A JavaScript világában a tömbök alapvető adattípusok, amelyekkel gyakran dolgozol. Minden új ECMAScript-verzióval a tömbök kezelése különféle innovatív módszerekkel javult. Ebben a bemutatóban megtanulod, hogyan használhatsz néhány a leghasznosabb új tömb-függvényt, amelyeket az ES6-tól az ES13-ig vezettek be. Különböző új és bevált funkciókat fogunk megvizsgálni, amelyek segítenek hatékonyabban dolgozni a tömbökkel.
Legfontosabb megállapítások
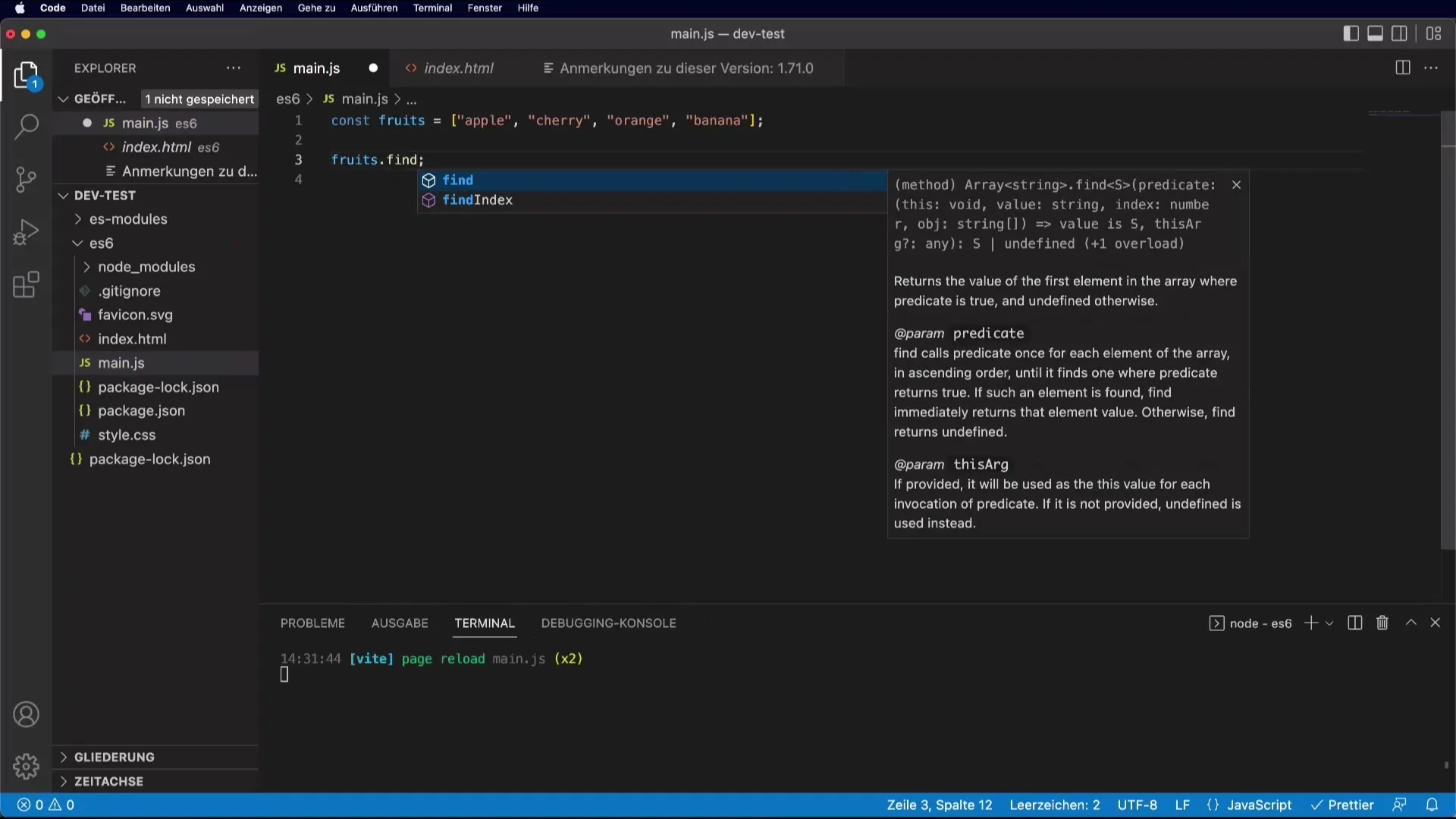
- find(): Keresd meg egy tömbben az első elemet, amely megfelel egy adott kritériumnak.
- filter(): Készíts egy új tömböt, amely tartalmazza az összes elemet, amely megfelel a megadott feltételnek.
- map(): Transzformáld meg egy tömb elemeit, és hozz létre egy új tömböt.
- reduce(): Összegezd össze a tömb összes elemét egyetlen értékké.
- some(), every(): Ellenőrizd, hogy van-e legalább egy elem, vagy minden elem teljesíti-e a megadott feltételt.
Lépésről lépésre útmutató
1. A find() metódus megértése
A find() metódus egyike annak a funkciónak, amelyeket az ES6-ban vezettek be. Ezt arra használod, hogy megtalálj egy adott elemet egy tömbön belül. A neve mindent elmond: A find() használatával átnézed a tömböt, és visszaadja az első elemet, amely megfelel a kritériumaidnak.
A find() használatához át kell adnod egy callback függvényt, amely egy feltételt definiál. Ezt a függvényt minden egyes elemre meghívják a tömbben.

Ebben a példában az "Orange" található és visszaadva. Ha más színt keresel, az eredmény ennek megfelelően eltérő lehet.
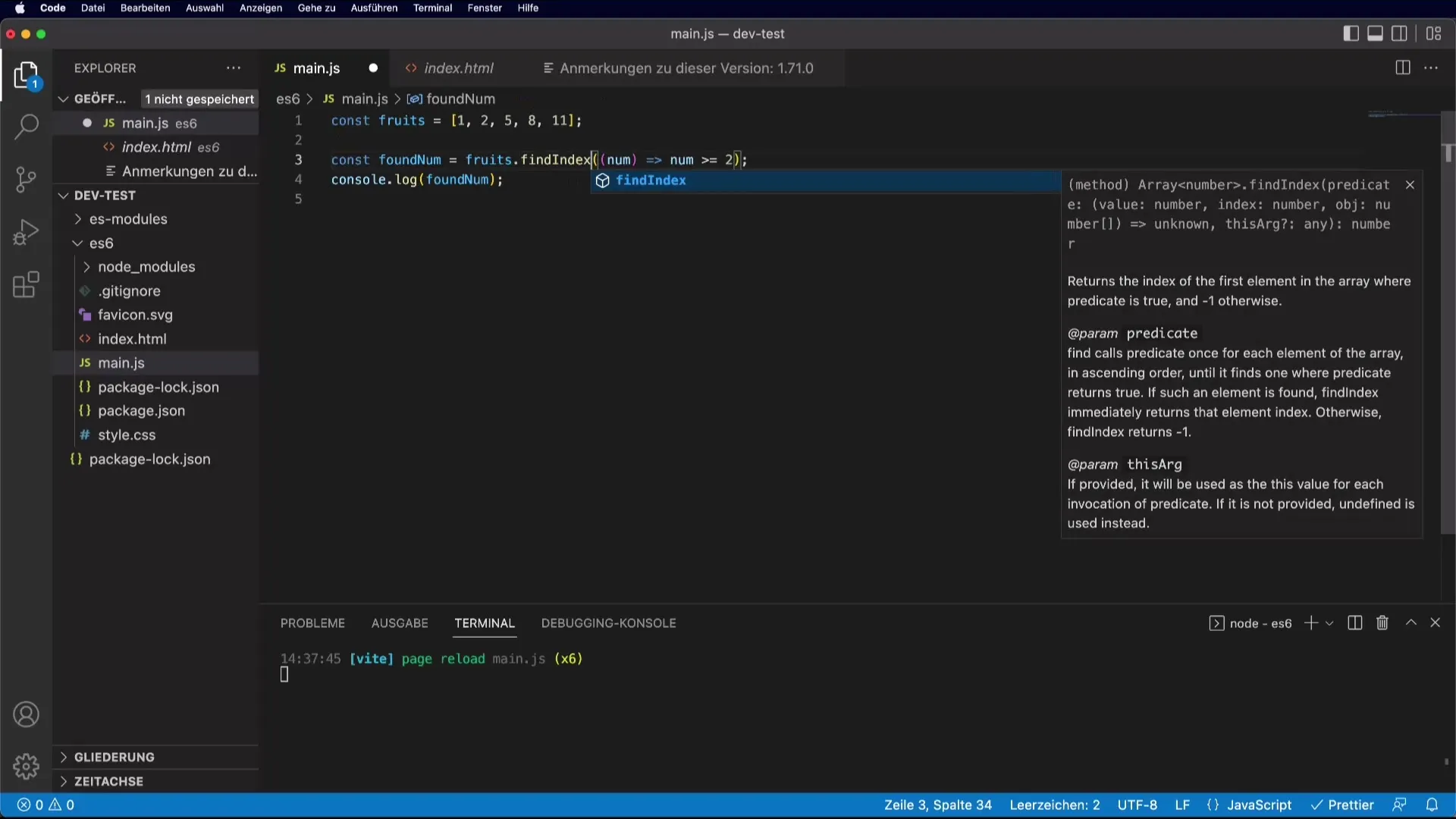
2. findIndex() a keresett elem indexéért
A find() mellett van a findIndex(), amely visszaadja az első elem indexét, amely megfelel a feltételnek. Ez hasznos, ha a tényleges indexre van szükséged a tömbben.

Ebben az esetben a foundFruitIndex visszaadja az "Orange" indexét, ami 2, mivel a tömbök nullától kezdődnek.
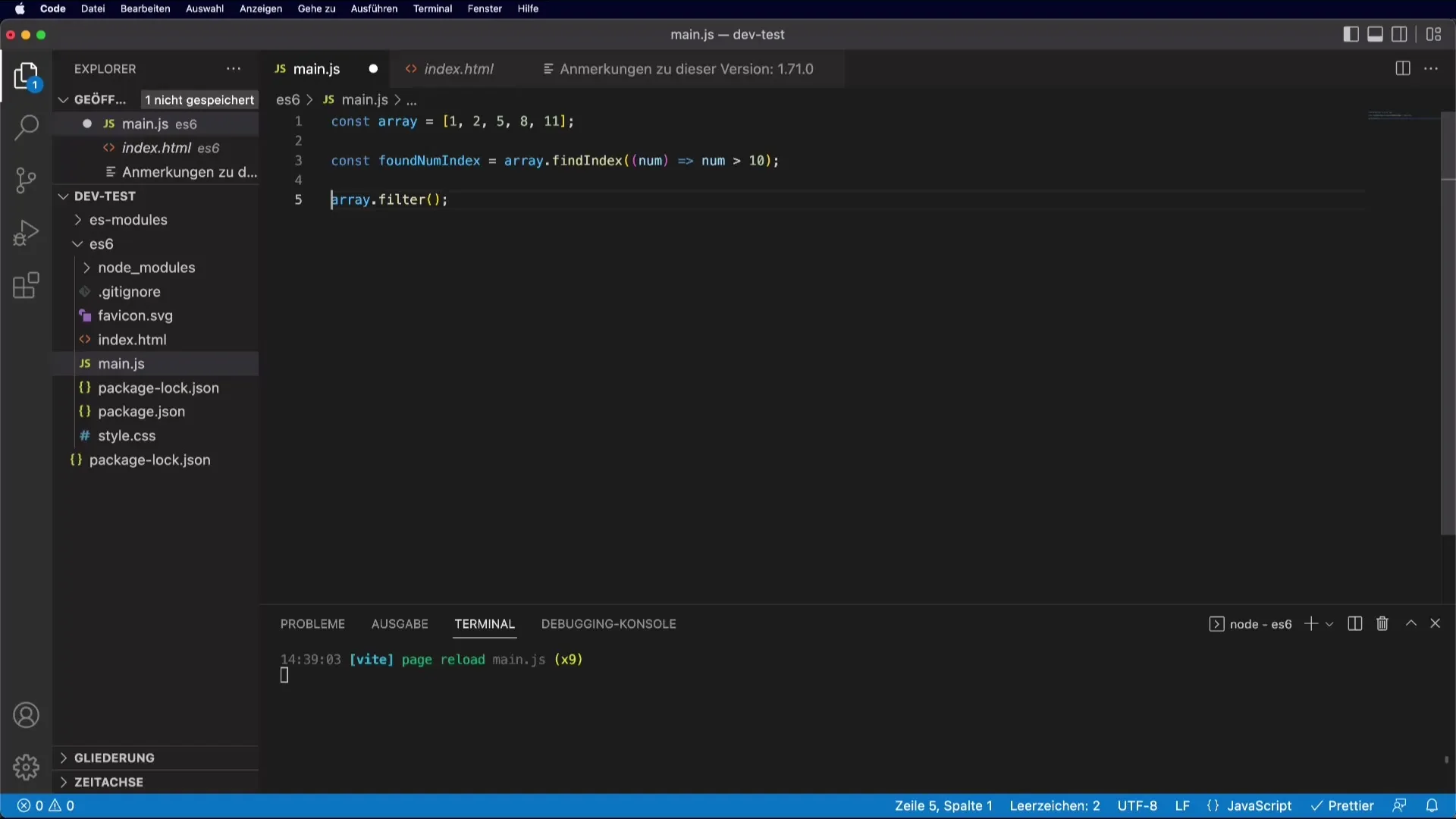
3. A filter() metódus használata tömbök szűrésére
A filter() metódus lehetővé teszi, hogy egy új tömböt hozz létre, amely csak azokat az elemeket tartalmazza, amelyek megfelelnek egy adott feltételnek. Itt a filter() használatával azokat a gyümölcsöket kapjuk vissza, amelyek hossza nagyobb mint 5.

Az eredmény megmutatja az összes gyümölcsöt, amelynek több mint öt betűje van, például "Banana".
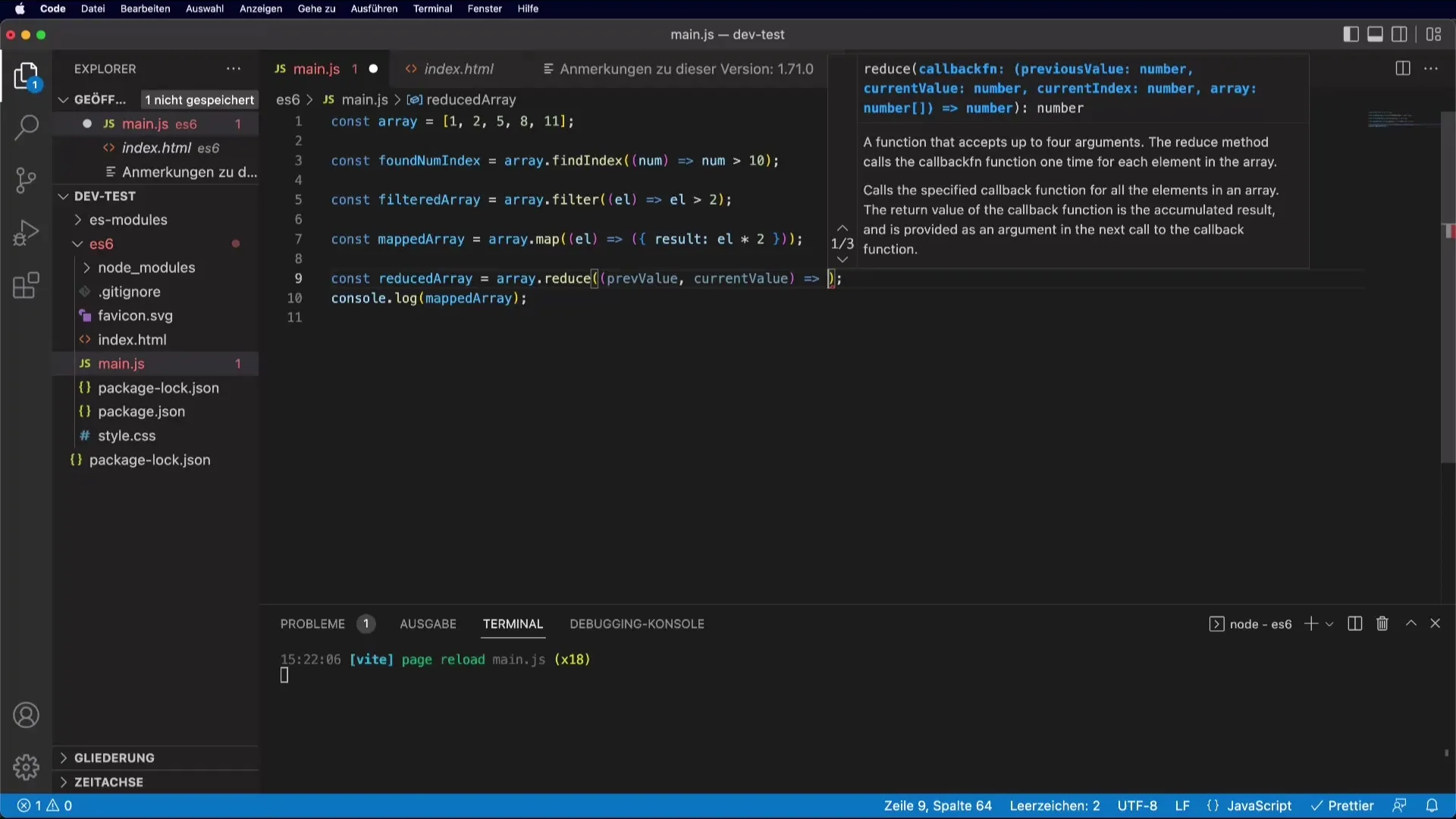
4. A map() metódus transzformációkhoz
A map() metódussal megváltoztathatod a tömb elemeit, és létrehozhatsz egy új tömböt. Például, hogy megszerezd a gyümölcsnevek hosszát.
Itt a gyümölcsnevek hossza tömbként: [5, 6, 6, 6].
5. A reduce() metódus értékek összevonásához
A reduce() metódus az egyik legnagyobb hatású funkció, amely segít az összes értéket egyetlen értékre sűríteni egy tömbben.

Az eredmény 15, mivel az összes értéket összeadták.
6. A some() és every() metódusok a feltételek ellenőrzésére
A some() és every() metódusok ellenőrzik a tömb elemeit a feltételek alapján. A some() megkérdezi, hogy van-e legalább egy elem, amely megfelel a feltételnek, míg az every() biztosítja, hogy minden elem teljesíti azt.
Itt a hasLargeFruits megmutatja, hogy van-e legalább egy gyümölcs, amelynek több mint hat betűje van.
7. Array.from() tömbök létrehozására
Ez a metódus lehetővé teszi, hogy egy tömböt hozz létre egy másik struktúrából.
Ezen túl egy HTML-gyűjteményt alakít át egy valódi tömbbé, így alkalmazhatod a tömb módszereit rá.
8. Ellenőrizd, hogy valami tömb-e az Array.isArray() segítségével
Ahhoz, hogy ellenőrizd, hogy egy objektum tömb-e, használd az Array.isArray() metódust.
Az eredmény true, mivel a fruits egy tömb.
Összefoglalás – Hasznos új tömb-funkciók a JavaScriptben
Ebben a kiterjedt útmutatóban megtanultad, hogyan használd hatékonyan a különböző tömb-funkciókat a JavaScriptben, kezdve a közismert find(), filter(), map() és reduce() segítségével egészen a ritkábban használt, de még mindig hasznos metódusokig, mint a some(), every(), Array.from() és Array.isArray(). Ezek a funkciók korszerűbbé teszik a kódodat és hatékonyabbá a adatfeldolgozást. Kísérletezz ezekkel a módszerekkel a projektjeidben, hogy optimalizáld a tömbökkel való bánásmódodat.
Gyakran ismételt kérdések
Mit csinál a find() metódus?A find() metódus átnézi a tömböt, és visszaadja az első elemet, amely megfelel a megadott feltételnek.
Hogyan találhatom meg egy elem indexét?A findIndex() metódussal megtalálhatod az első elem indexét, amely megfelel a feltételnek.
Mi a különbség a some() és every() között?A some() ellenőrzi, hogy van-e legalább egy elem, amely megfelel a feltételnek, míg az every() biztosítja, hogy minden elem teljesíti azt.
Mikor használom a map() metódust?A map() segítségével minden egyes elemet transzformálhatsz egy tömbben, és új tömböt hozhatsz létre.
Hogyan ellenőrizhetem, hogy valami tömb-e?Az Array.isArray() metódussal ellenőrizheted, hogy egy objektum tömb-e.


