Szeretném most bemutatni nektek a Disney szabályokat. Ezek Frank Thomas és Ollie Johnston "A mozgás illúziója" című művéből származnak. Ez a könyv összegyűjti az összes tapasztalatukat egészen a 20. vagy 30. évektől - azaz az időktől, amikor a Disney még csak a kezdetek kezdetén járt, és kísérletezett azzal, hogyan lehet életre kelteni a filmvásznon a rajzolt karaktereket.
Mi teszi ki? Miből ered a karakter, aki képes kifejezni a gondolatokat és érzéseket? És hogyan vesszük észre, hogy a mozgás természetes?
A könyvben szereplő szabályok természetesen karakterekre vannak kihegyezve, mert a Disney karaktereket készít és animál. Ezért a szabályokat nyilvánvalóan ennek a konstrukciónak megfelelően építették. Azonban ezeket a szabályokat általánosan a mozgásra és a grafikus animációkra is alkalmazhatom, mint ahogyan azt az After Effectsben látjuk. Mindennap segítenek a munkában, és úgy gondolom, hogy nektek is biztosan hasznosak lesznek, ezért szeretném megmutatni őket nektek.
A Mainzi Főiskolán, ahol tanítok, ezek a szabályok a teljes első félév alapját képezik, és az összes tanóra ezen a struktúrán alapul. Ebben a részben kezdünk az 1-6. szabállyal, majd a második részben jönnek a 7-12. szabályok.
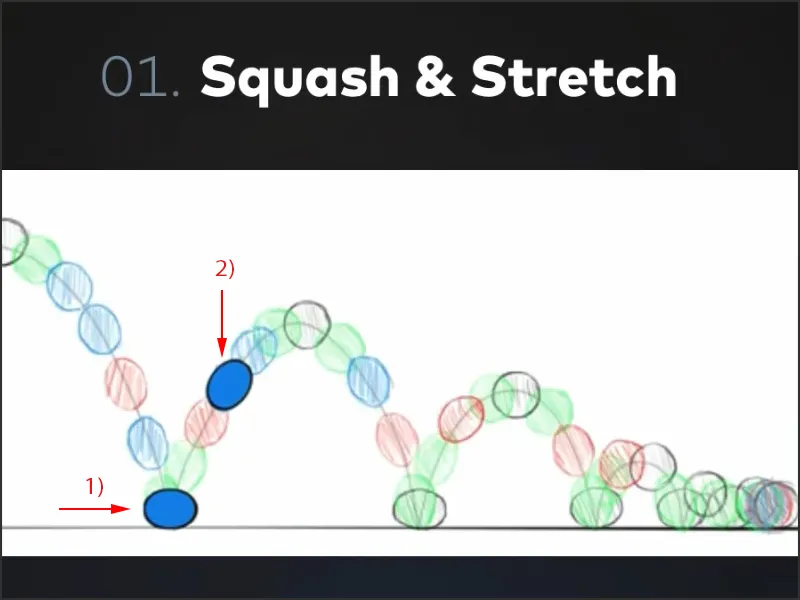
1. Squash & Stretch
Egy test, amely nem teljesen merev, reagál a külső körülményekre. Az ugráló labda a legklasszikusabb animációgyakorlat, amit itt még fogunk csinálni. Az a lényeg, hogy a labdát Squash & Stretch -el látjuk el.
Squash & Stretch abban az esetben azt jelenti, hogy amikor a labda repül és landol a földön, kicsit összemegy (1). És amikor a leggyorsabb pontján van, akkor kicsit megnyúlik (2). Ez teszi a labdát sokkal rugalmasabbá, dinamikusabbá és élettel telibbé.

Tehát a Squash & Stretch az ugráló labda esetében az A és O. Természetesen egy jó animáció meg tud lenni nélküle is, de erre még vissza fogunk térni ebben a tutoriál sorozatban.
Egy dolgot azonban nem szabad elfelejteni, mégpedig a térfogatot. Egy test, amely deformálódik, mindig megőrzi a térfogatát. Ha egy kicsit laposabbra akarom nyomni a labdát, akkor csak akkor tudom ezt megtenni, ha a térfogatát az irányába szélesítem és tehát egy kicsit szélesebb lesz.
Egy emberi test például marad olyannak, amilyen, nem tud deformálódni. De ha ugrok, akkor ide-oda hajlok először, és tulajdonképpen összehúzom magam. Ez a Squash. És ha kiugrok és felfelé ugrok, akkor teljes testhosszban kinyújtom magam. Ez a Stretch.
Tehát az karakterek pozícionálásában is fontos ez. Tehát mindig ügyelj a térfogatra, az mindig azonos maradjon.
A Grundsatz:
Ha laposra nyomom a dolgokat, azok szélesebbek lesznek, és ha szűkebbre nyomom, akkor magasabbak lesznek. A térfogatnak azonosnak kell maradnia.
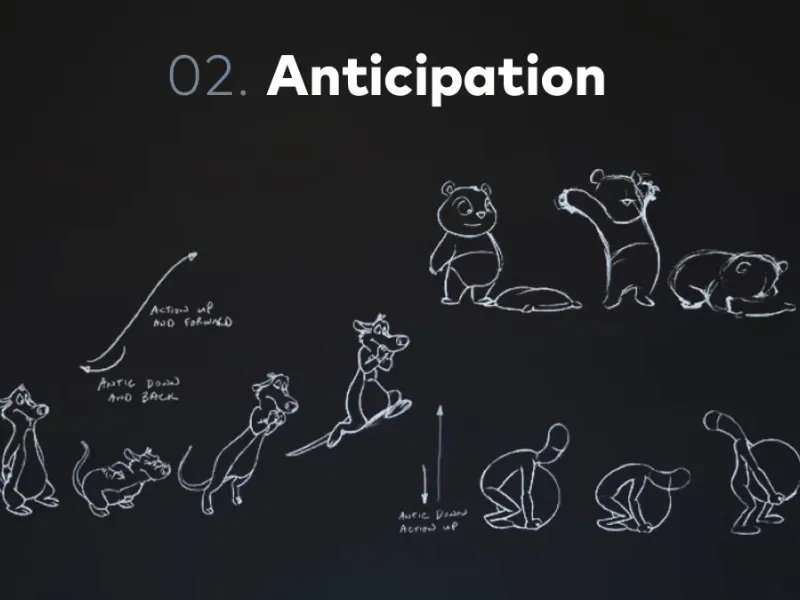
2. Anticipation
Ez a szabály valóban hihetetlenül fontos, és az egyik olyan szabály, amelyet valóban minden nap alkalmazok az animációs munkámban.
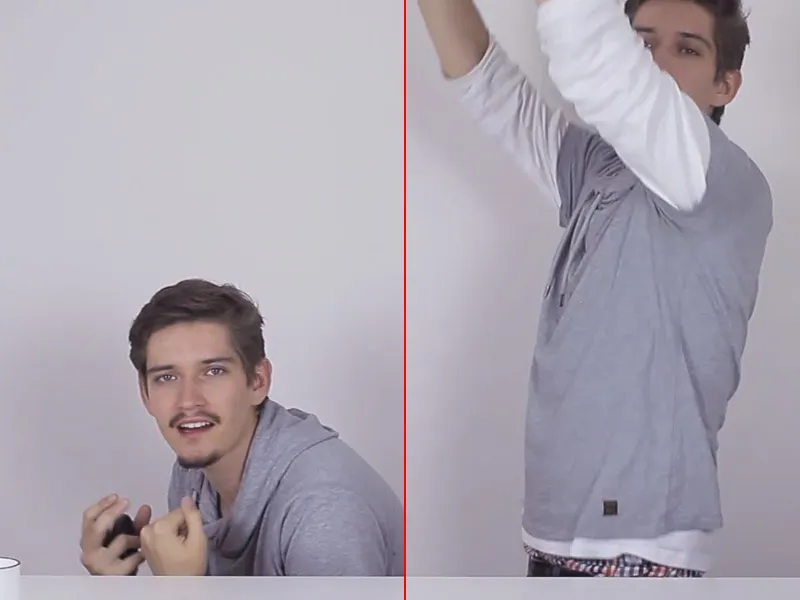
Ebben az a lényeg, hogy minden mozgásnak van egy előkészítő mozgása. Ha egy széken ülök és fel akarok állni, először ki is kell mozduljak egy kicsit lefelé, összeszedem az erőt, majd csak ezután kelek fel.
Vagy ha kalapácsolok. Ott sem azonnal kapom fel a kalapácsot és ütök lefelé, hanem előbb rendesen kihúzom és gyakorlatilag a mozgás ellenkezését végzem: a kalapácsot a vállam mögött felhúzom, erősen betudom, majd csak utána ütök a Lukasra. Éppen ez a Anticipation alapelve.
Az alábbi rajzokon jól láthatjuk: A kis medve hátrahanyatlik, mielőtt előrefele menne. Az az óriásászony, aki a golyót felkapja, előre kell hajoljon a golyó felett, mielőtt felébe emelné. A Squash & Stretch pedig az Anticipation.
Minden mozgásnak van egy előkészítő mozgása. Akkor is, ha egy logót balról jobbra mozgatunk, akkor először balra mozdítjuk el egy kicsit, gyakorlatilag lendületet veszünk vele, majd jobbra visszük.
Látni fogjátok, hogy ezek a apró részletek miként emelik animációitokat egy teljesen új szintre.
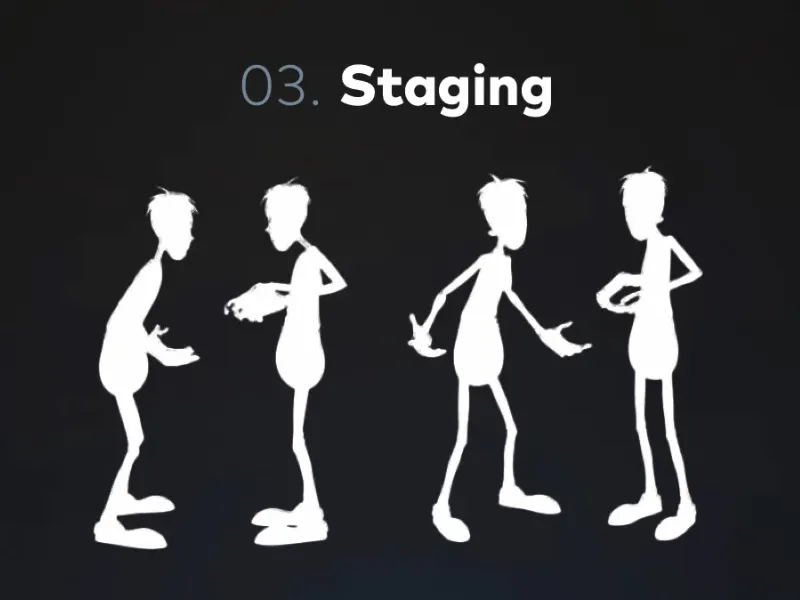
3. Staging
Ezt a harmadik animációs szabályt megtaláljuk a színházban is: Senki sem fog oldalra vagy a közönség háta mögé fordulni, miközben beszél. Ez a Staging legegyszerűbb formája.
Sokszor elmondhatjuk, hogy a Staging jól definiálható akkor, ha a sziluettek is beszédesek. A két baloldali személy között nem igazán láthatjuk, hogy a baloldali személy hogyan gesztikulál vagy mit is gondol valójában.
A jobboldali két személy esetén ez már másképp: Itt az az érzésünk, hogy a baloldali teljesen elképedt. Ebben a sziluettben érzelem van.
A Staging kapcsolatban áll azzal is, hogyan építem fel a képemet. Ez végigvonható egészen a tipográfiai elhelyezésig és ahogy felépítem a képet. Itt jönnek képbe olyan szabályok, mint az aranymetszés vagy az, hogy a tipónak egy kis helyre van szüksége. Ezek mind hozzátartoznak a Staging-hoz.
Figyeljetek arra, hogy minden kép, amit az animációhoz készítetek, érett lenne arra, hogy a falra kerüljön. Ha minden egyes kép jó, akkor jó az animáció is. Ügyeljetek arra, hogy ne hanyagoljátok el a képösszeállítást csak azért, mert úgy gondoljátok, hogy a kamerának kellene mozogni.
Emlékezzetek: Minden animációs kockában szükség van egy jó képre, és ezzel az egész jó animációvá válik.
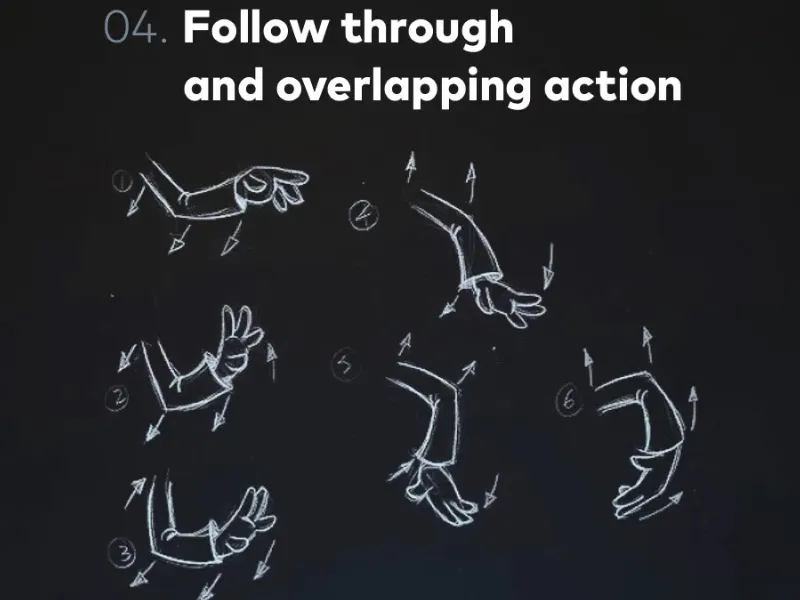
4. Követés és áthajlás
Lehetne azt mondani, hogy ez most az Anticipation ellenpontja.
A gerelyafogó dobja a gerelyt, és nem menekülhet meg attól, hogy hagyja, hogy a kezét vagy az egész testét, amit a dobáskor éppen visz, előre essen.
Például ha az egérrel falnak akarom dobni, akkor természetesen először a karomat hátra húznám, majd az egerecskét - volt már erről szó, ez az Anticipation. De nem állhatok meg és nem szabad fojtogatnom a dobásmintázatot a dobáskor, mert az egész testemnek van energiája. Van egy impulzusom, amit abban a pillanatban kapok, és azt is vissza kell adnom. Azaz, előre dobjuk az egeret, felfele hajtunk a tenyerünkkel, majd jön a lépés, ami ellensúlyozza a mozgást.
Tehát van egy mozgásom, ami a tényleges mozgás után történik. És a Follow through nem jelent mást, mint hogy egyik percről a másikra nincs mozgás megállás.
Ez az igen fontos animációs elv szó szerint alkalmazandó a grafikai animációban is. Ha például egy tárgyat valahova mozgatunk, engedjük, hogy kissé túllökje a célpontot, mert van ilyen impulzusa. És csak ezután tér vissza az eredeti pozíciójába, ahová menni akar. A Follow through tehát egyértelműen az egyik legfontosabb szabály.
Egy másik szabály, ami mindig összefüggésben áll vele, az overlapping action.
Ezt a rajzolást jól mutatja. Van egy kar, amely lobog és mozog. Sok minden történik egyszerre, de mégsem egészen egyszerre. Mit értek ezalatt?
Ami azt jelenti, hogy ha vízszintesen kinyújtom a karomat, majd felfelé hajlítom és a ököllel az vállam felé húzom, akkor nem minden egyforma módon történik ugyanazon a pillanaton belül. Még akkor is, ha most az öklemet előre dobom, először az kar hajlik meg és csak egy kis idő múlva nyílik meg a kezem - miközben a kar ismét fölfelé tart.
Tehát ha több bonyolult mozgásciklusunk van, amely több egyes mozgásból áll, akkor ez kissé eltolódik. Az ilyen mozgásminták lehetnek például olyan karakterek, akiket mozgatunk, vagy néhány ikon, amelyek mozgó láncra vannak felfüggesztve stb.
Folyton arra törekszünk, hogy gondoljunk rá, hogy ezt a grafikai animációban is alkalmazzuk. Az Overlapping action azt jelenti, hogy az egyneműséget elkerüljük. Kerüljük, hogy több dolog egyszerre történjen; még ha egy időben is történnek, nem ugyanabban az időben történnek, mindegyiknek a saját pillanata van. A valóságban sosem történik semmi sem egyszerre, még ha állok két gömböt egyszerre, akkor sem ugyanabban a pillanatban teszem azt meg, hanem kissé el van csúszva az egymás után következésük.
Egyrészt a szabály leírja, hogy több időben egybefutó mozgást vannak, másrészt, hogy azok nem azonos időben, hanem csak időben történnek. Kérem, értsétek meg a két kifejezés közti különbséget, még ha a kifejezésekkel mindig egy kicsit nehéz, mert néha nehézkesen lehet magyarázni, de hiszem, hogy értitek, mit akarok mondani.
5. Lassú be és lassú ki
Ezzel a szabállyal ti biztosan már találkoztatok, amikor az After Effects-ben animáltatok Easy Ease kulcsképeket - azok elég menőnek tűnnek. Miért? Mi ennek az oka?
A Lassú be és lassú ki az egyik alapvető szabály, ami mindig megkapja a figyelmet bármilyen mozgás vagy animáció formájában, ugyanis nincs olyan mozgás, ami az egyik pillanatról a másikra kezdődne.
Az autó például az autópálya szélére áll, beszállunk, megfordítjuk a slusszkulcsot a zárban és már a következő pillanatban már 200 km/h-val a belső sávban vagyunk. Nem. Meg kell nyomni a gázpedált, gyorsítanunk kell, a motornak be kell indulnia, a kerekeknek kell forogniuk, és csak ezután kezdődik az egész. Egy viszonylag összetett példa.
De ugyanez működik, amikor ezt a csészét fölemellem, ekkor egy pillanatra szükségem van arra, hogy megfogjam és felvegyem. Ez a mozgás is lassú pillanattal kezdődik. Csak véget ér, amikor odaér oda, ahová mennie kell - de még ott is hagyom a csészét pihenni.
Minden mozgás, amit végrehajtok, ha valamit teszek, hajtom valamit vagy bármi rángatózás ezeknek mindegyike tartalmaz egy lassú be és egy lassú ki szakaszt, mindegyik gyorsít és lassít.
Vegyük például a függetlenséget.
Block. Közvetlenül mind egy szigorú lineáris mozgással rendelkező függetleségeket feltételezünk, amiben a linearitás azt jelenti, hogy az adott mozgás abszolút konstans sebességgel zajlik, azaz a mozgás azonnal a maximális sebességgel kezdődik, és amikor a mozgás abbahagyódik, akkor a sebesség egyik pillanatról a másikra leáll. Itt lehet egy reflexióról beszélni. Az egyik oldalról a másik oldalra megyünk és közben se a sebességvesztés, se a sebesség megtartása nincs. Ez nagyon természetellenes.
Példaként vessük egy lengőóra elkezdését.
Block. Tegyünk úgy, mintha egy lineáris mozgású lengőóránál lennénk, ahol a linearitás azt jelenti, hogy egy mozgás abszolút konstans sebességgel történik, azaz a mozgás azonnal a maximális sebességgel kezdődik és ha a mozgás abbahagyódik, akkor a sebesség azonnal megszűnik. Itt van egy reflexió. Egy percről a másikra a másikra gyorsul, visszaszámolás nélkül. Az emberek két helyzet között másfajta sebességgel mozognak. Ez nagyon természetellenes
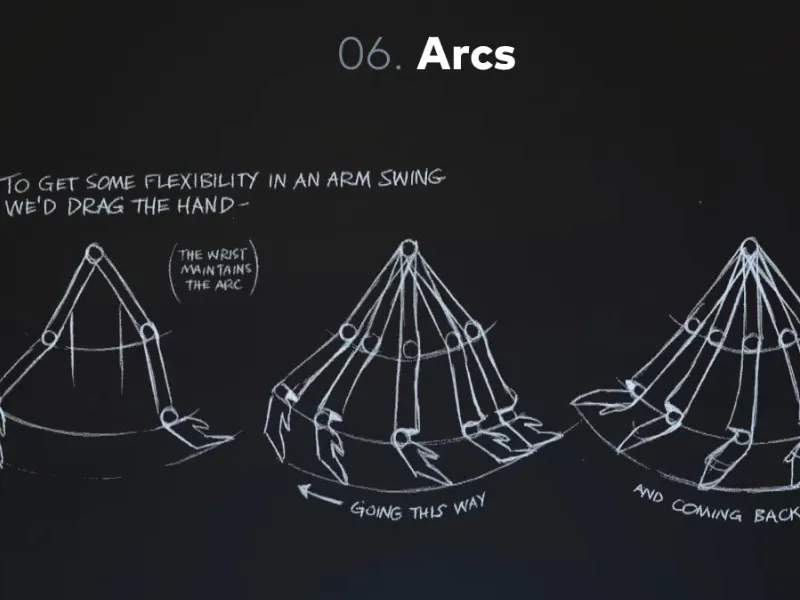
6. Arcok
Arcok angolul "ív" - t jelent, és leírja minden mozgás állapotát. Mindig ívekben mozgunk. Alig vannak lineáris szakaszok, egyenes vonalak, amelyeket a testünkkel hozunk létre.
Vegyük példának a testet. A test olyan, mint egy bábu. Egyes részekből és ízületekből áll, és ezek az ízületek tartják egyben a testet. Azonban ezek az ízületek arról is gondoskodnak, hogy a testet mindig csak forgatással mozgathassuk. Kinyújtom a karomat felfelé, és ha kinyújtott karommal lefelé és az egyik oldalra megyek, akkor a kezem félkört vagy kört rajzolna.
Ezt látjuk a szemléltetésben is. Láthatók különböző félkörök, amelyek az ingázó kar mozgását jelentik.
Az ingázó kar esetén nem csak itt találunk ilyen íveket, hanem járás közben is. Ez egyébként egy klasszikus animációs gyakorlat: a walkcycle. Animálunk valamit, ahol néhány képkockát készítünk, néhány lépést, egyik láb előre, majd a másik láb lépése, és amikor elkészítjük az animációt, már futtathatjuk a dolgokat.
És itt is látjuk, hogy az ember járás közben felfelé és lefele mozog, így ismét hullámot vagy görbét mutat.
Ez a szabály is rendkívül fontos a grafikus animáció szempontjából, ugyanis a grafikus animációban is hajlamosak vagyunk arra, hogy ha egy objektumot egyik helyről a másikra szeretnénk mozgatni, azt lineáris mozgással tegyük. Ez a valós mozgásban ritkán fordul elő, általában hullámosan vagy íven mozog az egyik helyről a másikra. Tehát ne hajlásszátok túlzottan egyenesen a mozgást, rajzoljatok inkább íveket, rajzoljatok hullámokat, mert ezek sokkal harmonikusabb és dinamikusabb mozgásokat eredményeznek, mint a sima vonalak.
Mit tanultunk?
• Squash & Stretch - a test reagál a környezetre és a külső körülményekre, legyen szó arról, hogy először leül a test, majd felugrik, vagy arról, hogy a labda, amely a földre esik, összenyomódik először. Gondoljatok a Kicker műsorra is. Amikor a kapura lőttek, a labda repülés közben ovális volt. Mindezt csak azért, hogy a sebességet még hangsúlyosabbá tegyük. Fontos azonban, hogy a térfogat mindig azonos maradjon.
• Anticipation - minden mozdulatnak van előkészítő mozdulata. Ha például nagy erővel akarok az asztalra csapni, először a kezemmel felfelé megyek és csak azután csapok az asztalra. A Hau-den-Lukas a legjobb példa erre.
• Follow through and overlapping action - minden mozdulatnak van egy meghatározott utómozdulata. Ha valamit eldobok, nem állhatok meg egyszerűen a loszlassz után, mert még mindig van bennem energia, és ez az energia nincs meg a képernyőn lévő tárgyakban. Ezeket az energiát nekünk, animátoroknak kell megadni.
• Staging - az összes általunk készített kép harmóniás. Fontos, hogy egyrészt a sziluett stimmeljen, másrészt érdekesen pózoljak, amikor karaktert poózolok, ne a vállammal forduljak a közönség felé, és hogy az animációban minden egyes kép jól nézzen ki. Minden egyes képet keretezhetnénk és felakaszthatnánk a falra. Ez az elv. Mindig ügyeljetek egy jó képzést a mozgás során is.
• Slow in and slow out - minden mozdulatnak van egy be- és egy kiinduló mozdulata. Lassan elindul egy mozdulat, gyorsít, majd lassan abbahagyja, lelassúl. Kivéve persze, ha a mozdulatot külső hatások zavarják. Például ha falnak rohanok, az elején gyorsítok, de mivel nem látom a falat, nem lassítok le. Ha valami a földre csapódik, ott lesz egy kemény pont és nincs lassulás, de egyébként minden mozdulat fékez és gyorsul. Nagyon fontos.
• Arcok - hagyjatok fel a lineáris mozgásokkal, kezdjetek dinamikusan ívelni, gondolkozzatok ívekben, hullámokban, körökben és ívekben, ez sokkal dinamikusabb, szerves mozgásokat eredményez és így sokkal szebb Motion Graphics és animációk születnek.
Ez volt az első része a Disney szabályainak, és már várom a másodikat. Utána meglátjuk, hogy ezeket a szabályokat hol tudjuk alkalmazni, amikor a gyakorlati projektre kerül sor.

