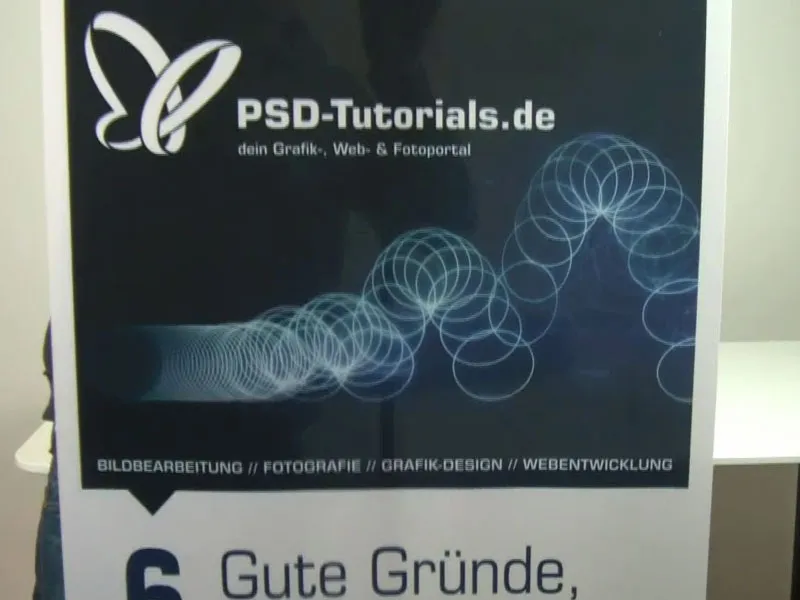
Egy szívélyes üdvözlet. Újra együtt vagyunk és várnak ránk a következő nyomtatott termékek, amiket tervezni fogunk. Itt már láthatjátok - a Roll-up-ról van szó. Ez a Roll-up rendszer fel van címkézve a „PSD-Tutorials.de, a grafikai, webes és fotó portálod” felirattal.
Mi az, ami szuper az ilyen Roll-up-okban? Mindenesetre olcsóbb, mint teljes kiállítási standok vagy kiállítási rendszerek. Ha azonban mégis részt akartok venni egy kiállításon, akkor mindenképp érdemes teljesen felszerelkezni ezekkel a cuccokkal, mert pillanatok alatt fel lehet állítani őket, sokféleképpen felhasználhatók, és mind belső, mind külső környezetben kiválóan mutatnak. Rendszerünknek 260 g/m²-os súlyozása lesz, és poliészter szövetből áll. Ez nemcsak hosszú élettartamot eredményez, hanem antiszatikus is. Ez azt jelenti: akár dörzsölhetitek is a fejeteket rajta, nem kellene statikus feltöltődésnek lennie, legfeljebb talán néhány kritikus pillantás másoktól. Mindezek mellett nem gyúlékony, ez azt jelenti, hogy B1 tűzvédelmi osztálynak felel meg. Itt vagyunk tehát megint a rövidítéseinknél. Igen, de végül is ez egészen praktikus, ha nem lehet feldúlni a cuccot. Ha tehát csökkíteni szeretnétek a tűzvédelmi biztosítási díjatokat, egyszerűen tapétázzátok be a falakat vele, és terjesztsétek be az ötletet a biztosítótársaságotoknak... Ezzel láttátok, mit fogunk tervezni ebben a műhelyben. És ahogy szoktuk, a következő lépésben megvizsgáljuk az InDesign tervezéshez szükséges paramétereket.
Figyelembe véendő nyomdatani előírások
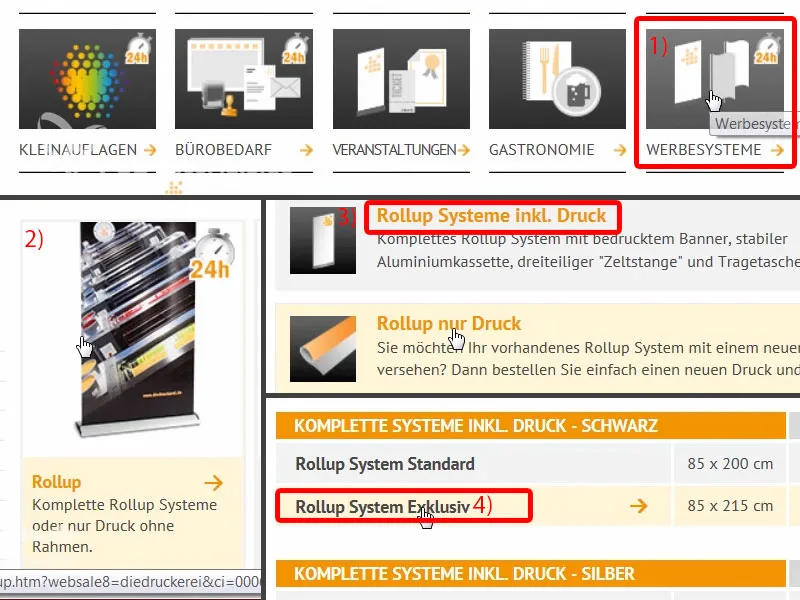
Az oldalra érve a nyomdánk honlapjára, diedruckerei.de, átnézzük egy kicsit a portfóliót. Lenyomok az aljára, és ott vannak a reklámrendszerek (1). Itt balra fent már ott van a Rollup-unk (2). Majd választhatjuk, hogy egy megnyomtatott Roll-up-rendszerre van szükségünk, vagy csak a nyomtatásra. Tehát ha valamikor változik a branding, akkor nem kell mindig kidobni azt a kazettát, amiben a Roll-up pihen, tudjuk csak a nyomtatásra kérni. De természetesen nekünk a rendszerre is szükségünk van (3).
Most kiválasztjuk az exkluzív rendszert, ami egy kicsit nagyobb és meseszép fekete megjelenésű, mint az éjszaka (4). Nagyon prémium és elegánsnak tűnik.
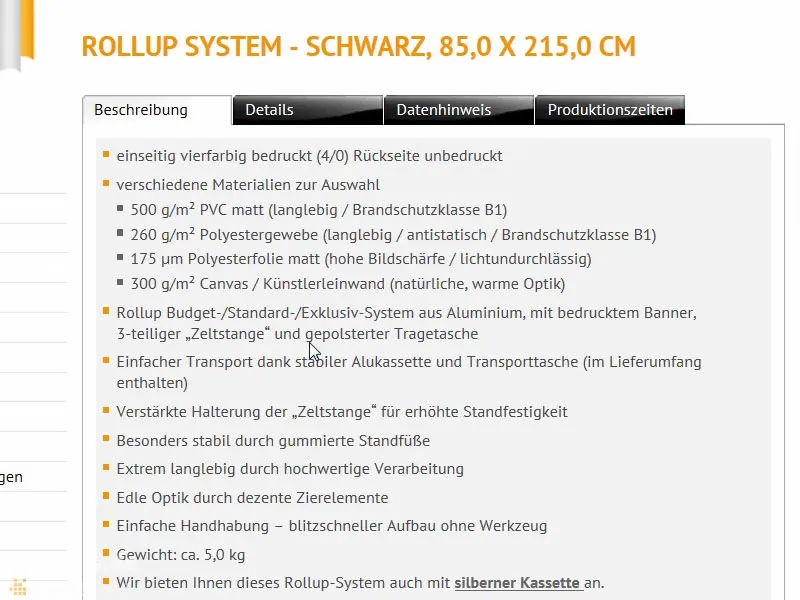
Itt van egy leírás. Tehát újra négy színes nyomtatás, különböző papírsúlyok. És itt van az emlékeztető, hogy az rendszer alumíniumból áll nyomtatott bannerrel, három részes sátorrudakkal és párnázott hordtáskával. Az utóbbira nagyon hálás lehet az ember, ugyanis öt kilogramm tömeggel egy párnázás igencsak kímélő a vállon, hiszen nem szeretnénk kékes foltokat az vállunkon – vagy csak rábízhatjuk az ügyet az újoncra.
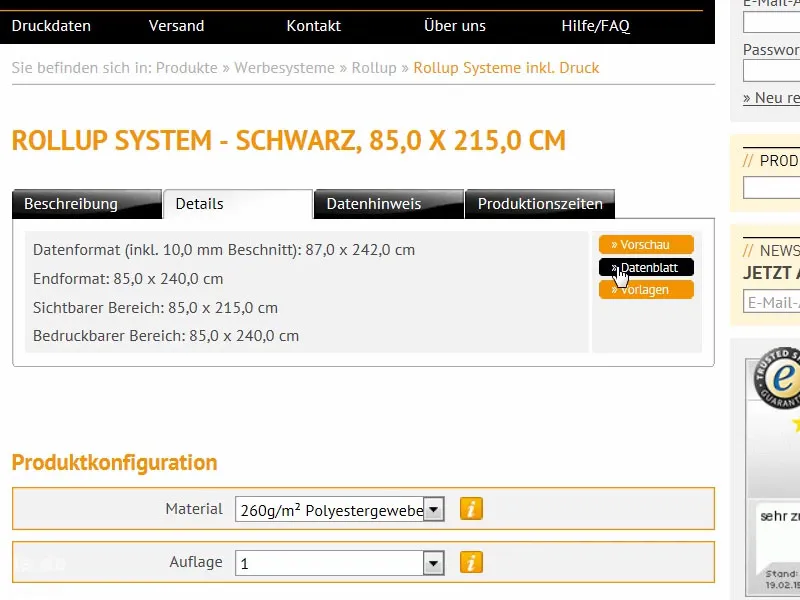
Nézzük tovább: Mi még fontos? Részletek: Már itt is érdekes, hogy mi az adatformátum, ami minket főleg érdekel. Ebből fogok letölteni a szerverről egy kis adatlapon nézelődni…
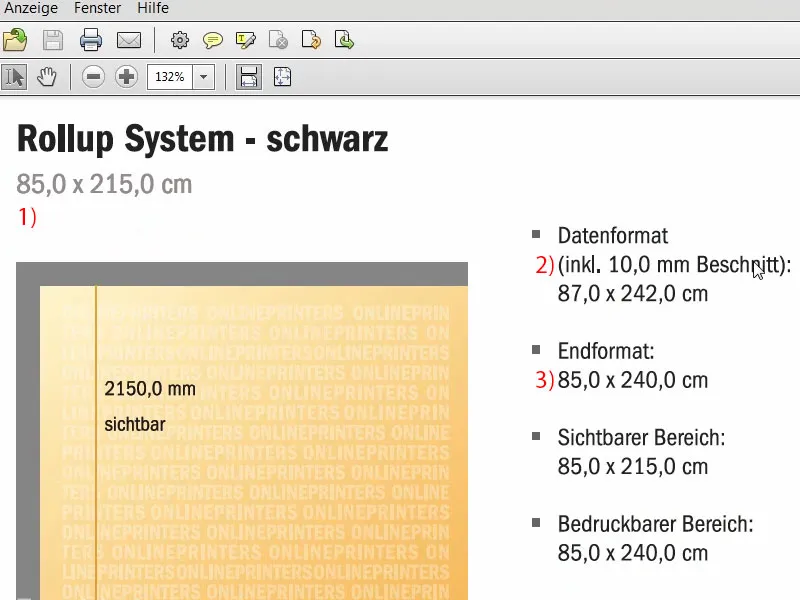
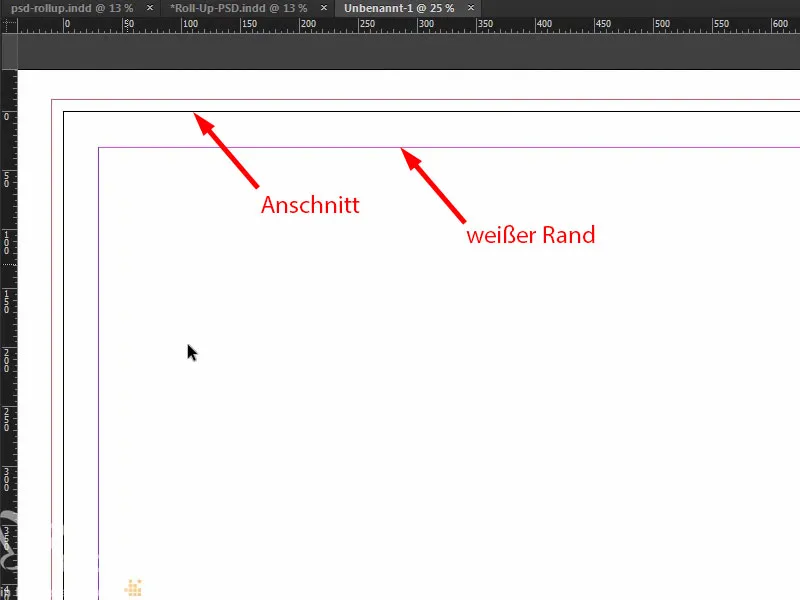
Itt van a formátum. 85 cm széles és 215 cm magas a dolog (1). Azonban van valami nagyon fontos dolog, amit itt figyelembe kell venni, mert eltérünk a klasszikus 2 mm lefedéstől.
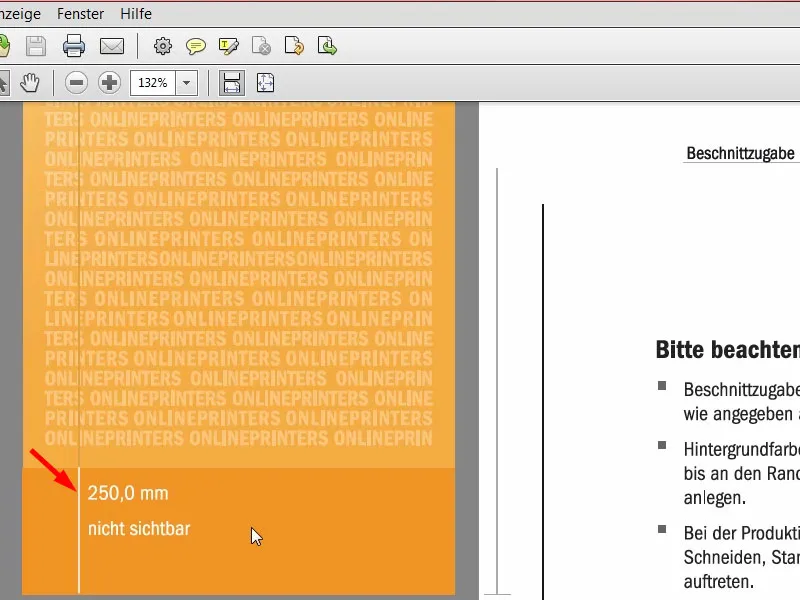
Itt ugyanis 10 mm a lefedés (2). És, ugyancsak nagyon fontos, hogy a végleges méret 85 x 240 cm (3) legyen, habár a látható felület csak 215 cm. Honnan származik ez az eltérés a 240 és 215 között? Hiányoznak a 25-ök, ezek valahol elvesznek – ezt látjuk alább…
Ez az a terület, amit nem láthatunk. Ez az a rész, ami a kazettában van rögzítve, amit tehát nem lehet kihúzni.
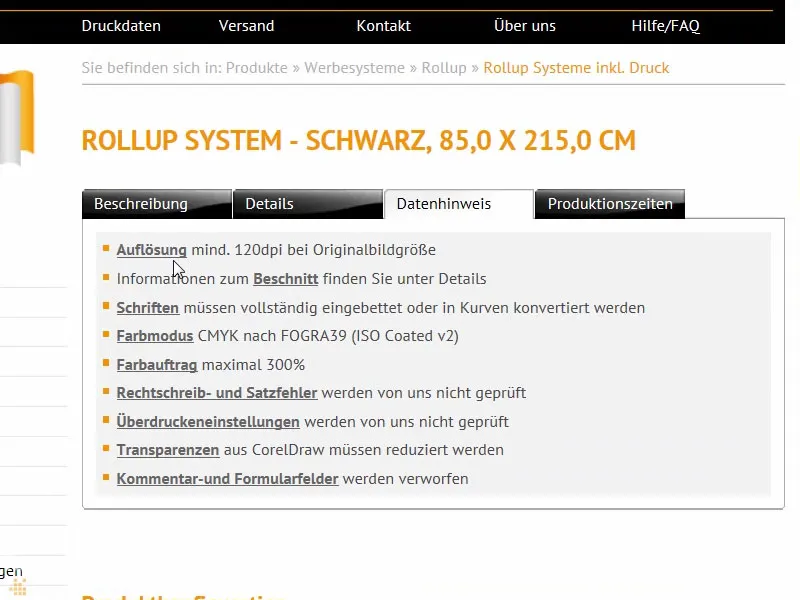
Mehetünk vissza a rendszerbe. Adathúzat: Talán érdekes, hogy a tényleges képméretnél legalább 120 dpi felbontás szükséges, tehát nem 300 dpi, mint ahogyan a nyomtatásban megszoktuk. Elég az 120. Ez azért van, mert egy 20 cm-es távolságból nem egy nagyítóval fogjuk vizsgálni a dolgot, hanem inkább néhány méterről. Színmód: CMYK a FOGRA39 (ISO Coated c2) szerint.
Részletesebb áttekintés a végső Roll-up-tervről
Rendben, miután ezeket az összes paramétert összegyűjtöttük, már lehet csinálni a fájlt InDesignban. Megnyitom az InDesign CC-t. Itt még megtekinthetitek az öreg Roll-up-unkat. Ez volt az a tervezetünk az első vázlatunkhoz, amit kinyomtattunk. Így nézett ki, megtekinthetitek inspirációnak.
Ha tovább görgetek ide, még itt van az alsó Branding.
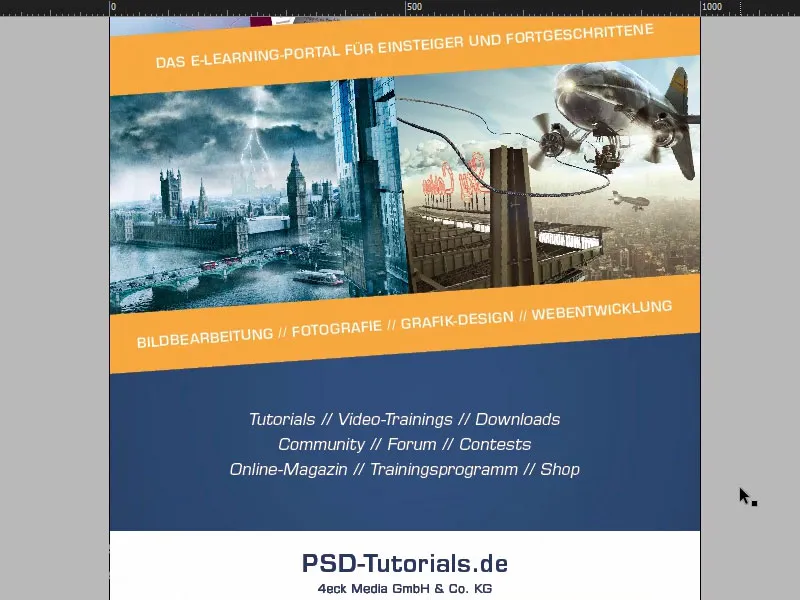
A második lap alatt megtaláljátok azt a roll-up-ot, amelyet építeni fogunk. Fent egy szép címkép. Itt nyilvánvalóan rejlik egy gondolat: Itt van ez a pattogó labda, amely elkezd ugrálni, a PSD-Tutorials.de logóval. Ez az, amit először észrevehetünk. Majd ez a pattogó labda, hogy egyszerűen csak kreatívan le szeretnénk szállni. Mi segítünk ebben, ugyanis itt van hat jó ok, hogy tagjai legyetek nekünk a képszerkesztés, fotózás, grafikai tervezés és webfejlesztés területein.
Ezek megjelennek lent. Itt láthatunk egy csodálatos színátmenetet is, amit még be fogunk építeni. Ez pontosan a felső kép alatti színátmenet és azután egy színátmenet a háziszínünkbe, azaz ebbe a csodálatos mély kékbe, amit például itt a „6“-on is láthatunk. Kis szimbólumokkal is dolgozunk, amelyek arra utalnak, hogy fentről lefelé haladunk. Kissé kiemelik és megjelölik a nézési irányt.
Ezután hat kivitelezett ok jön, ikonokkal, hogy egy kicsit vizuálisan is elképzelhessétek. Lent pedig egy prémium kép lesz. Az mindenkinek ismerős, Batman, Jurek Gralak egyik képzésében készített kompozícióban. És ez jöhet ki belőle azáltal, hogy fentről kezdesz a PSD-Tutorials.de-nél, a profivá válsz az utad során, majd végül következik a fantasztikus kompozíció létrehozása. „Társsal emelkedünk a www.psd-tutorials.de-n“. Tehát itt alul a webcím, majd a nagy szabad területünk következik.
Alaprajz előkészítése
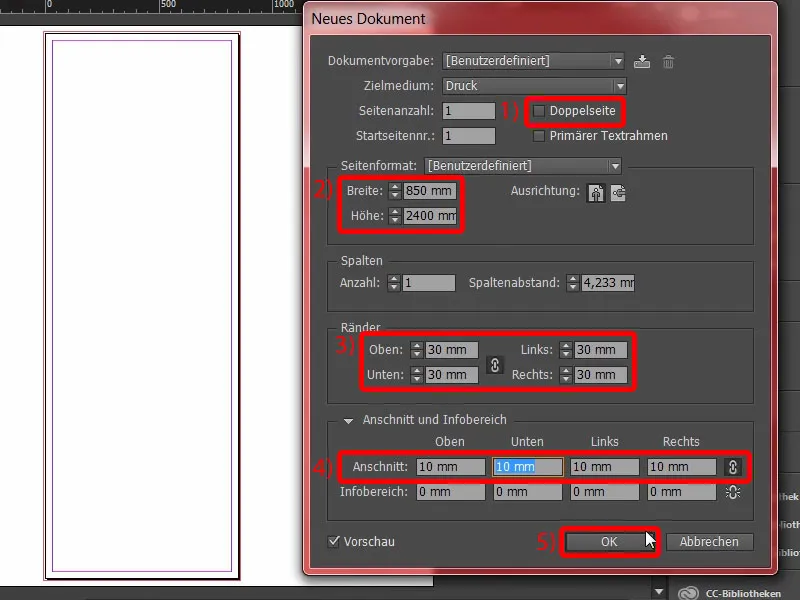
No, akkor lássunk hozzá az új fájlhoz. Kiválasztjuk a Fájl>Új>Dokumentum… lehetőséget, majd letiltjuk a Kétszeres oldal lehetőséget (1). A Szélességnél 850 mm-t adunk meg, a Magasságnál pedig 2400 mm-t (2). Majd rajzolunk egy Margót, amelyet 30 mm-re állítok be (3). Ez egy fehér margó lesz, ami csak egyszerűen körülöleli a végső tervezést, egy vizuális elhatárolás. Az Afrakció pedig 10 mm (4). Ezek után megerősítjük (5).
Itt van most a végső munkaterületünk, ahol dolgozni fogunk. Afrakció, fehér margó, és itt indul el a tervezés.
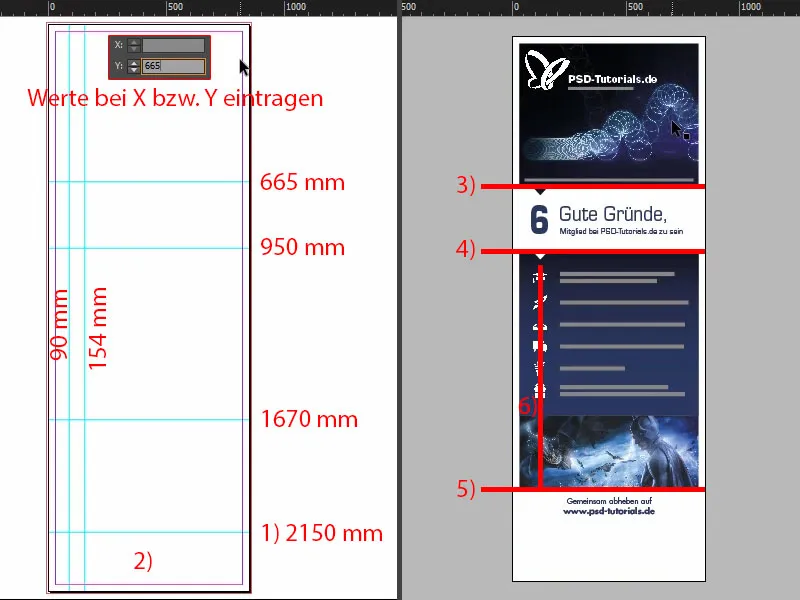
Ami természetesen először történik, mielőtt bármit is tennénk, az az alsó területrész segédtávolságának beállítása, amely a készülékben eltűnik. Egyszerűen csak húzzuk ki a vonalzót. A segédtávolságot 2150 mm-re állítjuk be (1), ahogy azt a sablonban is láthattuk. Ez azt jelenti, hogy ez a terület nem lesz nyomtatva (2), ez a terület nem is lesz kialakítva, legfeljebb esetleg egy színnel. Ha itt színekkel dolgoztok, akkor kérlek húzzátok le a végéig. De ez a dolog valahol a roll-up kazettarendszerben fog eltűnni.
Eddig rendben. Most húzzunk még néhány segédtávolságot. Nézzük meg újra az eredeti fájlt. Most az adott helyen húzok segédtávolságokat, egyszer pontosan ezen a helyen (3), egyszer ezen (4), és lent is egyszer (5). Majd húzok egy tengelyt az ikonokhoz és a „6”-hoz (6).
Ehhez egyszerűen csak a vonalzóhoz kell visszamenni. Egyébként, ha nem látod a vonalzót, akkor megjelenítheted a Nézet>Vonalzó megjelenítése vagy Vonalzó elrejtése lehetőséggel, illetve az Ctrl+R billentyűkombinációval fel- és lejelölheted. Tehát húzom a segédtávolságokat és a 665 mm, 950 mm és 1670 mm-t az az Y tengelyen hagyom, az X tengelyen pedig a segédtávolságokat 90 mm-re és 154 mm-re húzom.
Képek elhelyezése a roll-up felső részén
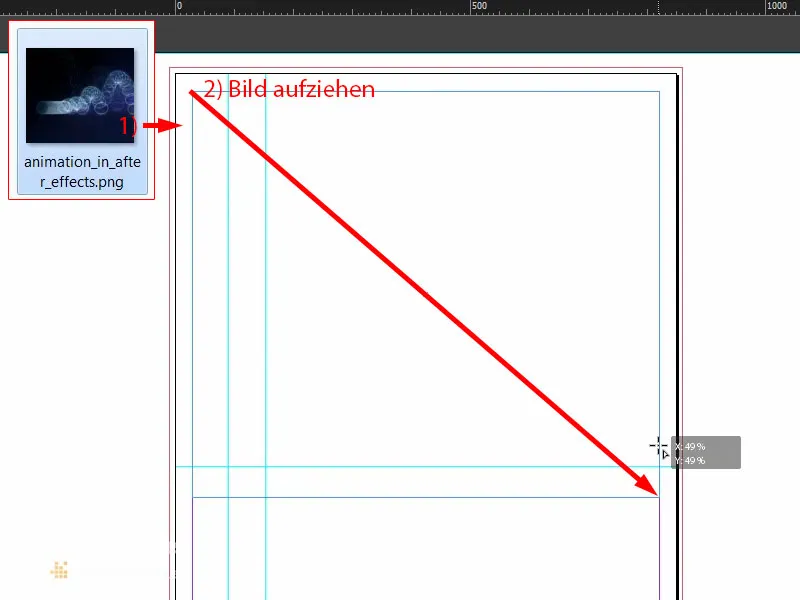
Rendben, a felkészülés ezzel lezárul. Most jöhetnek a képek elhelyezése. A kedvenc gyorsbillentyűnk: Ctrl+D – és válaszd ki a képet (1). Én itt fent kezdem, és kiterjesztem a területet (2) …
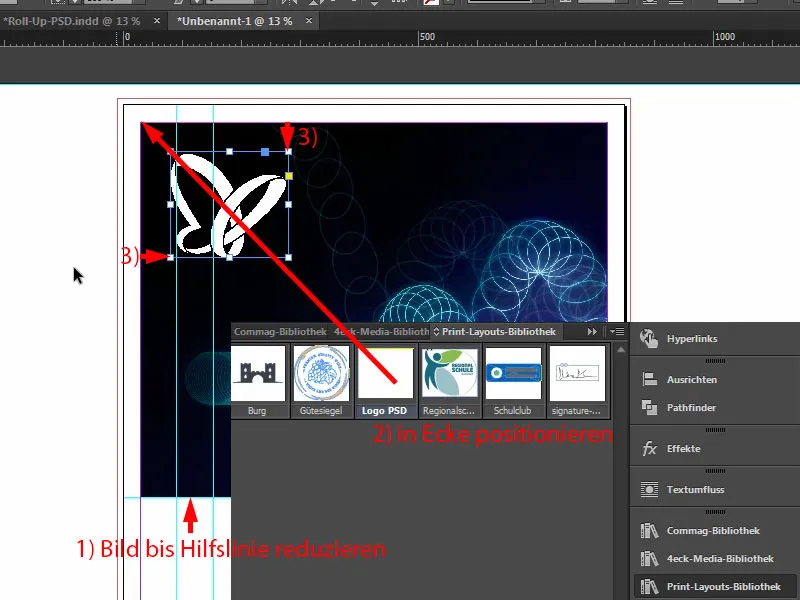
… majd csökkentem a méretét a segédtávolságig (1). Most jön a logó. A könyvtáramban van a lepkénk vektorgrafikus fájlja. Elhelyezem a sarkába (2). Majd természetesen szimmetrikus távolságokkal dolgozom. Lenyomott Shift- billentyűvel tízszer megnyomom a Jobb nyilat és tízszer a Le nyilat billentyűket. Nézzük meg … Még lehet tovább húzni. Szóval még tízszer jobbra és tízszer lefelé húzom … Nagyjából így (3). Pontosan.
Szöveg elhelyezése, formázása és igazítása
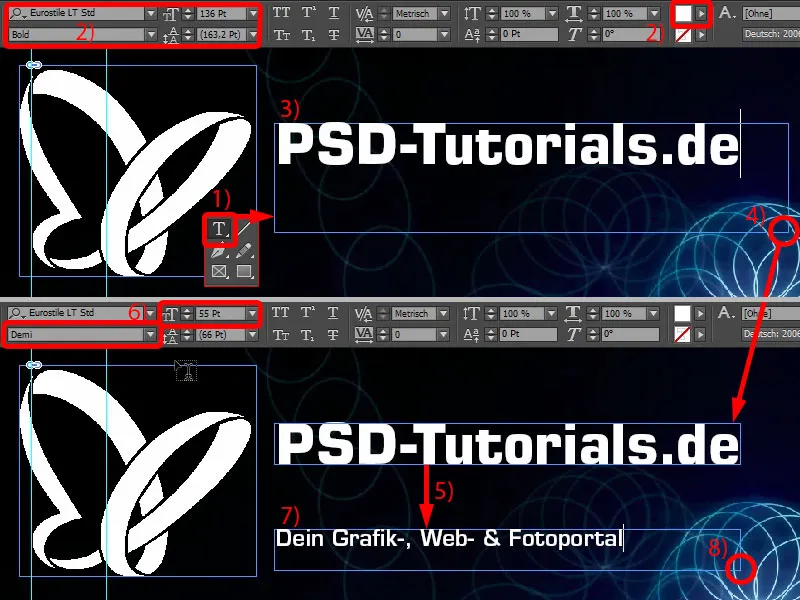
A következő lépésben egy szövegmezőt húzok ki (1), méghozzá az Eurostile LT Std betűtípushoz, Fézett stílussal és 136 pt mérettel, fehér színnel (beállítások itt: 2). Beírom a „PSD-Tutorials.de”-t (3), majd a szövegmezőt a megfelelő méretre csökkentem duplakattintással az alakzatra (4).
Ebből gyorsan csinálok egy másolatot (5) és a betűtípust átállítom Demi stílusra. Ez kicsit karcsúbb. A betűméret 55 pt-ra lesz (beállítások itt: 6). Majd jön a szöveg (7). A szövegmezőt újra méretre igazítom duplakattintással (8) …
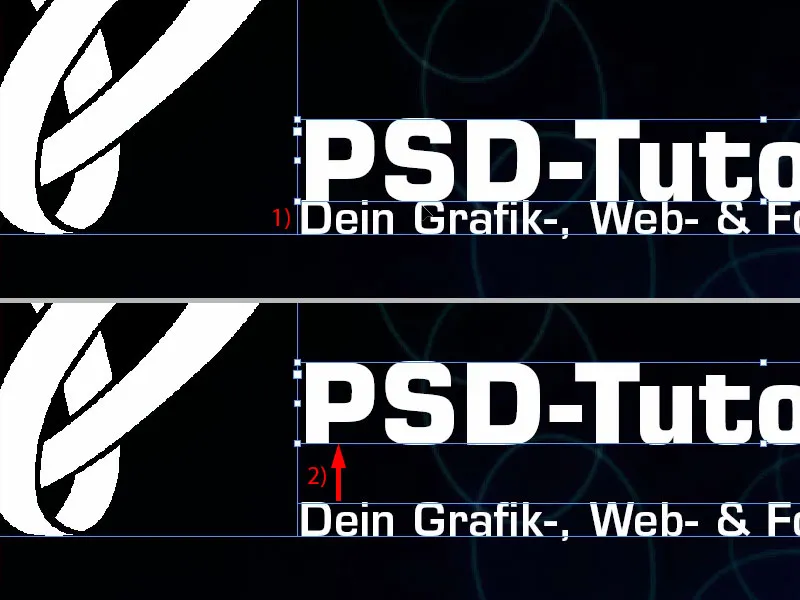
Most menjünk az igazításhoz. Hagyom, hogy a két szövegmezőt ott csatlakozatva legyen (1). A címet Shift billentyűvel és a felfelé mutató nyíllal tíz lépéssel feljebb tologatom (2).
A legtöbb esetben valószínűleg logókkal fogtok dolgozni, ahol minden gyakorlatilag már be van építve egy vektorfájlba, vagy pedig a távolságokat pontosan egy design-manuálban rögzítették. Az én esetemben ez most nem így van, ezért manuálisan alakítom a dolgokat.
Itt láthatjátok a logó határát. Mindkét szövegmezőt jelölöm az Shift- billentyűt lenyomva, és csak egyszerűen optikai okokból szeretném itt pontosan a pillangó szélén elhelyezni (1). Ez azt jelenti, hogy egy kicsit balra ugrom vele.
Itt is egyenlőtlen arányt kapunk (2), ezért kissé jobbra tologatom a slogant. Itt is dolgozhatunk segédként egy segédvonal segítségével (3) - a "P" a helyén van, és a "D" is (4) … Egyeseknek teljesen idegesítő, másoknak nagyon szórakoztató.
Ami most egy kicsit zavar engem, az az, hogy pontosan a Bouncing-Ball vonalában van (1). Tehát megint mindent jelölök, és az Shift billentyűvel és a nyilakkal ötször felfelé és ötször balra tologatom (2).
Ezután a kép végéhez érkezünk. Itt egy szövegmezőt húzok föl, és pontosan a kép szélességére (1). Azt ismét, Eurostile LT Std, betűalak Demi 55 ponttal. De nagybetűkkel, fehér színnel és középre igazítva, így pontosan a középen vagyunk (Beállítások 2-nél). És csak egyszerűen bemásolom a már előkészített szöveget. Ezt egyszerűen lefelé tolom a szélre, majd az Shift és a nyilakkal tizenöt lépéssel felfelé (3). Az ötözött értékek mindenhol megtalálhatóak, így mindig könnyen tarthatjuk a távolságokat.
Irányító nyíl összekapcsolása képpel - Pfadtár
A végső elrendezésünkben voltak olyan kis háromszögek, amelyekben a kép is benne volt. Ezeket most fogjuk utánozni. Tehát használjuk a Sokszög-eszközt, ami ez a hatszögű stop tábla (1). Egyszer kattintunk a munkaterületre. A oldalak számát 3-ra állítjuk, a csillagforma pedig 0%-ra (2).
És most adjunk neki egy színt (3). Ezekután 180°-kal forgatjuk (4). Most fejjel lefelé van.
Most megváltoztatom a nézetet (5), és már itt vannak a segédképek a háromszög szélességéhez (6). A magasságot 45 mm-re emeljük (7). Úgy gondolom, hogy ez kb. jó lesz.
Ezután egy nagyon cool dolgot végzünk: Kombinálni fogjuk a felső formát és az alsó formát, mert azt akarjuk, hogy ez a kép, ez a Bouncing-Ball is bele legyen foglalva ebbe a háromszögbe. Ez a legegyszerűbb úgy működik, ha mindkettőt egy formává egyesítjük. Ezért egy elég menő eszközt fogunk használni, a nevezett Pfadtár-t. Nekem itt van az oldalsávban. Ha esetleg neked nincs meg, akkor a Ablak>Objektum és a Elrendezés>Pfadtár menüpontok alatt aktiválhatod. Ezzel formákat lehet egymáshoz adni vagy felszámolni őket.
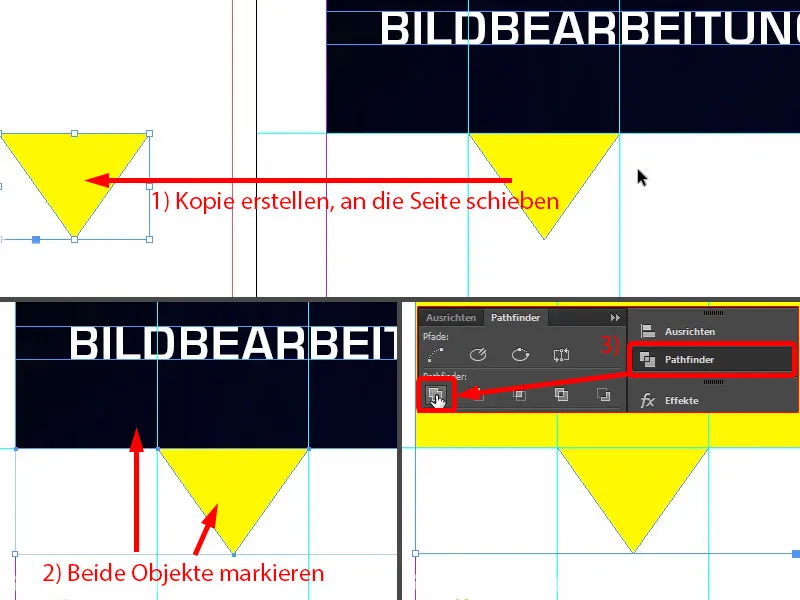
Mielőtt összeolvasztanánk őket, készítek egy másolatot: Nyomd meg az Alt- billentyűt, és húzd ki egyet a háttérből (1). Így később még fel tudjuk használni.
Most mindkét objektumot jelölöm (2), megnyitom a Pfadtárat és összeolvasztom őket (3). Tehát a kép az örökkévalóságba kerül, valahogy most eltűnt. Talán lehetett volna ezt előre tudni, de jó volt először elhelyezni, hiszen a Bouncing-Ball tetején még a logót akartuk igazítani. Tehát ez már rendben van.
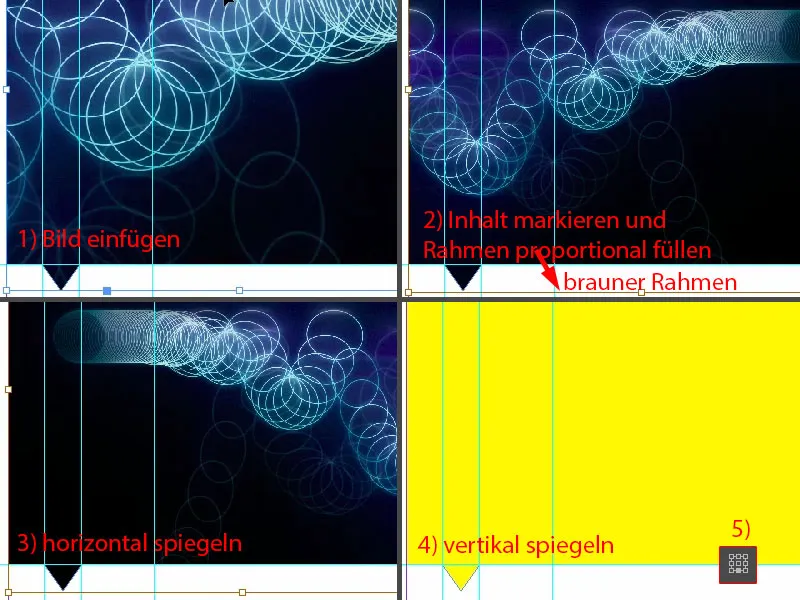
Most már hívd elő a Ctrl+D gyorsbillentyűt, és ismét rakd be a képet (1). Most valahogy fejjel lefelé állította meg nekünk az egészet. Tehát minden alkalommal, amikor a Pfadtárat képekkel használod, úgy tűnik, mintha az egészet valami turmixgépen átengedték volna. Tehát most ehhez igazítanunk kell.
Ehhez jelöld ki a képet egyszer, vagyis a képtartalmat - ezt a barna keret jelzi (2), jobb klikk, Állítás>Keret arányos kitöltése. Most jön az objektum átalakítása: Objektum>Átalakítás>Vízszintesen tükröz (3) és ott újra függőlegesen tükröz (4). Mi van most? A kép itt lóg, mert az aljánál lett kiválasztva a kötőpont (5).
Ctrl+Z, visszavonni. Egy középre helyezett kötőpontot tegyél (1), ha nálad is ez történik, majd még egyszer függőlegesen tükröz (Eredmény 2-nél).
Most nézzük meg, mi történt itt (3): A kép most a háromszög részévé vált. Ez azt jelenti, hogy az eredeti képkeretből új elemet hozunk létre, egy sokszöget. Ezt az effektust később még többször fogjuk használni.
Jó, akkor tologassuk az egyes rétegeket teljesen háttérbe (1). Így fog kinézni (2). És most már elégedett vagyok vele.
Háttér létrehozása színátmenettel
Szeretnénk most beszúrni a további háttérképeket. Tehát először definiálok egy új színmezőt (1), méghozzá a mi PSD Kékünkkel: 95% cián, 78% bíbor, 34% sárga és 26% fekete (2). Hozzáadom a színmezőt (3). Ez a PSD Kék. A másikat (4) most töröljük ki, hogy ne legyen összekeverés. Most felhúzok egy téglalapot (5). Most például ezzel a kékkel kitölthetném (6), …
… de láthatjátok: Itt van egy elég erős kontraszt. Valójában van ez a fekete árnyalat (1), ami a kékbe megy át (2), anélkül, hogy gyengéd átmenet lenne. Mi segít a gyengéd átmenetben? Világos: Színátmenetek. Ezért most létre fogok hozni egy színátmenetmezőt, hogy így nézzen ki – amikor a fenti képet nézzük, és mindig sötétebb lesz – hogy aztán itt is sötétben kezdődjön és átmegyen kékbe.
Egy színátmenetmező létrehozásához persze két színre van szükségünk. Az egyik már megvan nekünk, ez van itt (2). És a másikat most a Pipetta-val fogom megkapni. Most belenagyítok ide alul és feljegyzem ezt a színt (3) ... Új színmezőként definiálom, azonban nem RGB-módban, hanem CMYK-módban (4). Hozzáadás. Kész.
Tehát most már megvan két színünk, amire szükségünk van. Most megyünk tovább egy új színátmenetmezőbe (1). Az lesz az „Új színátmenetmező” (2). Most egyszerűen kattintsunk ide balra (3), itt tudjuk meghatározni az első színt. Most kézzel meg kellene adnom, de erre nem vagyok kíváncsi, mert azok a színek már a palettámban vannak. Ezért a Beállításmező-ben kiválasztom a Színmezőket (4). Utána ezt a színt választom ki (5). Jobbra ezt a színt választom ki (6).
Na, ekkor megnyomom ezt a kis furcsa hátulsót itt középen (7). Mit jelent ez? Ez határozza meg az elegyedési arányt, több kék vagy több fekete. Az értékem valahol a 80% környékén van. Most a Hozzáadás-ra kattintok (8). Kész (9).
Rendben, ha most ide kattintok és kiválasztom ezt a színátmenetmezőt (10) ... mi történik? Valami nincs rendben. A probléma az, hogy ez a fekete terület tulajdonképpen felül kellene lennie (11).
De ha újra belépek a színátmenetmezőbe (1), akkor nem úgy van, mint a Photoshopban, hogy egy mutató van, amely mutatja, milyen irányból jön a színátmenetmező. Ezt egyszerűen nem találjuk meg az InDesign-ban. Itt már el kell gondolkodnunk: Mit tehetnék még itt? Rá lehet nyomni a radialra, de ez sem oldja meg a problémát.
Mondom, hol található megoldás, mégpedig a bal oldalon az eszköztárunkban, ha ide kattintunk, azaz a Színátmenetmező-eszközre (2), gyorsbillentyű G,. Ekkor jelölhetem ki ezt a mezőt. Most lenyomott Shift- gombbal felfele húzom (3). Így, most már jó.
A következő lépésben még egy másolatot készítek róla (1) és odahúzom ide (2). Rendezés>Első számú rétegbe. Most már a teljes tetején van. És ezt a háromszöget kiveszem a mögötte lévő alakzatból. Tehát ismét a Pathfinder, ezúttal Kivonás (3). És voilà, már itt van a háromszög. Jó dolog, ugye? Nézzük meg az egészet. Tökéletes.
„Jó okok” szöveg formázása
Mondjátok csak: Mennyi jó okra van szükség ahhoz, hogy regisztráljatok a PSD-Tutorials.de oldalra? Valójában csak egyre, mégpedig sajátosan jó oktatásokhoz nagyon jó oktatóktól, de most egyből hatot mutatok nektek.
Erre gyorsan felhúzok egy szövegmezőt (1). Gyorsan átnézzük a megjelenítést. Utána új betűtípust használok: Eurostile LT Std Félkövér. 490 pont, már elég vastagnak tűnik. Utána a háziszínünk (Beállítások a 2-nél). Majd beírhatjuk ide az „6”-ot. A szövegmező méretét a szükségesre csökkentem a fogópont kétszeres kattintásával (3).
És utána egy újabb szövegmező, szintén az Eurostile LT Std-ben, azonban nem Félkövér, hanem most Összenyomott, 260 méretű (4). Az Összenyomott változat mindig az a jellemzője, hogy nagyon, nagyon karcsú. Ez persze nem jelenti azt, hogy diétázott volna, de mindenesetre különösen karcsú a megjelenése. Nézzétek csak: „Jó okok”.
És Közepes stílusban, 90 pontban írom alá: „A PSD-Tutorials.de tagja lenni” (5).
Ez most nem stimmel ide, ezért kissé balra kell mozgatnunk, és egyéb beállításokat kell végeznünk. Először kissé nagyítjuk a szövegmezőt, hogy minden beleférjen (1). És most az "6" felső éle mentén igazítjuk (2).
Emellett a sorok közti távolság sem stimmel. Ezért az összes szöveget jelölöm ki - és beállítom a sortávot 136 punktra (3). Ezzel együtt cseréljük meg a színt is kékre (4).
Így néz ki most. Tényleg szép, de ami nem passzol, az ez a rés, amely nagyon zavaróan szembetűnő itt (5), mert minél nagyobb a betűméretetek, annál több helyetek lesz az első betű előtt. Ilyesmi persze elkerülendő, és ehhez néhány trükk is létezik.
Egyet ezek közül most megmutatok nektek: Egyszerűen teszünk egy szóközt a "G" elé. Bam. Most jelölöm ki ezt a szóközt (6), és alulhúzzuk. Itt beírok -310-et (7). Most figyeljetek meg, mit tettünk: Mindkettő majdnem a azonos élre került (8). Tehát ez egy egyszerű trükk, amivel ilyesmit szimmetrikusan igazíthattok egymáshoz.
Következő lépésben meg szeretném igazítani ezt a szövegmezőt az "6" mellett. A távolság még nem tökéletes, még egy kicsivel magasabbra megyünk, egészen addig, amíg kiugrik. Tehát nálam most 169 pontnál marad (1).
És aztán mindent, a "6"-ot és a jó okokat, csak az felső és alsó blokk között középre igazítjuk. Ezért eggyel feljebb helyezem azt (2), majd reménykedjünk a lefelé görgetésnél (3) a távolsághoz illeszkedő segédeken ... Itt van egy, de az mégsem teljesen stimm (4).
Sajnos itt nincsenek más távolságsegédek. Ezért manuálisan kell megtennünk: Először húzzunk egy téglalapot ide, majd adjunk neki egy színt (1). Helyezzük el ezt az állást (2). Ezzel igazítjuk a jó okokat (3).
Ezután a háttérbe húzok egy színmezőt és a Rendezés menüben háttérbe rakom (4). Most mindkettőt jelölöm ki, a "6"-ot és a jó okokat, mert most már biztosan van egy referencia. Ezt látjátok ezen a zöld vonalon, amely középre kerül (5). Most már megtaláltuk a középpontot és törölhetjük a helykitöltőket.
Ez az, ahogy gyakran helykitöltőkkel dolgozom több helyen, hogy mindig azonos távolságokat tudjak tartani. Ez az átmeneti eredmény.
Társítók ikonok és szövegek formázása
Most jöjjenek az ikonok. Ezek kerülnek a segédszálak közé, ezen a helyen (1). Ctrl+D, válasszuk a kalapot és helyezzük pontosan a két segédszálat közé (2). Itt van a kalap, ezek egyszerű PNG fájlok.
A következő lépésben húzok egy szövegmezőt, olyan méretűt, mint az ikon. Majd az felső élen is igazítom (3). Majd jön a leíró szöveg. Itt is az Eurostile LT Std, betűtípus Demi, 72 ponttal és az egész fehérben van (4). A szövegre a vágólapomról szedem be, egyszerűen beillesztem.
Hogy mindezt a többi öt ikon esetében is használni tudjam, kicsit elő kell készítenem, mert nem minden leírásszöveg fér el két sorban. Egy soros szövegnél mindig az élen lógna (a 3-nál).
Hogy ezt elkerüljük, egyszerűen megnyitom az Ellenőrzőpontok lehetőséget, Ctrl+B (5). Ott a Függőleges igazításnál a Középre kattintok (6). Ha most egy másolatot készítek belőle, Alt-al és Shift-tel, és a szöveget egysorossá teszem, akkor így fog kinézni (7). Az InDesign középre helyezi a szöveget.
Ezen a helyen természetesen szükségünk van egységes távolságokra is. Tehát egyszerűen egy téglalapot ismét, 50 x 50 mm (1), adjunk neki egy színt (2), így megkülönböztethetjük. Ezt ide helyezem (3).
Itt cseréljük ki az ikont, Ctrl+D, és itt szedem be az űrhajót (4). És akkor folytatjuk. Mindent egyszerre jelölünk ki (az űrhajót és a szövegmezőt "napi új …"), lefelé mozgatjuk (5). Következő tartalom (6) ...
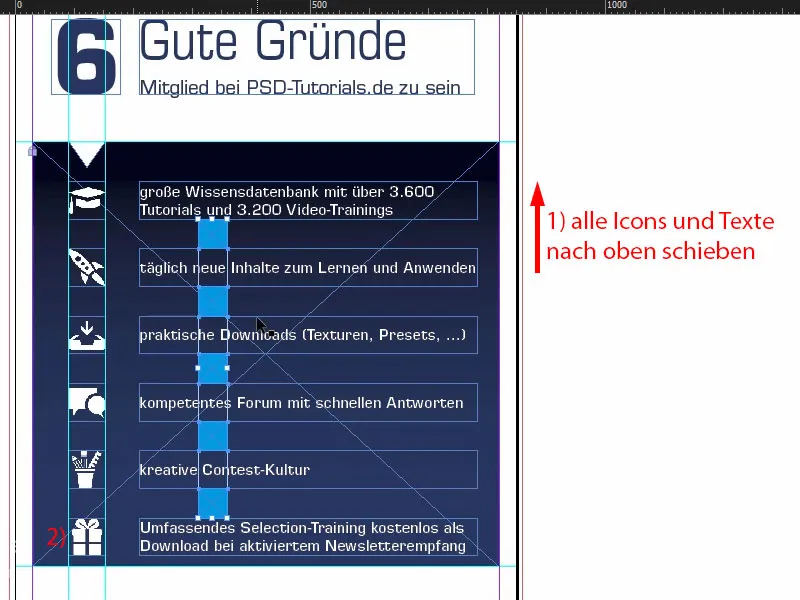
... és így tovább, amíg meglesznek az összes hat jó ok. Most kezd szűk lenni a hely (1).
Itt jobb kiigazítást kell adnunk fent. Nézzük meg az egészet. Most lezáróm a háttért (2).
Most már mindent ki tudok jelölni anélkül, hogy feltétlenül a háttér is bekerülne. Nyomva tartva az Shift- billentyűt, felhúzom (1). Az utolsó jó okokhoz tartozó tartalmak is kerülnek bele (2).
Ezután mind a helykitöltőket törölhetjük.
Most még középre kell igazítanunk az egészet. Ehhez mindent választhatok, elmozdíthatom, amíg el nem érek középre. Szerintem már elég jól néz ki.
< img src= "/ storage / media / szöveg-tanfolyamok / 248 / InDesign-Tutorial_Frische_Printdesigns_Roll-up_42.jpg">
A roll-up alsó részének szerkesztése
Alul hiányzik a Batman-unk. Megragadom, húzom (1). A mezőt jobbra húzom (2). Jobb egérgomb, Adjust> Frame proportional fill (3). Rendben.
< img src= "/ tárolás / média / szöveg-tanfolyamok / 248 / InDesign-Tutorial_Frische_Printdesigns_Roll-up_43.jpg">
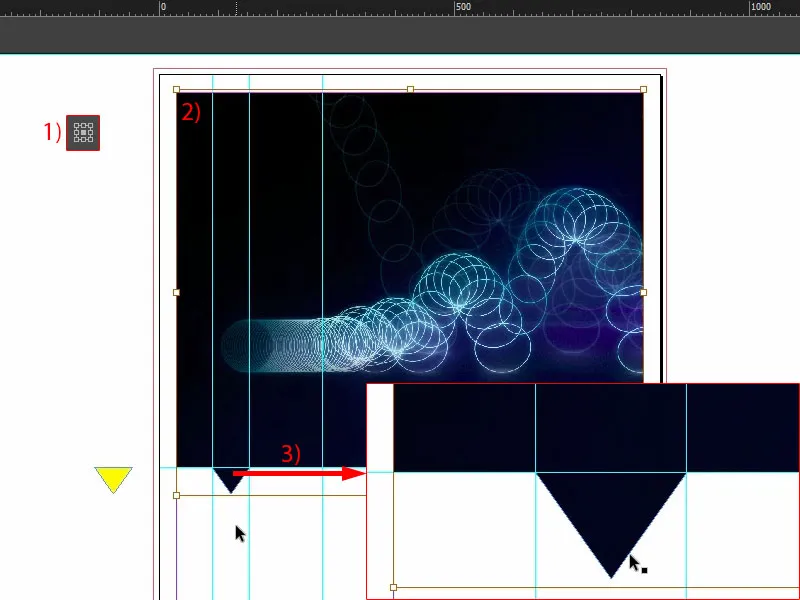
Itt hiányzik még a háromszögünk. Ezt felülről veszem. Ctrl + X, em> beillesztés (1). Ebben az esetben egyszerűen beállítom a színt kék színűre, mert itt azonos színeket használunk (2). Képek esetén ez nem olyan egyszerű, de ebben az esetben teljesen megengedhető.
< img src= "/ storage / média / szöveg-tanfolyamok / 248 / InDesign-Tutorial_Frische_Printdesigns_Roll-up_44.jpg">
Még egyszer pillantok a mintára, az alján megjelenik az internetcím, ezt tulajdonképpen lemásolhatom, ahogy van. Ott látom, hogy a Batman-t kicsit túl naggyá tettük.
Igen, tudom, a szuperhősöknek helyre van szükségük, de ennek a szuperhősnek egy kicsit kisebb követelménye lesz (1). Azután húzok egy szövegmezőt az egyik széltől a másikig. Most bemásolom azt, amit a vágólapomon tartok (2). És akkor figyeljünk arra, hogy az egész a vonal felett legyen, amely megjelöli a nyomtatásra nem alkalmas területet. Igen, kedves Batman, talán le kellene vágunk egy keveset a szép hasadról. Vagy levágjuk a füleidet… Egy kicsit feljebb emeljük, lent valamit még elvételezünk. Minden rendben.
< img src= "/ tárolás / média / szöveg-tanfolyamok / 248 / InDesign-Tutorial_Frische_Printdesigns_Roll-up_45.jpg">
Áttekintés a roll-up designról
Ctrl + 0. Nézzük meg teljesen madártávlatból és görgetünk egyet. Rendben, felül a logó megfelel. Az alatt vannak a négy kompetencia területünk és 6 jó ok, hogy tagja legyünk.
< img src= "/ tárolás / média / szöveg-tanfolyamok / 248 / InDesign-Tutorial_Frische_Printdesigns_Roll-up_46.jpg">
Ezután jönnek a hat ok…
< img src= "/ tárolás / média / szöveg-tanfolyamok / 248 / InDesign-Tutorial_Frische_Printdesigns_Roll-up_47.jpg">
…és lent a Batman és a webcím.
< img src= "/ tárolás / média / szöveg-tanfolyamok / 248 / InDesign-Tutorial_Frische_Printdesigns_Roll-up_48.jpg">
Bár nekem ez nem tetszik … Most még egy kis utómunkára van szükségem. A hegyes füleket jelezni kell, különben számomra valahogy hamisnak tűnik ez a kép.
< img src= "/ tárolás / média / szöveg-tanfolyamok / 248 / InDesign-Tutorial_Frische_Printdesigns_Roll-up_49.jpg">
Általánosságban el kell gondolkodnod a roll-upokkal való munka kapcsán, és ugyanis: Egyszerűen gondold végig, milyen helyzetből nézi meg a néző ezt a roll-upot? Általában elhaladva, általában valahogy kiállításokon, amikor a szem véletlenül keresztülterjed ezen a roll-upon vagy csak azért, mert nagyon figyelemfelkeltő. De soha nem lesz túl sok ideje arra, hogy mindent elolvasson vagy odaálljon elé, hogy végigolvassa az egészet. Ez azt jelenti: Általában mindig nagy, nagy betűkkel kell dolgoznod, minimális információval. Jobb a vizuális kommunikációs eszközökkel dolgozni, mint az ikonok vagy képek. Természetesen a logónak ott kell lennie. De tényleg nem szabad túlterhelnie ezt a dolgot, mert ígérem nektek: ezt senki sem fogja elolvasni.
Most valaki mondhatja, hogy még ez is határeset (1). Lehet. Én az én ízlésem szerint még mindig teljesen rendben látom. De ahogy mondtam, mindig tartsátok észben ezt, és gondolkodjatok el azon, milyen helyzetből nézi meg a potenciális érdeklődő ezt a kommunikációs eszközt.
< img src= "/ storage / média / szöveg-tanfolyamok / 248 / InDesign-Tutorial_Frische_Printdesigns_Roll-up_50.jpg">
Ellenőrizd a felbontást és az exportot
Eddig elvégeztük ezt a dolgot. Most exportáljuk és aztán nekiláthatunk feltölteni. Mielőtt véglegesen exportálnánk, érdemes még egyszer megnézni a képeket. Átvesszük azonban, az nyomdász oldalán olvastuk, hogy a képeknek 120 dpi-jüknek kell lennie. Ha most az Link- panelen (1) egyszerűen megnyitunk egy képet, mint ez, ez az „Animáció az After Effects -ben” borító (2), láthatjuk, hogy a ppi tényleg 145-ös (3). A megadás 120 volt, tehát egy olyan felbontáson belül vagyunk, amely teljesen elfogadható. Tehát ez passzol. Rendben.
< img src= "/ storage / média / szöveg-tanfolyamok / 248 / InDesign-Tutorial_Frische_Printdesigns_Roll-up_51.jpg">
Akkor Ctrl + E. em> Mentse. em> Itt válasszuk az ISO coatedet, em> amit már elmentettünk.
< img src= "/ storage / média / szöveg-tanfolyamok / 248 / InDesign-Tutorial_Frische_Printdesigns_Roll-up_52.jpg">
Máskülönben ellenőrizzük az Védjegyek és vágást feltétlenül használjuk a Dokumentum vágásbeállításait, tehát 10 mm.
< img src= "/ storage / média / szöveg-tanfolyamok / 248 / InDesign-Tutorial_Frische_Printdesigns_Roll-up_53.jpg">
Ezután a kiadványban ellenőrizd az értékeket. Ez eddig stimmel. Menjünk Exportálásra. em>
< img src= "/ tárolás / média / szöveg-tanfolyamok / 248 / InDesign-Tutorial_Frische_Printdesigns_Roll-up_54.jpg">
Ez most egy igazán nagy dokumentum lesz, úgy gondolom. Itt van a PDF. Tiszta.
Kitűnő, most kíváncsi vagyok egy kicsit. Most megnézzük, mekkora lett a fájl … „video-rollup”, jobb klikk és az Tulajdonságok megnyitása. Ott látjuk: Igen, jó, legalább hét és fél megabájt lett a fájl. Most feltölthetjük. 
Átadás a nyomdának
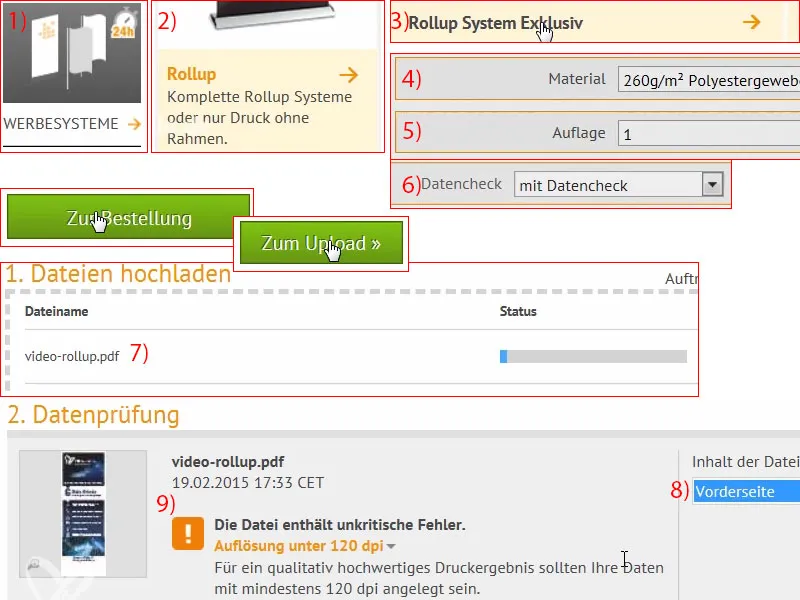
Gyorsan tehát az Reklámrendszer-hez (1), válasszuk ki a Rolldzsint-et (2), Rolldzsint Rendszer Exkluzív-et (3). Erre már korábban is választottunk. Eddig minden rendben. Beigértük a 260 gramm-os poliészteranyagot, így is hagyjuk (4). Tirázs 1 (5). Jelenleg nem kell több. Meg lehet nézni egy Adatellenőrzés (6) is, ha esetleg valami mégsem stimmelne. Majd továbblépünk a Megrendeléshez. Minden rendben van, tehát kattintsunk a Tovább. Itt még az adatok az címmel. Tovább. Fizetési mód, szintén Tovább. Elfogadjuk a Szolgáltatási feltételeket és az Adatvédelmi irányelveket. Majd feliratkoznánk a hírlevélre is. És Vásárolunk. „Köszönjük a megrendelést” - kérem (A megrendelési folyamat után). Feltöltéshez, majd csak egyszerűen húzza ide a fájlt a Drag-and-drop segítségével (7) …
Most már fel van töltve. Kiválasztjuk hozzá az Előlapot (8). „Felbontás 120 dpi alatt”?! (9) Jé, ezt még egyszer meg kell nézni, hogy mi történt, lehet, hogy valamelyik kép nem éri majd el teljesen a határt. Elképzelhető, hogy Batman-nel van gond. Az elsőnél már ellenőriztük. Most még egyszer részletekben ellenőrzöm, hol van a bibi. Ugyanakkor hasznos tudni, hogy ha valami valóban hibás lenne, akkor ezt a jelzést itt kapjuk. Nekem most már csak az a dolgom, hogy sok sikert kívánjak a következő edzéshez. Én most még mindenesetre kiigazítom és ellenőrzöm, hogy melyik ezek közül a képek közül bonyolult meg nekem, de ezt mindenképp megoldom. 
A nyomtatott roll-up kicsomagolása
Szépen becsomagolták … És a roll-up még egyszer külön táskában is be van csomagolva, fantasztikus. Elég magas minőségűnek tűnik. 
Itt van a tartórendszer a hátoldalhoz.
És itt a jó darab. Ez volt az Exkluzív változat, nagyon magas színvonalúnak tűnik. Ha lehelyezzük a földre, egyszerűen becsavarozzuk a tartórendszert az ehhez kialakított csavarmenetbe. Néhány jobbra forgatással tökéletes. 
Ezután valóban egy mozdulattal fel is húzható. Tehát látható, hogy ezt a roll-upot valóban egyedül is össze lehet állítani. Nem kell hozzá két férfi vagy egy teljes focicsapat, egyedül is simán megy. Még egy kicsit magasabbra …
Már az összhatás is nagyon jó, tehát azt kell mondanom, hogy elsőre is lenyűgöző. Bár egy kis fényátengedés látható, de ez természetesen nem az elérhető fény, ami itt van ebben a szobában, itt tényleg állandó fények vannak, nyolc 70 wattos izzó, amelyek az egészet megvilágítják, így valójában kicsit elég átsüt a rudon. De a szokásos vásáron ez természetesen nem fog előfordulni, ott nem fogják így megvilágítani. Fent látható ismét a Bouncing-Ball, amely egyébként Philipp Sniechota műve, aki már rögzített egy After Effects edzést számunkra. A hat jó ok. Tényleg határozott benyomást kelt.
A Batman … Egyébként ő volt a bajkeverőnk, mert rossz képet illesztettem be. Majd még egyszer növeltem a felbontást. És itt tényleg minden nagyon éles, határozott benyomást kelt.