A webalkalmazások csevegési elrendezések, számos platform nélkülözhetetlen részei. Ebben az útmutatóban megtanulhatja, hogyan hozhat létre egy egyszerű csevegési elrendezést HTML és CSS segítségével a Flexbox segítségével. A Flexbox lehetővé teszi rugalmas és reszponzív elrendezések létrehozását, ami a mai világban elengedhetetlen. A következőkben elmagyarázom a lépéseket, amelyeket egy felhasználóbarát csevegő elrendezés létrehozásához kell megtennie.
A legfontosabb megállapítások
- A Flexbox ideális az elemek elrendezésére egy elrendezésben.
- A CSS-osztályok lehetővé teszik, hogy a különböző üzeneteket a feladó és a címzett szerint stilizáljuk.
- A beviteli elemek és gombok rugalmasan elhelyezhetők.
Lépésről lépésre történő útmutatás
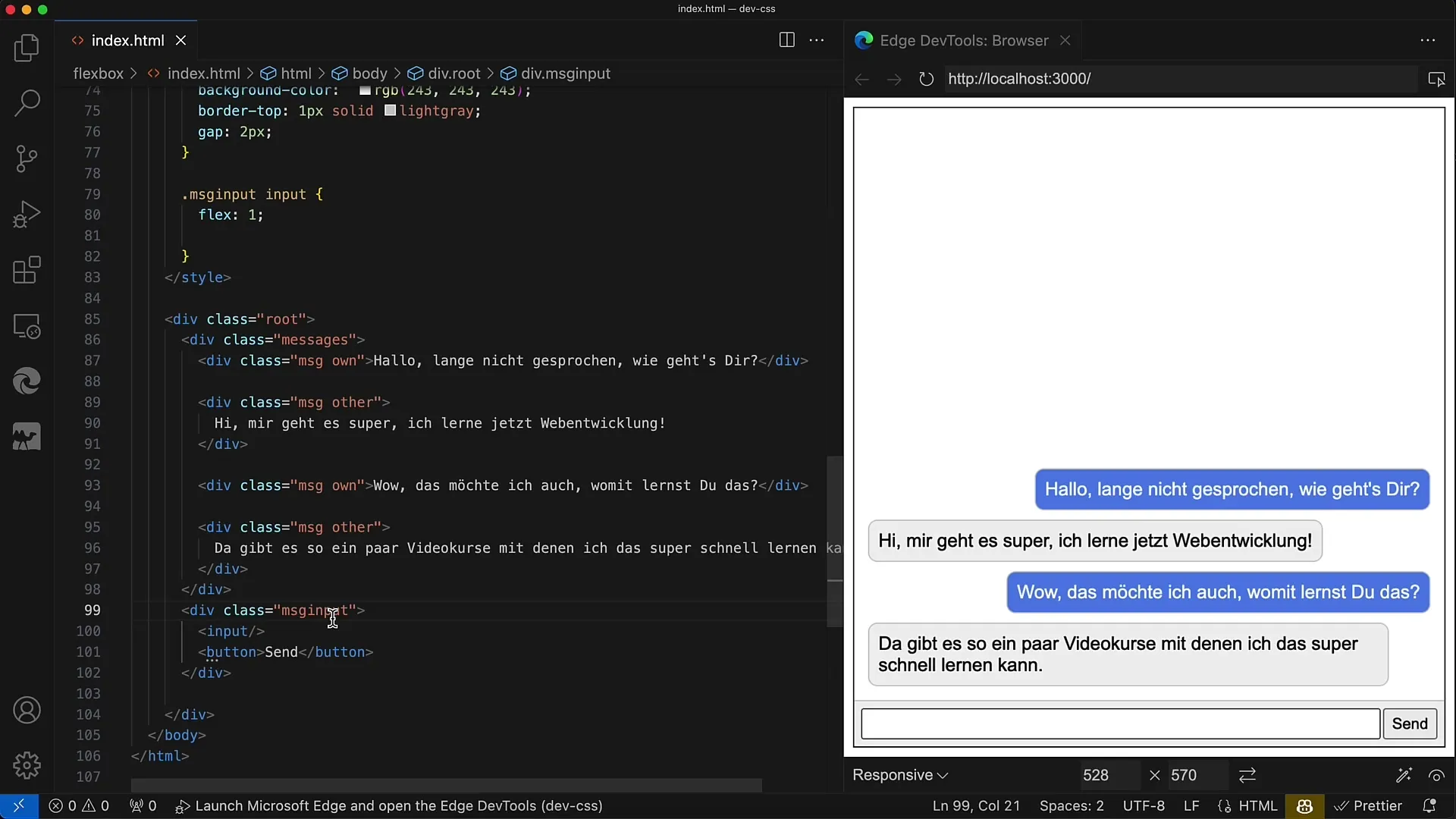
Először is nézzük meg az alapvető HTML-struktúrát, amelyre szükségünk van a csevegésünk elrendezéséhez.
Kezdjük egy div létrehozásával a root osztállyal, amely az elrendezés konténereként szolgál. Ezen a div-en belül más konténerek, például az üzenetek és a beviteli terület található.

Az üzenetek megjelenítéséhez hozzon létre egy másik div-et az messages osztállyal. Itt az üzenetek egymás alatt jelennek meg. Az egyes üzeneteket az MSG osztállyal rendelkező div elemek képviselik, amelyek között a saját (a saját üzenetekhez) és az egyéb (a csevegőpartnertől érkező üzenetekhez) között válthatunk.
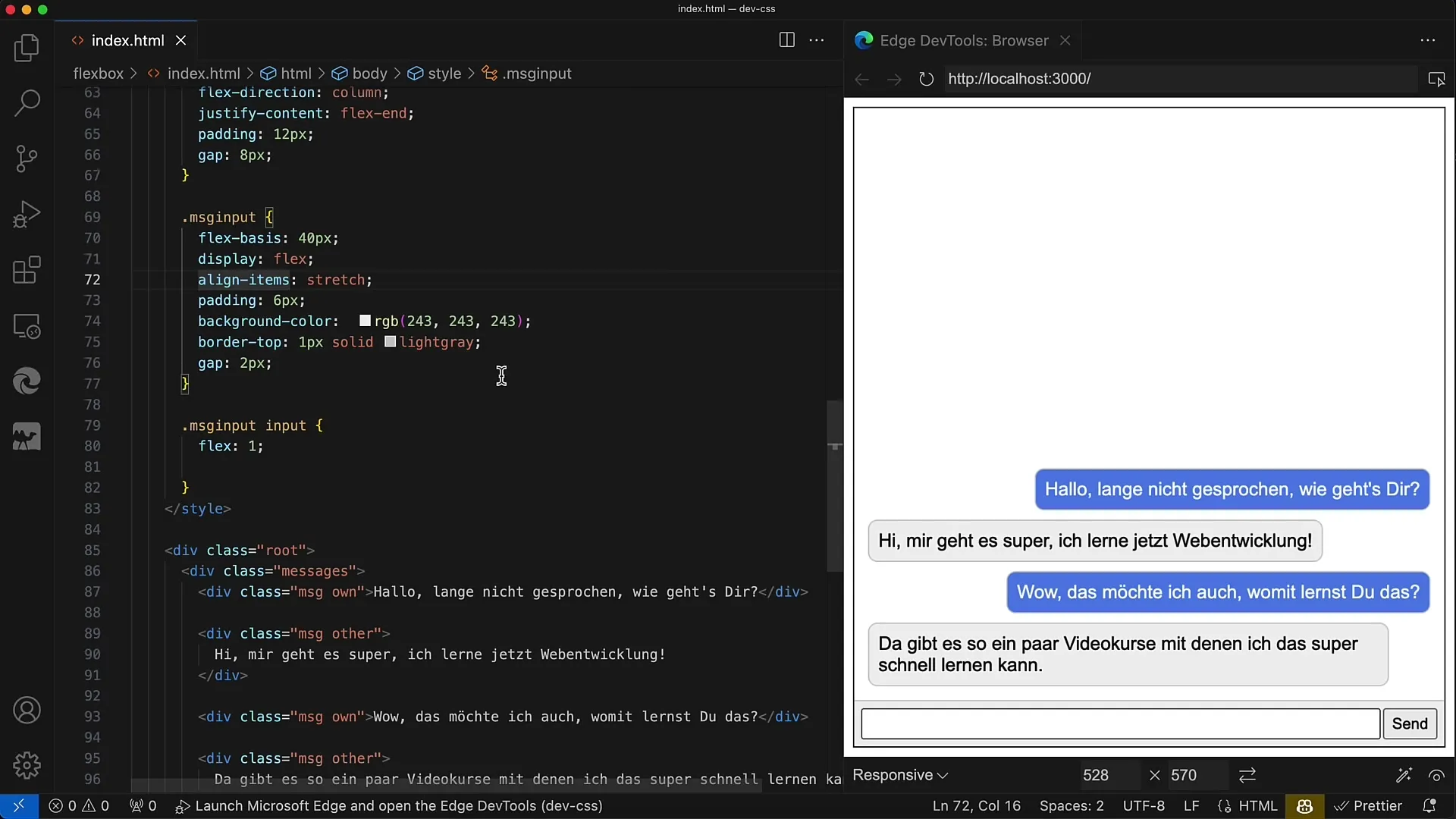
Most koncentráljunk a beviteli területre. Ezt egy MSG Input osztállyal rendelkező div-ben kell elhelyezni. Állítsuk be a display: flex értéket erre a területre, hogy a beviteli mezők és a gomb elrendeződjön. A konténerelem flex-bázisát 40 pixelre kell állítani, mivel ez jelenti a magasságot.

Ezen a beviteli területen belül fontos, hogy az align-items értéket stretch-re állítsa, hogy a beviteli mező és a gomb egyenletesen legyen nyújtva. Emellett érdemes némi kitöltést és háttérszínt is hozzáadni, hogy az elemek kiemelkedjenek.

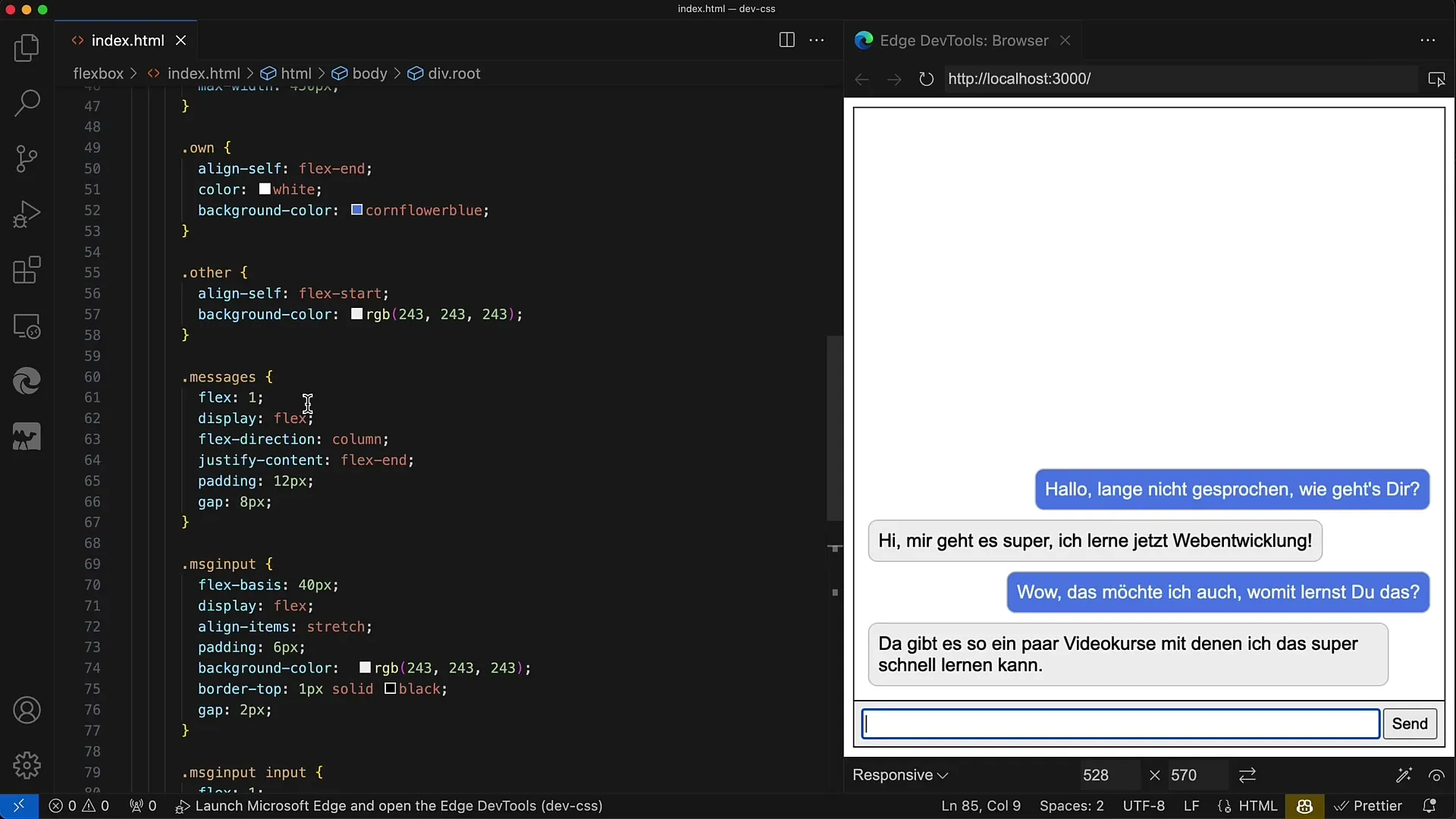
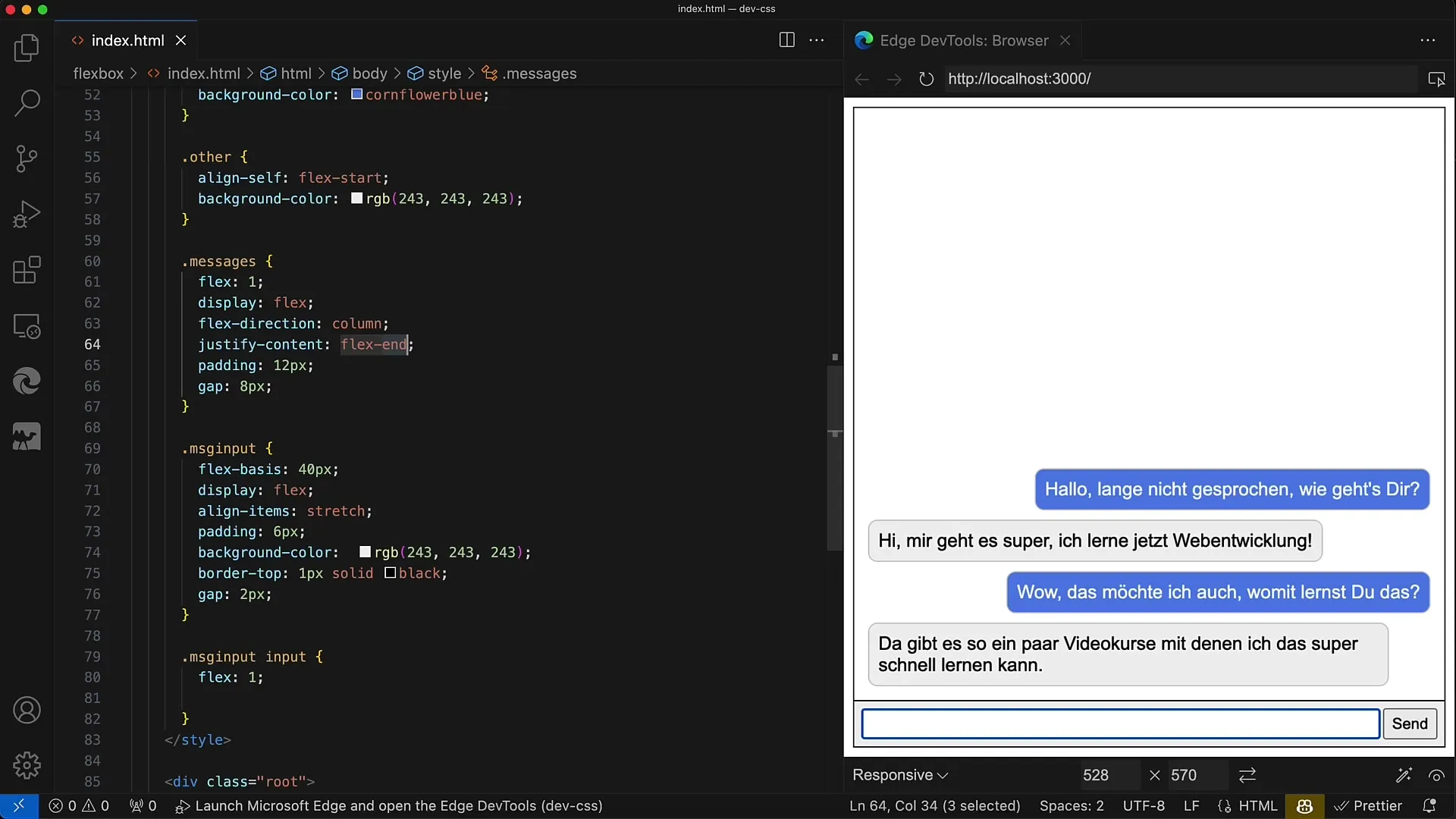
Most következik az üzenetek területe. Itt is érdemes a display: flex használatát alkalmazni. Győződjünk meg róla, hogy a konténer a flex: 1 beállításával a maradék rendelkezésre álló magasságot is elfoglalja. Ezen a területen belül az üzeneteket függőleges elrendezésben kell megjeleníteni, azaz flex-direction: column.

Az üzenetek elrendezésének vezérléséhez állítsa be a justify-content flex-end opciót. Ennek hatására a beérkező üzenetek a konténer alján jelennek meg, ami intuitívabb a felhasználó számára, amikor új üzeneteket akar összeállítani.

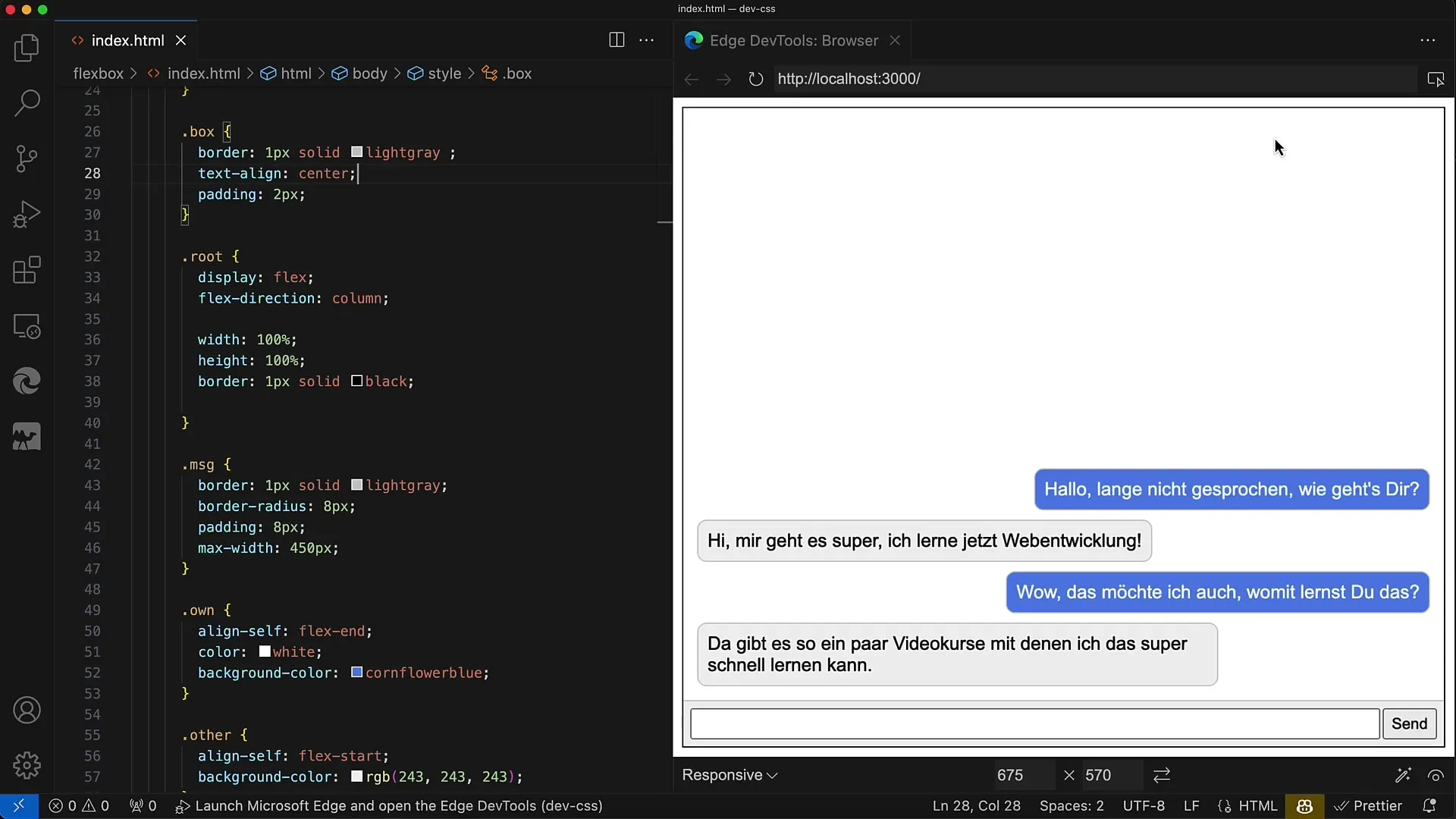
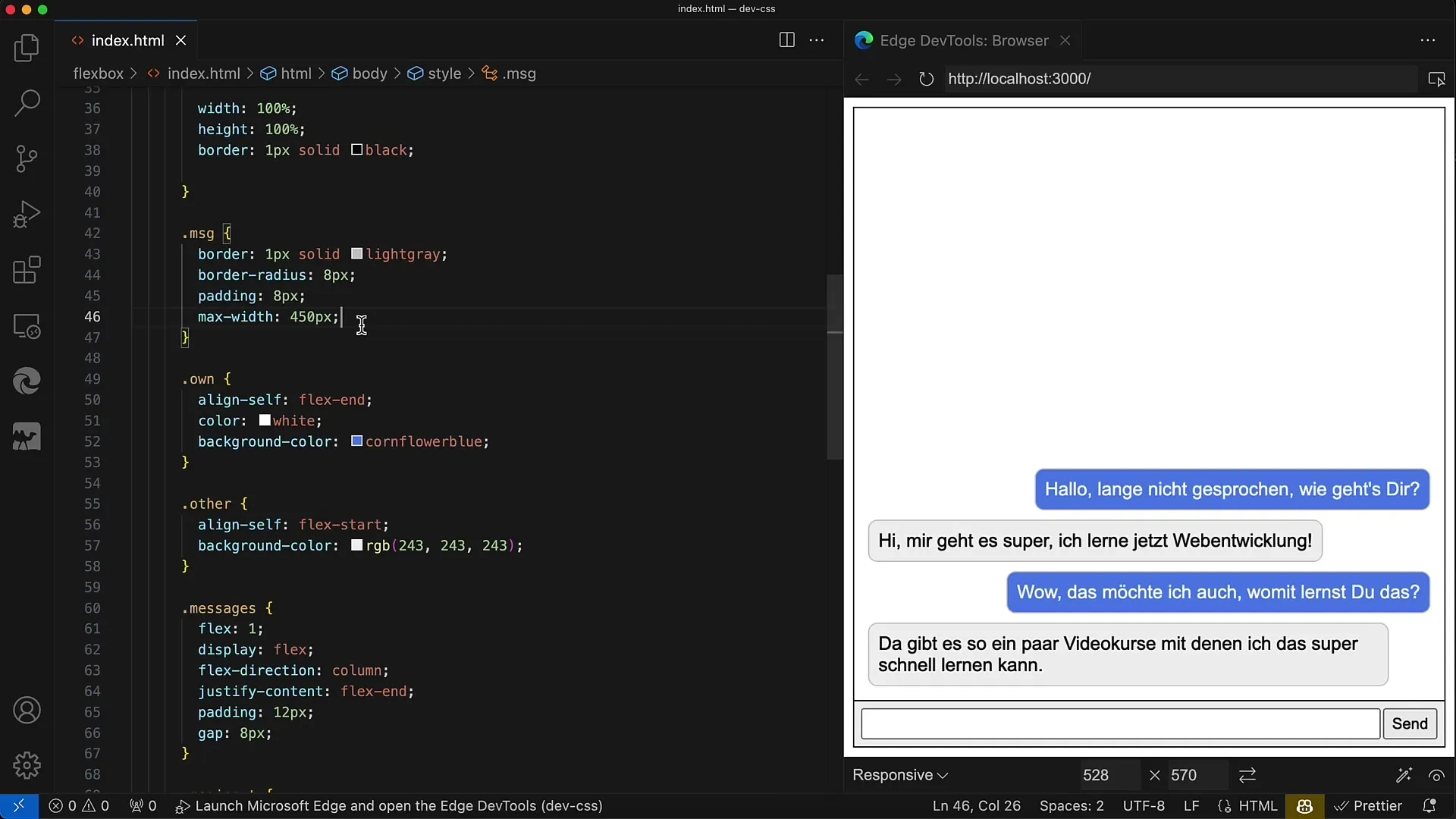
Ezután tervezze meg magukat az üzeneteket. Itt ügyelni kell arra, hogy minden üzenetnek lekerekített sarkai legyenek. Ehhez olyan tulajdonságokat állíthat be, mint a border-radius és a padding. Meg kell határoznia egy maximális szélességet is, például 450 pixelt, hogy az üzenetek ne legyenek túl szélesek.

Fontos, hogy a különböző üzenettípusokhoz (saját és egyéb) különböző CSS-osztályokat használjon. A saját üzenetek esetében állítsa be az align-self: flex-end értéket, hogy jobbra igazítva jelenjenek meg, míg az egyéb üzenetek esetében az align-self: flex-start értéket használja, hogy balra igazítva jelenjenek meg.
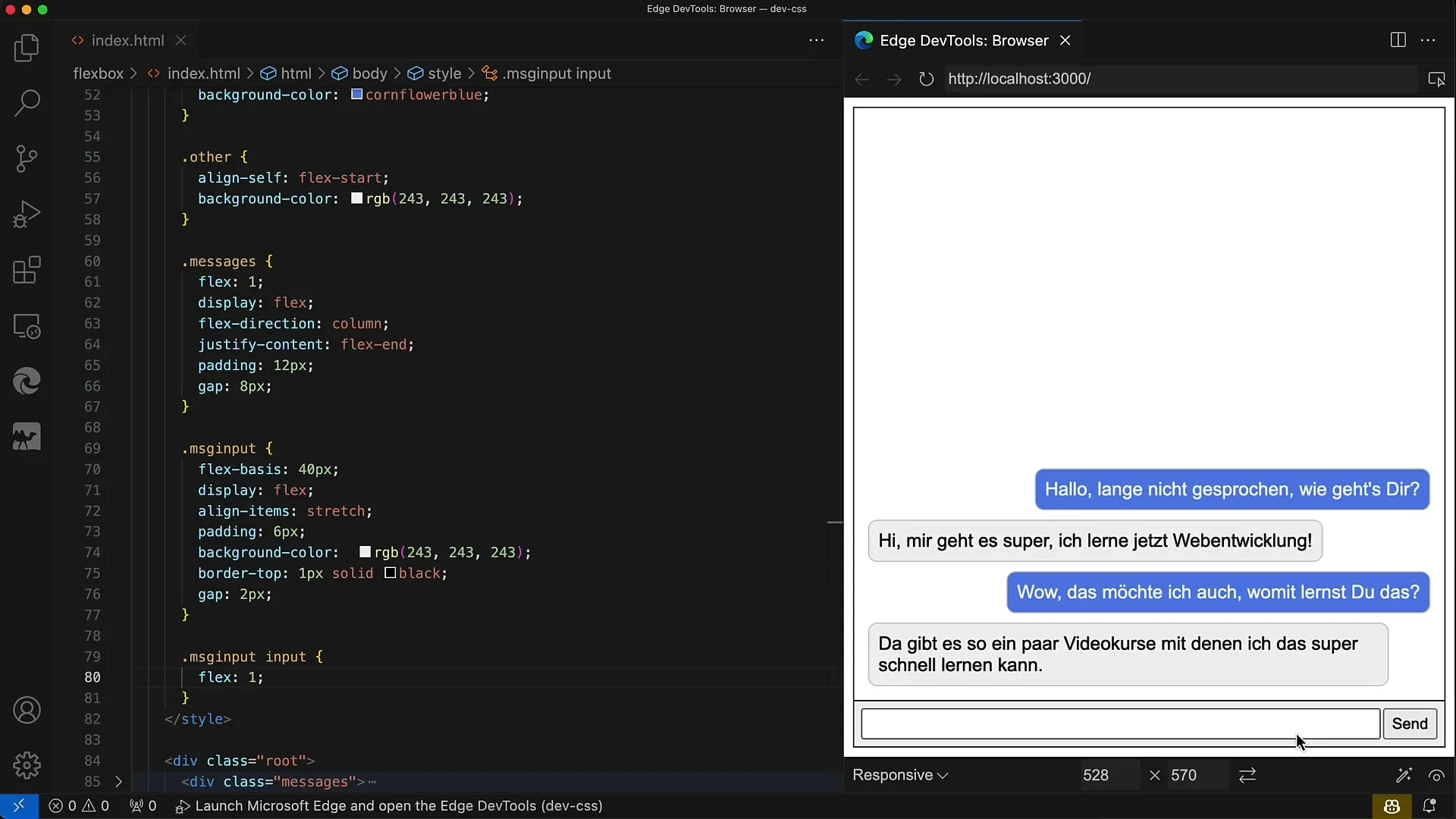
Végül győződjön meg arról, hogy a beviteli mezőnek flex: 1 legyen, hogy a beviteli területen az összes rendelkezésre álló helyet elfoglalja. A gombnak csak a szöveghez szükséges helyet kell elfoglalnia.

Az elrendezés most már alapvetően készen áll. Az utolsó megfontolások a logikára vonatkoznak, amelyet a webes alkalmazáshoz szeretne hozzáadni a bemenetek és üzenetek feldolgozásához.
Összefoglaló
Ebben az útmutatóban megtanulta, hogyan hozhat létre egy egyszerű csevegési elrendezést a Flexbox használatával. Megismerkedett a HTML-dokumentum felépítésével és a különböző területekhez szükséges CSS-stílusokkal.
Gyakran ismételt kérdések
Mi az a Flexbox?A Flexbox egy CSS-modul, amely lehetővé teszi az elemek rugalmas elrendezését egy elrendezésben.
Hogyan rendezhetem az üzeneteket?A saját és a többi üzenetre különböző CSS-osztályok alkalmazásával jobbra és balra rendezheted őket.
Az elrendezés reszponzívvá tehető?igen, a Flexbox használatával az elrendezés dinamikusan alkalmazkodik a képernyő méretéhez.


