Ebben a bemutatóban megtanulhatod, hogyan készíthetsz valósághű mockupot egy képkerethez, valamint egy mobil eszközhöz a Photoshop segítségével. Ez egy nagyszerű technika, amellyel professzionális megjelenést kölcsönözhetsz a tervezési projektjeidnek. Akár portfólió prezentációkhoz, akár a közösségi médiához, ezek a lépések segítenek abban, hogy képeidet a lehető legjobban mutasd meg.
A legfontosabb tudnivalók
- A mockup készítése hatékony módja annak, hogy a terveket valósághű helyzetekben mutassa be.
- Megtanulja, hogyan helyezze el a képeket keretekben és mobileszközökön anélkül, hogy torzítaná azokat.
- Megfelelő eszközökkel és technikákkal optimalizálhatja és javíthatja mockupjait.
Lépésről-lépésre útmutató
A képkeret mockupjának elkészítéséhez kövesse az alábbi lépéseket:
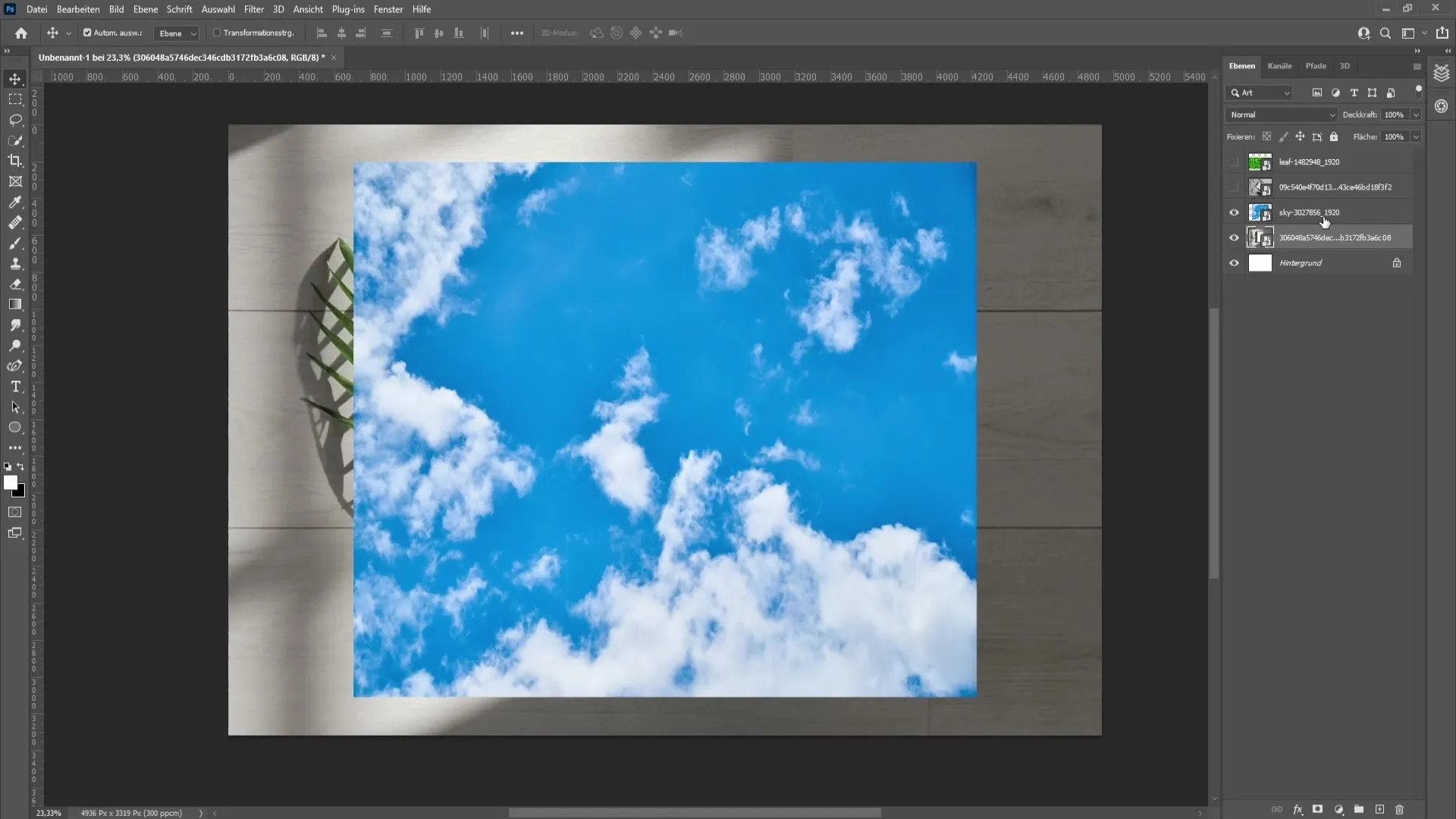
Először is nyissa meg a Photoshop programot, és töltse be a képkeretbe illeszteni kívánt képet. Kattints a képre, és csökkentsd az átlátszatlanságot körülbelül 50%-ra, hogy könnyebben el tudd helyezni. Most a Ctrl + T (vagy Macen a Cmd + T) billentyűkombinációval aktiválhatod az átalakítást. Ezzel úgy pozícionálhatod a képet, hogy az tökéletesen illeszkedjen a képkeretbe.

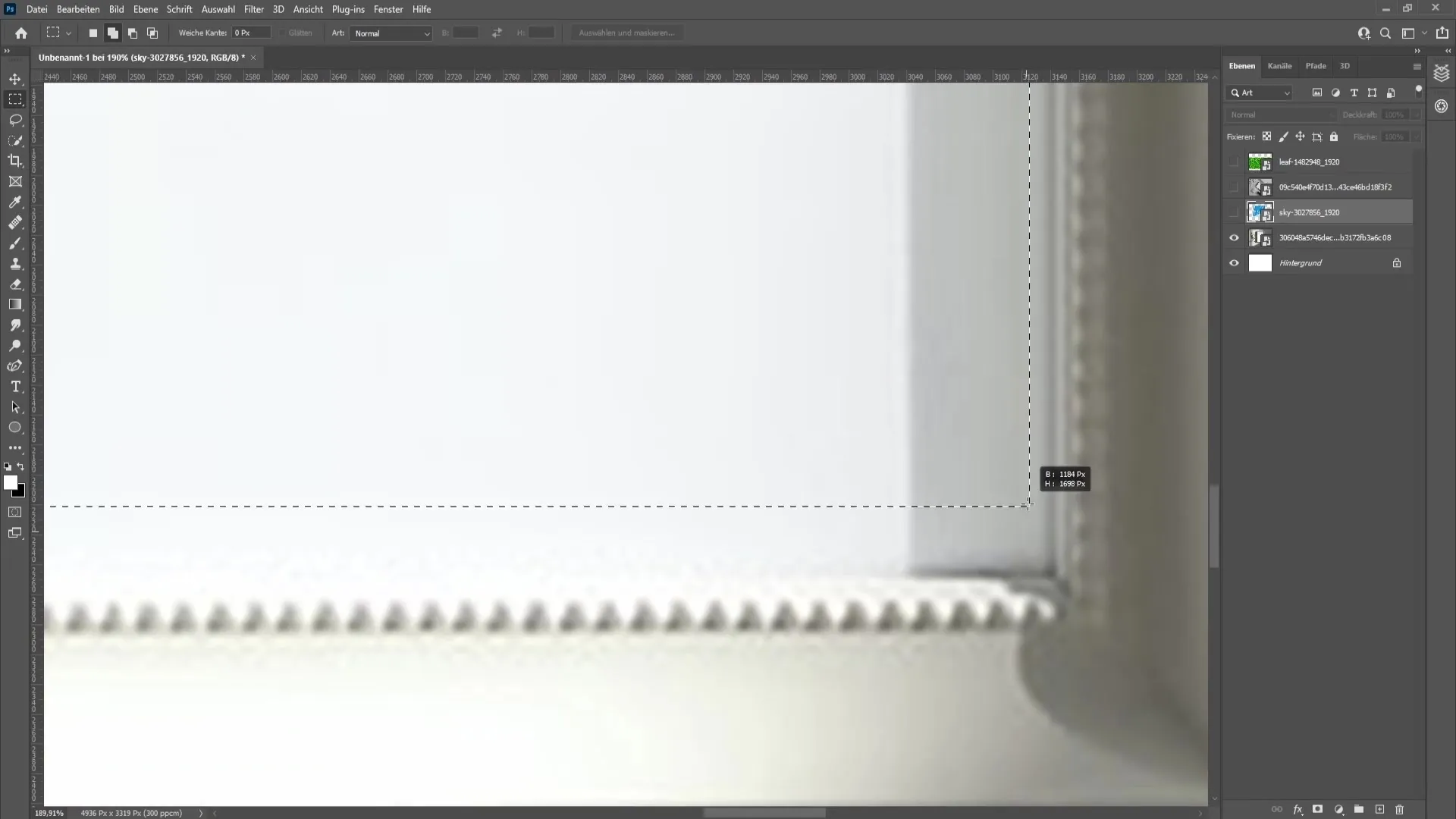
Ha elégedett vagy az elhelyezéssel, nyomd meg az Enter billentyűt az átalakítás megerősítéséhez, és állítsd vissza a kép átlátszatlanságát 100%-ra. A mockup létrehozásának folytatásához rejtse el a képréteget, és válassza ki a bal oldali kijelölő téglalap eszközt. Közelítsen közelebb, és rajzoljon egy új téglalapot, amely lefedi a képkeret teljes területét.

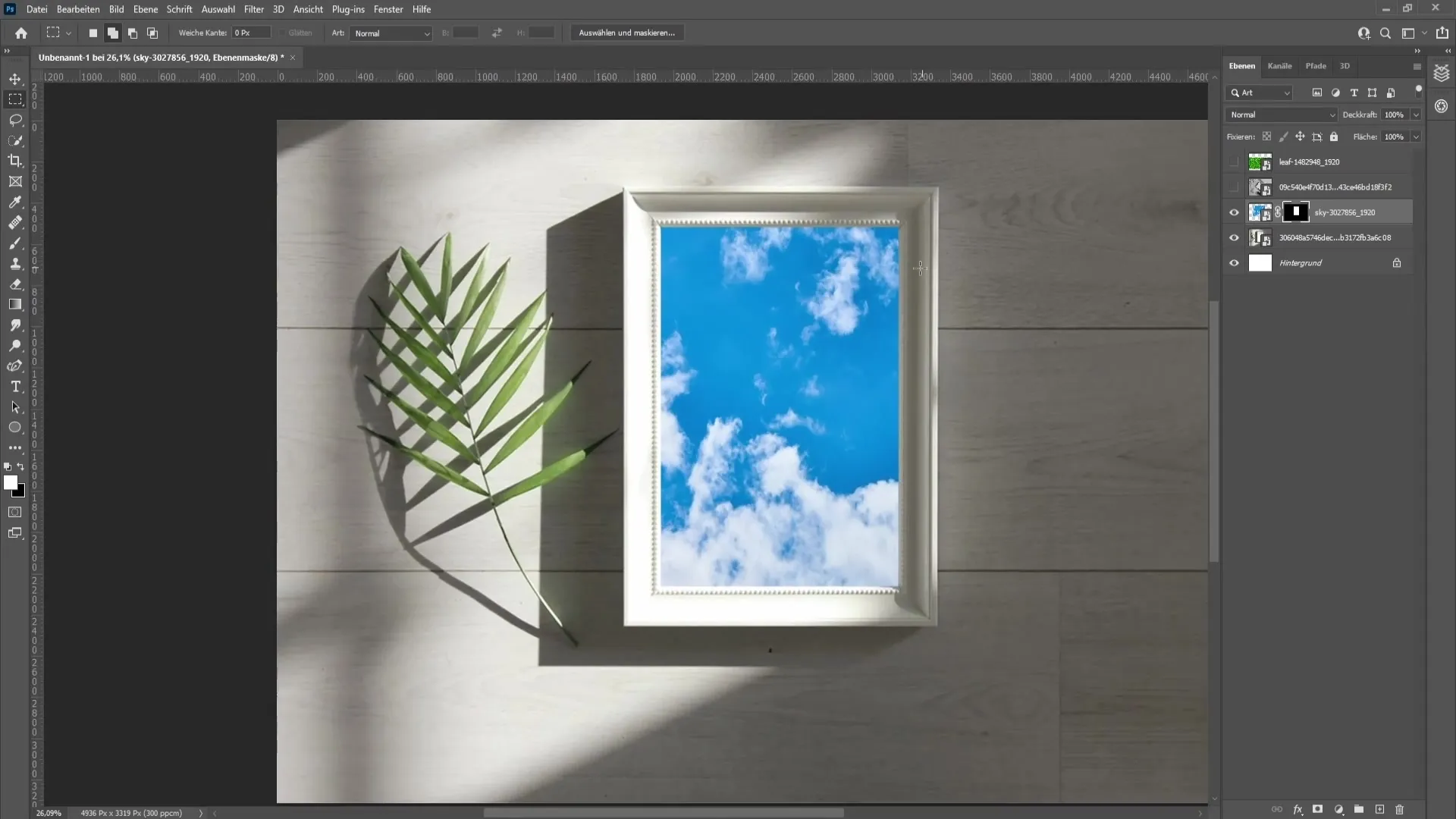
A téglalap létrehozása után távolítsa el a képet, és kattintson a vágómaszk ikonra. Így a kép szépen megjelenik a keretben. Alaposan ellenőrizze, hogy a kép helyesen van-e elhelyezve, és szükség esetén állítsa be a Ctrl + T billentyűkombinációval.

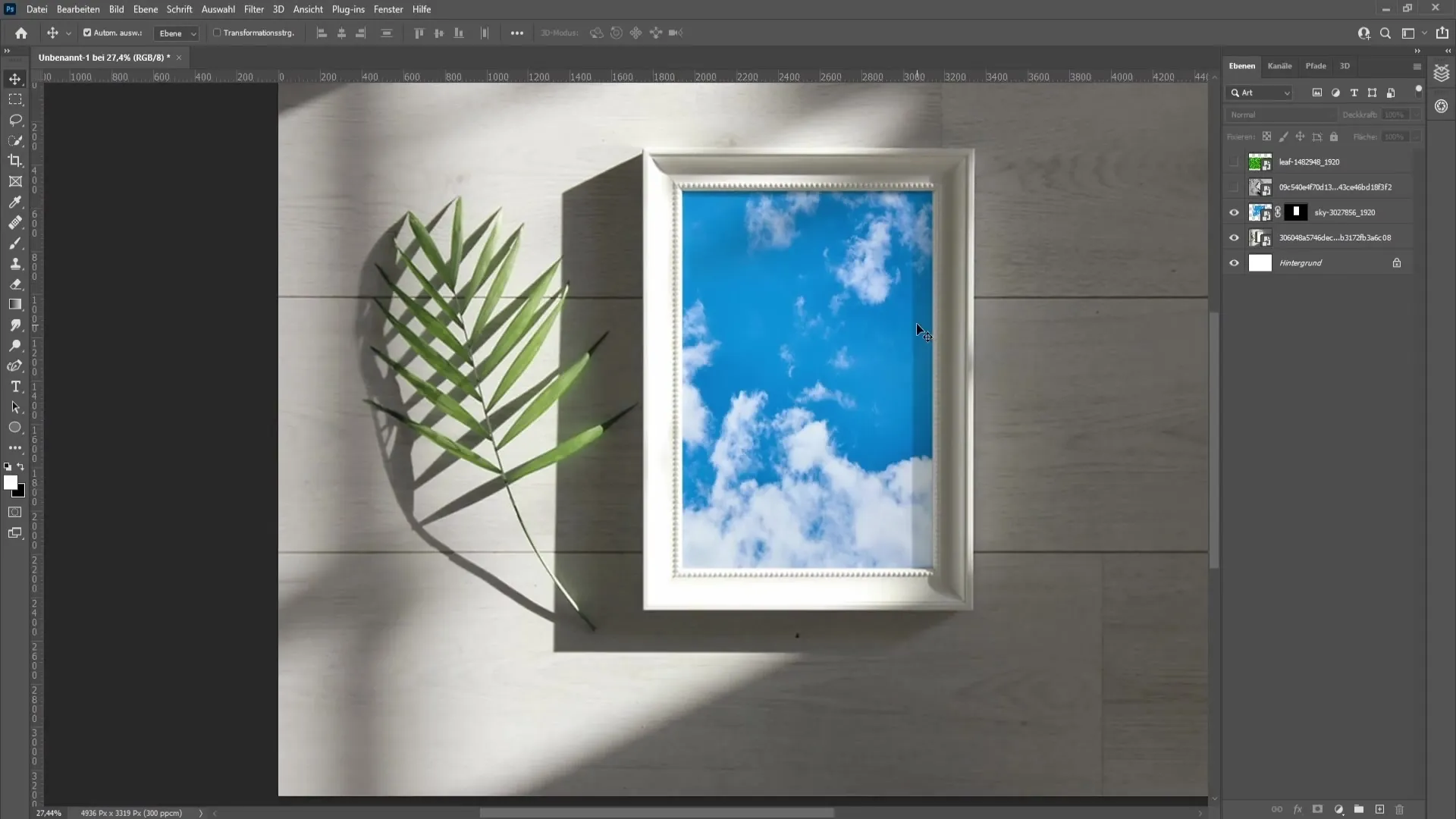
A valósághű árnyék létrehozásához a kép kitöltési opcióját "Multiply" (többszörözés) értékre kell állítani. Ezáltal láthatóvá válik a természetes árnyék, amely általában jelen van a képkeretben. A hatás optimalizálása érdekében a réteg átlátszatlanságát is kissé módosíthatja.

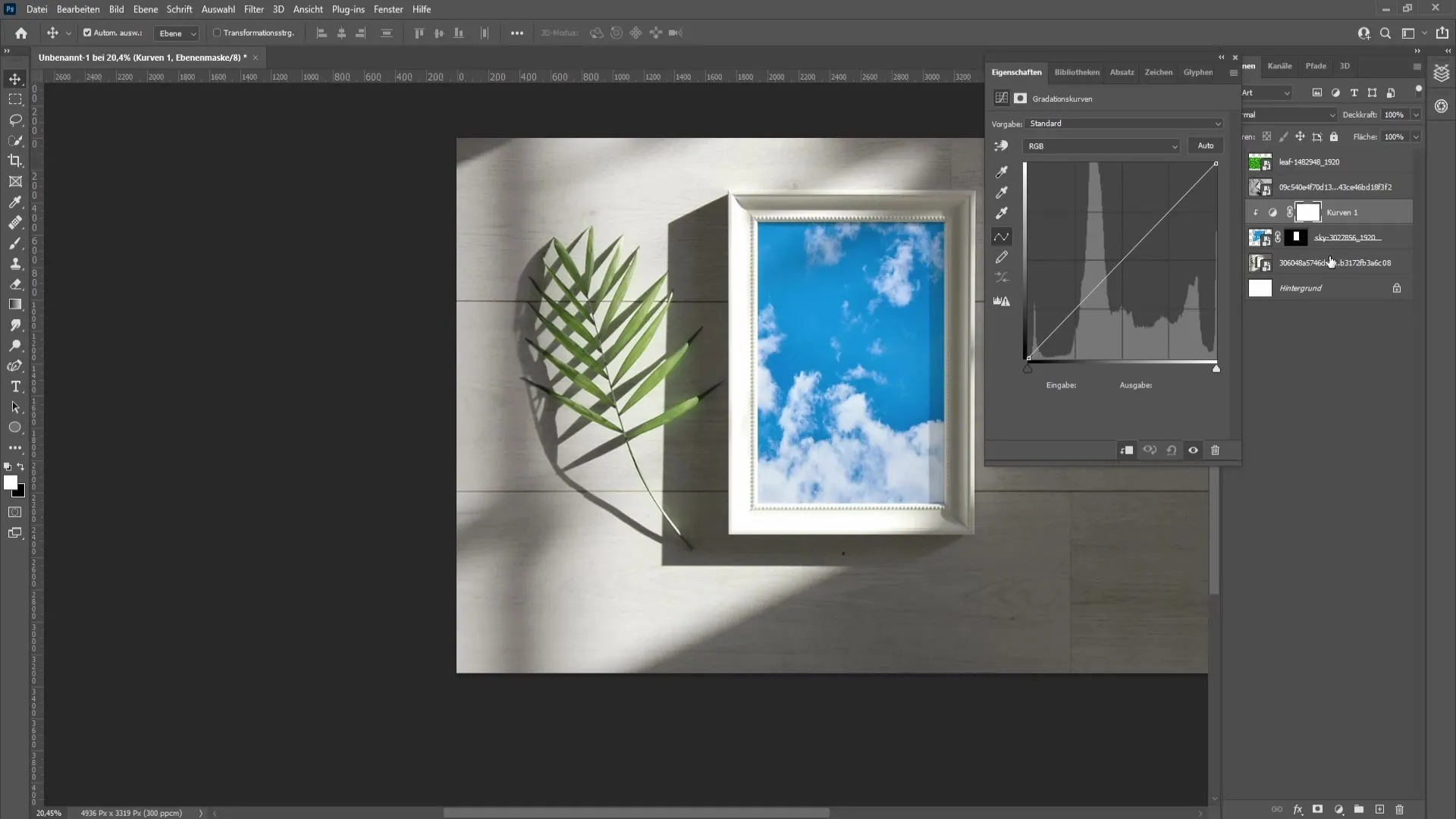
Ha végzett, folytathatja a munkát a korrekciókkal. Ehhez lépjen a Korrekciók palettára, és adjon hozzá egy gradációs görbét. Állítsa be a gradációs görbét vágómaszknak, hogy csak a keretben lévő képet érintse. Így beállíthatja a kontrasztot és a fényerőt, hogy a képet tetszetősebbé tegye.

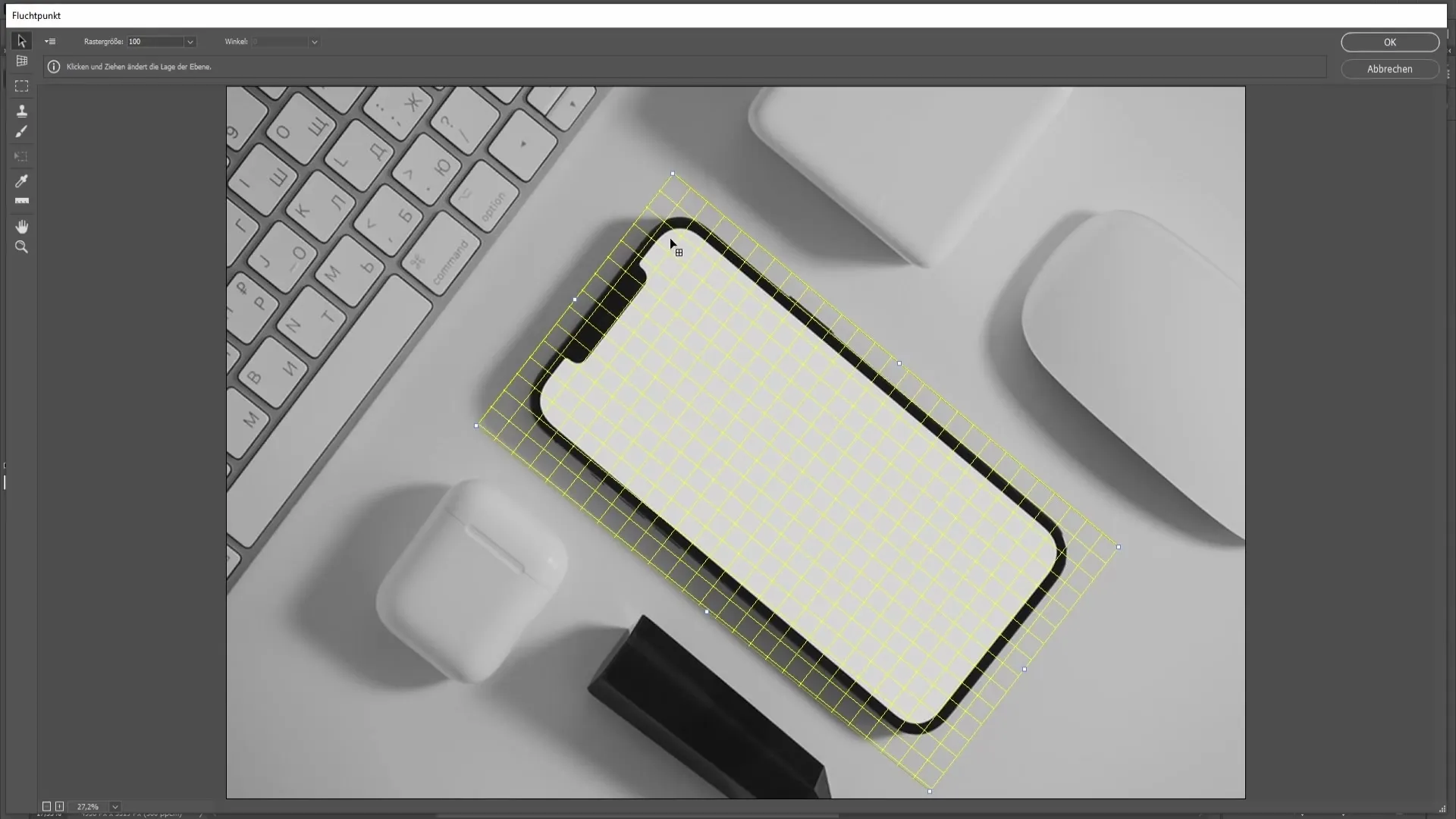
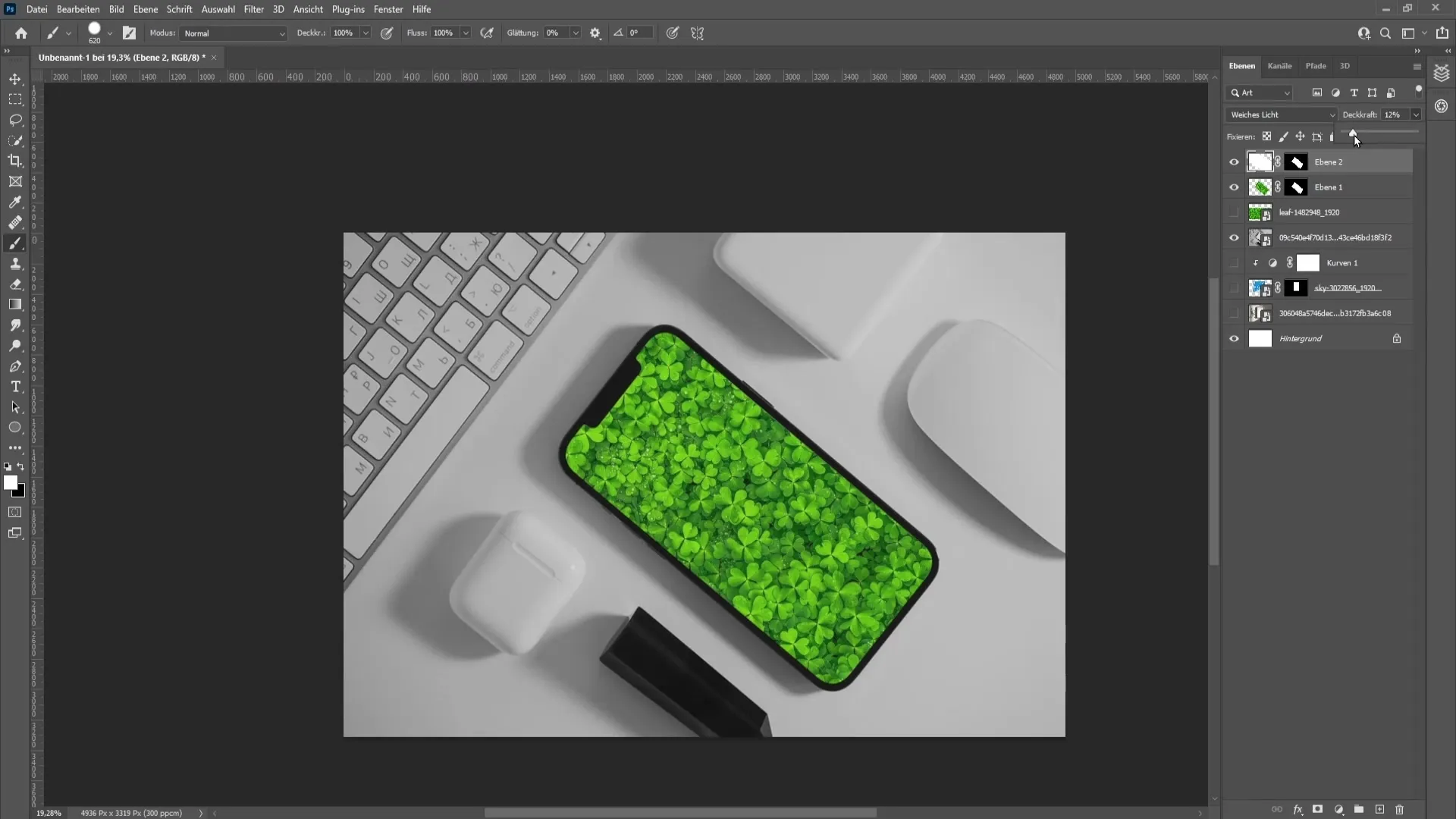
Ha ezt a lépést elvégezte, továbbléphet az összetettebb példára: egy mobilkészülék mockupjára. A kép mobiltelefonra helyezéséhez térjen vissza a képrétegre, és nyomja le a Ctrl + C (Macen a Cmd + C) billentyűkombinációt a másoláshoz. Ezután hozzon létre egy új, üres réteget, hogy használhassa a vanishing point funkciót.

Állítson be néhány pontot a mobilkészülék tájolásának meghatározásához. Ezeket a pontokat a mobiltelefon éleihez képest kell beállítani. Hasznos, ha ügyel arra, hogy a rajzolt vonalak párhuzamosak legyenek a mobilkészülék széleivel.

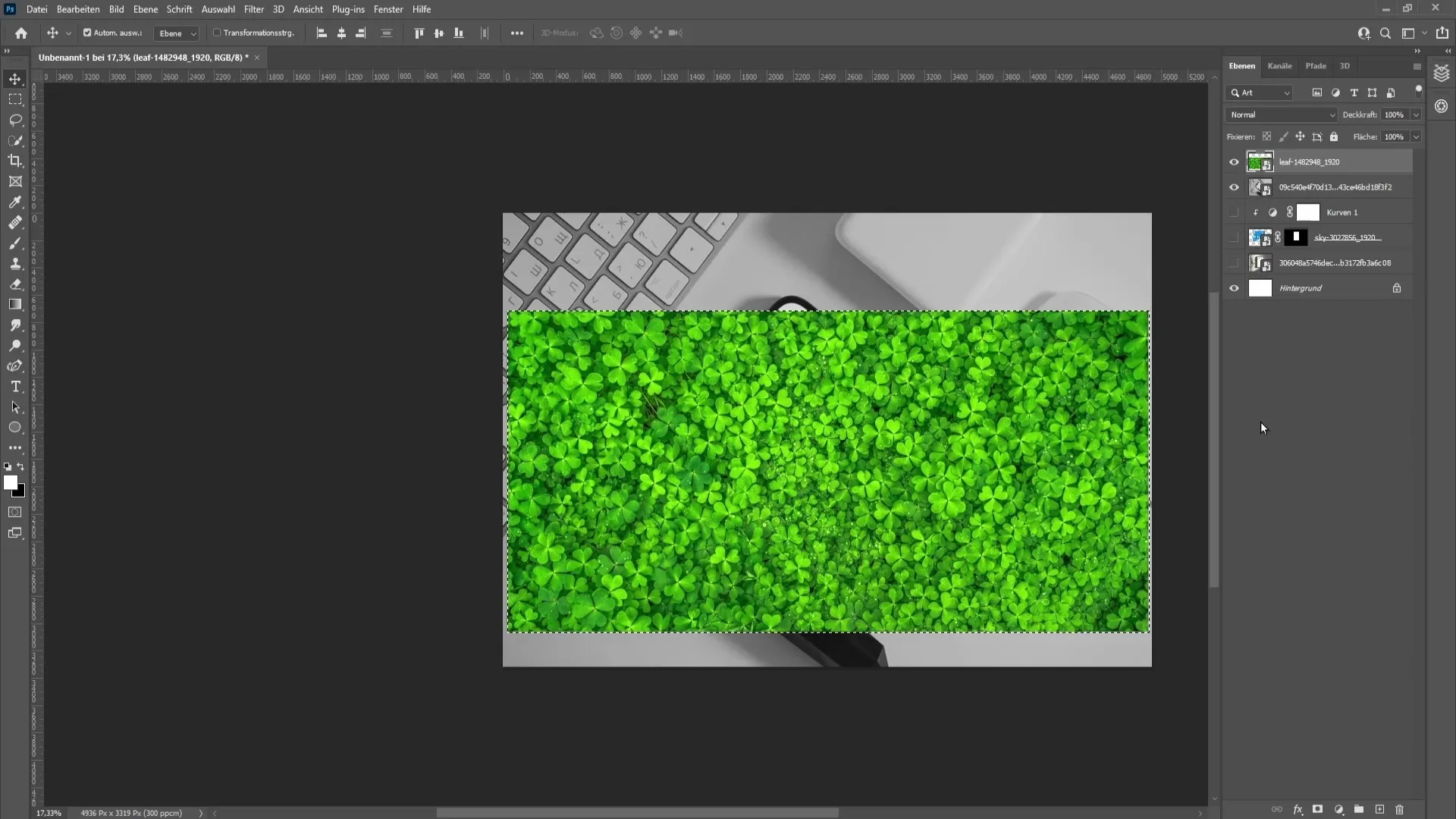
Ha elégedett az igazítással, a Ctrl + V (Cmd + V) billentyűkombinációval beillesztheti a képet. Állítsa be a pozíciót a mobilkeretbe történő húzással. Most létre kell hoznia a mobilkeret kijelölését, hogy a képet tökéletesen megjelenítse.

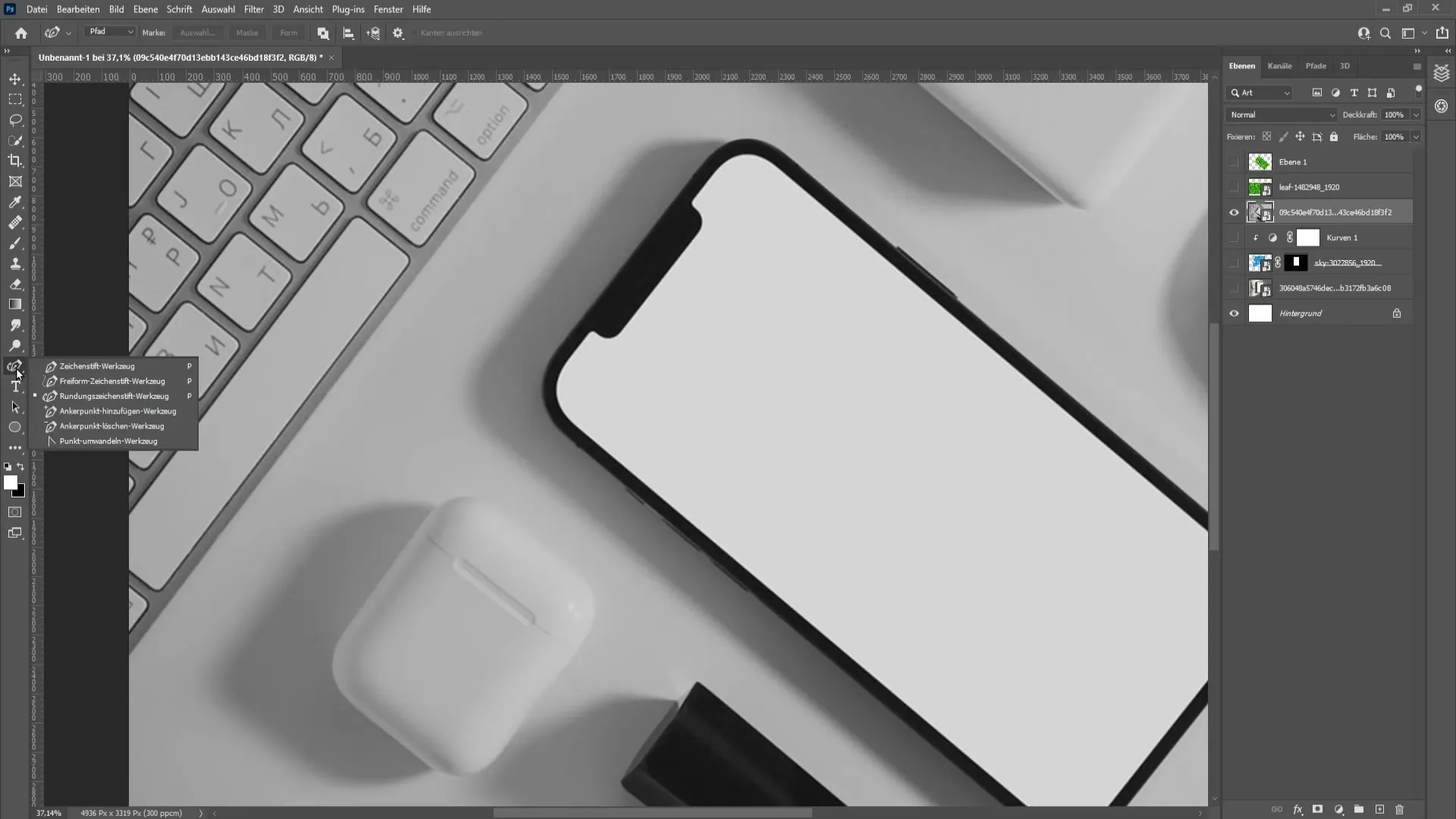
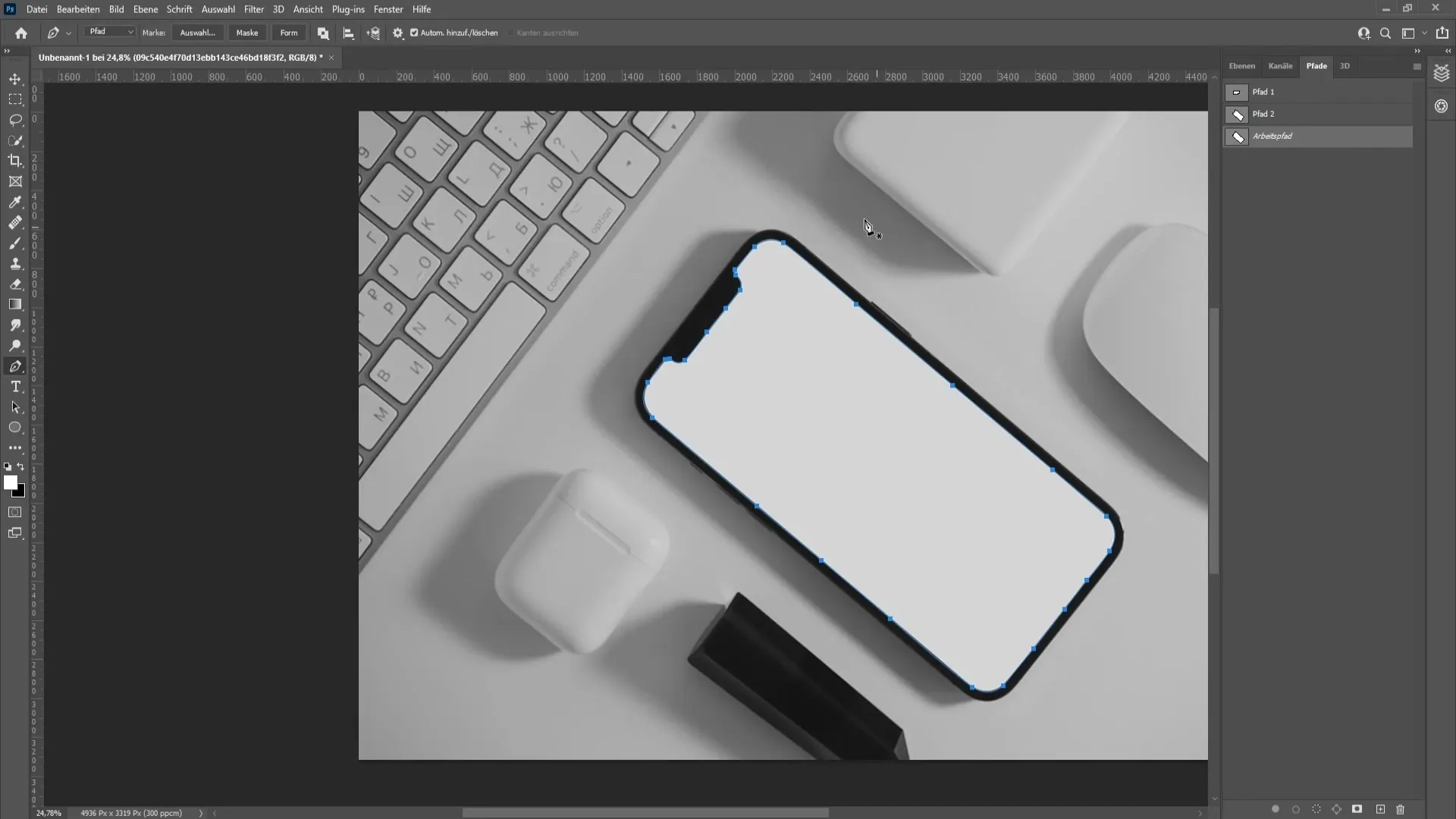
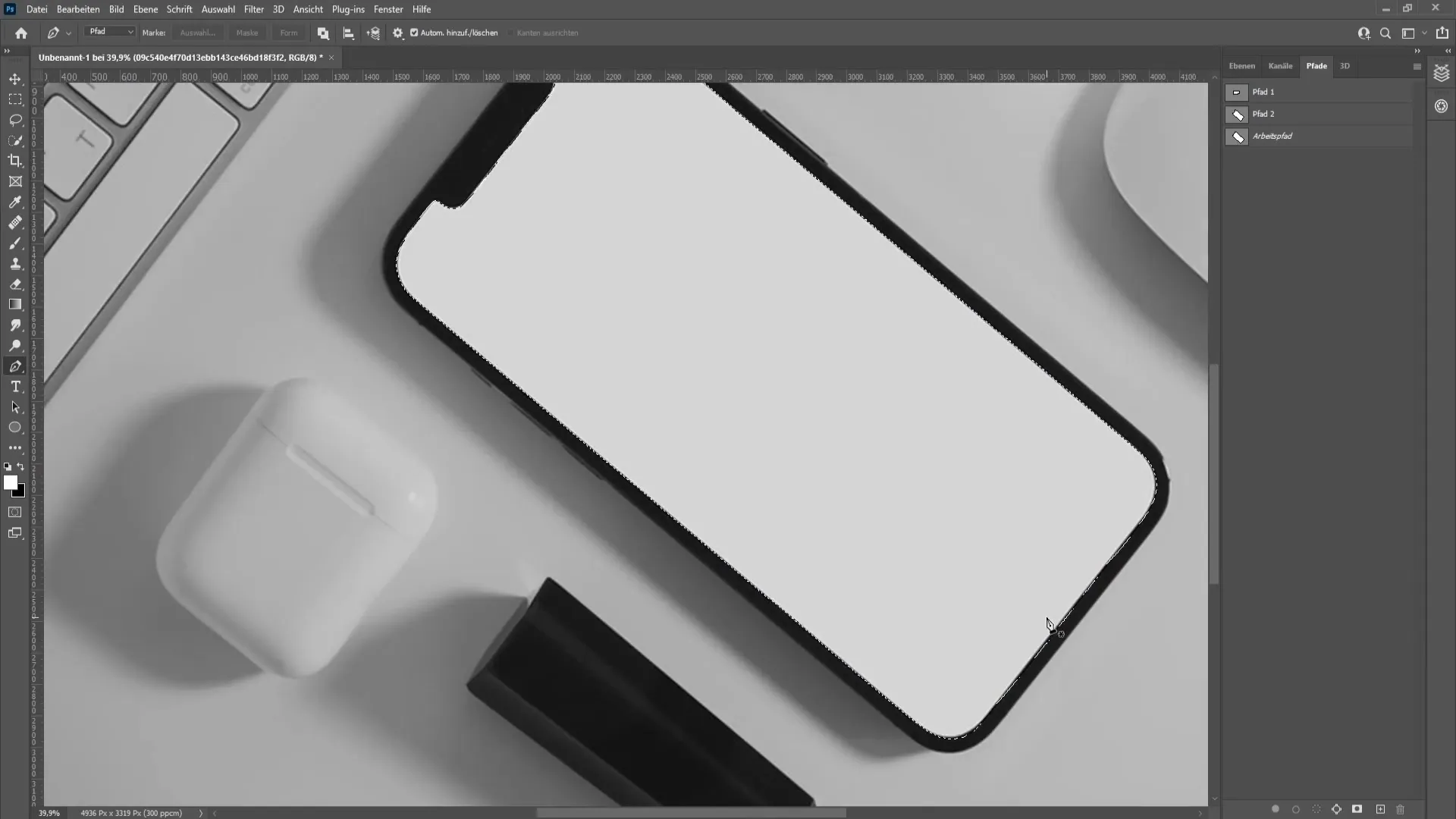
A toll eszközzel hozzon létre pontos kijelölést a mobil eszköz szélei körül. Ügyeljen arra, hogy az élek jól körülhatároltak legyenek, és minél kevesebb fehér terület legyen látható. Ezeket a pontokat utólag is mozgathatja, hogy a legjobb illeszkedést érje el.

Miután létrehozta a kijelölést, lépjen a "Kiválasztás" menübe, és válassza a "Kiválasztás létrehozása" lehetőséget. Győződjön meg róla, hogy egy nulla pixeles puha élt választott ki. Ezután kattintson az OK gombra a kijelölés megerősítéséhez.

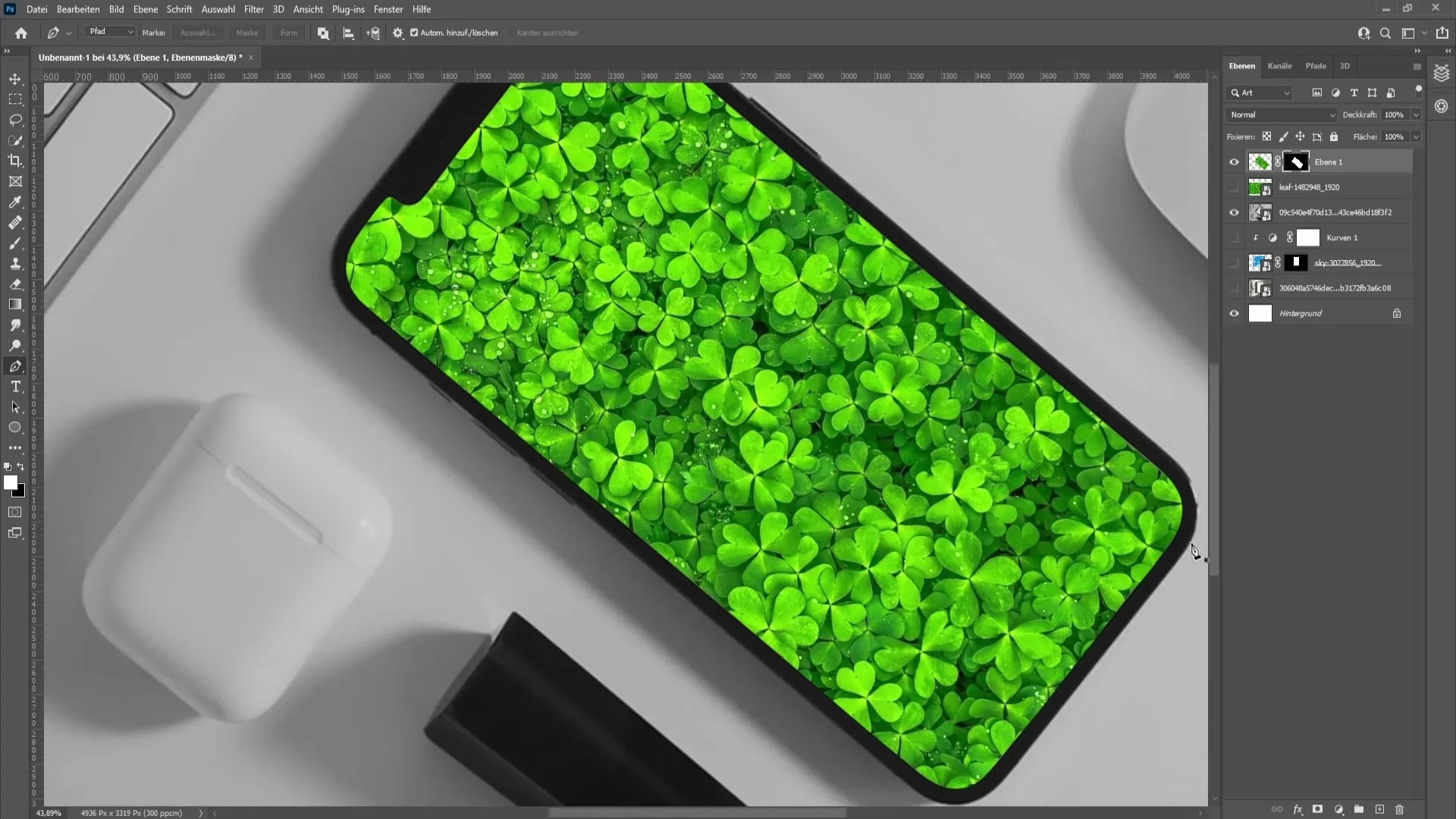
Vegye ki a mobileszközön használni kívánt képet, majd kattintson a rétegmaszk ikonra. Győződjön meg róla, hogy ellenőrizze a helyes pozíciót, és szükség szerint javítsa ki a széleket.

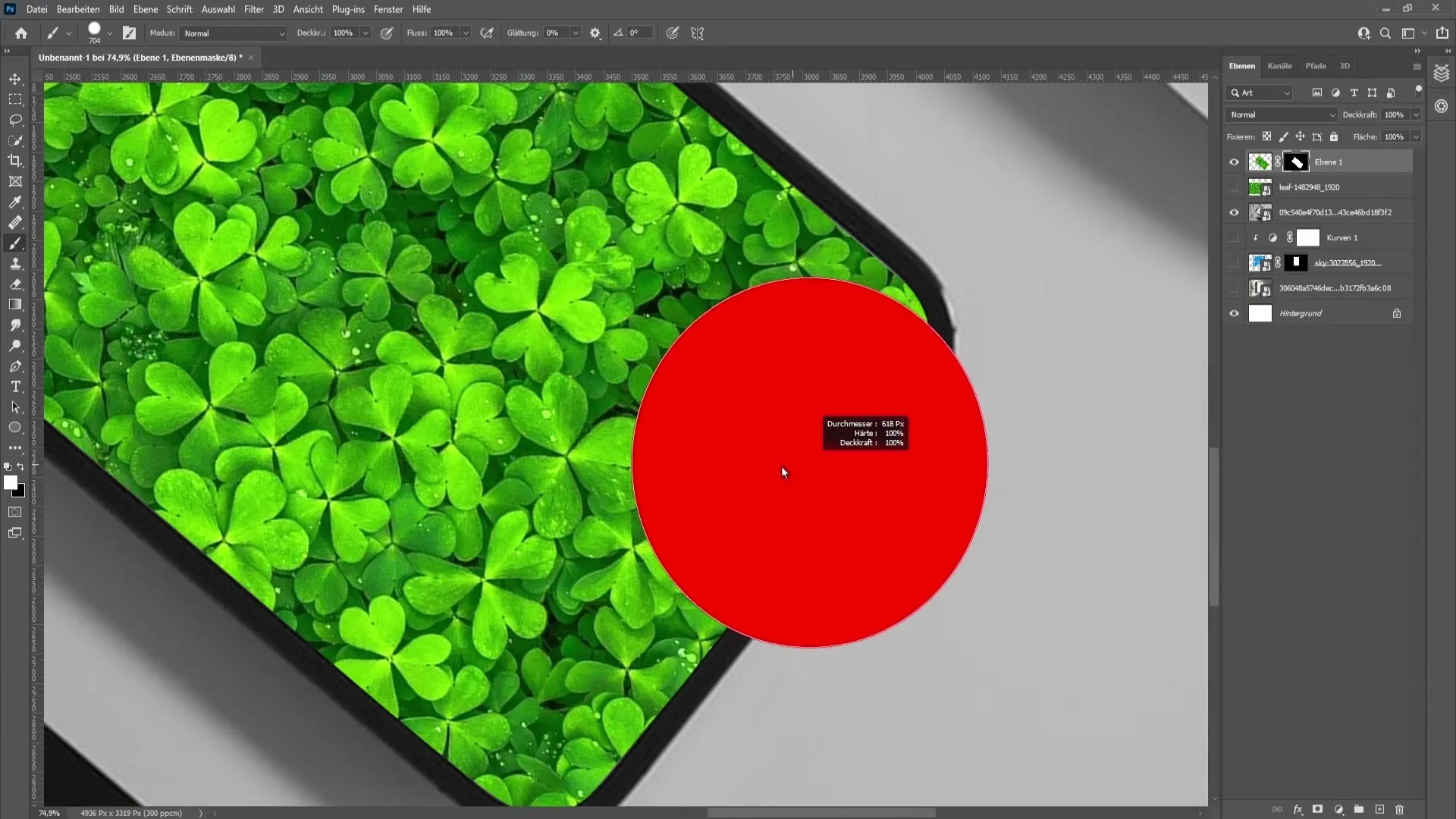
A szélek további simításához ecsettel óvatosan fedje el a fehér területeket. Módosítsa az ecset átlátszatlanságát, és használja a kép egyes részeit, hogy a kép a lehető legharmonikusabbnak tűnjön.

Végül beállíthatja a kép kitöltési beállításait, és kísérletezhet a fedőképesség további beállításaival, hogy az egész mockup még valósághűbbnek tűnjön. Ön dönti el, hogy mennyire látszódjon át a háttér, és hogy szeretne-e további effekteket alkalmazni.

Összefoglaló
Ebben a bemutatóban megtanulta, hogyan készíthet mockupot Photoshopban képkeretekhez és mobileszközökhöz egyaránt. Végigvetted a képek elhelyezésének lépéseit, a kijelölőeszközök használatát és a képkorrekciók alkalmazását. Ha az összes technikát alkalmazza, hatékonyan tudja majd bemutatni tervezési ötleteit.
Gyakran ismételt kérdések
Hogyan állíthatom be az átlátszatlanságot a Photoshopban?Az átlátszatlanságot a jobb oldali rétegvezérlőben állíthatod be.
Mi az a vágómaszk?A vágómaszk lehetővé teszi, hogy egy alatta lévő réteget csak a felette lévő réteg alakjában tegyen láthatóvá.
Hogyan állíthatok be egy képet torzítás nélkül?a kép arányos méretezéséhez a transzformációs funkciót használhatod a horgonypontok megfelelő kiválasztásával.
Létrehozhatok más alakzatokat a mockupokhoz?Igen, bármilyen alakzatot és objektumot használhat a mockupok létrehozásához, amennyiben a megfelelő technikákat alkalmazza.


