Ebben a bemutatóban megtanulhatod, hogyan készítsd elő a projektedet a CSS Flexbox használatára. Fontos, hogy szilárd alapokkal rendelkezzünk, mielőtt mélyebben belemerülnénk a Flexbox elrendezési technikákba. A fejlesztéshez a Visual Studio Code-ot fogjuk használni, de választhat egy egyszerű szövegszerkesztőt és böngészőt is. A következő lépésekben egy egyszerű projektet állítunk össze, amely segít megérteni és használni a Flexboxot.
A legfontosabb tanulságok
- Egy fejlesztői szerver használata megkönnyíti a projekteken való munkát.
- Keretrendszerek nélkül dolgozhatsz, hogy megtanuld a JavaScript és a CSS alapjait.
- Az index HTML fájl a projekt központi pontja, amelyből dolgozni fogsz.
Lépésről lépésre történő útmutatás
Először is nyisson terminált a Visual Studio Code-ban vagy egy másik tetszőleges programban. A folytatás előtt győződjön meg róla, hogy a Node.js telepítve van. Ez elengedhetetlen az NPM parancsok végrehajtásához.
Most már használhatja az NPM csomagot a projekt strukturálásához. Írja be a terminálba az npx create-v parancsot, hogy elindítsa a projekt létrehozásának folyamatát. A rendszer megkérdezi, hogy le kell-e tölteni a csomagot. Erősítse meg ezt.

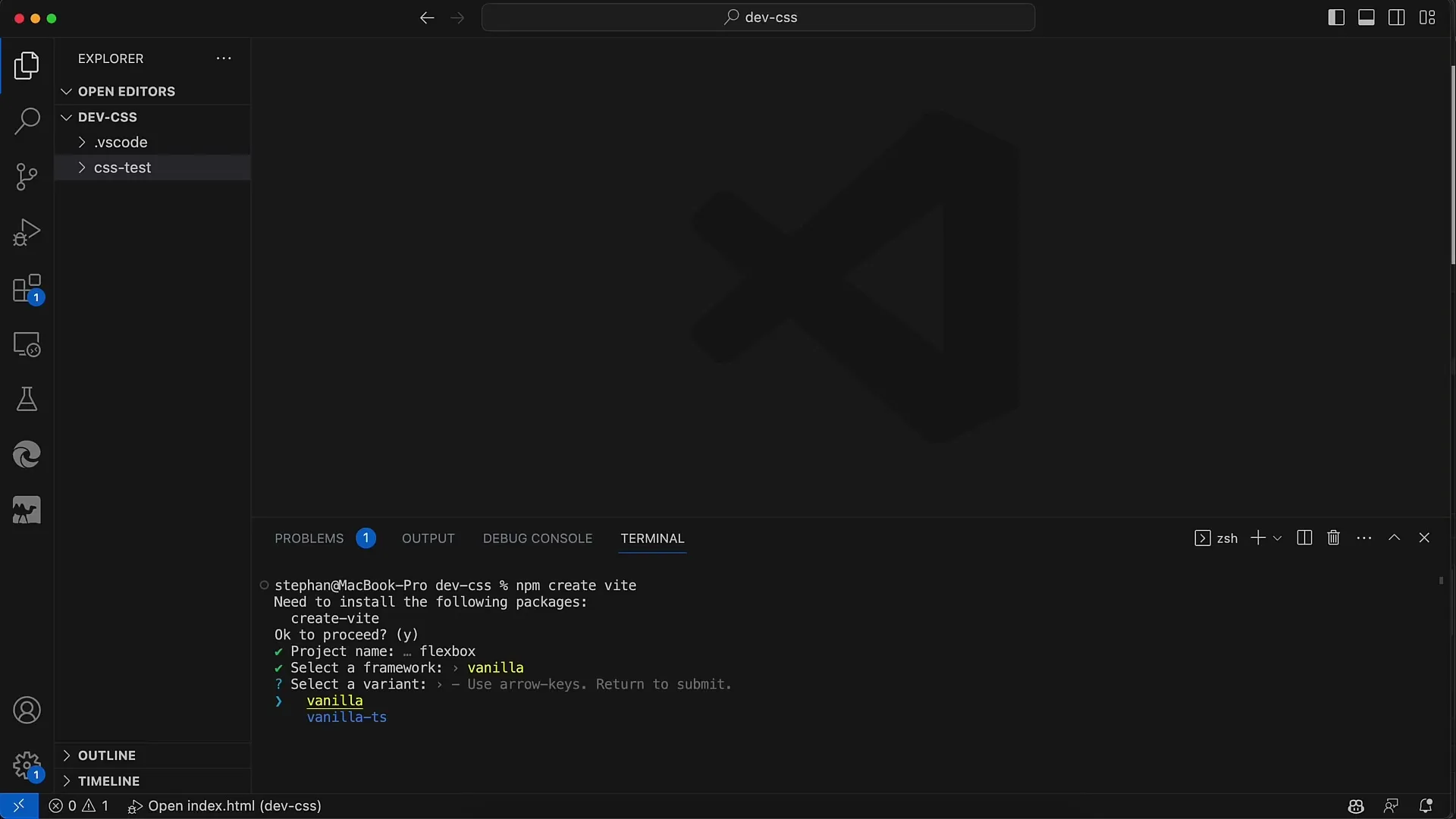
Ezután adja meg a projekt nevét. Javaslom, hogy egyszerűen nevezd el "flexbox"-nak, mivel a téma erről szól. Miután megadta a nevet, megkérdezi a UI keretrendszert. Ebben az esetben válassza a "Vanilla JavaScript"-et, mivel nem fogunk semmilyen speciális keretrendszert használni.

A következő lépésben megkérdezik, hogy akarja-e használni a TypeScriptet. Ismét jól teszi, ha a "nem"-et választja, hogy egyszerű maradjon, és az alaptechnológiákra koncentráljon.

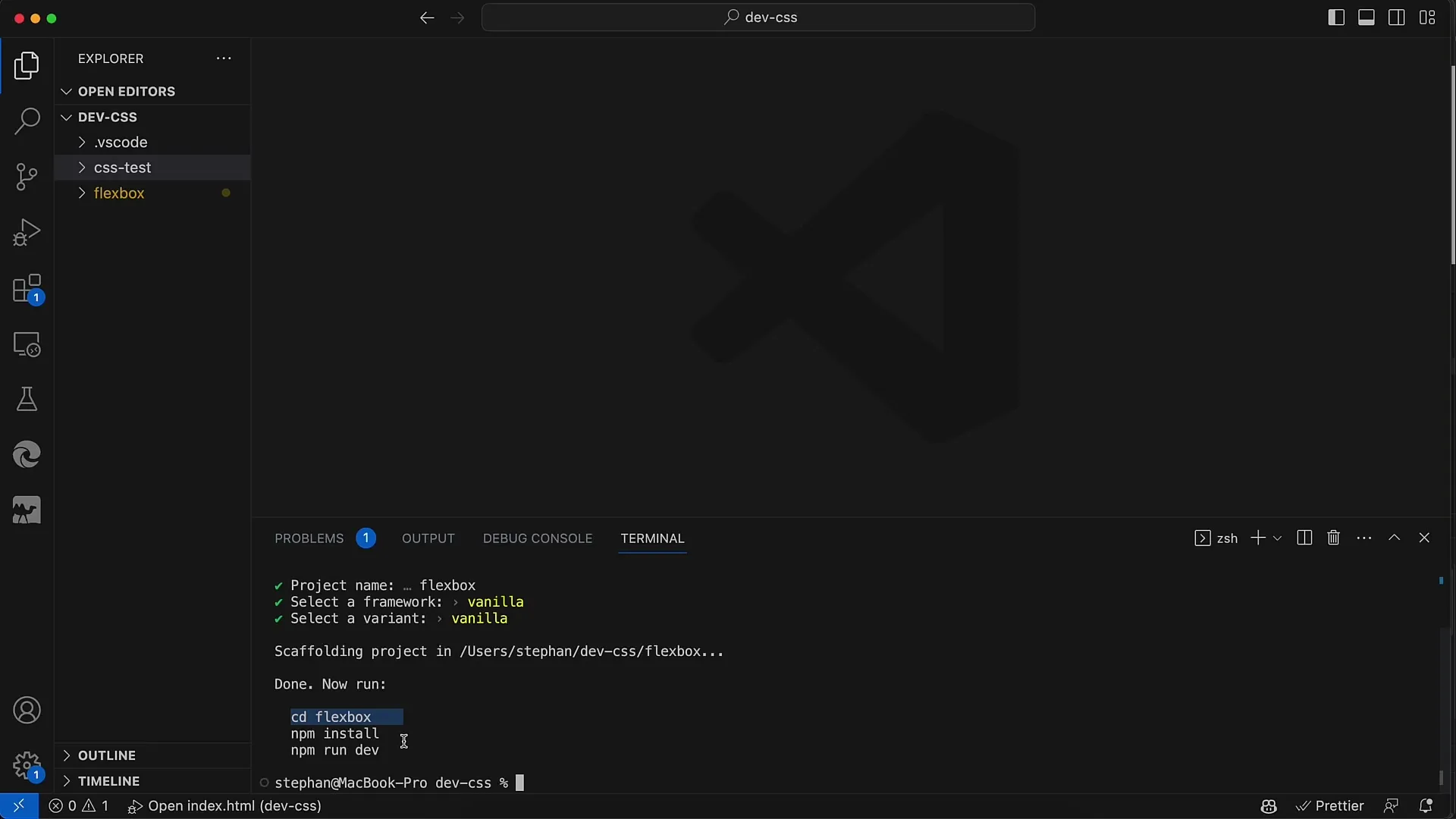
Most már majdnem kész vagy. Már csak az új projekted könyvtárába kell váltanod. Ezt a cd flexbox parancs segítségével teheted meg. Ezzel eljutsz az imént létrehozott mappába.

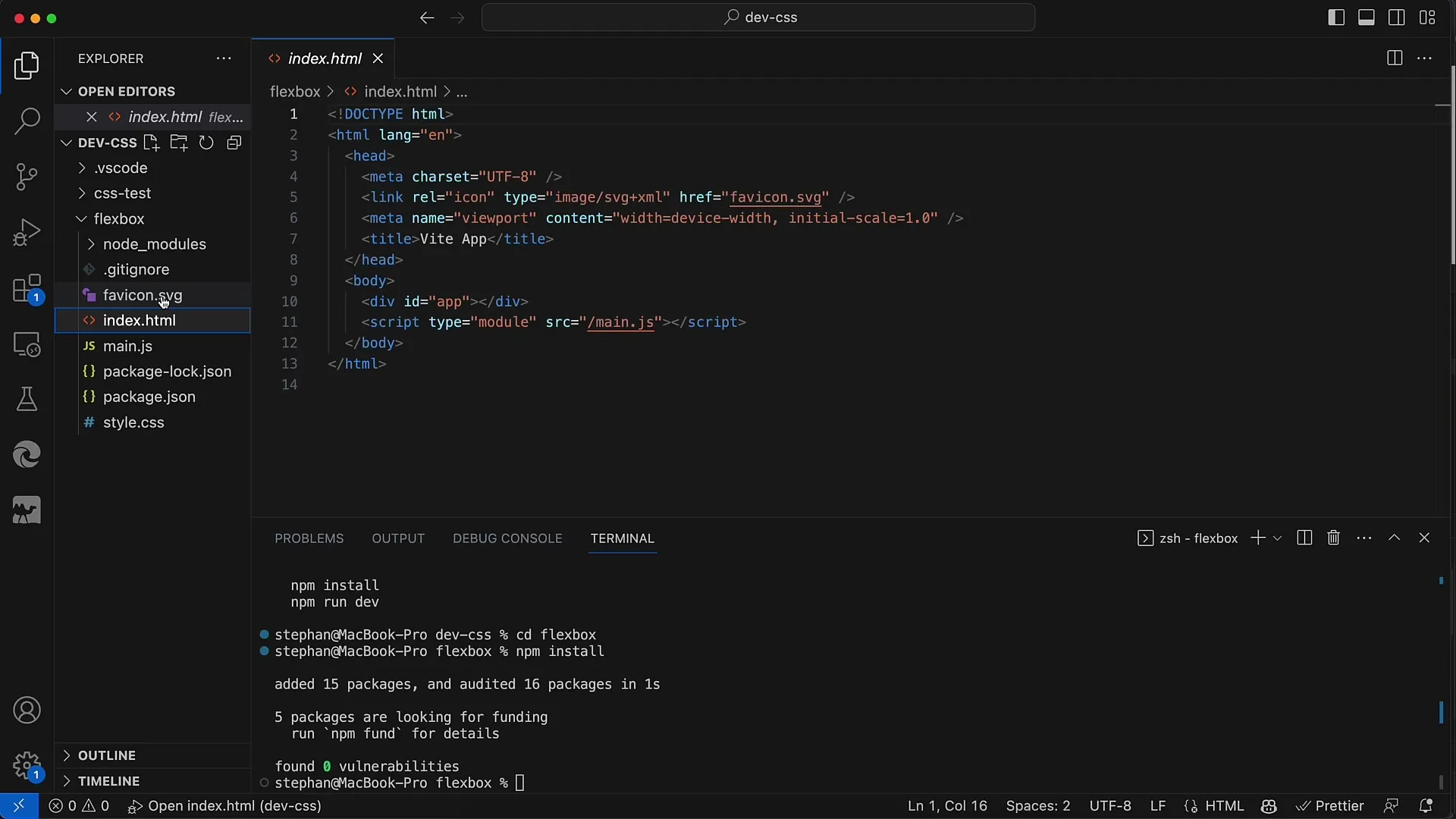
Ezután a terminálban hajtsd végre az npm install parancsot. Ez telepíti az összes szükséges csomagot a projektedhez.
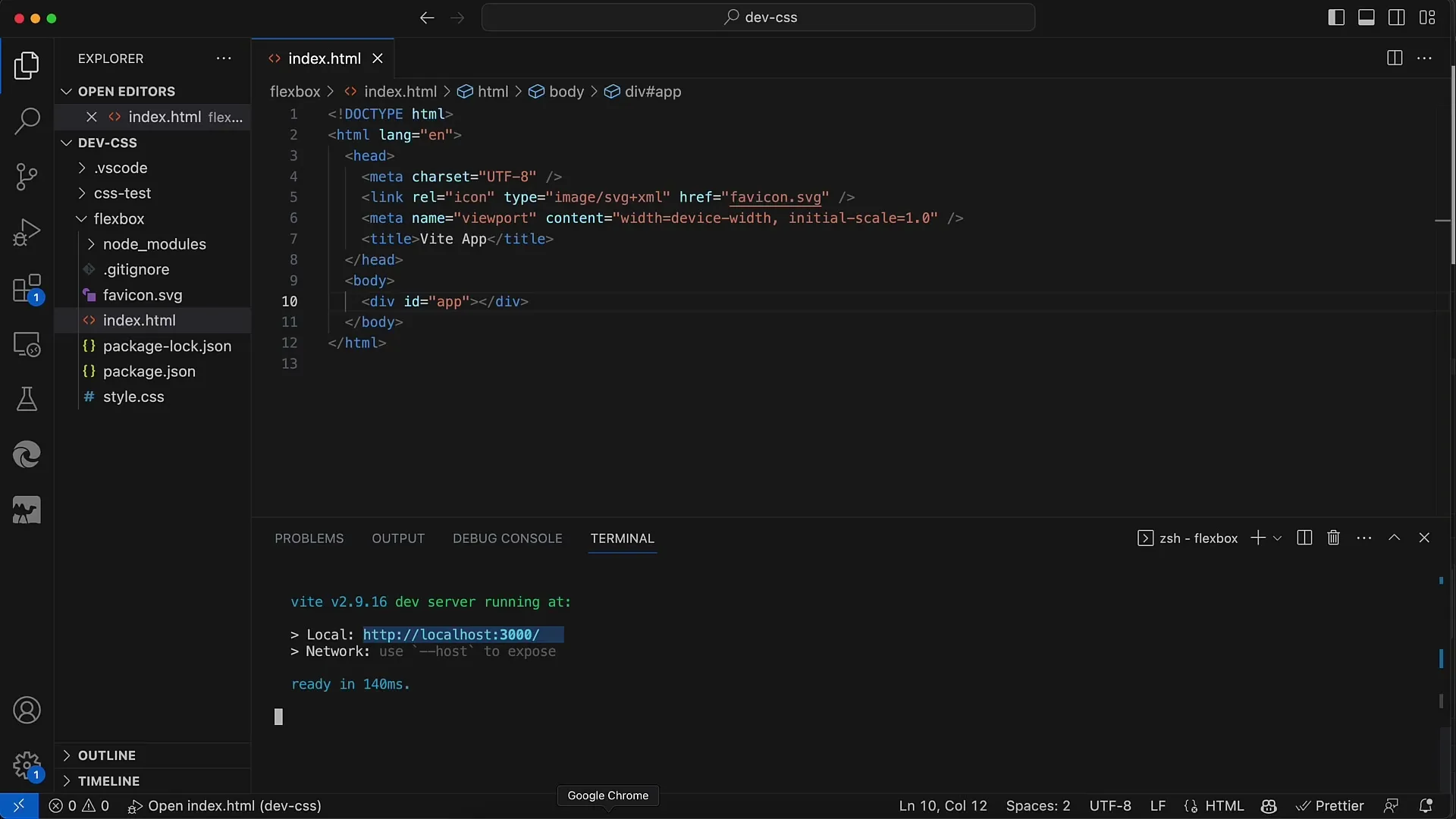
Ha ez megtörtént, indítsd el a helyi fejlesztői szervert az npm run dev paranccsal. Ez megnyitja a projektedet, és elérhetővé teszi a helyi szerveren.
Most már megnézheti a projektkönyvtárában található generált index HTML fájlt. Ez a fájl a projekted legfontosabb része, itt fogod létrehozni az összes tartalmat és struktúrát.

Amit most tenni fogunk, az az, hogy töröljük a projekthez generált alapértelmezett szkriptet. A main.js szkriptre nincs szükségünk rögtön az elején, ezért csak töröljük. A style.css stíluslapot is eltávolíthatjuk, mivel először mindent az index HTML-ben szeretnénk kezelni.
A flexbox konténer szerkezetünket az index HTML-ben fogjuk beállítani. Szükségünk van egy szuperordinált konténerre, amely viszont több alárendelt konténert fog tartalmazni. Ez egy alapvető struktúra, amire a Flexboxhoz szükségünk van.
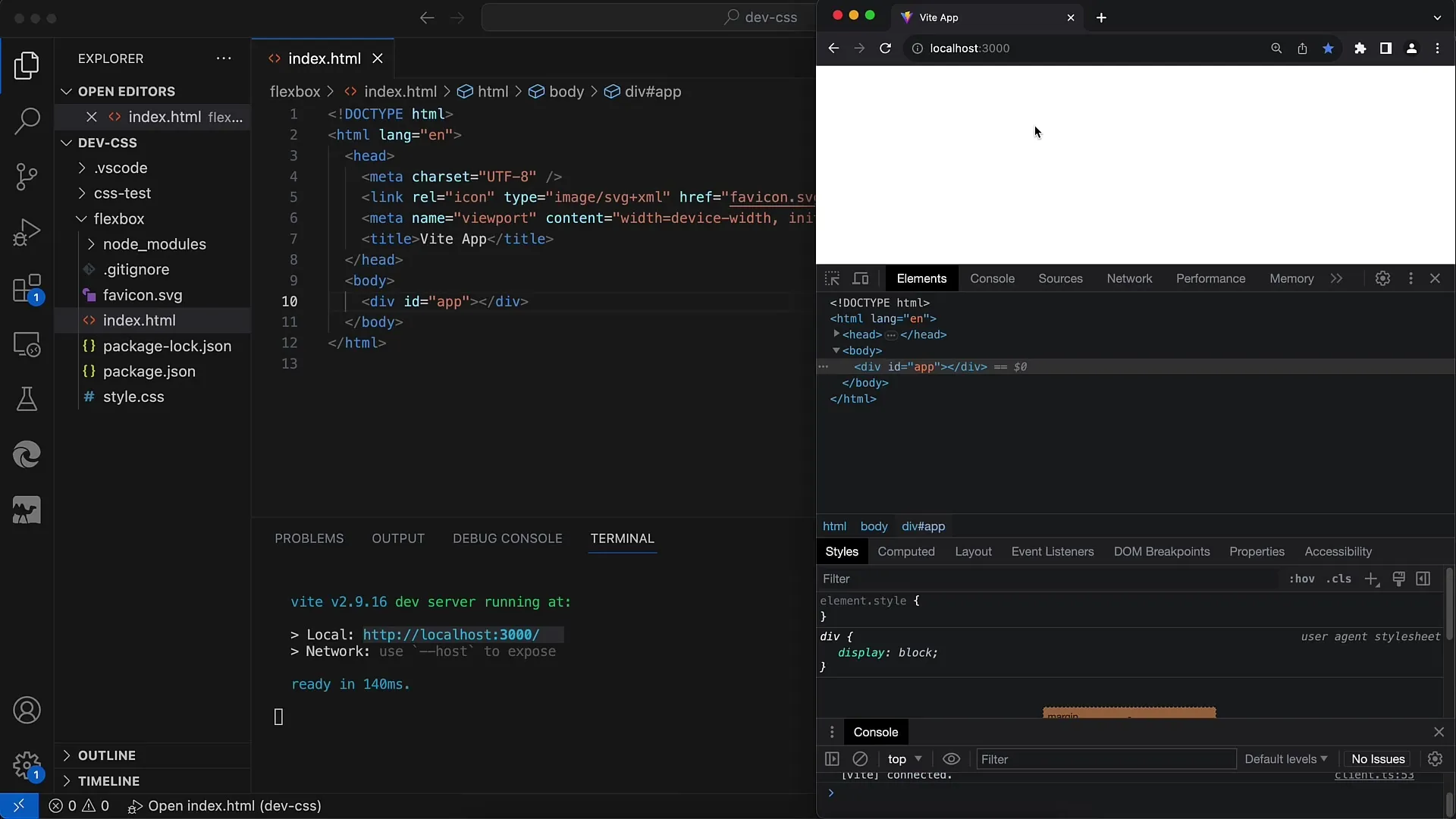
Ahhoz, hogy a módosításokat a böngészőben is láthassuk, nyissuk meg a Chrome-ot, és lépjünk a http://localhost:3000 oldalra. A fejlesztői szerver indításakor megjelenik az URL, ahol elérhetjük az index HTML fájlunkat.

Javaslom, hogy a linkek böngészőben történő megnyitásakor a vezérlőbillentyűt (vagy Macen a Command billentyűt) használd, hogy közvetlenül az alapértelmezett böngészőben nyisd meg őket. Így szemmel tarthatod a változtatásokat.

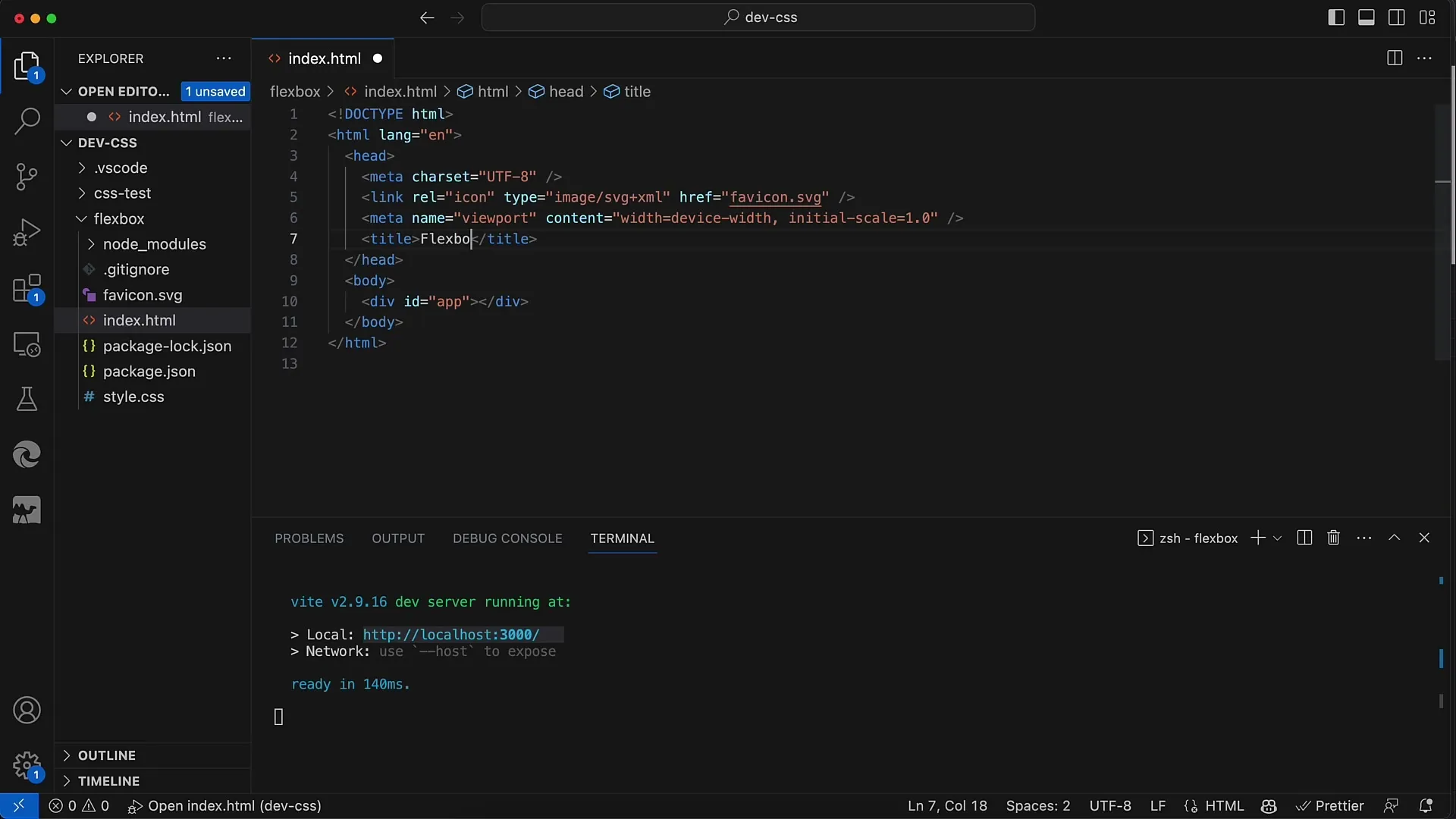
Ha az oldal meg van nyitva, akkor például az index HTML fájlban a címet "Weed App" helyett "Flexbox" címre változtathatja, és elmentheti az oldalt. Az élő frissítés azonnal elhozza a módosításait a böngészőbe.

További szöveget is hozzáadhat az oldalhoz, például "Flexbox tanfolyam", és láthatja, hogy a szöveg dinamikusan frissül anélkül, hogy manuálisan újra kellene töltenie az oldalt. Ez a valós idejű előnézet sokkal könnyebbé teszi a munkát.

A flexbox példákat a következő lépésben tovább szerkesztjük az index HTML-ben. Itt aztán CSS-szel tervezzük meg az elrendezést, és hozzuk létre a flexbox konténereket. Várhatja a következő videókat, amelyekben mélyebben foglalkozunk a flexbox technikákkal.

Összefoglaló
Ebben a bemutatóban megtanultad, hogyan állíthatsz össze egy egyszerű projektet a CSS Flexbox-szal való munkához. Felismerte a projekt felépítésének alapjait, elkészítette az index HTML fájlt és használta a helyi fejlesztőkiszolgálót. Ezek az első lépések a Flexbox elsajátításához vezető úton.
Gyakran ismételt kérdések
Hogyan telepíthetem a Node.js-t?Töltse le a telepítőcsomagot a Node.js hivatalos weboldaláról, és kövesse az utasításokat.
Használhatom a Flexboxot keretrendszer nélkül?Igen, tökéletesen lehetséges a Flexbox használata pusztán HTML és CSS segítségével.
Hogyan indíthatom el a fejlesztői szervert?A helyi fejlesztői szerver indításához futtassa az npm run dev parancsot a terminálban.


