Az oldalterv tapasztalata SEO rangsorfaktor a Google számára (Core Web Vitals)
A Google az elmúlt években növelte a PageSpeed, a mobil optimalizálás és a megbízhatóság szerepét pozitív tényezőkké azok között, amelyek a Google keresési találatok listázásának javát szolgálják. 2020 májusában a Google bejelentette, hogy bizonyos mutatókat a felhasználói élmény jelei (Page Experience Signals) formájában fog egyesíteni, majd 2021 májusában ezeket az élményjeleket új rangsorolási tényezőként vezették be a webhelyek számára, olyan különböző tényezők felhasználásával, amelyek egy összetett képet alkotnak egy weboldal élményminőségéről.
A felhasználói és az oldalélmény hat fő tényezője közé tartoznak:
- Betöltési sebesség
- Interaktivitás (FID - 2024 februárig), Az interakció az utolsó megjelenéssel (INP - 2024 márciusától)
- Vizuális stabilitás (kumulatív elrendezési változások)
- Mobil optimalizálás
- Biztonságos böngészés: nincs káros szoftver, nem történik márkamanipuláció, …
- HTTPS: Titkosítás SSL tanúsítvánnyal
- Nem tolakodó interstitials (teljes képernyős bannerek)

Betöltési sebesség a Core Web Vitals értelemben
A betöltés azt jelenti, hogy milyen gyorsan épül fel a fő tartalom a felhasználó számára. A Google 2,5 másodperces időt javasol jó értéknek, amelyre a webhelytulajdonosoknak törekedniük kell a felhasználóik számára.
Interaktivitás és reagálóképesség a Core Web Vitals értelemben
Az interaktivitás az első Bemeneti Késés (First Input Delay) értelmében azt jelenti, hogy mikor reagál valójában egy oldal, amikor a felhasználó interakcióba lép vele… például görgetés vagy kattintás egy gombra. Tehát ez az oldal reakciósebessége a felhasználó interakcióira. Ez az időszak minél rövidebb, annál jobb az érték a Google szerint, 100 ms-ig. 2024 márciusától az INP (Interakció az Utolsó Megjelenéssel) értékbe került. Az INP méri az oldal teljes reakcióját a felhasználó interakcióira, figyelembe véve az összes egérkattintást, billentyűleütést vagy billentyűbevitelt, amelyek egy felhasználó látogatása során egy oldalon történnek. Az INP-érték a megfigyelt legnagyobb interakciónak felel meg, kiemelve az anomáliákat. A késleltetés itt az időtávolság a felhasználói művelet és a reakció látható megjelenése között.
Az Ónöknél készült Marketing Digitális Tutorial szkriptum egy online alkalmazásban további, akár 600 oldalt tartalmazó. A későbbi fejezetek írása közben a böngészőmben apró akadozásokat vettem észre, mert a rendszer nyilvánvalóan nehézségekbe ütközött a sok erőforrást igénylő oldalak és sok képfájl gyors betöltése során. Ez az esemény nem feltétlenül akadályozott meg a munkámban, de zavaró zökkenőt jelentett a használat során. Ezért úgy döntöttem, hogy létrehozok egy új dokumentumot, amelyben létrehoztam a fejezetet, majd ezt a nagy skriptumban beillesztettem. Éppen az oldalak interaktivitásáról van szó, hogy a felhasználói élmény sokféle szempontból pozitív legyen. Tehát a reakció az adott interakciókra a görgetés, kattintás, gesztusvezérlés és az animációk simasága során.
Kumulatív Elrendezési Változások a Core Web Vitals értelemben
A Kumulatív Elrendezési Változások, azaz CLS hibák akkor fordulnak elő, amikor a weboldalad aszinkron módon töltődik be, és például egy felhasználó már lent egy területet olvas, miközben felül még egy kép vagy egy hirdetés nagy fájlméretű betöltése zajlik, és a végleges elhelyezkedés miatt az elrendezés ugrást hajt végre lefelé. Gyakran ez az érték miatt nem sikerül a Core Web Vitals vizsgán, még akkor sem, ha az oldalad maga gyorsan betöltődik.
PageSpeed tesztelése Online Eszközökkel
A PageSpeed itt tesztelhető:
https://pagespeed.web.dev/
https://gtmetrix.com/

Alternatív lehetőség az Lighthouse az Chrome-böngésző Fejlesztői eszközei között. Egyszerűen nyomj egy F12-t, majd a jobb oldali menüben megtalálod a Lighthouse-ot, amellyel tesztelheted az éppen megnyitott weboldalt.
A weboldal és reakciósebessége sok tényezőtől függ, mint a szerver teljesítménye, a kódminőség, hogy mi mikor töltődik be, képfájl mérete, ikonok SVG-ként PNG helyett, stb. Ezért érdemes először betartani a GTMetrix és a PageSpeed Insight ajánlásait, hogy globális javulásokat érhessünk el, ha az értékek még nem megfelelőek.
A Google egy összegzett értéket is ad a Page Experience új Core Web Vitals értékeihez. A Google Search Console-ban továbbá lehetőség van az egyes webhelyoldalak hozzárendelésére, segítve ezzel a problémák felderítését és megoldását az oldalakon.
A weboldal mobileszközt való optimalizálása a Page Experience érdekében
A weboldal mobileszközt való optimalizálása tesztelhető a Chrome-böngésző Fejlesztői eszközeivel a Berendezés Váltó Eszköztárral (Ctrl + Shift + M).
Kifejezetten fejlesztők számára fontos néha megérteni, hogyan reagál egy elrendezés egy bizonyos végberendezésen, például ha egy ügyfél problémát jelent egy régebbi iPhone modell esetében. A Chrome-ban a F12 segítségével közvetlenül aktiválhatók különböző eszközök, ahol azonnal láthatóvá válik a felbontás. Profi eszközök is léteznek, amelyek teljeskörű teszteket végeznek, mint például a Lambda-Test szolgáltatás.
Az okostelefon ma gyakran az első lépés a kutatás során, amit később talán egy másik eszközön, például a tableten vagy az asztali számítógépen folytatnak tovább. Ez tehát hosszabb ügyfélút kezdetét jelenti több készülék használata révén, ezért a felhasználói élménynek figyelembe kell vennie a készülékek közötti használatot.
Egy példa a személyes tapasztalatból a készülékek közötti használatra: A partneremmel három gyermekünk van. Nemrégiben egy barátunk fedett uszodájában voltunk. A telefonja a medence közelében egy strandkosárban volt. Eszembe jutott, mi történne, ha baleset vagy a gyerekek miatt a telefon véletlenül a vízbe esne. A telefon már félig az életemet intézi. Azonban a gondolat súlyossá vált, mert a telefonomon keresztül kezelem az értékpapíralapomat is. A Trade Republic, az online brókerem, a 100% -os mobilitást hirdeti…egy új számlát nyitottam egy másik Neobroker-nál, ahol mind mobil eszközön, mind az asztali gépen is kereskedhetek.
Biztonságos böngészés az oldalélmény érdekében
A Biztonságos böngészés azt jelenti, hogy weboldalad egyrészt nem szolgáltat rosszindulatú szoftvert, másrészt betartod a szabályokat, tehát például nem használsz olyan márkajelzéseket, amelyeket nem használhatsz, vagy olyan márkatermékeket tüntetsz fel, amelyek nincsenek a portfoliódban.
2021 augusztusában a Google visszavonta korábbi álláspontját, miszerint a Biztonságos böngészés már nem rangsorolási tényező. Ennek az volt az indoklása, hogy sok webhely tulajdonosa nem tehető felelőssé a hackelésért. Azonban a PageSpeed Insights és a Lighthouse kiértékeléseiben továbbra is a Biztonságos böngészésre vonatkozó ajánlás szerepel. Így feltehető, hogy a téma a SEO szempontjából még nincs véglegesítve.

Biztonságos kapcsolatok HTTPS segítségével a jó oldalélményért
A HTTPS ma már az alap. Minden oldalnak SSL tanúsítvánnyal kell rendelkeznie. Különösen Németországban azoknak az oldalkezelőknek is van feljelentési kockázatuk, akiknek nincs SSL tanúsítványuk.
Különösen fontos ebben a kontextusban, hogy az SSL tanúsítvány hozzárendelése előtt elhelyezett képek kódját is át kell írni http-ről https-re. Ellenkező esetben a böngésző azt fogja állítani, hogy az oldal nem biztonságos. Ez kifejezetten igaz a WordPress oldalakra - a legelterjedtebb CMS-re.
Interstitials feladása
A térkép utolsó pontja az agresszív Interstitials feladása, azaz a teljes képernyős banner, amely csak nagyon ritkán örömet okoz a felhasználóknak. Csak a frusztrációt elősegítik, és ezzel negatív érzéseket és gyors kilépést okoznak. Ebben az összefüggésben érdemes elgondolkodni a gyorsan felugró hírlevél-feliratkoztató bannereken is. A cookie-banner a márka új vevőit üdvözlő üzenetek is frusztrálóak.

Core Web Vitals Technológiai Riport
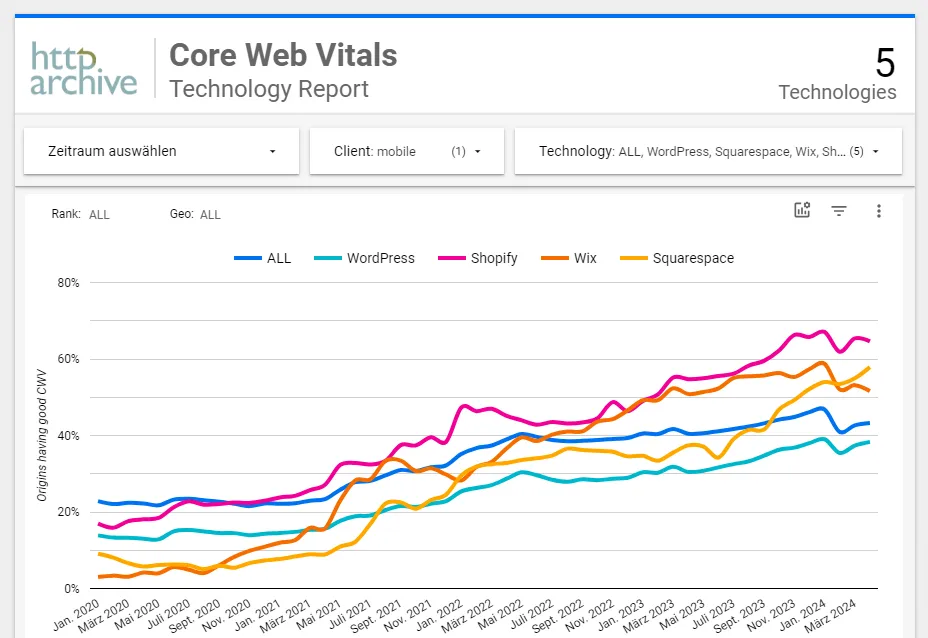
Egy riport érdekes, amely információt nyújt a jelenleg használt technológiai helyzetről: a Core Web Vitals Technológiai Riportról.
Itt nem csak az asztali és mobilmérési adatokat találom, hanem hasonlítást is készíthetek a jelenleg weboldalak számára használt legtöbb technológiáról. Látható, hogy például az aktuális összehasonlításban a Shopify oldalak értékelték el legjobban a teljesítményt:

Következtetés a Page Experience tényezőkről
A magas felhasználói és oldalélményre vonatkozó Google tényezők szerinti testreszabás nagyrészt csak a fejlesztőknek vagy a felügyelő ügynökségnek készülhet elő. Marketingmunkatársként fontos tudnod, hogy az oldalélményt milyen mutatók alapján mérik, és milyen eszközöket használhatsz ehhez. Ha az ügynökséget az optimalizálásra bízod, akkor győződj meg arról, hogy a szerződésben szereplő munkák kiváló eredményeket garantálnak a teljesítmény elfogadásához. És tudd teljesen, hogy 2021 májusa óta a Page Experience aktívan befolyásolja a Google keresések és rangsorolásokat. A rangsorolásokra gyakorolt hatásokat azok a versenytársaid is megtapasztalták, akiknek az oldalai a találati listákon visszaestek, és az új követelményekhez igazították weboldalaikat.
A Google keresési találatokban magasabb helyezést szeretnél elérni online jelenléteddel? Akkor nem kerülheted el a Page Experience témáját. Végül nem csupán SEO szempontokból fontos, hanem már a márkaélményed részeként is, hogy célközönséged könnyebben elérje a kívánt viselkedést.
Mely további elemek növelik a célközönséged felhasználói élményét a weboldaladon? Alapvetően azok az érintési pontok, amelyekkel a felhasználód találkozik az ügyfélútja során a funnel mentén a kívánt konverzióig. Erről bővebben a Súgó sorozat további részeiben.
A címről Matthias Petri
