Az első részben már megismerkedtünk az első hat Disney szabállyal ebből a tutorial sorozatból. Most pedig következik további hat, amelyek közül be kell vallanom, hogy nem mindegyik vonatkozik grafikai animációra, de mégis szeretném teljes egészében veletek megbeszélni, mert mindegyiknek van egy magja, amit animátorokként figyelembe kell vennünk.
7. Másodlagos mozgás
A hetedik szabály szerint minden mozgásnak, amit végzünk, valamilyen következménye van. Legyen az külső körülmények vagy az én pulóverem gombolyaga - ha például magasra ugrok, a gombolyagok velem együtt felfelé lendülnek és aztán visszaesnek. Egy ilyen példa lehet egy forogó szoknya vagy lóbálódó lófarok, ami azt mutatja, hogy mindig valami más is mozog, ha az elemeket animáljuk.
Egy jó példa erre a Pixar rövidfilmje, a "For the birds". Ott egy nagyon nagy madár leül egy sor kisebb madárral egy vezetékre és az egész lefelé süllyed. A kisebb madarak persze hozzácsúsznak a közepére és ott gyűlnek össze, mert ő húzza magával az egész vezetéket.

For the birds, © Pixar.com
Ez egy klasszikus példa a Másodlagos mozgásra. Vagy valaki beleugrik a vízbe és mindenhol láthatunk levegőbuborékokat körülötte, amelyek a vízbe emelkednek.
Vagy a mókus ugrik és a farka mindig vele van, mert nem mereven hozzácsatlakozik, hanem rugalmas. Minden mozdulat más mozgásokra késztet, amíg teljesen egyedül nem marad a térben. Nagyon fontos ez grafikai animációban is, például ha valami rácsapódik a képernyőre, akkor az egész kép rövid ideig megzavarodik.
8. Túlzás
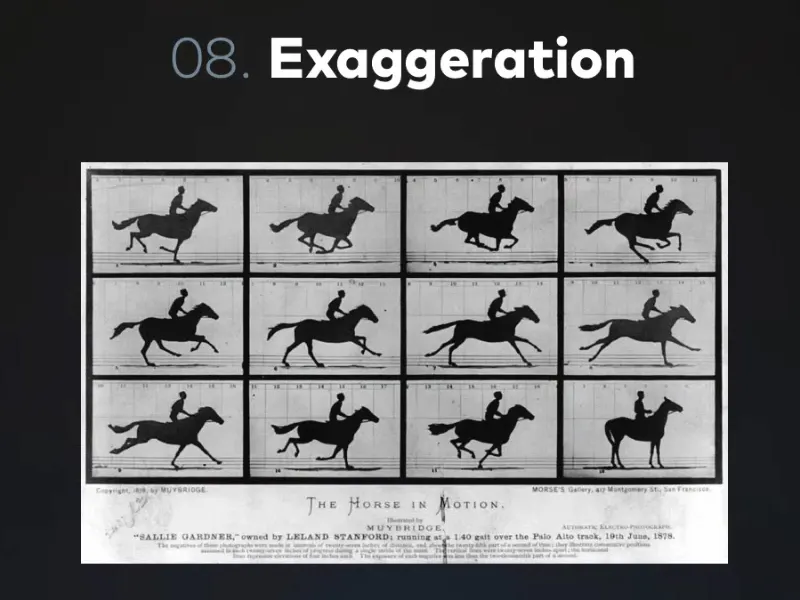
A Túlzás egyszerűen azt jelenti, hogy "túlzunk". Az animációval már nagyon korai időkben elkezdték, még mielőtt valójában film létezett volna. Ott van Eadweard Muybridge, aki egy fotósorozattal bebizonyította, hogy egy galoppozó lónak rövid időre minden lába a levegőben van. Ehhez sok kamerát állított fel és mind egymás után rövid időközönként kiváltotta őket. Ebben a fotósorozatban a harmadik képen valóban látható, hogy minden láb a lóé a levegőben és mintha lebegne valamennyire.
Ezután a Disney is foglalkozott ezekkel a dolgokkal és továbbra is kísérletezett és kutatott. Arra az eredményre jutottak, hogy ha veszünk egy videót, egy filmfelvételt, és szép lassan rajzoljuk meg a képeket pont úgy, ahogyan a való világban kinéznének, az nem lenne élénk és természetes hatású, hanem egy kicsit merev és nem dinamikus.
Az animációban tehát túlzásokra van szükség. Különösen a karakteranimációban és a pózolásra vonatkozóan láthatunk itt egy példát ezzel a kis pandával.
Korábban a rajzoló eléggé bizonytalan volt. A póz már a bal szélen elég egyértelmű, de még nem elég extrém. Mondhatnánk, hogy lépésről lépésre nőtt a Disney-faktor ezen a karakteren. Egyre stilizáltabbá és túlzottabbá vált, és így egyre szerethetőbbé vált.
A túlzás nagyon fontos eszköze az animációnak, hogy bizonyos elemeket úgy határozzunk meg, ahogyan valóban szeretnénk, hogy határozzanak.
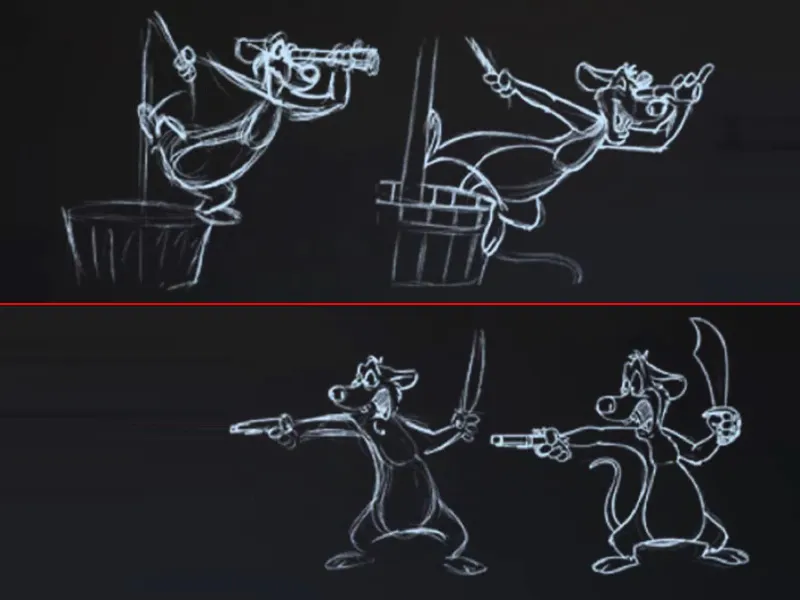
Itt egy példa erre a kalózra két pózban. Mikor a pózokat megint csak túlzásba viszik, ahol sokkal jobban hajol a palánk felett vagy még jobban kinyitja a száját és az kardja még vadabb, egyszerűen sokkal dinamikusabbá válik az egész.
Egy tevékenység sokkal több energiát kap a túlzás által, és itt jönnek képbe olyan elvek is, mint az Akciósor. Figyelünk a karakteren belül, és különösen a pózolásnál mindig arra, hogy soha ne csak simán álljon. Ha például ütni akar, akkor nem lehet csak kiegyenesedve állni és csak az öklét előredönteni. Ha azt akarom megmutatni, hogy nagy energiát fektetek ebbe a csapásba, akkor kifelé kell húznom és közben az egész testet meg kell hajlítanom. Csak így érhetem el ezt az Akciósorot, ebben az esetben az ellenkezőbe, tehát mint prevenciós intézkedés a csapáshoz, és hihetővé válik.
Ez is egy formája a túlzásnak. Tehát nem kicsi és óvatos mozgásokat hozunk létre, hanem sokkal inkább túlzunk a prevencióban és a levezetés tárgyában, ahogyan az a való világban talán soha nem történne meg, de az animációban sokkal dinamikusabbnak, folyékonyabbnak és élénkebbnek tűnik.
9. Előrevágás vs. Pózról-pózra
Ez nem egy szabály, amit nap mint nap be kell tartanunk, hanem két animációs elv. Ezek eredetileg a rajzfilmekből származnak, és ma is használatosak a digitális animációban.
Aról van szó, hogyan kezelem az animációt. Megcsinálom az animációt az elejétől a végéig, vagy először megalkotok néhány pózt az animációban és azok alapján készítem el az átmeneteket és megnézem az átmeneti mozgásokat.
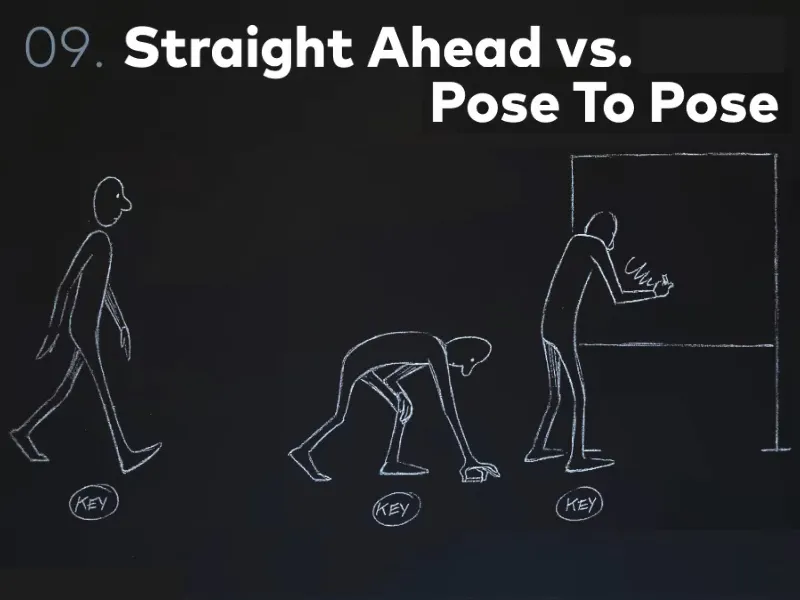
Itt egy példa arra, amikor valaki épp egy táblához megy és írni akar. Minden ott van, ami a pózról-pózra animációra jellemző, azaz 3 kulcspózunk van. És minden számítógépes animáció lényegében pózról-pózra történik. Ebben az esetben, mert kulcspontokat állítunk be. Megmondjuk, hogy az egyik objektum az első másodpercben ezen a ponton legyen, az egyik másodpercben ezen a másikon és a második másodpercben ezen legyen - és a számítógép a legtöbb esetben automatikusan elkészíti a köztes kulcspontokat.
Ez a Pose To Pose-dolog mindig is fontos jelentőséggel bírt a digitális korban is, mert a kulcspozíciókhoz különböző módon közelíthetünk. Vegyük például két karakter harci jelenetét, azt alig lehet Pose To Pose-ban animálni, mert minden egyes mozdulat számít, minden reakció egy ütésre, rúgásra, csapásra. Bármi is történne a harci animációban, azt valóban Straight Ahead, azaz folyamatosan kell csinálni, az első pozzal kezdem és darabokban mozgatom tovább. Tehát a Straight Ahead egyszerűen csak annyit jelent: folyamatosan animálni az elejétől a végéig.
Ezt az eljárást animációkhoz is alkalmazhatjuk, hogy blokkoljuk az ábrákat. A pattogó labdát mindig így blokkolom. Amikor viszont például utólagosan szeretném módosítani a megfigyelési adatokat az After Effects-ben, mindig így járok el: Először az elején igazítom a követésemet és a végén ismét igazítok. Majd közben kettévágom, megvizsgálom a középső részt, és ha szükséges, ott is igazítok. Majd veszem a középrészt a középből és igazítok, és a középrészt a középből a másik oldalon, és azután ezt tovább és tovább törjem. Először negyedeljük, majd nyolcadoljuk stb. Így csinálom, hogy minél több munkát megspóroljak az animáción, mert a számítógép a legtöbb középrészt automatikusan generálja. Ha az elején és a végén egymás mellé teszek egy-egy pózt, akkor a középrész már a számítógép által elfogadott közép vagy közép élének számít, és ez már lehet, hogy megfelelő.
Pose To Pose tehát továbbra is fontos az Straight Ahead, és ha nem az animálunk végig egytől egyig, akkor állítjuk be a pózokat és időzítjük őket.
Az Pose To Pose-val például sokkal könnyebben lehet mozgásokat zenére vagy hasonlókra időzíteni, amikor nem egyszerűen csak úgy animálunk valamit, és elmegyünk abból a helyről, ahol éppen tartunk. Hanem határozottan egy adott pontig szeretnénk eljutni valamikor.
Jöjjünk vissza a táblázatnál álló kis emberünkhöz. Itt ismét láthatunk egy kis példát arra, hogy mennyire bonyolult valójában az animáció. Voltak a három kulcspozíciónk, és itt nincs senki, nincs After Effects, ami létrehozná az Interpolált pózokat, hanem vannak az úgynevezett Inbetweenerek. Ezek a rajzolók a rajzfilmben, akik külön munkakört vállalnak az animátoroktól.
Tehát vannak a Kulcsanimátorok, akik valójában csak a Kulcspozíciókat rajzolják, és vannak az Inbetweenerek, akik az összes köztes pozíciót rajzolják.
Például a Simpson család, még mindig New Yorkban kézzel rajzolják, azonban csak a Kulcspozíciókat. Az összes köztes rajzolat Koreában történik kevés pénzért.
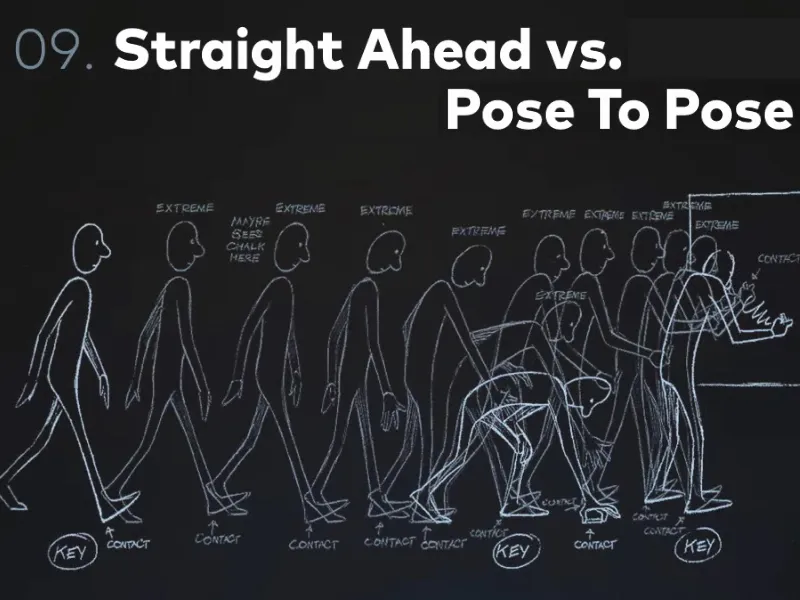
Az itt látható köztes pozíciók még mindig nem minden pozíció, amelyekre szükség lenne az animáláshoz. Ezek az további Extremumok, azaz a további szélsőséges pozíciók a lépéssorozathoz viszonyítva, a kapcsolati pozíció, amit alkalmaz a járás során, amit a kezeivel csinál stb.
És itt láthatjuk a Breakdown-t, azaz az összes köztes pózokat az köztes pózok között. Így eljutunk az összes egyes képkockáig.
Igazán örülök, hogy ma digitálisan animálunk, hogy a számítógép végzi a Kulcspozíciós interpolálást és mi csak irányítani tudjuk, ahogyan szeretnénk.
10. Időzítés és Térbeli elosztás
Időzítés és Térbeli elosztás, azt mondanám, az animáció alapelve. Az Időzítés és Térbeli elosztás az a pont, ahol azok a személyek különböznek, akik After Effects-szel dolgoznak és akik animálnak After Effects-szel.
Ez nagyobb különbség, mint amilyennek talán elképzelnénk. Az érzék az Időzítés és Térbeli elosztás miatt jó animációt eredményez.
Az Időzítés azt jelenti: Mondom, hogy nulla másodpercnél itt van a pont, két másodpercnél ott van a pont. A Térbeli elosztás pedig az, ami ezek között történik.
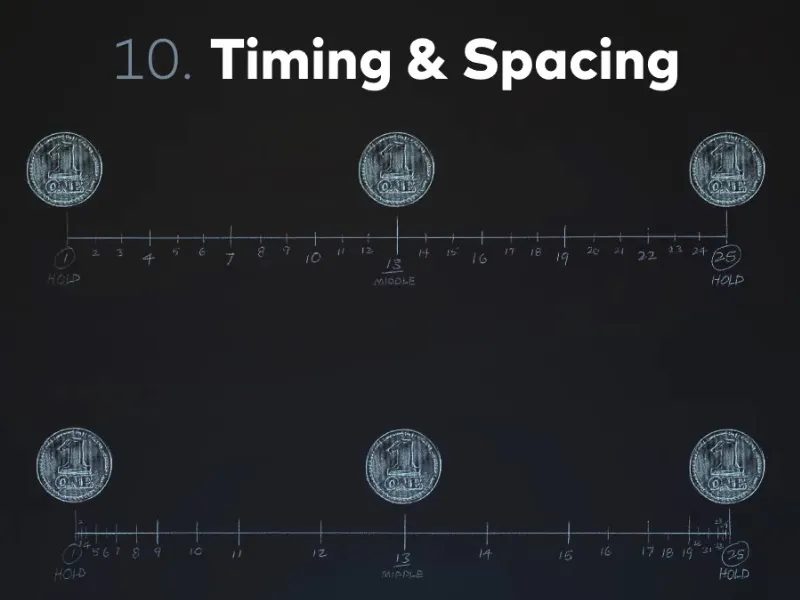
Vegyük például egy érmét, amely az A pontból a B pontba mozog. Mindkét alkalommal egy másodperc áll rendelkezésre. Tehát 25 képkocka. Ezen 25 képkocka között három pózt állítunk be, és ezek az érmék három különböző pozíciói. Az egyik pontfelett, a másik pont alatt, és a harmadik valahol középen. Ez azonban még mindig nem definiálja teljesen az animációnkat.
És itt van a lényeg, amit tudatában kell lennünk:
Az animáció nem csak abban áll, hogy időzítjük dolgokat és a megfelelő helyre helyezzük őket. Sokan, akik After Effects-szel dolgoznak, itt hagyják abba. Mondják, hogy "Rendben, az elején szeretném a szöveget itt látni, a végén ott, és középen ott". És kész. Használják az F9 Easy Ease-t, és ennyi. Nem, nem, nem, nem így működik, mert teljesen kihagyták a Térbeli elosztást.
Pontosan a Térbeli elosztás teszi a különbséget az egyszerű A-tól B-ig animáció és a jó animáció között.
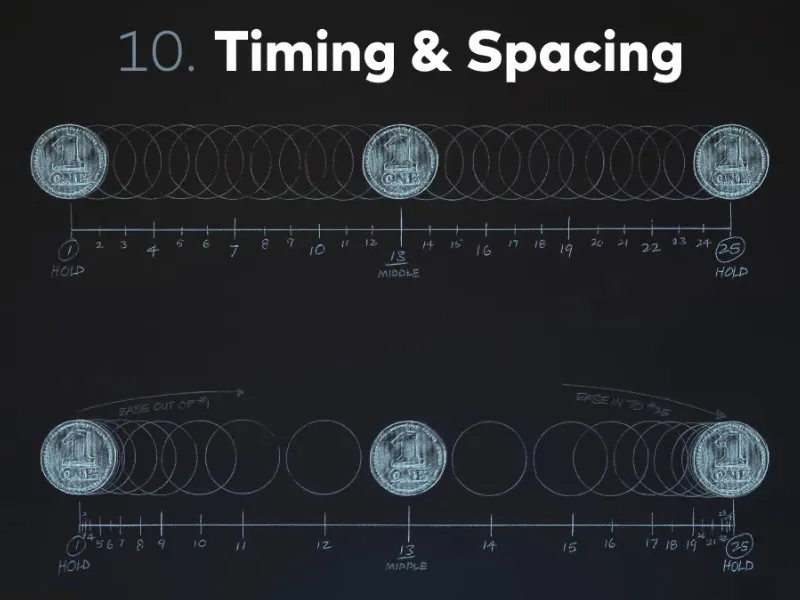
Itt például láthatunk egy lineáris elosztást az Interpolált képkockák között, és egy Lassú Be- és Lassú Kifolyás elosztást.
A Térbeli elosztás tulajdonképpen nem egy saját szabály, hanem az animáció alapelve, amelyben alkalmazhatjuk az összes többi szabályt ismét. Tehát például a Lassú Be- és Lassú Kifolyás egy jó Térbeli elosztás alkalmazása. Jó Térbeli elosztás ebben az esetben, mert a mozgás lassan indul és a végén ismét lassan lesz. Van lassítás és gyorsítás, és éppen ez jelenik meg a Térbeli elosztáson.
Nem számít, hogy az autó az elején ott van és a végén ott ugyanabban az időben, nem mindig ugyanazzal a sebességgel halad, hanem lassít és gyorsít. És pont ez a különbség a jó és a rossz animáció között, de ezt sajnos nem lehet megtanulni.
Ezt nem lehet általánosságban megtanulni, hogyan időztessünk pózokat és hogyan készítsük el a Térbeli elosztást, azaz tényleg a köztes képkockákat. Erre érzék kell. Ezért az animáció olyan nagy gyakorlati dolog.
Sok animációs gyakorlat is létezik, beleértve a pattogó labdát, amelynek mi is ebben a tutorialban fogunk foglalkozni. De ha ezeket a gyakorlatokat még soha nem végezted el, akkor szinte semmit sem tudsz belőle tanulni.
Bár megértheted az elveket, de amíg nincs érzéked a jó vagy rossz Térbeli elosztás iránt, ezek a gyakorlatok egyáltalán nem segítenek.
Vagyis ajánlom nektek már most, hogy mindent, amit ebben a tutoriálban csinálunk, próbáljátok ki: Mozgassátok az objektumokat A pontból B pontba és játszadozzatok a görbéken. Mert az After Effectsben a görbék határozzák meg a Térbeli elosztást.
Nem hagyjuk, hogy az After Effects az Easy Ease-szel csinálja a pózok közti interpolációkat, hanem belemegyünk a görbébe és ott dolgozunk. És így alakítjuk az Térbeli elosztást azokhoz, amit az animációnk alatt elképzeltünk.
11. Masszív rajzolás
A masszív rajzolás viszonylag kevés közössége van az új grafikai vagy digitális animációval. A digitális animáció során elhanyagolható a következő: Nem rajzoljuk mindig mi magunk az összes képet, hanent an hagyjuk, hogy az After Effects befolyásolja a képet, és csak az objektumokat írjuk le, amelyeket az After Effectsnek kell rajzolni. És az After Effects nem hibázhat, bár a rajzolás során már előfordulhatnak hibák.
Például ha valaki fut, és rajzolj egy séta, majd rajzolva frame-ről frame-re az ember mindig kisebb lesz. Azonban a karakternek az animációban mindig ugyanolyan nagynak kell maradnia. Ez pontosan a masszív rajzolás ellentétére vonatkozik.
Itt egy kis példa: Homer Simpson két különböző nézőpontból. Egyszerűen úgy hat, mint egy test. Itt igazán érzékelhető a térfogat és az alak, amelyet itt kapott. Egyszerűen azért, mert két különböző nézőpontból van jól rajzolva.
Ezt a masszív rajzolást, ezt az állandóan jó rajzolást, bár nincs meg After Effectsben, mégis foglalkoznunk kell ezzel a szabállyal, abban az esetben, ha valaha animáció felé mozdulnánk.
12. Vonzás
Ez sokkal inkább arról szól, hogyan érzi magát a karakter, hogy hiteles-e, hogy épp hátsó szándékai vannak-e; bele tudunk-e érezni stb. És mindez élettel teliabbá teszi az egészet, mintha csak egy egyszerűen mozgó figura lenne.
A grafikus animációnknál a vonzás nagyon sok köze van a zenéhez, az érzelemhez, a kompozícióhoz, az animációs koncepcióhoz, hogy valamilyen módon megszólítva vagy megragadva érezzük magunkat valamilyen animációnál. Bár nem feltétlenül karaktereket rajzolunk vagy nem feltétlenül élő objektumokkal dolgozunk, de az animációnknak vonzónak kell lennie.
Mindenféle empátiával van dolgunk. Ha például egy karaktert rajzolunk, legyen az egy kis illusztráció valakiről, aki mosolyog, majd szomorúan néz - empátiát érzünk, ha az egész jól van kivitelezve. Az ember rögtön azt gondolja "Ó, a szegény". És ez pontosan a lényeg. Ha ezt elértük, akkor a vonzás működött.
Itt ismét láthatjuk Homert Simpson-t; mindenki imádja őt és mindenki nevet rajta, egyszerűen azért, mert ilyen ügyetlen. Van vonzása, pontosan azon az ponton, hogy nem lehet nem szeretni, lehetetlen utálni. És éppen ezért: Homer Simpsonnak nagyon jó a vonzása.
Ezzel szemben aztán az Ellenség a Scar a Disney klasszikusából, "Az oroszlánkirály" - ő nem tűnik barátságosnak. És ez természetesen nem is az, amit kell, mert pont az ellentétes vonzása van. Ő az ellenség vonzása. Ez már a karakter-designben megjelenik, és a animációban még inkább.
Ha tényleg érdekel az animáció, és esetleg egy kis rajzfilmet is készíteni nem vonatkozol el tőle, amit mindenkinek ajánlok (mindenkinek, aki valamilyen módon dolgozik After Effects-ben): Próbálj ki a rajzfilmet. Lehet csupán egy bouncing ball, lehet egy apró kis animáció, ami csak négy vagy öt másodperc hosszú, de próbáld ki az animálást, úgy hogy minden egyes képet rajzolsz.
Különösen ajánlom Richard Williams "Az animátorok túlélőcsomagját." Ő valóban figyelembe veszi ezeket a Disney szabályokat, és nagyon szépen kidolgozta őket.
Ez a sétáló ciklusokról szól, a bouncing ball-ról, a vonzásról, az animációról általánosságban és még sok minden másról. Ő egy volt Disney animátor és nagyon sok mindent tud erről beszélni. Közben rendkívül vicces ember, nem fél attól, hogy majomnak nézzen a kamera előtt. Tehát van egy könyv és egy hatalmas DVD-szekció is, ez 16 DVD-ből áll, ahol egy teljes élő show alatt adja át az egész Animátorok túlélőcsomagot néhány diáknak. Sok animált példával és prezentációkkal kiegészítve.
Ez egy igazán ajánlott munka, amit minden animátor és mindenki, aki foglalkozik mozgóképpel, csak ajánlani tudok.
Már van egy iPad verziója ennek az Anitamor túlélőcsomagnak, ami sokkal értelmesebb, mint a könyv, mert ugyanazokat a könyvtartalmakat kapjuk, de még mindig mozgó példákkal.
Eddig ennyit a Disney szabályokról. Itt láthatók a források, amelyeket használtam az összes szép rajzhoz az első két részben ebben a sorozatban.
Itt vannak még néhány forráshivatkozás:
Ezeknél a szabályoknál sok olyan dolog van, amelyek nem feltétlenül illeszkednek a digitális animációnkhoz, de figyelembe kellene vennünk őket. Mert ezek a szabályok valahogyan egy kis eszközöket adnak a kezünkbe, amelyeken mindig tudunk tájékozódni.
Remélem, hogy ti is, ha a következő animációnál tartotok, mindig visszaemlékeztek a Disney szabályaira, például az elővetítésre, tehát ha mozgásnál előre egy kicsit visszamegyünk, mintha kihoznánk, majd csak a megfelelő irányba indulnánk el. Vagy ha valamit felrobbantunk és megjelenítünk, akkor az lesz előtte teljesen kicsiny, aztán kicsit túl nagy és aztán újra egy kicsit kisebb. És így formálisan robban fel.
Minden ezt kísérő példát szívesen átbeszélek veletek a gyakorlati projekt során. Majd megvizsgáljuk, hogyan ugorjanak a betűk, hogyan működik a pattogó labda, stb.
De azt is szívesen hangsúlyoznám újra nektek: Próbáljátok meg újra létrehozni az egészet. Animáljátok. Gyakoroljátok. Mert csak így váltok igazi animátorrá.
Ebben az értelemben köszönöm, hogy olvastatok és a következő részben találkozunk, ahol a "Könnyen animálás" témájába mélyedünk el.
Ciao.


