Dans ce tutoriel, je vais vous montrer comment créer une belle esquisse d'itinéraire avec Illustrator.
Sur chaque site web, une carte d'accès est utilisée pour l'itinéraire. En général, on utilise Google Maps à cet effet. Cependant, si l'on souhaite fournir une carte d'accès sur un flyer, on ne peut malheureusement pas simplement utiliser une capture d'écran de Google Maps. Dans ce cas, la carte devra être dessinée soi-même. Je vais vous montrer comment faire maintenant :
1. Extraire le modèle
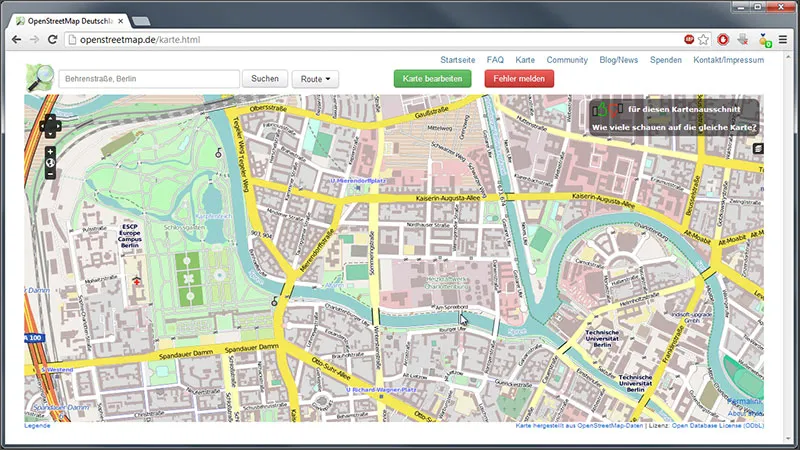
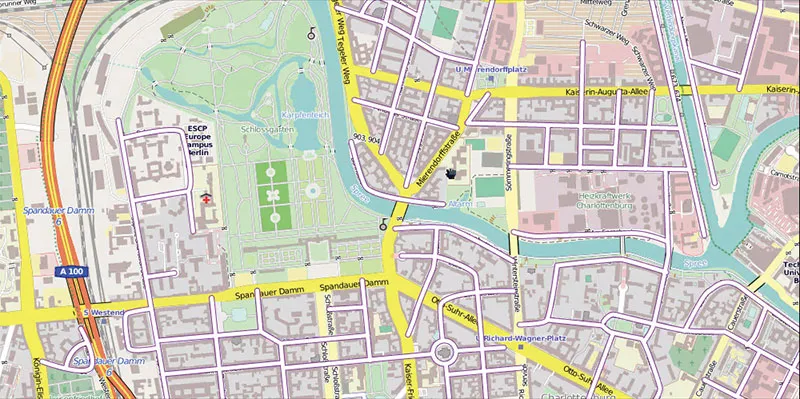
Tout d'abord, nous avons besoin d'un modèle de carte à partir duquel nous pouvons dessiner la carte. On est sûr en utilisant OpenStreetMap au lieu de Google Maps. OpenStreetMap est un projet libre qui collecte des données géographiques librement utilisables pour tous. Il est donc sans risque d'utiliser cela comme modèle pour notre carte personnalisée en couleur. Nous allons d'abord sur openstreetmap.de et sélectionnons notre destination. On appuie une fois sur la touche Imprimer pour en faire une capture d'écran ...

... et ensuite nous passons à Illustrator.
2. Créer un nouveau document
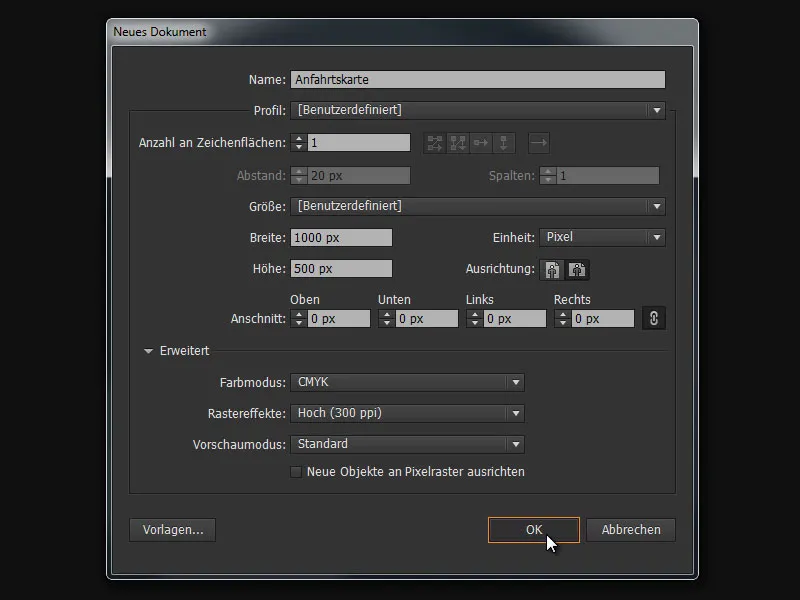
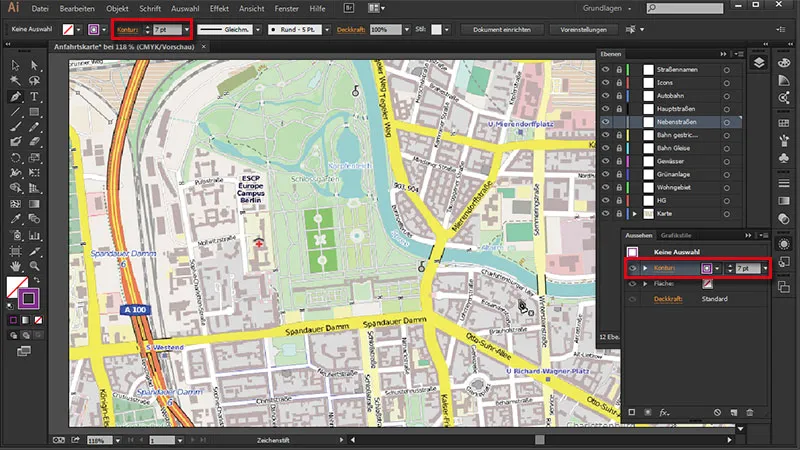
Ici, nous créons un nouveau document intitulé "Carte d'accès", avec une largeur de 1000 px et une hauteur de 500 px.

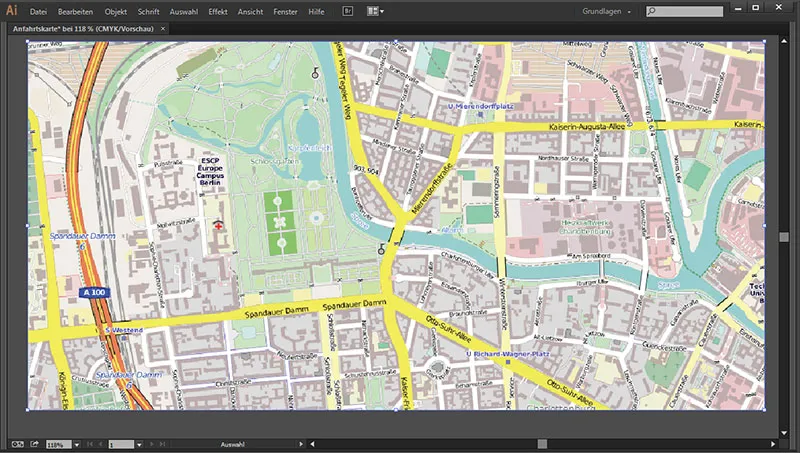
... et appuyons sur Ctrl+V pour coller notre carte du presse-papiers.

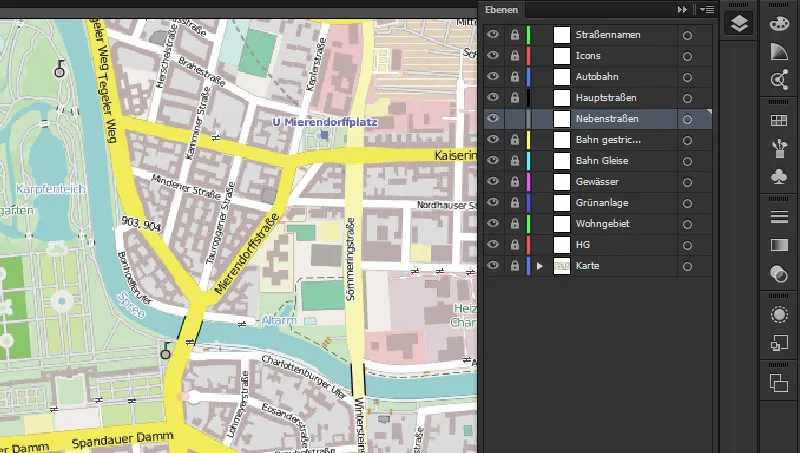
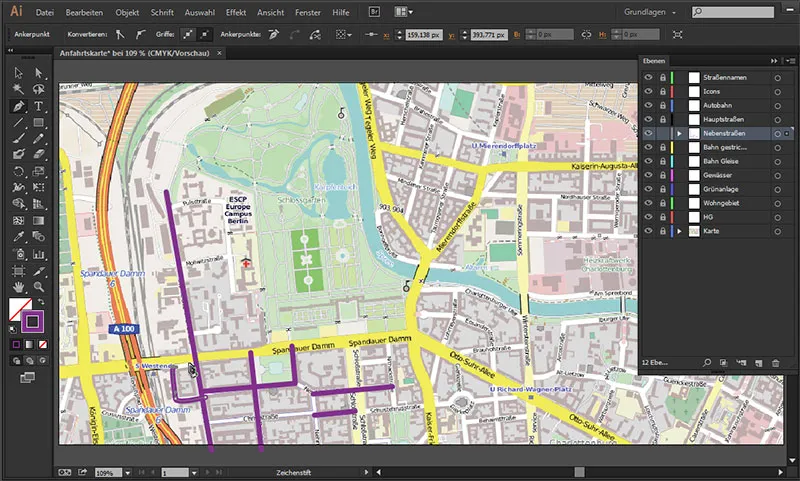
La première chose que nous faisons est de créer les calques appropriés dans le panneau Calques (veuillez parcourir la liste de bas en haut) :
• Noms de rue
• Icônes
• Autoroute
• Routes principales
• Routes secondaires
• Ligne pointillée de chemin de fer
• Voies ferrées
• Plans d'eau
• Zone verte
• Zone résidentielle
• HG
• Carte
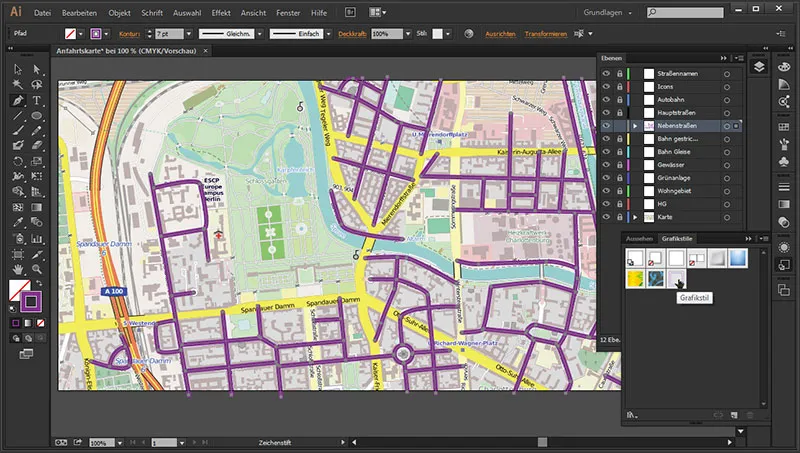
Pour faciliter le travail, nous verrouillons tous les calques sauf celui des routes secondaires.

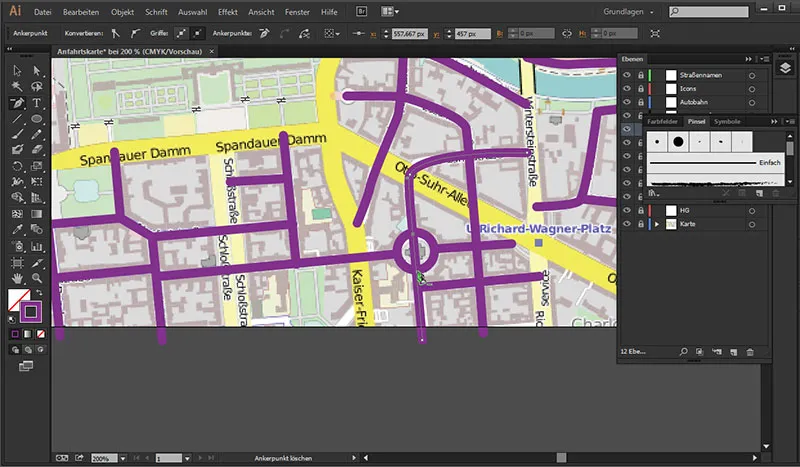
Nous prenons l'Outil Plume (touche P), choisissons une couleur de contour pour la route...
• Couleur de contour : #593156
• Épaisseur du trait : 7 pt
... et nous désactivons la remplissage. Dans le panneau Apparence et dans la barre d'état en haut, nous pouvons entrer l'épaisseur du trait.

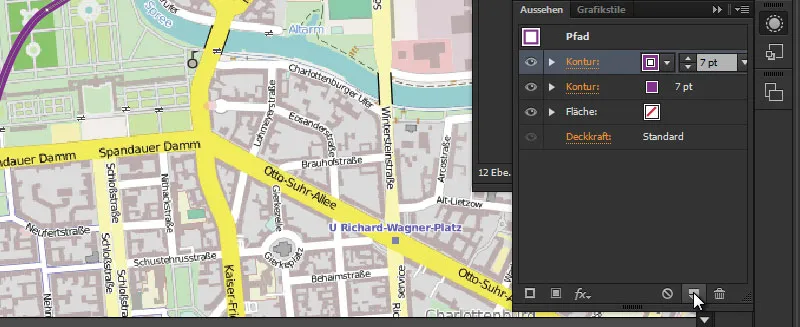
Nous créons un autre contour dans le panneau Apparence...

... et lui attribuons les valeurs suivantes :
• Couleur de contour : #ffffff
• Épaisseur du trait : 5 pt
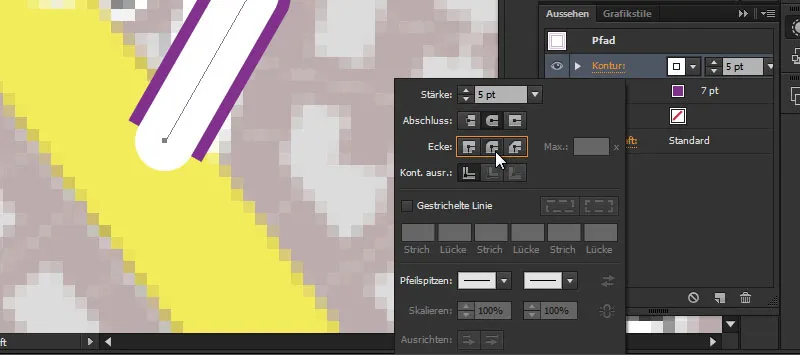
Pour des extrémités arrondies, nous appuyons sur l'entrée Contour dans le panneau Apparence pour les valeurs suivantes :
• Fin : Arrondi
• Angle : Coins arrondis

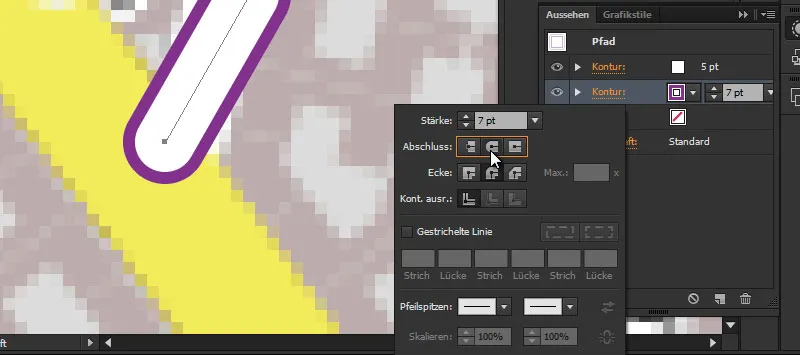
Nous faisons la même chose avec le contour de couleur violette pour le refermer également.

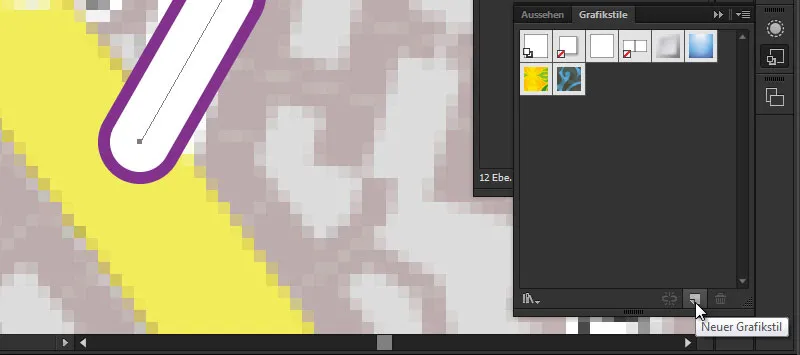
3. Créer des styles graphiques
Et pour ne pas avoir à recréer cet aspect à chaque fois, nous allons à la fenêtre Styles graphiques et cliquons sur l'icône Nouveau style graphique.

Ensuite, je peux à tout moment - une fois que j'ai dessiné une autre trajet - simplement cliquer sur ce style et appliquer immédiatement l'aspect correct que j'ai défini pour les rues secondaires.
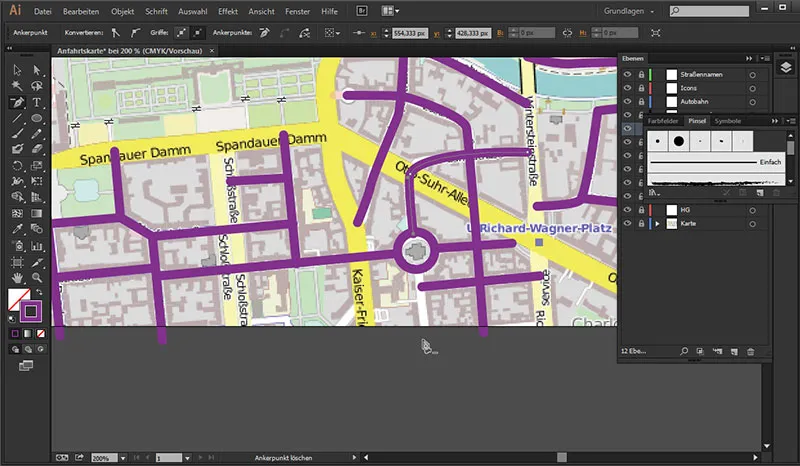
Ensuite, nous pouvons commencer à dessiner les rues sur la carte. Voici quelques conseils utiles pour que cela soit plus facile :
| Ctrl | maintenir enfoncé après avoir terminé un trajet et cliquer dans l'image pour commencer un nouveau trajet |
| Alt | maintenir enfoncé pour zoomer rapidement avec la molette de la souris |
| Espace | maintenir enfoncé pour passer temporairement à l'Outil Main et déplacer la vue |
| Tab | pour masquer tous les panneaux > permet une meilleure visibilité pour travailler |
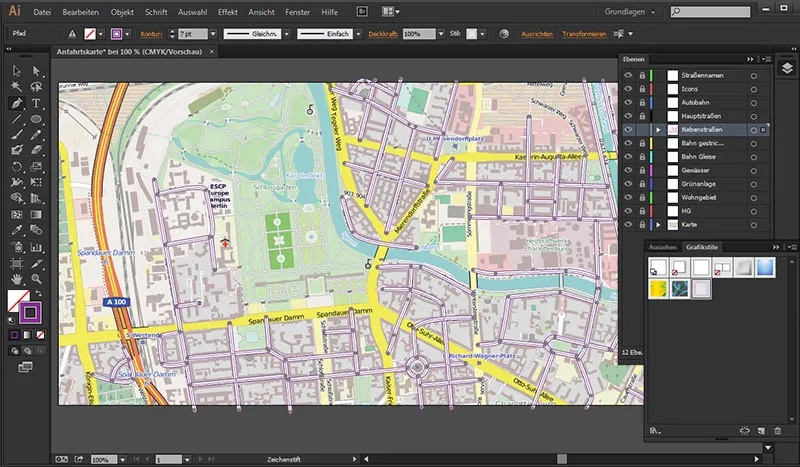
État actuel:

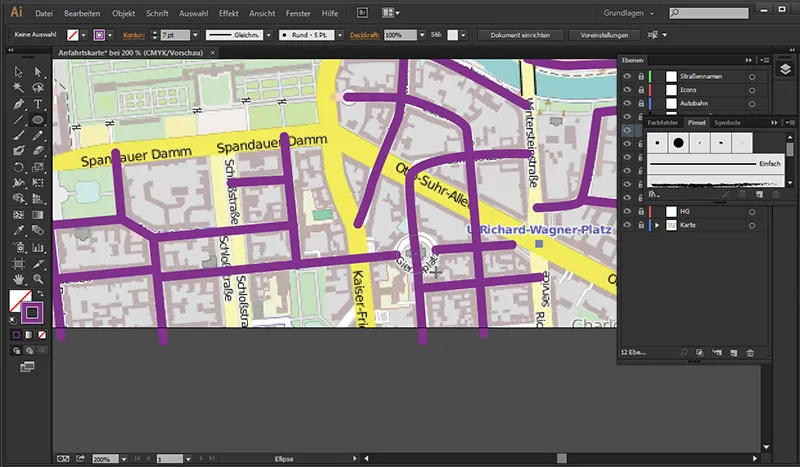
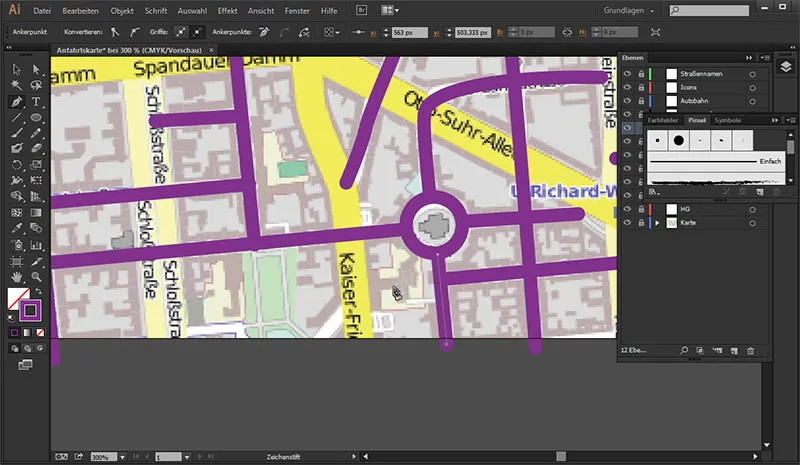
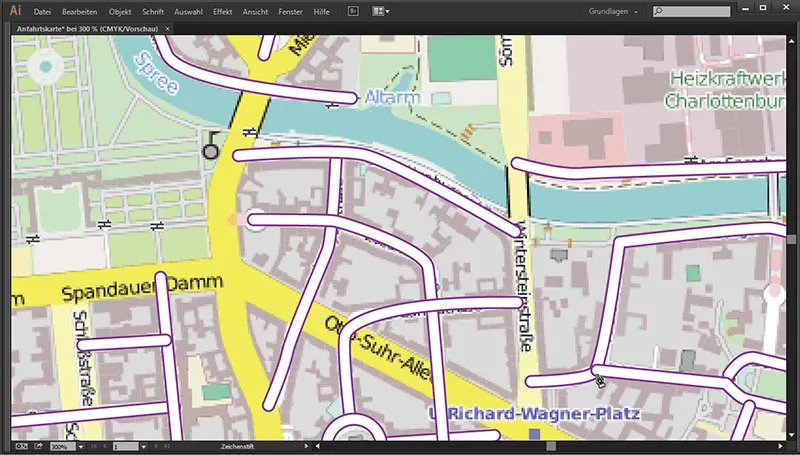
4. Rond-point
Ici, nous rencontrons une petite difficulté sous forme de rond-point. Pour y remédier, nous choisissons l'outil Ellipse et dessinons une ellipse de la taille du rond-point. En maintenant la barre d'espace, nous pouvons également déplacer notre cercle avant de relâcher le bouton de la souris pour le positionner.

Comme il y a une route qui traverse, nous supprimons simplement le contour en excès avec l'outil Supprimer le point d'ancrage, ...

... en plaçant la souris sur le point inférieur du cercle et en cliquant pour supprimer le point d'ancrage.

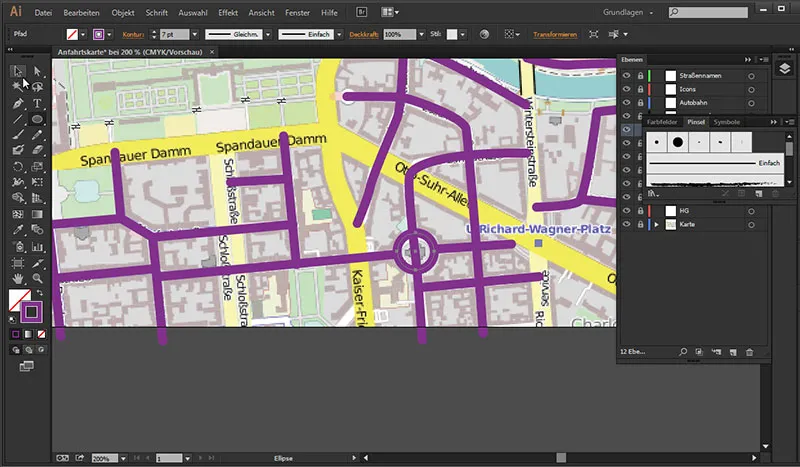
Nous cliquons également sur le point le plus bas de la route pour supprimer complètement la partie sortante de la route.

Ensuite, avec l'outil Chemin, nous plaçons un point d'ancrage sur le bas du rond-point et pouvons ainsi prolonger la route.

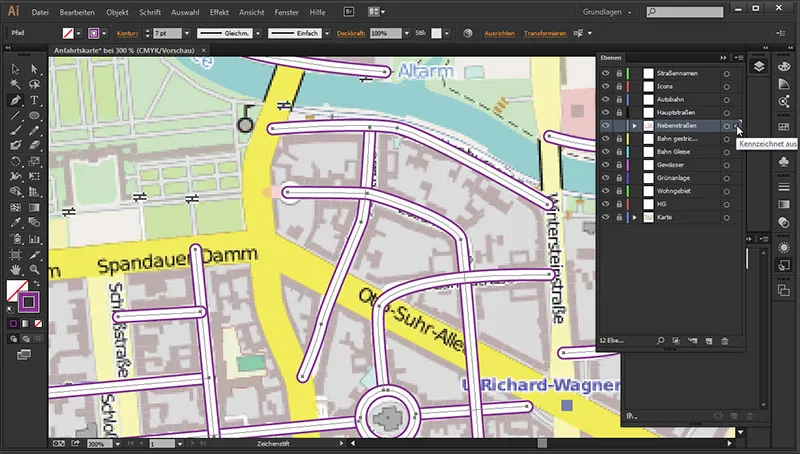
Après avoir tracé toutes les routes secondaires, il suffit de sélectionner toutes les routes secondaires en cliquant à droite de la couche "Routes secondaires" ...

Puis nous appliquons notre style prédéfini à partir du panneau de styles graphiques.

Et en un clic, toutes les routes sont transformées dans le style souhaité.

Cependant, il reste un problème: les routes ne se chevauchent pas mais se superposent mutuellement.

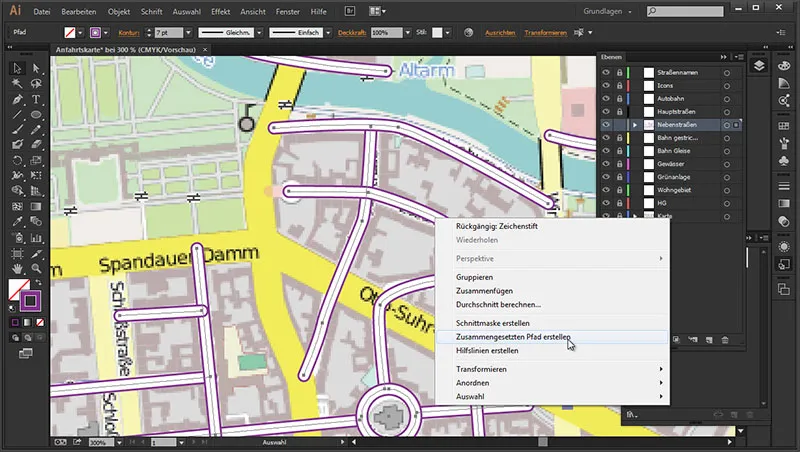
Cependant, nous traitons ce problème comme suit: nous sélectionnons à nouveau toutes les routes secondaires, ...

... passons à l'outil de sélection, faisons un clic droit sur les tracés des routes et sélectionnons Créer un tracé composé.

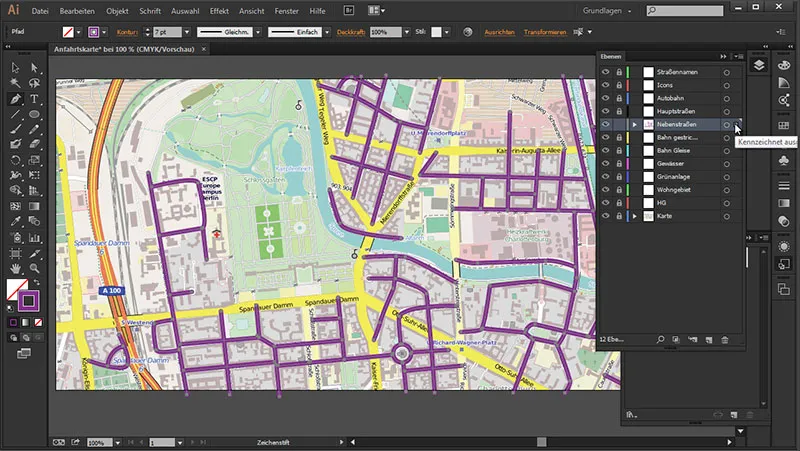
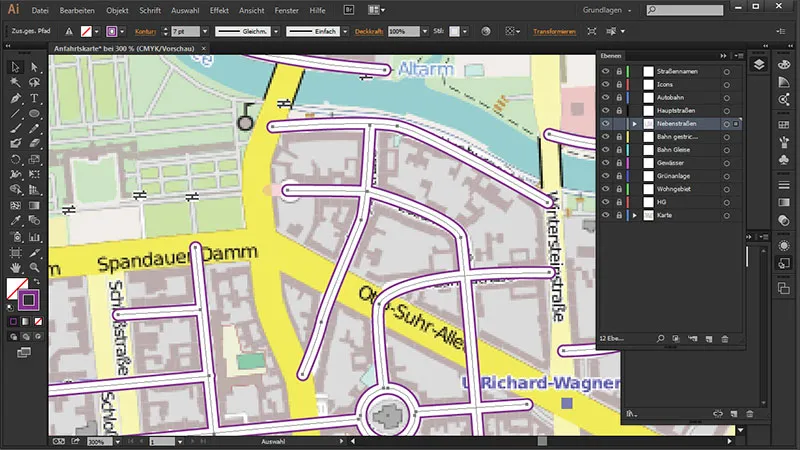
Et déjà toutes les routes fusionnent les unes avec les autres:

Voici notre état actuel:

Et dans la prochaine partie, nous allons nous occuper des routes principales, de l'autoroute et du chemin de fer.


