Le point suivant concerne la performance. Le serveur délivre onze pages trop lentement. Il est intéressant de noter que la page d'accueil n'est pas répertoriée.
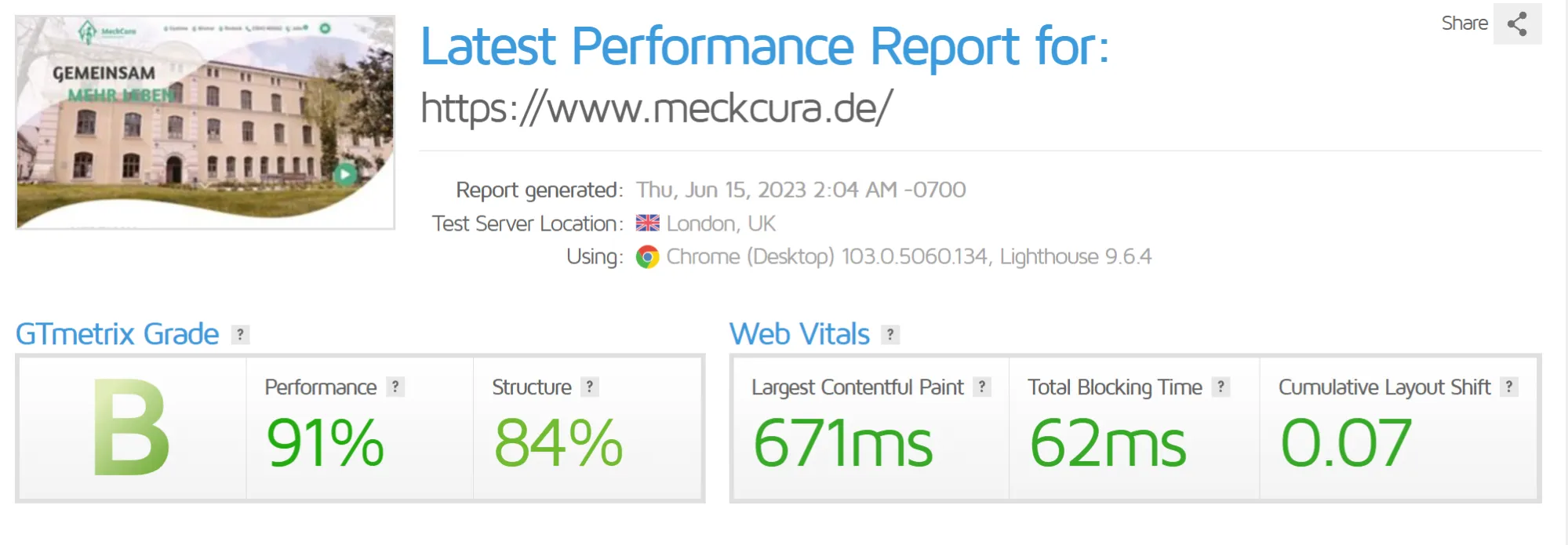
Je fais le test inverse pour trouver le goulot d'étranglement et fais tester la performance via GTMetrix. La page d'accueil fonctionne bien - malgré une boucle vidéo et de petites animations sur la page :

Concentrons-nous maintenant sur une page pointée du doigt par Seobility :

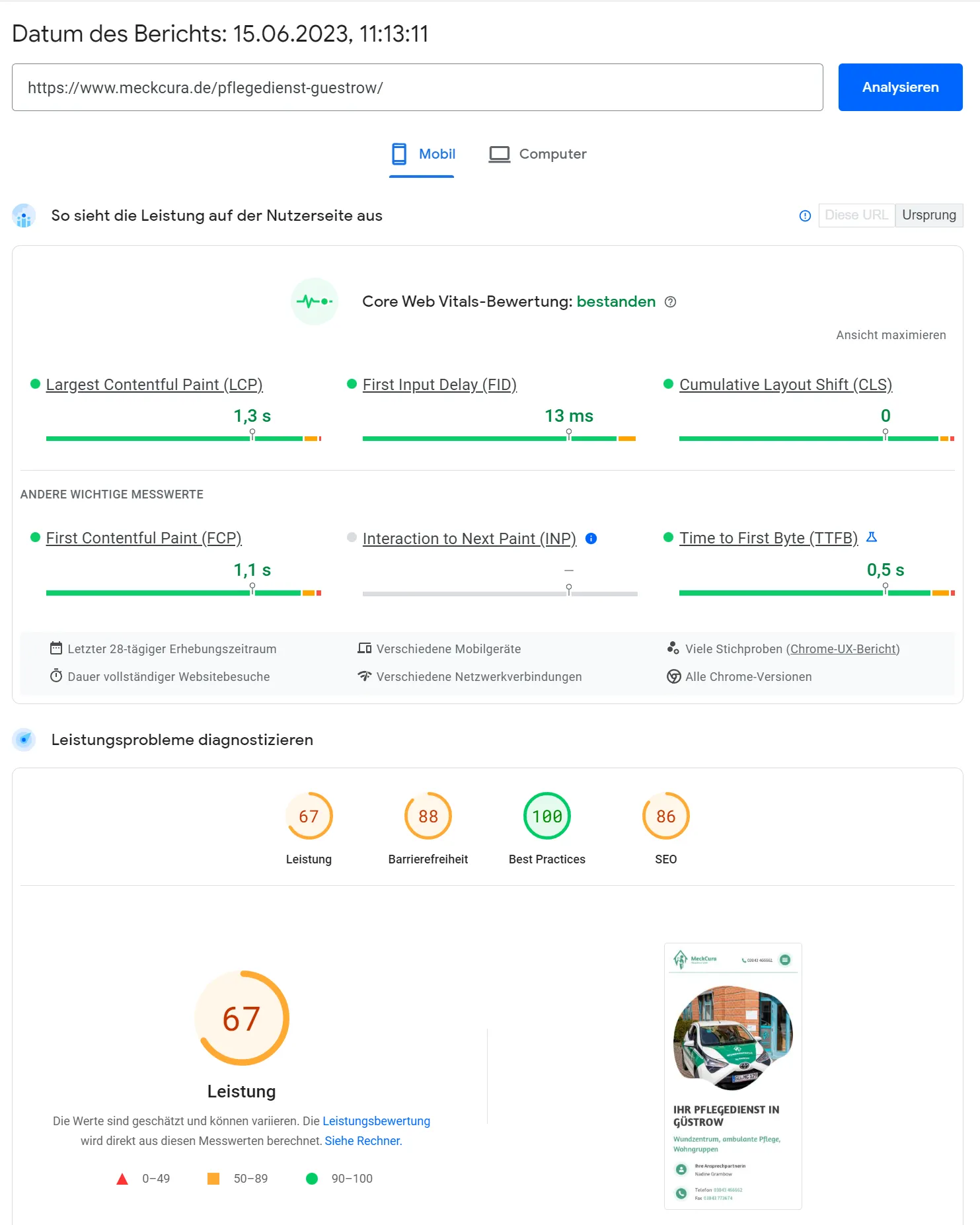
Résultat quasi parfait lors du chargement de la page via GTMetrix. Seobility lui-même donne des conseils d'optimisation des performances dans l'infobox et renvoie à l'outil de test PageSpeed Insights de Google. Alors que la vue desktop obtient un quasi-score parfait de 95 %, des exigences plus strictes sont imposées à la version mobile. Le résultat est plutôt moyen avec 67 %. Au moins les Core Web Vitals sont respectés.

Le principal problème mentionné ici est la taille des images. Et avouons-le, plus de 800 ko semblent effectivement grands. Cela est dû au format PNG 24 bits. Avec une sauvegarde en PNG 8 bits, les images sont beaucoup plus petites, mais présentent des contours flous. Et l'effet d'animation représente en quelque sorte le compromis que nous avons accepté lors du relancement il y a quelque temps.
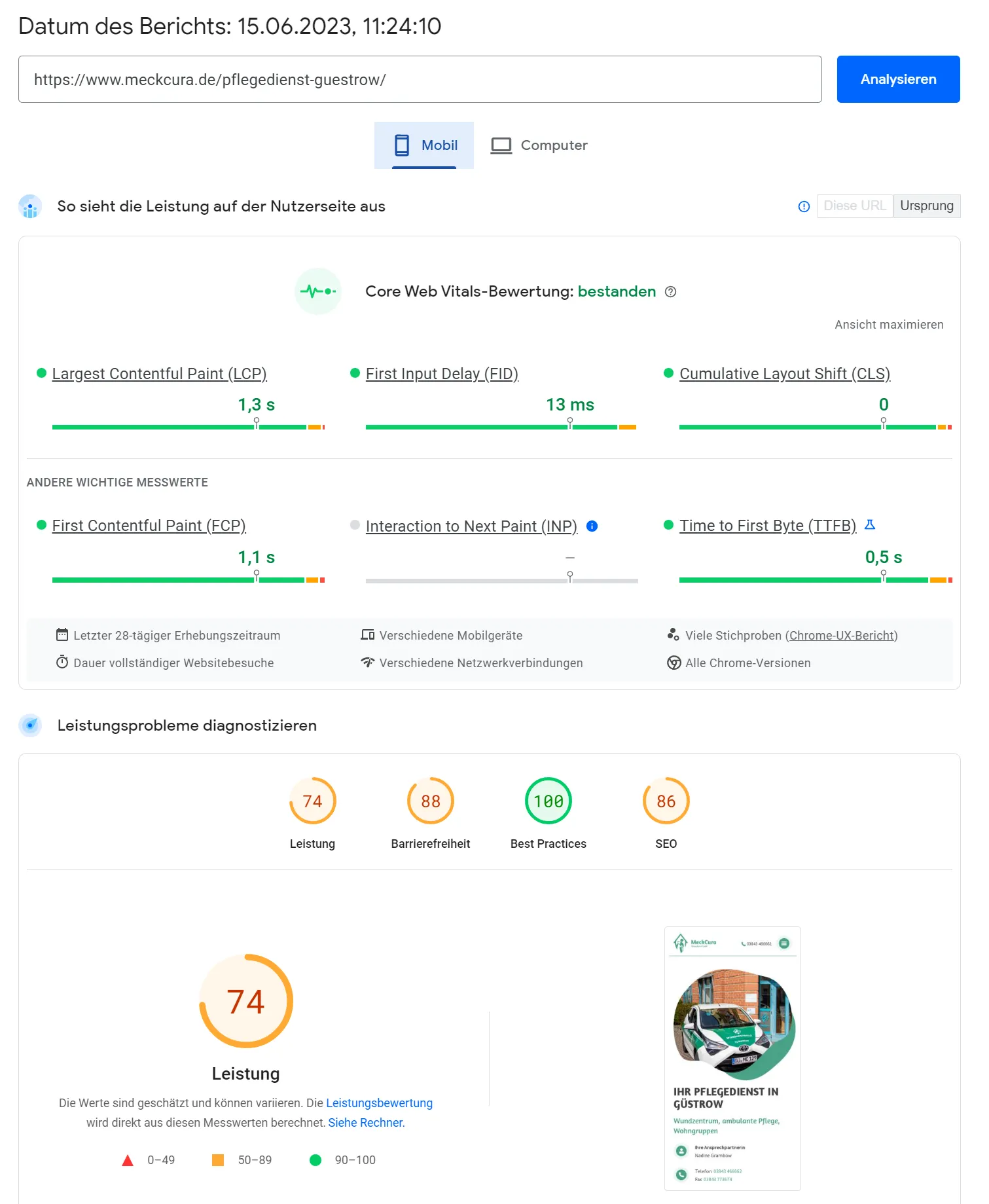
Google recommande d'utiliser des formats d'image modernes. Et Google a raison à ce sujet. À titre d'essai, je convertis les deux images PNG, les passe par l'outil en ligne squoosh.app et les remplace sur le site par les images WEBP, qui sont maintenant deux fois plus petites. Maintenant, le résultat du test est de 98 % pour le bureau et de 74 % pour le mobile.

Une bonne amélioration qui a pu être réalisée en quelques minutes seulement.
Google et GTMetrix me donnent des conseils supplémentaires sur les points où des améliorations sont possibles. Comme point, je note dans la barre des tâches la mise à jour du serveur vers PHP 8.2, car le site fonctionne actuellement encore avec PHP 7.2. Cela a du sens pour des raisons de sécurité, mais aussi en termes de performances.


