Ebben a gyakorlatban a CSS flexbox tulajdonságaiba fogsz mélyebben belemerülni, különös tekintettel a flex konténeren belüli gyermek elemek közötti térelosztásra. Itt megtanulod, hogyan állíthatod be a flex értékét úgy, hogy bizonyos elemek több helyet foglaljanak el, mint mások. Ez a gondolkodásmód igényel egy kis matematikát , de ne aggódj - egyszerűbb, mint amilyennek hangzik!
Együtt végigmegyünk egy egyszerű példán, amely megmutatja, hogyan tervezheti meg hatékonyan az elemek elrendezését a flex tulajdonságok beállításával.
A legfontosabb tudnivalók
- A Flexbox lehetővé teszi az elemek rugalmas és testre szabható elrendezését.
- A flex érték meghatározó a gyermekelemek közötti térelosztás szempontjából.
- A megfelelő érték beállításával bizonyos elemeket dominánsabbá tehet.
Lépésről-lépésre történő útmutatás
Először is nézzük meg a meglévő elrendezést, és készítsünk elő mindent a gyakorlathoz.
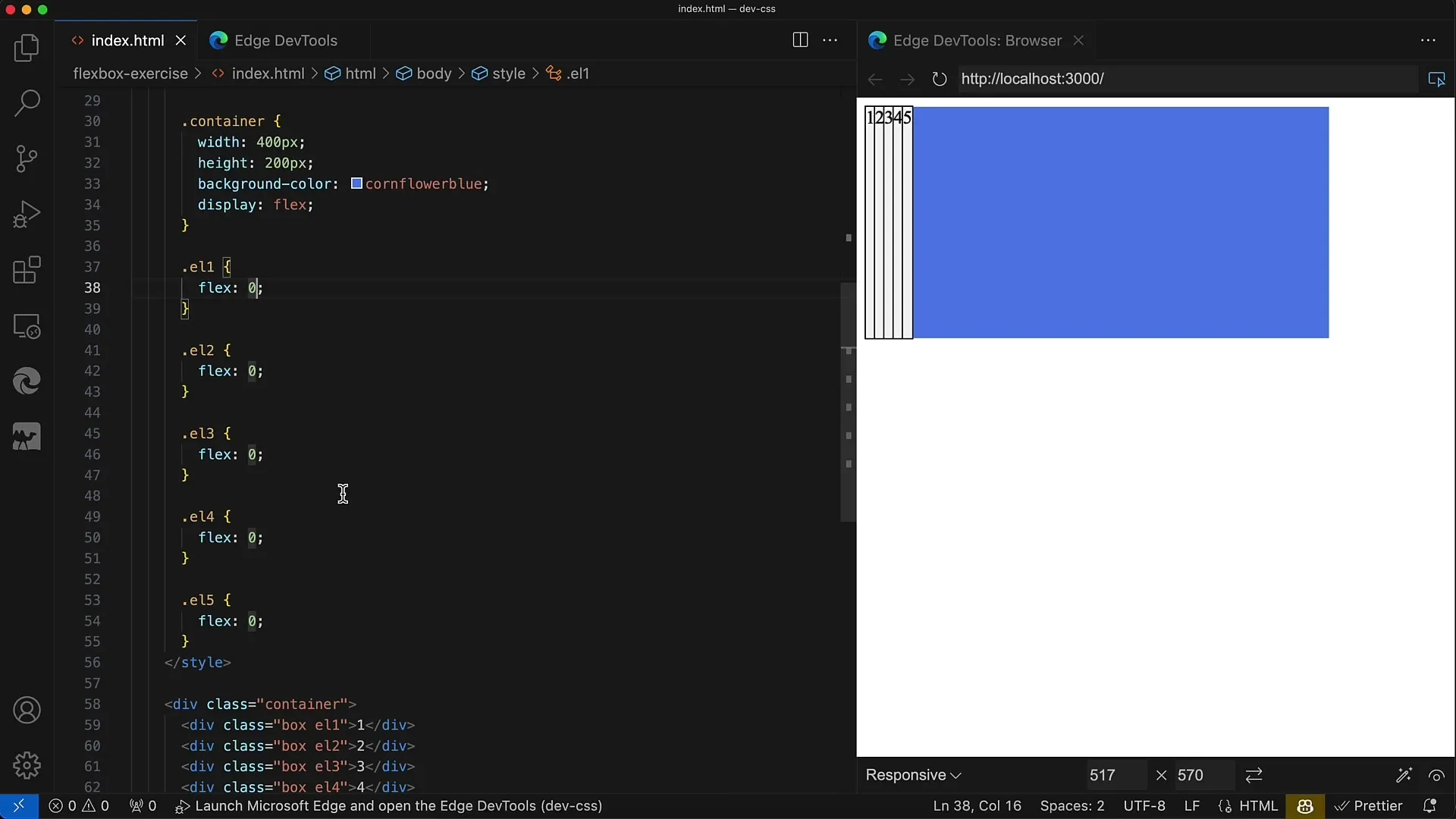
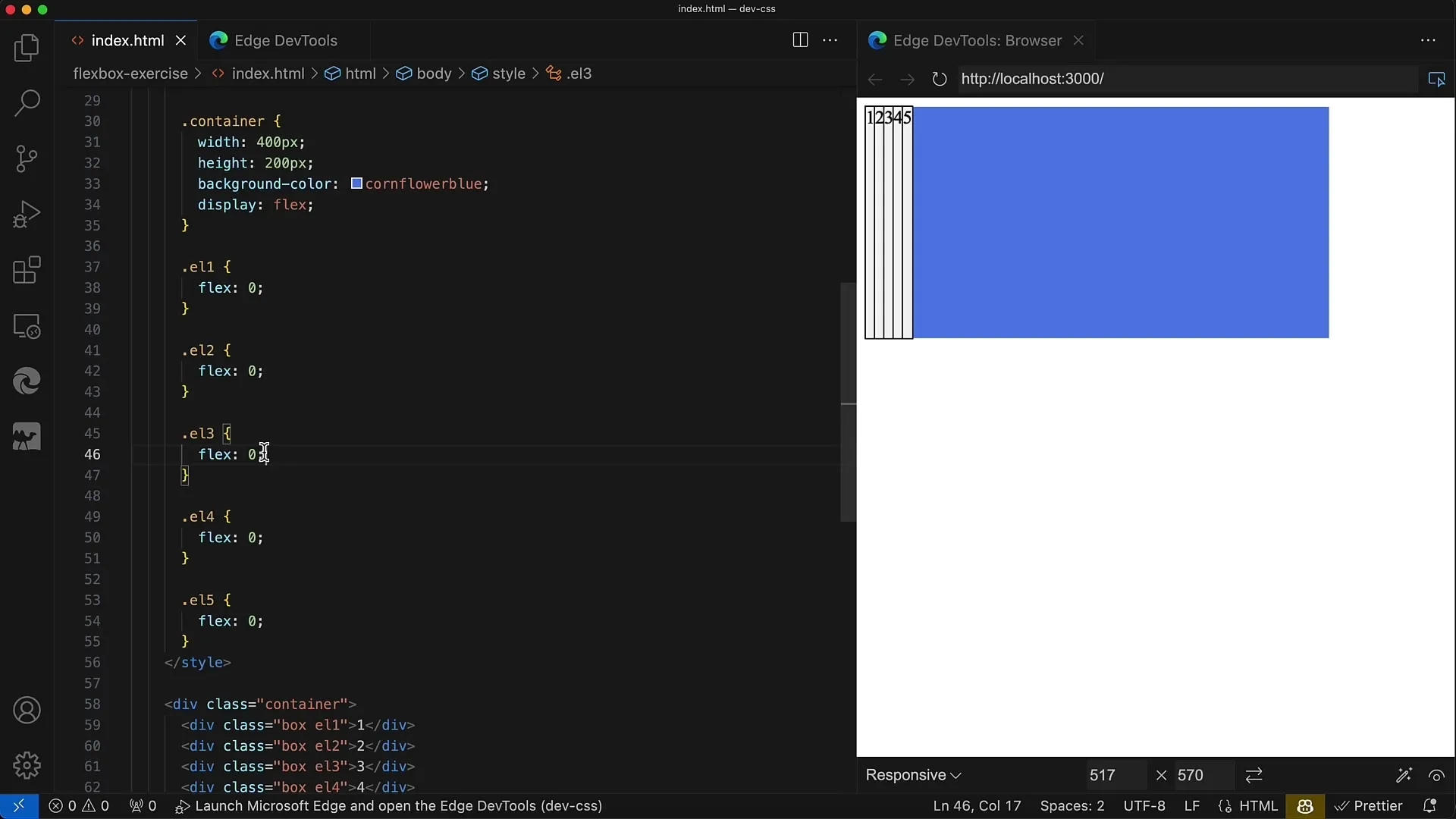
Van egy konténerünk, amely már be van állítva megjelenítésre: flex. A konténer szélességét 400 pixelre, a magasságát pedig 200 pixelre állítjuk. Ez lehetővé teszi az elemek áttekinthető megjelenítését.

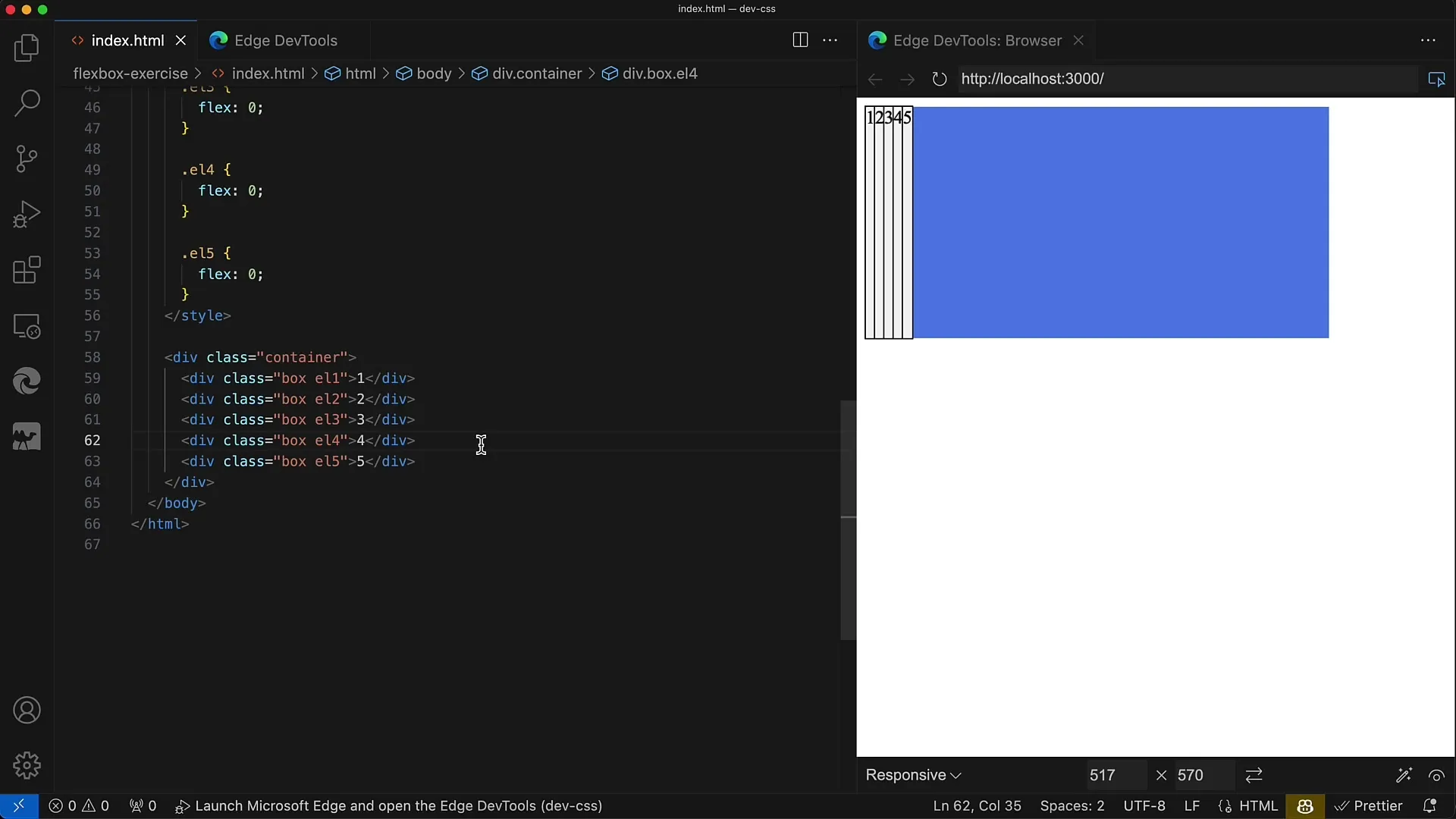
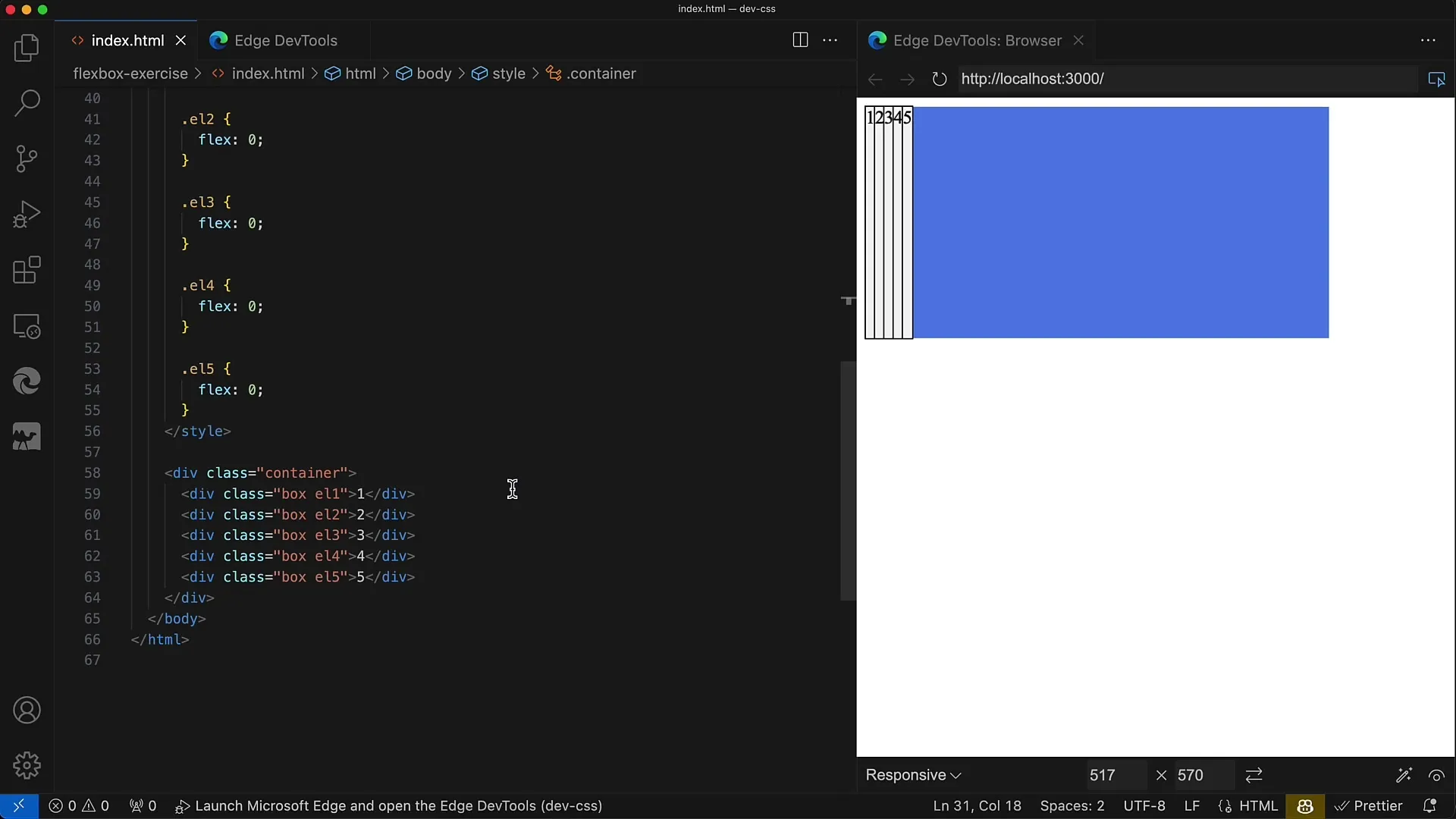
A konténerben öt div elemünk van, amelyekhez a Box osztályt rendeljük. Mindegyik div elemnek van egy körvonala a határok megjelenítésére, és egy háttérszín, ami fehér füst.

A feladat az, hogy a középső, azaz az L3 osztályú div-nek a konténerben lévő hely felét kell elfoglalnia. Ez 200 pixelnek felel meg. A maradék négy div elemnek egyenlően kell elosztania a maradék 200 pixelt.

Ez azt jelenti, hogy mind a négy div elem 50 pixelt kap (200 pixel osztva 4-gyel). A flex értékeket ennek megfelelően kell beállítani, hogy a harmadik elemnek több hely jusson.

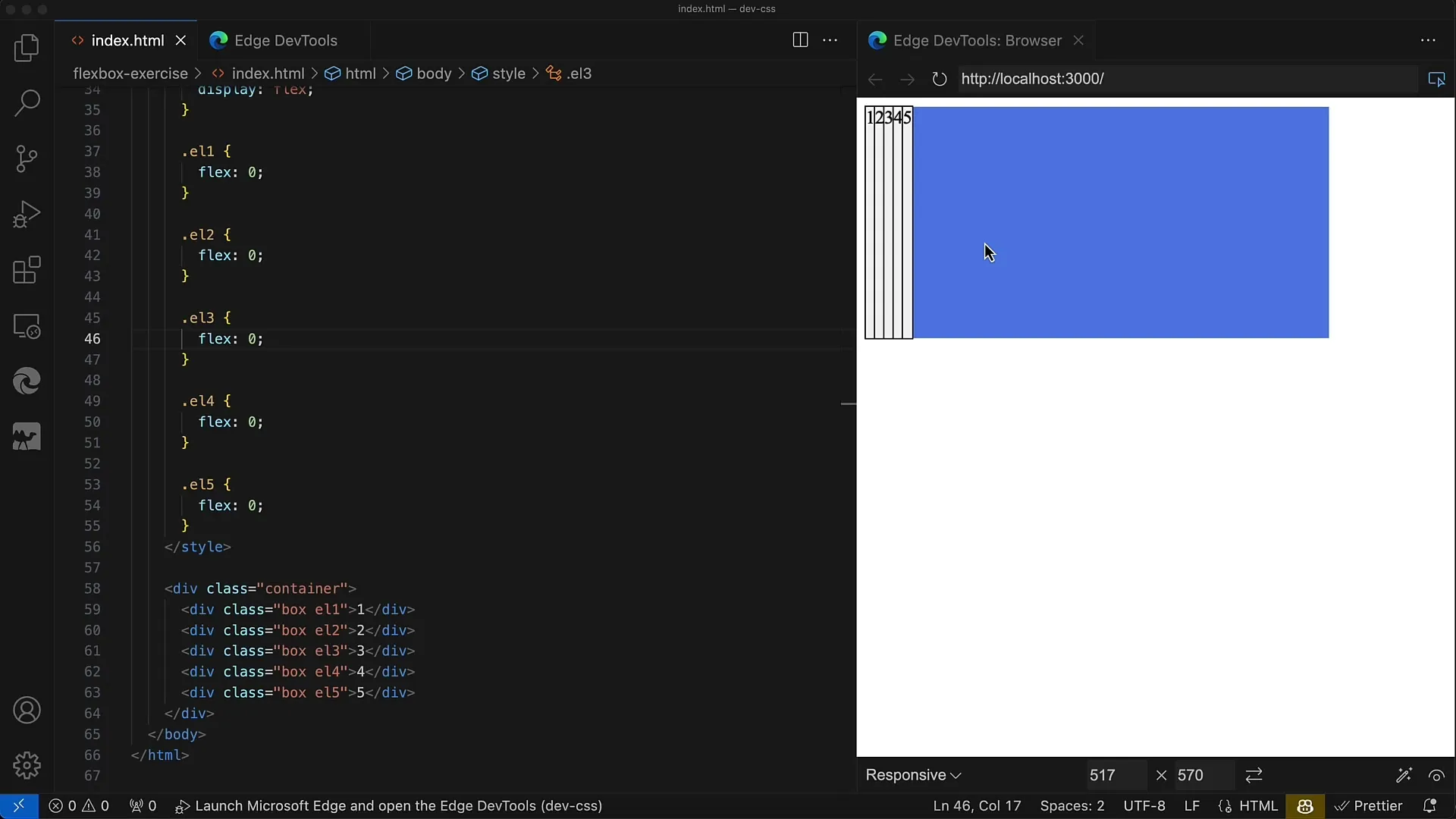
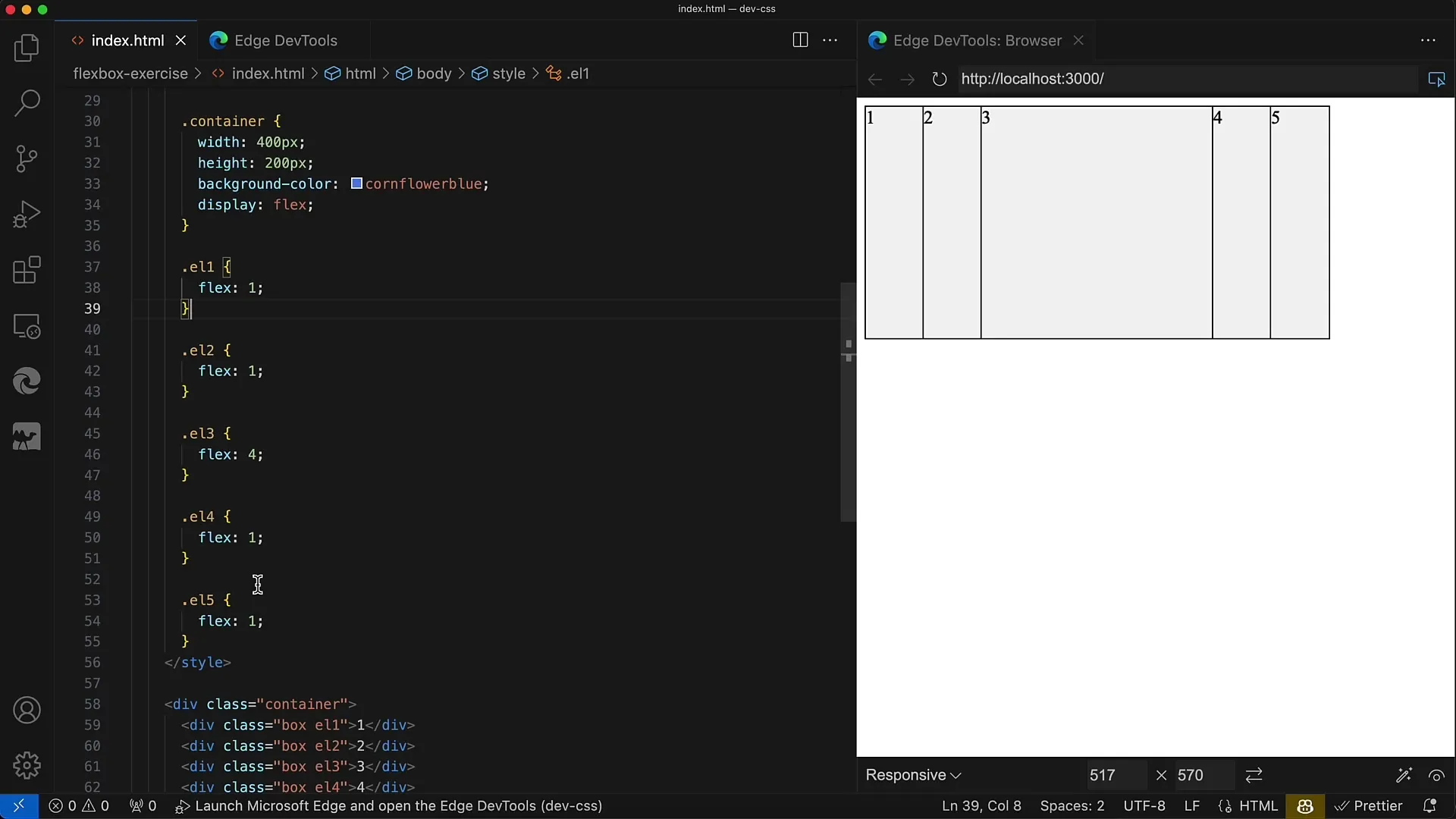
Most a flex tulajdonságok beállítása következik. Először is állítsuk a flex értéket 1-re minden gyermekelemnél, kivéve a középsőt, de a középső elemnek adjuk meg azt a flex értéket, amely lehetővé teszi, hogy több helyet kapjon. Ebben az esetben a 4-es értéket használja.

Az értékek beállítása után mentse el a módosításokat, és tekintse meg az eredményt. A böngésző fejlesztői eszközeiben megnézheti, hogy az elrendezés úgy néz-e ki, ahogyan azt elképzelte.
A középső div-nek most már 200 pixel szélesnek kell lennie, míg a maradék négy div elem egyenként 50 pixel széles. A flex értékek kiszámításakor fontos, hogy a flex értékek összege ne változzon.
Ez azt jelenti, hogy ha az 1., 2., 4. és 5. elem flex-értékeit összeadjuk (azaz 1 + 1 + 1 + 1 + 1), akkor 4-t kapunk. A középső elem flex-értéke 4, és ez együttesen 8-at ad.

Ahhoz, hogy megértsük, mennyi helyet osztunk ki az egyes elemeknek, használhatjuk a konténer teljes szélességét (400 pixel). A 8-as rész a flex egységeknél azt jelenti, hogy 1 flex egység 50 pixelnek felel meg. Ha a 400 pixelt elosztja 8-cal, akkor 50 pixelt kap a másik négy elemhez és 200 pixelt a középső elemhez.
Ez azt jelenti, hogy a flex értékek beállításával tökéletesen szabályozhatja az elrendezést. Ezáltal kiegyensúlyozott kialakítás jön létre, amely egyszerre testreszabható és áttekinthető.
Összefoglaló
Ebben a gyakorlatban megtanulta, hogyan állítsa be a flexbox tulajdonságait úgy, hogy a konténerben lévő gyermekelemek hatékonyan használják ki a helyet. A flex-értékek és azok matematikai alkalmazásának megértésével konkrétan meghatározhatja, hogy az egyes elemek mekkora helyet foglaljanak el. Ezzel a módszerrel jól felkészült az összetettebb elrendezések tervezéséhez.
Gyakran ismételt kérdések
Hogyan állíthatom be egy gyermekelem flex értékét?A flex értéket a stíluslap flex CSS tulajdonságával állíthatja be.
Miért fontos a flex értékek összege?az összeg határozza meg az elemek közötti térköz arányát.
Használhatok különböző flex-értékeket?Igen, az elrendezés szabályozásához minden elemhez rendelhet egyedi flex-értéket.


