Ebben a bemutatóban megtanulod, hogyan hozhatsz létre egy alapvető felhasználói felületet (UI ) React segítségével, amely lehetővé teszi az OpenAI API-val való kommunikációt. Ahelyett, hogy a böngészőben lévő URL-en keresztül csevegnénk, egy egyszerű alkalmazást hozunk létre, ahol a felhasználó beírhat szöveget, és megkapja a megfelelő választ az AI-tól. Kitérünk a front-end kódra, valamint a bemenet feldolgozásának és az OpenAI API-val való kommunikációnak a logikájára.
Legfontosabb tanulságok
- Megérted, hogyan hozhatsz létre egy beviteli mezőt és egy gombot Reactban a felhasználói kérések küldéséhez.
- Azt is megtanulod, hogyan kell aszinkron lekérdezéseket intézni az OpenAI API-hoz, és hogyan kell tárolni és megjeleníteni a kapott válaszokat a React állapotában.
Lépésről lépésre útmutató
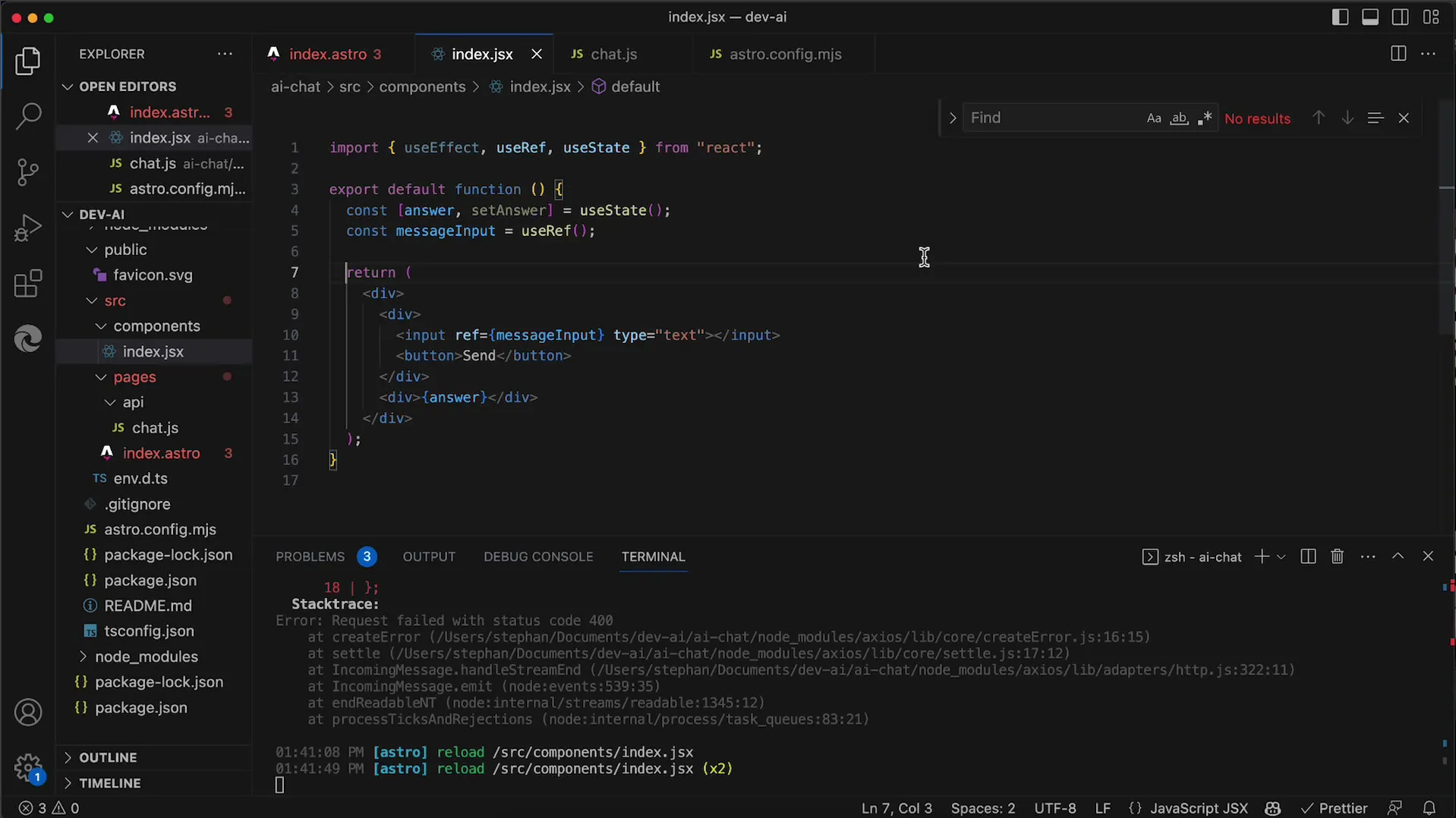
Kezdje egy új React alkalmazás létrehozásával vagy navigáljon a meglévő alkalmazásához. Az index.jsx fájlban beállítod az alapvető komponenseket az interakcióhoz.

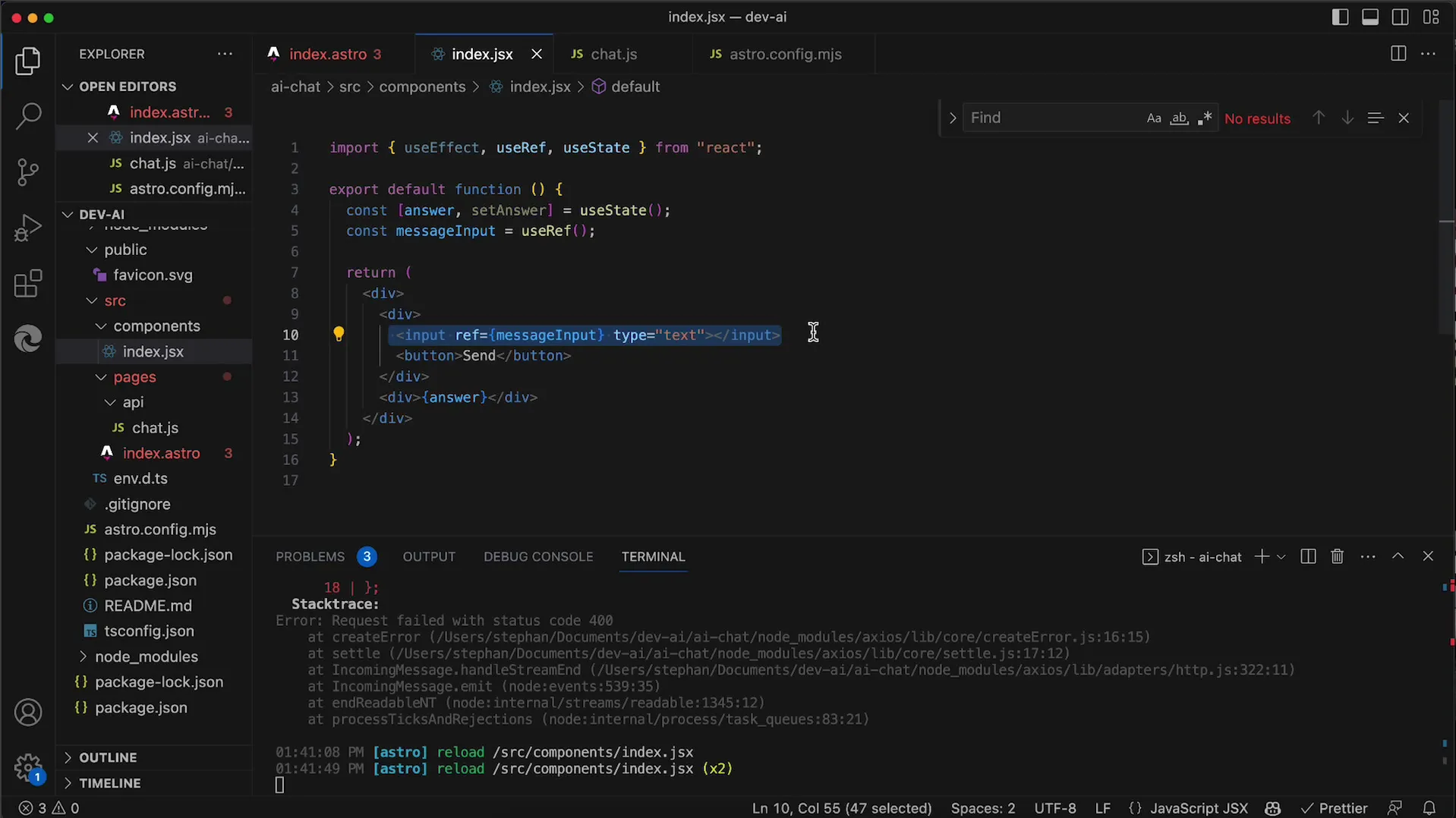
Először egy beviteli mezőt akarsz hozzáadni, ahol a felhasználó beírhatja az üzeneteit. Ez lehetővé teszi a felhasználók számára, hogy interakcióba lépjenek a mesterséges intelligenciával. Tehát adjunk hozzá egy beviteli mezőt és egy gombot a kérés elküldéséhez.

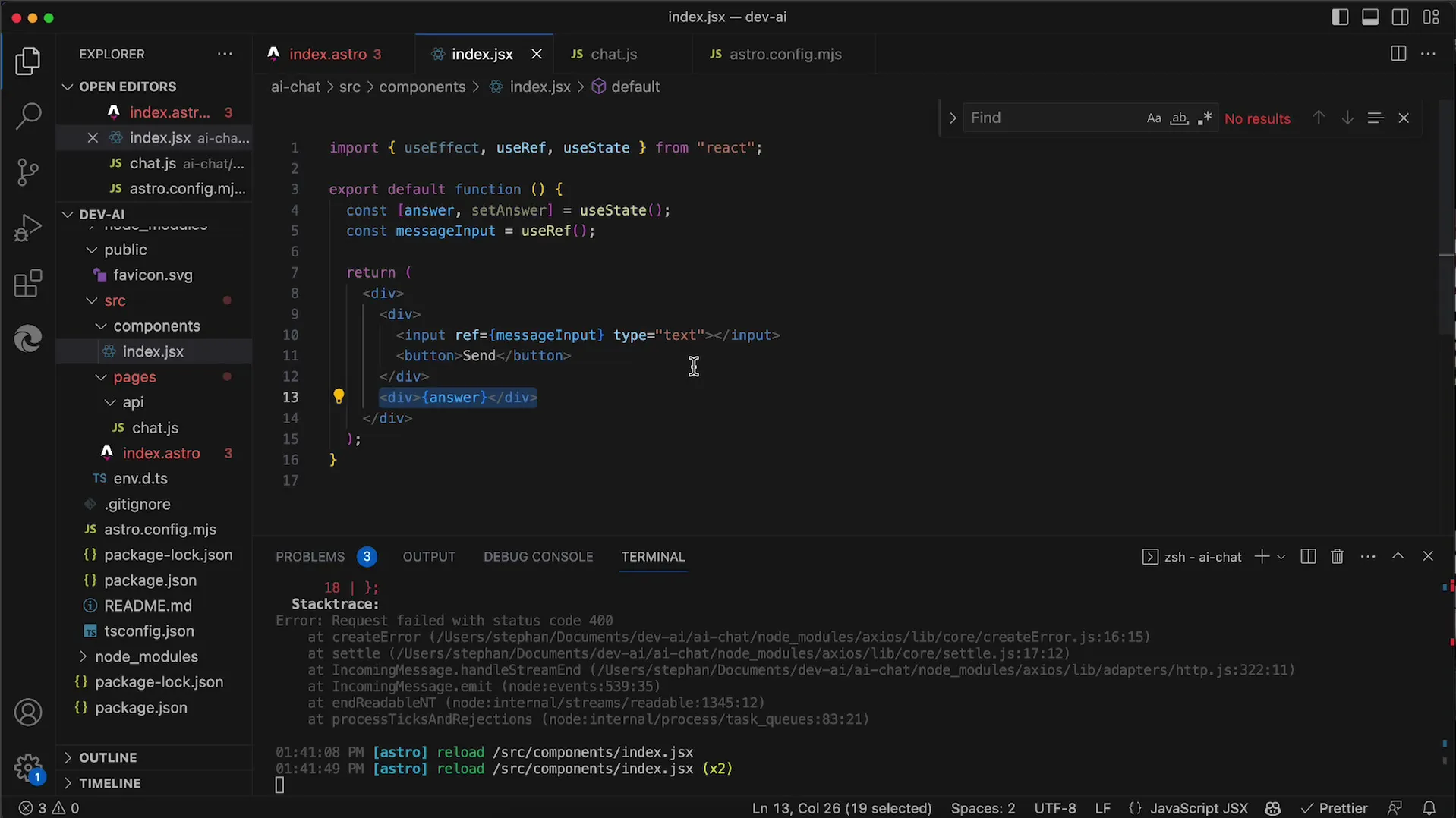
Ha a felhasználó most szöveget ír be a beviteli mezőbe, és rákattint a küldés gombra, akkor ezt a bemenetet fel kell tudni dolgozni. A useState hook segítségével kezelheti a bemenet aktuális értékét, valamint az API-tól érkező választ.

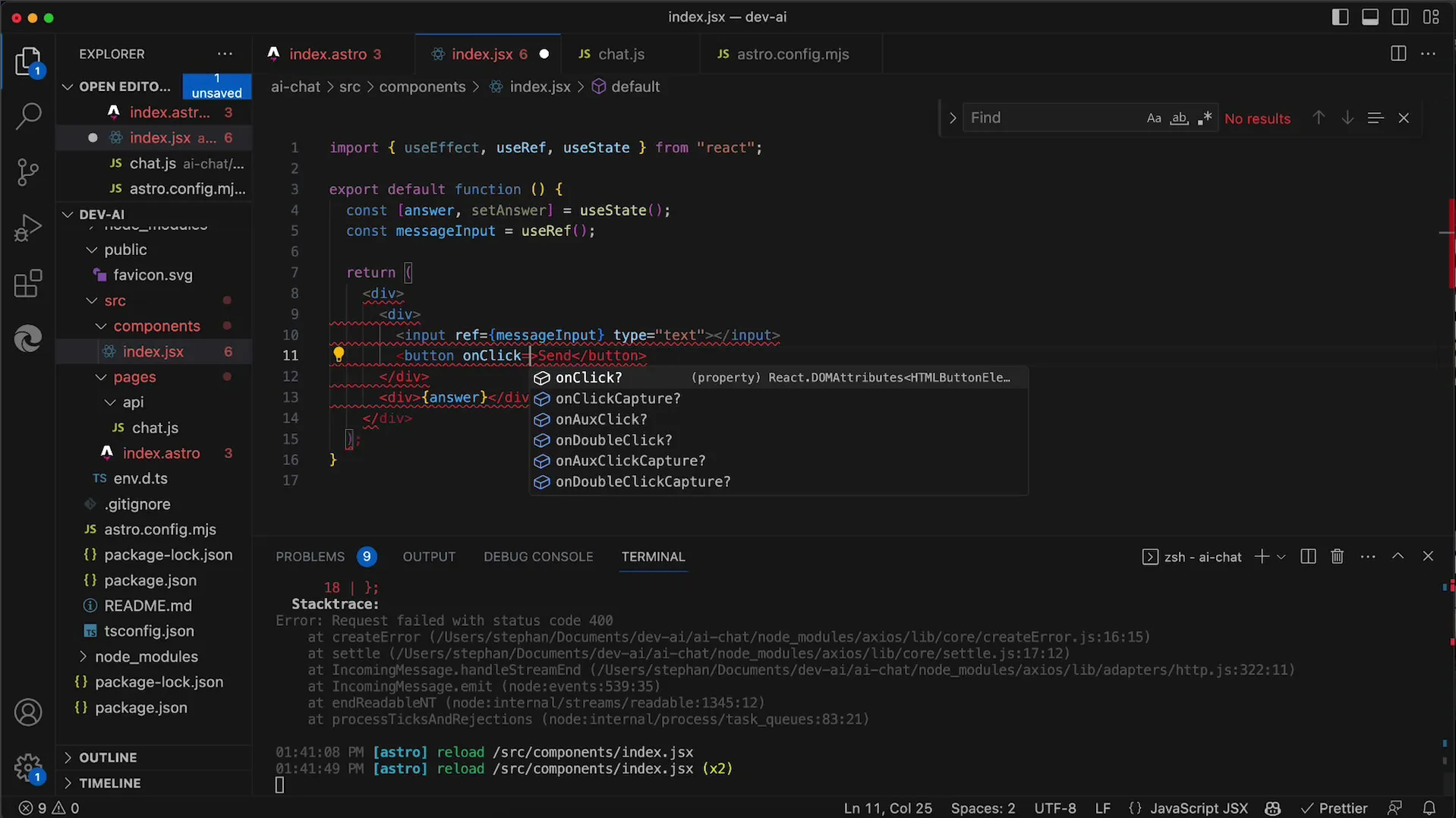
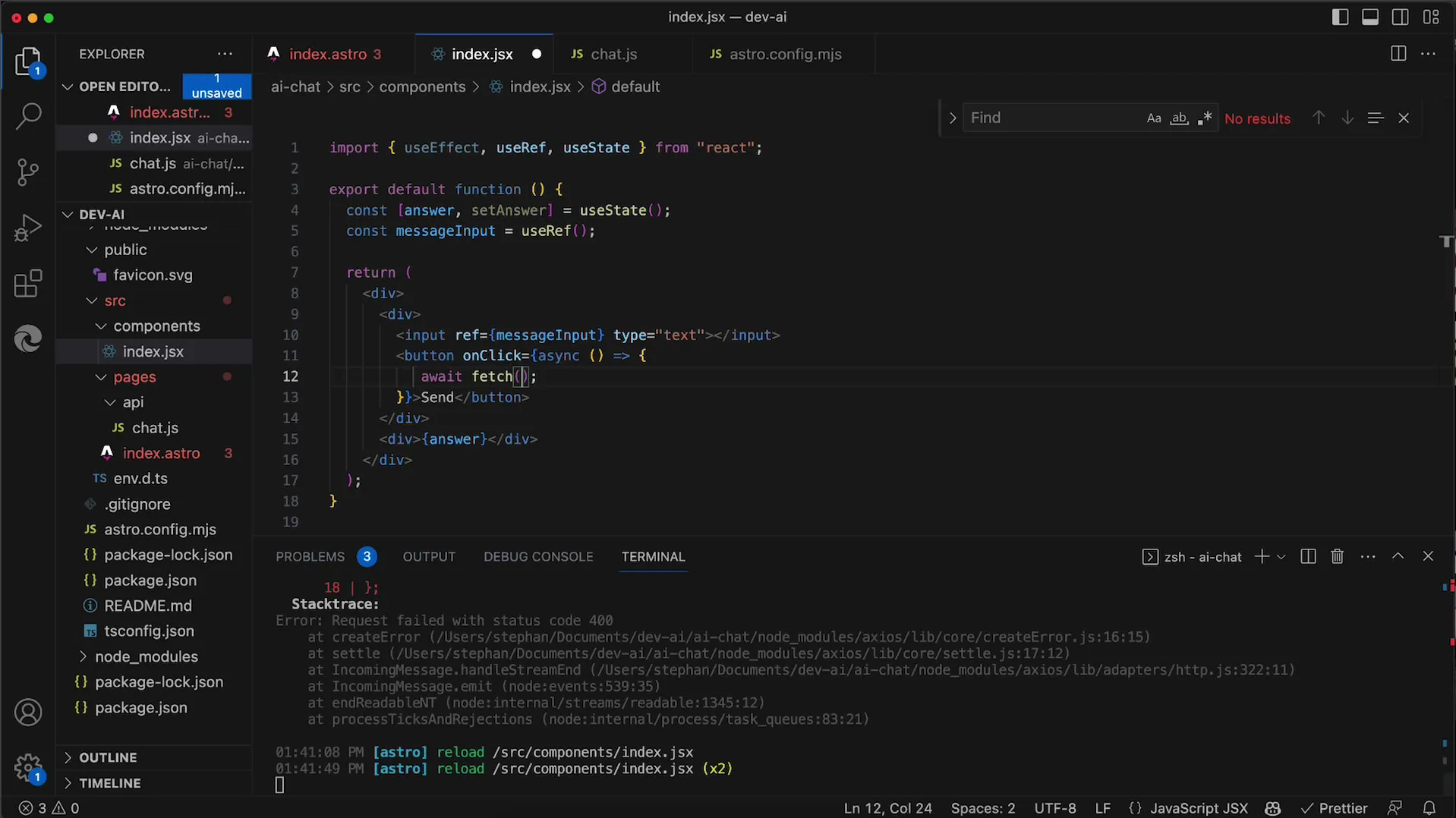
Most a gomb kattintási eseményét kell kezelnie. A gomb megnyomásakor egy aszinkron függvényt akar létrehozni, amely egy lekérdezési kérést intéz a kiszolgálóhoz. Ezt a függvényt az aszinkron kulcsszóval deklaráljuk, ami lehetővé teszi, hogy await használatával várjuk meg a kiszolgáló válaszát.

Itt a következő lépés: A fetch függvényt meg kívánja hívni, hogy kommunikáljon az API-val. Az URL az API/Chat?MSG={userInput} formátumban van megadva, ahol a {userInput} helyébe a felhasználói bemenet lép. Kezdetben használhat egy rögzített karakterláncot, hogy biztosítsa az API-kérés helyes működését.

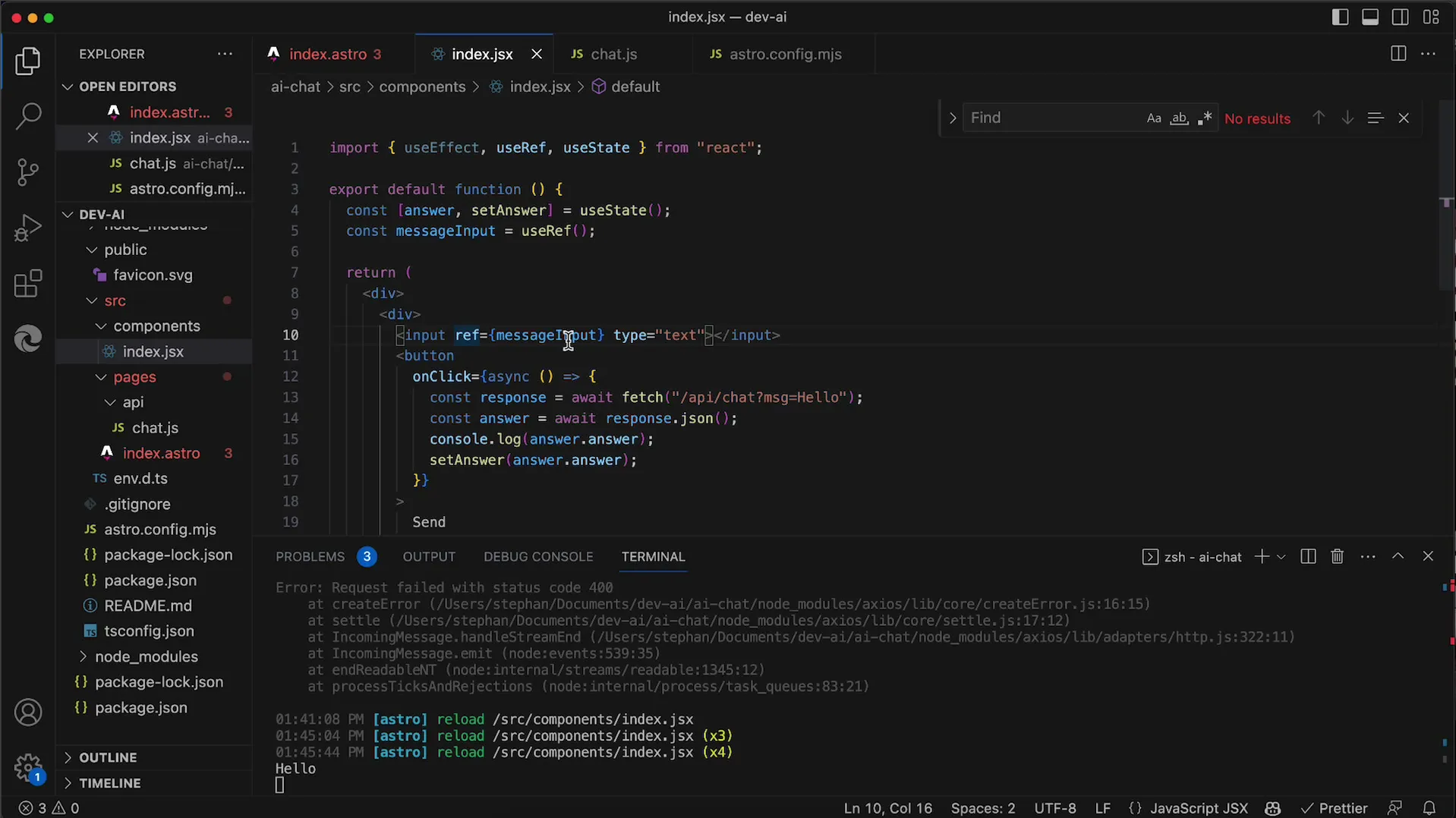
Miután elküldte a kérést, választ kap, amelyet fel kell dolgoznia. A választ először JSON formátumba konvertálhatja, hogy könnyebb legyen vele dolgozni. Ehhez hívja meg a response.json() parancsot.
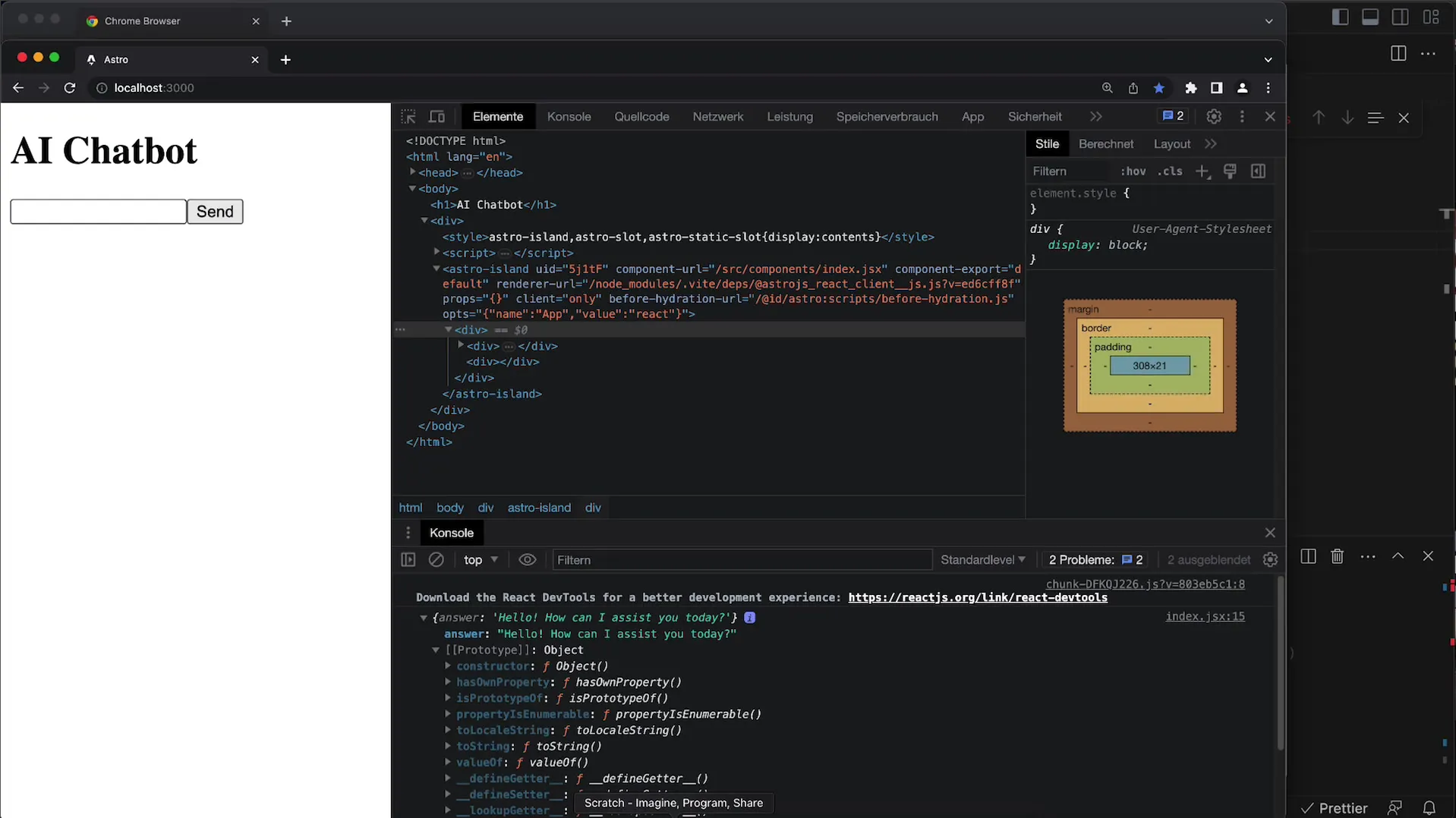
Győződjön meg róla, hogy a konzolon ellenőrizni tudja a kimenetet, hogy minden az elvárásoknak megfelelően működik-e. Miután ellenőrizte a választ, a következő dolog, amit meg kell tennie, hogy elmenti a választ a fentebb deklarált állapotba.

A felhasználói élmény további javítása érdekében meg akarod győződni arról, hogy a felhasználó bemenete nem mindig egy rögzített értékkel (mint például a "hello"), hanem a ténylegesen beírt üzenettel kerül elküldésre. Ehhez használjuk a useRef horgot, hogy hozzáférjünk a beviteli mező aktuális értékéhez, amikor a felhasználó a gombra kattint.

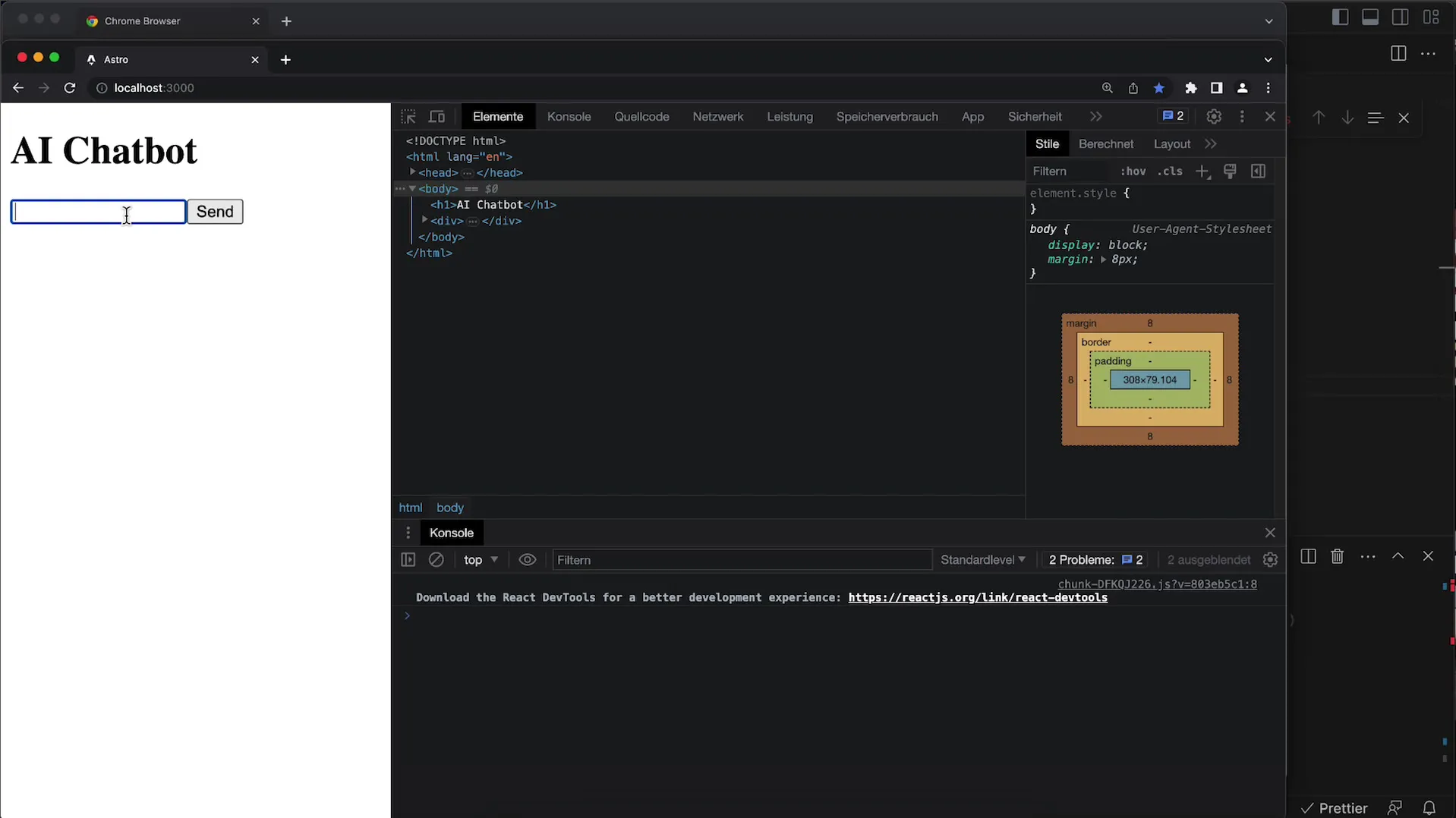
Most, hogy a felhasználó bemenetét helyesen tudja rögzíteni, érdemes egy tesztfuttatást végezni az alkalmazással, hogy ellenőrizze, hogy a bemenet mind az API-nak küldött, mind pedig a megjelenítés helyesen történik.
Ha minden működik, akkor láthatja, hogy a választ az AI megjeleníti a kijelölt DIV-ben. Most már tovább tervezheti a felhasználói felületet, vagy optimalizálhatja a kódot.
Jelenleg ez csak egy egyszerű kérdés-válasz alkalmazás, mivel a csevegési előzmények nem kerülnek elmentésre. Egy teljes csevegőalkalmazás létrehozásához magának a csevegésnek az előzményeit is el kellene menteni, és elküldeni az API-nak, hogy a válaszok kontextusával rendelkezzen.

Mindazonáltal lenyűgöző, hogy az OpenAI API-t már most is használhatja, hogy saját alkalmazást fejlesszen ki erre a technológiára alapozva. A jövőbeni lépésekben bővítheti a funkciót, hogy lehetővé tegye a valódi csevegési előzményeket.
Összefoglaló
Ebben a bemutatóban megtanulta az OpenAI API-val való kommunikációt lehetővé tevő alapvető felhasználói felület létrehozásának lépéseit Reactban. A felhasználói bemenet kezelésétől a válaszok megjelenítéséig mindent lefedtünk egy funkcionális alkalmazás létrehozásához.
Gyakran ismételt kérdések
Hogyan hozhatok létre beviteli mezőt a Reactban?Beviteli mezőt hozhat létre a Reactban egy elem segítségével a komponensében.
Hogyan tudok kérést küldeni az OpenAI API-nak?A fetch függvény segítségével küldjön GET vagy POST kérést az API-nak a megfelelő URL-címmel és paraméterekkel.
Mi a különbség a useState és a useRef között? AuseState olyan értékeket tárol, amelyek a komponens újrarendezését váltják ki, míg a useRef olyan értékeket tárol, amelyek nem váltanak ki újrarendezést.
Hogyan menthetem el az AI-válaszokat az alkalmazásomban?A válaszokat a useState segítségével egy állapotba mentheti, majd megjelenítheti őket a felhasználói felületen.


