A Rest-Operator használata JavaScript nyelvben nem csak tömbökre korlátozódik, hanem fontos szerepet játszik az objektumok esetében is. Ezzel a bemutatóval megtanulod, hogyan használhatod hatékonyan a Rest-Operator-t, hogy megragadd egy objektum fennmaradó attribútumait. Ez különösen hasznos, ha összetett adatstruktúrákkal dolgozol, és csak az attribútumok egy részére van szükséged.
A legfontosabb megállapítások
- A Rest-Operator lehetővé teszi, hogy tulajdonságokat vonj ki egy objektumból és a fennmaradókat egy új objektumban gyűjtsd össze.
- Ez a módszer elősegíti a tiszta és következetes kódírást, különösen funkciók és azok visszatérési értékeivel való munka során.
Lépésről lépésre útmutató
Ha szeretnél megismerkedni a Rest-Operatorral és az Object Destructuring-gal, kövesd ezeket a lépéseket, és alkalmazd a tanultakat a gyakorlatban.
Objektum létrehozása
A Rest-Operator alkalmazásához kezdd egy egyszerű objektum definiálásával, amely több tulajdonságot tartalmaz. Ebben a példában hozunk létre egy objektumot az a, b, c és d attribútumokkal.

Object Destructuring alkalmazása
A következő lépés az Object Destructuring használata. Ki szeretnél vonni egy tulajdonságot az objektumból. Ebben az esetben a c-t választjuk.
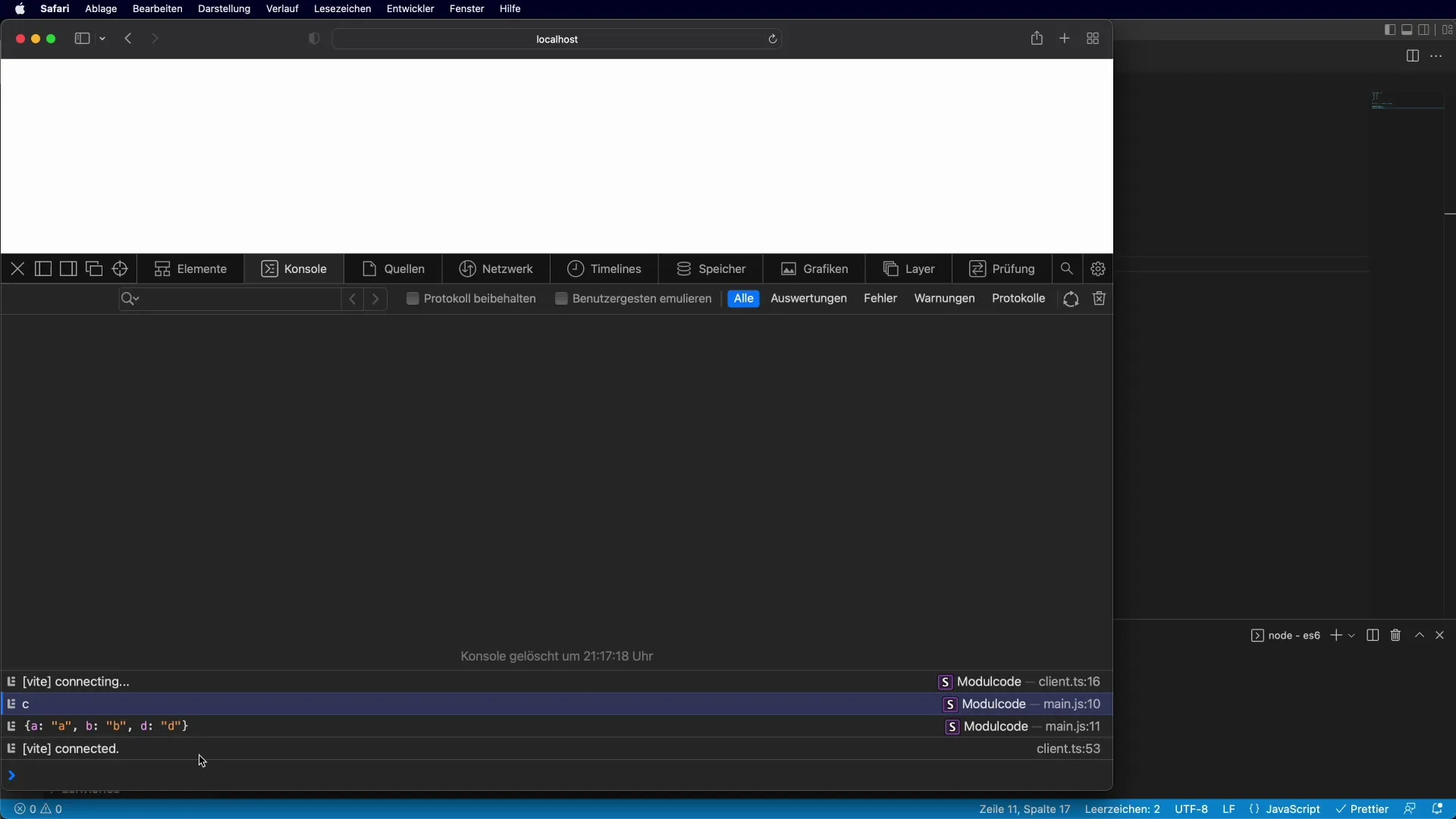
A kód végrehajtása után ellenőrizheted a konzolon, hogy a c értéke helyesen jelenik meg. Ez az első fontos lépés, mielőtt bevezetnéd a Rest-Operator-t.
Kivonás a Rest-Operatorral
Most következik az izgalmas rész: a Rest-Operator használata. Szeretnéd kivonni a c-t az objektumból, és megtartani a többi tulajdonságot egy új objektumként. Ehhez a Rest-Operator-t használjuk a kapcsos zárójelekben.
Itt minden további, c-nél nem lévő tulajdonság az obj-ből egy új objektumra, a rest-re kerül. Most láthatod, hogy a rest tartalmazza a kívánt tulajdonságokat.
Eredmények ellenőrzése
Annak biztosítása érdekében, hogy minden a várakozásoknak megfelelően működik, ellenőrizd a konzolon megjelenő kimeneteket. Látni fogod az a, b és d tulajdonságokat a rest objektumban. Ez megjeleníti, hogy a Rest-Operator hatékonyan működött.

A Rest-Operator használatának előnyei
A Rest-Operator alkalmazásának számos előnye van. Egyrészt világosabb és rövidebb szintaxist biztosít, amely megkönnyíti a kódod olvasását és karbantartását. Emellett lehetővé teszi számodra, hogy csak a szükséges tulajdonságokat vonj ki, miközben a fennmaradó adatokat rendezett és áttekinthető formában tartod.
Funkció paraméterek kombinálásával a Rest-Operator lehetőséget biztosít rugalmasabb és alkalmazkodóbb API-k létrehozására. Így csak a legrelevánsabb adatokat kérdezheted le vagy adhatod át, míg a fennmaradó információk kompakt formátumban megmaradnak.
Összefoglalás
A Rest-Operator az objektumok számára nagyszerű lehetőség, hogy bővítsd JavaScript tudásodat. Megtanultad, hogyan elemezz egy objektumot, hogyan vonj ki specifikus tulajdonságokat, és hogyan gyűjtsd hatékonyan a fennmaradó adatokat egy új objektumban. Ez a technika segíteni fog, hogy a kódod áttekinthetőbbé és hatékonyabbá váljon.
Gyakran ismételt kérdések
Hogyan működik a Rest-Operator az objektumokban?A Rest-Operator bizonyos tulajdonságokat von ki egy objektumból, és a fennmaradó tulajdonságokat egy új objektumban tárolja.
Használhatom a Rest-Operator-t egy funkcióban?Igen, a Rest-Operator függvényekben is használható a felesleges paraméterek kezelésére.
Csak az objektumokra korlátozódik a Rest-Operator?Nem, a Rest-Operator tömbökben is használható a megmaradt elemek kivonására.
Mi a Rest-Operator szintaxisa?A szintaxis a három pont... következik egy változónévvel, pl. const { c,...rest } = obj;.

