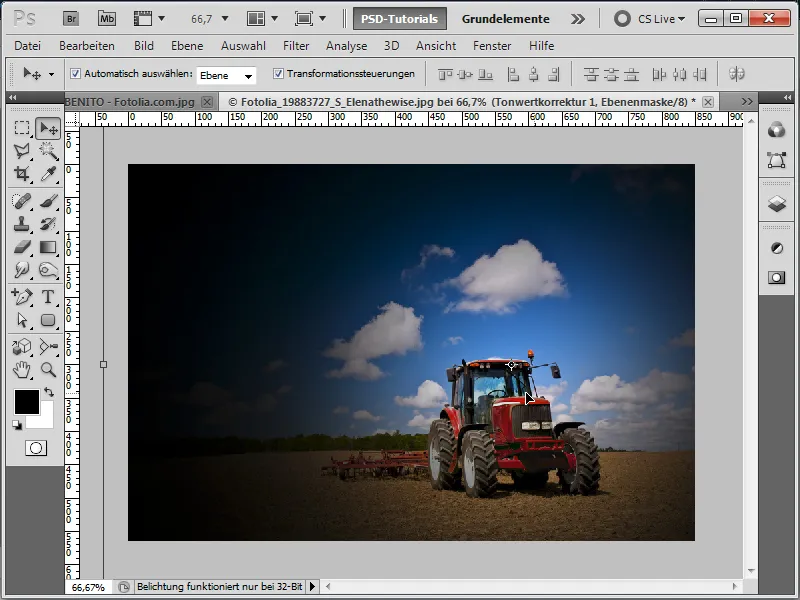
Mon résultat ressemble alors à ceci si je n'assombris pas trop les valeurs:
Étape 7:
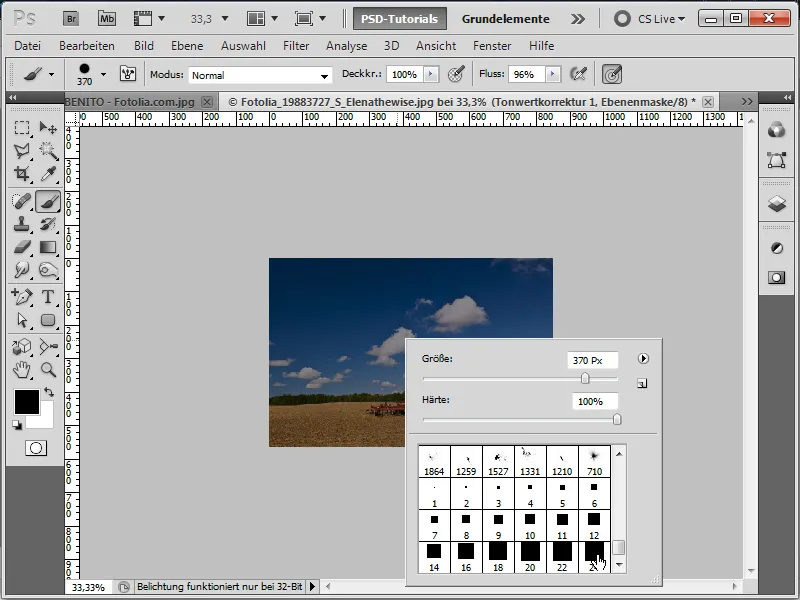
Si je ne veux pas que les coins de l'ombre soient si arrondis, je peux également prendre un pinceau carré (s'il n'est pas disponible, il suffit de charger les pinceaux carrés dans la petite flèche de la fenêtre de pinceaux).
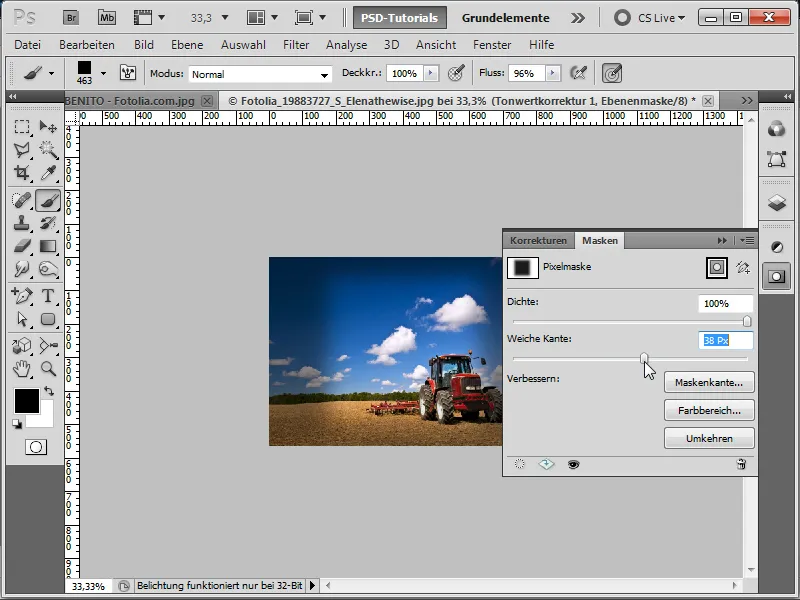
Étape 8:
Je peins maintenant une fois avec de la peinture blanche et une pointe très large dans le masque, puis j'ouvre le panneau de masques et je déplace le curseur du Contour progressif assez loin à droite jusqu'à ce que la douceur me convienne.
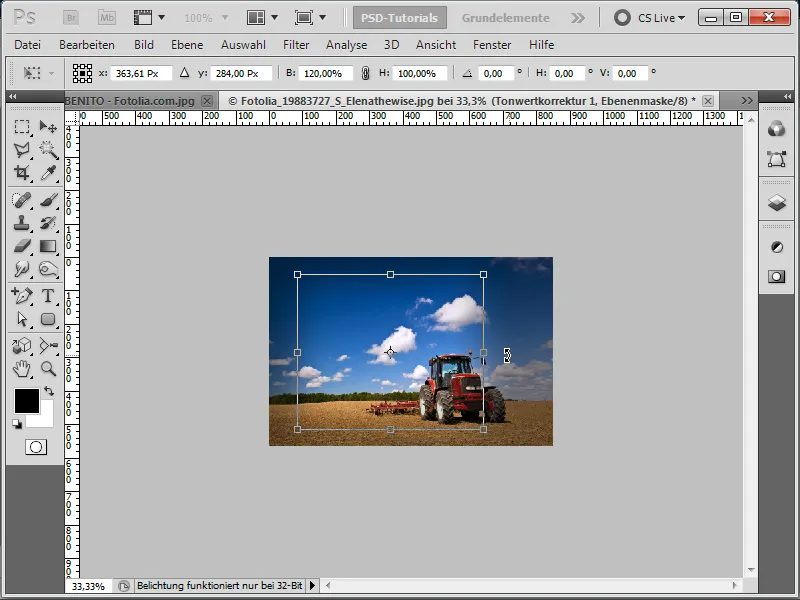
Étape 9:
Ici aussi, je peux transformer la lumière avec Ctrl+T comme je le souhaite.
Étape 10:
Le résultat ressemble alors à ceci:


