Ebben az útmutatóban megtanulja, hogyan használhatja a flex-grow CSS tulajdonságot a flex elemek növekedésének szabályozására egy flex konténerben. A flexbox egy hatékony elrendezési technológia, amely lehetővé teszi az elemek dinamikus és reszponzív elrendezését. A flex-grow tulajdonsággal meghatározhatja, hogy egy elem mekkora helyet foglaljon el a konténerben, ha további hely áll rendelkezésre.
A legfontosabb megállapítások
- A flex-grow meghatározza, hogy egy elemnek milyen arányban kell növekednie a többi elemhez képest.
- A flex-grow 0 érték azt jelenti, hogy az elem nem növekszik, és csak a meghatározott alapméretet foglalja el.
- Az azonos flex-grow értékkel rendelkező elemek egyenletesen nőnek.
- A teljes tér elosztása a flex-grow értékek összege alapján történik.
Lépésről-lépésre történő utasítások
A fogalom tisztázása érdekében nézzünk meg néhány lépést, ahol hatékonyan használhatja a flex-grow tulajdonságot.
1. lépés: Tegye meg az előkészületeket
Először is létre kell hoznia a flex konténert, és meg kell határoznia néhány flex elemet. Állítson be egy fix flex-bázist minden elemhez. A következő példában a flex-bázis minden elemnél 100 pixel, és függőleges elrendezést (oszlop) választunk.

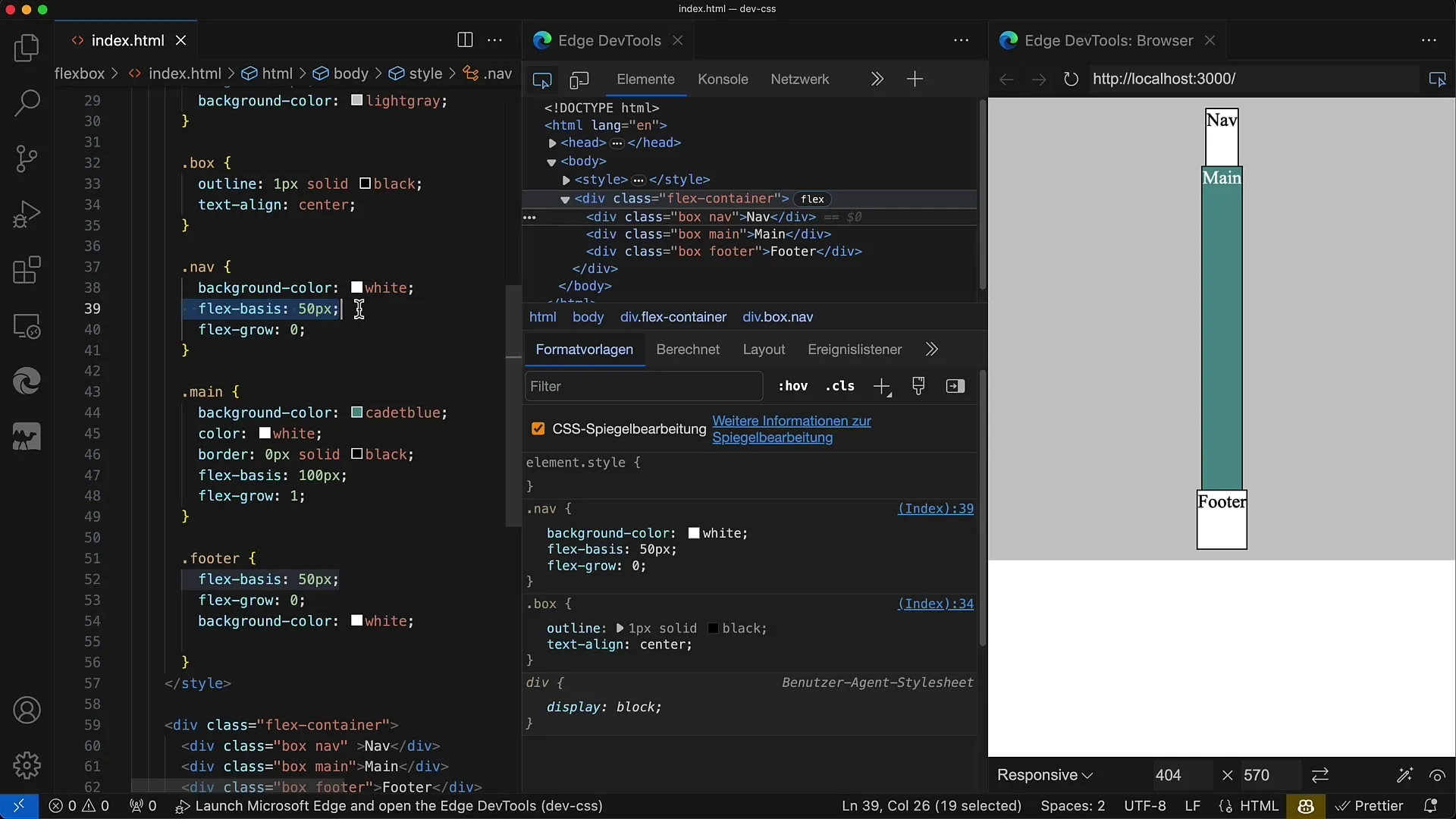
2. lépés: Állítsa a flex-grow értékét nullára
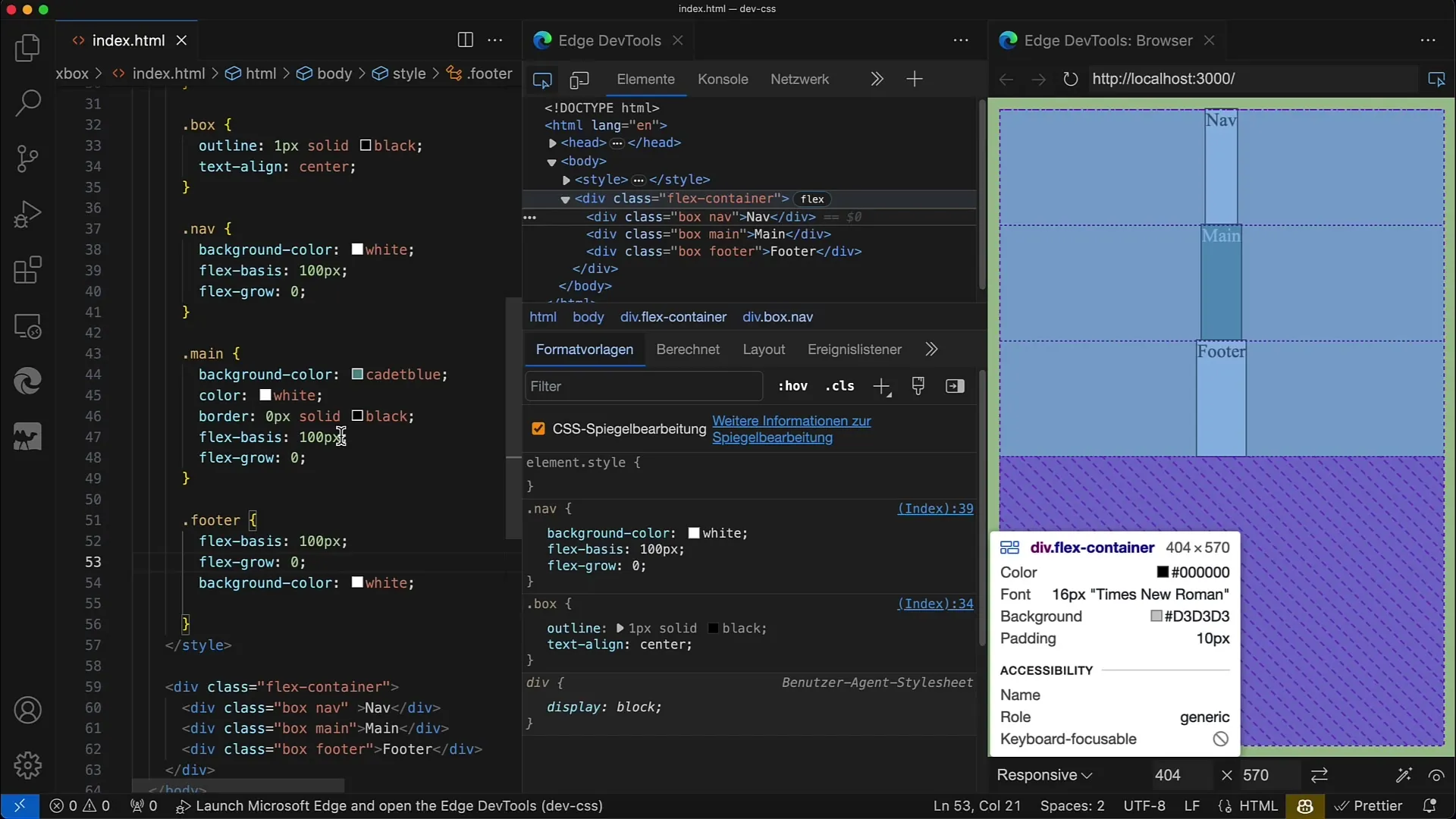
Ezután az összes elem flex-grow tulajdonságát 0-ra állítjuk. Ez azt jelenti, hogy az elemek magassága nem növekszik, és minden elem marad a 100 pixeles magasságon.

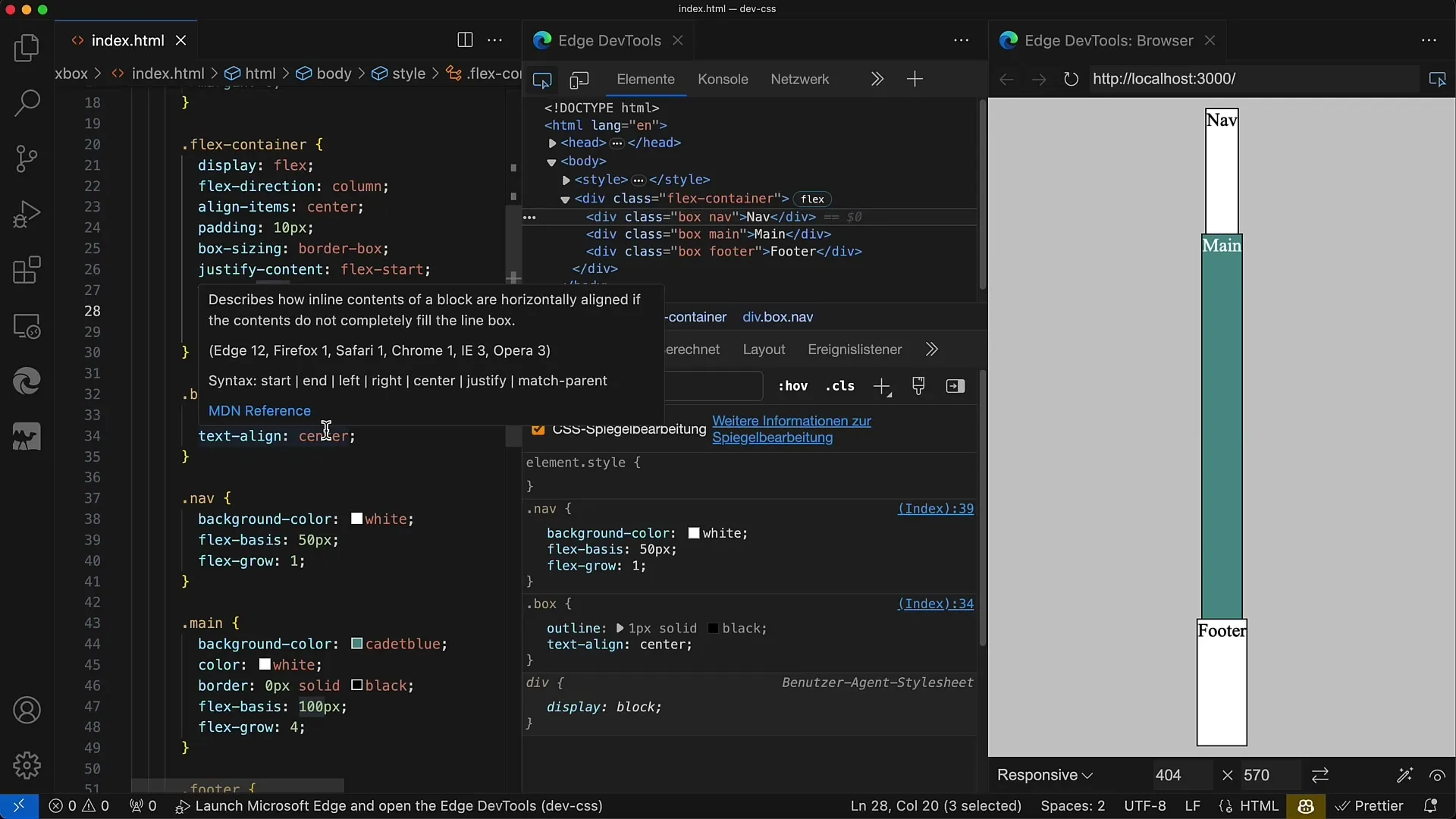
3. lépés: A flex-grow beállítása a fő elemnél
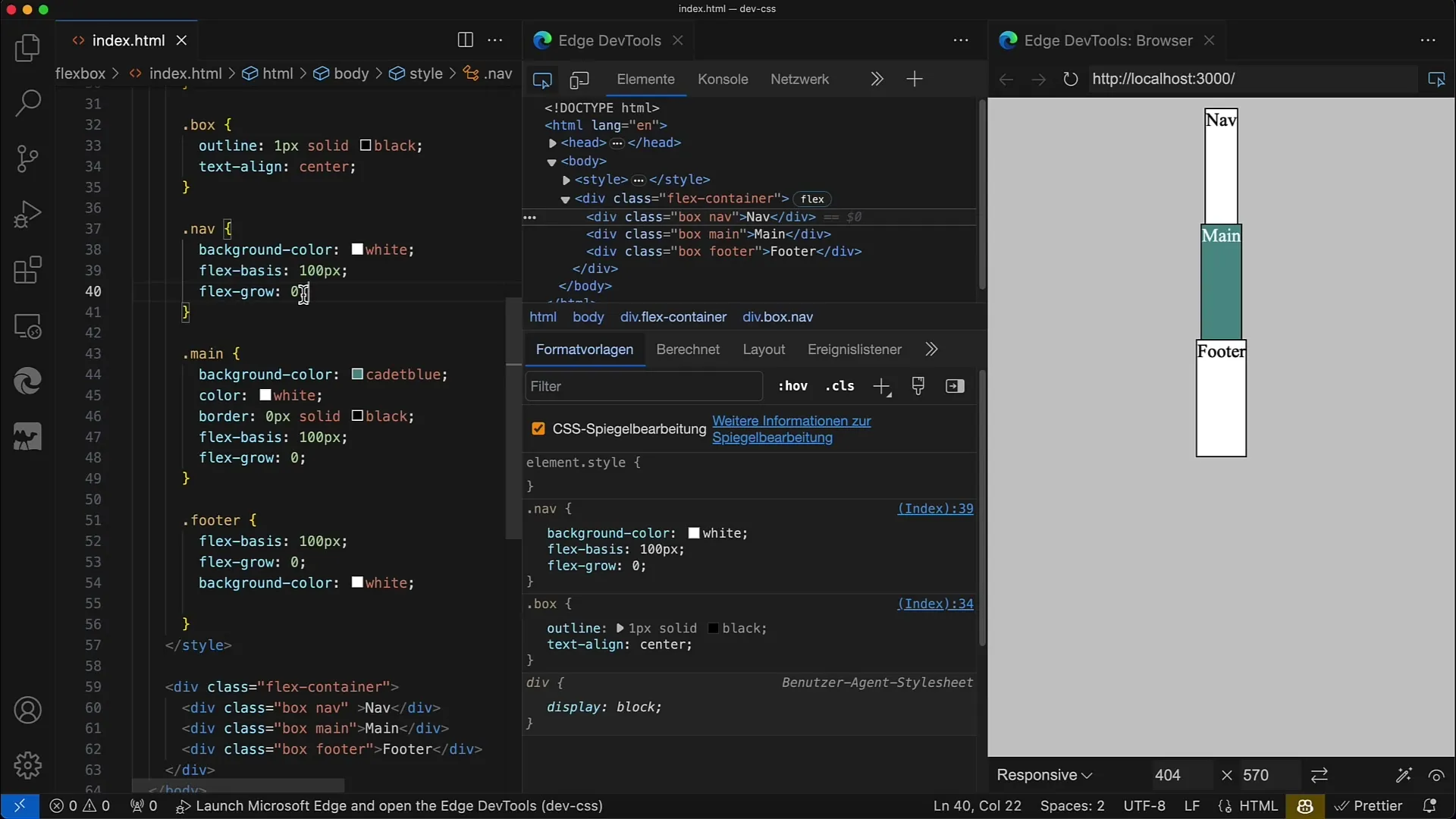
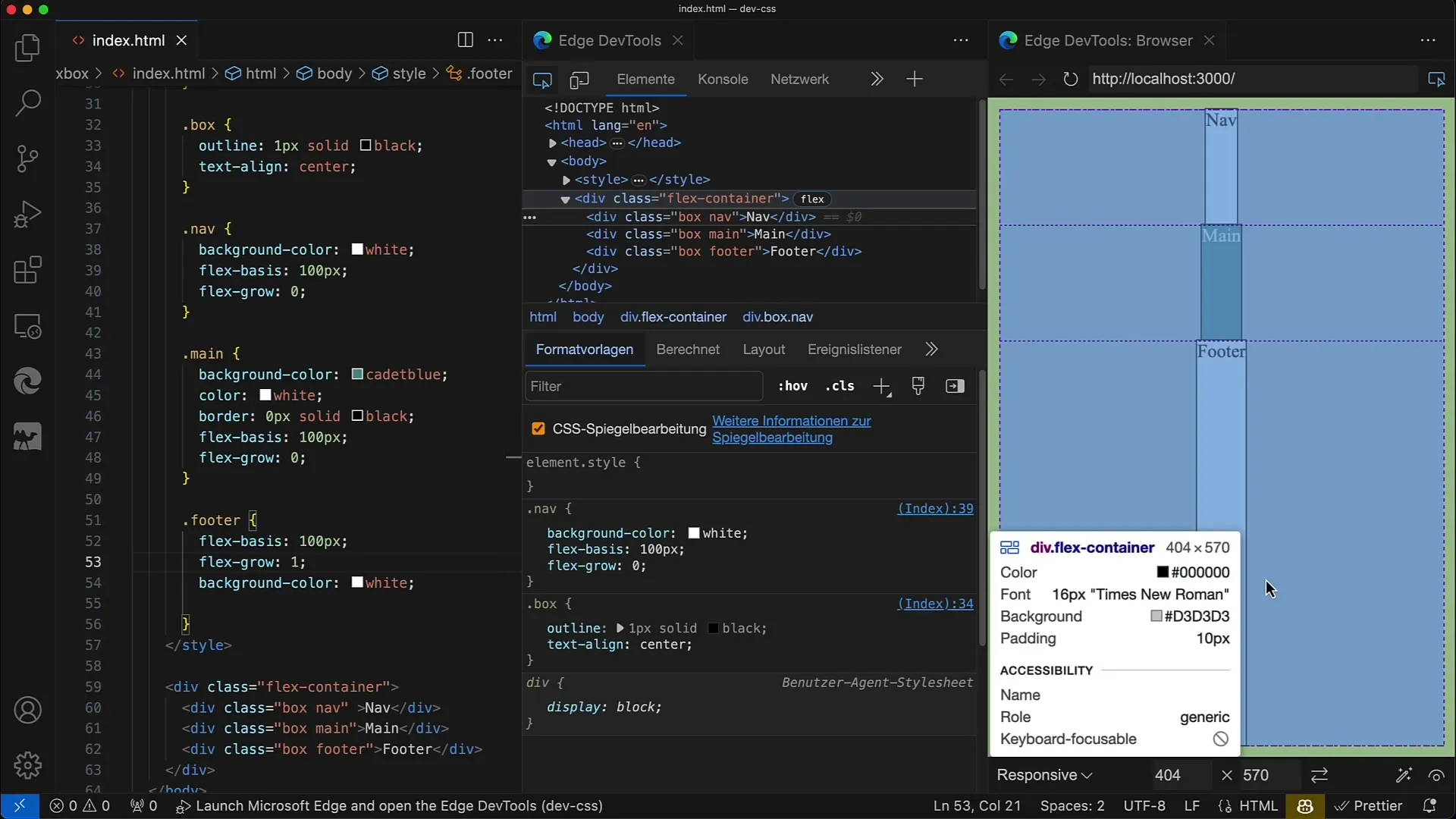
Most válik izgalmassá: Módosítsuk a flex-grow értékét a fő elemhez. Állítsa a főelem flex-grow értékét 1-re, míg a másik két elem flex-grow értéke továbbra is 0 marad. Ennek eredményeképpen a főelem a konténerben rendelkezésre álló helyet foglalja el.
4. lépés: Alkalmazza a flex-grow-t a többi elemre
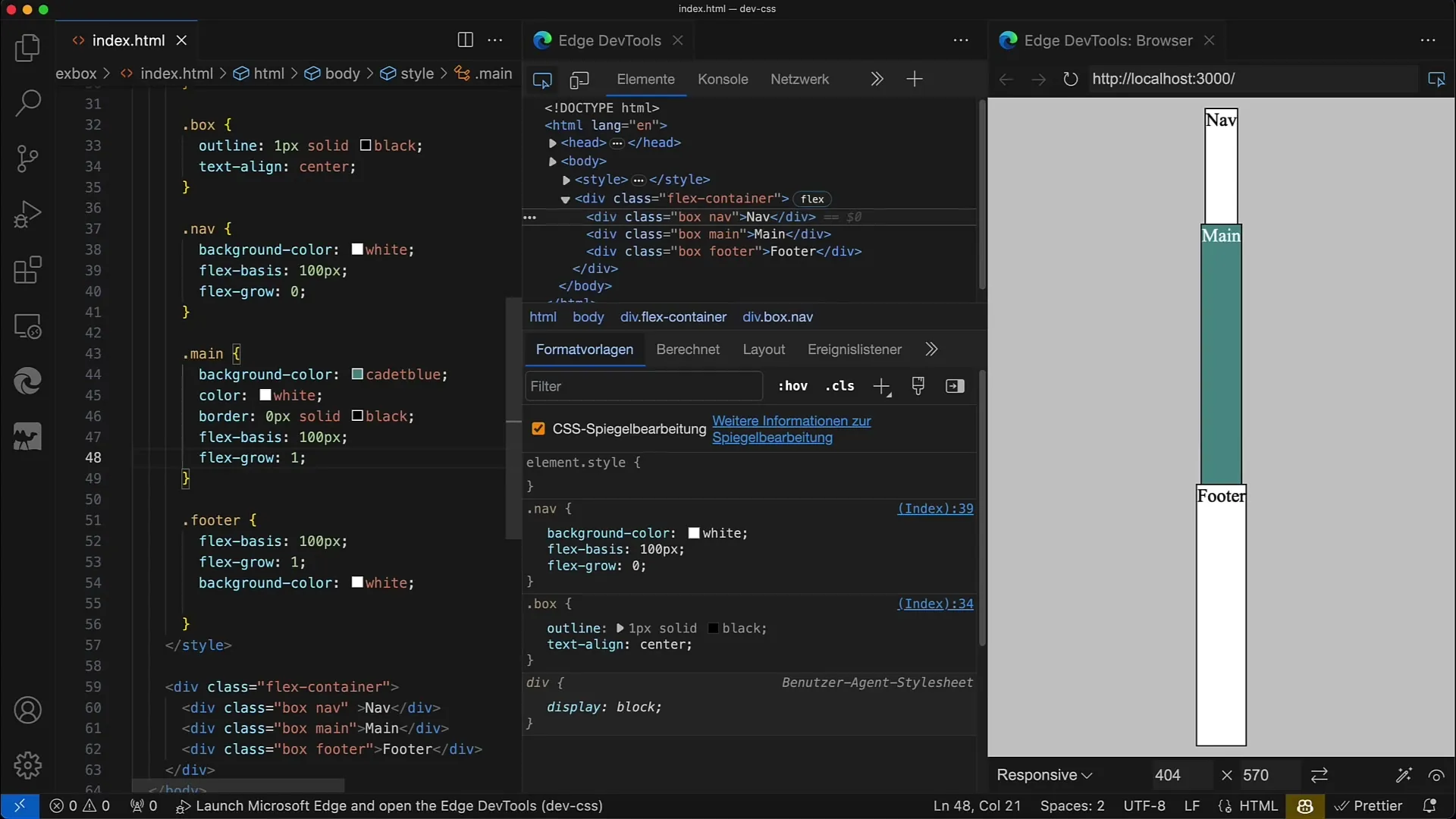
A flex-grow tulajdonságot más elemekre is alkalmazhatja. Például állítsa a flex-grow értéket a lábléc elem esetében is 1-re. Hirtelen a teljes elrendezés dinamikusan kiigazodik, ugyanolyan térnövekedéssel.

5. lépés: Az összes elem egyenletes növekedése
Ha azt szeretné, hogy minden elem egyenletesen nőjön, állítsa a flex-grow for all értékét 1-re. Ezáltal minden elem egyenletesen fog nőni, és kitölti a rendelkezésre álló helyet. Ez különösen akkor hasznos, ha egységes elrendezésre van szüksége.

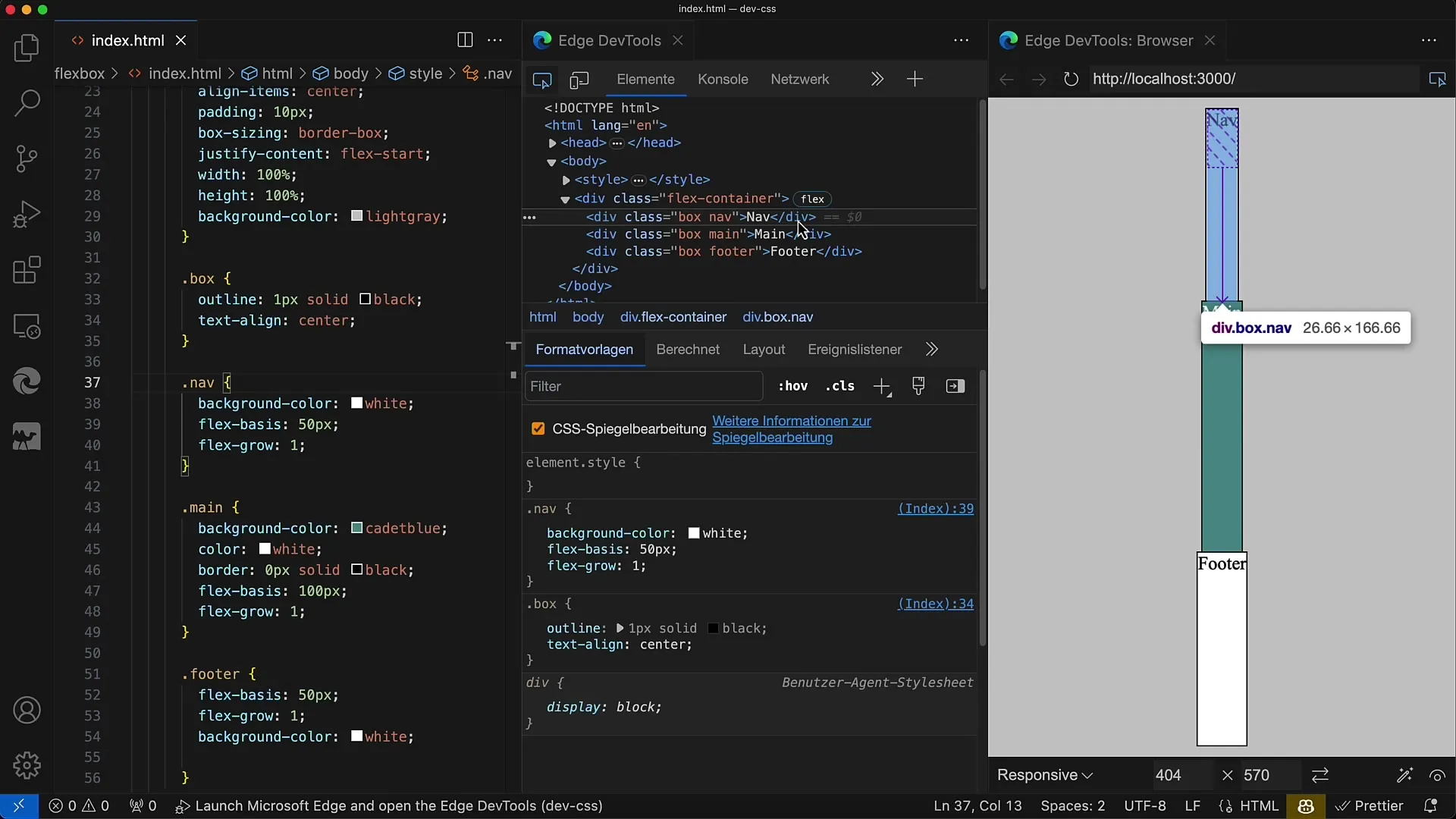
6. lépés: A flex-base testreszabása
Különböző flex-bázis értékeket is használhat. Például állítson be 50 pixeles flex-bázist a navigációs elemhez. Ebben az esetben a navigációs elem kisebb lesz, de a fennmaradó térrel együtt mégis nőni fog.
7. lépés: A további hely kezelése
Ha több elem alapértékét is megváltoztatja, láthatja, hogyan változik a növekedési arány. Ha az alapméretek változnak, akkor a kisebb alapmérettel rendelkező elem a szabad hely más arányát fogja elfoglalni.

8. lépés: A flex-grow változóan állítsa be
Az elem növekedésének további szabályozásához egyes elemeknél beállíthatja a flex-grow értékét 2-re, míg másoknál 1-re. Ezáltal a magasabb értékkel rendelkező elemnek több hely jut a többiekhez képest.
9. lépés: A tároló méretének beállítása
Tesztelje a viselkedést a konténer magasságának megváltoztatásával. Ha például a magasságot 400 pixelre csökkenti, az elemek eloszlása ennek megfelelően kevesebb helyet kap. Látni fogja, hogy az elrendezés hogyan reagál dinamikusan.

10. lépés: A flex-grow és a flex-shrink kombinálása
Vegye figyelembe, hogy a flex-grow és a flex-shrink kölcsönhatásba lép egymással. Míg a flex-grow azt határozza meg, hogy mennyi helyet adjunk hozzá, a flex-shrink azt szabályozza, hogy mi történjen, ha kevesebb hely áll rendelkezésre. Ez a koncepció fontos a reszponzív tervek létrehozásához.

Összefoglaló
Ebben az útmutatóban megtanulta, hogyan használhatja a flex-grow tulajdonságot a CSS-ben a flex elemek növekedésének szabályozására. Most már tudja, hogy a flex-grow befolyásolja a rendelkezésre álló hely eloszlását a flex konténerben, és hogy hogyan használhatja ezeket a beállításokat dinamikus és reszponzív elrendezések létrehozásához.
Gyakran ismételt kérdések
Mi az a flex-grow? Aflex-grow határozza meg, hogy egy elem mennyivel nőjön, ha további hely áll rendelkezésre a flex konténerben.
Mi történik, ha a flex-grow értékét 0-ra állítom?A flex-grow 0-s értéke azt jelenti, hogy az elem nem növekszik, és csak az állandó méretét veszi fel.
Hogyan biztosíthatom, hogy minden elem egyformán nőjön?állítsa a flex-grow értékét a konténer minden elemére azonos értékre, például 1-re.
Mi történik, ha a konténerben kevesebb hely van?Ha a konténerben kevesebb hely van, az elemek a flex-shrink értéküknek megfelelően zsugorodhatnak.
Kombinálhatom a flex-grow-t a flex-base-vel?igen, a flex-grow-t a flex-base-zel együtt használjuk a rendelkezésre álló hely növekedésének szabályozására.


