Ebben a bemutatóban megtanulhatod, hogyan fejleszd egy olyan kalandjáték alapjait, amely az AI karakterekkel való interakciókra helyezi a hangsúlyt. Egy csevegőalkalmazás alapján megtervezzük a játékmechanikát, amely lehetővé teszi a különböző szobákban való navigálást és a küldetések megoldását. A felhasználói felületre, a játékállapotokra és a navigációhoz és a karakterekkel való kommunikációhoz szükséges alapvető logikára fogunk összpontosítani.
A legfontosabb eredmények
Ebben a bemutatóban arra fogunk összpontosítani, hogy hogyan:
- Egy egyszerű, szöveges interakciókon alapuló kalandjáték létrehozása.
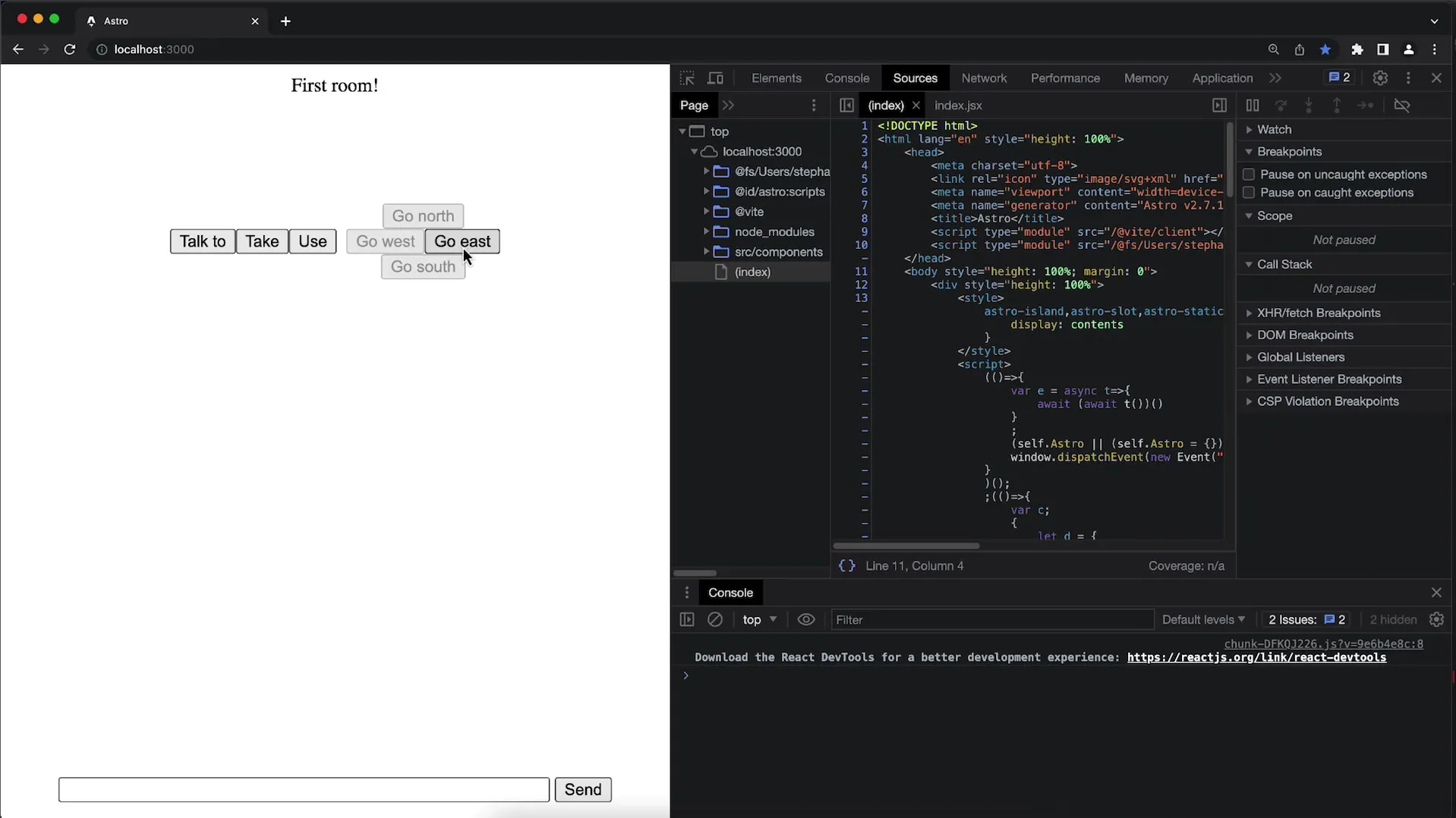
- Tervezzük meg a különböző szobák közötti navigációhoz szükséges felhasználói felületet.
- Kommunikáljunk az AI karakterekkel a játékmenet alakítása érdekében.
- Egyszerű állapotkezelés megvalósítása React segítségével.
Lépésről lépésre útmutató
1. lépés: Határozza meg a játék alapjait.
Először is fontos átgondolni a játék alapvető felépítését. Az elképzelésünk egy olyan kalandjáték létrehozása, amelyben lehetőség van az AI karakterekkel való interakcióra. Ezek az interakciók kulcsfontosságúak a küldetések megoldásához és a játékban való előrehaladáshoz.
2. lépés: A felhasználói felület testreszabása
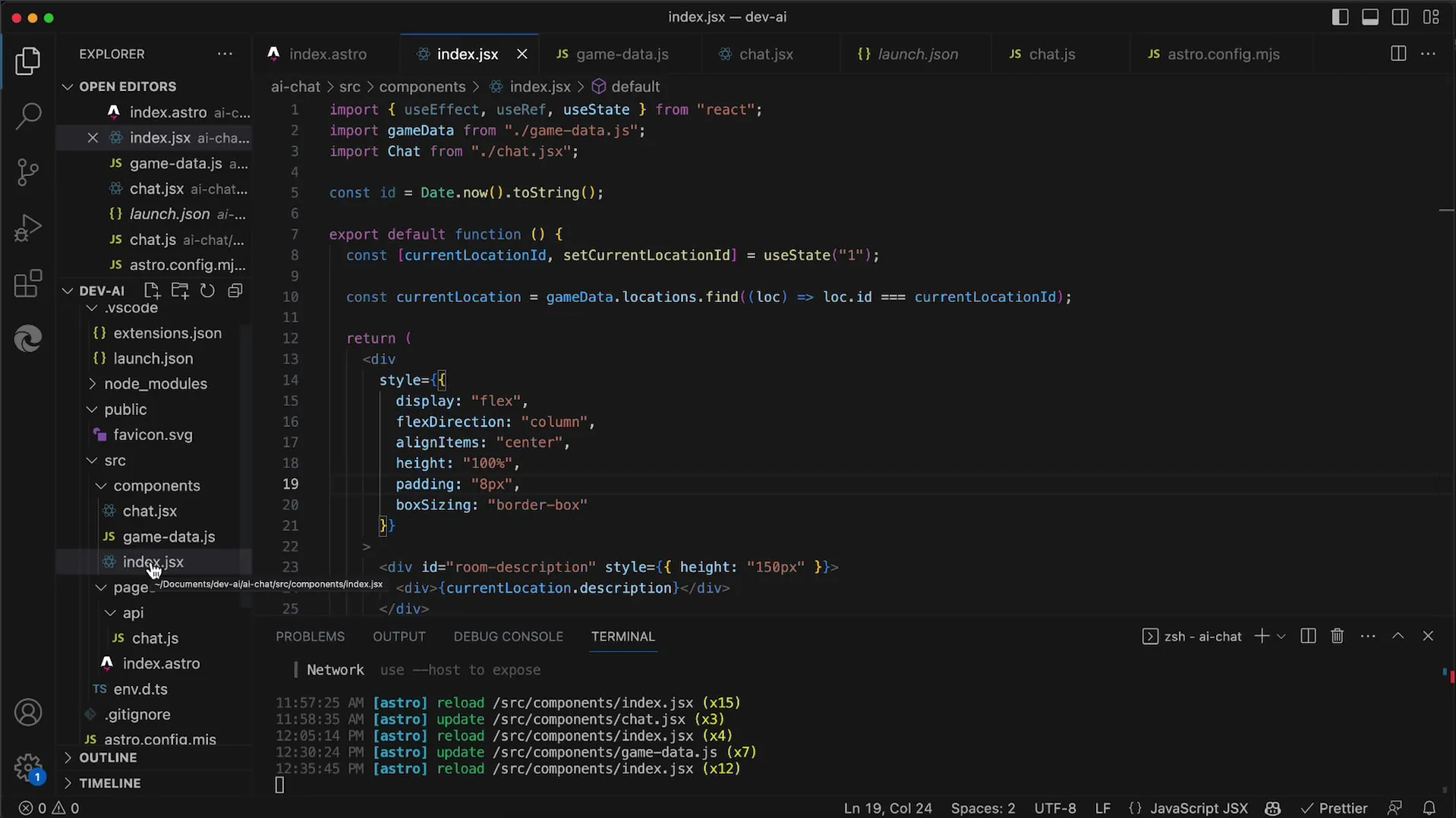
Ahhoz, hogy a felhasználói felületet az elképzelésünkhöz igazítsuk, meg kell tisztítanunk és optimalizálnunk kell a meglévő csevegő komponenst. Ez a kiindulópont, amelyből továbbfejleszted a játékmechanikát. A felhasználói felületnek intuitívnak kell lennie, és egyértelmű utasításokkal és lehetőségekkel kell támogatnia a játékélményt.

3. lépés: A játékmechanika megvalósítása
Ebben a lépésben meghatározzuk az alapvető játékmechanikát. A játéknak nem lesz összetett leltár- vagy gyűjtögetőmechanikája. Ehelyett a hangsúly az AI karakterekkel való kommunikáción lesz. A játékban való előrehaladáshoz olyan egyszerű parancsokat fogsz használni, mint "menj északra" vagy "beszélj [karakterrel]".
4. lépés: A játékban való navigáció engedélyezése
A navigáció megvalósításához biztosítanod kell, hogy a játékosok mozoghassanak a különböző szobákban és helyszíneken. Ezt olyan egyszerű gombok teszik lehetővé, amelyek támogatják az olyan parancsokat, mint a "menj keletre" vagy "menj északra". Az aktuális szobákat és azok leírását egy központi adatstruktúrából kell lekérdezni.

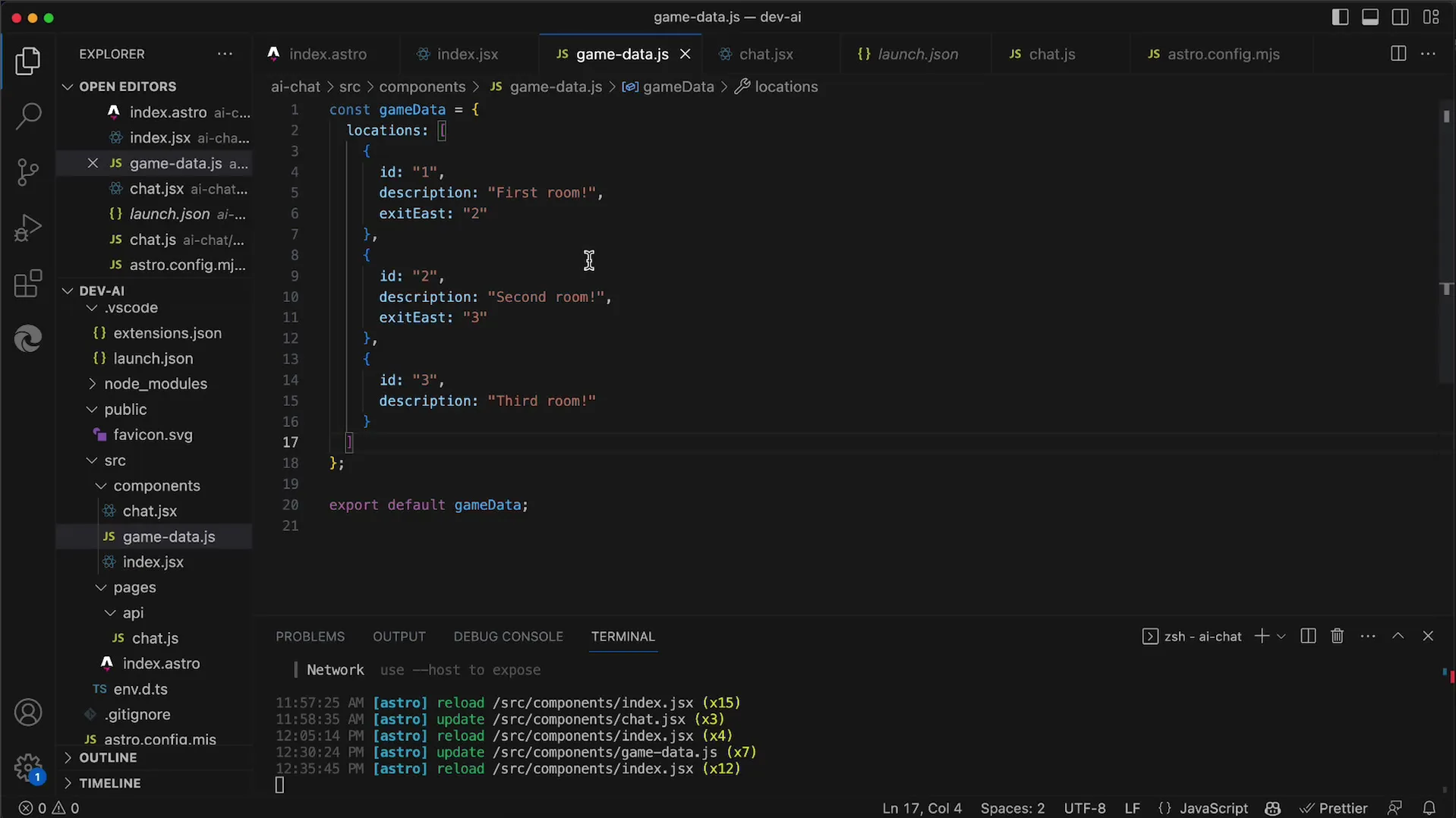
lépés: A szobaadatok strukturálása
Itt szervezi meg a helyiségadatok struktúráját. Biztosítania kell, hogy minden helyiségnek legyen egy egyedi azonosítója, egy leírása és a lehetséges kijáratok. Fontos, hogy csak a ténylegesen rendelkezésre álló kijáratok legyenek aktívak, a többi pedig deaktiválva maradjon.

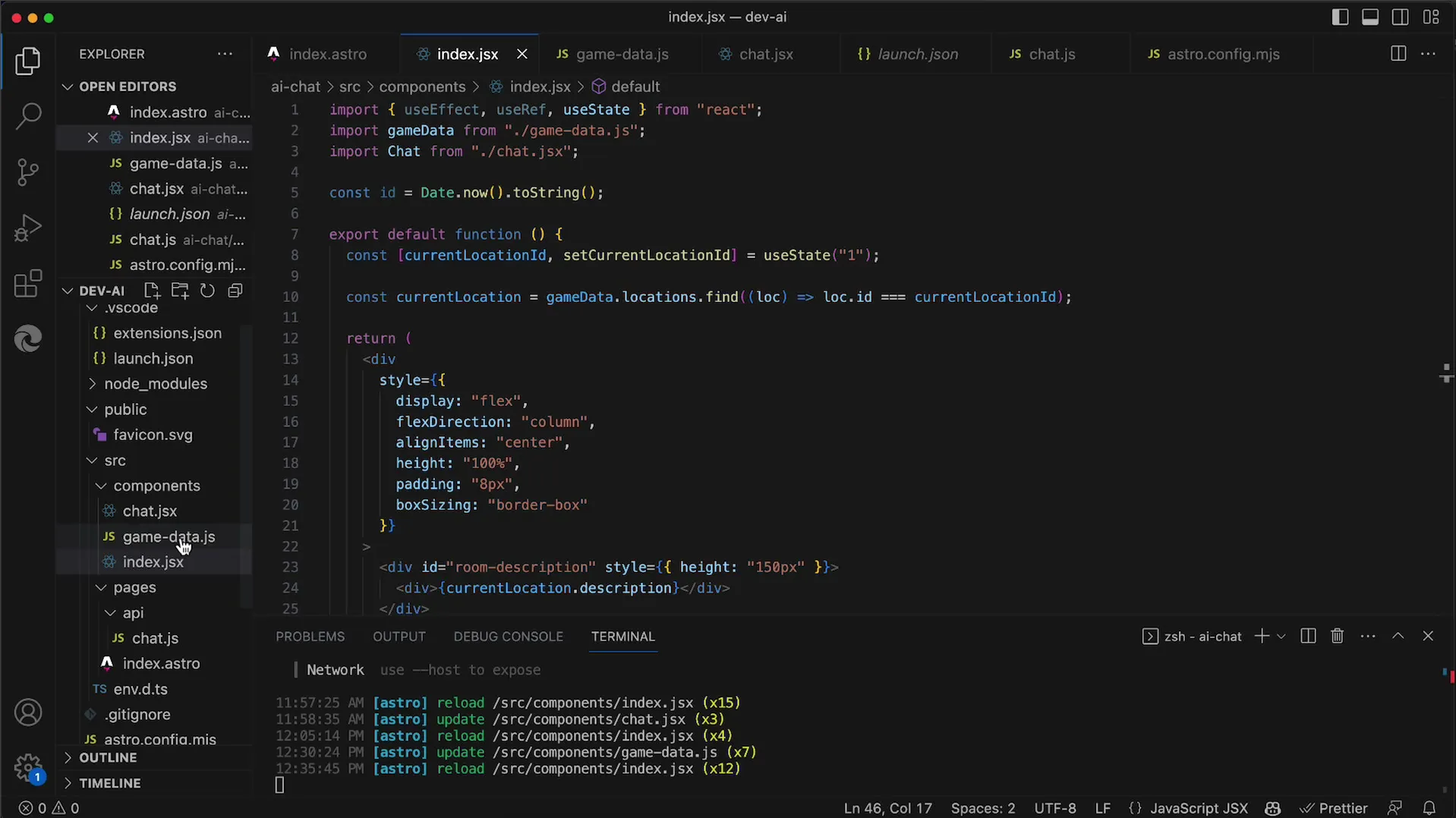
6. lépés: Állapotkezelés használata a React segítségével
A Reactban az állapotot az aktuális játékhelyzet kezelésére használjuk. Ez az állapot tárolja az aktuális szobaszámot, és ennek megfelelően frissíti a felhasználói nézetet, amikor a játékos pozíciója megváltozik. Az állapotkezelés megvalósítása kulcsfontosságú a zökkenőmentes játékélmény biztosításához.

7. lépés: Az AI karakterekkel való interakciók engedélyezése
A játékunk egyik legfontosabb jellemzője az AI karakterekkel való interakció lesz. Ezeket úgy kell programozni, hogy a játékban betöltött szerepüknek megfelelően viselkedjenek. A játékosoknak képesnek kell lenniük arra, hogy a karakterekkel meghatározott párbeszédvezérlőkön keresztül interakcióba lépjenek a küldetések teljesítése érdekében.
Összefoglaló
Ebben a bemutatóban megtanultad, hogyan kell felépíteni egy olyan kalandjáték szerkezetét, amely az AI karakterekkel való szöveges interakciókra összpontosít. A felhasználói felületet a játékmechanikához igazítottuk, egyszerű navigációt valósítottunk meg a különböző szobák között, és lefektettük a játékba integrált karakterekkel való kommunikáció alapjait. A következő lépések a mesterséges intelligenciával rendelkező karakterek megfelelő képességekkel való felszerelésére és a játékmenet továbbfejlesztésére összpontosítanak.
Gyakran ismételt kérdések
Mennyi ideig tart a játék fejlesztése?A fejlesztési idő a terjedelemtől és a komplexitástól függően változhat, de az egyszerű prototípusok elkészítése néhány hét alatt megvalósítható.
Később bővíthetem a játékot?Igen, a játékot bármikor testre szabhatod és bővítheted, hogy új mechanikákat vagy történeteket adj hozzá.
Milyen programozási nyelvet használunk?Ebben a bemutatóban a felhasználói felülethez Reactot, a logikához és az adatkezeléshez pedig JavaScriptet használunk.


