Ebben a bejegyzésben áttekintést szeretnék adni a leggyakrabban használt Linter és elemző eszközökről különböző területeken, amelyek közül néhányat mi is használunk a kód javítása és validálása érdekében. A TutKit.com újraindítása után, 2021 novemberében mintegy 1,5 évig foglalkoztunk hibajavítással és refaktorálással, és valahogy úgy tűnik, hogy egyszerűen nem akar véget érni. A TutKit.com egyéni fejlesztés a PHP Laravel keretrendszer és a JavaScript vue.js alapján. Aki szakmailag üzemeltet portált vagy szoftvert, az előbb vagy utóbb nem kerülheti meg az ilyen Linter és elemző eszközök használatát. Még kisebb webhelyek vagy speciális igények esetén is érdemes használni ezeket a kód-ellenőrzőket és validálókat, mert gyors megoldást kínálnak a hibák és problémák jelzésére.
Tartalomjegyzék
- Mit jelentenek a Linter-üzenetek?
- Miért kell a fejlesztőknek Linter-eszközöket használniuk?
- Linter- eszközök JavaScript-hez
- Linter-eszközök PHP-hoz
- Linter-eszközök Pythonhoz
- Linter-eszközök Laravelhez
- Linter-eszközök MySQL-hez
- Linter-eszköz XML-fájlokhoz
- Linter-eszközök a sitemap.xml validálásához
- Linter-eszköz strukturált adatokhoz
- Linter-kiterjesztések szerkesztőkhöz és fejlesztői környezetekhez
- Segítenek-e a linter-eszközök használata az SEO-intézkedések során?
Mit jelentenek a Linter-üzenetek?
A Linter-üzenetek olyan hibaüzenetekre, figyelmeztetésekre vagy üzenetekre utalnak, amelyeket egy Linter-eszköz generál. A Linter egy elemző program vagy elemző szoftver, amely a forráskódot elemzi, hogy potenciális hibákat, stílusproblémákat, helytelen szintaxist, biztonsági réseket vagy más problémákat azonosítson a kódban. Gyakran alkalmazzák alkalmazásfejlesztés, webhely- és szoftvertervezés során, hogy biztosítsák, hogy a kód megfeleljen bizonyos szabványoknak és jól legyen megírva.
A Linter-üzeneteket különböző formátumokban lehet megjeleníteni, például szöveges, XML vagy JSON formátumban. Különböző súlyossági szintekben is előfordulhatnak, például hiba, figyelmeztetés vagy üzenet formájában.
Itt vannak néhány gyakori Linter-üzenet típus:
Hibaüzenetek: Ezek az üzenetek súlyos problémákra hívják fel a figyelmet a kódban, amelyek azáltal vezethetnek, hogy a program nem fog működni helyesen, vagy összeomlik. Ezek az hibák olyan súlyosak, hogy érvénytelenítik a kódot, vagy váratlan viselkedést okozhatnak. Az hibákat meg kell javítani, mielőtt a kódot lefordítanák vagy futtatnák. Példák erre a szintű hibák: szintaxis hibák, meghatározatlan változók vagy érvénytelen függvények.
Egy Linter-hibaüzenet így nézhet ki:
Hiba: A 'nem definiált' változó nincs definiálva
Ez az üzenet arra figyelmeztet, hogy egy olyan változót használnak, amely még nincs definiálva.
Figyelmeztetések: A figyelmeztetések megmutatják a lehetséges problémákat, amelyek bár nem vezetnek közvetlenül hibához, mégis nemkívánatos viselkedést vagy hatékonytalan kódot eredményezhetnek. Például figyelmeztetéseket kaphatunk fel nem használt változókról vagy nem használt importokról. A figyelmeztetéseket általában figyelmen kívül lehet hagyni, de általában érdemes megoldani őket a kód minőségének javítása érdekében.
Például egy Linter figyelmeztetés így nézhet ki:
Figyelmeztetés: Az elavult 'foo()' függvény használatban van
Ez a figyelmeztetés arról tájékoztat, hogy egy olyan függvényt használnak, amely elavult, és a jövőbeli programozási nyelvek verzióiban eltávolításra kerülhet.
Értesítések vagy Ajánlások: Ezek a típusú üzenetek javításokra vagy bevált gyakorlatokra hívják fel a figyelmet, amelyek segíthetik a kódot olvashatóbbá, karbantarthatóbbá vagy hatékonyabbá tenni. Ezek kevésbé kritikusak, mint a hibák vagy figyelmeztetések, és gyakran szolgálnak a kódminőség színvonalának növelésére.
Egy Linter-értesítés például így nézhet ki:
Megjegyzés: A kód hatékonyabb lehetne
Ez a tájékoztatás arra mutat, hogy a kódot lehetne javítani, például hatékonyabb algoritmusok használatával.
Miért kell a fejlesztőknek Linter-eszközöket használniuk?
A fejlesztőknek több okból is érdemes Linter-eszközöket használniuk, mivel számos előnyt kínálnak a kódminőség javításához, a termelékenység növeléséhez és a hibák csökkentéséhez. Itt találhatóak azok a fő okok, amiért a fejlesztők Linter-eszközöket & kód-ellenőröket használnak:
- Hibafelismerés: A Linter-eszközök képesek azonosítani a potenciális hibákat a kódban, mielőtt futásidejű hibákhoz vezetnének. Ez lehetővé teszi a fejlesztők számára, hogy korán felismerjék a hibákat, és megspórolják a hibakereséshez szükséges időt és energiát.
- Kódírási szabályok betartása: A Linter-eszközök biztosítják, hogy a kód megfeleljen a meghatározott kódírási szabályoknak és stílusirányelveknek. Ez könnyebbé teszi a kód karbantartását és a csapatmunkát, mivel a kód következetesebb lesz.
- Olvashatóság és karbantarthatóság: A Linter-eszközök figyelnek a kód olvashatóságára és karbantarthatóságára. Ez egy érthetőbb és könnyebben karbantartható kódhoz vezet, amely mind az fejlesztő, mind a többi csapattag számára hozzáférhetőbb.
- Legjobb gyakorlatok: Az legtöbb Linter-eszköz képes ellenőrizni a bevált gyakorlatokat és tervezési mintákat, és biztosítani, hogy ezeket a kódban használják. Ez hozzájárul a minőségi kód fejlesztéséhez.
- Hatékonyság: Az azonosítatlan hatékonytalan kódrészletekkel a Linter-eszközök segíthetnek a kód teljesítményének javításában, azáltal hogy feltárják az ineffektív algoritmusokat vagy forrásveszteségeket.
- Automatizálás: A Linter-eszközök automatizálják a kódellenőrzés folyamatát, amivel időt és energiát takaríthatnak meg a fejlesztők. Integrálhatóak a fejlesztési folyamatokba, és folyamatosan futnak a háttérben a kód ellenőrzésére.
- Biztonsági rések elkerülése: Néhány Linter-eszköz képes potenciális biztonsági réseket feltárni a kódban, amelyek segítenek minimalizálni a biztonsági kockázatokat.
- Konzisztencia a csapatban: A Linter-eszközök elősegítik az egyes konvenciók és szabványok betartását a csapatban, ami egységesebbé teszi a kódbázist és csökkenti a kódolási stílusokról szóló vitákat.
- Dokumentáció és oktatás: A Linter-eszközök képesek útmutatásokat és tanácsokat adni a fejlesztőknek a kódjuk javításához, ami hozzájárul a csapat tudásának és készségeinek bővítéséhez.
A Linter-tools összességében hozzájárulhatnak a szoftver- és webprojektek minőségének és megbízhatóságának növeléséhez, és hatékonyabbá és kevésbé hibás fejlesztést tesznek lehetővé. Fontos részét képezik a modern fejlesztési folyamatnak, és számos programozási nyelvben és fejlesztési platformon használatosak.
Linter- & Analízis-eszközök HTML-hez
Több Linter-tool és kódellenőrző eszköz áll rendelkezésre HTML-hez a HTML-kód hibáinak és stílusproblémáinak azonosításához és a kódminőség javításához. Ezek a Linter-eszközök segíthetnek a fejlesztőknek az HTML-kód különböző hibáinak ellenőrzésében, például:
- Hiányzó vagy hibásan beágyazott HTML-tagek.
- Érvénytelen attribútumok vagy értékek.
- Nem lezárt HTML-tagek.
- Hiányzó kötelező HTML elemek.
- Stílus irányelvek és legjobb gyakorlatok HTML-hez.
Itt két ismert Linter-tool található HTML-hez:
A Nu HTML Checker egy online HTML-ellenőrző szolgáltatás a W3C-től, amely HTML dokumentumokat ellenőriz az HTML5 szabványoknak való megfelelőség szempontjából. Ingyenes és online elérhető. Ide egyszerűen beírod az URL-t, és megkapod az ellenőrzés eredményét - aktiváld az opciókat, hogy közvetlenül láthasd a hibákat a kódban is:

HTMLHint: HTMLHint egy elterjedt Linter-tool HTML-hez, amely a Node.js-en alapul. Ellenőrzi az HTML fájlokat hibákra és figyelmeztet a legjobb gyakorlatokra és kódolási szabványokra. Használhatod online eszközként, telepítheted CLI-eszközként (Command Line Interface) vagy aktiválhatod IDE-kiegészítőként Visual Code Studio-hoz, Atom-hoz, Sublime Text-hez vagy más szerkesztőkhöz. Az online eszközben beírod a kódot, és az észrevételeket a sor elején, egy kereszttel jelölve kapod meg - a kurzorral mutatva láthatod, mi nem stimmel.

Vannak HTML-Pluginok más Linterhez is, amelyek például a JavaScriptre fókuszálnak. A legtöbb szerkesztőhöz találsz megfelelő kiterjesztéseket, lásd lentebb. Az HTML-Linter használata segít abban, hogy győződj meg róla, hogy az HTML dokumentumaid megfelelnek az általános szabványoknak, helyesen validáltak, és jól íródtak, ami növeli weboldalad olvashatóságát és karbantarthatóságát.
Linter-eszközök CSS-hez
Az HTML-hez hasonlóan, a CSS-hez (Cascading Style Sheets) is vannak Linter-eszközök, amelyek segítenek a különböző típusú hibák és stílusproblémák felismerésében, ideértve:
- Hiányzó vagy hibás CSS-szelektorok.
- Érvénytelen CSS tulajdonságok vagy értékek.
- Nem használt CSS-szabályok vagy szelektorok.
- Stílus irányelvek és legjobb gyakorlatok CSS-hez, valamint CSS előfeldolgozókhoz, mint SCSS vagy LESS.
- Konzisztens formázás és behúzás.
Itt két Linter-eszköz található CSS-hez:
stylelint: stylelint egyike a leggyakrabban használt Linter-eszközöknek CSS és SCSS terén. Ellenőrzi a CSS fájlokat hibákra és stílus irányelvekre, és lehetővé teszi a szabályok és konfigurációk részletes testreszabását. A stylelint biztosítja, hogy a CSS stílusirányelvek és legjobb gyakorlatok betartásra kerüljenek.

Prettier: Bár Prettier elsősorban kódformázó, CSS-kód ellenőrzésére és formázására is használható a konzisztens formázás és behúzás biztosításához.

A CSS-Linter használata hozzájárul ahhoz, hogy a CSS-kód olvashatóbb, karbantarthatóbb és hibamentes legyen, ami jobb minőségű weboldalak és webalkalmazásokhoz vezet. Megkönnyíti a csapatmunkát is, mivel az egységes és jól megírt CSS-kód könnyebben érthető és karbantartható.
Linter- eszközök JavaScript-hez
Vannak Linter eszközök JavaScript-hez, de közvetlenül JavaScript keretrendszerekhez is, mint például a vue.js, amit itt a TutKit.com-on használunk. Ezek segítenek a különböző típusú hibák és stílusproblémák felismerésében, ideértve:
- Szintaxis hibák és logikai hibák.
- Nem használt változók vagy függvények.
- Érvénytelen vagy nem deklarált változók és objektumok.
- Kódolási szabályok és stílusirányelvek betartása.
- Potenciálisan hibás szerkezetek és legjobb gyakorlatok.
ESLint egyike a leggyakrabban használt Linter eszközöknek JavaScript-hez. Részletesen ellenőrzi a JavaScript kódot hibákra és stílusirányelvekre. Az ESLint rendkívül testreszabható, és lehetővé teszi saját szabályok és konvenciók megállapítását. Az ESLint-et HTML és CSS-re vonatkozó Pluginokkal bővítheted, hogy HTML adatokat és CSS fájlokat is ellenőrizzen hibákra.

JSHint egy egyszerűbb JavaScript Linter, amely ellenőrzi a kódot hibák és stílusirányelvek szempontjából. Kevesebb konfigurálási lehetőséget kínál, mint az ESLint, de mégis hasznos alapvető Linting követelmények számára.
Flow egy JavaScript-hez használható típusellenőrzési megoldás, amely segít a kódban olyan hibák felismerésében, amelyeket hiányzó vagy helytelen típusozás okoz.

StandardJS egy viszonylag egyszerű JavaScript Linter-eszköz, amely azon az ötleten alapul, hogy egy egységes kódolási stílust támogasson a JavaScript-hez. Bizonyos szabályokat és konvenciókat ír elő konfiguráció nélkül.
Linter-eszközök PHP-hoz
Többféle Linter-eszköz létezik PHP-hez (Hypertext Preprocesszor), amelyek segítik a backend fejlesztőket a hibák, stílusproblémák és bevált gyakorlatok azonosításában a PHP kódjukban, és javítják a kód minőségét:
- Szintaxis- és logikai hibák.
- Kódolási szabványok és stílusirányelvek betartása.
- Típushibák és potenciális biztonsági részletek.
- Kód-metrikák és bevált gyakorlatok a kódminőségért.
Nézd meg ezek közül valamelyik PHP Linter-eszközt a backend projektek javításához:
PHPStan egy statikus elemzésű PHP Linter, amely ellenőrzi a kódot típusjelzésekre, potenciális hibákra és biztonsági problémákra. Nagy pontosságot nyújt a hibák felismerésében, és hozzájárulhat a kódminőség javításához. Online is használható. Szép az, hogy ez egyrészt barátságos az elavult Legacy kódhoz. Másrészt kiválóan használható PHP keretrendszerekhez, mint amilyen a Laravel, amelyen a TutKit.com is alapul, vagy a Symfony.

A Laravel-projektünknél is használunk egy fizetős eszközt, a SymfonyInsight-et. Bár nem ingyenes, de a játékossággal és pontozással stb. dolgozik, hogy a fejlesztők jókedvűek maradjanak és bátorítva legyenek a biztonsági kódjavításokra.

További PHP Linter eszközök, amelyeket érdemes megnézned:
- PHP_CodeSniffer: PHP_CodeSniffer az egyik leggyakrabban használt Linter eszköz PHP-hez. Ellenőrzi a PHP kódot a kódolási szabványok betartására, és számos előre definiált vagy testreszabható kódolási szabványt kínál, beleértve a PSR szabványokat (PHP-FIG). A PHP_CodeSniffer két PHP szkriptből áll: az elsődleges phpcs szkript, ami a PHP-, JavaScript- és CSS-fájlokat tokenizálja, hogy észlelje a meghatározott kódolási szabvány sérüléseit, és egy második szkript phpcbf, amely automatikusan kijavítja a kódolási szabványnak való nem megfelelést. A PHP_CodeSniffer egy nélkülözhetetlen fejlesztői eszköz, amely biztosítja, hogy a kódod tiszta és következetes maradjon.
- Psalm: Psalm egy másik statikus elemzésű PHP Linter, amely a típusozásra és a biztonságra specializálódott. Erős statikus elemzést nyújt a kódnak, és a típusproblémák azonosítására is használható.
- PHPMD (PHP Mess Detektor): PHPMD ellenőrzi a PHP kódot kódméretekre, DRY megsértésekre (Don't Repeat Yourself), csatolásra és koherenciára, valamint más potenciális problémákra.
- PHPLint: PHPLint egy egyszerű PHP Linter, amely a szintaktikai hibákat és alapvető kódolási problémákat ellenőrzi.
- Xdebug: Bár általában a hibaelhárításhoz és debuggoláshoz használják, az Xdebug t használható a PHP kód ellenőrzésére is, az adatfolyam vizsgálatára és a futási idő információinak gyűjtésére.
- PHP-CS-Fixer: PHP-CS-Fixer elsősorban egy kód-formázó eszköz, de használható kódolási szabványok ellenőrzésére és módosítására a PHP kód javítása érdekében.
A csapatunk fejlesztői a PhpStormot használják a backend fejlesztéshez. Az külső PHP Linter-ek csatlakoztatása könnyedén lehetséges.
Ezen felül érdemes áttekintened további PHP-projektek minőségének biztosítására szolgáló eszközöket.
Linter-eszközök Pythonhoz
Python az egyik legnépszerűbb programozási nyelv, 28 százalékos felhasználói érdeklődéssel a Google keresési volumenének alapján a bemutatókhoz a PYPL-index szerint (a Programozási Nyelvek Népszerűsége)
Ezért is számos Linter-eszköz létezik Pythonhoz, amelyekkel ellenőrizheted a Python kódodat a következők alapján
- Szintaxis- és logikai hibák.
- Nem használt változók vagy függvények.
- Kódolási szabványok és stílusirányelvek betartása.
- Típusellenőrzés és típusok statikus elemzése (típusmegjegyzésekkel ellátott projektekben).
Nézd meg az alábbi Python Linter-eszközök valamelyikét, amelyeket a projekteid javítása érdekében használhatsz:
- pylint: pylint egy elterjedt Linter-eszköz Pythonhoz. Ellenőrzi a Python kódot hibák, stílusirányelvek és kódolási normák szempontjából. A pylint nagyon testreszabható, és az adott projekt egyedi követelményeihez igazítható.
- pyflakes: pyflakes egy egyszerű és könnyű Linter-eszköz, ami a Python kódot hibákra és potenciális problémákra ellenőrzi. Főként a statikus kódelemzésre összpontosít.
- Black: Black főleg kódformázó, de Linter-eszközként is használható, hogy biztosítsa a Python kód egységes formázását és behúzását.

További Python Linterek közé tartozik a mypy, isort, Prospector és a Bandit, amely kifejezetten a Python-ban fellépő biztonsági résekre van tervezve.
Linter-eszközök Laravelhez
A Laravel PHP-keretrendszerhez kifejlesztett Linter-eszközök és kódellenőrző eszközök segítenek a Laravel alkalmazások hibáinak és stílusproblémáinak ellenőrzésében. Ezért nagyon hálásak vagyunk, mert a Laravel ügynökség szakosodtunk.
Larastan: A Larastan egy statikus elemző Linter Laravel alkalmazásokhoz, ami a PHPStan-re épül. Lehetővé teszi a Laravel-specifikus kód statikus típusellenőrzését a Laravellel kapcsolatos hibák és problémák felismerése érdekében.
Laravel Shift: A Laravel Shift egy szolgáltatás, amely a Laravel alkalmazásokat frissítésekre, biztonsági résekre és elavult csomagokra ellenőrzi, és javaslatokat tesz azok frissítésére vagy javítására.
PHP Insights: A PHP Insights egy kódanalízis eszköz, amelyet kifejezetten a Laravel számára fejlesztettek ki. Ellenőrzi a Laravel alkalmazásokat a kódolási szabványok, teljesítményproblémák, kódkomplexitás és más kódminőség-metriák alapján.
Laravel Shift Linter: Ez a Laravel Shift speciális Linter-je, amely a Laravel-fejlesztés stílusirányelveire és legjobb gyakorlataira szakosodott. Ellenőrzi a kódot a Laravel normákkal való egyezőség szempontjából.
Laravel IDE Helper: Annak ellenére, hogy a Laravel IDE Helper nem közvetlenül egy Linter-eszköz, hasznos eszköz, amely láthatóvá teszi a Laravel-specifikus kódot a fejlesztőkörnyezetében, például a PhpStorm-ban, és ezzel megkönnyíti a Laravel-kód fejlesztését és megértését.
Laravel Debugbar: Habár ez a csomag nem egy Linter, hasznos a Laravel alkalmazások teljesítményének ellenőrzéséhez és optimalizálásához. Részletes információkat nyújt a lekérési és válaszidőkről, valamint az adatbázis-lekérési teljesítményről.
További eszközök találhatók a Laravel-ökoszisztéma számára: https://madewithlaravel.com/
Linter-eszközök MySQL-hez
Összehasonlítva más programozási nyelvekkel, a MySQL-hez és az SQL-hez általában kevesebb hagyományos Linter-eszköz létezik, mint amilyeneket a forráskódnál használnak. Az SQL egy adatbázis-kezelőkérdező nyelv, és az SQL lekérdezések megírására és optimalizálására szolgáló módszerek mások, mint más nyelvek esetében.
Ugyanakkor mégis vannak eszközök és megközelítések, amelyekkel az SQL-kódot a teljesítménye és a biztonsága szempontjából ellenőrizhetjük:
MySQL Shell (mysqlsh): A MySQL Shell néhány ellenőrzési funkciót kínál, amelyek segíthetnek az SQL-lekérdezések szintaxishiba és néhány alapvető probléma ellenőrzésében.
MySQL Query Analyzer: A MySQL beépített lekérdezésanalizátora használható lassú vagy hatékonysági problémákkal küzdő lekérdezések azonosítására és a lekérdezések teljesítményének elemzésére.
Kódellenőrzések: Az SQL-kód ellenőrzésének bevált módszere a kódellenőrzések végzése más fejlesztők vagy adatbázis-adminisztrátorok által. Ez segíthet az SQL-kód lehetséges problémáinak és fejlesztési lehetőségeinek azonosításában.
SQL teljesítményoptimalizáló eszközök: Vannak harmadik felek által kínált eszközök és szolgáltatások, amelyek az SQL-lekérdezések optimalizálására és a teljesítményproblémák azonosítására szakosodtak. Ilyen például a Percona Toolkit és a Query Analyzer szolgáltatások.
SQL Linter-bővítmények: Néhány fejlesztő-IDE és adatbázis-kezelő eszköz Linter-bővítményeket kínál, amelyek az SQL-lekérdezéseket szintaxishibák és néhány általános probléma szempontjából ellenőrizhetik.
Noha nincsenek specifikus Linter-eszközök a MySQL-hez, amelyek megfelelnének a hagyományos Linting-eszközök elvárásainak, a fent említett megközelítések és eszközök segítséget nyújtanak a SQL-kód ellenőrzésében, hogy teljesítményproblémák, biztonsági rések és szintaktikai hibák felismerhetőek legyenek. A problémák azonosítása és megoldása a SQL-lekérdezésekben fontos a adatbázis teljesítményének optimalizálásához, valamint annak biztosításához, hogy az adatbázisműveletek hatékonyan és biztonságosan történjenek.
Linter-eszköz CSV-hez
Vannak olyan Linter-eszközök és validálóeszközök is, amelyek speciálisan CSV (Vesszővel Elválasztott Értékek) fájlokhoz lettek kifejlesztve, hogy biztosítsák, hogy az adatok a CSV-fájlokban helyes formázásúak és érvényesek legyenek. Íme néhány példa Linter-eszközökre és validálóeszközökre CSV-fájlokhoz:
- csvlint egy parancssoros eszköz és online platform, amelyet használhatsz CSV-fájlok szintaxisellenőrzésére és érvényességére. Hibaüzeneteket és figyelmeztetéseket jelenít meg CSV-formátumban, és lehetővé teszi a felhasználók számára a fájl validálását és elemzését.
- csvkit egy parancssoros eszközöket tartalmazó csomag Pythonban CSV-fájlok kezelésére. Tartalmazza a csvclean eszközt, amellyel ellenőrizheted a CSV-fájlokat ismétlődő és összefüggéstelen adatokra.
- OpenRefine egy nyílt forráskódú szoftver adatainak tisztítására és átalakítására. Tartalmaz funkciókat a CSV-fájlok validálásához és ellenőrzéséhez összefüggéstelen adatokra.
- CSVLint egy online szolgáltatás CSV-fájlok validálásához. Feltölthetsz egy CSV-fájlt, és az eszköz ellenőrzi a szintaxishibákat és összefüggéseket.
Ezek az eszközök hasznosak lehetnek a CSV-fájlok helyes formázásának és érvényességének biztosításához, különösen akkor, ha CSV-fájlokat adatok kicserélésére vagy feldolgozására használsz.
Linter-eszköz XML-fájlokhoz
Vannak olyan Linter-eszközök és validálóeszközök is, amelyek speciálisan XML (Kiterjeszthető Jelölőnyelv) fájlokhoz lettek kifejlesztve, hogy biztosítsák, hogy az XML-dokumentumok helyesen strukturáltak és érvényesek legyenek. Íme néhány példa Linter-eszközökre és validálóeszközökre XML-fájlokhoz:
XMLLint egy parancssori eszköz, amely a libxml2 csomag része, és az XML-dokumentumok szintaxisára és érvényességére való ellenőrzésre szolgál. Széles körben elterjedt és különböző platformokon használható.
Vannak számos online XML-validálószolgáltatások, amelyeket használhatsz az XML-dokumentumok feltöltésére és érvényességének ellenőrzésére. Egy példa erre az Online XML Validátor.
Emellett a típusos szerkesztők is kínálnak bővítményeket az XML-validáláshoz.
Linter-eszközök a sitemap.xml validálásához
Vannak olyan Linter-eszközök és validálóeszközök is, amelyek speciálisan a sitemap.xml-fájlokhoz lettek kifejlesztve, hogy biztosítsák, hogy megfeleljenek a Sitemap-protokoll szabványoknak és helyesen legyenek formázva. Íme néhány példa Linter-eszközökre és validálóeszközökre sitemap.xml-fájlokhoz:
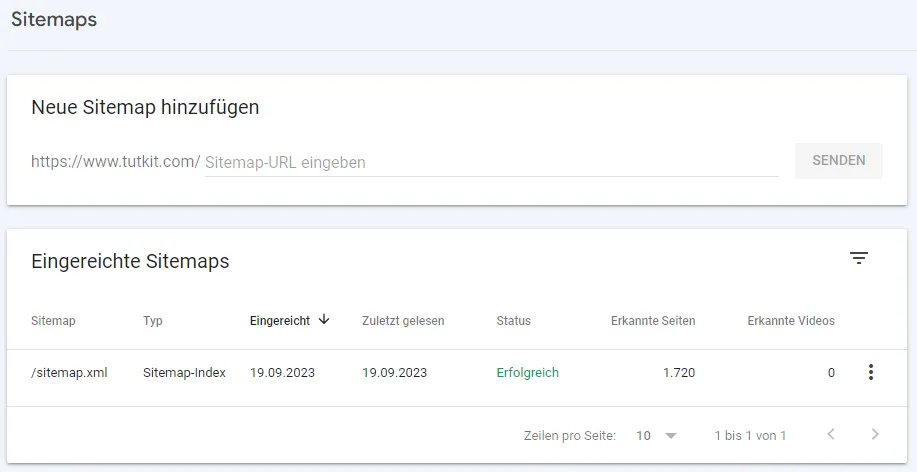
Google Search Console: A Google lehetőséget biztosít a Sitemapok validálására a Keresési Konzolban. Feltöltheted a sitemap.xml-fájlodat és ellenőrizheted, hogy van-e benne hiba vagy probléma. Az elküldés mindig kapcsolódik egy indexálási kéréssel a Google-höz.

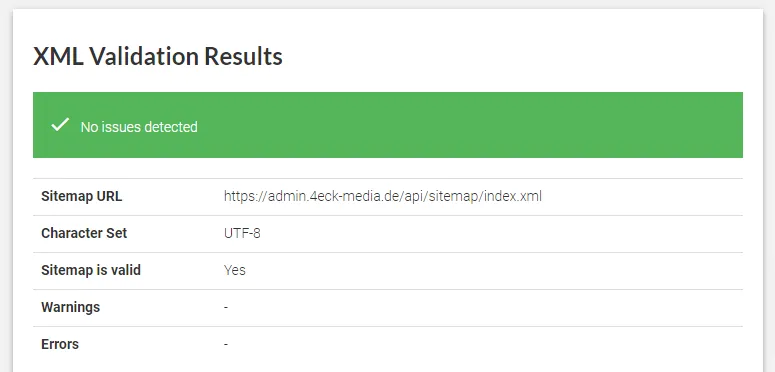
Számos online XML-sitemap validálószolgáltatást is elérhetsz, amelyekkel ellenőrizheted a sitemap.xml-fájlok szintaxisát és érvényességét. Ide tartozik az XML-Sitemap Validátor (Online eszköz). Megadhatod a Sitemap URL-jét, és megtudhatod, hogy érvényes-e, vagy hol vannak hibák.

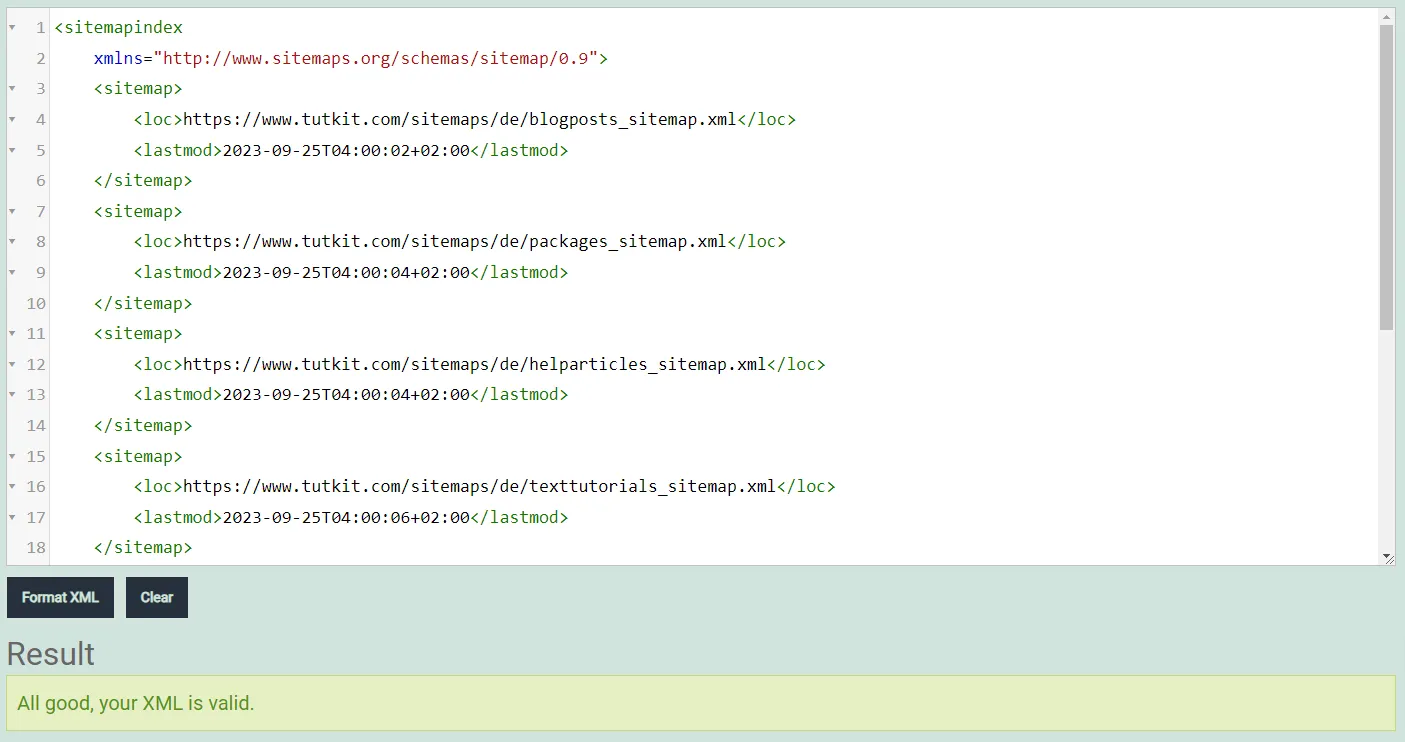
Az XMLLint, amiről korábban már beszéltem, lehetővé teszi, hogy egyszerűen bemásolhasd a sitemap.xml-fájl kódját, és közvetlenül ellenőrizhesd a validitását.

Screaming Frog SEO Spider: Ez a fizetős SEO-eszköz lehetőséget biztosít a Sitemapok validálására. Feltöltheted a sitemap.xml-fájlodat az eszközbe és ellenőrizheted, hogy van-e benne hiba.
A sitemap.xml-validáló eszközök használata fontos annak biztosításához, hogy a keresőmotorok, mint például a Google és a Bing, helyesen értelmezzék a Sitemapot. Érvénytelen vagy hibás Sitemapok problémákat okozhatnak a webhelyed indexelése és átkutatása során a keresőmotoroknak. Ezért ajánlott ellenőrizned a sitemap.xml-fájlodat annak használata előtt, vagy változtatások esetén, hogy biztosítsd, hogy megfeleljen a Sitemap-protokoll szabványainak.
Linter-eszköz strukturált adatokhoz
Linter-eszközök és validáló eszközök léteznek, melyeket kifejezetten strukturált adatokra terveztek. A strukturált adatok olyan információk, melyek standardizált formátumban vannak jelen, és segítenek a keresőmotoroknak és más alkalmazásoknak jobban megérteni egy webhely tartalmát. Itt néhány példa a strukturált adatokhoz kapcsolódó linter-eszközökre és validáló eszközökre:
Google strukturált adatok tesztelő eszköz: Ez a Google által készített eszköz lehetővé teszi a strukturált adatok ellenőrzését egy weboldalon. Segít megbizonyosodni arról, hogy az adott strukturált adatok megfelelnek-e a Google által javasolt szabványoknak.

Strukturált adatok linter-e: Ez az online eszköz lehetővé teszi strukturált adatok ellenőrzését különböző formátumokban, beleértve a JSON-LD-t, Microdata-t és RDFa-t. Figyelmeztetéseket és hibákat jelenít meg a strukturált adatok jelölésében.

Schema.org Generátor: Ez az eszköz segít strukturált adatok létrehozásában JSON-LD formátumban, segít kiválasztani sémákat és jelölési kódot létrehozni. Hasznos az adott tartalomhoz tartozó strukturált adatok generálásához. Ebben az esetben világosan látszik, hogy isbn nem ismert tulajdonságként. Kutatás után kiderül, hogy a helyes jelölés gtin13 , nem pedig isbn .

Ezek az linter-eszközök és validáló eszközök segítenek ellenőrizni, hogy a webhelyeden lévő strukturált adatok megfelelően formázottak és az keresőmotorok és a Schema.org specifikációinak megfelelően vannak-e létrehozva. Ez hozzájárulhat a tartalmak láthatóságának és megértésének javításához a keresőmotorok számára, valamint az előnyös részleteshasonlítások optimalizálásához a keresési eredményekben. Tehát használd őket!
Linter-kiterjesztések szerkesztőkhöz és fejlesztői környezetekhez
A legtöbb szerkesztőhöz és fejlesztői környezethez kapható lehetőségek vannak arra, hogy az fent említett linter-eszközök aktívvá váljanak. Itt találod a legfontosabb linkeket:
Sublime Text:
https://www.sublimelinter.com/en/latest/
Visual Studio Code:Visual Studio Code:
https://marketplace.visualstudio.com/search?term=lint&target=VS&category=All%20categories&vsVersion=&sortBy=Relevance
Adobe Dreamweaver:
https://helpx.adobe.com/de/dreamweaver/using/linting-code.html
Atom:
https://atomlinter.github.io/
PhpStorm:
https://www.jetbrains.com/help/phpstorm/linters.html
https://www.jetbrains.com/help/phpstorm/php-code-quality-tools.html

Segítenek-e a linter-eszközök használata az SEO-intézkedések során?
A linter-eszközök és a keresőmotoroptimalizálás (SEO) használata általában nincs szoros kapcsolatban. A linter-eszközök fejlesztési és kódellenőrzési eszközök, melyek célja a hibák és stílusproblémák azonosítása a forráskódban, míg az SEO a weboldalak és tartalmak optimalizálására koncentrál a Google és más keresőmotorok számára annak érdekében, hogy növelje a láthatóságot és a rangsorolást a keresési eredményekben.
Azonban a hibás vagy hatékonytalan kódgyakorlatoknak indirekt hatásai lehetnek az SEO-ra egy webhelyen:
- Betöltési idők: A rosszul optimalizált kód növelheti egy webhely betöltési idejét, ami negatívan befolyásolhatja a felhasználói élményt. A lassú betöltési idők hatással lehetnek az SEO-ra, mivel a Google és más keresőmotorok előnyben részesítik a gyorsabb betöltési időkkel rendelkező webhelyeket.
- Mobile optimalizáció: A mobil optimalizáció kulcsfontosságú tényező az SEO szempontjából. Ha a kód nem reszponzív, vagy problémák vannak a megjelenítéssel a mobil eszközökön, ez negatívan befolyásolhatja az SEO rangsorolást.
- Tartalom és szerkezet: Bár a linter-eszközök főként magára a kódra összpontosítanak, jelezhetnek szerkezeti problémákat vagy hiányzó metaadatokat, melyek hatással lehetnek az SEO-ra. Például jelezhetnek, ha fontos meta címkék, mint például a cím vagy a meta leírás hiányoznak.
- Felhasználóbarát: Egy tiszta és hatékony kód segíthet javítani egy webhely felhasználóbarát jellegét. Ha a felhasználók pozitívan élik meg a webhelyet, akkor ez indirekt módon alacsonyabb elpattanási arányhoz és hosszabb időtöltéshez vezethet a webhelyen, ami további javulást hozhat az SEO-ban.
Összességében a Linter eszközök és az SEO különböző szempontjai a weboldal fejlesztésének és optimalizálásának, de befolyásolhatják egymást, ha az hatásos kód vagy szerkezeti problémák csökkentik az oldal teljesítményét vagy felhasználói élményét. Ezért fontos figyelmet fordítani mind a kód minőségére, mind az SEO optimalizálási tényezőkre annak érdekében, hogy jól működő és jól látható weboldalt hozzunk létre.
Összefoglaló:
A fejlesztők Linter eszközöket használnak annak érdekében, hogy biztosítsák, hogy a kódjuk megfeleljen a projektben vagy a fejlesztői közösségben meghatározott minőségi normáknak és konvencióknak. Ha a programozási nyelved vagy keretrendszered nem szerepelt az Linter eszközök listáján, egyszerűen végezz kutatást. Biztosan találsz megfelelő eszközt a te preferált programozási nyelvedhez is.
A Linter eszközök használata végül is hozzájárul a hibák korai felismeréséhez, a kód olvashatóbbá és jobbá tételéhez, valamint az alkalmazások és webprojektek kódminőségének, megbízhatóságának és karbantarthatóságának biztosításához. Az Linter üzenetek tehát fontos része a fejlesztési folyamatnak, és segítenek az alkalmazásprojektek megbízhatóságának és karbantarthatóságának biztosításában.

