Ebben az útmutatóban megtanulhatod, hogyan alakítsd ki az alkalmazásod csevegési előzményeit tetszetős módon az OpenAI API segítségével. Az eredeti előzmények gyakran zavarosnak és nem vonzónak tűnhetnek. Megmutatom, hogyan teheted vonzóbbá és felhasználóbarátabbá a csevegést egyszerű CSS-módosításokkal és JavaScript-funkciókkal. Azt is megtanulod, hogyan javíthatod a felhasználói interakciót az üzenetküldéshez szükséges Enter gomb megvalósításával.
A legfontosabb tanulságok
- CSS használatával testre szabhatja a csevegési előzmények elrendezését és színeit.
- A JavaScript-funkciók segítségével további interakciós lehetőségek, például az Enter gomb megnyomásával javíthatja a felhasználói élményt.
Lépésről lépésre útmutató
1. A csevegési előzmények kezdeti nézete
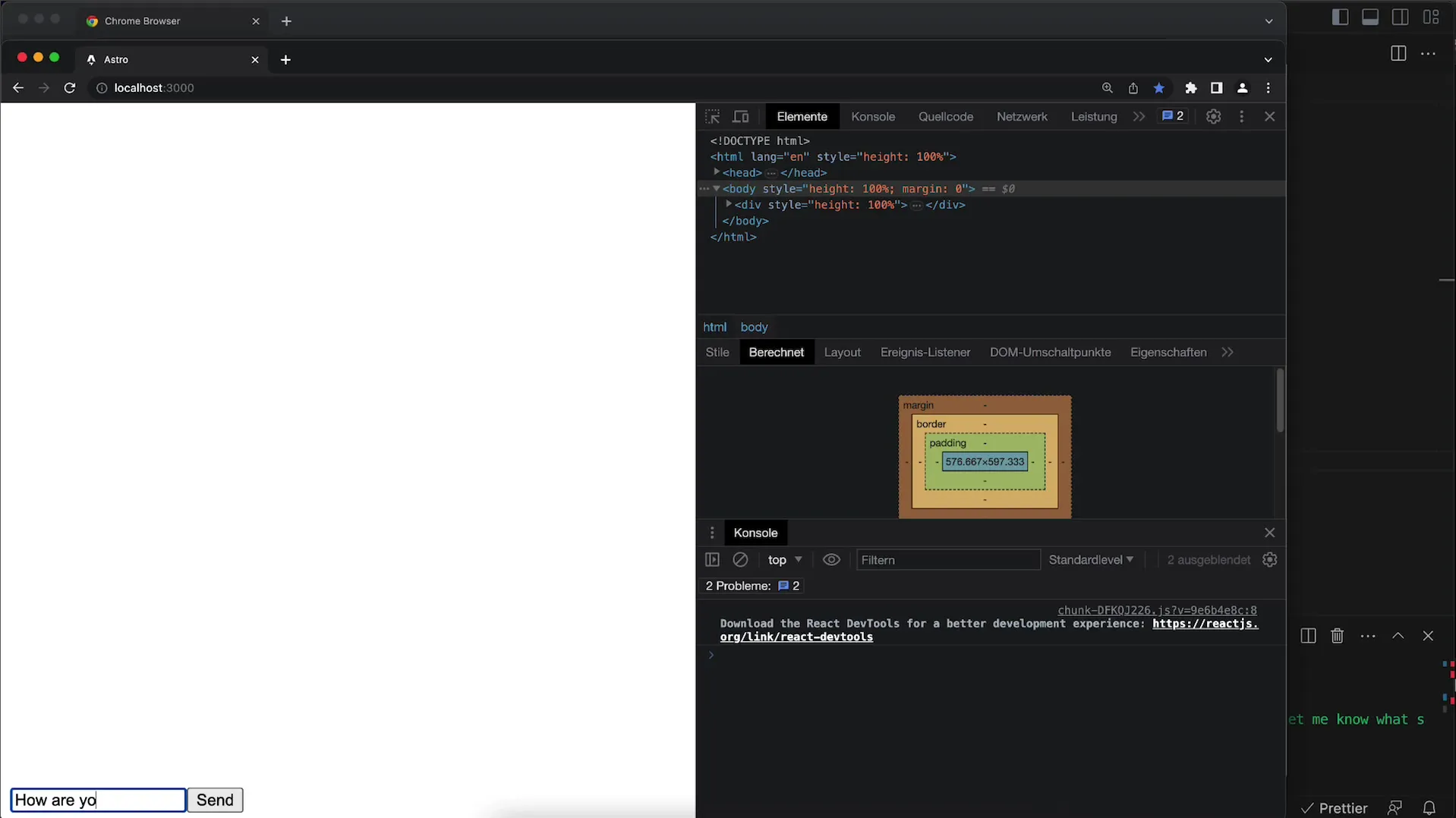
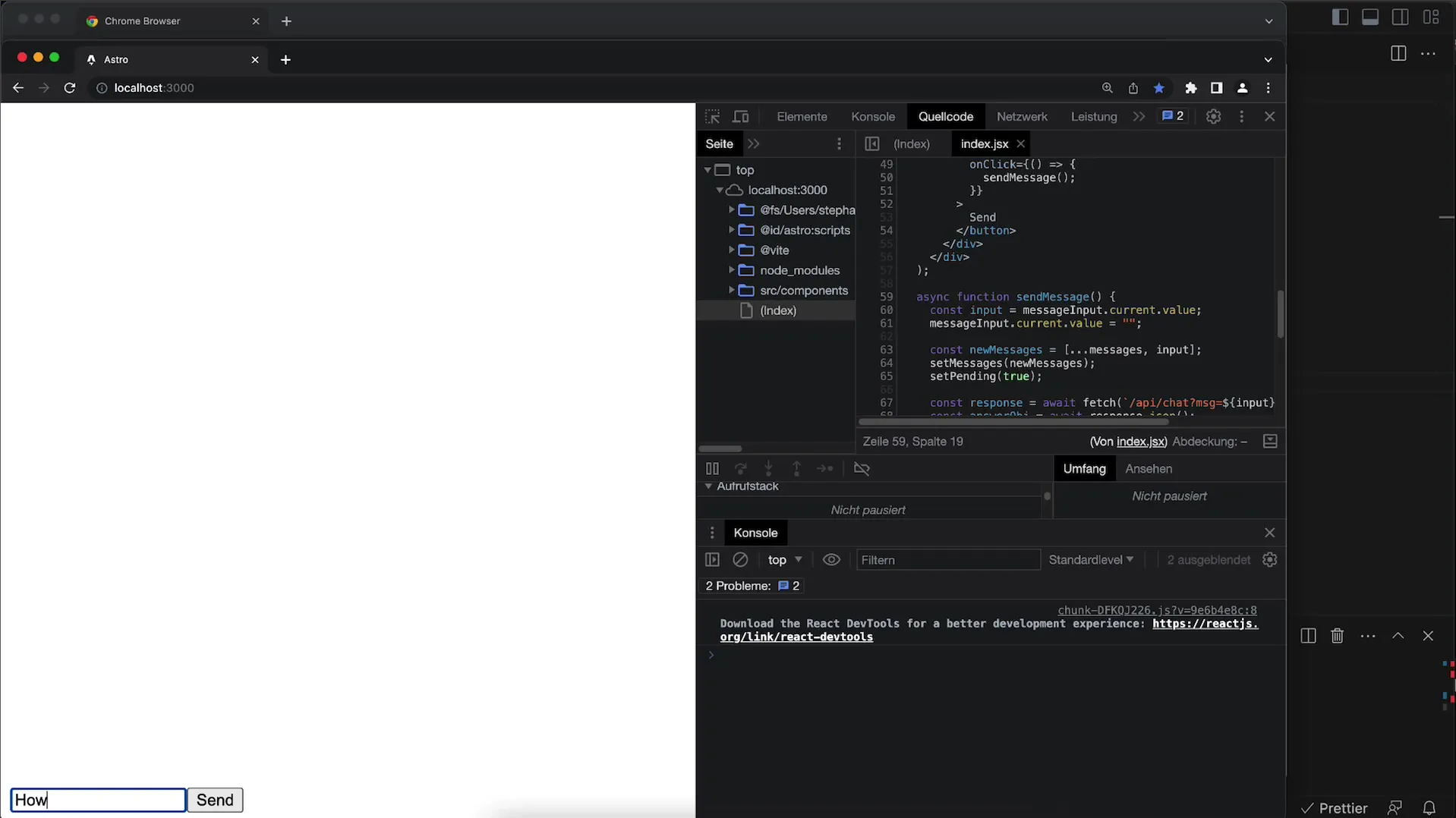
Ahhoz, hogy megértse a csevegési előzmények jelenlegi állapotát, először meg kell vizsgálnia a meglévő megvalósításokat. Azt láthatja, hogy a beérkező üzenetek és válaszok nem túl vonzó színekben jelennek meg.

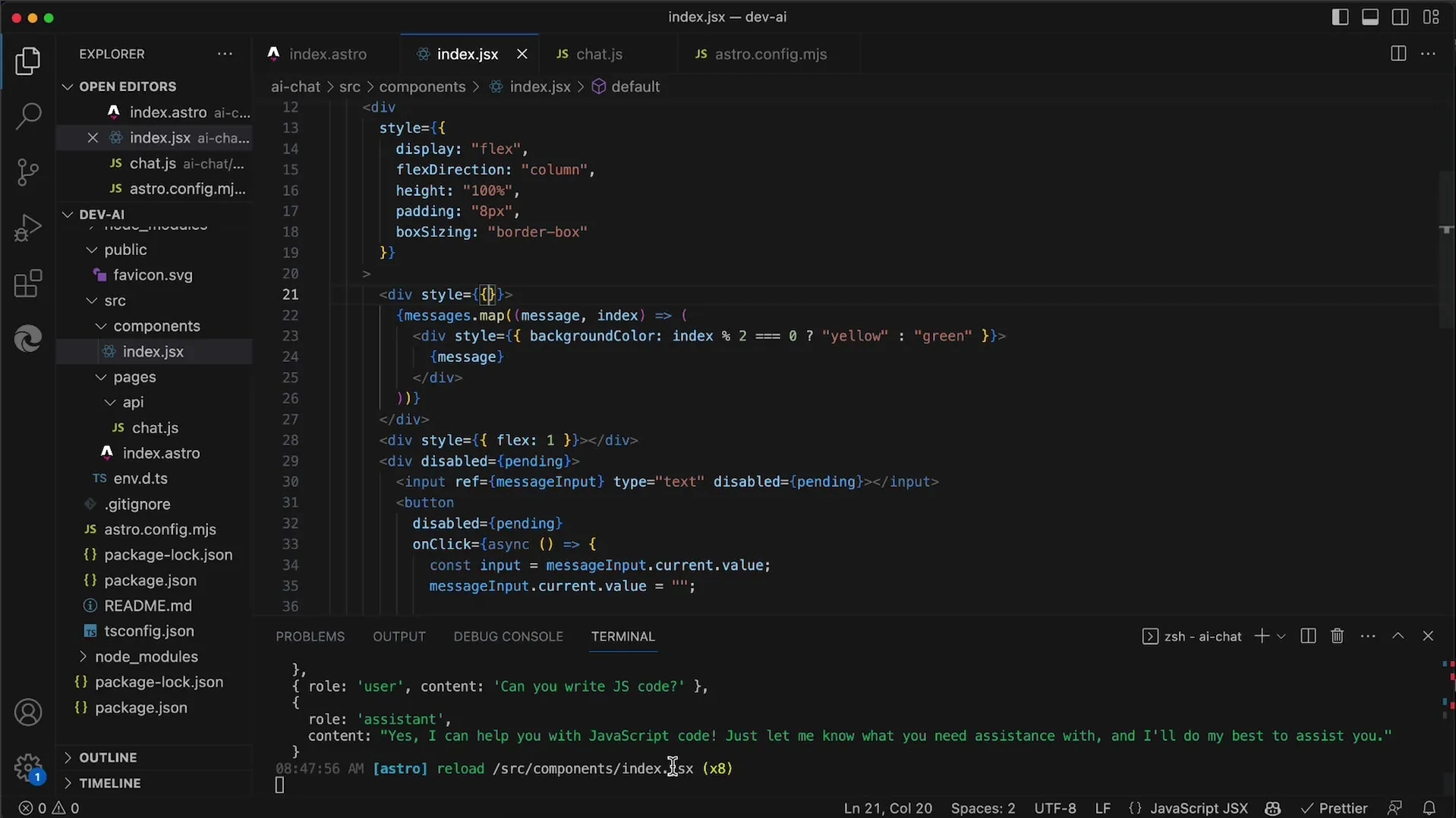
2. Az üzenetek színsémájának beállítása
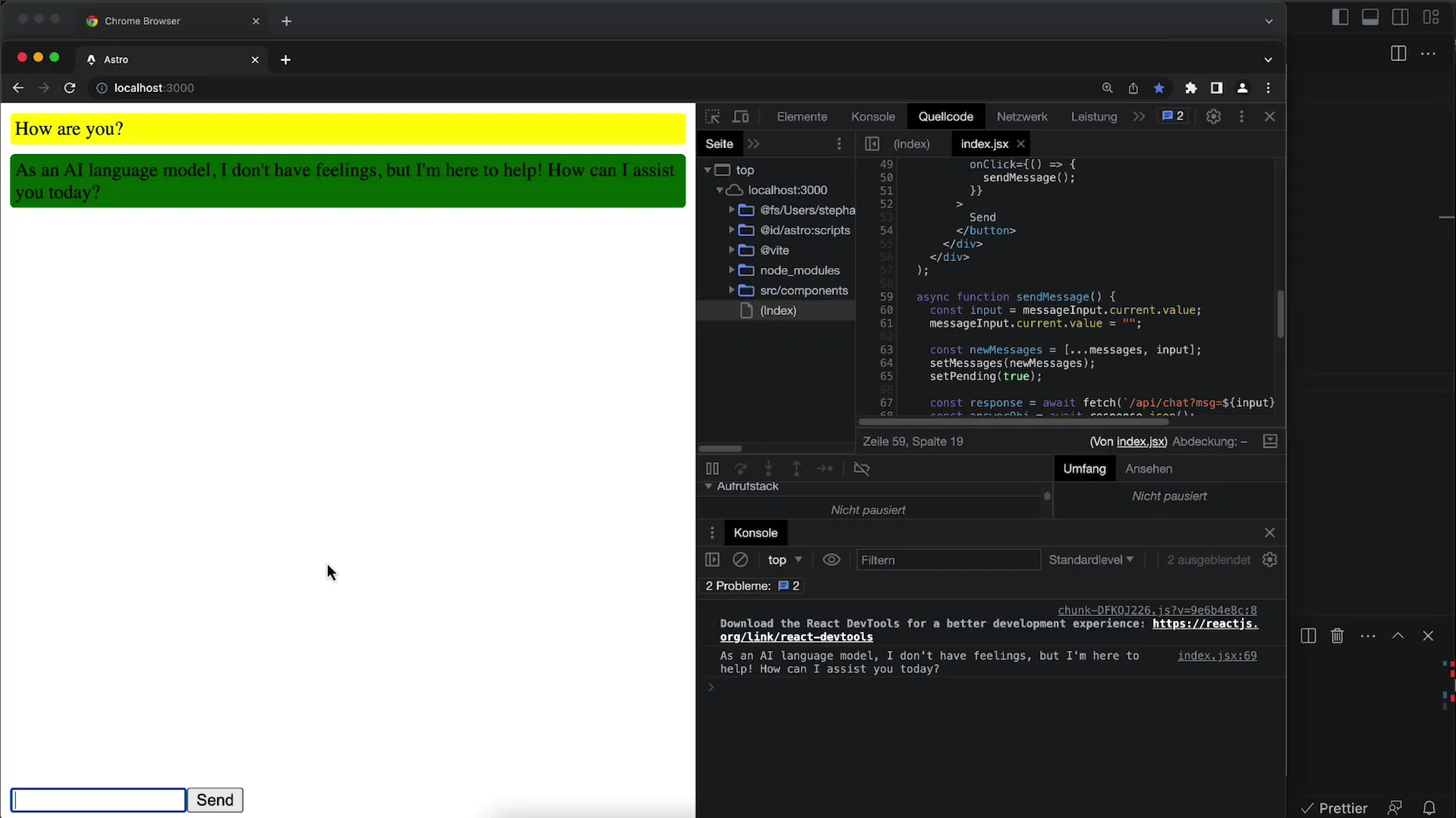
Ebben a lépésben megváltoztatjuk a felhasználói és az AI üzenetek színeit. Először is ellenőrizzük, hogy az üzenet indexe páros vagy páratlan-e, hogy a színeket ennek megfelelően rendeljük hozzá. A felhasználói kérdés sárga színnel, az AI válasza pedig zöld színnel jelenik meg. A színeket azonban finomítani kell a jobb vizuális élmény érdekében.

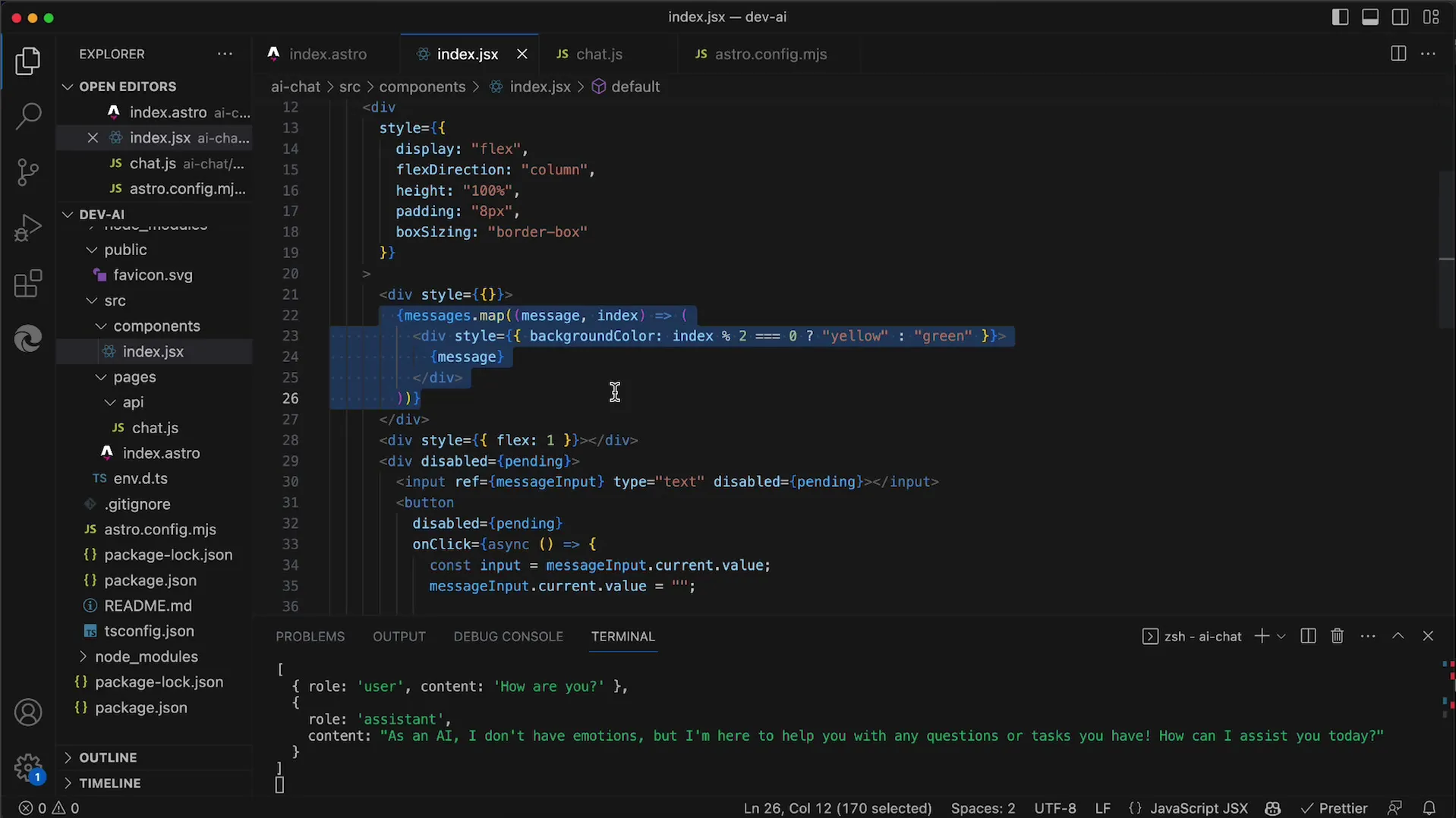
3. Az üzenetek közötti távolság létrehozása
A csevegési előzmények áttekinthetőbbé tétele érdekében szóközöket illeszthet az üzenetek közé. Ezt a CSS "gap" attribútumának használatával érhetjük el. Adjon hozzá egy rugalmas elrendezést az üzenettartályhoz, és állítson be 8 pixeles rést.
4. Kerekítse le az üzenetek sarkait
Szép vizuális kiigazítás az üzenetek sarkainak lekerekítése. Ez az apró változtatás már sokat tehet a chat általános megjelenéséért. Kísérletezzen különböző értékekkel a legjobb vizuális benyomás elérése érdekében.

5. Adjon hozzá kitöltést az üzeneteken belüli szöveghez
Annak érdekében, hogy az üzenetekben lévő szöveg ne jelenjen meg túl közel a széléhez, érdemes paddingot is hozzáadni. A 8 pixeles érték általában elegendő a kényelmes távolság megteremtéséhez és az olvashatóság javításához.
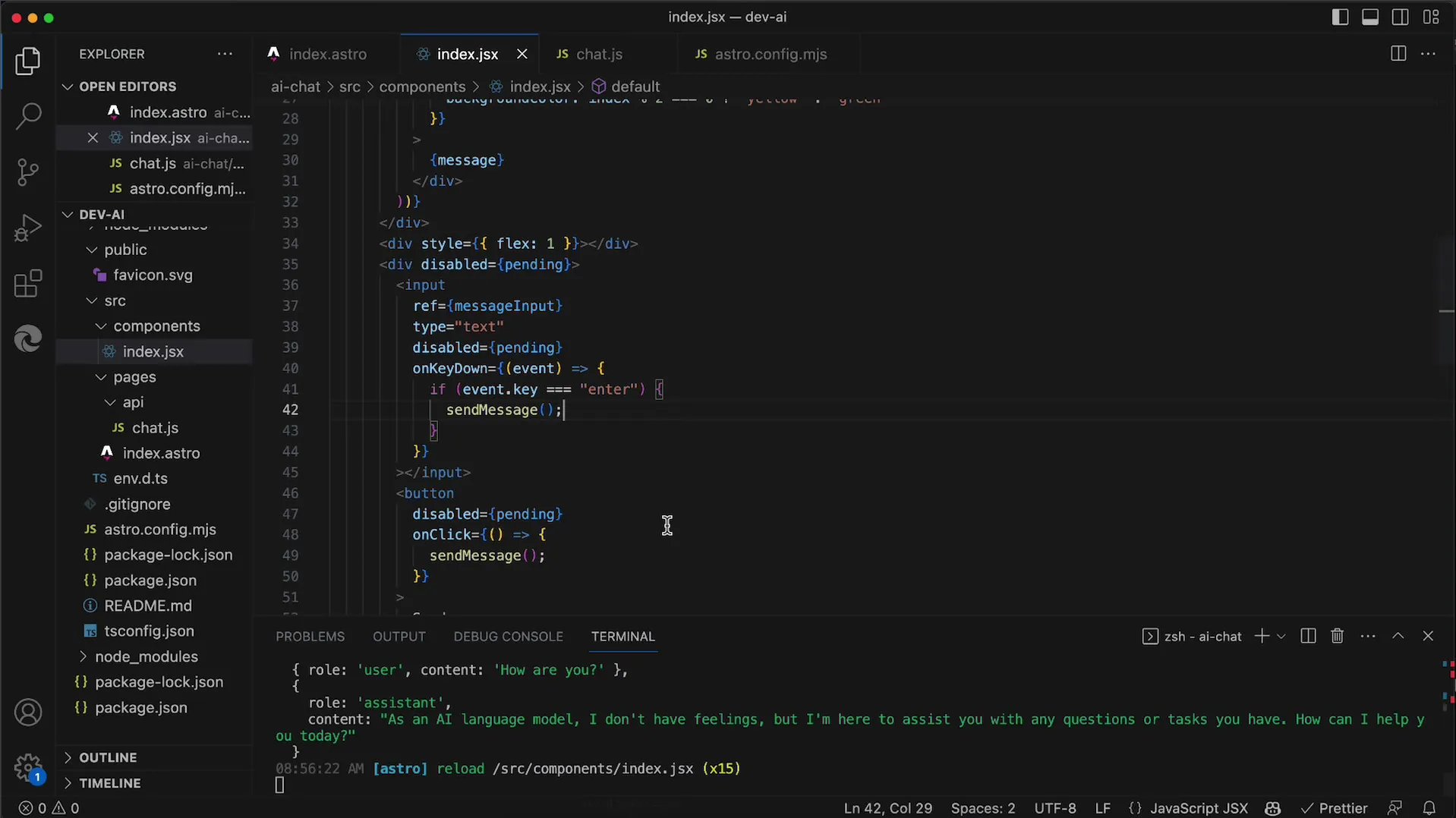
6. Az Enter billentyű felhasználóbarátságának javítása
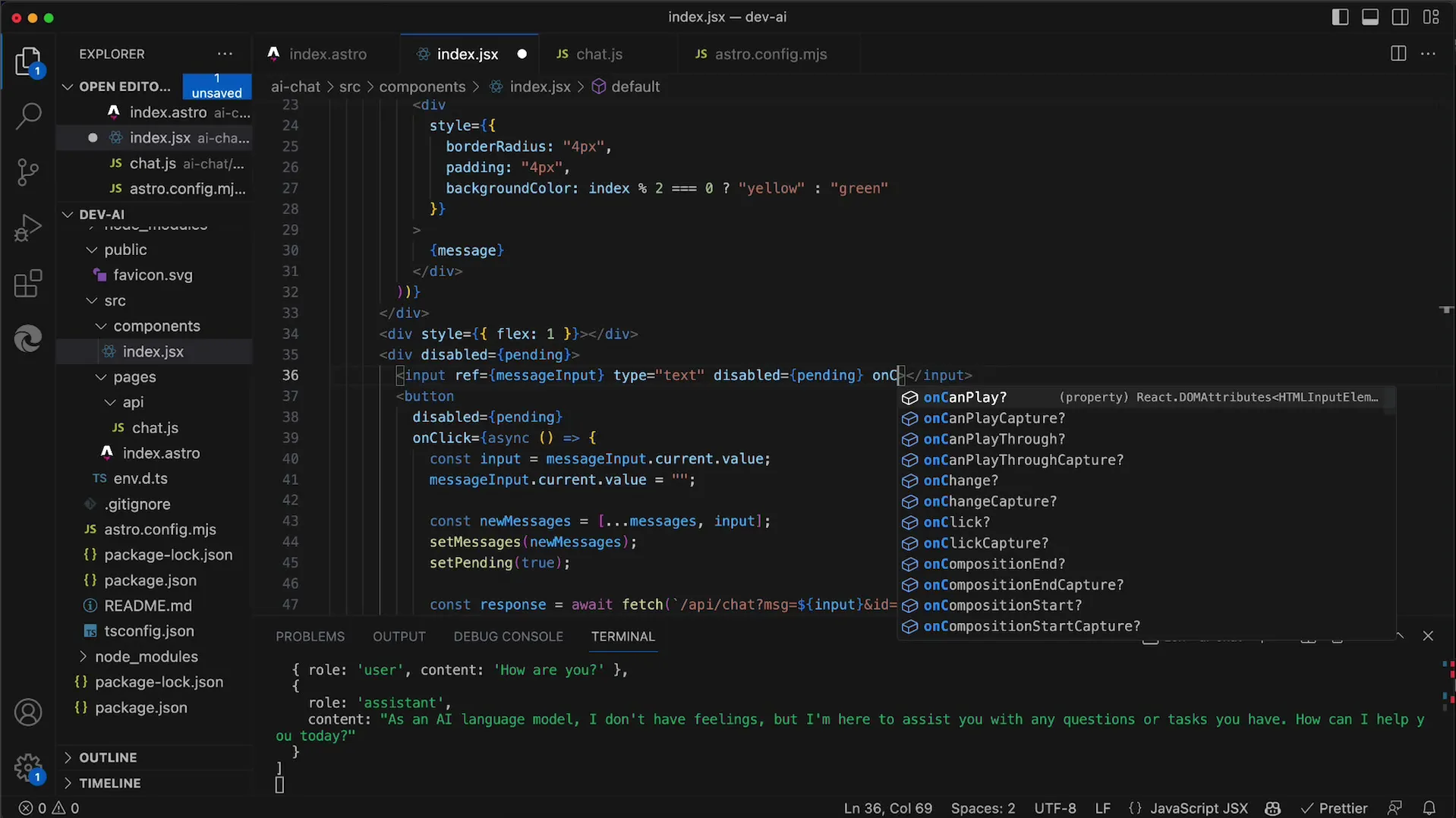
A felhasználói élmény optimalizálása érdekében valósítsa meg azt a lehetőséget, hogy az üzeneteket az Enter billentyű lenyomásával küldhesse el. Ehhez meg kell írnia a beviteli mezőre egy billentyű lenyomására vonatkozó eseménykezelőt. Győződjön meg róla, hogy csak az Enter billentyű lenyomása szolgál az üzenet elküldésének kiváltó okaként.

7 Hibaelhárítás az eseménykezeléssel kapcsolatban
Ha az Enter billentyű lenyomása nem a várt funkciót váltja ki, ellenőrizze a kódot. Itt egy egyszerű elírás, például a rossz társított esemény okozhat termelékenységveszteséget. Fordítson különös figyelmet az eseménynevek nagybetűs írására.

8. A billentyűattribútumokkal kapcsolatos figyelmeztetések javítása
A dinamikusan létrehozott elemeknél a figyelmeztetések elkerülése érdekében minden egyes üzenet "div"-hez rendeljen egy kulcsot. A figyelmeztetés megbízható kiküszöböléséhez használja kulcsként az indexet a map funkcióban.

9. A módosítások végső ellenőrzése
A megvalósítás után minden változtatást tesztelnie kell, hogy megbizonyosodjon arról, hogy azok a kívánt módon működnek. Ellenőrizze mind a vizuális kialakítást, mind az üzenetküldő rendszer működését. A felhasználóknak mostantól egyszerű egérkattintással vagy az Enter billentyű lenyomásával kell tudniuk üzeneteket küldeni.

Összefoglaló
Ebben az útmutatóban megtanulta, hogyan javíthatja az OpenAI API-t használó alkalmazások csevegési előzményeit. Láthatta, hogy mennyire fontos a színséma, a szóközök és a felhasználóbarát interakció. Ezek a beállítások nemcsak vonzóbbá teszik a csevegést, hanem intuitívabbá is a felhasználók számára.
GYIK
Milyen színek a legjobbak a csevegőfolyamathoz?A világos, barátságos színek általában vonzóbbak. Kísérletezzen különböző színárnyalatokkal, hogy megtalálja a legjobb megjelenést.
Hogyan tudom testre szabni az üzenetek sarkait?A CSS border-radius tulajdonság segítségével lekerekítheti az üzenetelemek sarkait.
Más billentyűparancsokat is implementálhatok?Igen, az eseménykezelő beállításával bármilyen billentyűleütést felismerhet, és ennek megfelelően cselekedhet.


