Le Page Cornet ou effet de coin de page est une excellente technique pour donner à tes designs dynamisme et tension. Que tu veuilles plier un coin de façon réaliste, créer un effet 3D dramatique ou une interprétation créative – avec Photoshop, les possibilités sont infinies. Dans ce tutoriel, je vais te montrer trois variantes de l'effet coin de page, parfaites pour les affiches, les sites web ou les présentations numériques. Commençons et améliorons tes designs avec cet effet fascinant!
Étape 1:
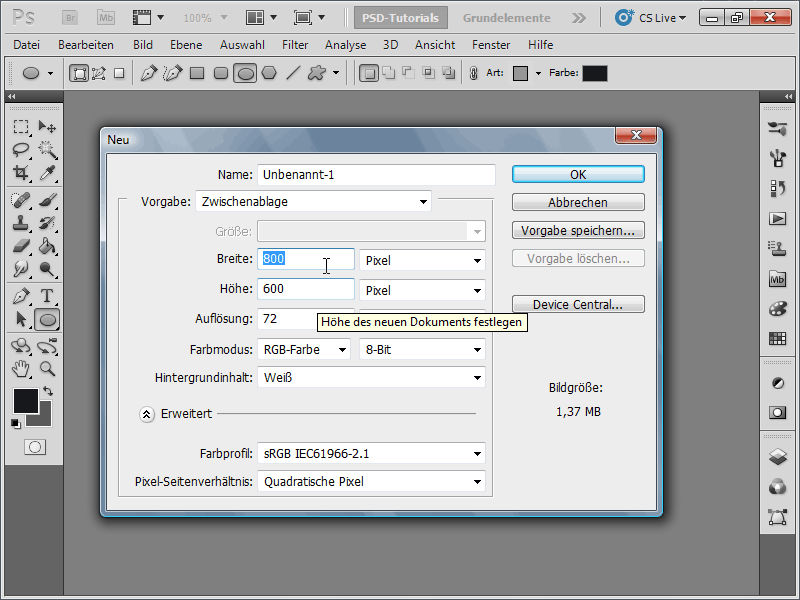
Tout d'abord, je crée un nouveau document; la taille n'a pas d'importance. Je choisis une taille très petite de 800x600 pixels. Si l'on souhaite imprimer cet effet, l'unité des pixels devrait être changée en cm et la résolution de 72 à 300 pixels/pouce. Je peux également charger directement la photo que je veux transformer avec l'effet coin de page. Pour ce tutoriel, je choisis délibérément une résolution plus basse pour mieux voir l'effet dans les captures d'écran.

Étape 2:
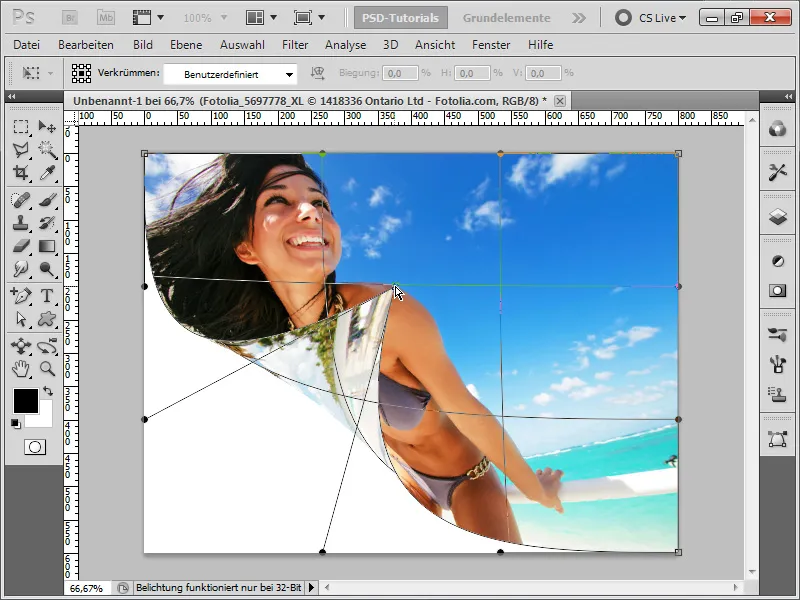
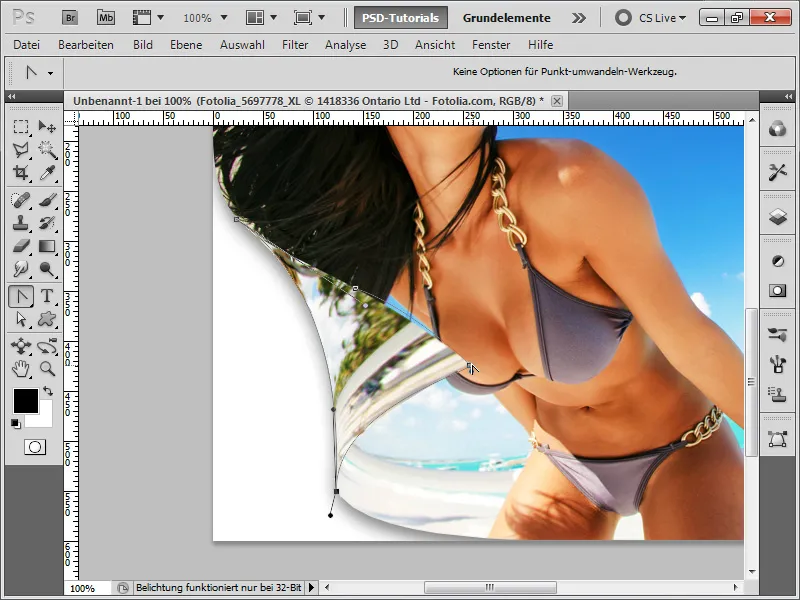
Une fois que j'ai chargé ma photo ou que j'utilise une photo existante, je peux transformer ma couche photo avec Ctrl+T. (Si je charge une photo directement, il est absolument nécessaire, dans le panneau des calques, de double-cliquer sur le calque d'arrière-plan pour le convertir en un calque ordinaire). Maintenant, je clique avec le clic droit de la souris sur Déformer. Ensuite, je peux déplacer directement un point en bas à gauche avec le clic gauche de la souris par Glisser-déposer vers le haut. L'effet ressemble déjà à un coin de page tourné.
Étape 3:
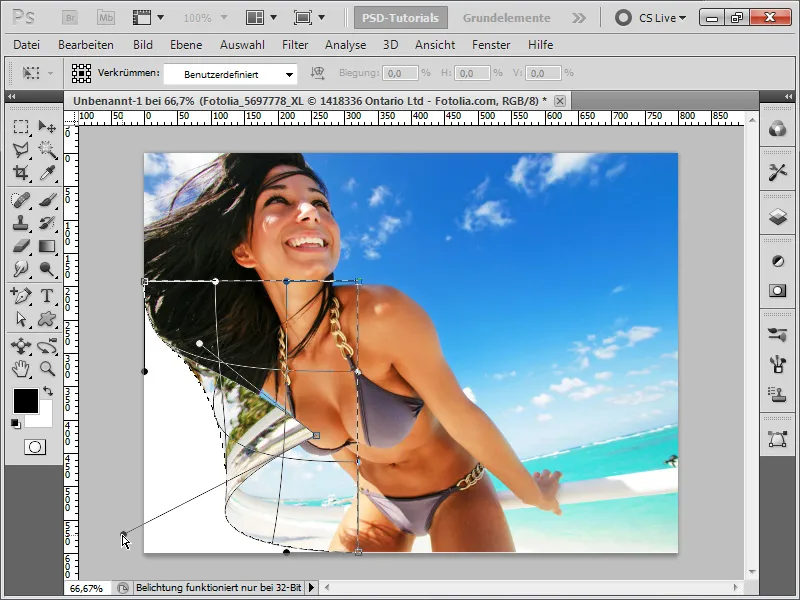
Si je ne veux pas sacrifier beaucoup d'espace pour l'effet de coin de page, je trace simplement une sélection avec l'outil Sélection rectangulaire, puis je déforme cette zone.
Étape 4:
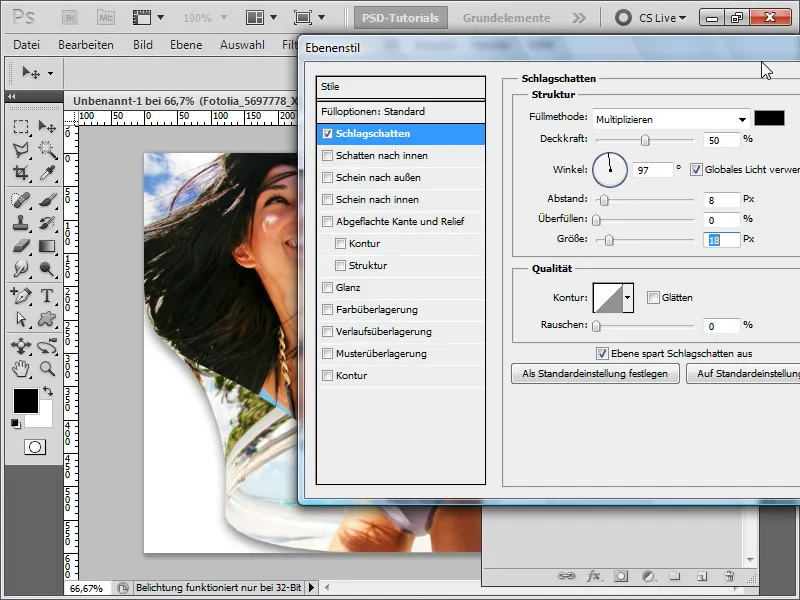
Je rajoute une Ombre portée dans les Options de fusion maintenant.
Étape 5:
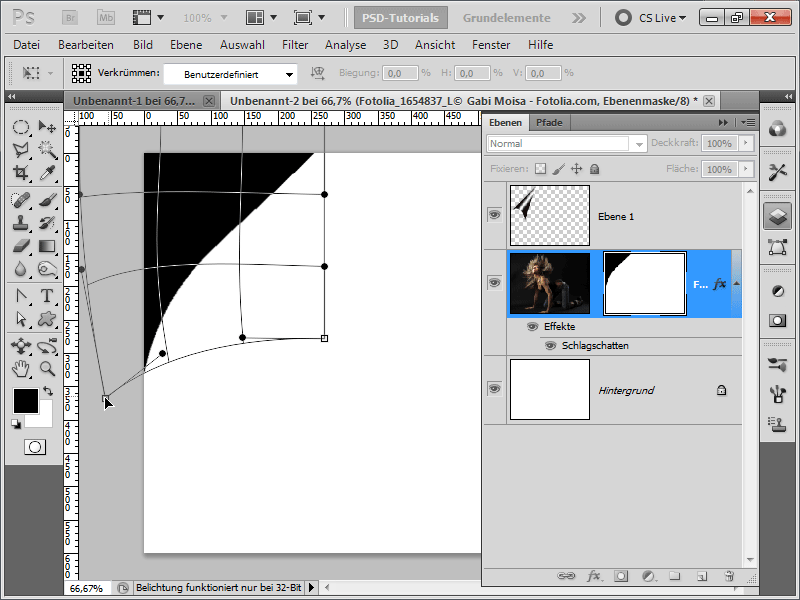
Puisque je ne vois pas de fond lors du retournement d'une photo, je veux que la zone étirée soit blanche. Pour ce faire, je trace la zone avec l'outil Plume en tant que tracé et j'essaie de façonner précisément les courbes avec les poignées pour qu'elles soient exactement de la bonne forme.
Étape 6:
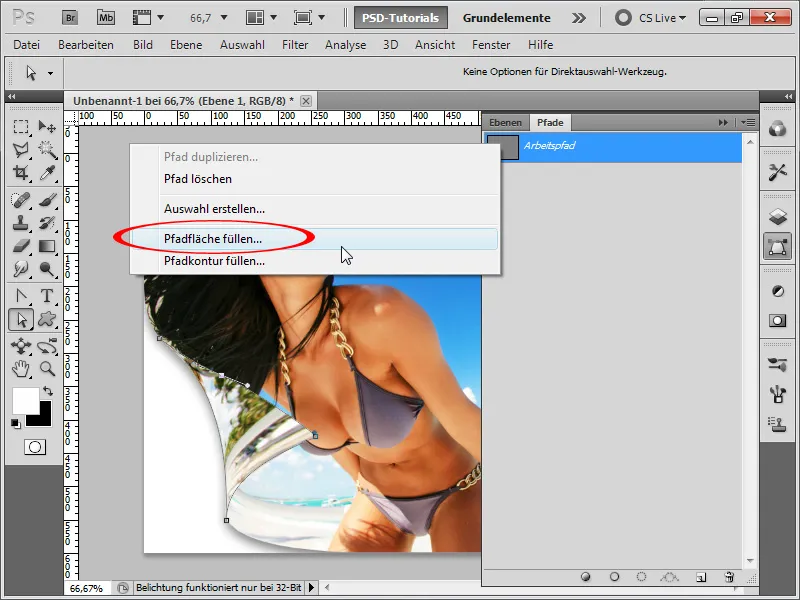
Je crée maintenant une nouvelle couche et clique ensuite avec le clic droit de la souris sur mon tracé de travail dans le panneau des tracés sur Remplir le tracé.
Étape 7:
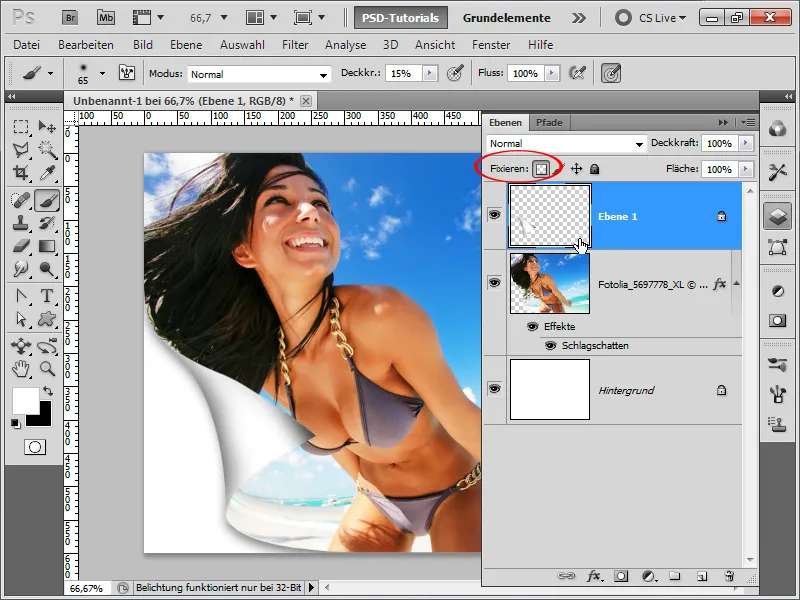
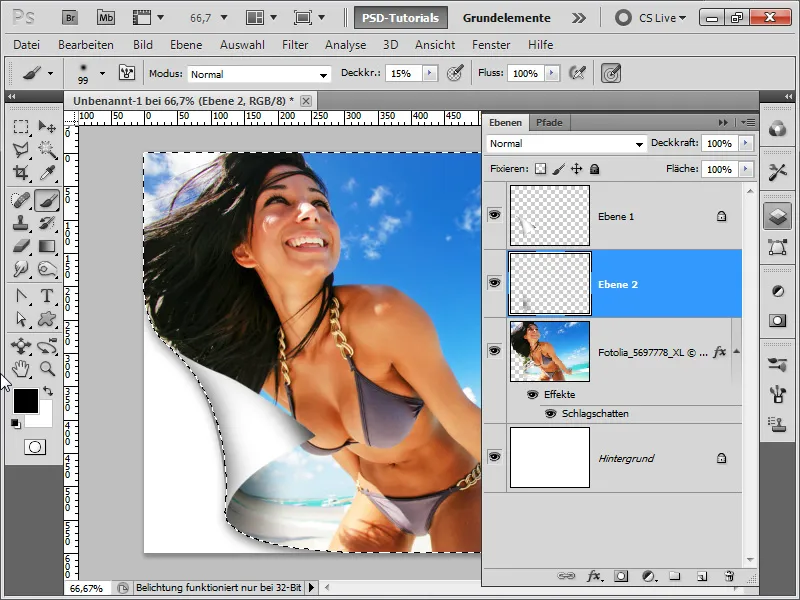
Ensuite, je fixe les zones transparentes de ma nouvelle couche et je peux maintenant peindre les ombres avec un pinceau noir à environ 15% d'opacité.
Étape 8:
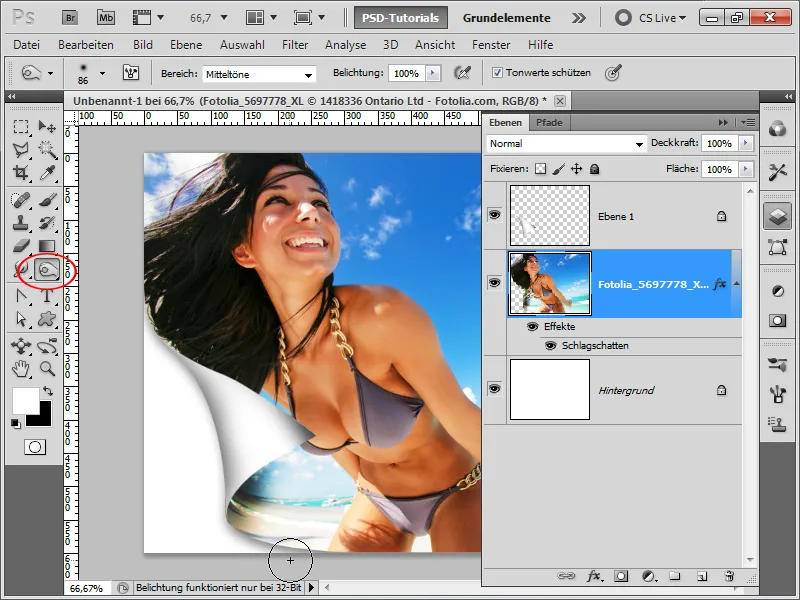
Avec l'Outils de densité, je pourrais affiner davantage les ombres du pli dans ma photo. Malheureusement, cette méthode est destructrice et les zones seront modifiées pour toujours.
Étape 9:
Mieux vaut que je crée une nouvelle couche et que je fasse une sélection de la photo avec la touche Ctrl, afin de ne peindre les ombres qu'à l'intérieur de la photo. Maintenant, je peux ajouter les ombres avec un pinceau noir doux à 15% d'opacité.
Étape 10:
Le résultat est alors visible:
Étape 11:
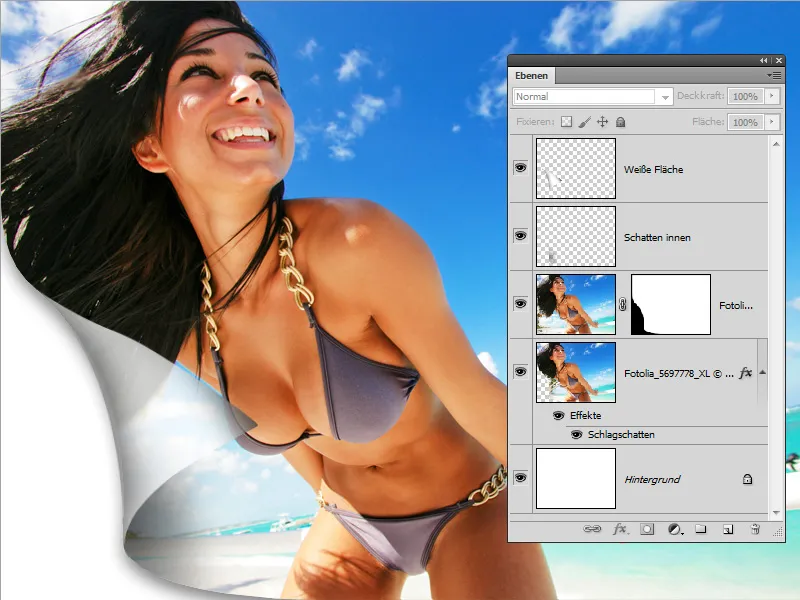
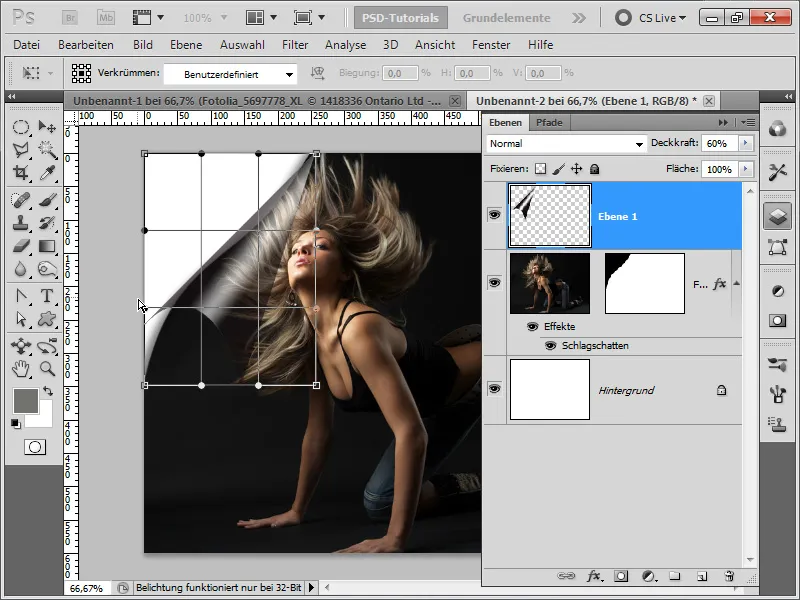
Et si je réduis un peu l'opacité de ma couche blanche, l'effet de coin de page ressemblera à une feuille, à condition que j'aie pensé au tout début à dupliquer ma photo avant de la déformer, puis à appliquer un masque dessus.
Étape 12:
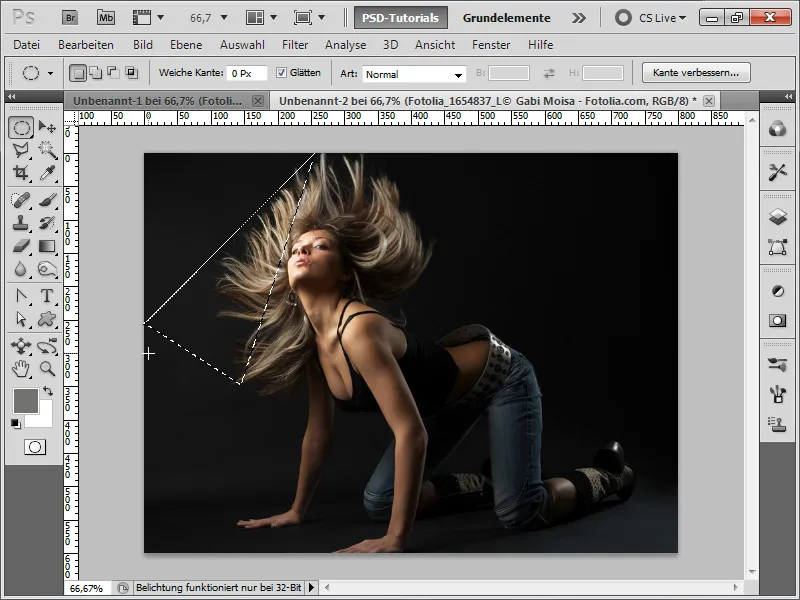
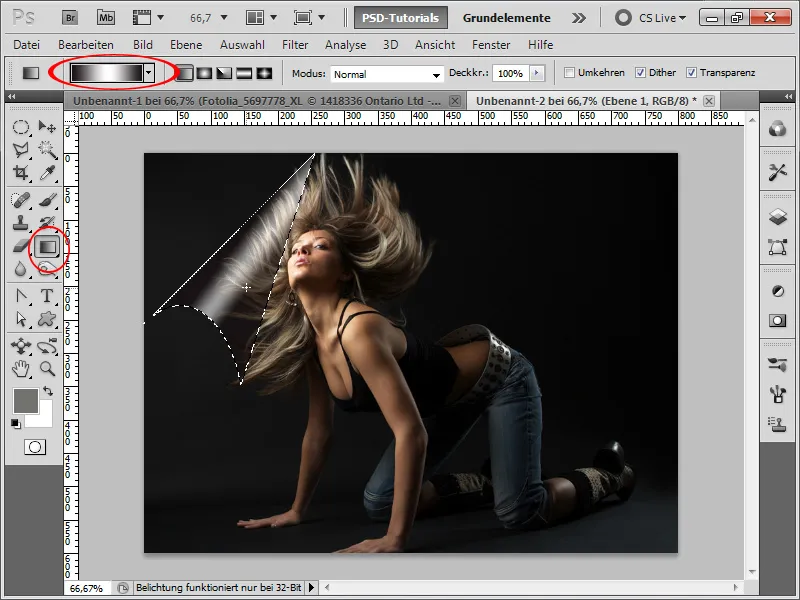
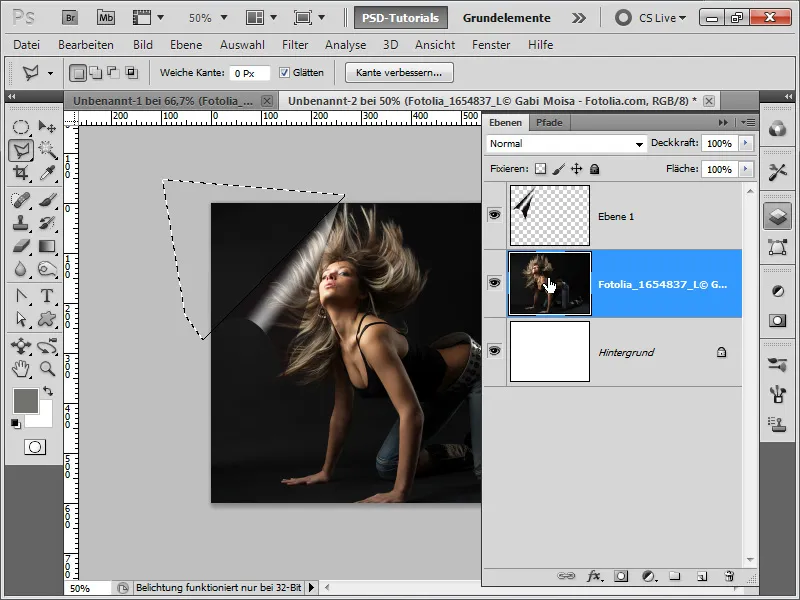
Et ici, je veux montrer la deuxième méthode pour créer un coin de page. Tout d'abord, j'ouvre la photo, je convertis le calque d'arrière-plan en un calque normal et je mets une autre couche avec de la couleur blanche dans l'arrière-plan. Ensuite, je prends l'Outil de lasso polygonal et je dessine un triangle où les deux coins doivent être exactement sur le bord.
Étape 13:
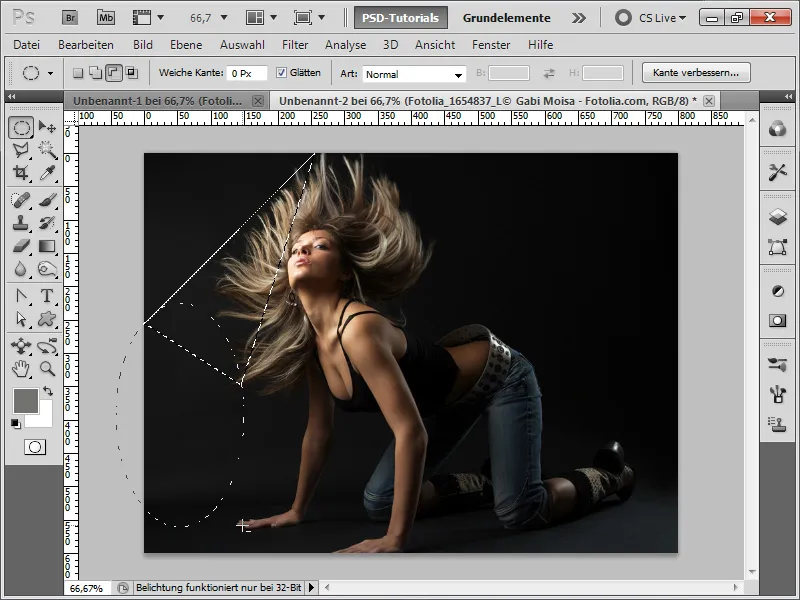
Ensuite, je prends l'outil ellipse de sélection et en maintenant les touches Alt et Espace, je place le cercle exactement de manière à soustraire une zone en forme de croissant de ma sélection.
Strictement parlant, la zone devrait être remplie de noir, car c'est là que se trouve le "dos" de l'image. Ici, j'ai décidé de m'en passer - cela crée un effet de film comme dans les étapes suivantes, comme dans l'exemple précédent.
Étape 14:
Ensuite, je crée un nouveau calque et je règle l'opacité à environ 60%. Ensuite, je prends l'outil dégradé et je tire un dégradé noir-blanc-noir comme suit:
Étape 15:
Je crée une sélection rapide (je pourrais utiliser la baguette magique ou l'outil lasso polygonal) et j'ajoute un masque à ma photo.
Étape 16:
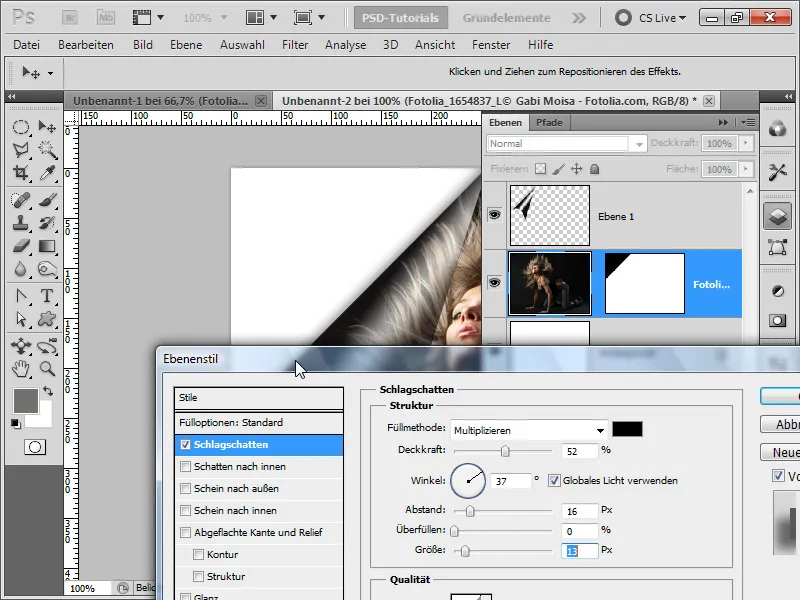
Dans les options de remplissage de ma photo, j'ajuste une ombre portée.
Étape 17:
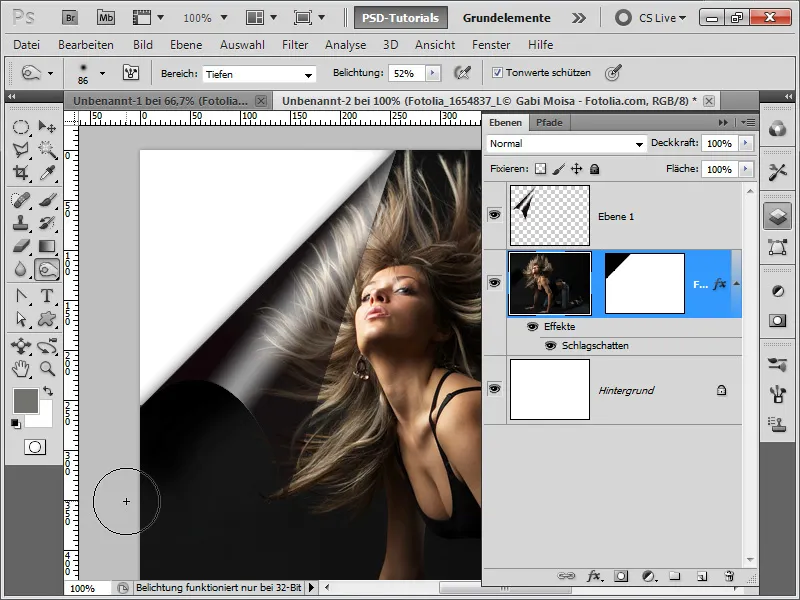
Maintenant, je peux ajouter d'autres ombres avec l'outil assombrir. Cependant, sur l'arrière-plan très sombre, on les voit à peine.
Étape 18:
Si je veux apporter plus de dynamisme, je peux également accéder directement au masque en cliquant avec la touche Alt et le tordre avec Ctrl+T et le clic droit.
Étape 19:
Il ne reste plus qu'à courber également la couche supérieure avec l'ombre/lumière correspondante.
Étape 20:
Et voilà le résultat final:
Étape 21:
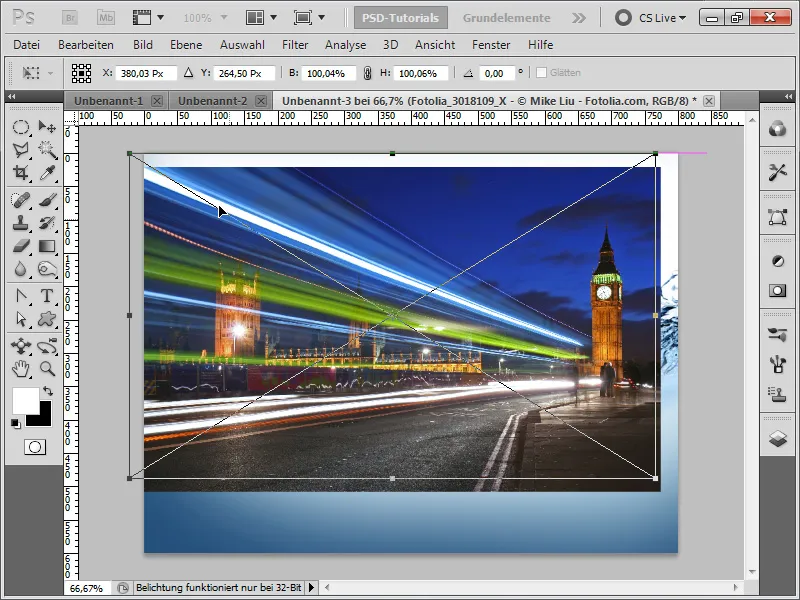
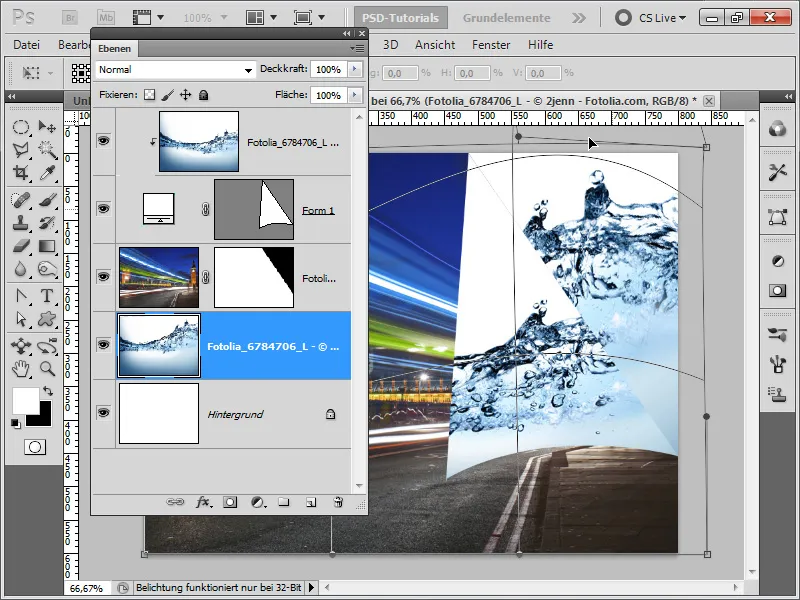
Alors, il est maintenant temps pour la troisième variante, de créer un effet page peel. Pour ce faire, je glisse et dépose deux images dans mon document.
Étape 22:
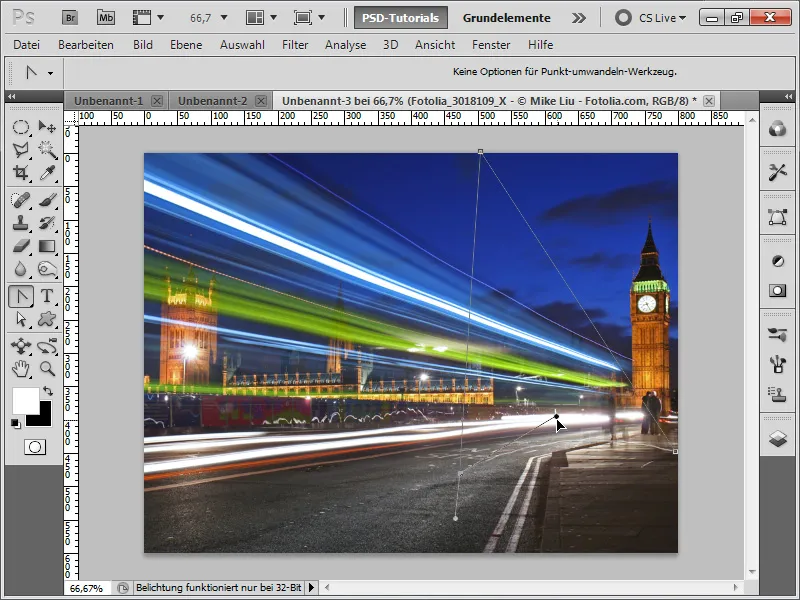
Ensuite, je crée un triangle en tant que trajet avec l'outil plume, en courbant légèrement la partie intérieure.
Étape 23:
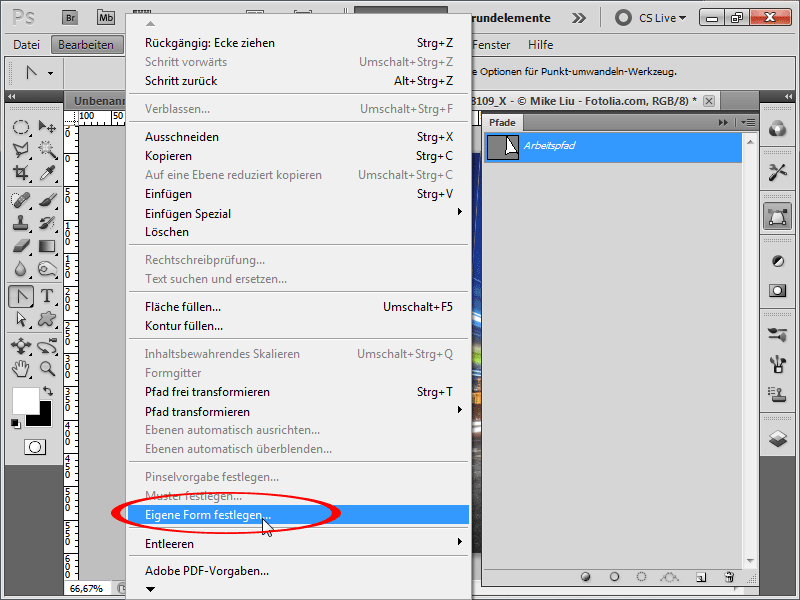
Ensuite, je vais dans le menu et je sauvegarde le trajet en tant que forme personnalisée.
Étape 24:
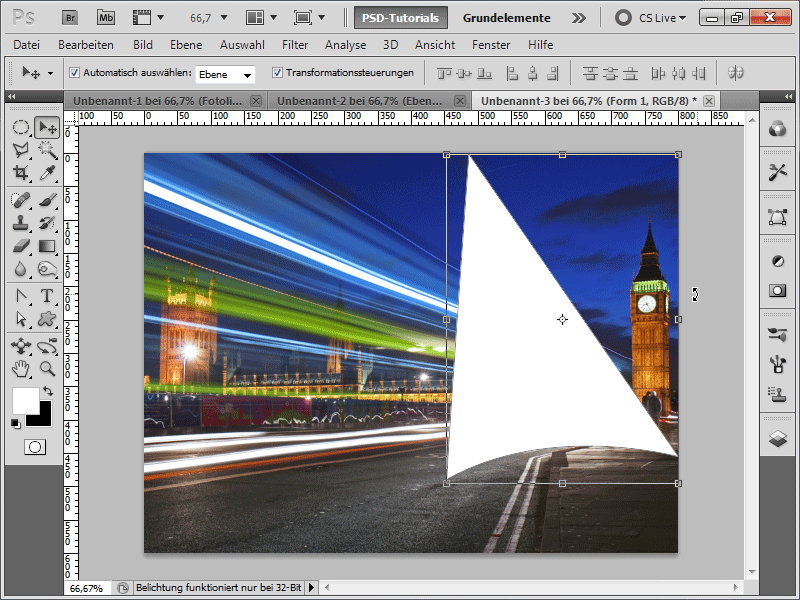
Le bon côté de cette méthode: je peux maintenant redimensionner la forme à n'importe quelle taille et elle conserve toujours sa qualité car il s'agit d'une forme vectorielle.
Étape 25:
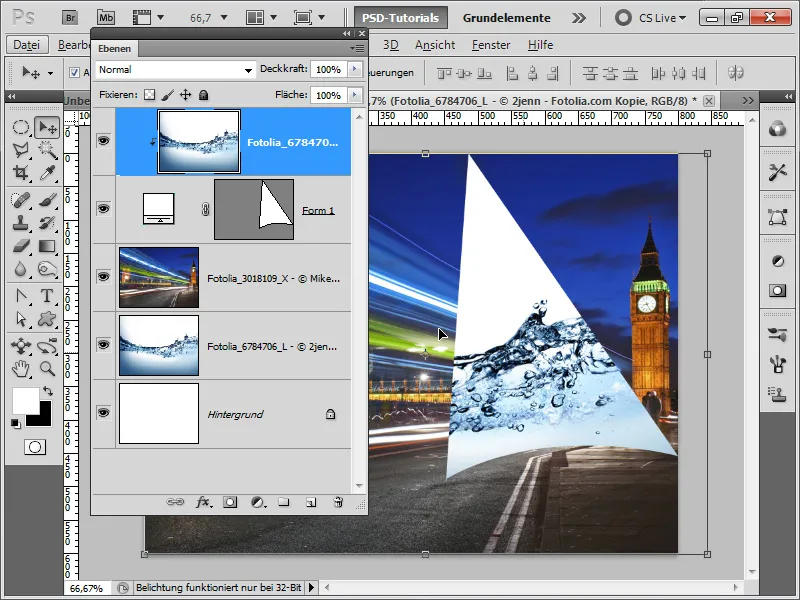
Ensuite, je duplique mon image d'eau, je place la copie tout en haut et je clique avec la touche Alt en maintenant le pointeur entre ma forme vectorielle et l'image d'eau, créant ainsi un masque d'écrêtage qui fait apparaître l'eau uniquement dans ma forme.
Étape 26:
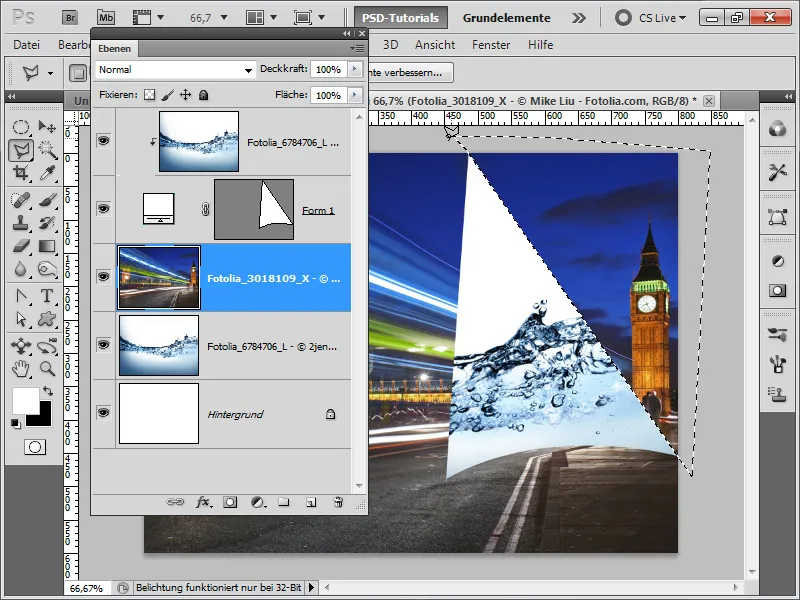
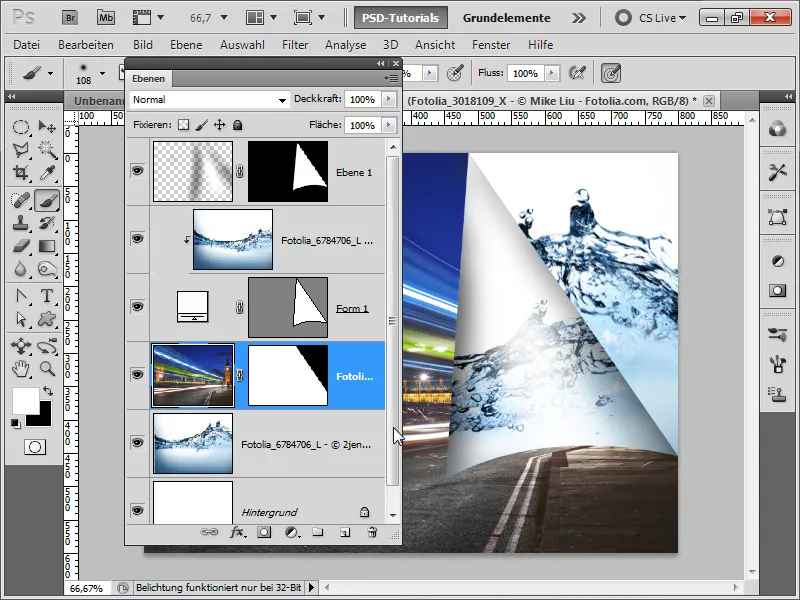
Ensuite, je crée à nouveau une sélection que je sauvegarde immédiatement comme masque.
Étape 27:
Après avoir créé la sélection comme masque sur ma photo, je courbe légèrement l'image d'eau inférieure pour qu'elle ait un aspect légèrement différent de l'image d'eau supérieure.
Étape 28:
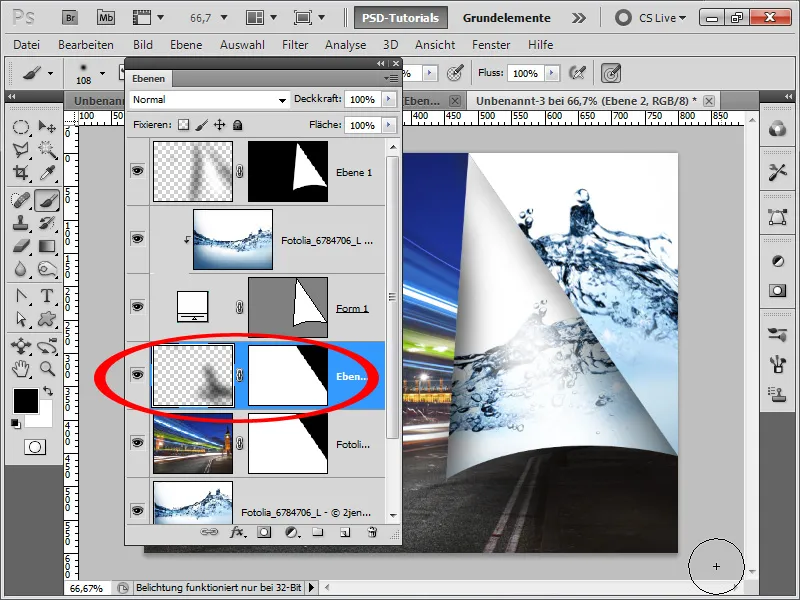
Maintenant, je crée un nouveau calque, je fais une sélection de ma forme vectorielle en maintenant la touche Ctrl enfoncée et je clique sur l'icône de masque. Ensuite, je simule l'ombre avec un gros pinceau ayant une faible opacité et bien doux. J'utilise du blanc pour peindre au milieu de la page qui se déplie.
Étape 29:
Maintenant, je crée un dernier calque et je peins avec de la couleur noire et une faible opacité avec mon pinceau l'ombre pour la partie inférieure de mon image.
Étape 30:
L'image finale ressemble à ceci:
Astuce: Nous avons aussi une action sur www.psd-tutorials.de qui effectue un effet de retournement en un clic. Il suffit de taper "effet de retournement" dans la recherche.


