A Flexbox egy hatékony elrendezési modul a CSS-ben , amely segít hatékonyan kihasználni a rendelkezésre álló helyet a konténerben. Ebben a bemutatóban megtanulhatja, hogyan oszthatja el egyenletesen a gyermekelemeket egy flexbox konténerben. Ez különösen hasznos a reszponzív kialakításoknál , ahol az ablak szélessége változhat. Ugorjunk bele azonnal!
A legfontosabb tudnivalók
- A Flexbox lehetővé teszi a gyermekelemek egyenletes elosztását az elrendezésben az elemek flex értékeinek megfelelő beállításával.
- A gyermekelemek szélességét és magasságát hajlíthatja, így azok automatikusan alkalmazkodnak a rendelkezésre álló helyhez, anélkül, hogy rögzített méreteket kellene használniuk.
Lépésről lépésre útmutató
Ahhoz, hogy megértse, hogyan oszthatja el egyenletesen a gyermekelemeket egy flex konténerben, kövesse az alábbi lépéseket:
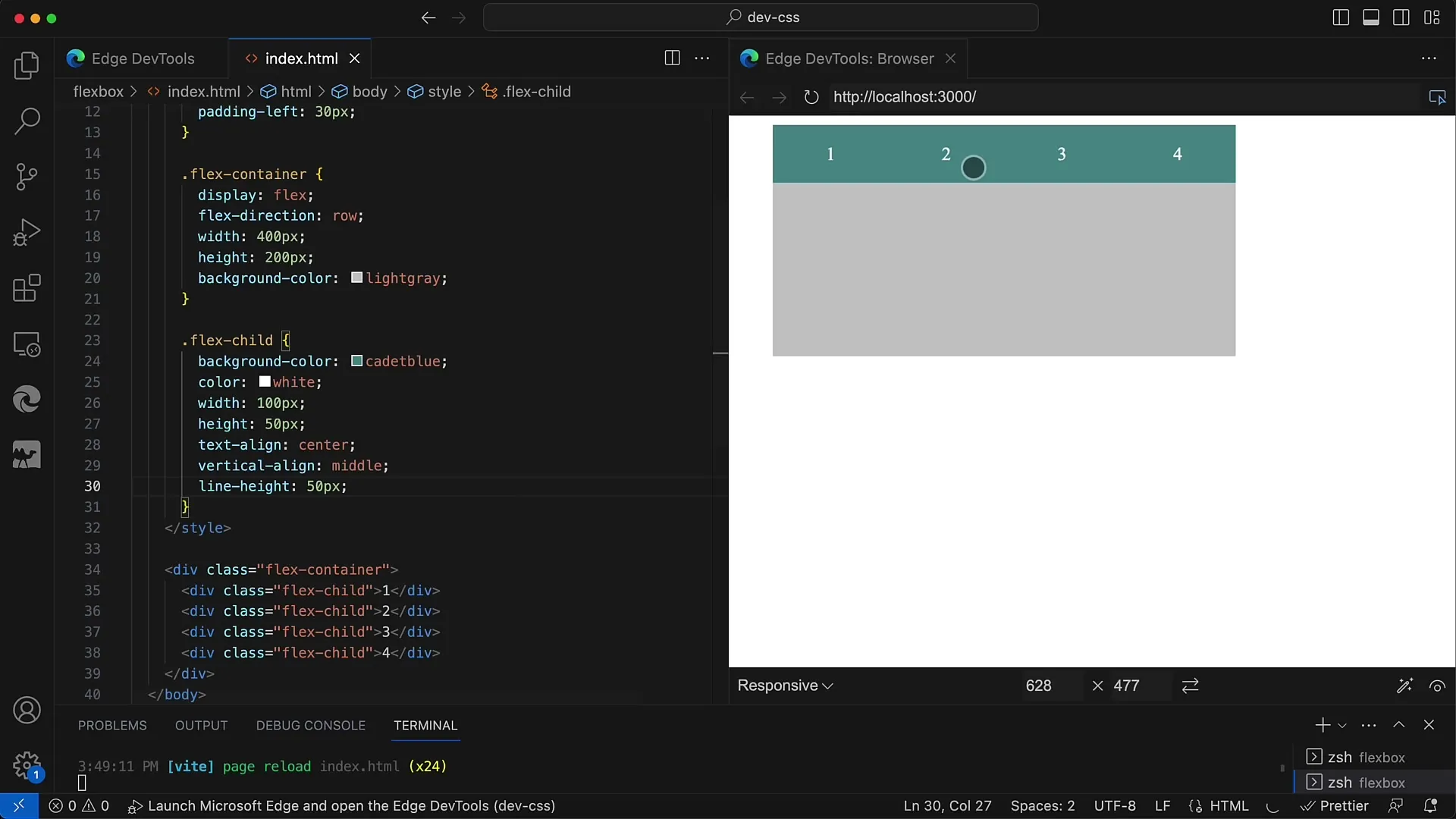
Először hozzon létre egy flex konténert a display: flex; CSS-tulajdonság alkalmazásával. Itt egy egyszerű példát láthat erre. Győződjön meg róla, hogy a konténer soros elrendezésű:

Ebben az állapotban a tér egyenletesen oszlik el az összes gyermekelem között, amennyiben ezek a gyermekelemek nem rendelkeznek rögzített szélességgel. Ha beállítja a gyermekelemek szélességét, majd 100 pixelre állítja őket, akkor egyenletesen oszlanak el a konténerben, de ez nem optimális a reszponzív tervezéshez:

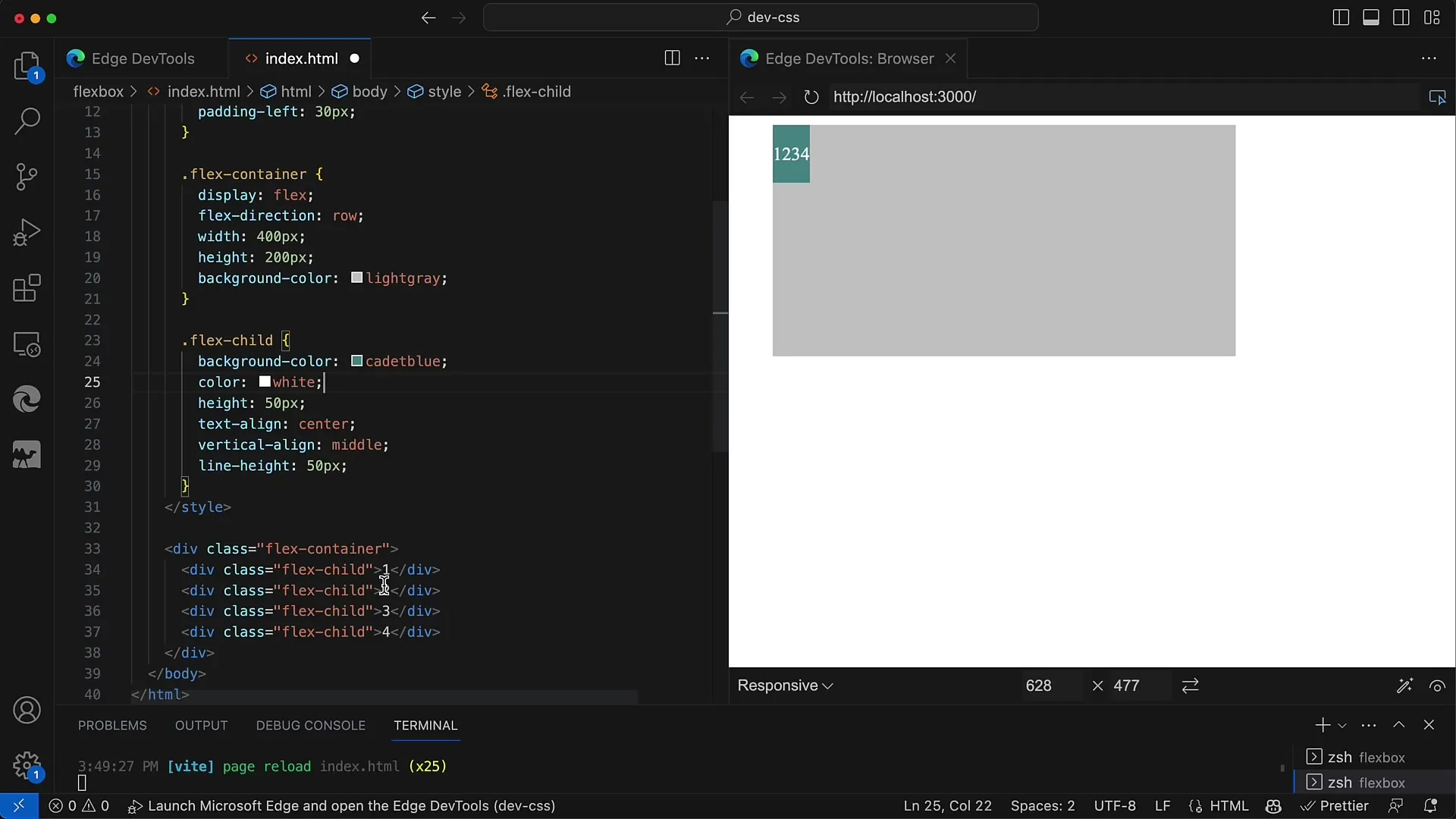
Ha eltávolítja a rögzített szélességeket, gyorsan látni fogja, hogy a hely drámaian lecsökken, különösen, ha a szöveg nincs jelen a gyermekelemekben. Ebben az esetben minden a szöveg által meghatározott minimális szélességre esik össze:

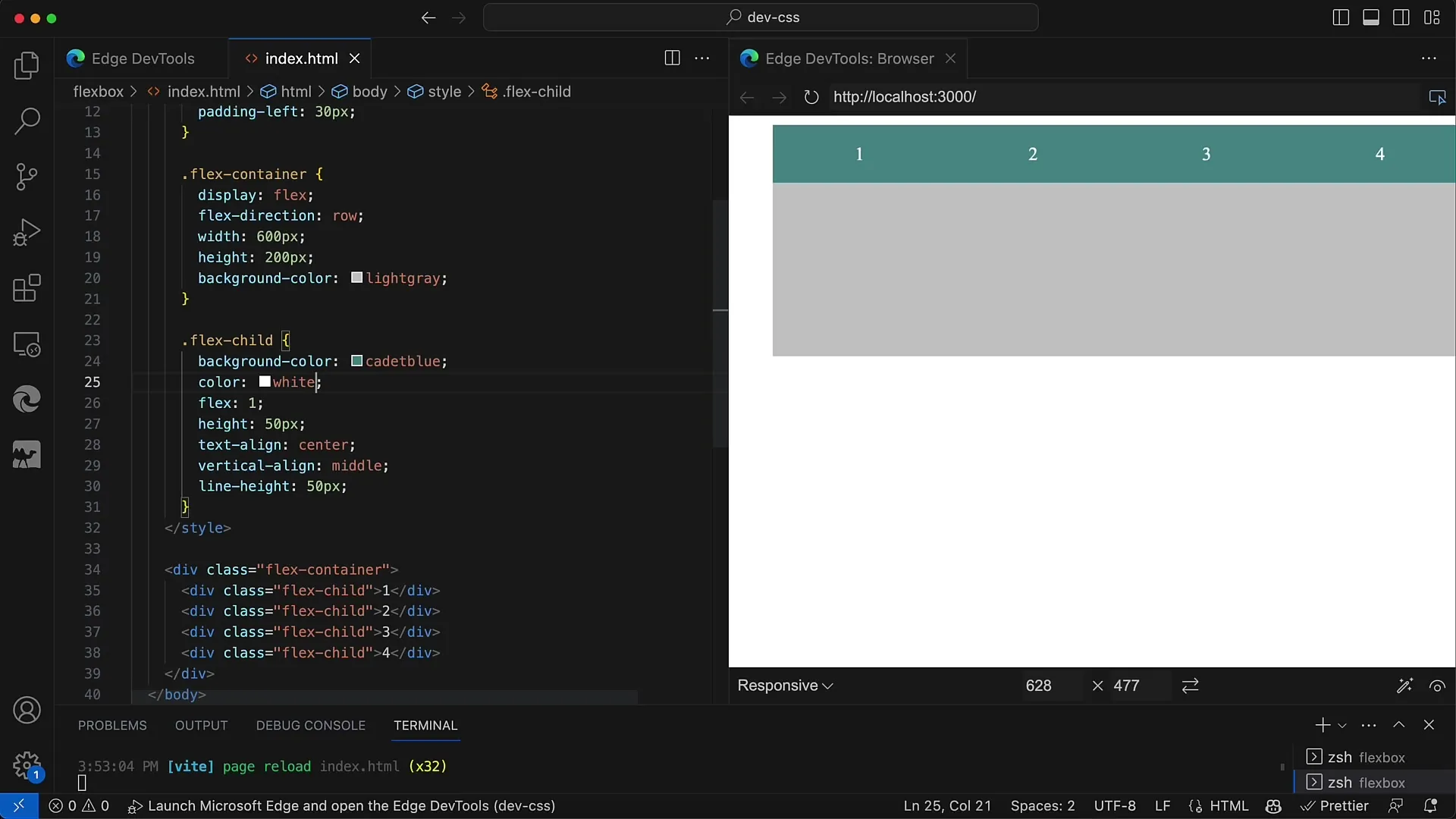
Ahhoz, hogy a rendelkezésre álló helyet egyenletesen ossza el, be kell állítania a flex értéket a gyermekelemeknél. Ezt kényelmesen a flex tulajdonság alkalmazásával teheti meg, amely lehetővé teszi a rendelkezésre álló hely arányos megosztásának meghatározását. Állítsa be az egyes gyermekelemek flex értékét 1-re:
Ha ezt megtette, látni fogja, hogy minden gyermekelemnek egyenletesen oszlik el a helye. Ez egy nagyon rugalmas megoldás, mivel dinamikusan alkalmazkodik a konténer szélességéhez:

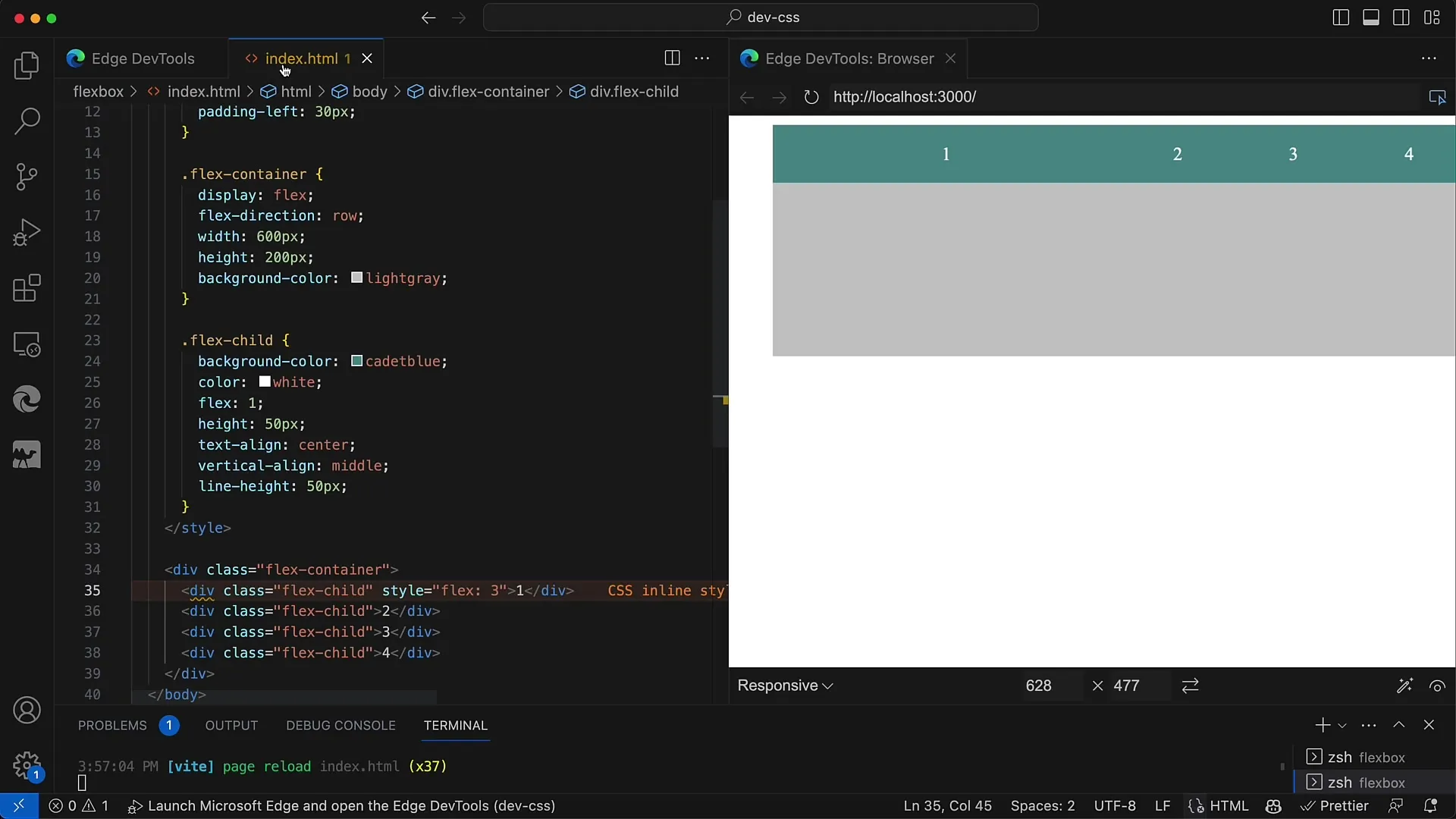
A flex értékeket is változtathatja, hogy különböző arányokat hozzon létre. Ha például azt szeretné, hogy az első elem a tér felét kapja, beállíthatja a flex: 2; értéket, míg a többi elem megtartja a flex: 1; értéket:
Miután beállította az értékeket, a gyermekelemek a beállított értékek szerint kerülnek elosztásra. A hozzárendelt rugalmas részek az első elemnek több helyet adnak, mint a többinek:

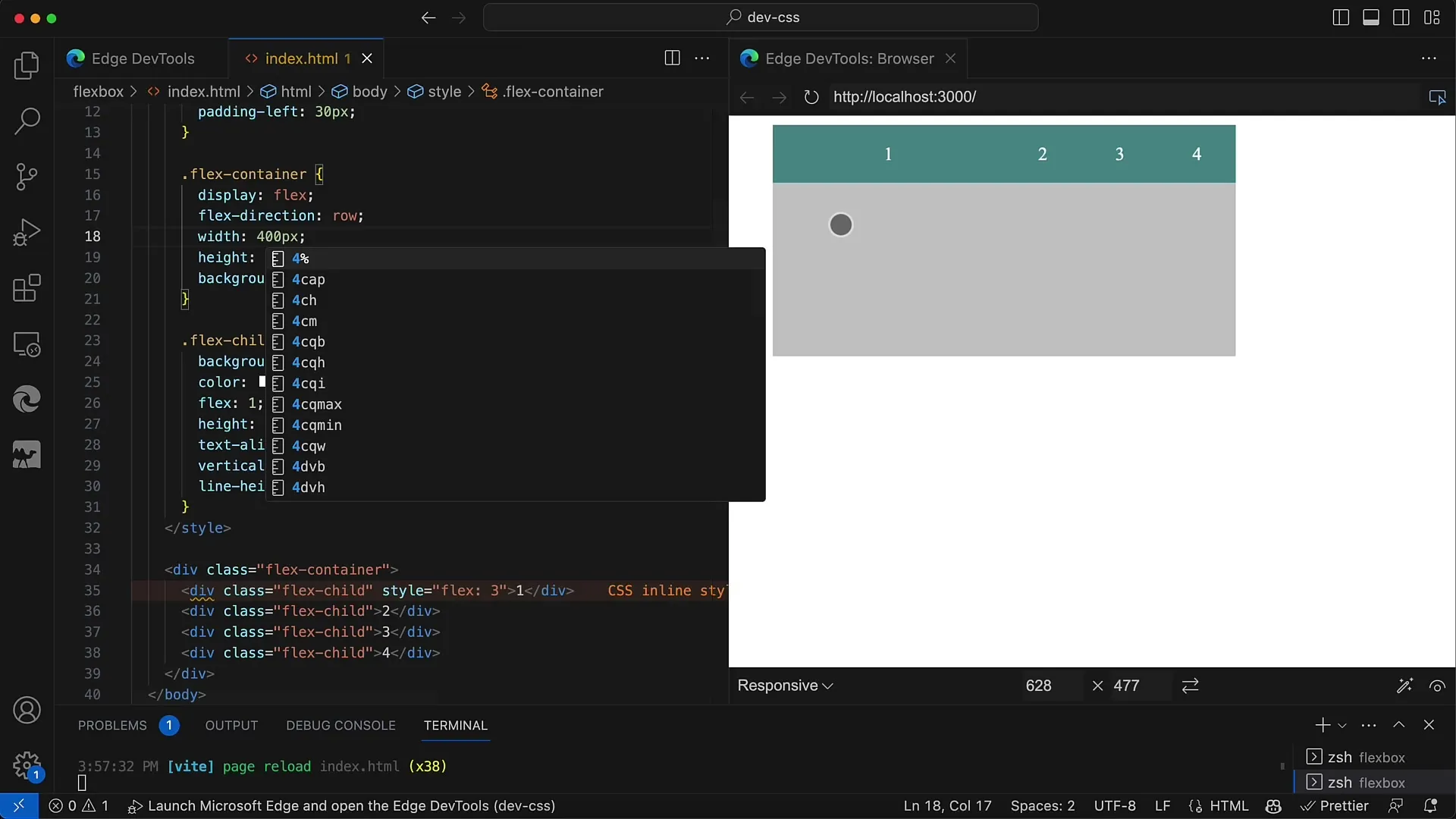
Ha megváltoztatja a konténer szélességét, az arányok stabilak maradnak. Függetlenül attól, hogy a szélességet 800 pixelre vagy 400 pixelre változtatja, a gyermekelemek automatikusan alkalmazkodnak és egyenletesen osztják el a helyet az előzőleg meghatározott hajlítási értékek alapján:

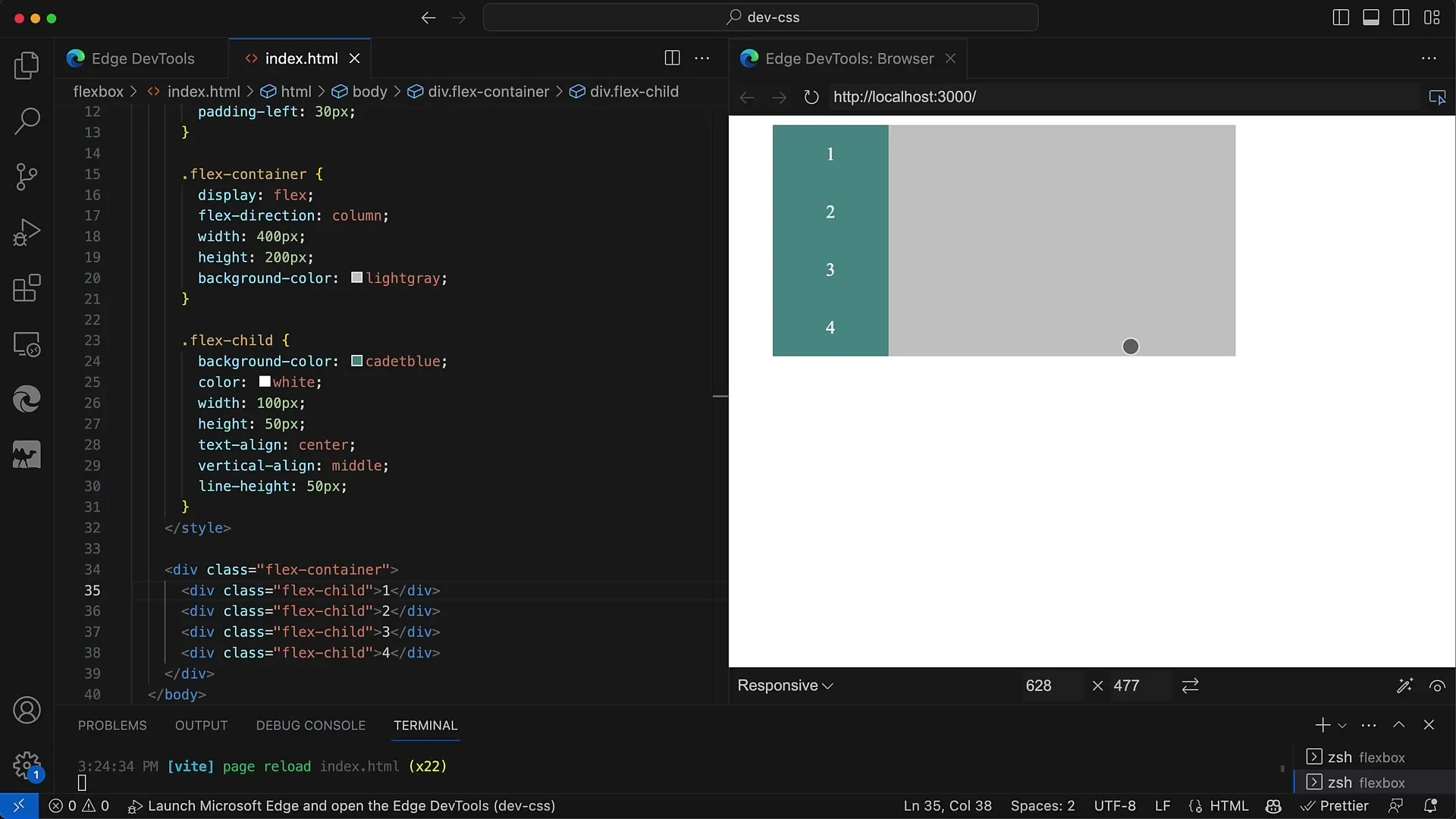
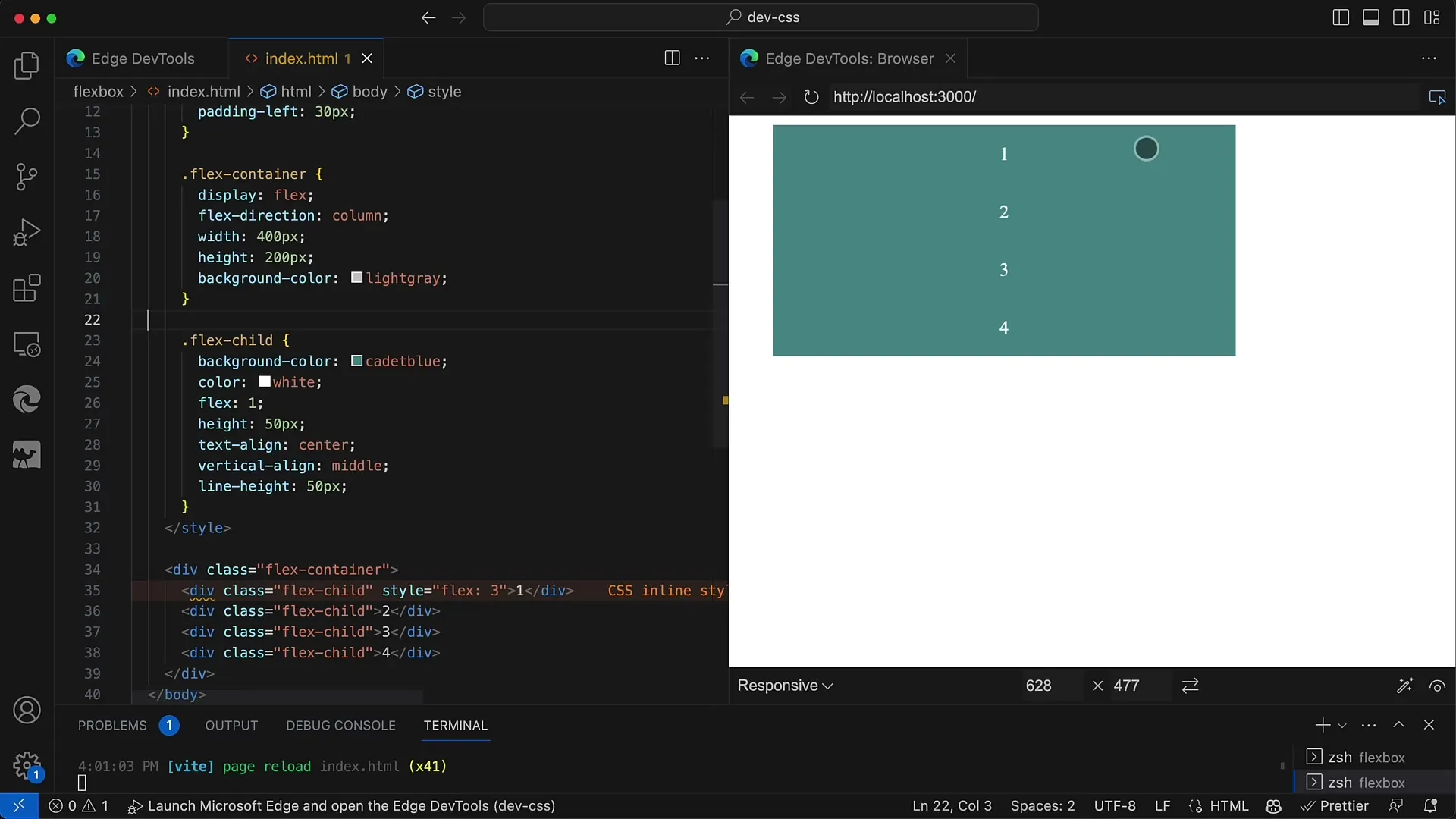
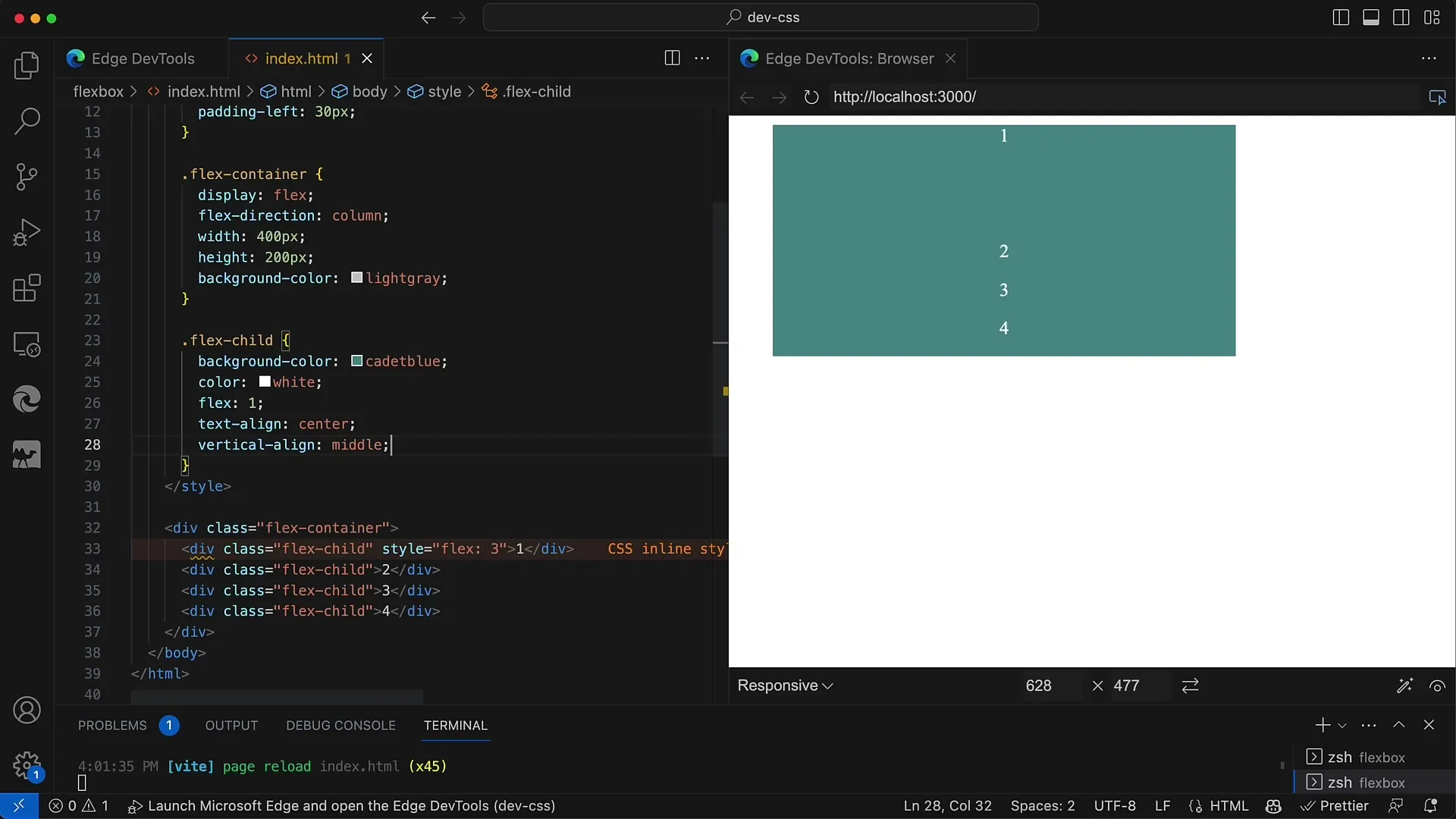
A flexbox tulajdonságait a flex-direction tulajdonság megváltoztatásával is könnyen beállíthatja. Ha például a flex-tartályt sorról oszlopra változtatja, az elosztás logikája nem változik. A gyermekelemek ekkor függőlegesen kerülnek elrendezésre:

A rugalmasság megőrzése érdekében ügyeljen arra, hogy a gyermekelemek magassága ne legyen rögzített. Ez különösen jól működik reszponzív kialakítás esetén, mivel a gyermekelemek a képernyő méretétől és tájolásától függően alkalmazkodnak:

Így rendkívül reszponzív elrendezést hozhat létre, amely biztosítja, hogy a design asztali és mobil nézetben is jól nézzen ki.
Összefoglaló
Ebben a bemutatóban megtanulta, hogyan használhatja a Flexboxot CSS-ben és HTML-ben a gyermekelemek egyenletes elosztására. A flex tulajdonságoknak köszönhetően olyan reszponzív elrendezéseket hozhat létre, amelyek zökkenőmentesen alkalmazkodnak a különböző képernyőméretekhez és -formátumokhoz.
Gyakran ismételt kérdések
Mi az a Flexbox?A Flexbox egy CSS elrendezési modul, amely leegyszerűsíti az elemek konténeren belüli elrendezését.
Hogyan használhatom a Flexboxot?Állítsa be a konténeren a display: flex; CSS-tulajdonságot, és használja a flexet a gyermekelemeken, hogy meghatározza a rendelkezésre álló helyből való részesedésüket.
Használhatom a Flexboxot reszponzív kialakításhoz?Igen, a Flexbox ideális a reszponzív kialakításhoz, mivel a gyermekelemek dinamikusan alkalmazkodnak a konténer méretéhez.


