Ebben a bemutatóban megtanulhatod, hogyan javíthatod a csevegőalkalmazásod felhasználói felületét (UI ) az OpenAI API segítségével. Eddig a csevegés meglehetősen kezdetleges volt, és különböző beállítások révén optimalizáljuk a felhasználói felületet, hogy korszerűbbé tegyük, különösen úgy, ahogyan azt a ChatGPT-ből ismerjük. Ennek az útmutatónak a végére képes leszel egy sokkal vonzóbb felhasználói élményt létrehozni.
Legfontosabb tanulságok
- Aktívan tiltsa le a beviteli mezőket a válaszgenerálás során.
- Jelenítse meg a teljes csevegési előzményeket ahelyett, hogy csak az utolsó választ jelenítené meg.
- A chat elrendezésének és megjelenítésének javítása.
- Gyakori hibák javítása és következetes állapotkezelés megvalósítása.
Lépésről lépésre útmutató
1. A beviteli mezők deaktiválása a válaszgenerálás során
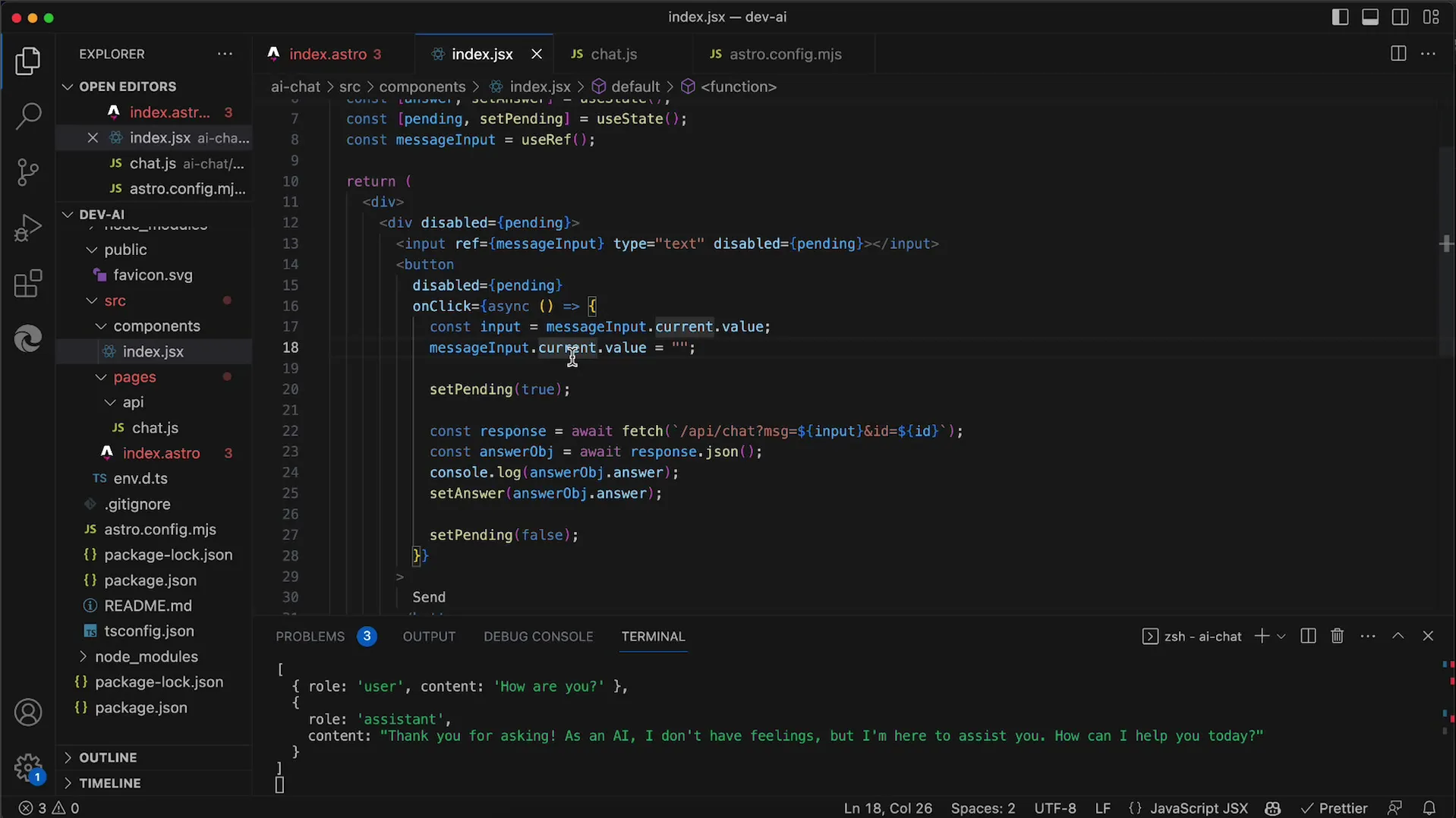
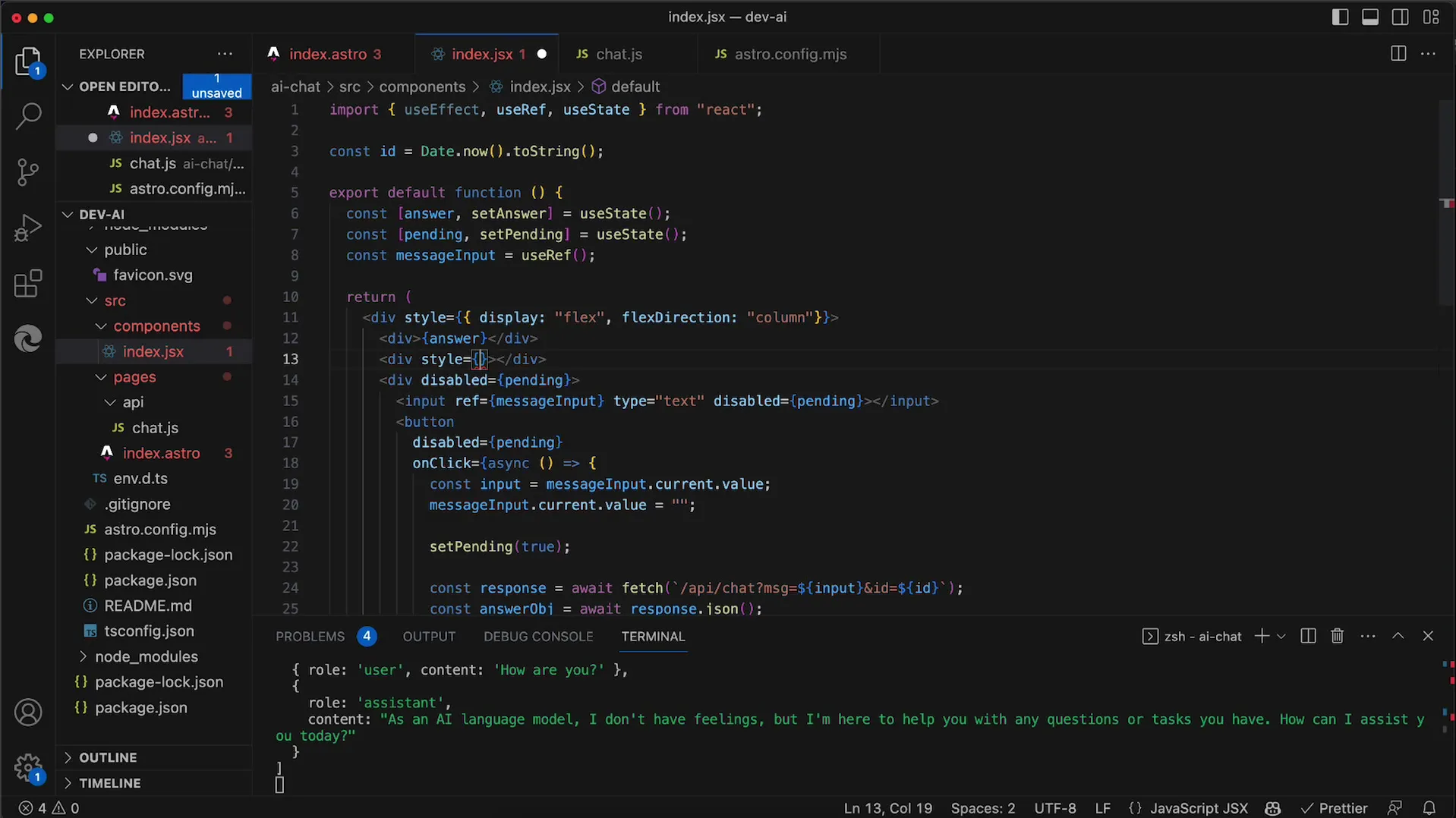
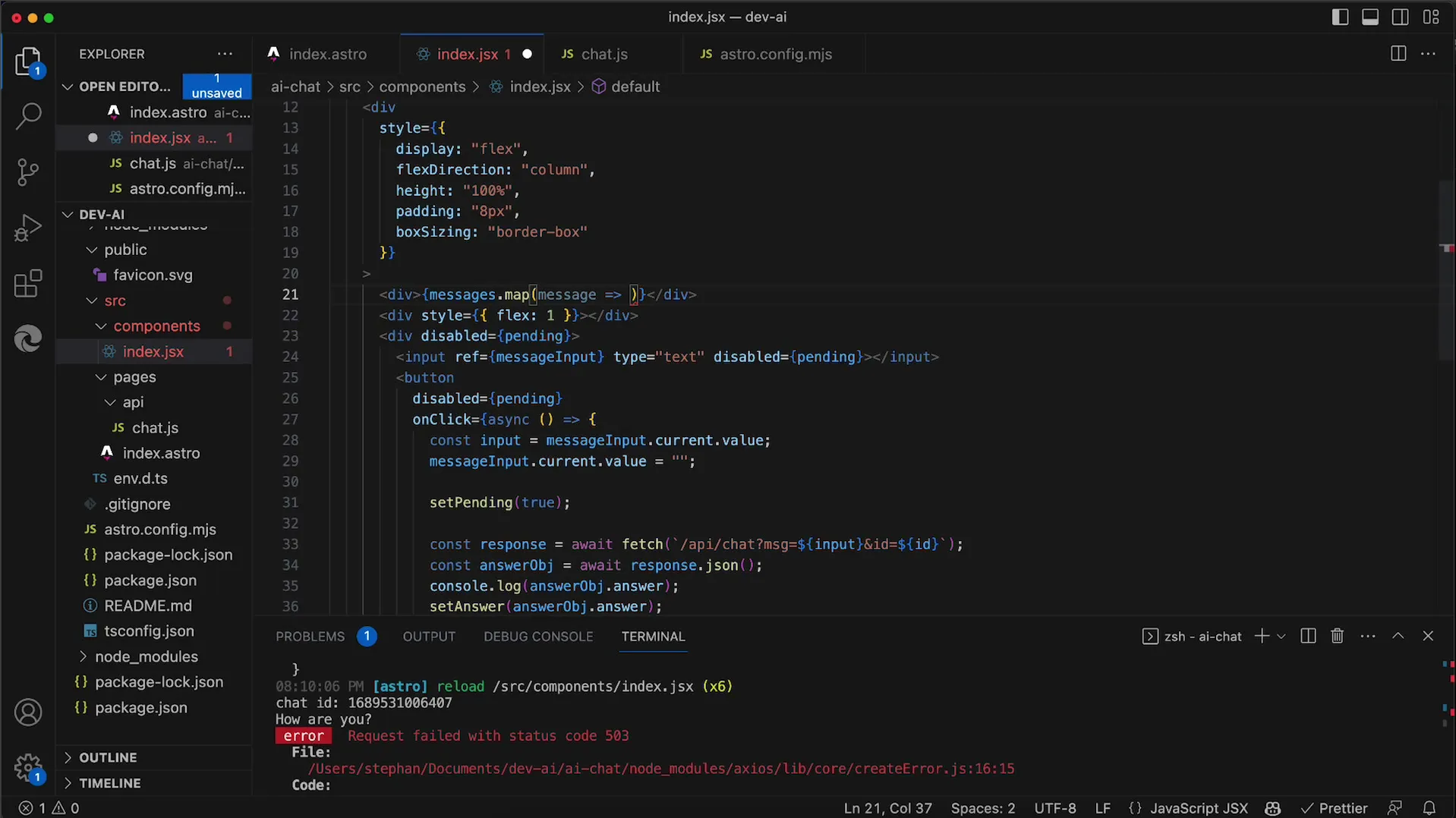
Kezdje azzal, hogy gondoskodjon arról, hogy a beviteli mező és a "Küldés" gomb deaktiválva legyen, amíg a választ az API generálja. Ehhez hozzon létre egy új állapotot a useState függőben lévő zászlóval.
Állítsa a függőben lévő értéket true-ra, amikor a felhasználó a "Send" gombra kattint, és állítsa false-ra, amint a válasz megérkezett. Ez lehetővé teszi a felhasználói felület vezérlését és a beviteli mezők megfelelő testreszabását.
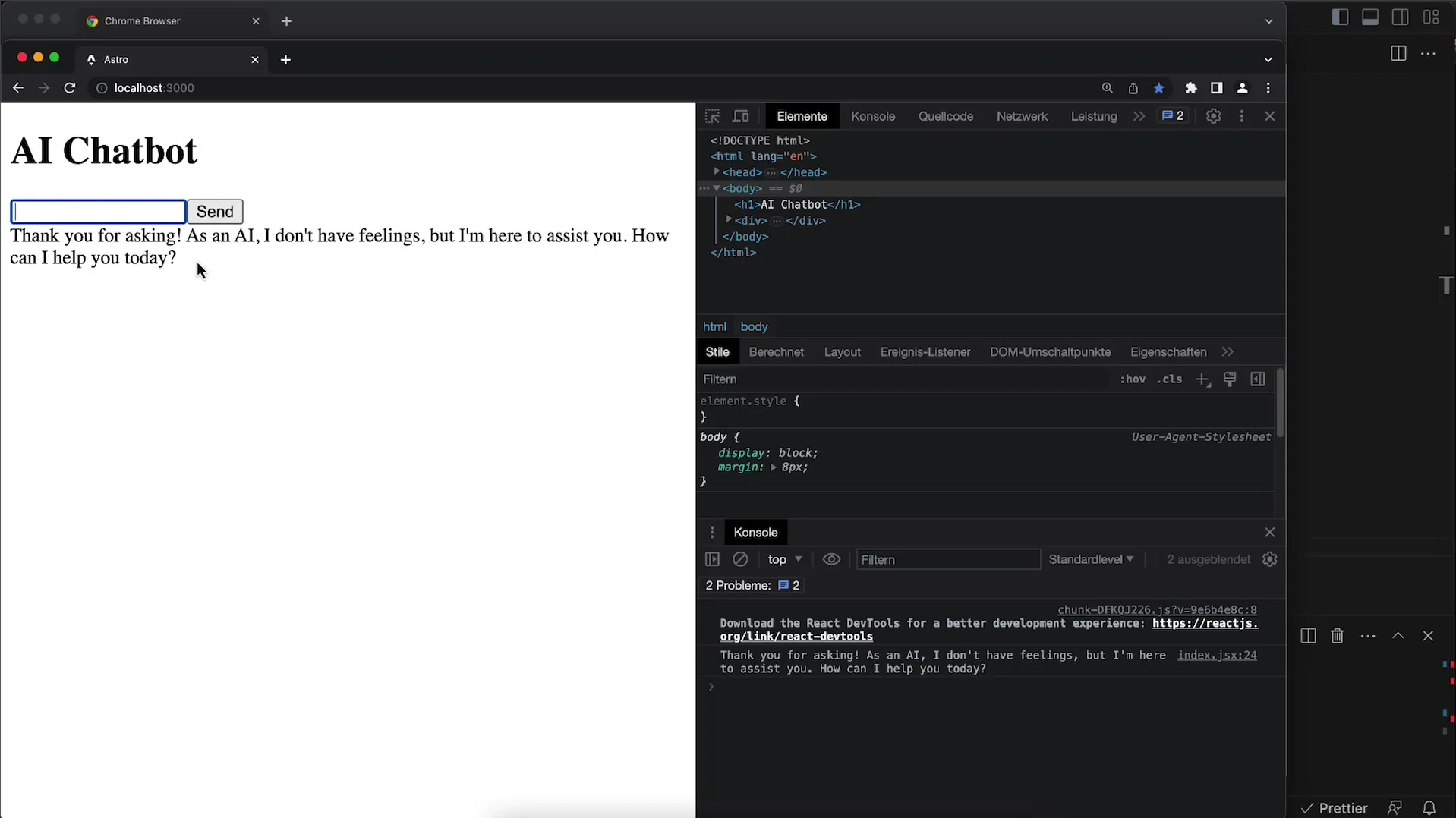
Ha kipróbálja ezt a lépést, észre kell vennie, hogy a válaszra várva a beviteli mező le van tiltva, és az előző beviteli mező törlődik, így a felhasználó új üzenetet írhat be.

2. A csevegési előzmények elrendezésének módosítása
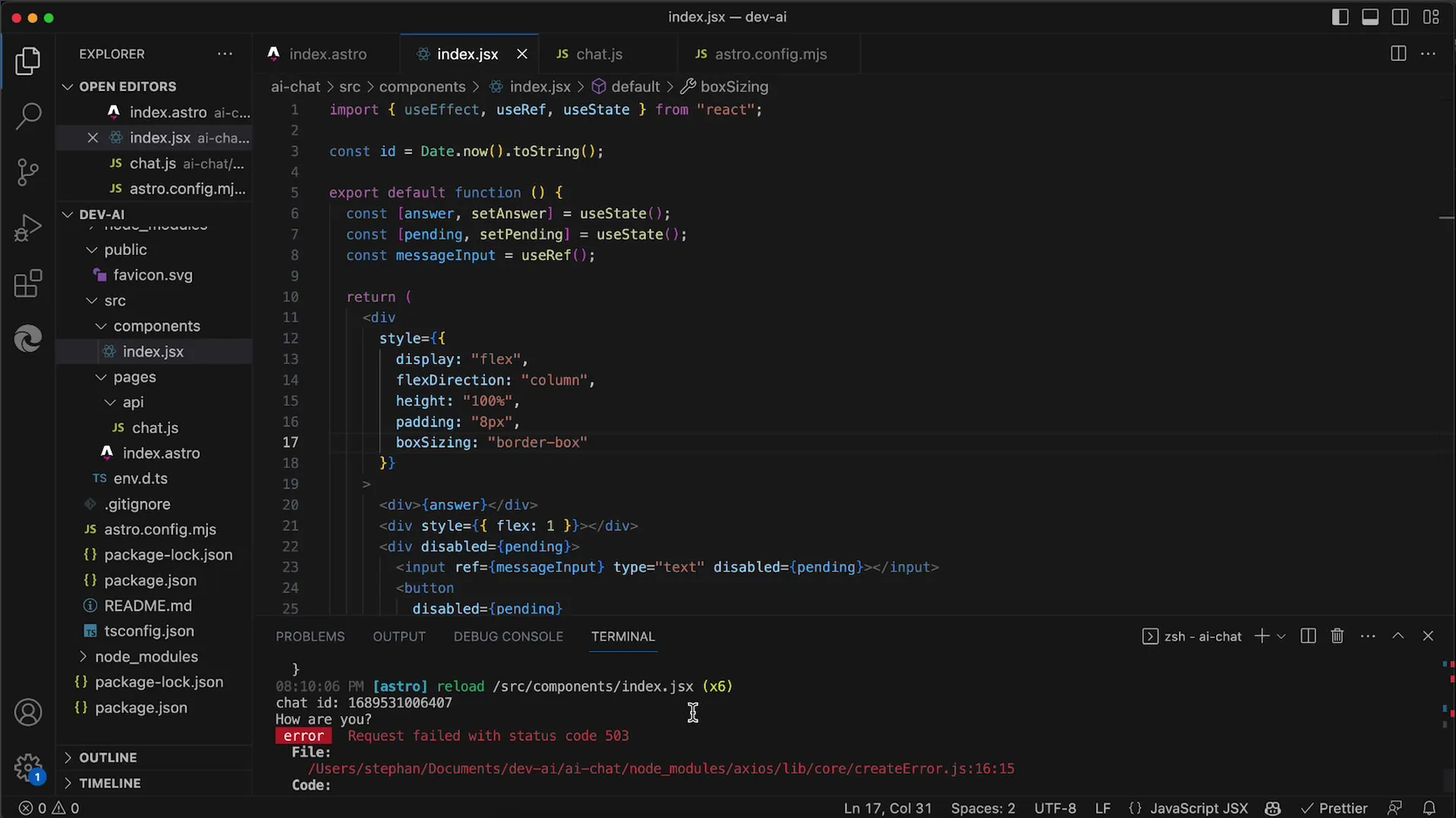
A tetszetősebb elrendezés érdekében a ChatGPT-hez hasonlóan a beviteli mező alatt kell megjeleníteni az üzenettörténetet. Ehhez a JSX-kódban úgy kell beállítania az elemek sorrendjét, hogy az előzmények a tetején legyenek.

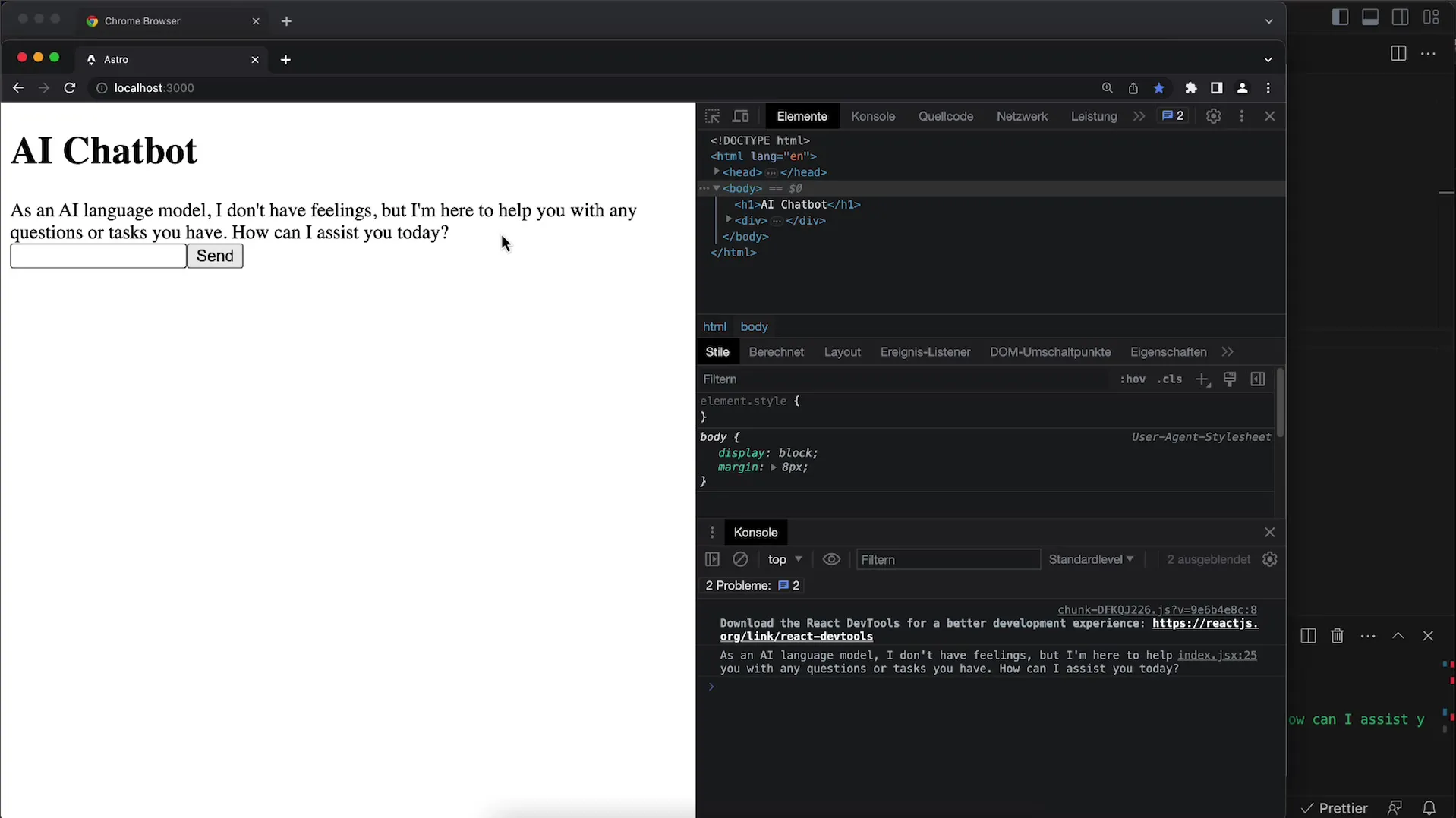
Miután elvégezte ezt a módosítást, tesztelje az elrendezést egy üzenet megadásával és elküldésével. Az előzményeknek most már a beviteli mező felett kell megjelenniük.

3. Használja a flexboxot a felhasználói felület jobb elrendezéséhez.
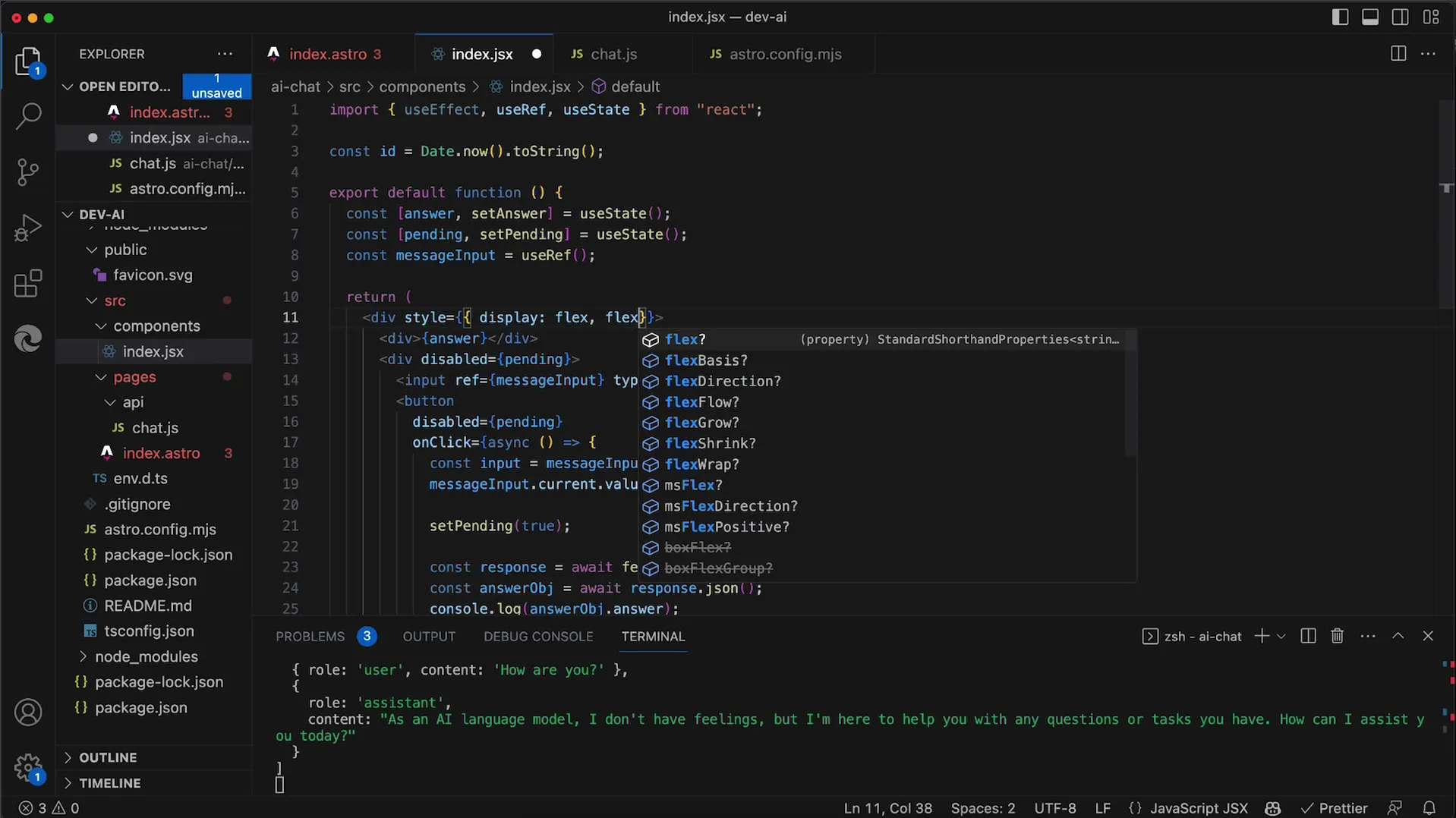
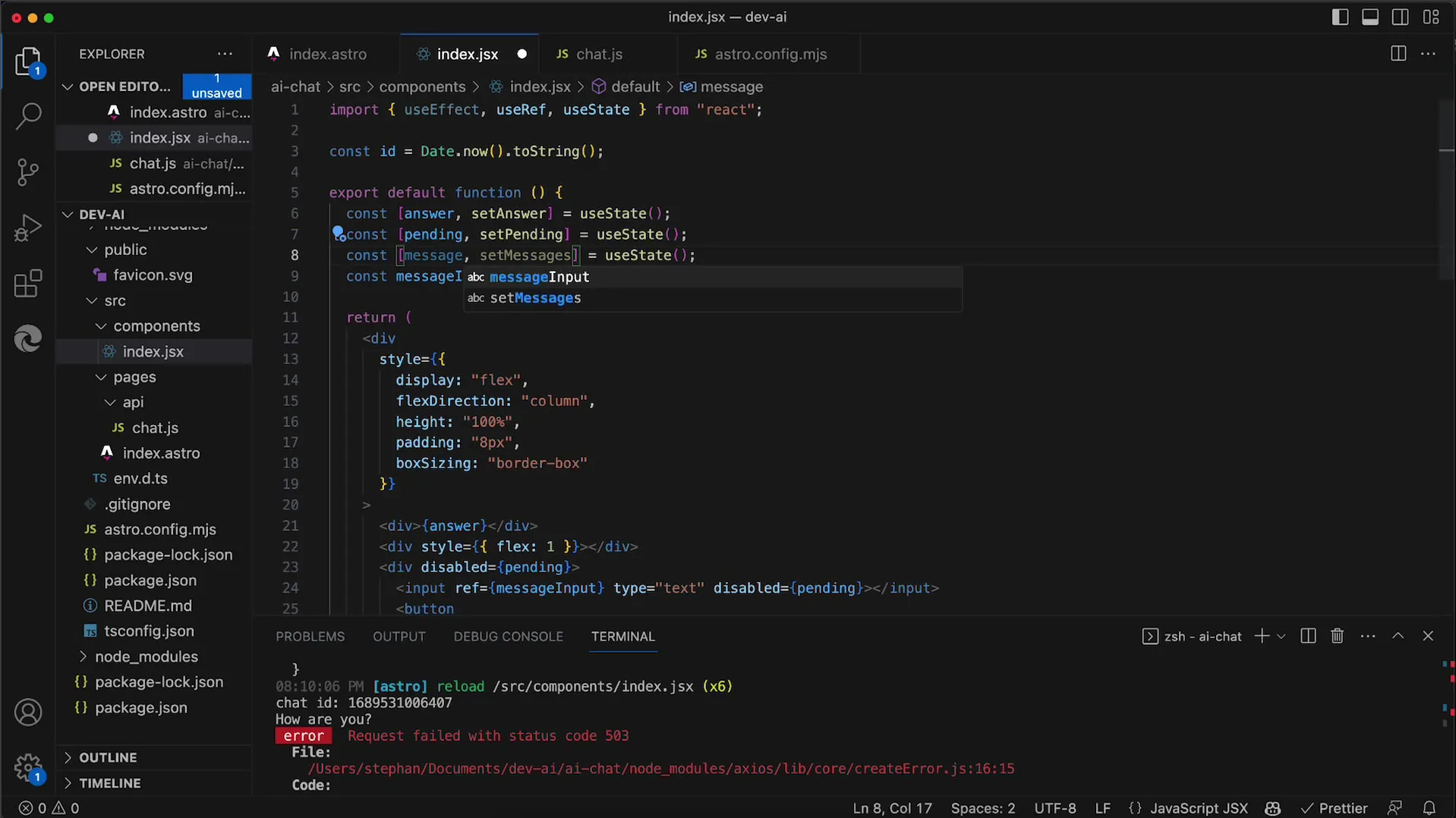
Ahhoz, hogy a beviteli mezők és az előzmények jól elrendezettek legyenek, érdemes Flexboxot használni. A külső konténerhez display: flex-et adunk, és a flex-direction-t oszlopra állítjuk, hogy az elemek függőlegesen legyenek elrendezve.

Elhelyezésük során a flex: 1 használatával gondoskodhatunk arról is, hogy az üzenet beviteli mező és a gradiens között elegendő hely maradjon.

4. Biztosítsa a konténerek teljes magasságát
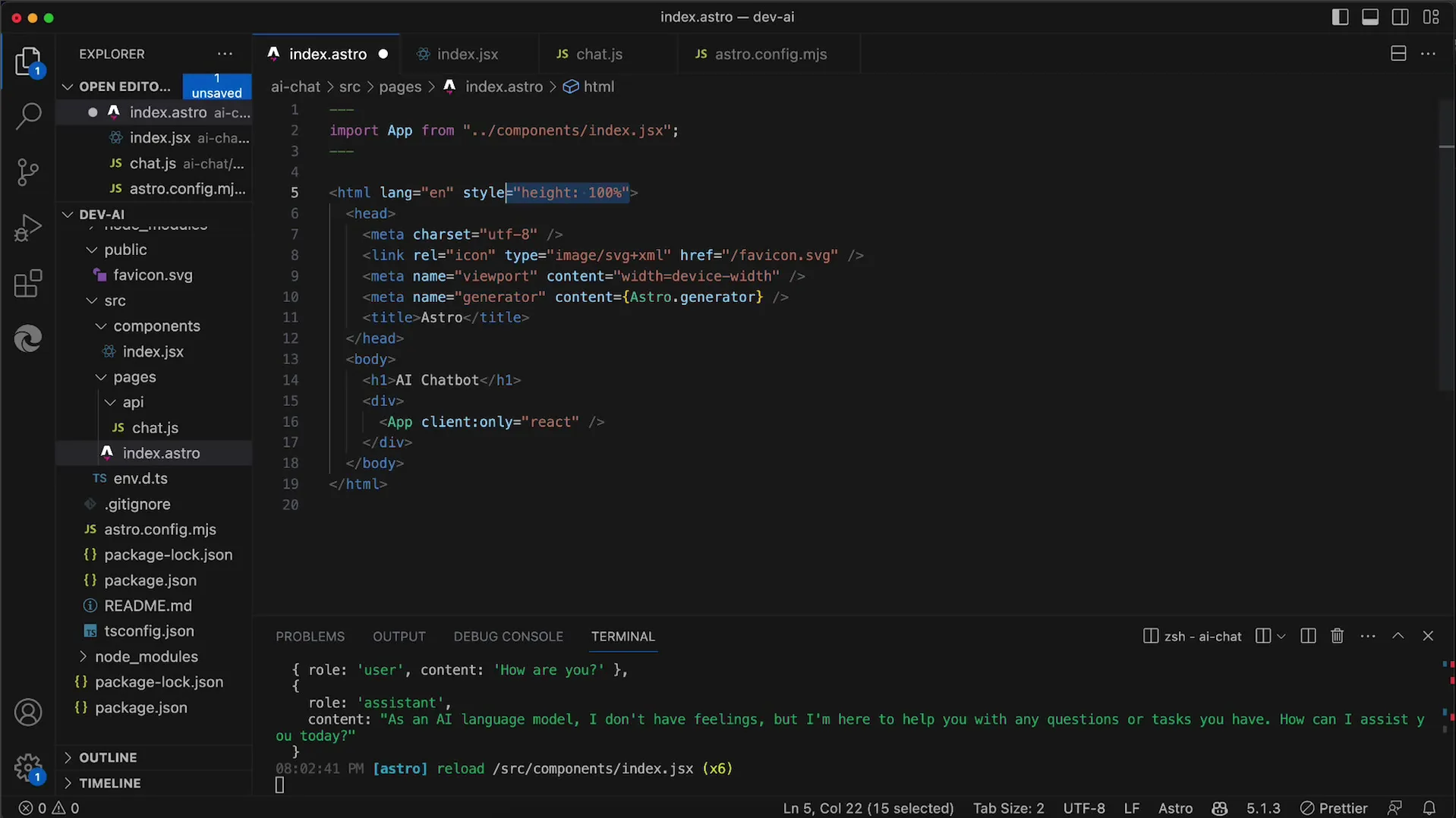
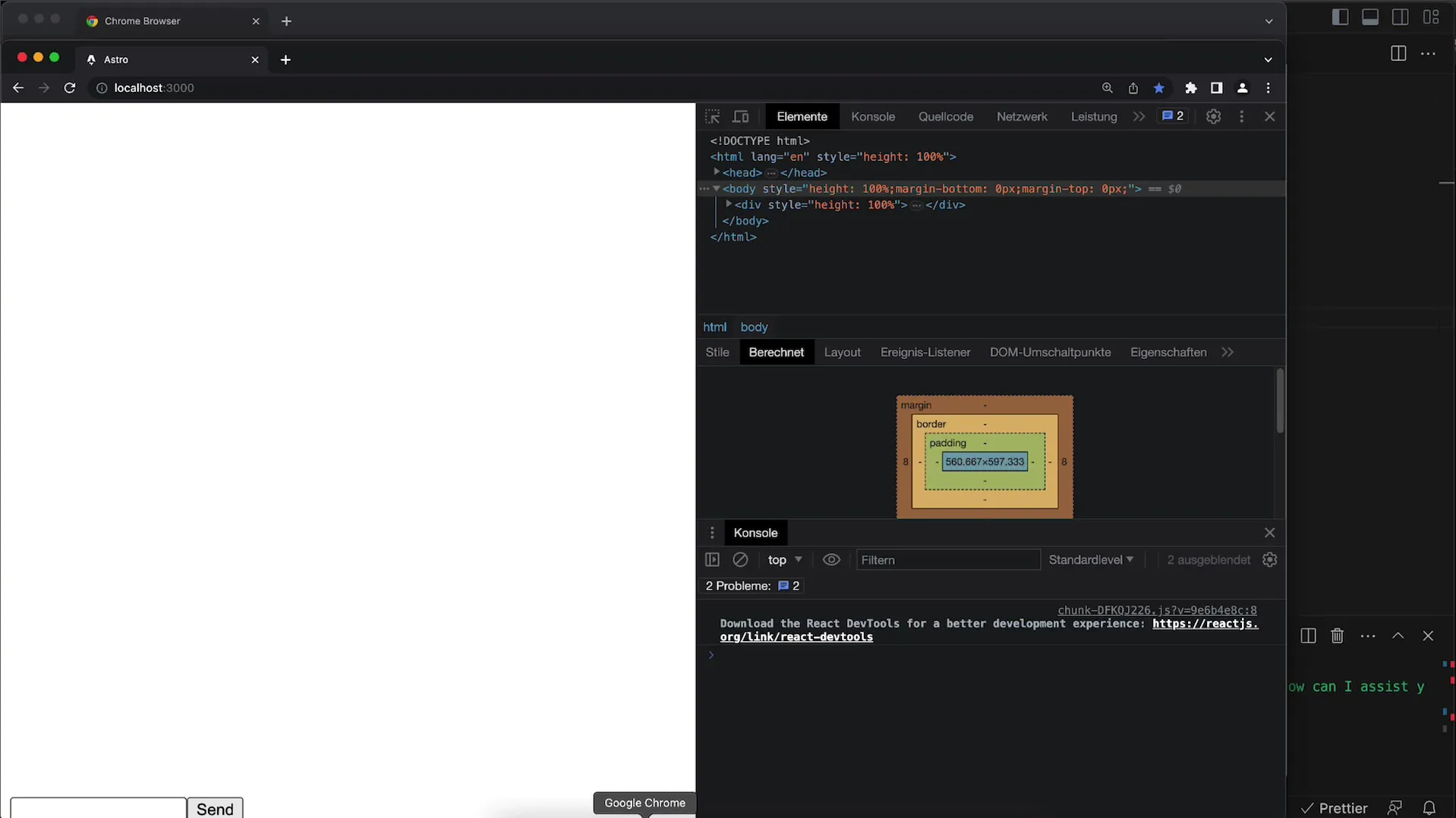
Ne feledje, hogy minden konténernek, beleértve a body-t, a html-t és a fő div-jét is, teljes 100%-os magasságra van szüksége. Állítsa be ezeket az attribútumokat a CSS-ben, hogy az elrendezés helyesen jelenjen meg.

Ha az elrendezés még mindig nem a kívánt módon néz ki a fenti módosítások után, ellenőrizze a margókat, és állítsa őket 0-ra, hogy görgetősáv nélküli megjelenítést biztosítson.

5. Csevegési előzmények megvalósítása
A csevegéstörténet megvalósításához adjon hozzá egy másik állapotot az üzenetekhez. Ez az állapot elmenti az összes elküldött üzenetet. Új üzenet küldésekor hozzá kell adni az üzenetek állapothoz.

Ügyeljen arra, hogy a map parancs segítségével az üzenetek tömb minden egyes üzenetét ennek megfelelően jelenítse meg. Ez lehetővé teszi az egyes felhasználói és API-üzenetek helyes kimenetét.

6. Hibakezelés hozzáadása
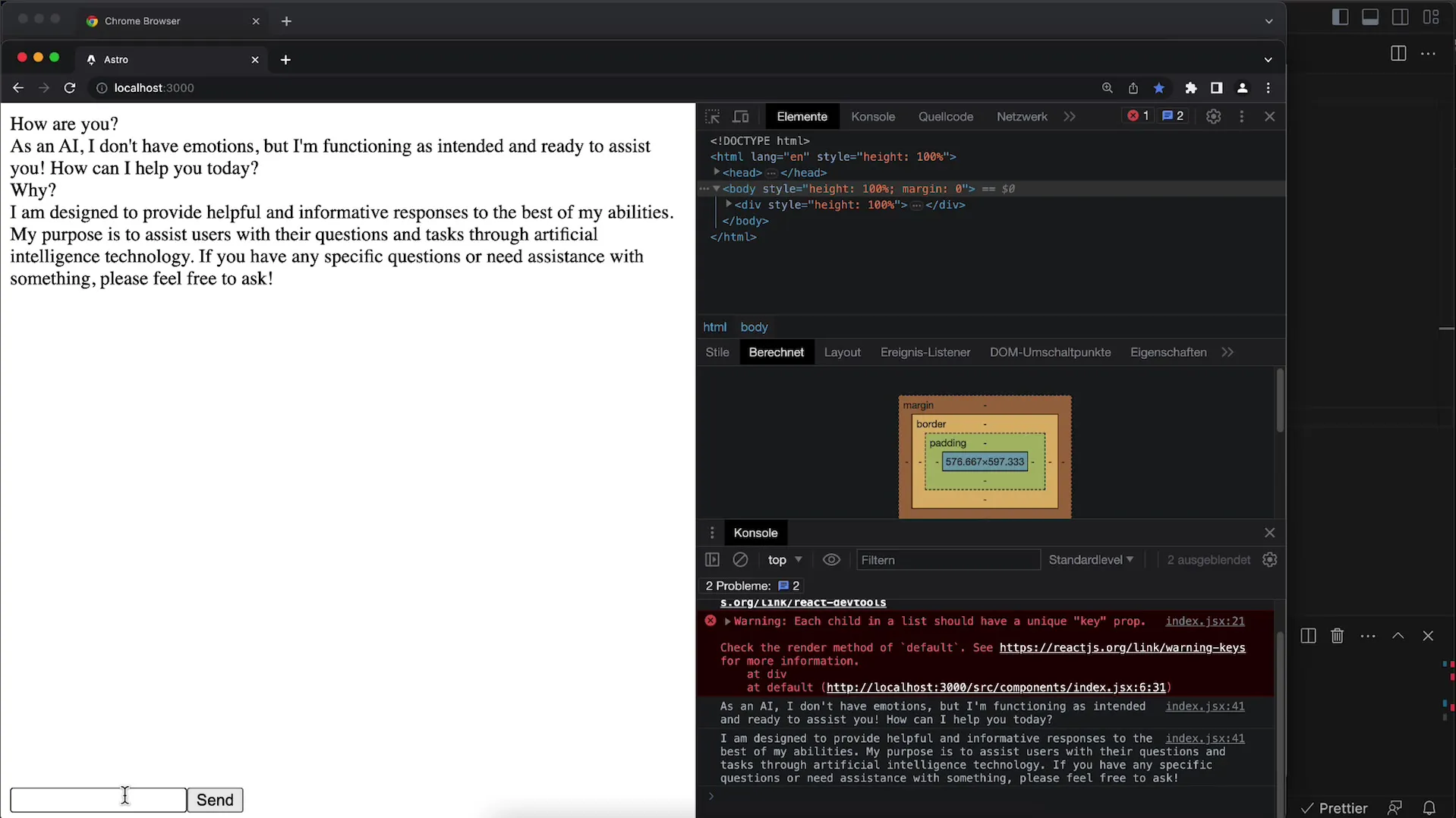
A robusztus felhasználói élmény megteremtése érdekében kezelni kell a használat során fellépő hibákat, például az 503-as szerverhibát. Implementáljon egy hibakezelési rutint, amely tájékoztatja a felhasználókat, és ha szükséges, rövid várakozási idő után megkísérli a kérés újbóli próbálkozását.

7. Az üzenetek megjelenítésére vonatkozó fejlesztések
Jelenleg az üzenetek nem különböztethetők meg könnyen. Hasznos lenne, ha minden egyes üzenet megjelenítésénél jelezni lehetne, hogy az a felhasználótól vagy a mesterséges intelligenciától származik. Gondolja át, hogyan lehetne testre szabni a megjelenítést, hogy egyértelmű különbséget lehessen tenni a felhasználói és a mesterséges intelligencia üzenetek között.

Összefoglaló
Ebben a bemutatóban megtanulta, hogyan javíthatja jelentősen a csevegőalkalmazás felhasználói élményét az OpenAI API segítségével a felhasználói felület célzott testreszabásával. A beviteli mezők letiltásától az API-válaszok során a teljes csevegési előzmények megvalósításáig ezek a tippek segítenek abban, hogy alkalmazásodat a következő szintre emeld.
Gyakran ismételt kérdések
Hogyan tilthatom le a beviteli mezőket a válaszgenerálás során?Használja az állapotkezelést a useState segítségével, hogy a várakozási idő alatt a beviteli mezőt és a gombot igazra állítsa.
Hogyan valósíthatom meg a csevegési előzményeket?használjon egy további állapotot az összes üzenet mentéséhez és a JSX-ben lévő map segítségével történő kiadásához.
Miért nem jelenik meg helyesen az elrendezésem?győződjön meg róla, hogy minden konténer magassága 100%, és ellenőrizze a margókat az esetleges görgetősávok miatt.
Hogyan adhatok visszajelzést a felhasználónak hiba esetén?Vezessen be egy hibakezelési rutint, amely hiba esetén egy érthető üzenetet jelenít meg, és esetleg kezdeményezhet egy újbóli próbálkozást.


