A Flexbox, más néven Flexible Box Layout egy hatékony CSS-technológia , amely segít az elrendezések hatékony és rugalmas tervezésében. Ebben a bemutatóban megmutatom, hogyan használhatod a flexbox tulajdonságait a tartalom főtengely mentén történő igazítására. Különösen a justify-content használatára fogunk összpontosítani, amely különböző lehetőségeket biztosít az elemek elrendezésére. Ez a példa bemutatja, hogyan hozhat létre egy navigációt a bal oldalon és egy gombot a jobb oldalon, miközben elegendő helyet hagyhat közöttük.
A legfontosabb tudnivalók
- A justify-content használatával hatékonyan rendezheti az elemeket.
- A space-between egyenletesen osztja el a rendelkezésre álló helyet az elemek között.
- A Flexbox lehetővé teszi, hogy további konténerek nélkül hozzon létre elrendezéseket.
Lépésről-lépésre történő útmutatás
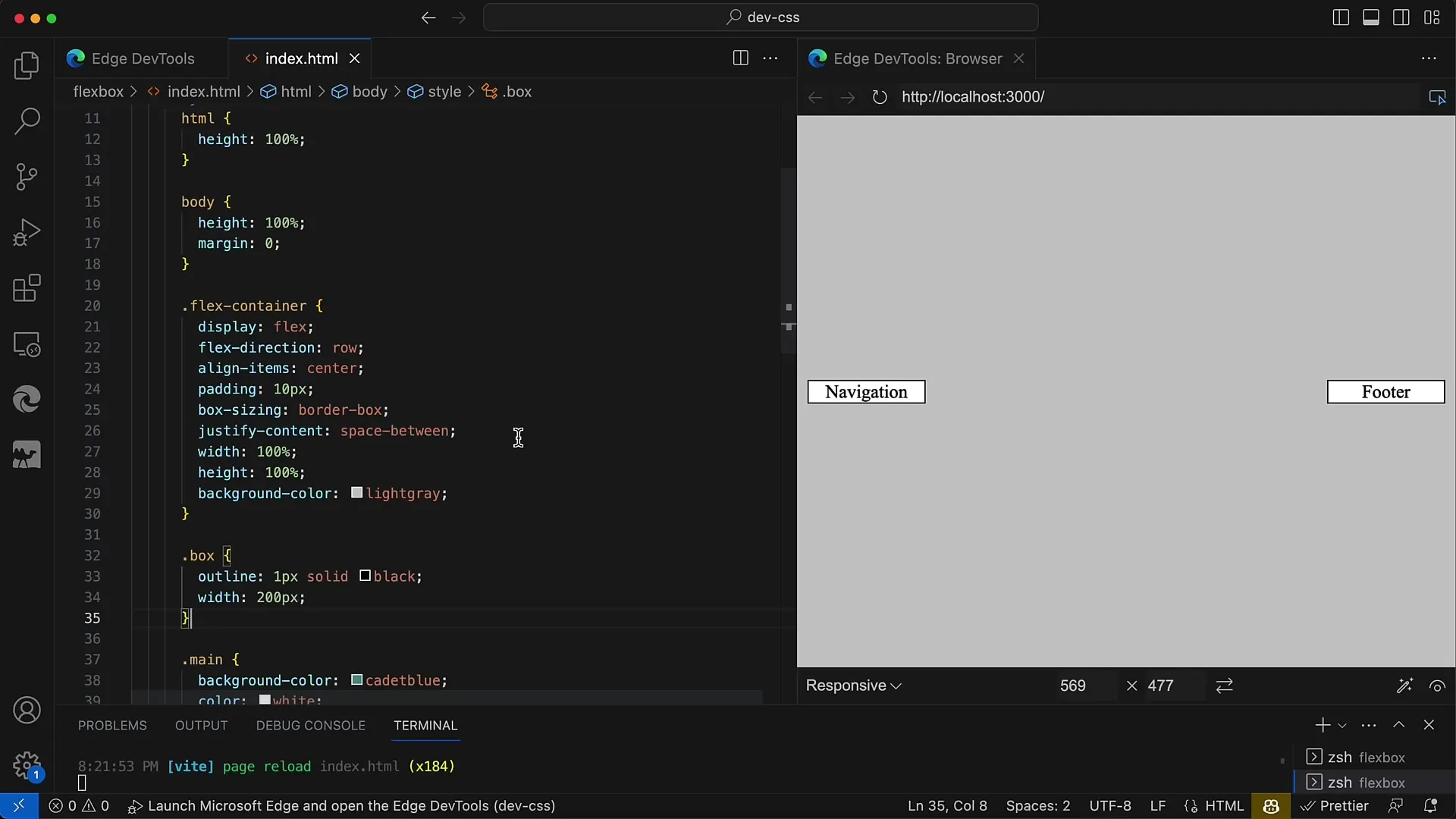
1. hozza létre a fő konténert
Kezdetben létre kell hoznia a fő konténert (pl. egy elemet), amely rugalmas elemként fog működni. Győződjön meg róla, hogy hozzáadja a display: flex; tulajdonságot. Ezáltal a konténered flex konténerré válik, és flex tulajdonságokat tud alkalmazni a benne lévő elemekre.

2. A flexbox tulajdonságainak testreszabása
Most megváltoztatjuk a konténer justify-content tulajdonságát, hogy optimalizáljuk az elemek közötti helyet. Ebben a bemutatóban a space-between értéket használjuk. Ez biztosítja, hogy a rendelkezésre álló hely egyenletesen oszlik el az elemek között.
3. Kitöltés és dobozméretezés hozzáadása
Annak érdekében, hogy elrendezésünk jól nézzen ki, és egyetlen tartalom se legyen túl közel a kerethez, állítsuk a box-sizing tulajdonságot border-box értékre. Ez megakadályozza, hogy az elemek váratlanul túlnyúljanak a konténer határain. Hozzáadunk egy 10 pixeles kitöltést is, hogy biztosítsuk a kényelmes távolságot a határtól.
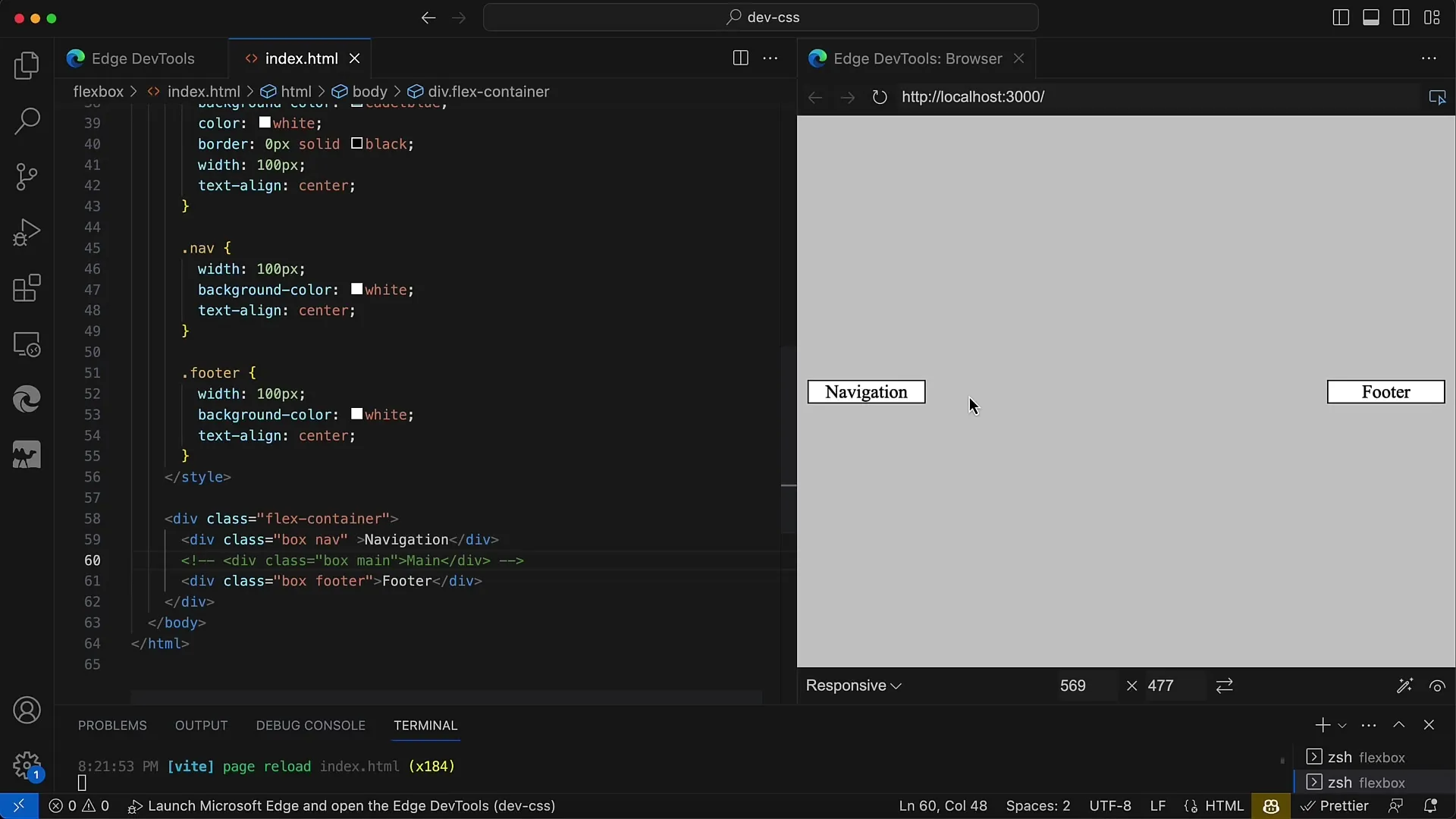
4. A navigáció és a gombok létrehozása
Most már hozzáadhatjuk a navigációs elemeket. Ezeket az elemeket a fő konténeren belül kell elrendezni. Használhat például linkeket a "Vissza", az "Exportálás" és az "Előnézet" számára. Ezek a flex konténerben szerepelnek, és a space-betweennek köszönhetően egyenletesen vannak elosztva.
5. Rugalmas tulajdonságok hozzárendelése az egyes elemekhez
Ha további elemeket szeretne elhelyezni a középpontban, például egy eszköztárat több gombbal, akkor ezt úgy teheti meg, hogy ezeket a vezérlőelemeket is a flex konténerben helyezi el. A Flexbox gondoskodik az igazításról, és középre helyezi őket a bal és jobb oldali navigáció között.

6. Használja a space-evenly-t alternatívaként
Bár a space-between kiváló lehetőség, a space-evenly használatával is egyenletesen oszthatod el a helyet az összes elem között, beleértve a széleket is. Ez azonban azt eredményezi, hogy az összes elem közötti távolság azonos lesz. Sok esetben azonban azt szeretné, ha a külső elemek közel maradnának a széléhez.
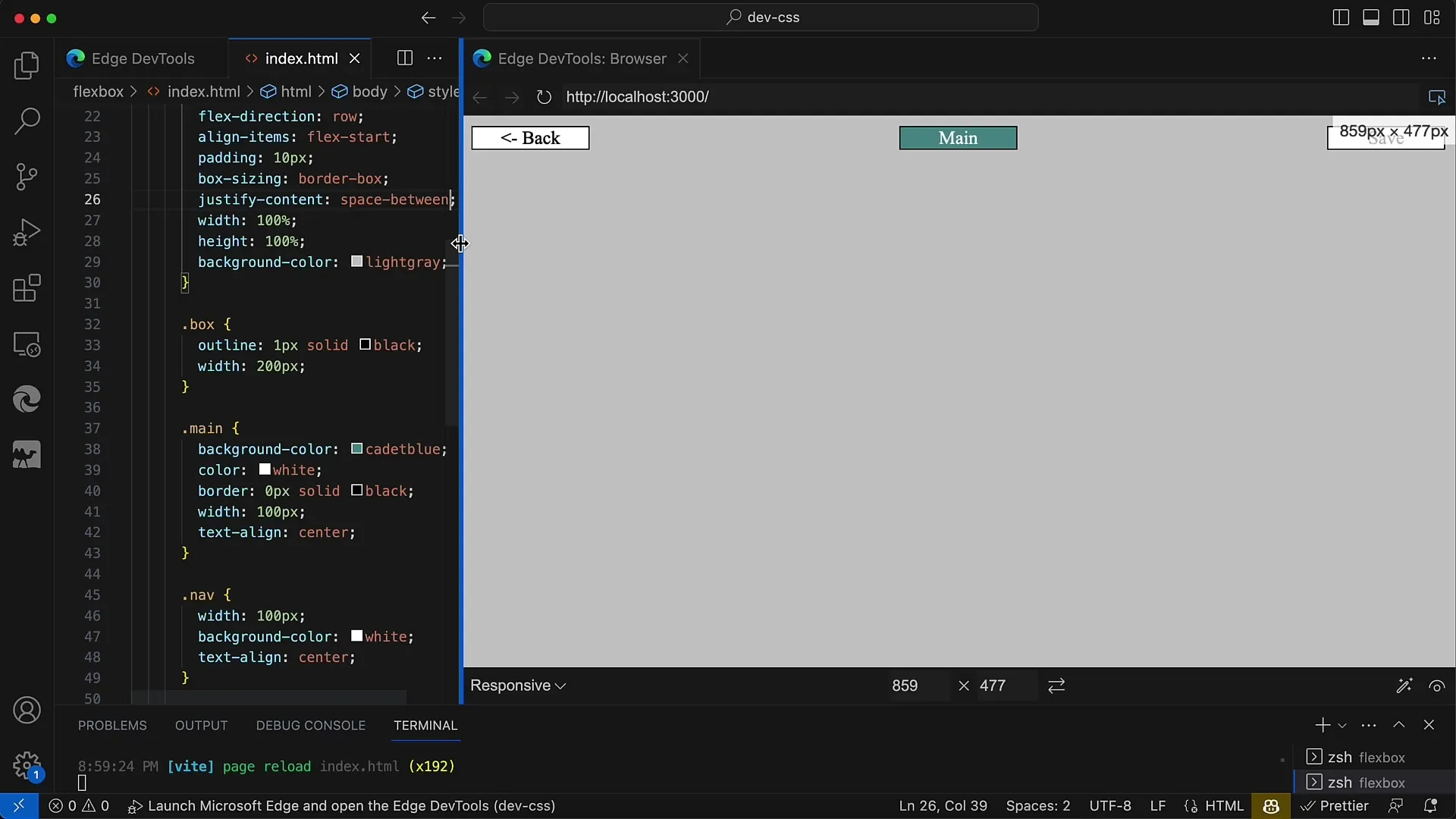
7. Ismétlés és testreszabás
Az elrendezést tovább tesztelheti a konténer szélességének megváltoztatásával. Az elrendezés dinamikusan reagál a konténer méretétől függően. Ez a Flexbox egyik legfontosabb előnye, mivel automatikusan alkalmazkodik a rugalmas felhasználói felület biztosításához.

Összefoglaló
Ebben a bemutatóban a CSS-ben a flexbox technológiát tekintettük át. Megtanulta, hogyan használhatja a justify-content és különösen a space-between funkciót egy rugalmas és tetszetős elrendezés létrehozásához, amely a navigációs elemeket és a gombokat professzionális módon rendezi el. A flexbox lehetőséget kínál arra, hogy egyszerűen, további konténerek beillesztése nélkül valósítson meg összetett elrendezéseket.
Gyakran ismételt kérdések
Hogyan használhatom a justify-contentet a Flexboxban?A justify-content segítségével beállíthatja az elemek főtengely mentén történő igazítását. Például: justify-content: space-between; távolságot biztosít az elemek között.
Mi a különbség a space-between és a space-evenly között? Aspace-between csak az elemek között osztja el a rendelkezésre álló helyet, míg a space-evenly egyenletesen osztja el a helyet minden elem között, beleértve a margókat is.
Hogyan állíthatom be a flex konténerek méretét?A flex konténerek méretét könnyen beállíthatja a CSS-tulajdonságok, például a szélesség és a magasság segítségével. A Flexbox dinamikusan reagál ezekre a változásokra.


