Création d'objets 3D
Introduction :
Bonjour cher communauté de PSD. C'est un plaisir de vous retrouver pour l'un de mes tutoriels. Aujourd'hui, nous allons plonger dans le monde 3D d'Adobe Illustrator. Bien qu'il ne puisse pas remplacer des logiciels 3D professionnels tels que Cinema 4D, Illustrator permet tout de même de créer quelques objets 3D intéressants. Pour ce tutoriel, j'ai préparé trois objets que nous créerons ensemble étape par étape. Assez parlé, commençons sans plus tarder...
Étape 1 : Créer une figurine de jeu
Pour plonger directement dans la fonction 3D d'Adobe Illustrator, nous allons créer dans un premier temps une figurine de jeu typique (comme celle que l'on retrouve dans le jeu de l'oie).
Ouvrez Illustrator, créez un nouveau document via Fichier > ; Nouveau avec des dimensions de 140x180 mm et validez avec OK.

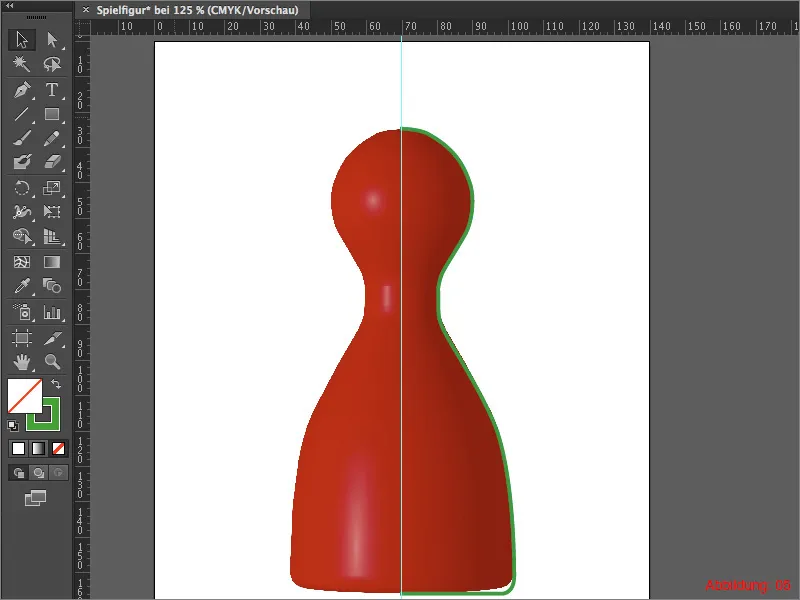
Afin que vous n'ayez pas à dessiner la forme de base de mémoire, j'ai inclus une image d'une telle figurine dans les fichiers de travail fournis.
Allez dans la barre de menu supérieure sur Fichier > ; Placer, choisissez le fichier « Template.jpg » parmi les fichiers de travail et validez en cliquant sur Placer.

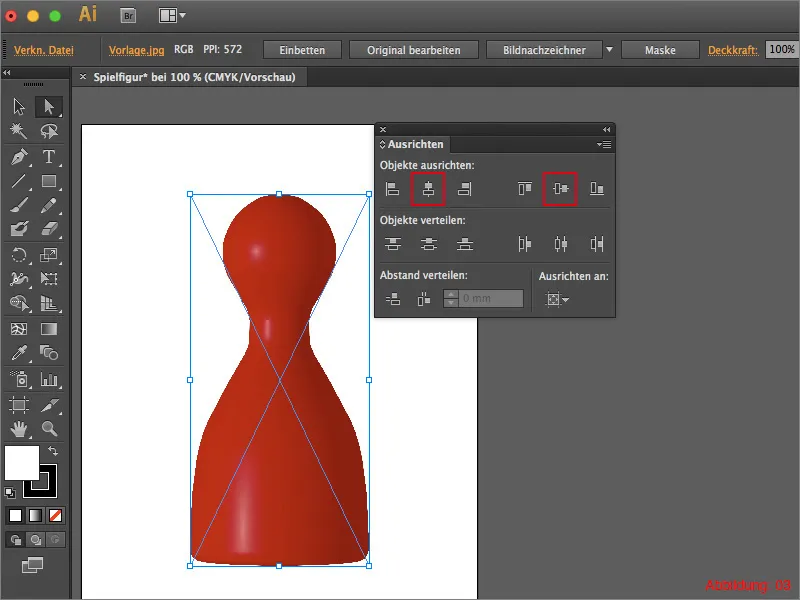
Avec l'aide de la Palette d'alignement, positionnez l'image placée sur votre plan de travail. (Figure 03)

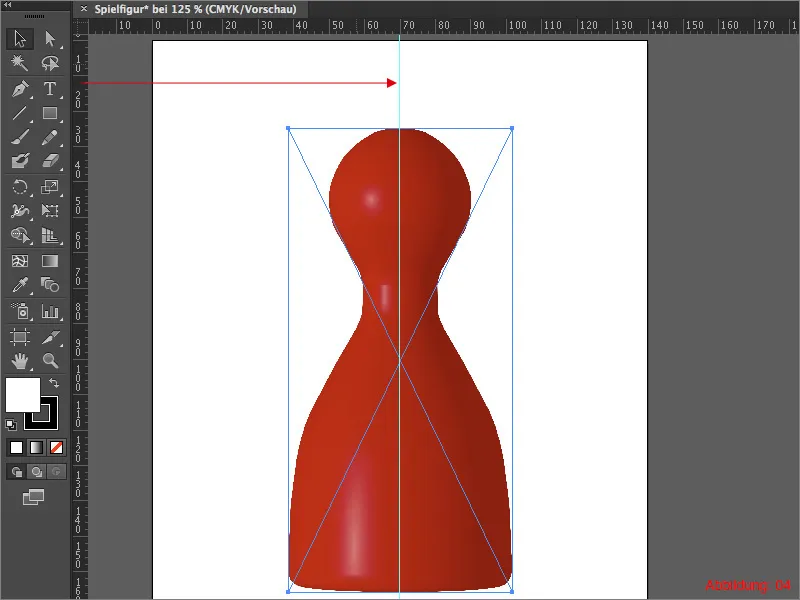
Une fois l'image centrée, affichez les règles avec le raccourci clavier Commande+R (sur PC - Ctrl+R) et tracez une ligne guide verticale directement au milieu de votre plan de travail, de manière à diviser visuellement la figurine de jeu en deux. (Figure 04)

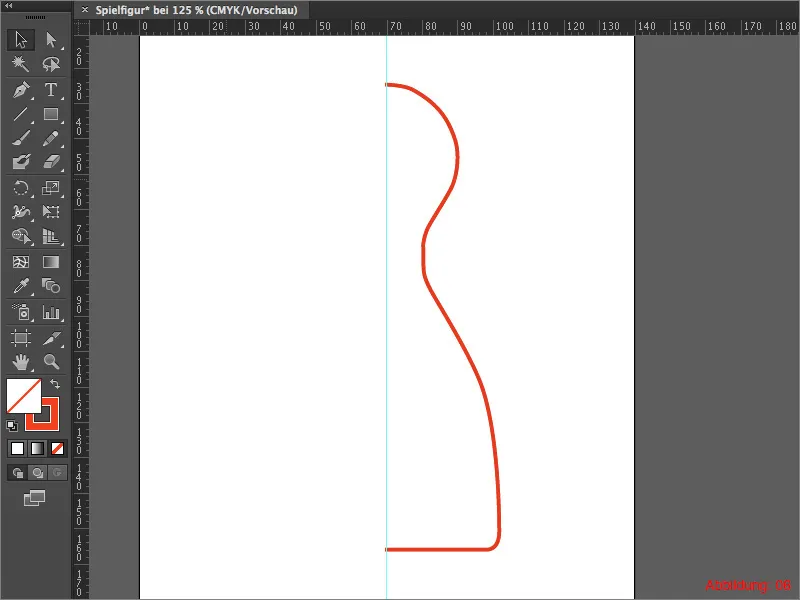
Étant donné que la figurine de jeu est arrondie, il suffit de reproduire la moitié du contour extérieur. Prenez l'outil Crayon dans la Palette d'outils et créez un tracé comme indiqué dans la Figure 05 (affiché en vert). Veillez à ce que le point de départ et le point d'arrêt se trouvent exactement sur la ligne guide.

Une fois que vous êtes satisfait du tracé que vous avez créé, vous pouvez supprimer l'image de référence ou simplement la masquer dans la Palette des calques. Comme nous voulons créer une figurine de jeu rouge dans ce tutoriel, nous allons attribuer un contour rouge au tracé que nous venons de créer.

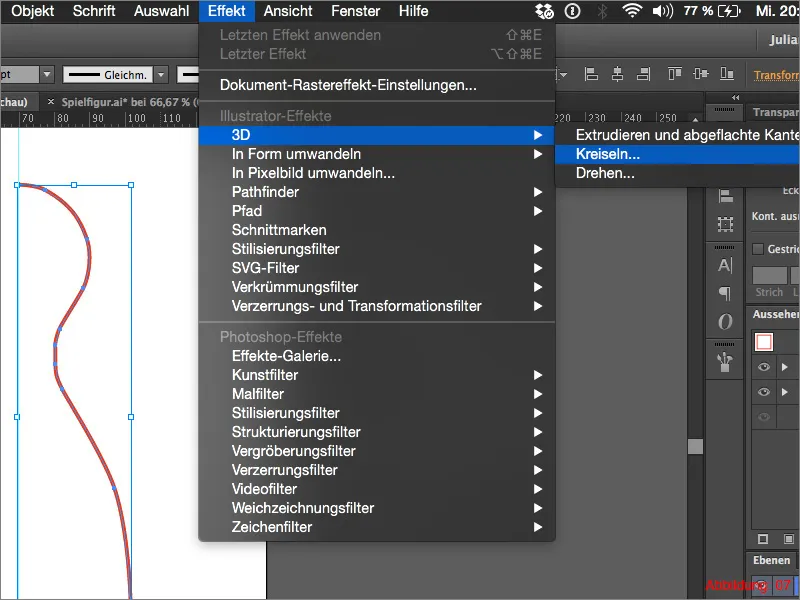
Nous avons déjà tout préparé pour transformer le tracé en un objet 3D. Pour ce faire, allez dans la barre de menu supérieure sur Effet > ; 3D > ; Faire tourner...

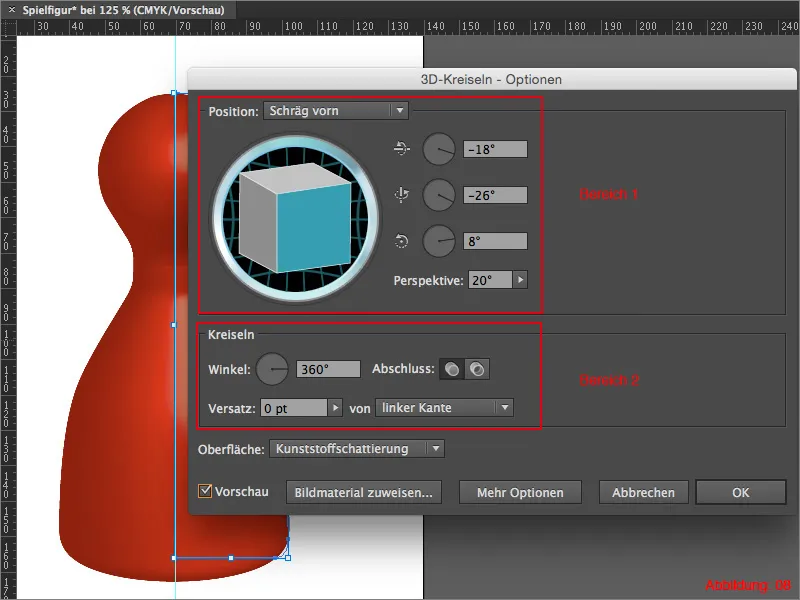
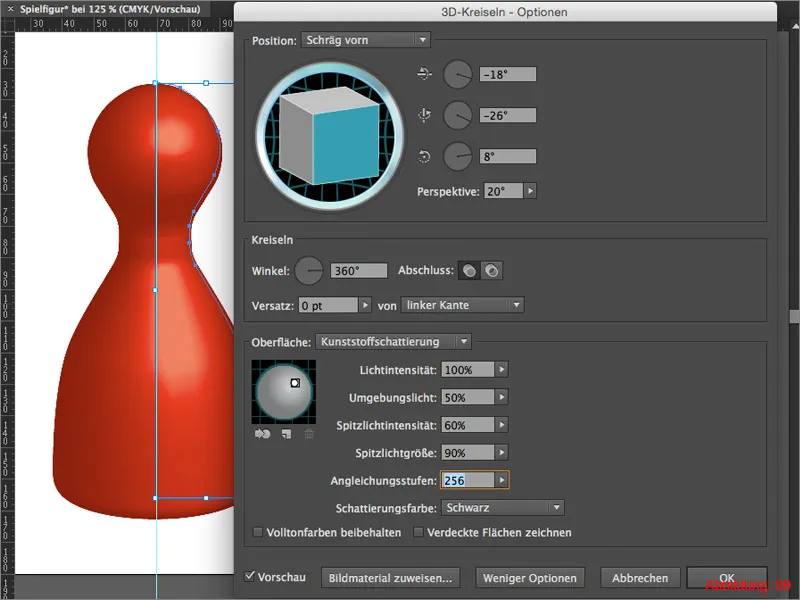
Un grand dialogue s'ouvre alors, offrant diverses options de réglage.
Commencez par activer l'aperçu dans le coin inférieur gauche de cette fenêtre, afin de voir les effets de cet effet.
Dans la partie supérieure (Zone 1), vous pouvez régler l'angle ou la rotation de votre objet 3D. De plus, vous disposez ici d'un paramètre pour la perspective. Il s'agit en fait de la focale d'un objectif photo. En modifiant cette valeur, vous pouvez obtenir un look grand-angle ou un effet de zoom télescopique.
Dans la partie inférieure (Zone 2), seul l'angle vous concerne. Si vous souhaitez une figurine complète, réglez cet angle à 360°. Si en revanche vous ne souhaitez qu'une demi-figurine, vous pouvez réduire l'angle à 180°.

Étant donné qu'on a généralement envie d'éclairer un objet 3D, vous pouvez cliquer sur Plus d'options dans la partie inférieure de la boîte de dialogue. Cela ouvrira une section permettant de régler une ou plusieurs sources de lumière (qui n'affectent cependant que l'objet 3D).
Les trois premières commandes de menu comme Intensité de lumière, Lumière ambiante et Intensité de reflet sont assez explicites.
Revenons sur les Niveaux de lissage. Il s'agit des 256 valeurs de tonalité disponibles dans l'espace colorimétrique RVB. Si vous réglez ces valeurs sur une valeur relativement basse, le point lumineux sera assez grossier et présentera des artefacts de couleur peu esthétiques sur l'objet 3D. Cependant, cela permet à Illustrator de calculer plus rapidement. Si vous réglez cette valeur sur le maximum, c'est-à-dire sur les 256 valeurs tonales, toutes les nuances de couleur disponibles seront utilisées. Cela signifie que le point lumineux sera projeté sur l'objet 3D avec une grande qualité. Cependant, selon les performances de votre ordinateur, le calcul d'Illustrator peut prendre un peu plus de temps.
Si vous êtes satisfaits de vos paramètres, il vous suffit de confirmer avec OK. Votre personnage de jeu est prêt.
Mini-conseil :
Si vous constatez après la confirmation que vous souhaitez modifier vos paramètres, il vous suffit de sélectionner votre personnage de jeu et de cliquer sur l'effet des cercles 3D dans la palette Apparence. Cela ouvrira à nouveau la boîte de dialogue dans laquelle vous pourrez effectuer les réglages 3D.

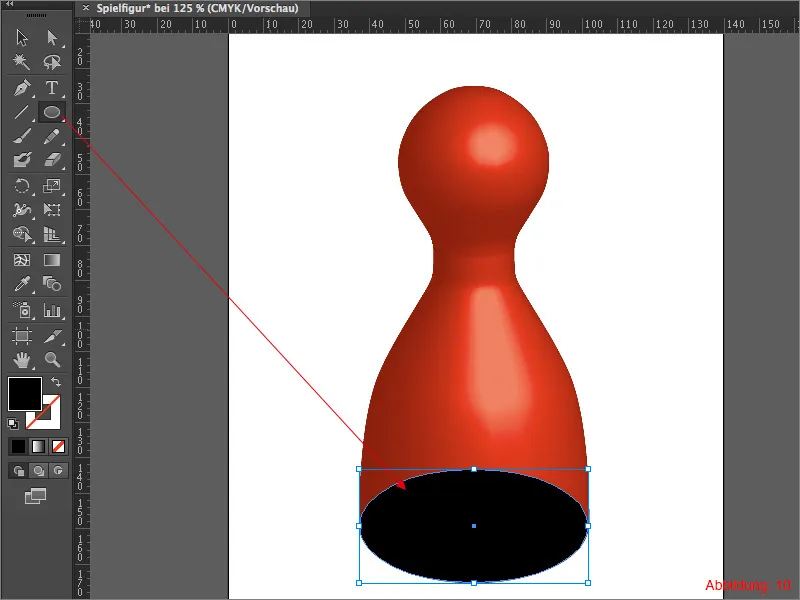
Pour peaufiner un peu plus, prenez maintenant l'outil Ellipse et dessinez une ellipse d'environ la taille de la partie inférieure de votre personnage de jeu. (Voir l'image 10)

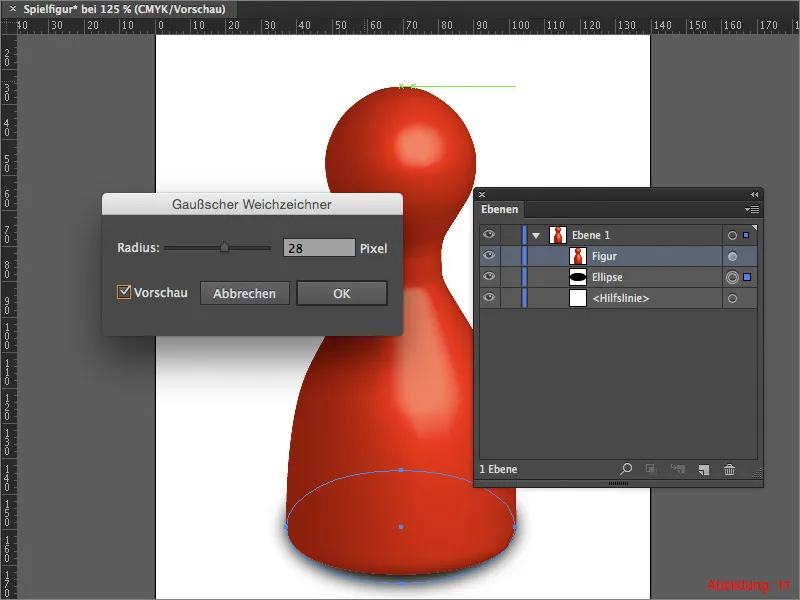
Placez cette ellipse derrière votre personnage de jeu dans la palette Calques, puis allez dans Effet> ; Esthétique>Ombre portée. Entrez une valeur d'environ 20 pixels dans la fenêtre suivante et confirmez avec OK. Vous avez maintenant créé une sorte d'ombre et votre personnage de jeu paraît encore un peu plus tridimensionnel.

Étape 2 : Création d'un cube
Après avoir créé un personnage de jeu en 3D à l'étape 1, il est maintenant temps pour un autre objet en 3D. Dans cette partie du tutoriel, nous allons créer un cube de jeu entièrement texturé.
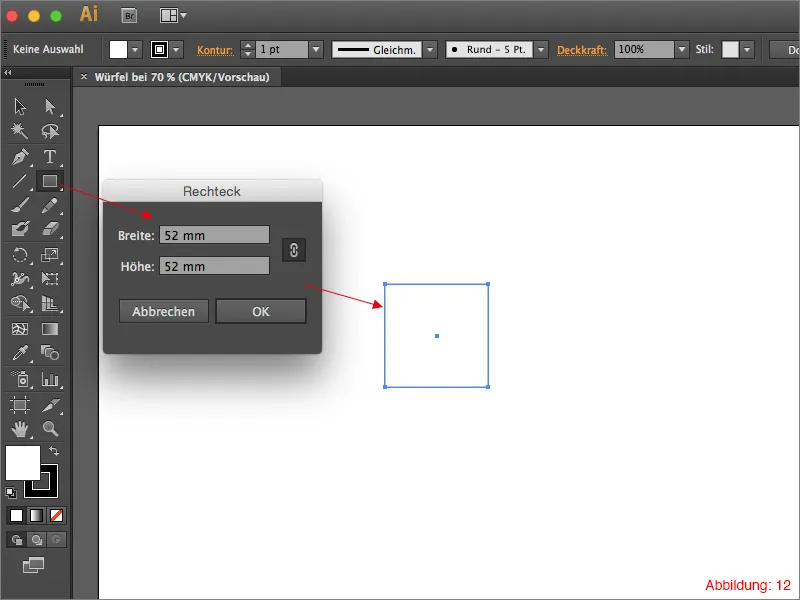
Commencez par créer un nouveau document en utilisant Fichier> ; Nouveau au format A3 paysage. Ensuite, prenez l'outil Rectangle et cliquez une fois sur votre document pour faire apparaître une fenêtre dans laquelle vous pouvez entrer la taille de votre rectangle. Choisissez une taille de 52x52 mm et confirmez avec OK.

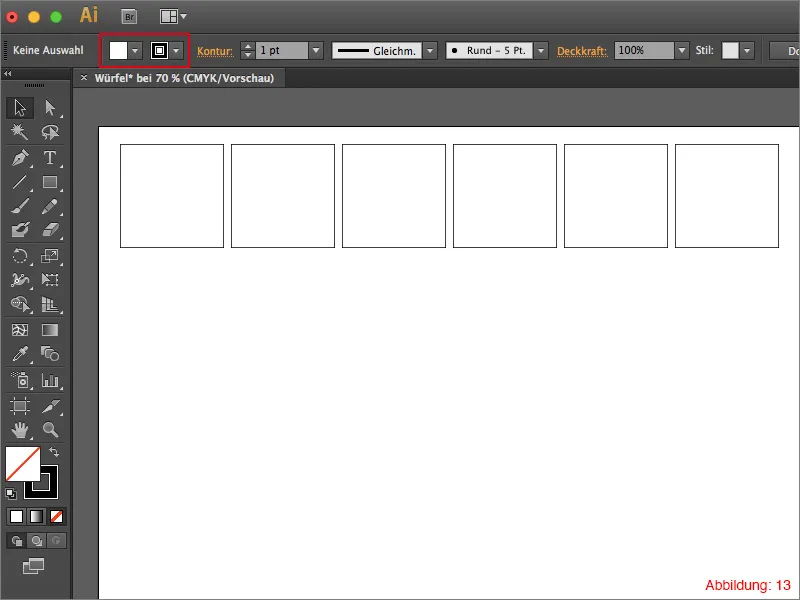
Appliquez un contour noir à ce rectangle et créez un remplissage blanc s'il n'y en a pas. Dupliquez ce rectangle cinq fois et disposez-les côte à côte. (Voir l'image 13)

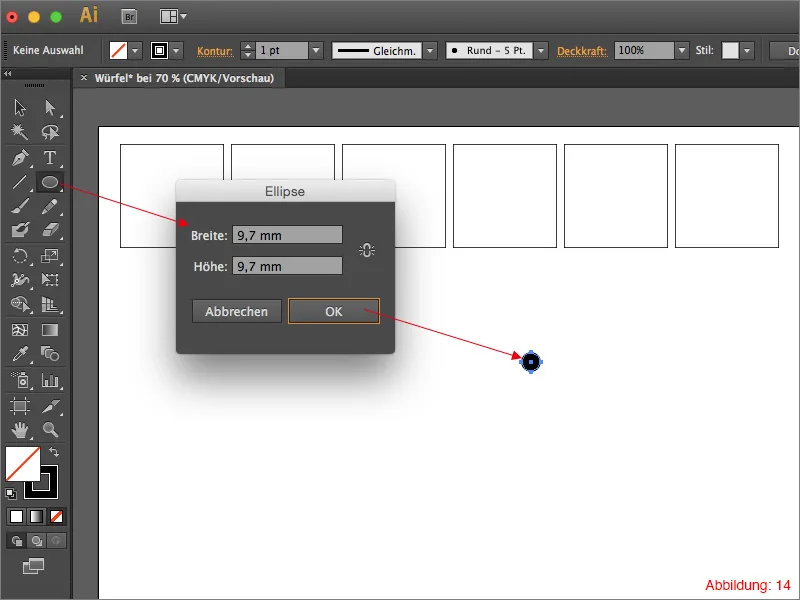
Prenz maintenant l'outil Ellipse et cliquez à nouveau sur votre document. Donnez à cette ellipse une taille de 9,7x9,7 mm.

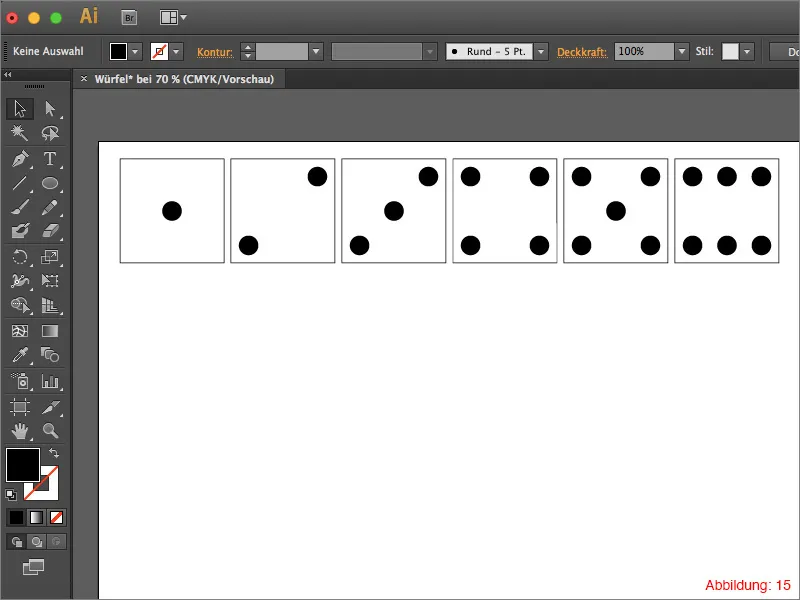
Dupliquez cette ellipse et placez-la de manière à obtenir les faces typiques d'un dé de jeu. (Voir l'image 15)
Mini-conseil :
Activez les grilles intelligentes avec Commande+U ou Ctrl+U pour faciliter cette tâche.

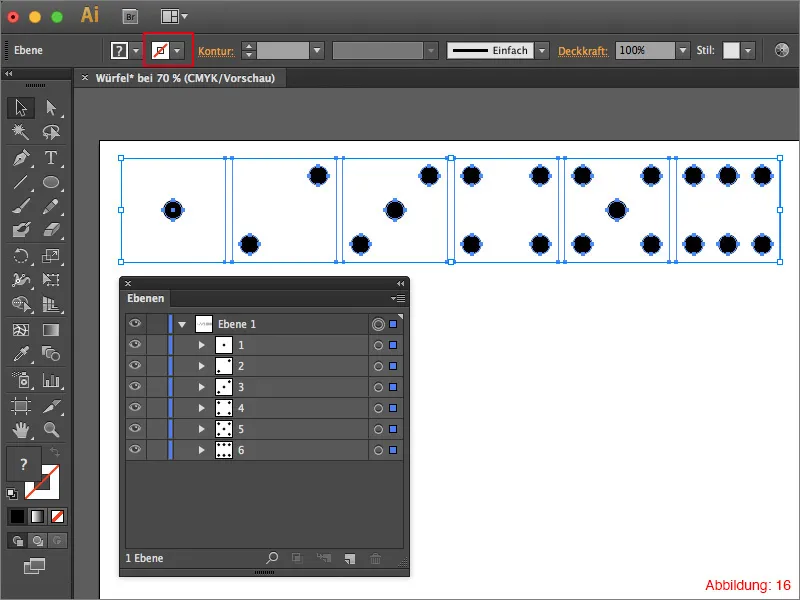
Après avoir créé les six faces d'un dé, vous pouvez supprimer les contours noirs des rectangles pour qu'ils ne soient visibles que pour Illustrator, mais pas pour l'œil humain. Ensuite, regroupez toujours une face du dé et groupez-la avec Commande ou Ctrl+G. Vous devriez alors avoir six groupes dans votre palette Calques.

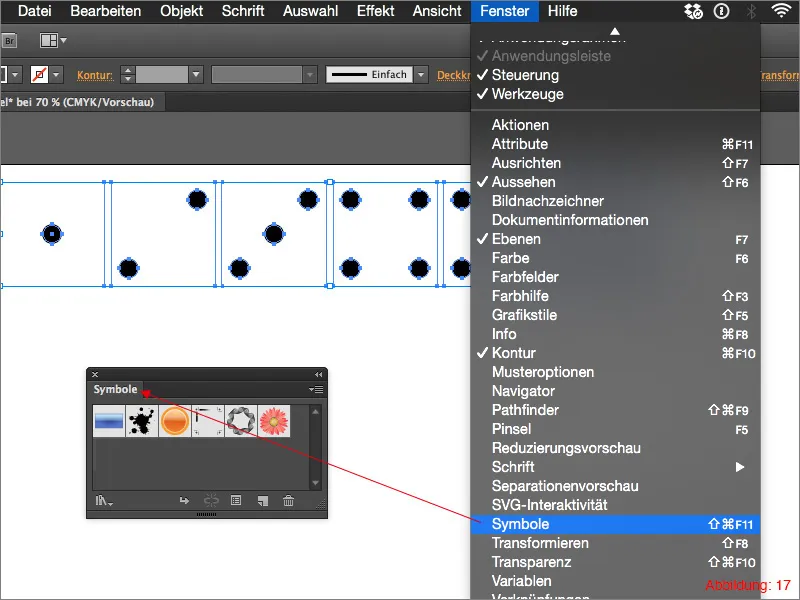
Ensuite, vous avez besoin de la palette Symboles, que vous trouverez sous Fenêtre> ; Symboles.

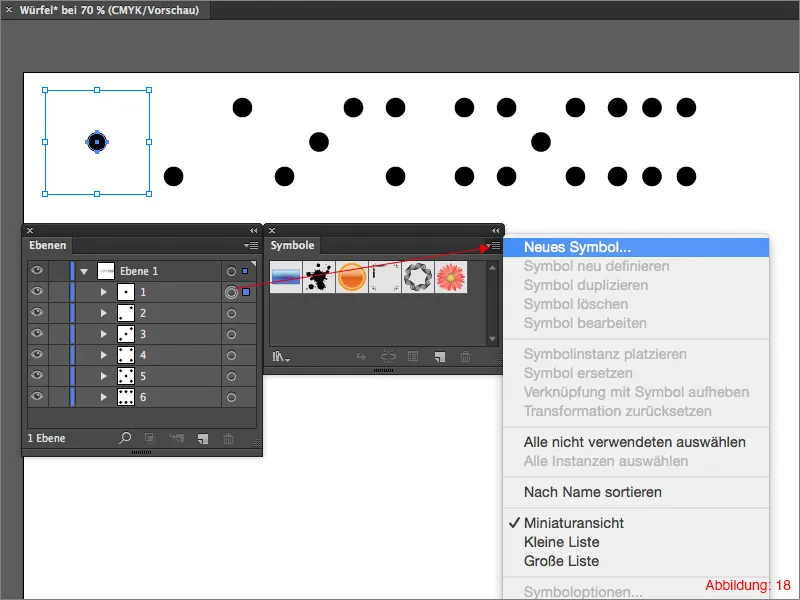
Sélectionnez le premier groupe et cliquez ensuite sur la petite flèche dans le coin supérieur droit de la palette Symboles. Cela fera apparaître un menu déroulant où vous devrez cliquer sur Créer un nouveau symbole. Vous pouvez maintenant donner un nom à votre nouveau symbole.

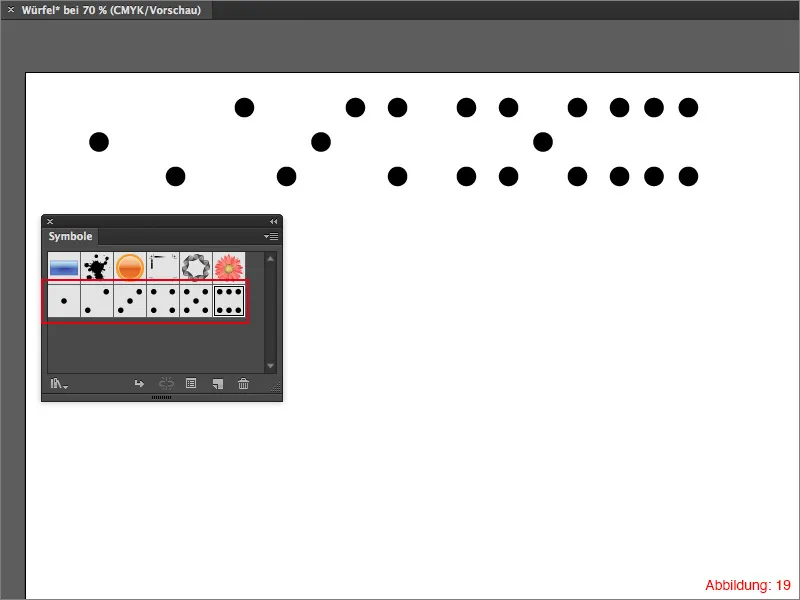
Après avoir fait cela avec tous les groupes, vous devriez avoir six nouveaux symboles dans votre palette Symboles. (Voir l'image 19)

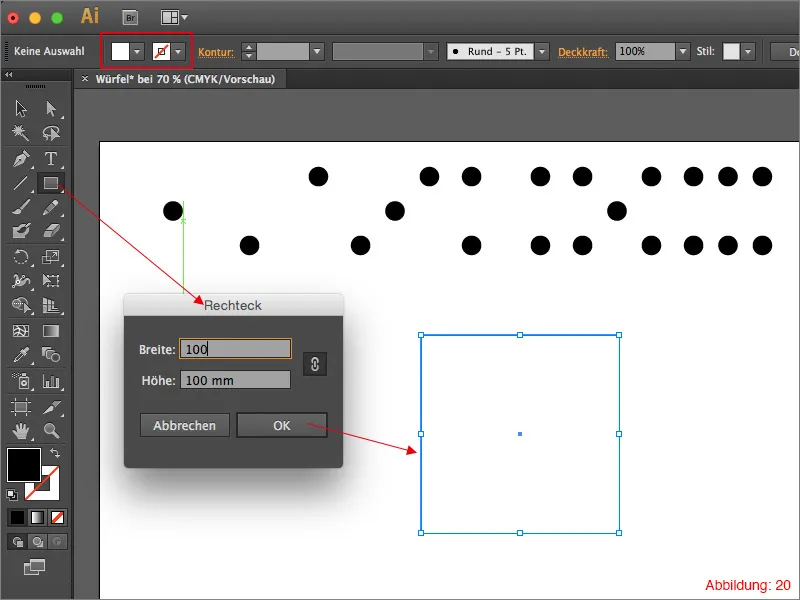
Maintenant que vous avez enregistré toutes les textures en tant que symboles, vous pouvez commencer à créer le cube correspondant. Prenez l'outil Rectangle et cliquez dessus sur votre document. Choisissez une Largeur et une Hauteur de 100 mm et confirmez avec OK.
Donnez à ce rectangle une couleur de fond blanche. Vous n'avez pas besoin d'un contour.

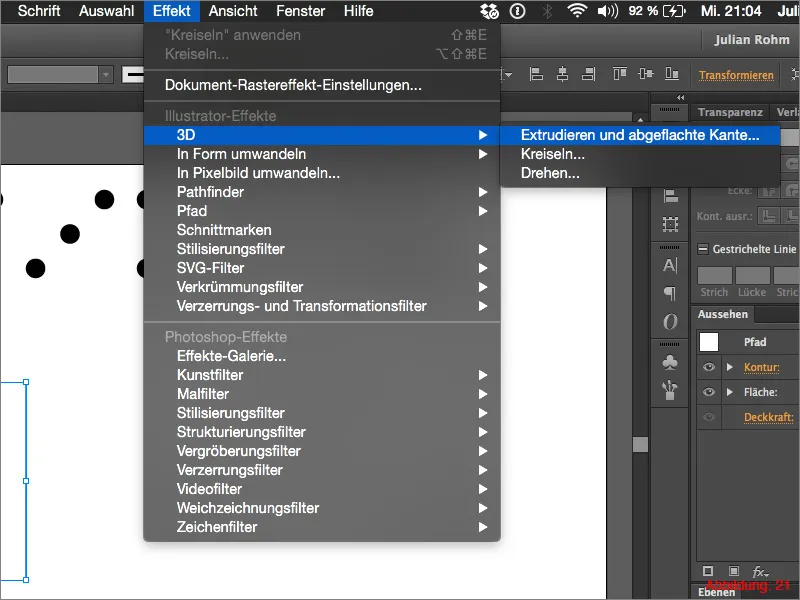
Pour créer un cube à partir de ce rectangle, allez dans Effet>3D>Extrusion et biseau…

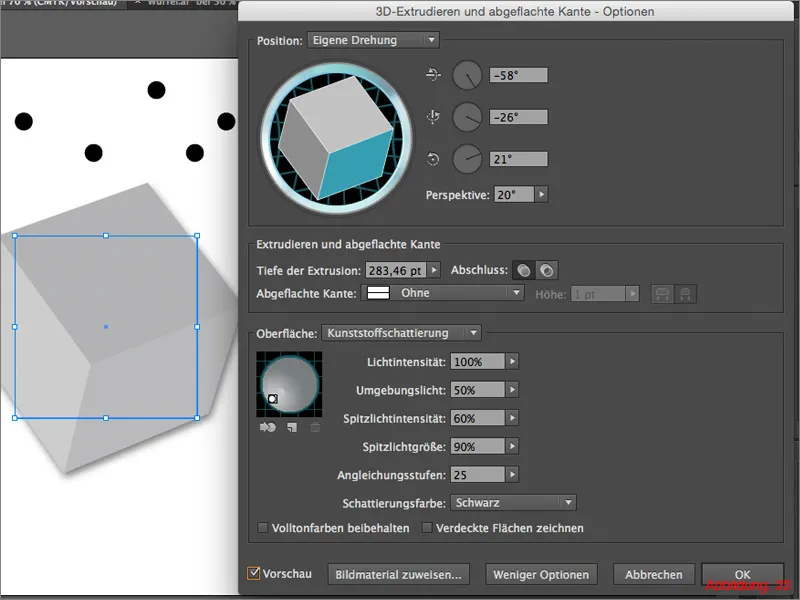
Lorsque vous avez sélectionné cet effet, une boîte de dialogue familière apparaît, dans laquelle vous pouvez régler tous les paramètres de votre objet 3D. Pour les angles déterminant la rotation du cube, vous pouvez choisir n'importe quel réglage. (Mes réglages sont visibles sur la capture d'écran suivante). Comme vous souhaitez créer un cube, toutes les faces du cube doivent avoir la même taille. Par conséquent, entrez une valeur de 100 mm pour la profondeur de l'extrusion. Illustrator convertit automatiquement le tout en unités pt.

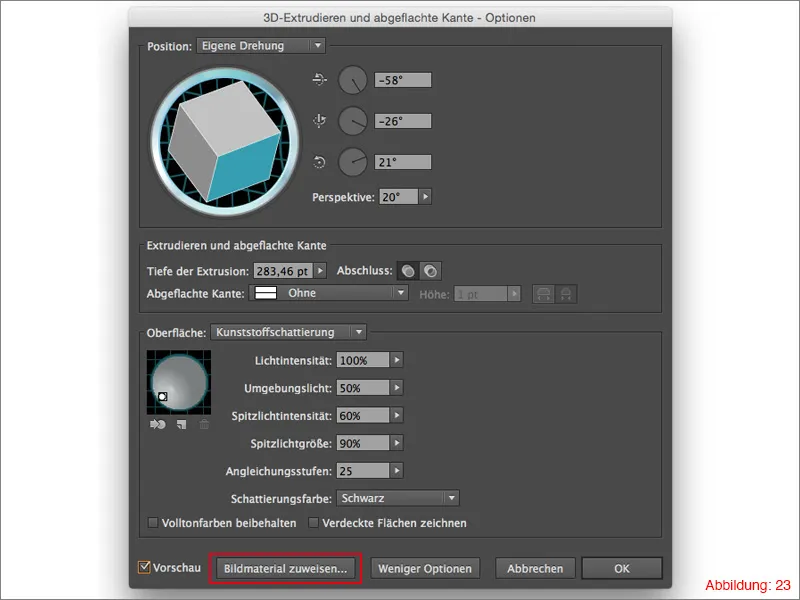
Pour texturer ce cube, cliquez sur Attribuer une texture dans la partie inférieure de cette fenêtre de dialogue. (Figure 23)

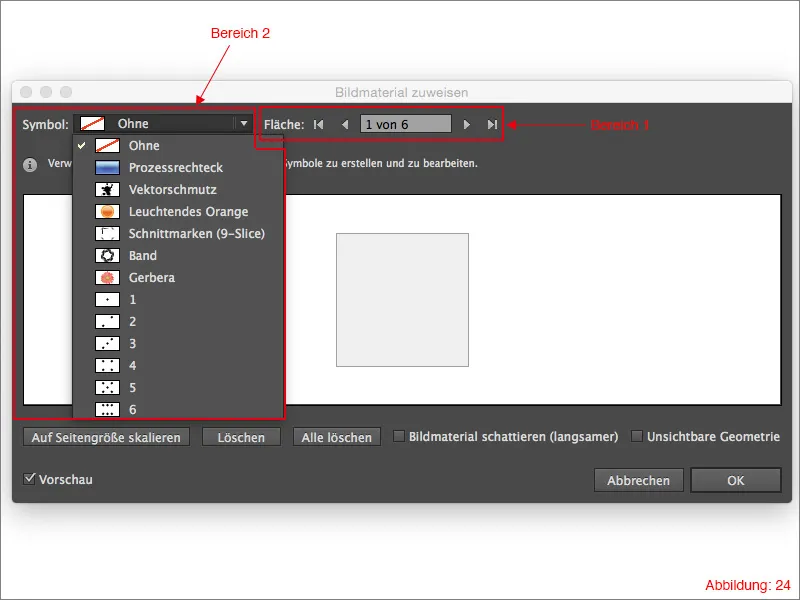
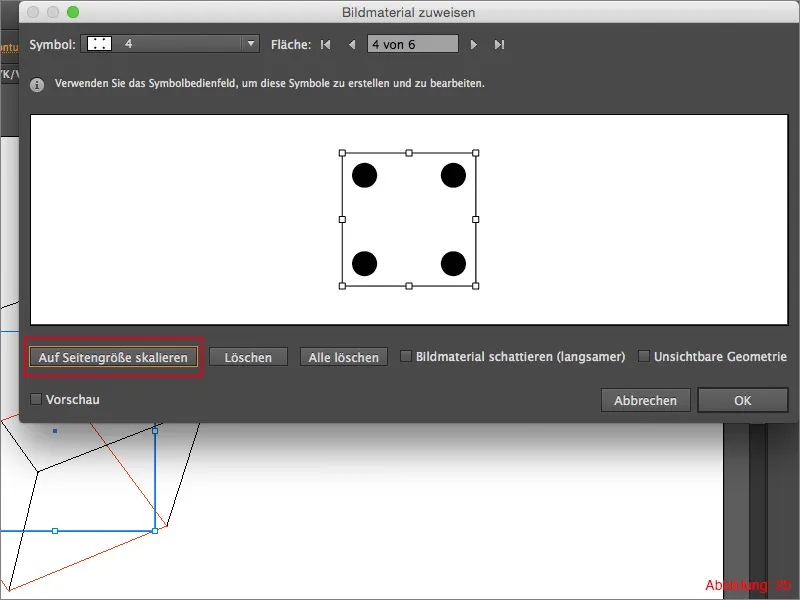
Dans la fenêtre suivante, vous avez maintenant la possibilité de texturer chaque face du cube individuellement. La zone 1 (Figure 24) vous permet de sélectionner la face respective du cube. Étant donné qu'un cube a 6 faces, vous pouvez naviguer entre les valeurs 1 à 6 ici. Dans la zone 2 (Figure 24), vous pouvez sélectionner la texture respective ou le symbole précédemment créé.

Pour texturer le cube maintenant, attribuez à chaque face du cube l'un de vos six symboles créés. Pour que les symboles remplissent entièrement la face du cube, vous pouvez cliquer sur Adapter à la taille de la face. (Figure 25)

Une fois que vous avez texturé le cube, vous pouvez confirmer la fenêtre avec OK. Votre dé cubique est prêt.
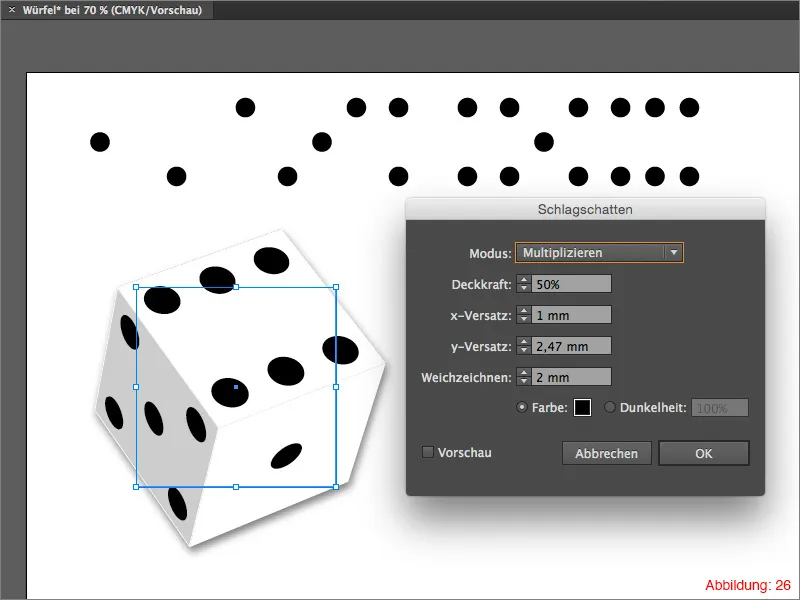
Enfin, vous pouvez ajouter une légère ombre portée à votre cube. Il vous suffit de sélectionner à nouveau Effet>Effets stylisés>Ombre portée… dans la barre de menus supérieure.

Étape 3: Contenu bonus - L'anneau Unique
Étant personnellement un grand fan du Seigneur des Anneaux, j'ai pensé qu'il serait intéressant de vous expliquer en bonus comment créer l'Anneau Unique dans Illustrator. Comme les fonctions 3D sont également utilisées ici, cela s'intègre bien dans le thème d'aujourd'hui. Et je suis sûr qu'il y a aussi parmi vous des fans du Seigneur des Anneaux. Commençons donc directement...
Tout d'abord, créez une nouvelle zone de travail. Un format A3 en paysage devrait être suffisant.
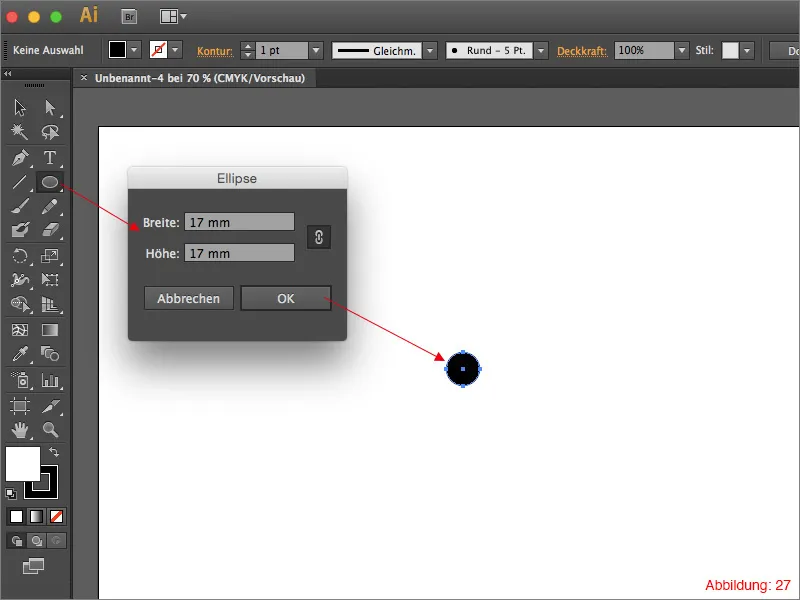
Ensuite, utilisez l'outil Ellipse dans la palette d'outils. Cliquez dessus sur votre zone de travail, choisissez une taille de 17x17mm et confirmez avec OK.

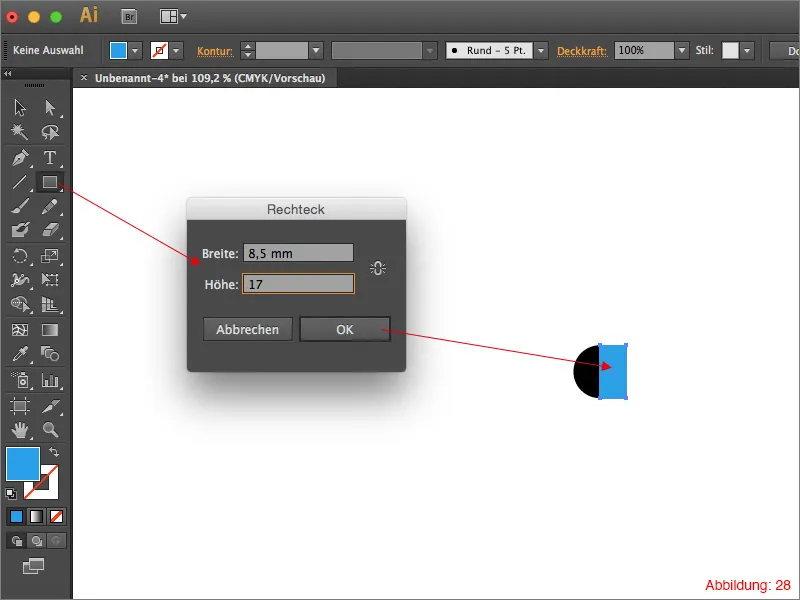
Ensuite, prenez l'outil Rectangle et créez un rectangle de dimensions 8,5x17mm. Positionnez ce rectangle de sorte que la moitié du cercle soit complètement recouverte. (Figure 28)

Sélectionnez tout avec Commande+A (sur PC - Ctrl+A) et utilisez le Pathfinder pour soustraire le rectangle, ne laissant ainsi qu'un demi-cercle. (Figure 29)

Donnez au demi-cercle une couleur de fond dorée. J'ai choisi cette valeur CMJN : CMJN - 0/28/95/0.

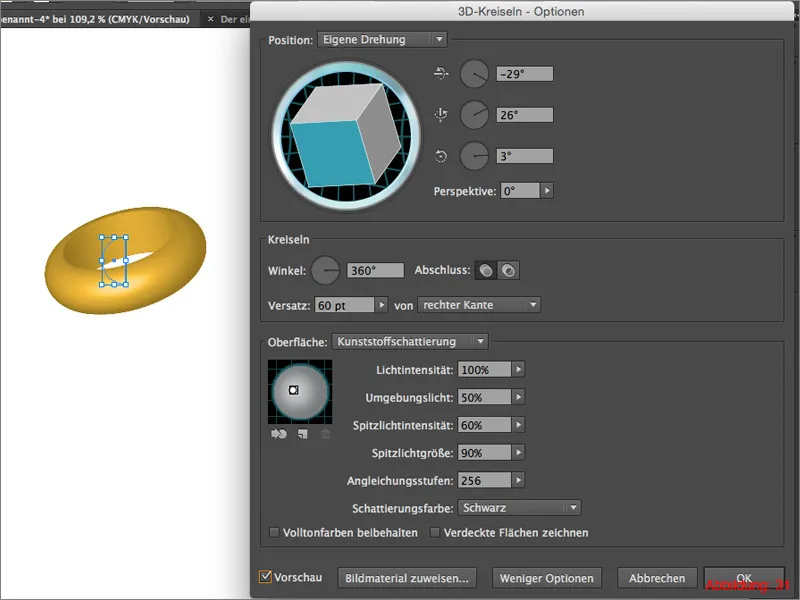
Maintenant, allez dans Effet> ; 3D> ; Révolution… Dans la fenêtre suivante, vous pouvez ajuster vos paramètres comme d'habitude. Vous pouvez voir mes réglages pour cet anneau sur la Figure 31. Ensuite, confirmez avec OK.

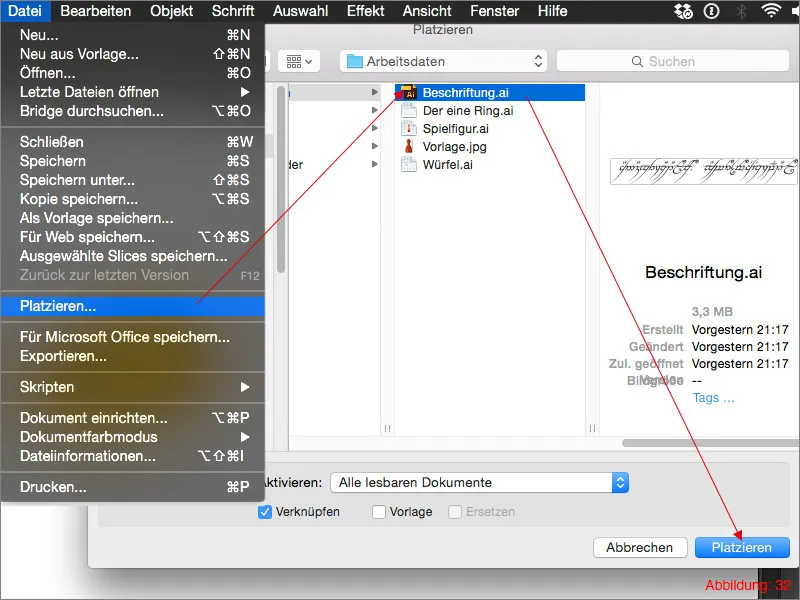
Pour que cette simple bague en or devienne l'unique anneau, vous devez maintenant ajouter l'inscription typique. Dans les fichiers de travail fournis, vous trouverez un fichier nommé « Inscription.ai ». Placez ce fichier sur votre espace de travail à l'aide de l'option Fichier> ; Placer.

Une fois que vous avez placé le texte, vous devez, comme à l'étape 2, créer un symbole avec le texte à l'aide de la palette des symboles.
Cliquez à nouveau sur votre bague et ouvrez de nouveau l'effet Cercle 3D (vous le trouverez dans la palette d'apparence).
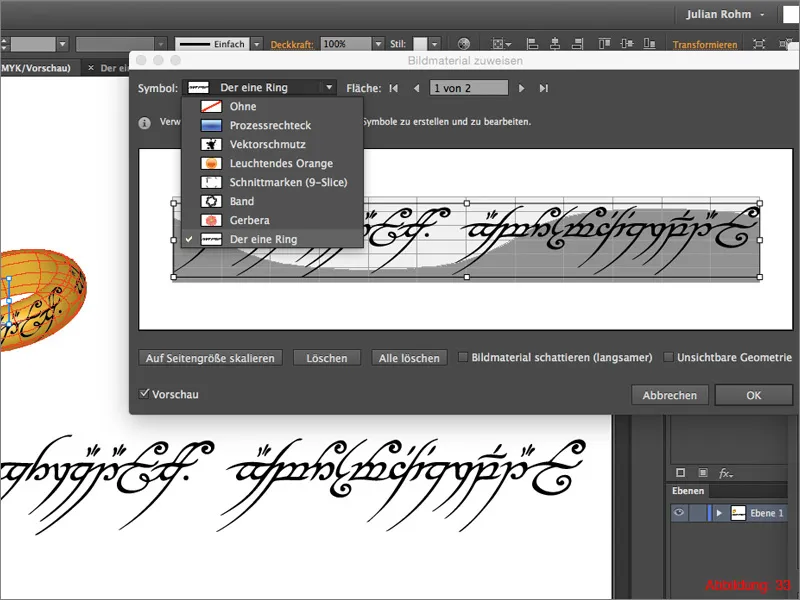
Dans cette boîte de dialogue, cliquez sur Attribuer une texture…
Dans la fenêtre suivante, vous pouvez maintenant assigner le texte ou le symbole que vous venez de créer. (Illustration 33)

Confirmez avec OK. Votre bague devrait maintenant ressembler à ceci (Illustration 34) :
Voilà, l'unique anneau est prêt :

Mots de la fin :
Et une fois de plus, nous arrivons à la fin d'un tutoriel. J'espère que vous avez apprécié et que vous avez pu apprendre quelques choses. Si vous avez encore des questions sur le sujet, n'hésitez pas à me les poser en commentaire sous ce tutoriel. Je ferai de mon mieux pour y répondre aussi rapidement que possible.
Votre Julian


