Ebben a bemutatóban megtanulhatod, hogyan hozd létre az első projektedet az AstroJS-szel. Az npm create astro eszközt fogjuk használni egy olyan szerveralkalmazás létrehozásához, amely képes interakcióba lépni az OpenAI API-val. Megismerkedsz a generált projekt felépítésével, és kapsz egy gyors áttekintést arról, hogy hogyan kell azt működésbe hozni. Kezdjünk bele azonnal!
Legfontosabb tanulságok
- Az új projekt létrehozása az AstroJS-ben egyszerű, és egy interaktív varázsló támogatja.
- A projekt létrehozása magában foglalja a függőségek (NPM modulok) konfigurálását és a projekt nevének meghatározását.
- Az AstroJS integrált hot reload funkciója lehetővé teszi, hogy valós időben láthassa a változásokat anélkül, hogy manuálisan újra kellene töltenie az oldalt.
Lépésről-lépésre történő útmutatás
Az AstroJS projekt beállításához a következőképpen járjon el:
Először is nyissa meg a terminálját. Győződjön meg róla, hogy képes parancsokat végrehajtani. Az első lépés az npm create astro parancs beírása. Ez a parancs elindít egy varázslót, amely segít az új projekt létrehozásában.

A varázsló indításakor előfordulhat, hogy egy adott npm csomag telepítésének megerősítését kéri. Ha erre kérik, erősítse meg a telepítést.
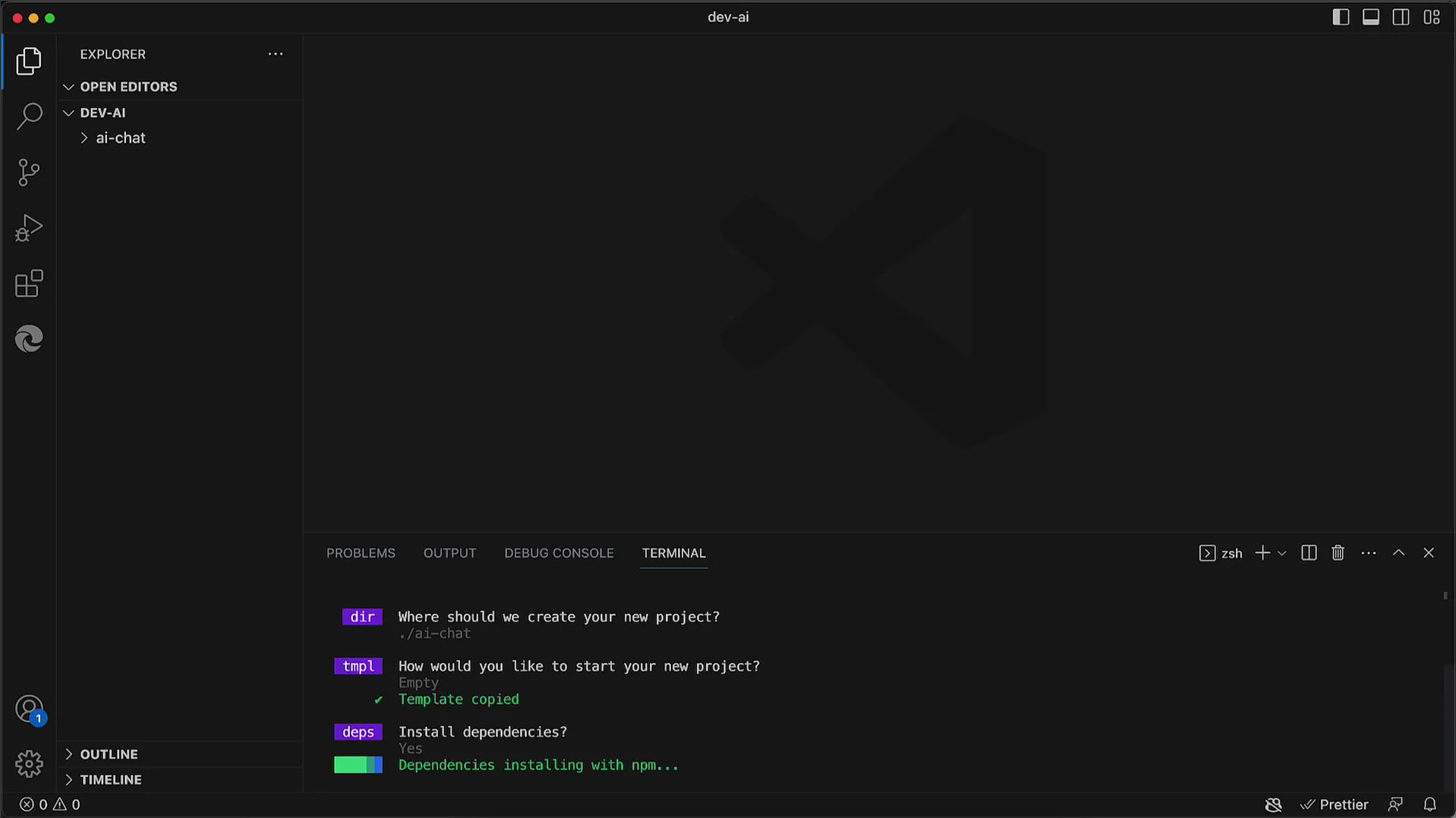
Ezután a rendszer meg fogja kérdezni az új projekt nevét. A mi esetünkben egyszerűen ai-chatnek fogom hívni a projektet. Írja be a kívánt nevet, és nyomja meg az Entert.
A varázsló ezután megkérdezi, hogy kíván-e mintafájlokat telepíteni. Mivel erre nincs szükségünk, válasszuk az n-t a "no" jelölésnél, és folytassuk.

A következő lépés a szükséges függőségek telepítése. A rendszer megkérdezi, hogy a megfelelő npm modulokat közvetlenül akarjuk-e telepíteni. Javasoljuk, hogy igenlő választ adjunk, hogy automatizáljuk a telepítési folyamatot.

A függőségek telepítése után a varázsló megkérdezi, hogy kívánja-e használni a TypeScriptet. Javasoljuk, hogy utasítsa el a TypeScript használatát, mivel ez növelheti a komplexitást. A TypeScriptet később bármikor hozzáadhatja, ha szüksége van rá.

A másik lépés annak eldöntése, hogy kíván-e kezdeti tárolót használni. Erre általában kezdetben nincs szükség, ezért itt is válassza az n-t a "no" jelölésnél.

Amint minden kérdésre választ kaptunk, a varázsló egy szép záró üzenetet küld. Ezzel a megerősítéssel a projekt alapvető része elkészült.

Most nézzük meg a létrehozott projekt felépítését. Váltsunk a projekt könyvtárába a cd ai-chat segítségével, hogy felfedezzük a létrehozott struktúrát.

A projekt szerkezetét a tree paranccsal jeleníthetjük meg. Ezáltal áttekintést kapunk arról, hogy mely fájlok és mappák lettek létrehozva.

A projektkönyvtárban az src alatt találja a tényleges Astro forráskódokat. Itt található az index.astro fájl, amely a kezdőlapként funkcionál, és amelyet egy pillanat múlva megnézünk.

Ahhoz, hogy az Astro projekted lokálisan fusson, egy szkriptet kell futtatnod. Használd az npm run dev parancsot. Ez a parancs elindít egy fejlesztői szervert, amely telepíti az alkalmazást.
Amint a fejlesztői szerver fut, megjelenik egy cím, általában a localhost:3000. Ezt a címet megnyithatja a webböngészőben, hogy megtekinthesse az alkalmazást.

A címet kimásolhatja és beillesztheti a böngészőbe. Alternatív megoldásként a terminálban a címen a vezérlővel kattintva (vagy Macen parancsra kattintva) közvetlenül a böngészőben is megnyithatja a címet.

Ha minden megfelelően van beállítva, akkor az Astro oldalának meg kell mutatnia, hogy a kiszolgáló sikeresen fut.
Annak demonstrálására, hogy milyen egyszerű a módosítások elvégzése, megváltoztathatja az index.astro fájlon belüli szöveget. Változtassuk meg a szöveget ai chatbotra, és ellenőrizzük a böngészőben, hogy látható-e a változás.

Miután elmentettük a módosítást, az oldal automatikusan frissül a böngészőben anélkül, hogy manuálisan újra be kellene töltenünk. Ez az AstroJS egyik nagyszerű tulajdonsága!

Ez a hot reload funkció lehetővé teszi, hogy valós időben láthassa a változásokat, ami jelentősen felgyorsítja a fejlesztési folyamatot.

Az első Astro-projektje most már működőképes, és további módosításokat végezhet rajta, vagy építhet rá. Az index.astro fájlt HTML oldallá alakítjuk, és a böngészőnek átadjuk. Most már elkezdheti a fejlesztést és az új funkciók hozzáadását.

A következő alkalomig, amikor felfedezzük ennek az izgalmas projektnek a következő lépéseit!
Összefoglaló
Ebben a bemutatóban megtanultad, hogyan hozz létre egy új AstroJS projektet az npm create astro segítségével. A függőségek telepítésétől a hot reload használatáig minden alapvető lépésen végigmentél, hogy az első Astro webhelyed működőképes legyen.
Gyakran ismételt kérdések
Mi az az AstroJS?Az AstroJS egy modern keretrendszer gyors, dinamikus weboldalak létrehozásához.
Hogyan telepíthetem az AstroJS-t?Az AstroJS-t az npm create astro parancs futtatásával telepítheti a termináljában.
Használhatom a TypeScriptet az Astro projektemben?Igen, használhatod a TypeScriptet, ha később aktiválod a projektedben.
Hogyan láthatom az Astro-oldalam változásait?A beépített hot reload funkciónak köszönhetően a változások automatikusan megjelennek a böngészőben anélkül, hogy újra kellene töltenie az oldalt.
Az AstroJS működik npm nélkül is?Az AstroJS a csomagok és függőségek kezeléséhez az npm-re támaszkodik, ezért szükséges az npm használata.


