Strings egy alapvetően fontos része a JavaScript programozásnak. A karakterláncok kezelése döntő szerepet játszik, függetlenül attól, hogy egyszerű kimenetekhez vagy bonyolultabb adatfeldolgozáshoz használod őket. Az ECMAScript 6 (ES6) és a következő verziók bevezetésével számos hasznos módszer került bevezetésre, amelyek jelentősen megkönnyítik a Stringekkel való munkát. Ebben a tutorialban megmutatjuk, hogyan használhatod ezeket az új funkciókat hatékonyan.
Legfontosabb megállapítások
Ebben a tutorialban megismered az ES6-tól az ES13-ig terjedő új String-módszereket. Látni fogod, hogyan tudsz sokkal hatékonyabban írni olyan funkciókkal, mint a startsWith(), includes(), endWith(), repeat() és replaceAll(). Ezenkívül a Spread Operator-t is használjuk, hogy a Stringeket tömbökké alakítsuk.
Lépésről lépésre útmutató
String definiálása
Antes de comenzar con los nuevos métodos, primero debes definir un string. Hozz létre egy változót, amely tartalmazza azt a karakterláncot, amellyel dolgozni szeretnél.

Ellenőrzés, hogy egy String egy adott szöveggel kezdődik-e
Az egyik új funkció a startsWith(). Ez a módszer ellenőrzi, hogy a Stringed egy adott karakterlánccal kezdődik-e.
Ha valamit keresel, ami nem az elején áll, az eredmény false lesz.
Vizsgálat, hogy a String tartalmaz-e egy adott részstringet
A includes() módszer segítségével ellenőrizheted, hogy egy adott részstring benne van-e a fő Stringedben. Ez a módszer rövidebb és érthetőbb, mint a hagyományos indexOf() módszer.
Ha egy olyan részstringet keresel, ami nem létezik, a módszer false-t ad vissza.
Vizsgálni, hogy egy String egy adott szöveggel végződik-e
Hasonlóan a startsWith() funkcióhoz, létezik az endsWith() funkció is, hogy ellenőrizzük, hogy a Stringed egy adott karakterlánccal végződik-e.
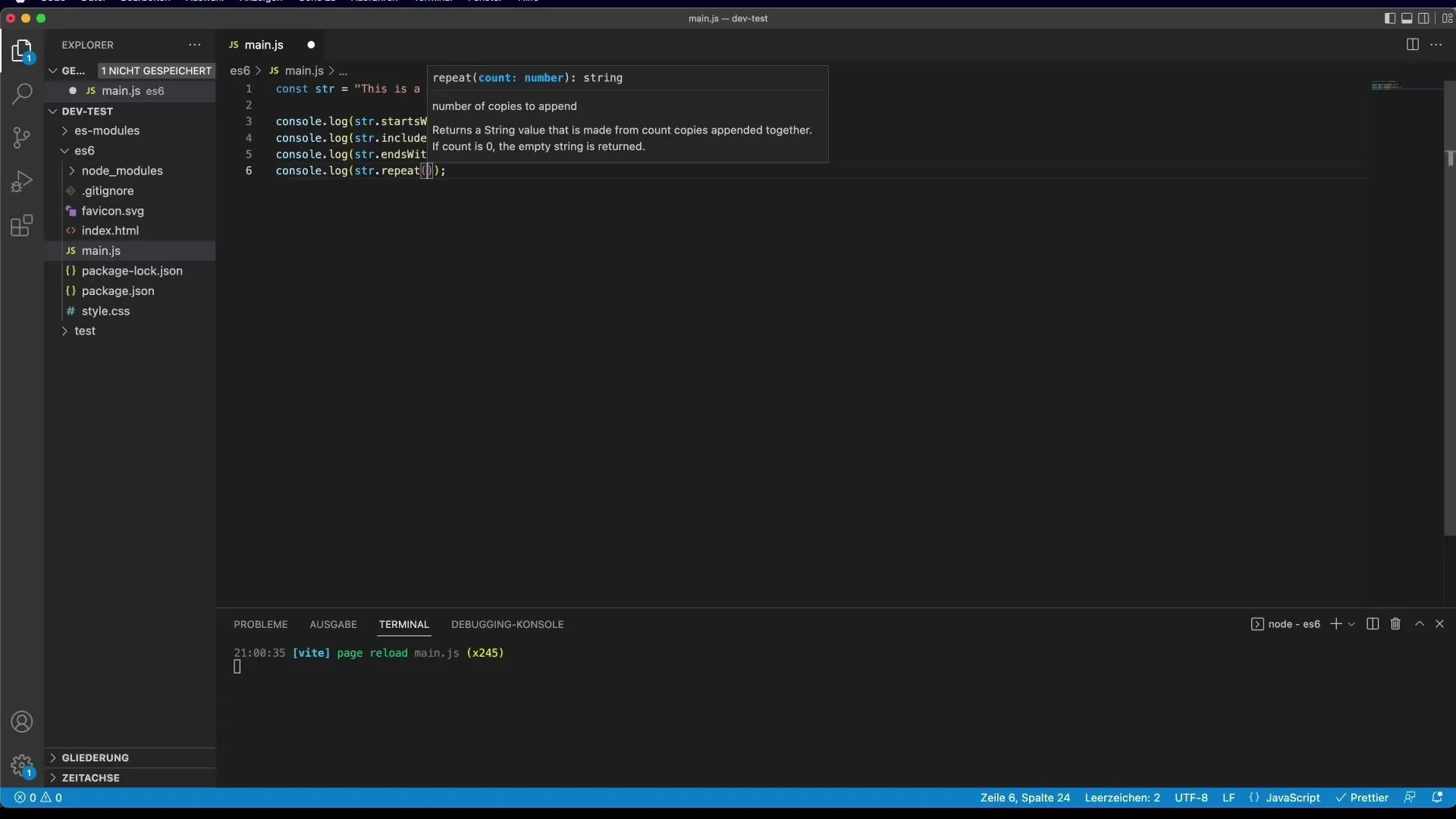
String ismétlése
A repeat() módszer lehetővé teszi, hogy egy Stringet többször ismételj meg. Ez hasznos, ha például egy adott szövegre vagy vonalra van szükséged vizuális hatásokhoz.

Részstringek cseréje
Az új replaceAll() funkcióval minden előfordulását helyettesítheted egy részstringnek anélkül, hogy bonyolult RegExp-t kellene használnod.

Ezzel szemben a régebbi replace() módszer csak az első előfordulást helyettesíti, ami sok esetben kevésbé hasznos lehet.
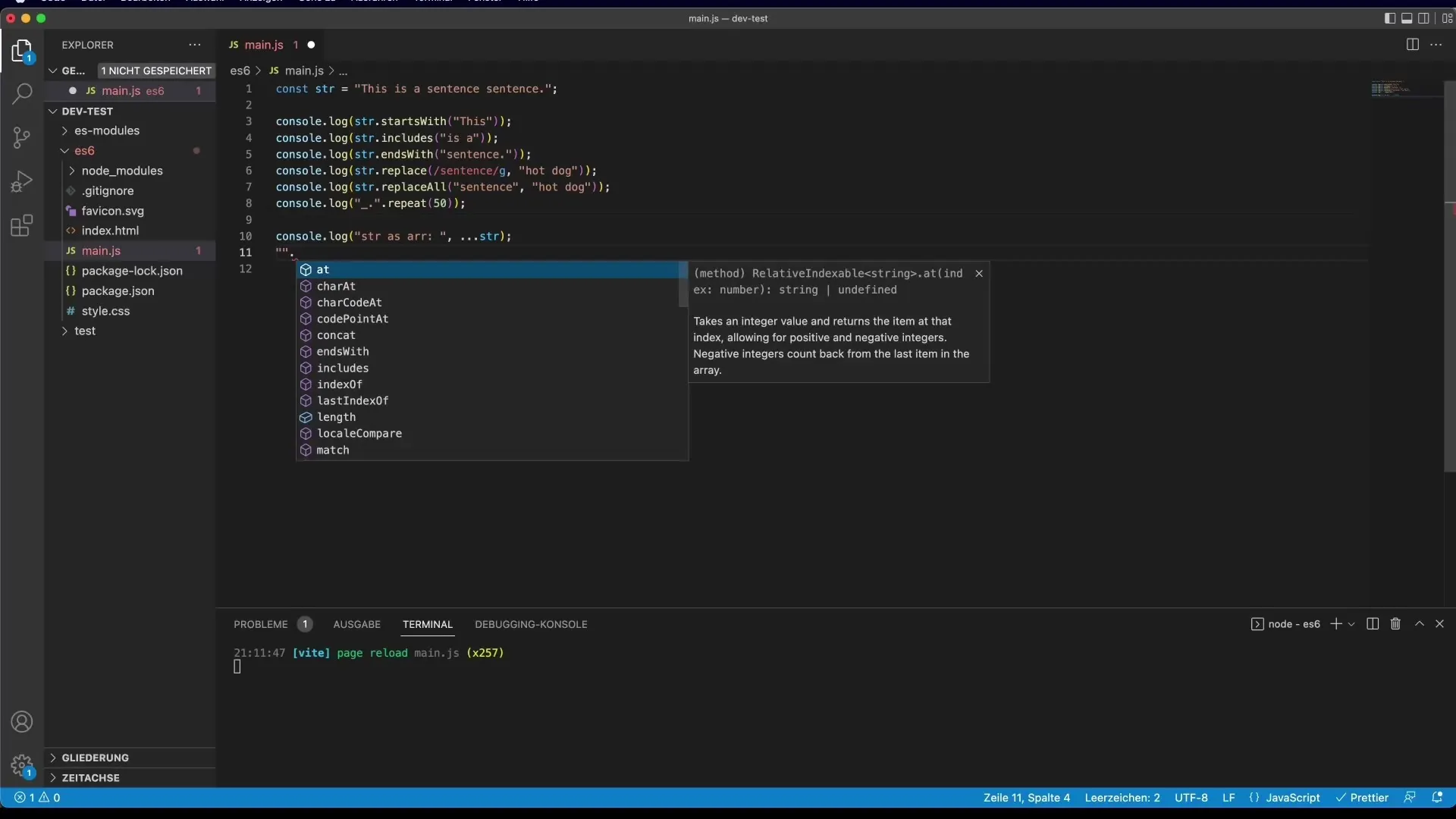
A Spread Operátor használata Stringekkel
A Spread Operátor (…) szintén használható Stringekkel, hogy azokat egyes karakterekből álló tömbökké alakítsd. Ez hasznos technika lehet, ha minden egyes betűt külön szeretnél kezelni a Stringben.
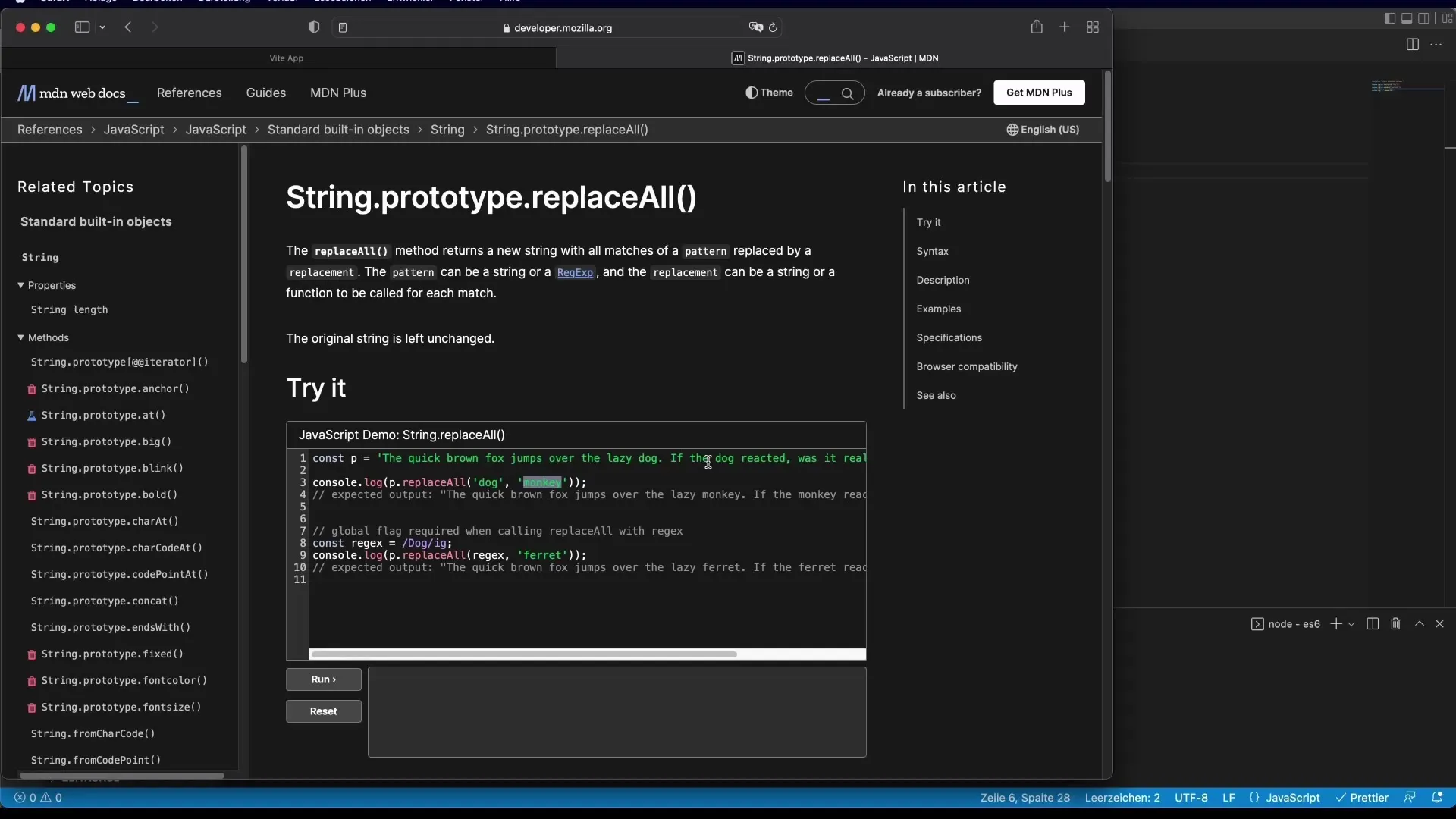
További hasznos funkciók
Sok más hasznos String-funkciót találhatsz a Mozilla Developer Network (MDN) hivatalos dokumentációjában. Ezek közé tartoznak olyan módszerek, mint a slice(), split(), toLowerCase() és trim(). Ezek a módszerek már a JavaScript korábbi verzióiban is elérhetőek voltak, de még mindig nagyon hasznosak.

Összefoglalás
Ebben a tutorialban megismerted az új és hasznos String-funkciókat a JavaScript-ben, amelyek segítenek hatékonyabban programozni. Olyan módszerek, mint a startsWith(), includes(), endWith() és replaceAll() javítják a kódod olvashatóságát és lerövidítik azt. Ajánlott a hivatalos MDN-dokumentációt átnézni az átfogó funkciólistához.
Gyakran Ismételt Kérdések
Melyik verziója a JavaScript-nek használja ezeket a módszereket?Az említett módszerek az ES6 és újabb verziókban érhetők el.
Használhatom a replaceAll()-t régebbi böngészőkben?A replaceAll() lehet, hogy nem támogatott a régebbi böngészők által. Ellenőrizd a böngészőkompatibilitást az MDN-en.
Hogyan tudom a Stringeket tömbökké alakítani?Használj Spread Operátort (…) vagy a split() módszert ehhez az átalakításhoz.
Hol találok további információt a JavaScript Stringekről?A hivatalos MDN dokumentáció átfogó forrást kínál a JavaScript Stringekről.


