Ebben az útmutatóban megtanulhatja, hogyan használhatja a flexbox tulajdonságait , az align-items és az align-self CSS-t, hogy szabályozza az egyes elemek igazítását a flex konténerben. Míg az align-items a konténer összes közvetlen gyermekének igazítását határozza meg, addig az align-self lehetővé teszi, hogy differenciált beállításokat végezzen az egyes gyermekelemekre külön-külön. Lépésről lépésre fogjuk végigvenni a fogalmakat, hogy a végére pontosan tudja, hogyan használhatja hatékonyan ezeket a tulajdonságokat.
A legfontosabb tanulságok
- Az align-items meghatározza a flex konténer összes gyermekelemének igazítását.
- Az align-self lehetővé teszi az egyes flex elemek egyéni igazítását a konténeren belül.
- A stretch az align-items alapértelmezett értéke, és biztosítja, hogy a gyermekelemek kitöltsék a rendelkezésre álló helyet.
Lépésről-lépésre történő utasítások
Először is nézzük meg, hogyan néz ki a flex konténer alapkonfigurációja, és hogyan tudjuk befolyásolni a gyerekek igazítását az align-items segítségével.
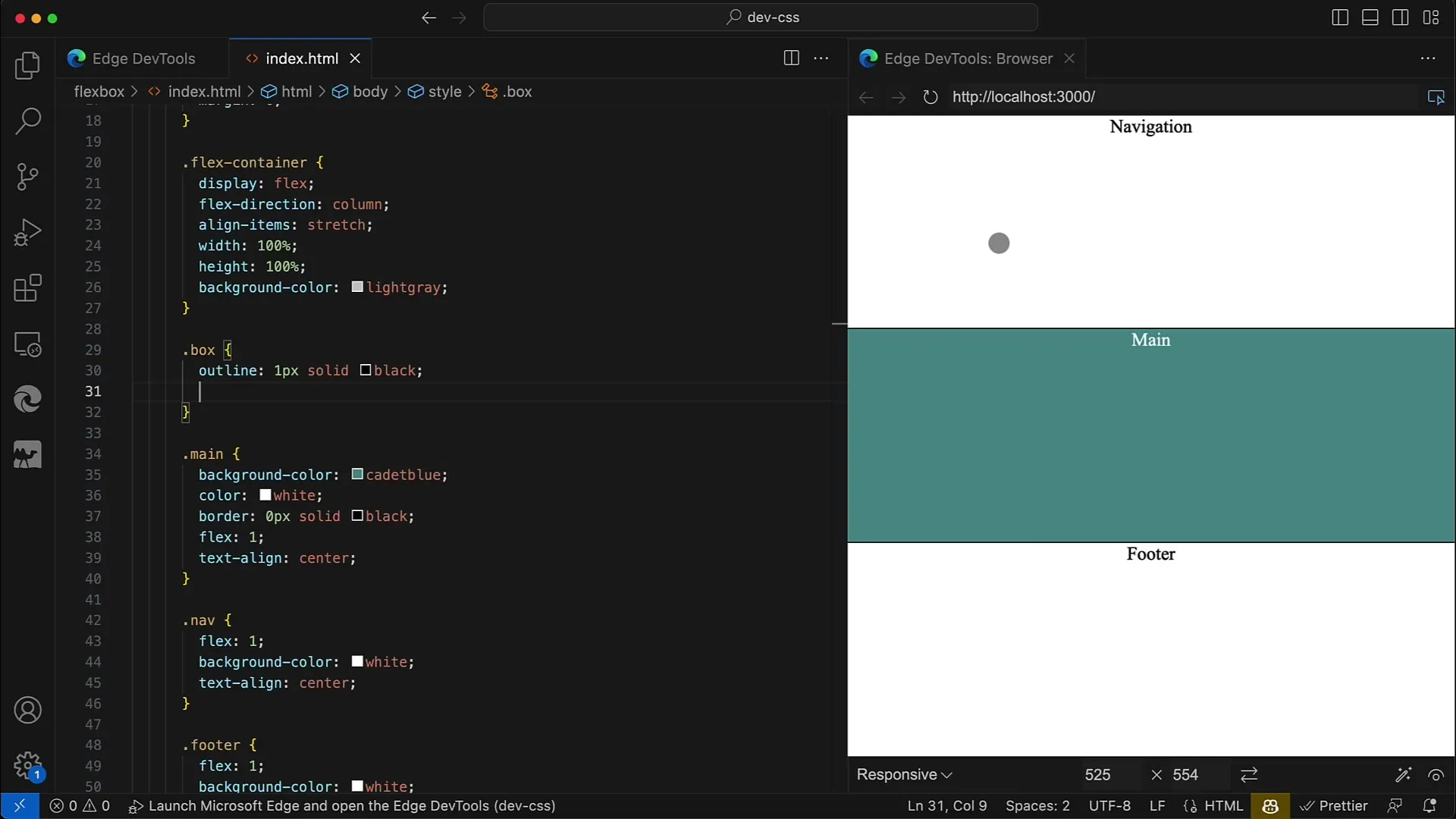
Itt egy konténert definiálunk display: flex; beállítással. Ebben a konténerben ezután az align-items segítségével beállíthatjuk az igazítást, például stretch-re, ami azt jelenti, hogy a gyermekeket a konténer teljes magasságára vagy szélességére nyújtjuk.

Az align-items különböző értékeket használhat, például flex-start, center és flex-end. Ha most az align-items értékét stretch-re állítja, akkor látni fogja, hogy az összes gyermekelem kitölti a konténer teljes terét. Ennek szemléltetésére a gyermekelemekből eltávolítunk egy fix szélességet, így azok a teljes helyet elfoglalják.
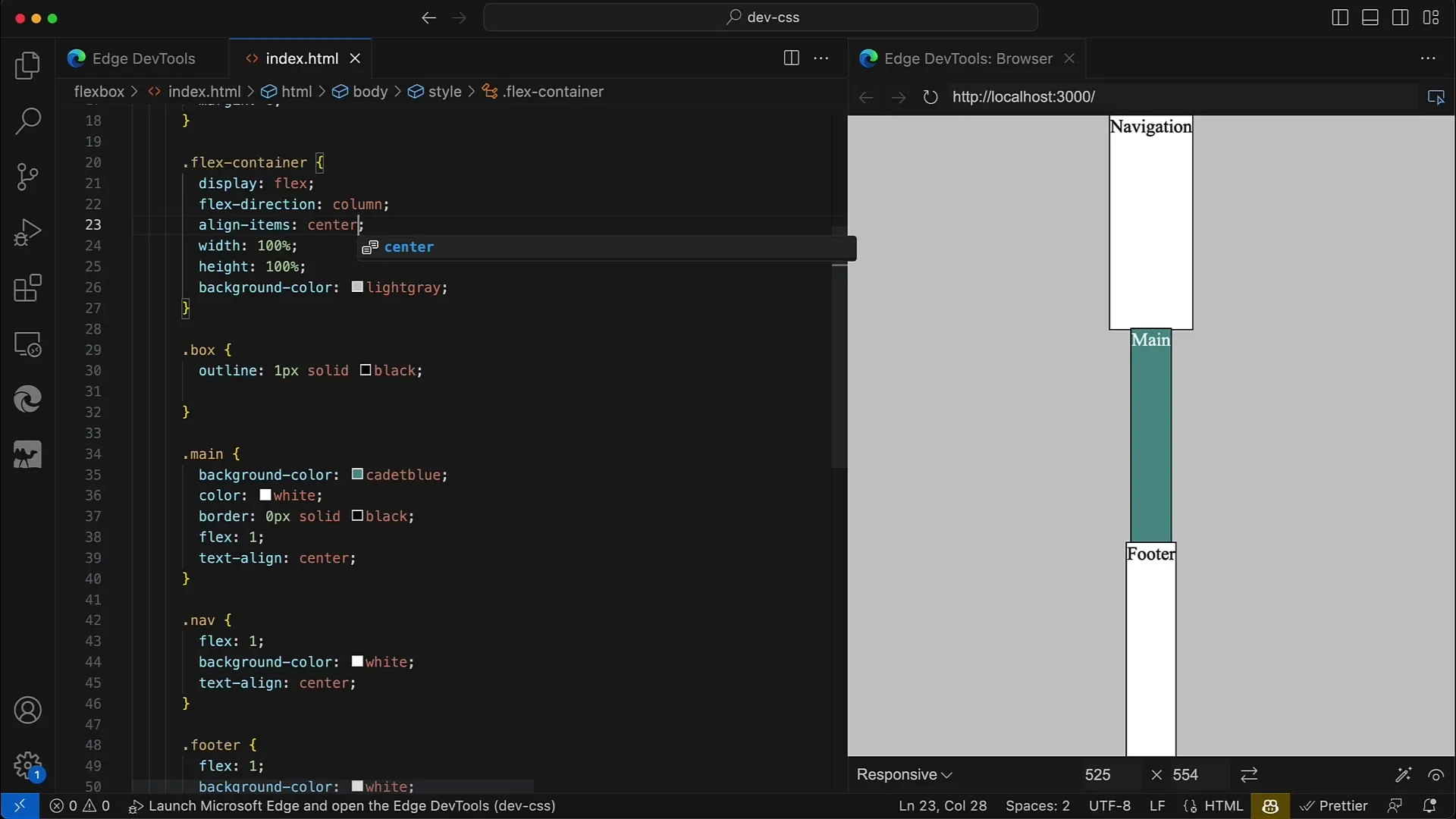
Most tegyük fel, hogy az align-items-et középre állítottuk. Hirtelen észrevesszük, hogy az elemek már nem foglalják el a teljes helyet, hanem csak a minimálisan szükséges szélességet tartják meg. Ez mutatja, hogy mennyire fontos az align-items helyes értéke a kívánt elrendezés eléréséhez.
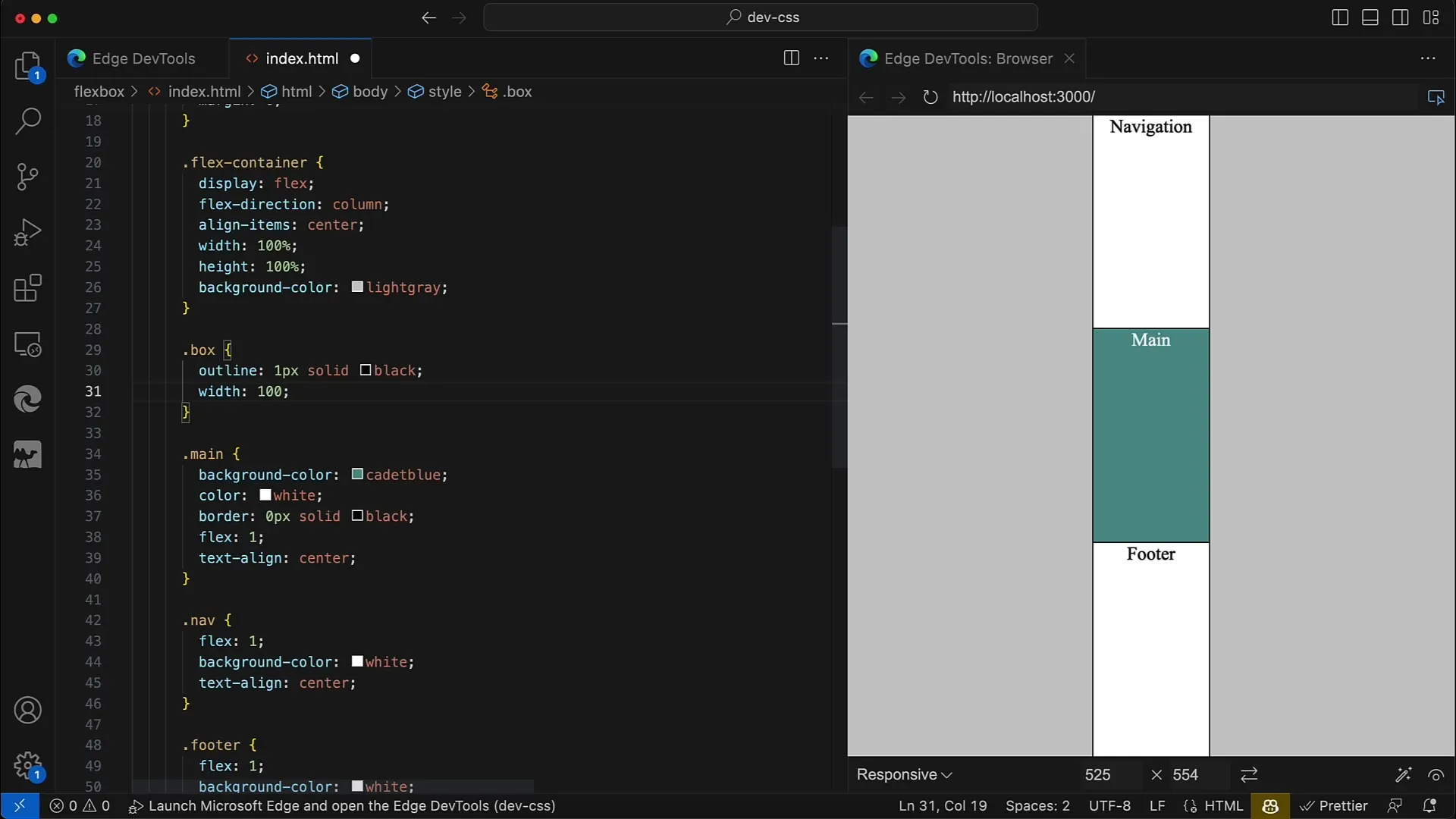
Ha ismét egy fix szélességet adunk hozzá, például 200px-t, akkor láthatjuk, hogy az elemek szélesebbek maradnak, és az elrendezés stabil marad. Hasonló hatás eléréséhez használhatja a width: 100% értéket is.
Most elérkeztünk a bemutató magjához: az align-self használatához. Ez a CSS-tulajdonság lehetővé teszi, hogy minden egyes gyermekelem egyéni igazítását beállítsa, függetlenül a szülő konténer beállításától. Ezért az align-items-et középre állítjuk, majd hozzáadjuk az align-self egyedi beállításait.
A navigációs elem esetében azt szeretnénk, hogy a bal szélső balra legyen igazítva. Állítsa be az align-self: flex-start értéket a navigációhoz, és mentse a módosításokat. Látnia kell, hogy a navigációs elem a bal szélső balra mozog.
A fő elem (main) esetében az align-self: center értéket állítjuk be. Ennek középen kell maradnia, és láthatóvá válik a többi elemtől való távolság.
Most a lábléc területét (footer) igazítjuk lefelé az align-self: flex-end beállítással. Így az összes beállítás egy átlós vonalat eredményez a bal felsőtől a jobb alsóig az elrendezésben.
Ha most a főelemnél az align-self-et stretch-re állítjuk, ez azt jelenti, hogy a főelem a teljes helyet elfoglalja a keresztirányú tengelyen, ami a többi elem magasságát összenyomja.

Hasonlóképpen megváltoztathatja az irányt a konténer flex-direction: row beállításával is. Az egyes elemek igazításának eljárása ugyanaz marad, csak a tengely változik. A fentiekben a flex-start-tal kezdünk, és a nyújtás elve szerint igazítjuk az elemeket.
Fontos szempont, hogy az align-self parancsot annyiszor használhatja, ahányszor csak szükséges, hogy minden egyes elemnek egyéni igazítást adjon, így teljes kontrollt kaphat a konténer és gyermekei elrendezése felett.
Ha a flexbox tulajdonságokat célzottan használja, akkor vizuálisan tetszetős elrendezést hozhat létre, amely a különböző képernyőméretekhez is optimalizált.

Összefoglaló
Ebben az útmutatóban részletesen foglalkoztunk az align-items és az align-self flexbox tulajdonságokkal. Megtanulta, hogyan tervezheti meg az elemek igazítását egy flexkonténerben, mind a konténeren keresztül az egész konténerben, mind pedig az egyes elemeknél külön-külön.
Gyakran ismételt kérdések
Milyen értékeket használhatok az align-itemshez?olyan értékeket használhat, mint a flex-start, center, flex-end és stretch.
Hogyan működik az align-self?az align-self lehetővé teszi, hogy egy flex konténeren belül egyetlen elem igazítását szabályozza, függetlenül a konténer általános igazításától.
Használhatom az align-self-et egyszerre több elemhez is?igen, az align-self-et minden elemhez külön-külön is beállíthatja.
Hogyan befolyásolja a stretch az elemek méretét?A stretch értéke biztosítja, hogy az elemek a teljes rendelkezésre álló helyet elfoglalják a kereszt- vagy hossztengelyben.


