HTML különböző listatípusokat használ. Elsőként ott vannak a felsorolási listák. Ebben a listatípusban a listaelemeket egy felsorolási jel, úgymint a Bullet jelzi.
A felsorolási listák a ul elemmel kezdődnek. A listaelemeket a li elemek jelölik.
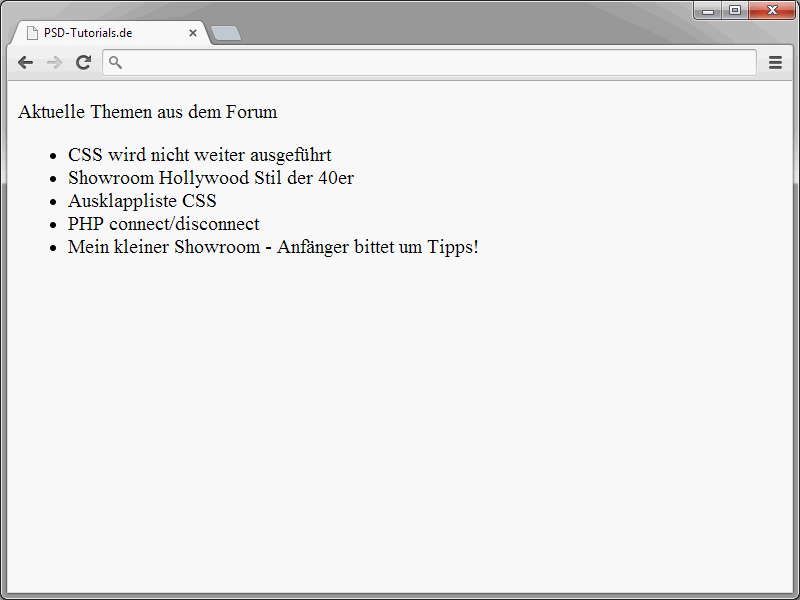
<p>Fórum aktuális témái</p> <ul> <li>A CSS nem fut tovább</li> <li>Hollywood stílusú bemutatóterem a 40-es évekből</li> <li>Kihajtható lista CSS-hez</li> <li>PHP csatlakozás/leválasztás</li> <li>Saját kis bemutatóterem - Kezdők segítségét kéri!</li> </ul>
Íme egy pillantás az eredményre a böngészőben:

Minden bejegyzés elé egy felsorolási jel kerül. Az alapértelmezett kinézetről a böngészők döntenek. Bár vannak attribútumok, amelyekkel befolyásolhatók a listák megjelenítése, ezeket azonban már nem szabad használni. Ehelyett a CSS tulajdonságai jönnek szóba.
A felsorolási listákat lehet ágyazni is. Nézzük meg először a következő ábrát:
Ebből látszik, mi az ilyen ágyazás jelentősége.
A szintaxis a következőképpen néz ki:
<ul>
<li>Útmutatók
<ul>
<li>2D</li>
<li>3D</li>
<li>Web</li>
</ul>
</li>
<li>Videótanfolyamok
<ul>
<li>3D</li>
<li>Média design</li>
<li>Web</li>
</ul>
</li>
<li>Tippek</li>
<li>Üzletek</li>
</ul>
Egy listaelemen belül másik lista is állhat. Egyáltalán nem szükséges, hogy ez feltétlenül felsorolási lista legyen. Valójában más listatípusokat is be lehet illeszteni – melyek csak a jelenlegi útmutatóban lesznek bemutatva.
Egyébként az sem kötelező a HTML5-ben, hogy a záró </li> taget használjuk. Az olvashatóság érdekében mindig javaslom, hogy zárjuk le. Szintaktikailag azonban ez is helyes lenne például így:
<p>Fórum aktuális témái</p> <ul> <li>A CSS nem fut tovább <li>Hollywood stílusú bemutatóterem a 40-es évekből <li>Kihajtható lista CSS-hez <li>PHP csatlakozás/leválasztás <li>Saját kis bemutatóterem - Kezdők segítségét kéri! </ul>
Számozott listák
A felsorolási listákon kívül számozott listák is definiálhatók. Itt is először egy kép, hogy lássuk, valójában miről is van szó számozott listákkal.
A listaelemek elé folyamatos számok kerülnek. A számozott listákat a ol elem indítja.
A következő példa megmutatja, hogyan lehet ezt az elemet használni.
<ol> <li>HTML</li> <li>CSS</li> <li>JavaScript</li> <li>XML</li> </ol>
Mint a felsorolási listáknál, itt is a li elemek jelölik az egyes bejegyzéseket.
Egyébként elméletileg lehet folyamatos az ágyazott felsorolásoknál is.
<ol>
<li>Útmutatók
<ol>
<li>2D</li>
<li>3D</li>
<li>Web</li>
</ol>
</li>
<li>Videótanfolyamok
<ol>
<li>3D</li>
<li>Média design</li>
<li>Web</li>
</ol>
</li>
<li>Tippek</li>
<li>Üzletek</li>
</ol>A böngészőben az eredmény azonban kissé lehangoló. 
Egy ilyen rend szerinti számozás így nem érhető el:
1. Útmutatók 2D
1.1 3D
1.2 Web
- Videótanfolyamok 3D
2.1 Média design
2.2 Web - Tippek
- Üzletek
Valami ilyesmi nem lehetséges csak HTML segítségével. Valójában CSS-re van szükség ahhoz, hogy az adatokat automatikusan ilyen rendszer szerint számozza.
Definíciós listák
A további lista típusok közé tartoznak a Definitionslisták. Itt is elsőként egy példa, hogy miként néz ki egy ilyen lista végül a böngészőben:
A Definitionslisták fő felhasználási területei a Glosszáriak. Itt a szintaxis, ami az előzőleg látható eredményhez vezetett:
<dl>
<dt>AM</dt>
<dd>AM - Légiposta</dd>
<dd>AM - Légimarsall</dd>
<dd>AM - Amberg</dd>
<dd>AM - Americium</dd>
<dd>AM - Amstetten</dd>
<dt>AN</dt>
<dd>AN - fent nevezett</dd>
<dd>AN - Hozzáférési csomópont</dd>
<dd>AN - Ancona</dd>
</dl>Bei Definitionslisten hat man es immer mit drei Elementen zu tun. Eingeleitet werden die Listen durch das dl-Element. Das ist also die äußere Struktur. Der zu definierende Ausdruck wird durch ein dt-Element gekennzeichnet. Das ist im Endeffekt der Definitionsbegriff. Die Definitionsbeschreibung wiederum wird über das dd-Element angegeben.
Eine Verschachtelung von Definitionslisten ist übrigens ebenfalls möglich. Das funktioniert dann genauso, wie das bei den anderen Listenvarianten gezeigt wurde.
Wie die Definitionslisten standardmäßig aussehen, wird wieder durch die Browser bestimmt. Letztendlich könnt ihr dann aber über CSS das gewünschte Layout selbst festlegen.
In früheren HTML-Versionen gab es übrigens noch Menü- und Verzeichnislisten. Verwendet wurden dafür die beiden Elemente menu und dir. Das dir-Element ist in HTML5 nicht mehr enthalten. Anders sieht es mit menu aus. Dieses Element wurde neu implementiert und soll künftig für Kontextmenüs und Toolbars verwendet werden können. Hier ein Beispiel dafür, wie sich das W3C eine typische menu-Anwendung vorstellt:
<menu type="toolbar"> <li> <menu label="File"> <button type="button" onclick="fnew()">Új...</button> <button type="button" onclick="fopen()">Megnyitás...</button> <button type="button" onclick="fsave()">Mentés</button> <button type="button" onclick="fsaveas()">Mentés másként...</button> </menu> </li> <li> <menu label="Szerkesztés"> <button type="button" onclick="ecopy()">Másolás</button> <button type="button" onclick="ecut()">Kivágás</button> <button type="button" onclick="epaste()">Beillesztés</button> </menu> </li> <li> <menu label="Segítség"> <li><a href="help.html">Segítség</a></li> <li><a href="about.html">Névjegy</a></li> </menu> </li> </menu>
Momentan wird das in dieser Form allerdings noch von keinem Browser unterstützt.
Daher sollte menu zum jetzigen Zeitpunkt auch noch nicht eingesetzt werden.
Listák kialakítása
Ein Hinweis noch zu den Listen. Auf vielen Webseiten wird für die Gestaltung von Listen auf entsprechende HTML-Attribute gesetzt. So kann man beispielsweise über <ul type="square"> dafür sorgen, dass vor den Einträgen der Aufzählungslisten Rechtecke angezeigt werden.
Ebenso lässt sich für nummerierte Listen die Art der Nummerierung festlegen.
<ol type="A">
Hier gilt aber, dass man eben nicht alles einsetzen sollte, was angeboten wird. Besser geeignet sind die entsprechenden CSS-Eigenschaften. Ihr solltet diese also tatsächlich nutzen, um die Listen euren Wünschen gemäß anzupassen. Ausführliche Informationen zu CSS folgen im Rahmen dieser Reihe.


