Dans la deuxième partie, je vais vous montrer comment dessiner les artères principales, l'autoroute et un passage à niveau.
1. Création des artères principales
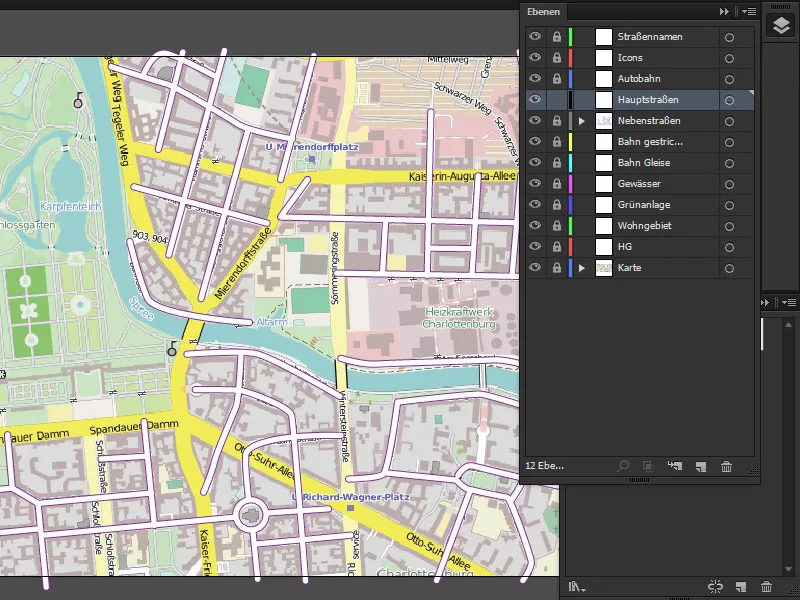
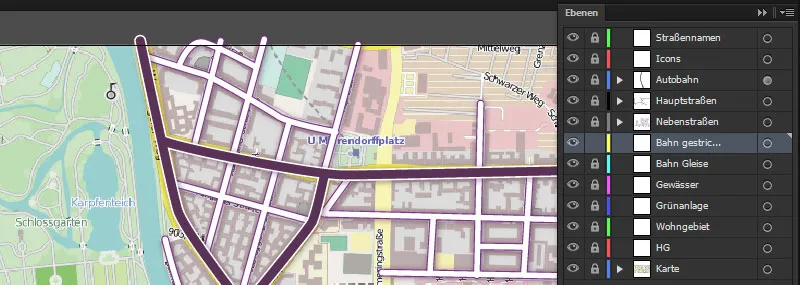
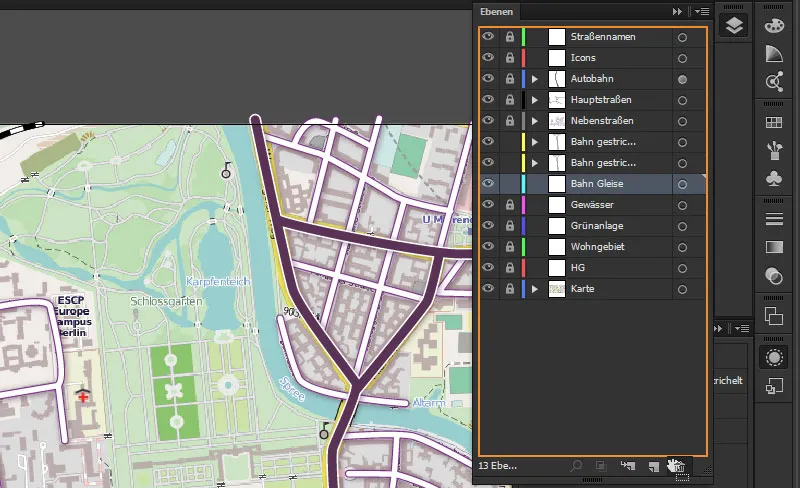
Nous commençons par bloquer les rues secondaires et débloquer les artères principales. Ensuite, sélectionnez une fois le calque.

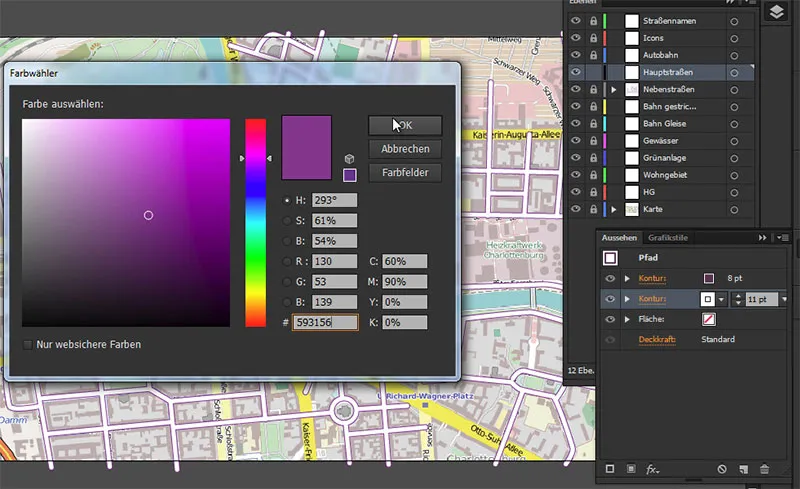
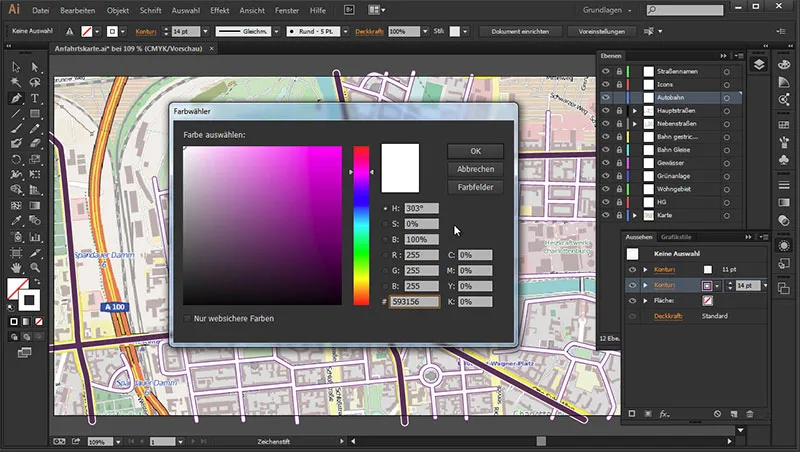
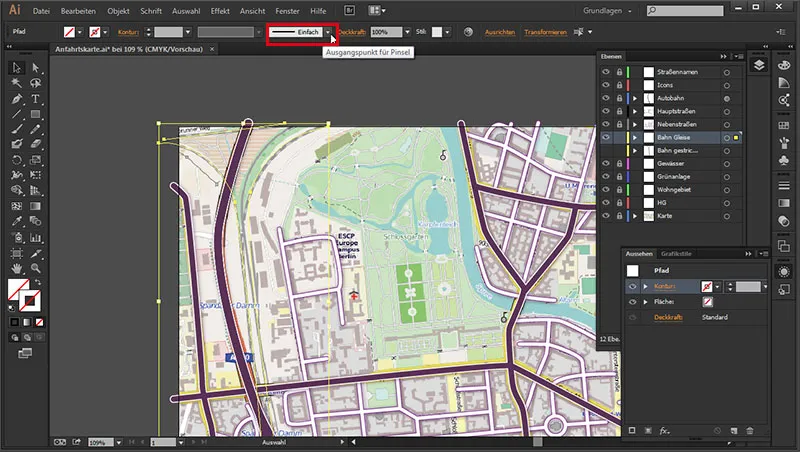
Nous prenons l'outil Plume et allons dans le panneau Apparence. Là, nous choisissons un Contour de 8 pt et ajoutons un autre Contour avec une épaisseur de 11 pt. Celui-ci est blanc et le supérieur est de couleur #593156.
• Contour supérieur : 8 pt #593156
• inférieur : 11 pt blanc
Ensuite, cliquez sur OK.

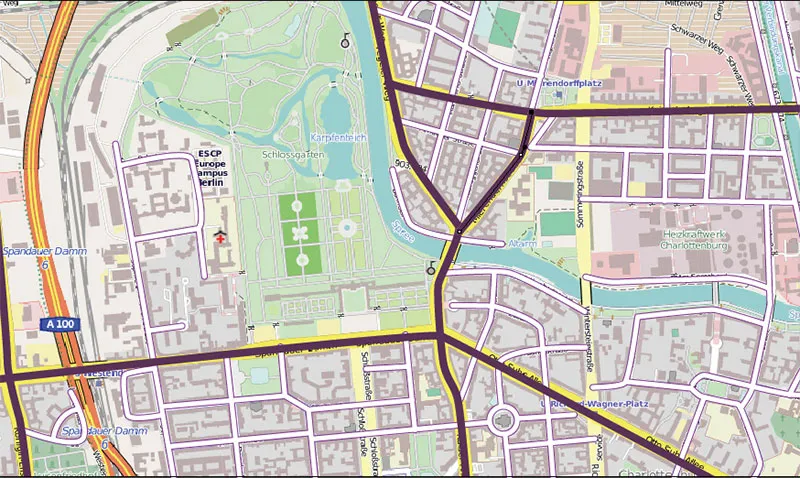
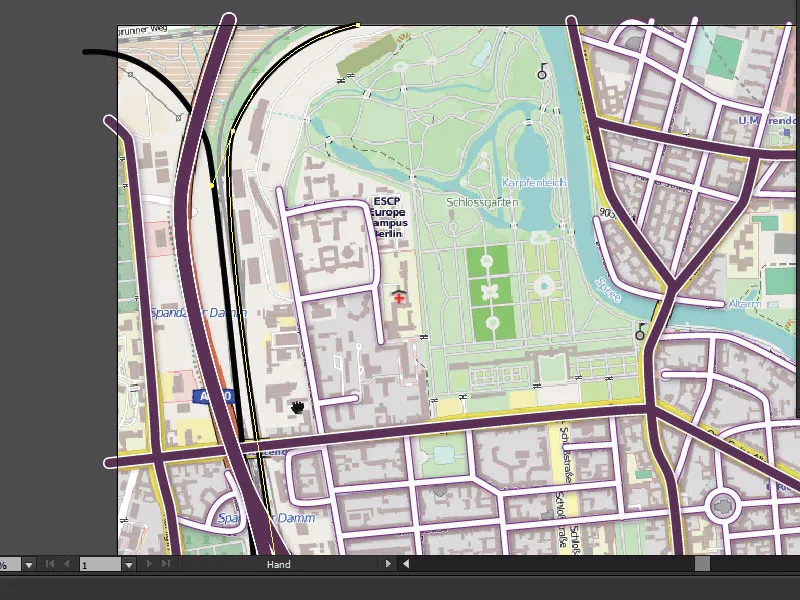
Et maintenant nous pouvons commencer à dessiner les rues ici. Comme nous pouvons le voir facilement ici, les artères principales sont toutes marquées en jaune. En maintenant la barre d'espace enfoncée, nous pouvons déplacer la vue.

2. Création du style graphique
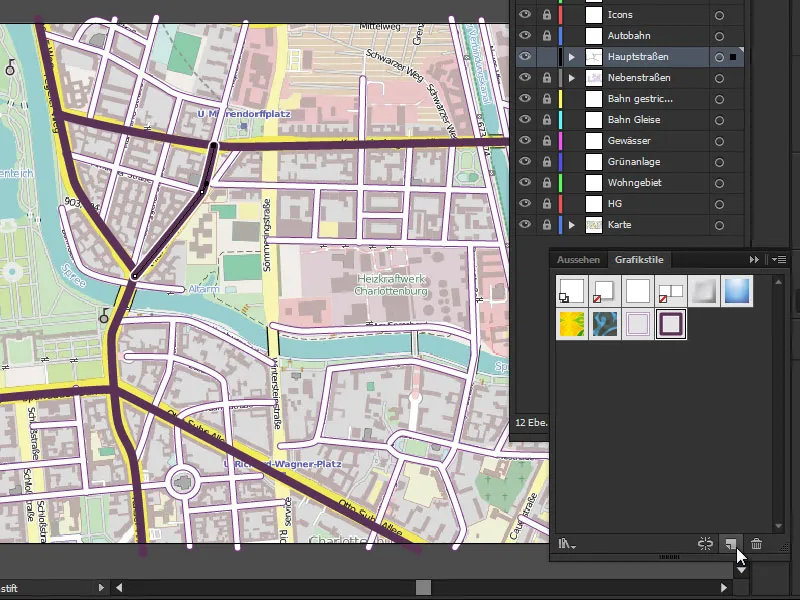
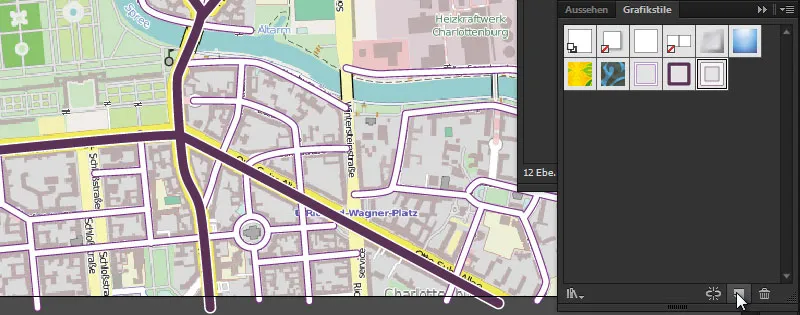
Nous pouvons maintenant enregistrer les paramètres précédemment définis dans le panneau Apparence sous forme de Style graphique. Pour ce faire, nous allons dans le panneau Styles graphiques, cliquons sur l'icône : Nouveau style graphique et avons ainsi enregistré notre style d'artères principales.

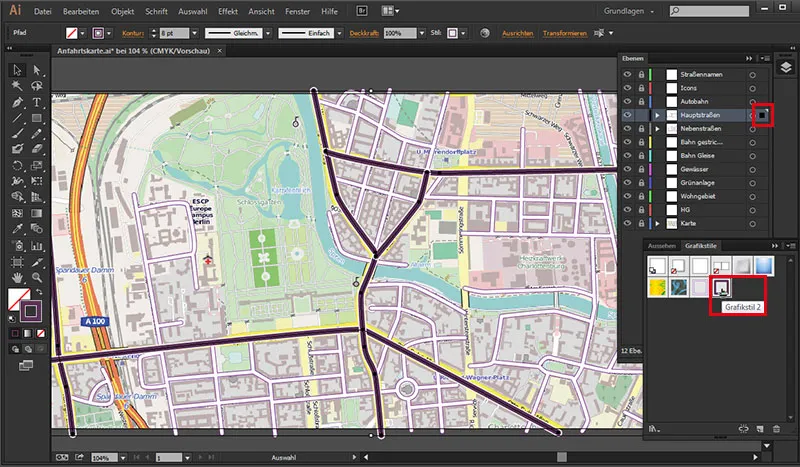
Il ne reste plus qu'à sélectionner les artères principales et cliquer une fois sur le style dans le panneau Styles graphiques...

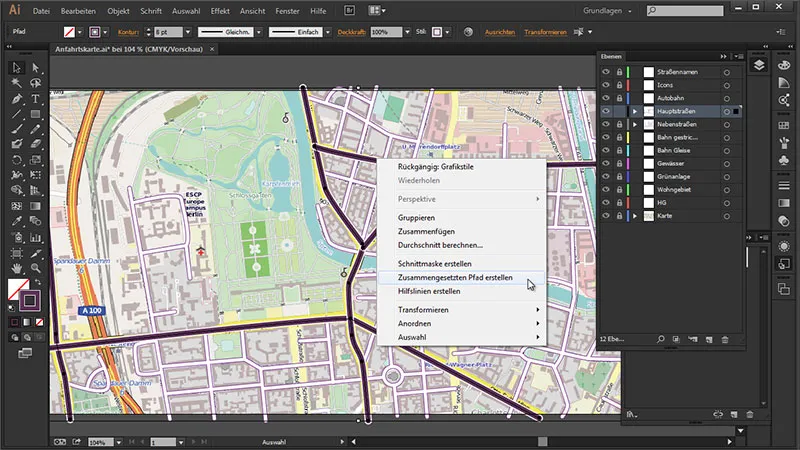
Maintenant que les rues se chevauchent à nouveau, nous avons besoin d'un Chemin composé pour les relier entre elles. Assurez-vous d'abord que les Chemins sont tous sélectionnés, puis allez sur :
Clic droit > Créer un chemin composé.

Ainsi, tous les Chemins sont à nouveau réunis.

3. Création de l'autoroute
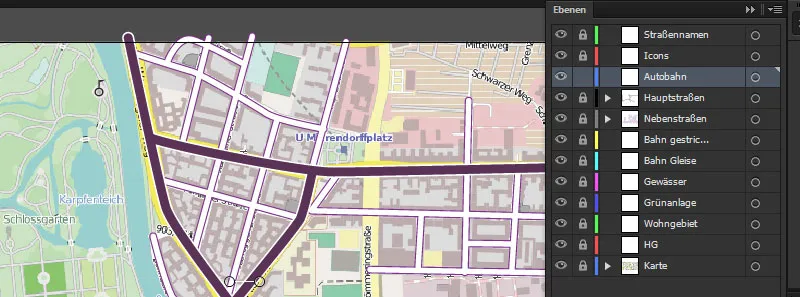
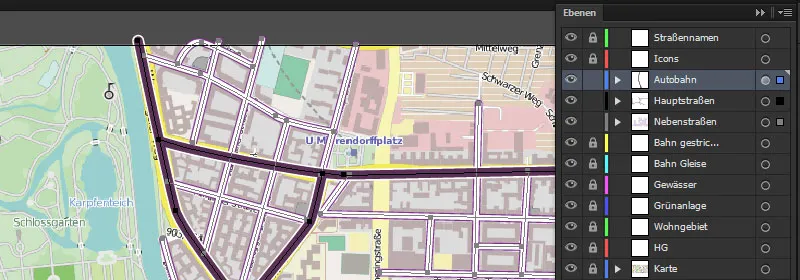
Pour l'autoroute, revenons à notre panneau Couches, bloquons les artères principales et déverrouillons l'autoroute.

Avec l'outil Plume activé, allons dans notre panneau Apparence et réglons ici le Contour. Fixons-le à 11 pt et le bas à 14 pt. Le supérieur sera blanc et le bas recevra la couleur #593156.
• Contour supérieur : 11 pt blanc
• inférieur : 14 pt #593156

Nous enregistrons à nouveau ces paramètres dans le panneau Styles graphiques en tant que nouveau style graphique ...

Maintenant nous pouvons commencer à dessiner l'autoroute.

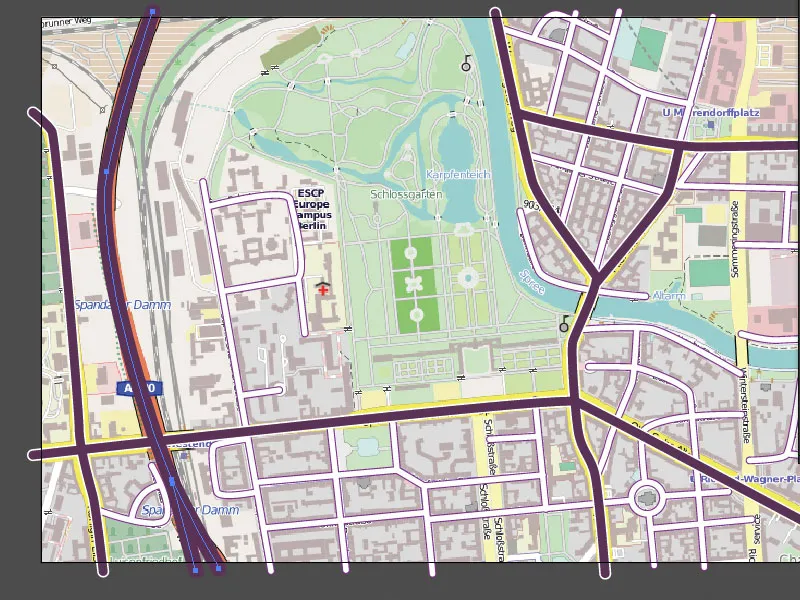
En cliquant sur le Style graphique, nous avons donné la couleur appropriée à l'autoroute.

4. Ombre portée pour les rues
Et maintenant, pour ajouter un peu plus de profondeur, nous allons appliquer une petite ombre portée à toutes les rues. Pour cela, déverrouillons maintenant toutes les rues et les sélectionnons toutes avec la touche Maj enfoncée.

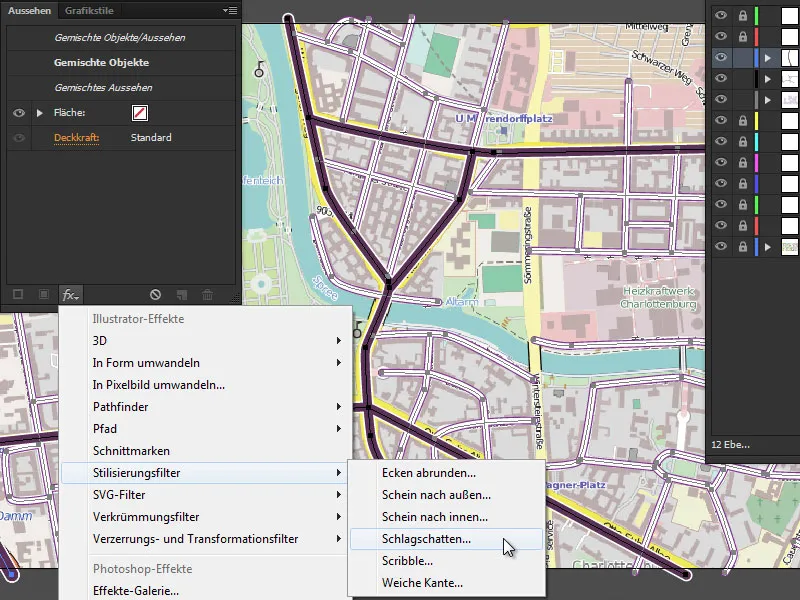
Ensuite, allons dans le panneau Apparence et cliquons en bas sur le petit symbole fx : Effets Illustrator : Filtre de stylisation > Ombre portée.

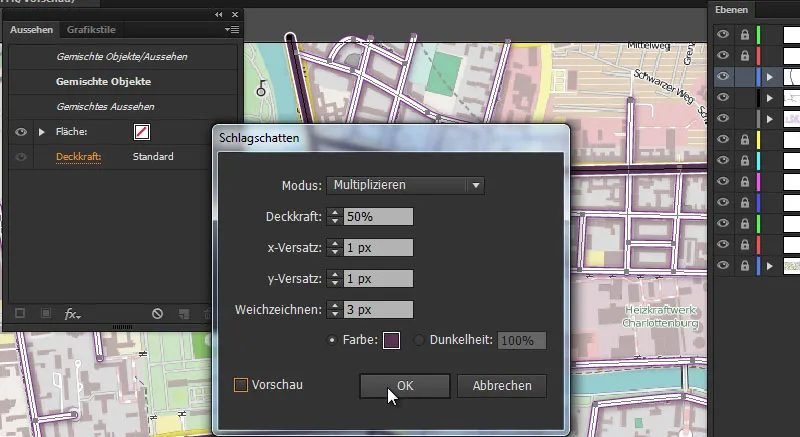
Ici nous choisissons les réglages suivants:
• Mode: Multiplier
• Opacité: 50 %
• Décalage x: 1 px
• Décalage y: 1 px
• Adoucir: 3 px
• Couleur: #593156

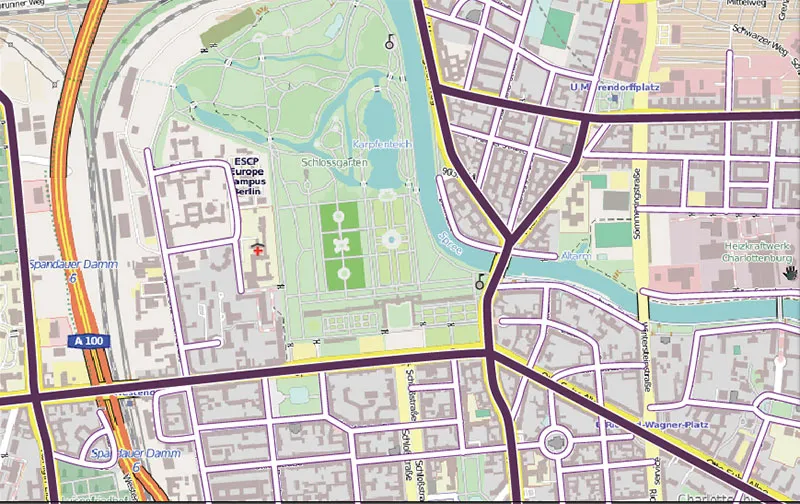
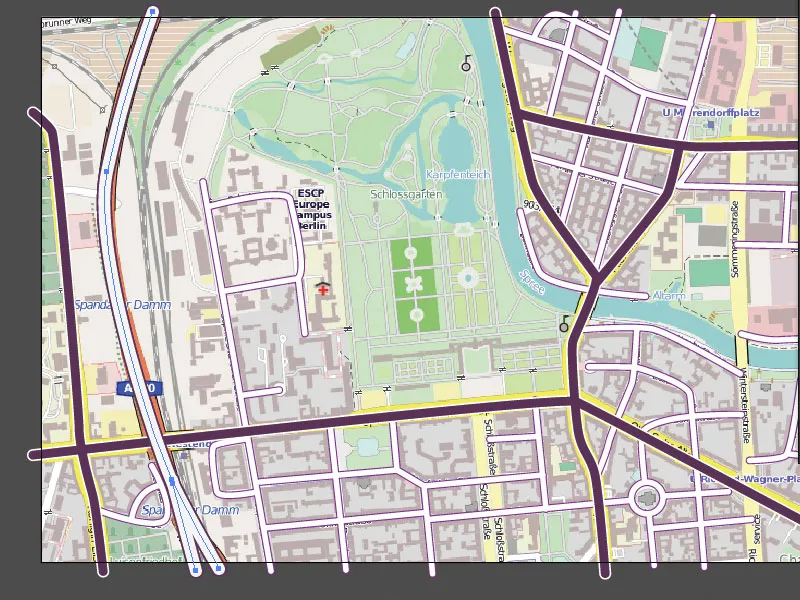
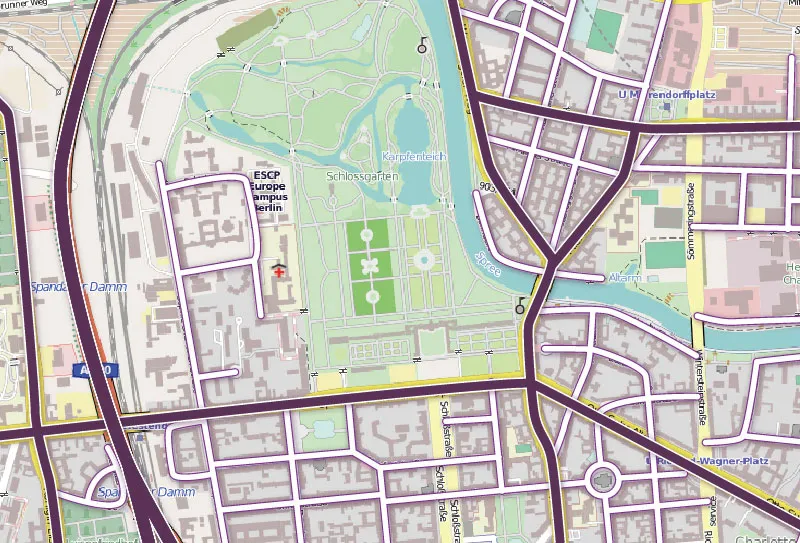
Résultat intermédiaire:

5. Créer un passage à niveau
Variante 1
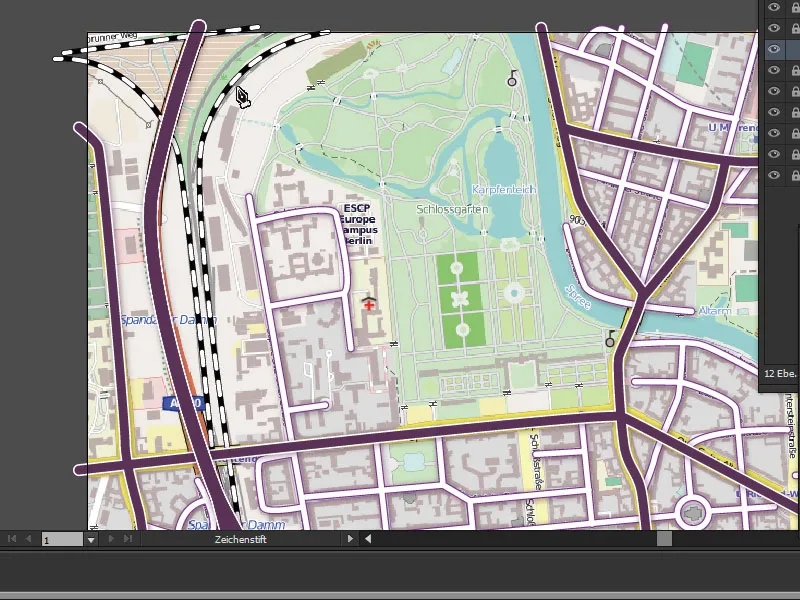
Ensuite, nous dessinons le passage à niveau. Je vais vous montrer deux façons différentes de le faire. Nous verrouillons à nouveau nos routes et déverrouillons les "lignes de train pointillées" une fois.

Avec le crayon, nous prenons un contour noir avec une épaisseur de trait de 5 Pt et dessinons le long des voies de train notre itinéraire.

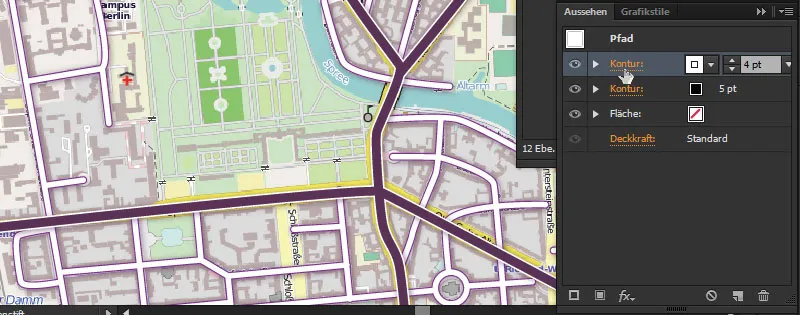
Nous avons besoin d'une contour aux coins arrondis pour le train. Pourquoi exactement, je vous le montrerai tout de suite. Nous allons d'abord lui donner la texture dont elle a besoin. Nous sélectionnons notre itinéraire de train dans le panneau Calques et ajoutons un autre contour. Celui-ci doit être blanc et fort de 4 Pt.
Ensuite, nous cliquons une fois sur le mot "Contour" ...

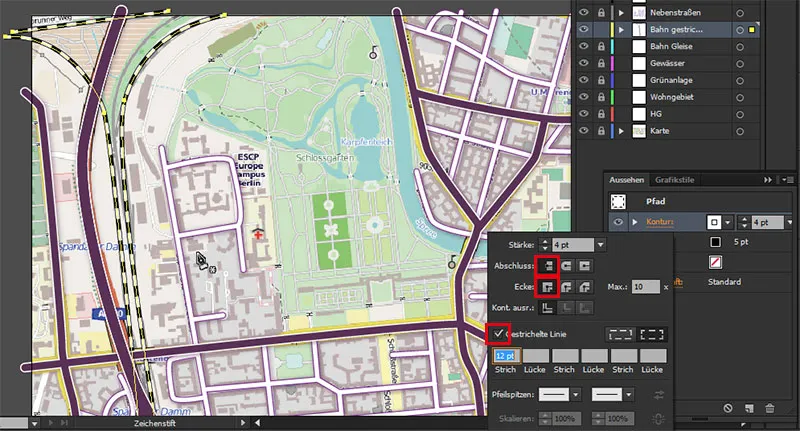
... et nous voulons que les coins ne soient pas arrondis. Avant cela, appuyez sur Ligne en pointillés.

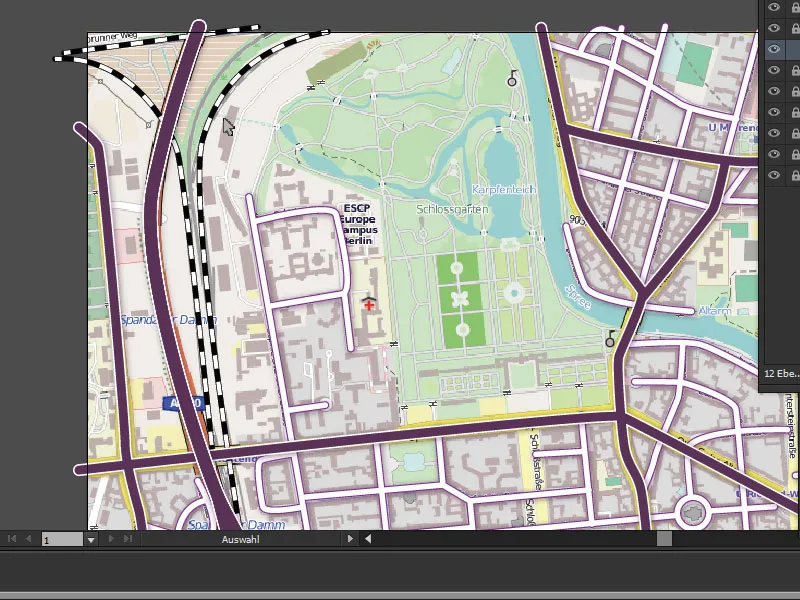
Et maintenant nous pouvons le comprendre exactement, car si ces coins étaient arrondis (deuxième symbole de Point final et Coin sélectionné à la place des premiers de chaque), alors nous aurions un passage à niveau un peu étrange.

C'est pourquoi nous retournons sur le contour, pour mettre des coins arrondis (comme montré dans l'avant-dernière image) ...

Variante 2
Maintenant je vais vous montrer une autre façon de représenter les voies ferrées. Pour cela, nous allons simplement dupliquer notre calque "lignes de train pointillées" et pouvons d'abord supprimer les voies ferrées ...

Nous avons donc copié les chemins, de sorte que nous n'ayons pas à les dessiner à nouveau. Nous masquons temporairement notre voie ferrée pointillée et nous supprimerons temporairement les paramètres de contour de la "voie ferrée". Et si nous regardons autour de nous ici, nous voyons que dans la barre d'état, nous avons d'autres options si nous cliquons sur le symbole de triangle pour Point de départ pour pinceau une fois ...

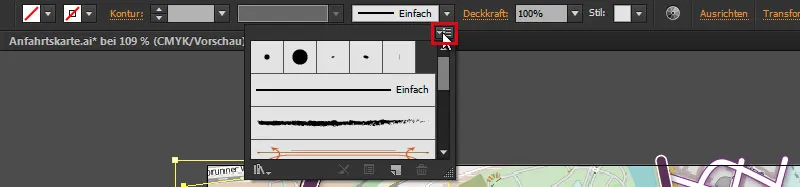
..., et en appuyant sur le petit symbole de triangle, nous pouvons ouvrir une bibliothèque de pinceaux ...

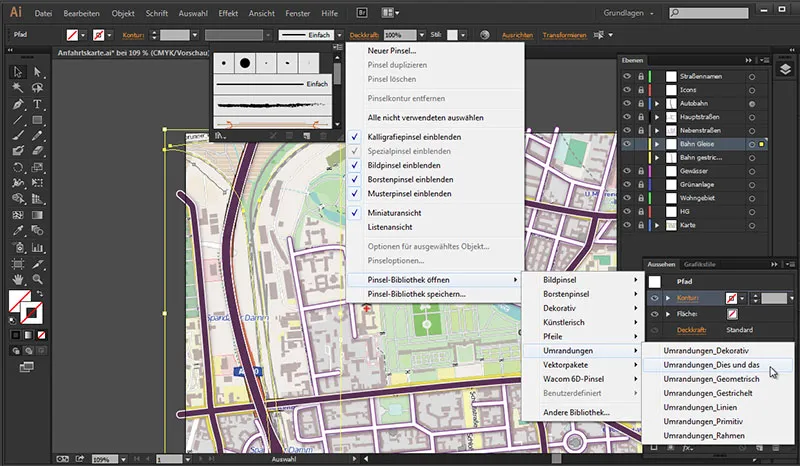
Triangle-Symbole>Bibliothèque de pinceaux ouverte>Contours>Contours_ceci et cela.

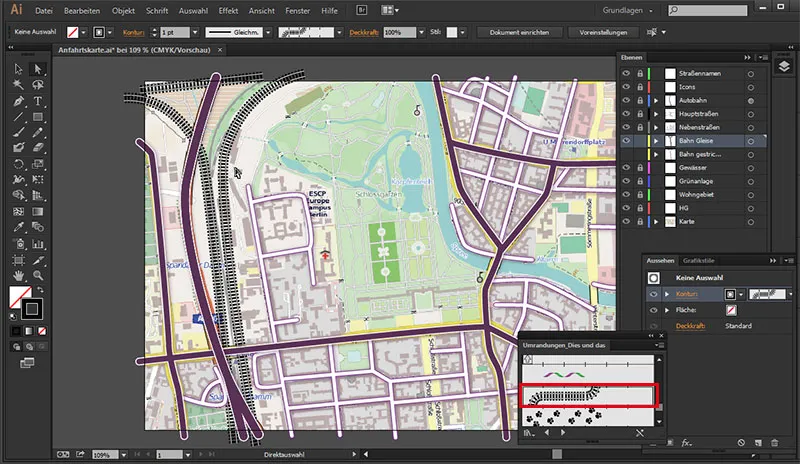
Ensuite, le panneau s'ouvre immédiatement. Et nous regardons simplement ce que nous avons ici. Nous y trouvons des "voies ferrées" et les sélectionnons simplement (auparavant, le calque Voie ferrée doit être sélectionné). Et déjà, ce style s'est appliqué au contour. Maintenant, nous devrions simplement ajuster les chemins correctement pour éviter les chevauchements des rails tout en leur laissant suffisamment d'espace.

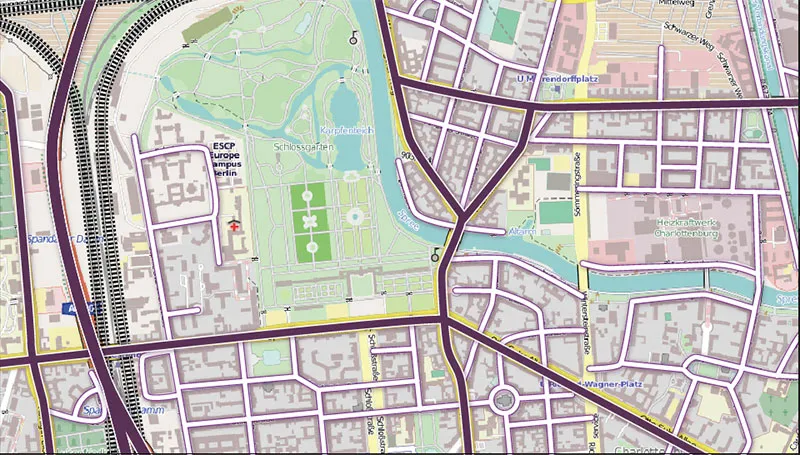
Ceci est une autre façon de représenter les voies ferrées, et puisque nous avons maintenant créé les deux variantes dans des calques différents, nous pouvons maintenant choisir celle qui nous convient le mieux et la laisser affichée.
Voici notre résultat intermédiaire pour cette partie :

Dans la prochaine partie, je vous montrerai comment dessiner les zones résidentielles.


