Felhasználói élmény vs. Felhasználói felület vs. Használhatóság: ismerd meg a különbségeket
A User Interface (UI), a User Experience (UX) és az Usability fogalmak összefüggnek egymással, de különböznek egymástól tartalmi szempontból. Íme az alapvető különbségek:
- User Interface (UI):
- A felhasználói felület (UI) a vizuális elemekre és interakciós lehetőségekre utal, amelyeket a felhasználó közvetlenül egy képernyőn lát és használ az alkalmazásban vagy webhelyen. Ide tartoznak a különféle elrendezések, színek, betűk, képek, gombok, ikonok és egyéb grafikai elemek, valamint a márkaépítési és bizalomépítési elemek és az interfésztervezés.
- A User Interface Design fő célja egy vonzó, hatékony és intuitív felhasználói felület kialakítása, amely megkönnyíti a felhasználó és a digitális termék közötti interakciót.
- User Experience (UX):
- A UX magában foglalja a felhasználó élményét egy termékkel kapcsolatban. Nem csak a vizuális tervezésre (UI) vonatkozik, hanem az összes felhasználói interakcióra, érzelmekre, elvárásokra és észlelésekre az egész felhasználói tapasztalati folyamat során - ideértve azokat az élményeket az éles használat előtt és után .
- A UX fő célja az, hogy biztosítsa, hogy a termék megfeleljen a felhasználók igényeinek és elvárásainak, és pozitív, kielégítő és hatékony élményt nyújtson - és hogy a felhasználói útvonalon mindenhol elkerüljék a frusztrációt.
- Usability:
- Az Usability a termék felhasználóbarát jellegére vonatkozik, arra, hogy a felhasználók mennyire könnyen tudnak bizonyos feladatokat elvégezni a webhelyen vagy az alkalmazásban.
- Az Usability a felhasználók hatékonyságára, hatékonyságára és elégedettségére összpontosít a termék használata során. Ezen felül az előrejelzés is része az Usabilitynek, hogy a felhasználók megtalálják a megszokott mintákat (a keresés fent van vagy jobbra fent), a navigáció fent vagy balra van, stb.
- Az Usability a teljes UX része , pontosan az a terület, amely a felhasználó által használat közben történik. Egy felhasználóbarát UI fontos része az Usabilitynek.
Az időszempont különösen figyelemre méltó. A User Experience még a használat előtt kezdődik a felhasználó elképzeléseivel, elvárásaival és előítéleteivel. A User Experience ennek következtében átmegy a használati folyamaton - ezt az időszeletaspektust az Usability képviseli a használat során mutatott elégedettséggel, hatékonysággal és hatékonysággal. Végül a User Experience az általános tapasztalatokra és az érzelmekre zárul a használat után.
Míg a User Interface Design főként a betűk, színek, gombok, képek, ikonok és egyéb elemekkel foglalkozik, az User Experience Design szélesebb kontextusban működik: a UX tervező figyelembe veszi a célcsoportokat és a személyeket, meghatározza az információarchitektúrát, dolgozik a vázlatokon és prototípusokon, tervezi az interakciós útvonalakat a vásárlói úton és különféle forgatókönyveket és interakcióselemeket fejleszt. Még a sztori mesélés is része az User Experience-nek.
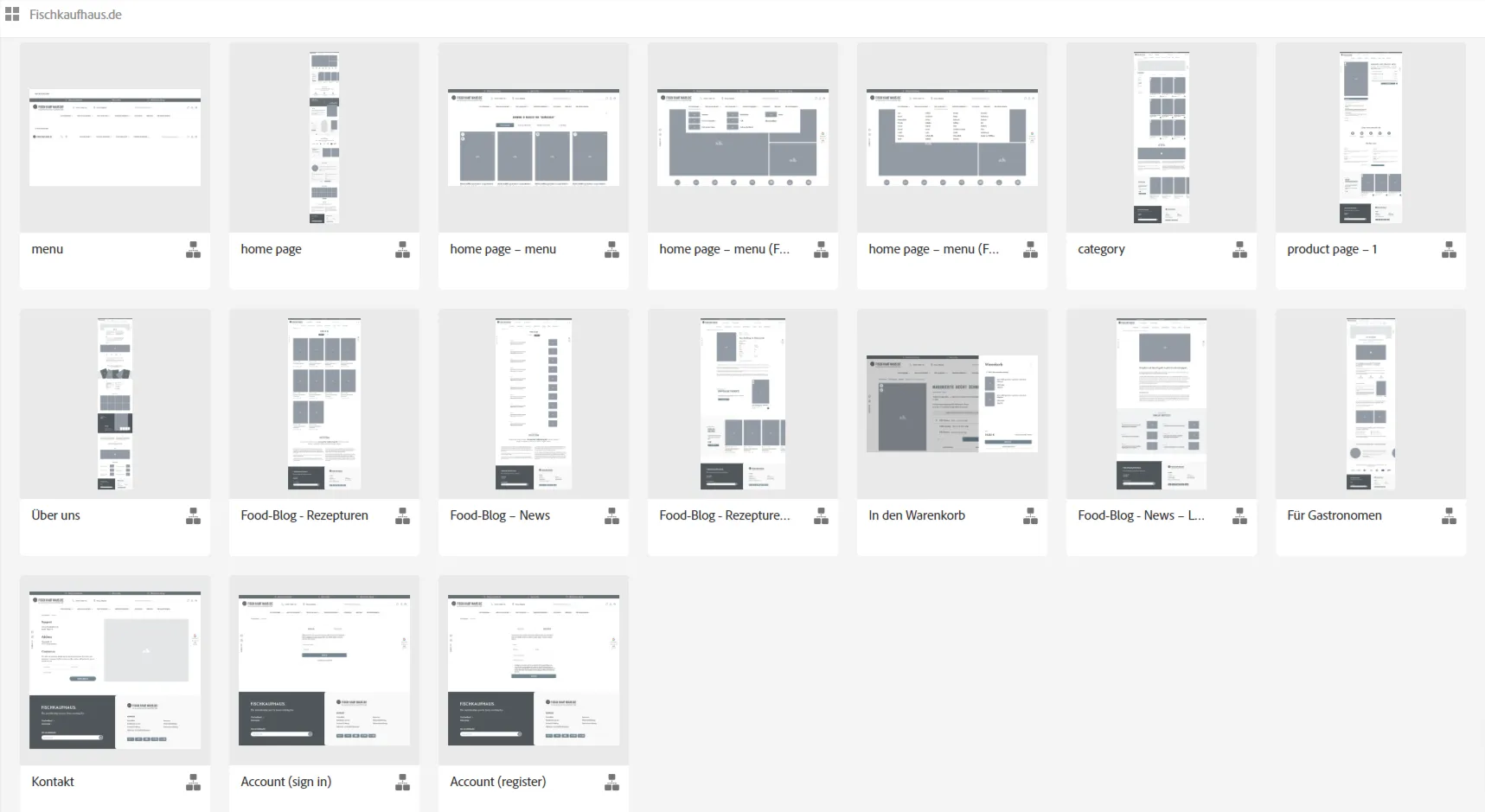
Így tervezi meg az UX-tervező egy kattintható vázlatkoncepciót korai prototípusként az információarchitektúra és az interakciós útvonalak vizualizálására:

Itt van egy példa egy mobil User Interface Design-ra a kattintható utakkal, amelyet az Adobe XD segítségével készítettek:

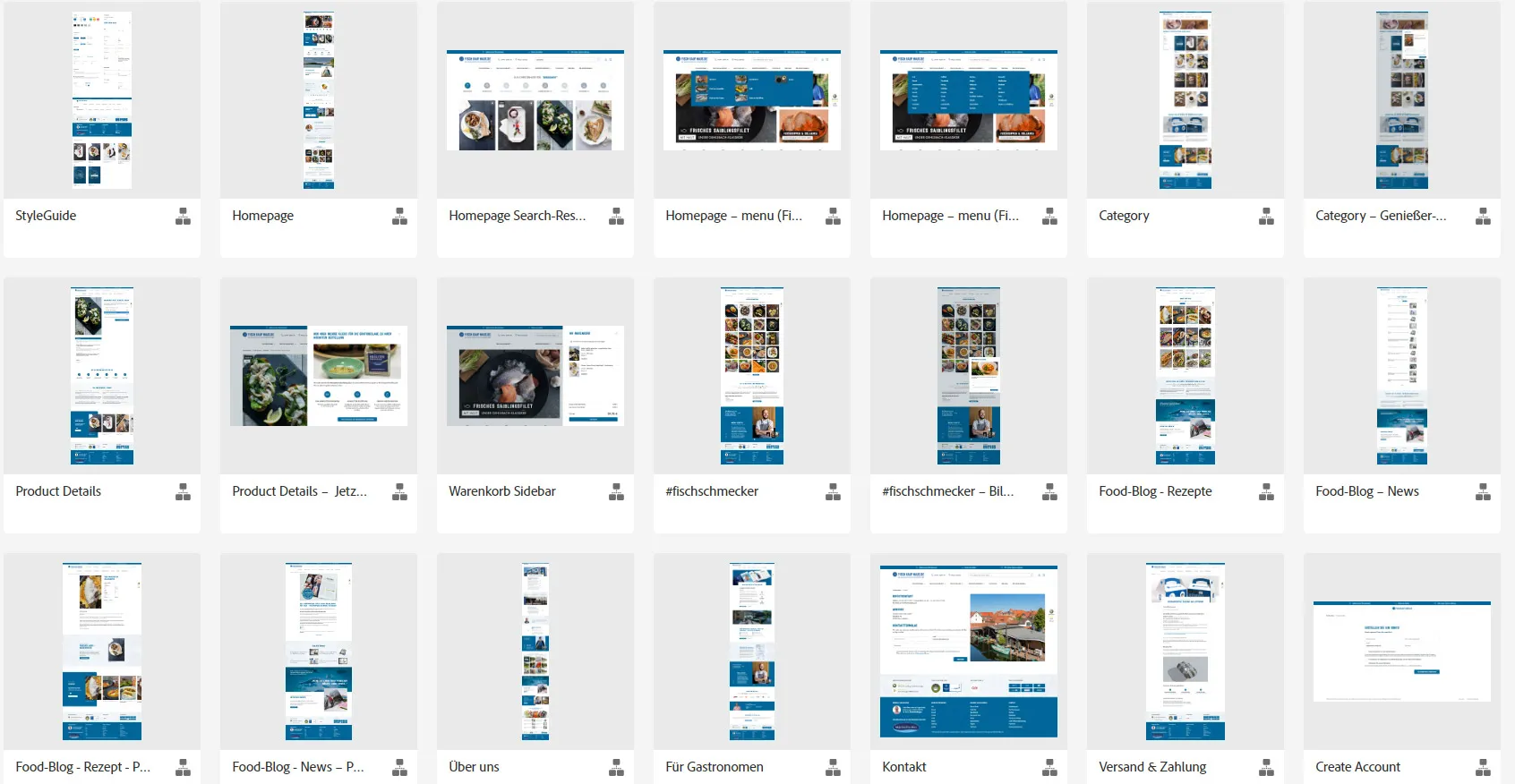
A webhely részlegeinek tényleges kialakítása az User Interface-t érinti. Itt van például az előbb készített Wireframe-koncepcióból készített konkrét User Interface Design példája:

Összefoglalásképpen: az UI a vizuális tervezet és az interakcióselemek koncentrál, a UX a felhasználó teljes élményére vonatkozik, és az Usability a termék felhasználóbarát jellegére és a termék egyszerűségére összpontosít. Az összes három aspektus fontos annak érdekében, hogy olyan digitális terméket hozzon létre, amely egyszerre esztétikus és funkcionális, és pozitív felhasználói élményt nyújt a potenciális frusztráció minimalizálásával.
A címről Matthias Petri
