Ebben a bemutatóban megtanulhatod, hogyan alakítsd át a többszínű pixeles grafikákat vektorgrafikává, különösen az Inkscape "Többszörös szkennelés " funkciójának használatával. Ez a technika különösen hasznos az összetettebb és színesebb grafikák, például logók vagy művészi illusztrációk szerkesztéséhez. Lépésről lépésre megmutatom, hogyan használhatja ki a legjobban a különböző beállításokat a grafikák hatékony átalakításához és a legjobb eredmény eléréséhez.
A legfontosabb tudnivalók A különböző színek rögzítése és a vektorizálás minőségének javítása érdekében beállíthatja a beolvasások számát. A háttér eltávolításával elkerülheti a nem kívánt fehér területeket. Az objektumok egymásra helyezése szintén fontos a hézagok elkerülése és a zökkenőmentes grafika létrehozása érdekében.
Lépésről lépésre útmutató
1. lépés: A dokumentum formátumának testreszabása
Először is a dokumentum formátumát kell beállítania az importált grafika méretéhez. Ehhez lépjen a "Beállítások szerkesztése" területre. Kattintson a gombra, hogy az oldalméretet a tartalomhoz igazítsa. Így biztosíthatja a munkaterület optimális kihasználását.

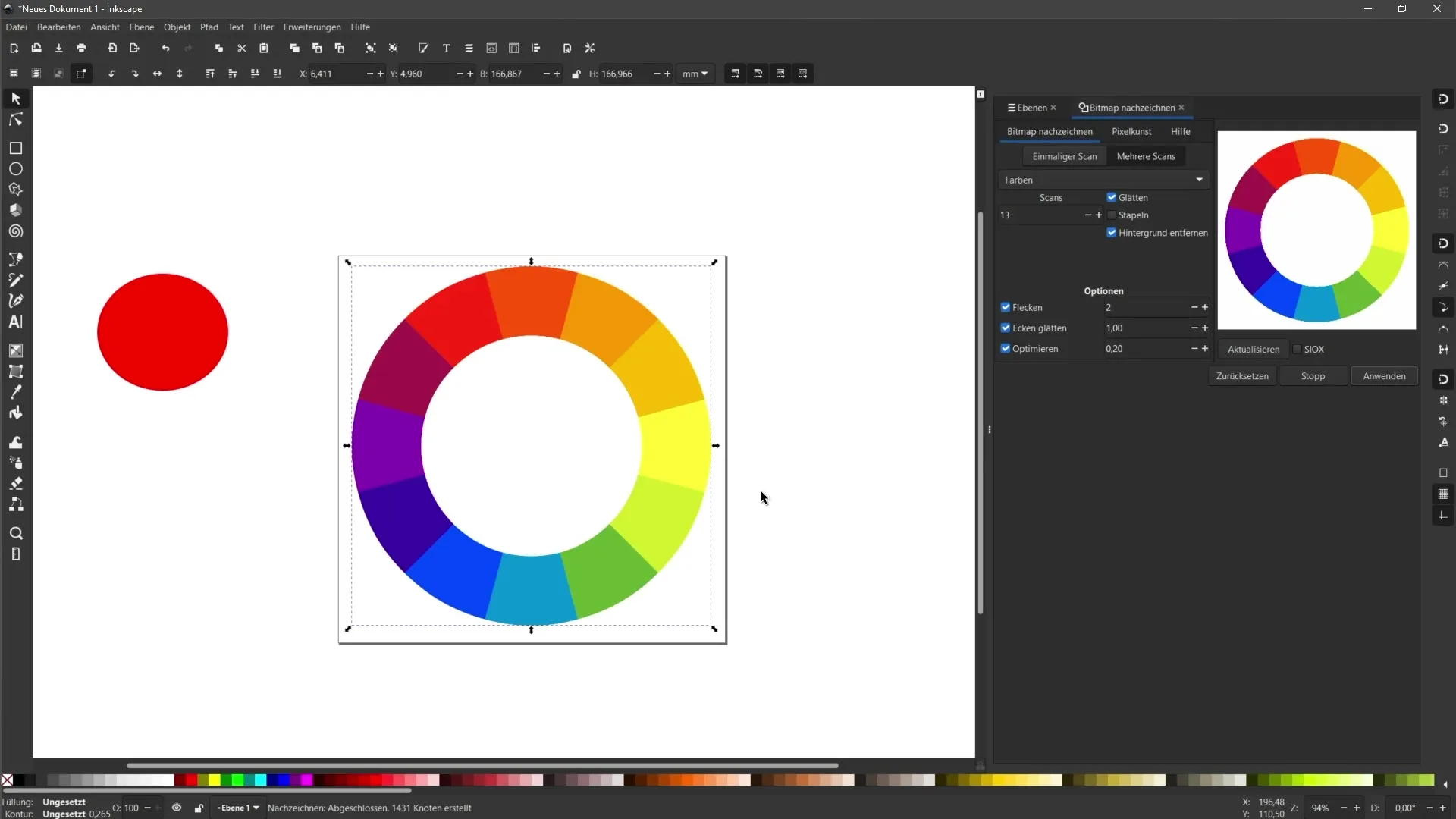
2. lépés: Válassza ki a pixeles grafikát
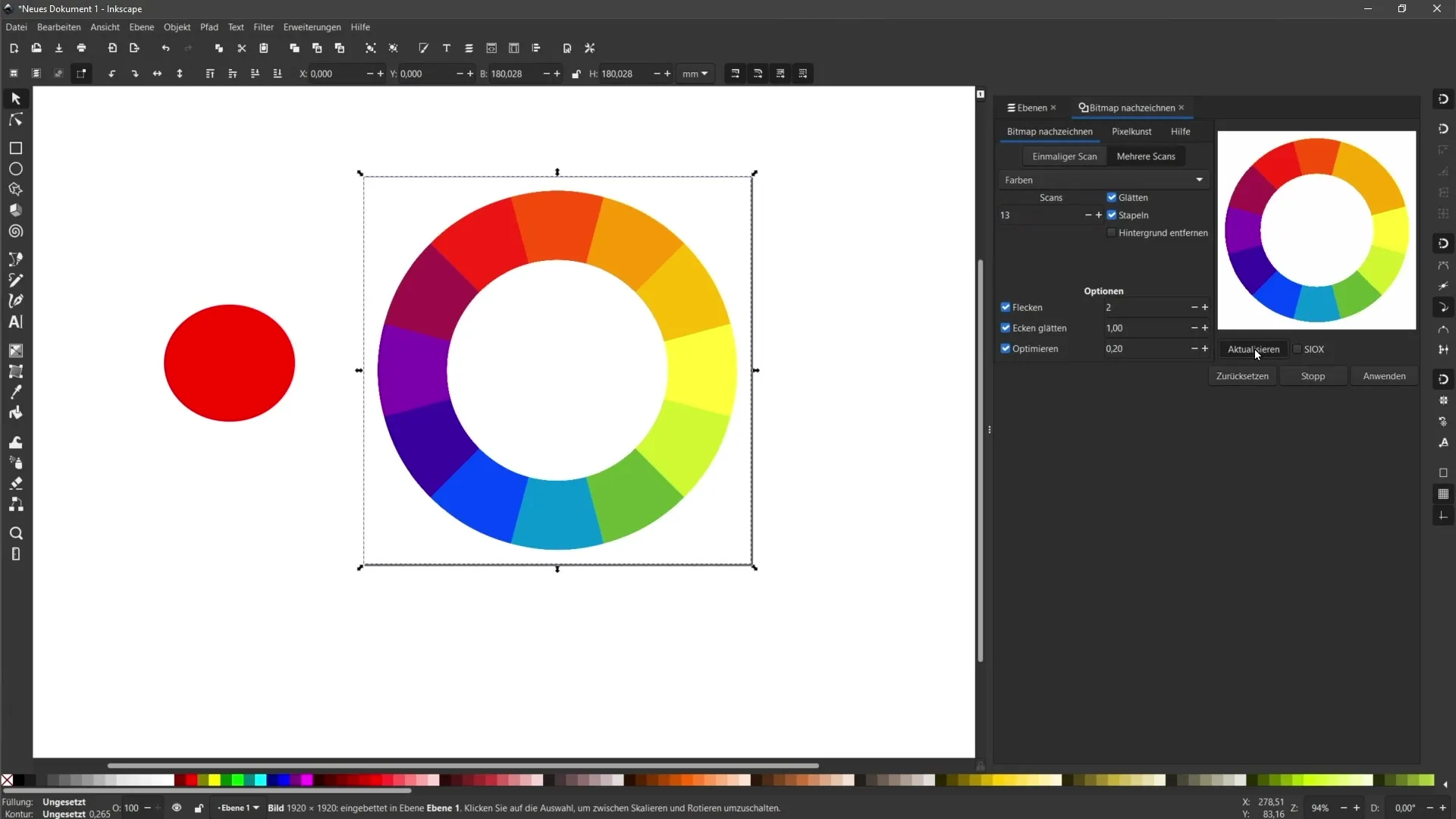
Miután beállította az oldalméretet, válassza ki a konvertálni kívánt pixelgrafikát. Ehhez a bemutatóhoz egy többszínű színes kört használunk. Győződjön meg róla, hogy a grafika jól látható a munkaterületen.

3. lépés: Használja a "Többszörös szkennelés" területet
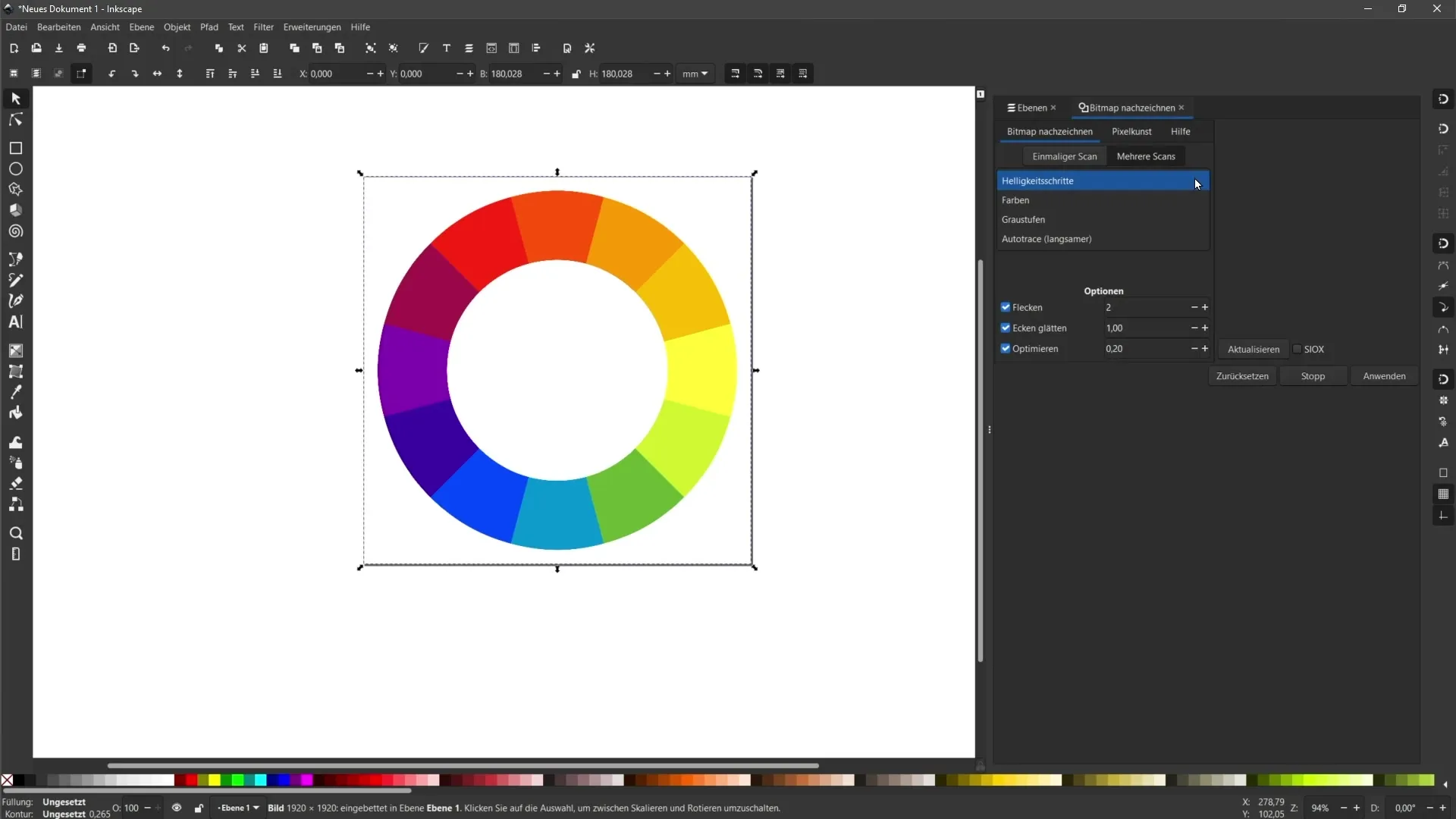
Most váltson a "Trace bitmap" fülre, és kattintson a "Multiple scans" területre. Itt számos lehetőséget talál. A "Színek" területen található beállítás különösen fontos egy többszínű grafika esetében.

4. lépés: A beolvasások számának beállítása
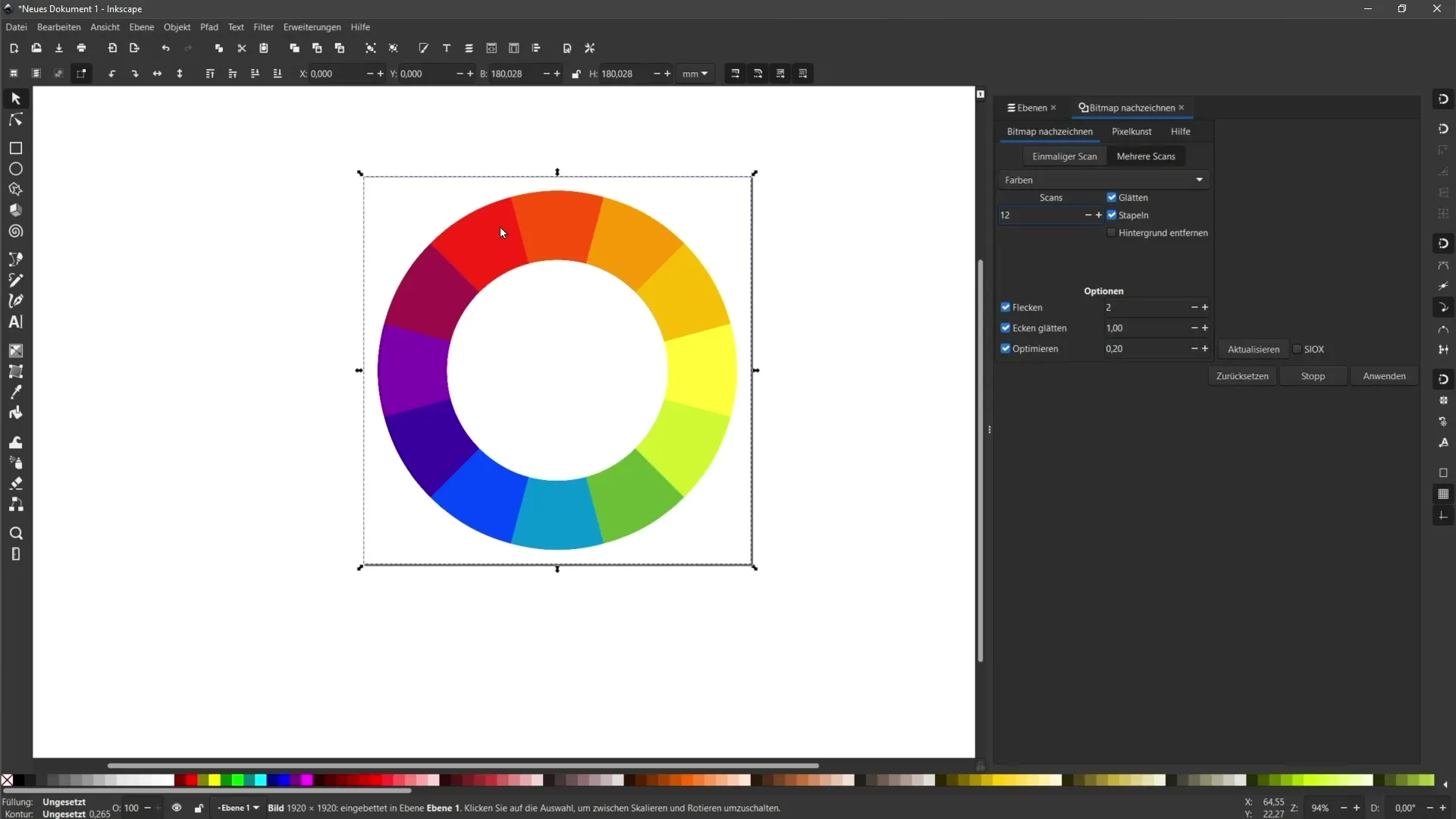
A "Colours" (Színek) területen állíthatja be a beolvasások számát. Mivel a mi színkörünk 12 színt tartalmaz, itt is 12 beolvasást válasszon. Ez segít az Inkscape-nek a megfelelő színek vektorokká alakításában. Ezután kattintson a "Frissítés" gombra, hogy előnézetet kapjon a konverzióról.

5. lépés: Ellenőrizze az előnézetet
A frissítés után látnia kell a konvertált grafika előnézetét. Győződjön meg róla, hogy minden szín helyesen lett rögzítve. Ha egy szín hiányzik, például példánkban a narancssárga árnyalata, növelheti a beolvasások számát. Kattintson ismét a "Frissítés" gombra a változás megtekintéséhez.

6. lépés: Hézagok nélküli vektorizálás
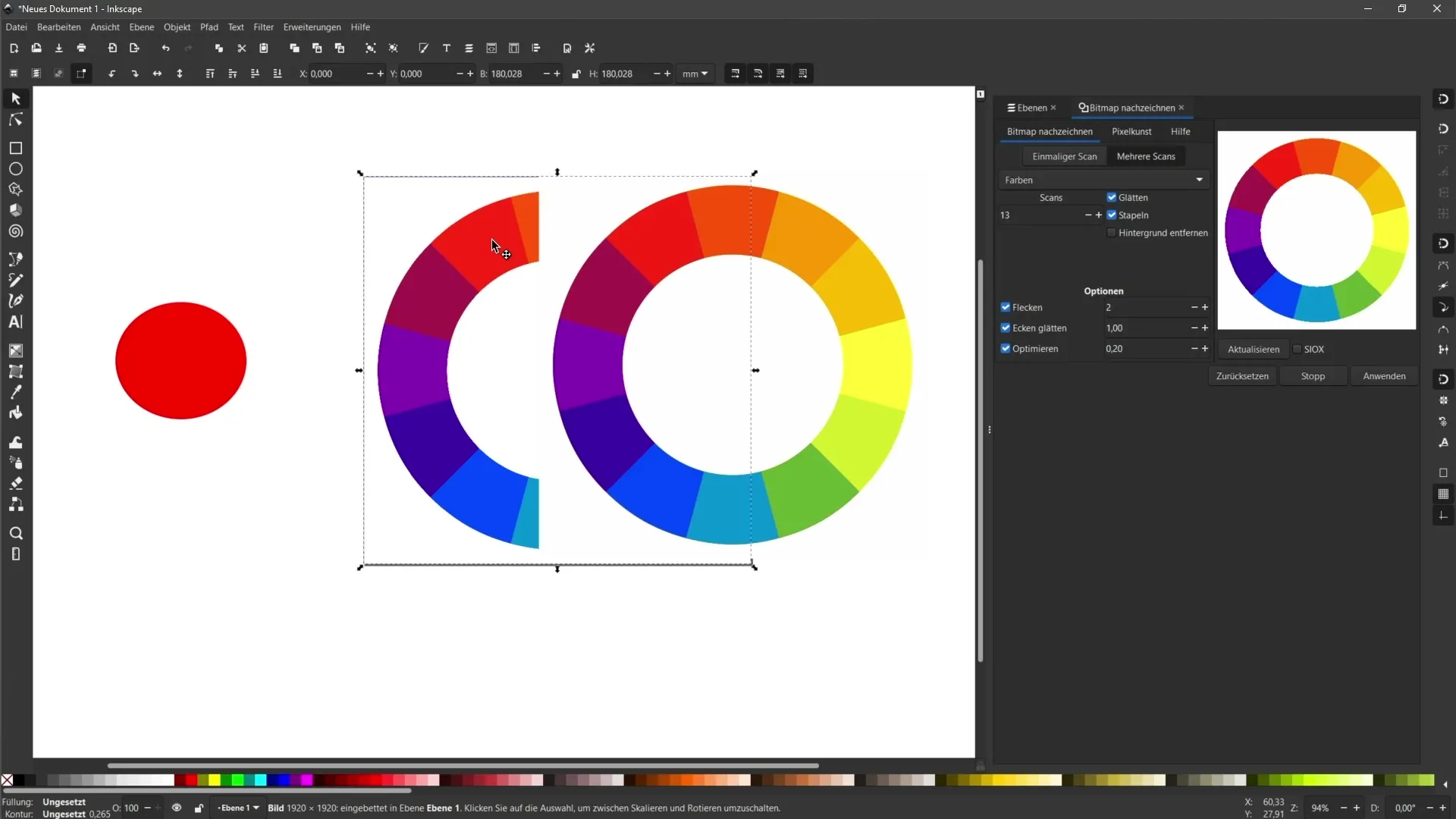
Lényeges beállítás a "Batch" terület. Aktiválja ezt a beállítást, hogy a vektoros területek között ne legyenek hézagok. Végül kattintson az "Alkalmazás" gombra a vektorizálás befejezéséhez.

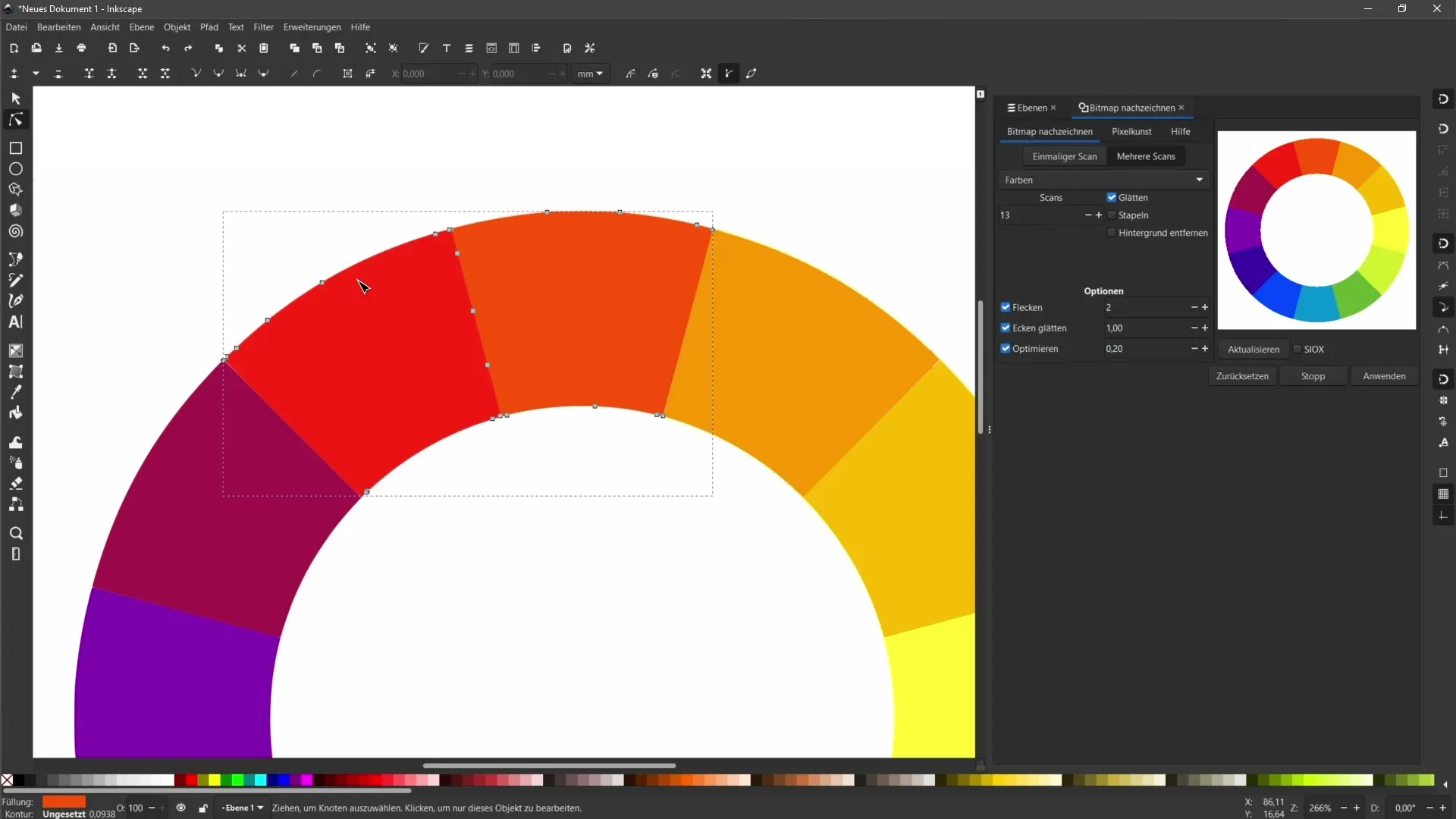
7. lépés: Az egyes felületek szerkesztése
Most már láthatja az átalakított vektorokat. Az egyes területek szerkesztéséhez el kell távolítania a csoportosítást. Ehhez jelölje ki a teljes grafikát, majd a menüsorban válassza az "Object", majd a "Ungroup" menüpontot. Most már minden egyes területet külön-külön kiválaszthat és szerkeszthet.

8. lépés: Területek szétválasztása
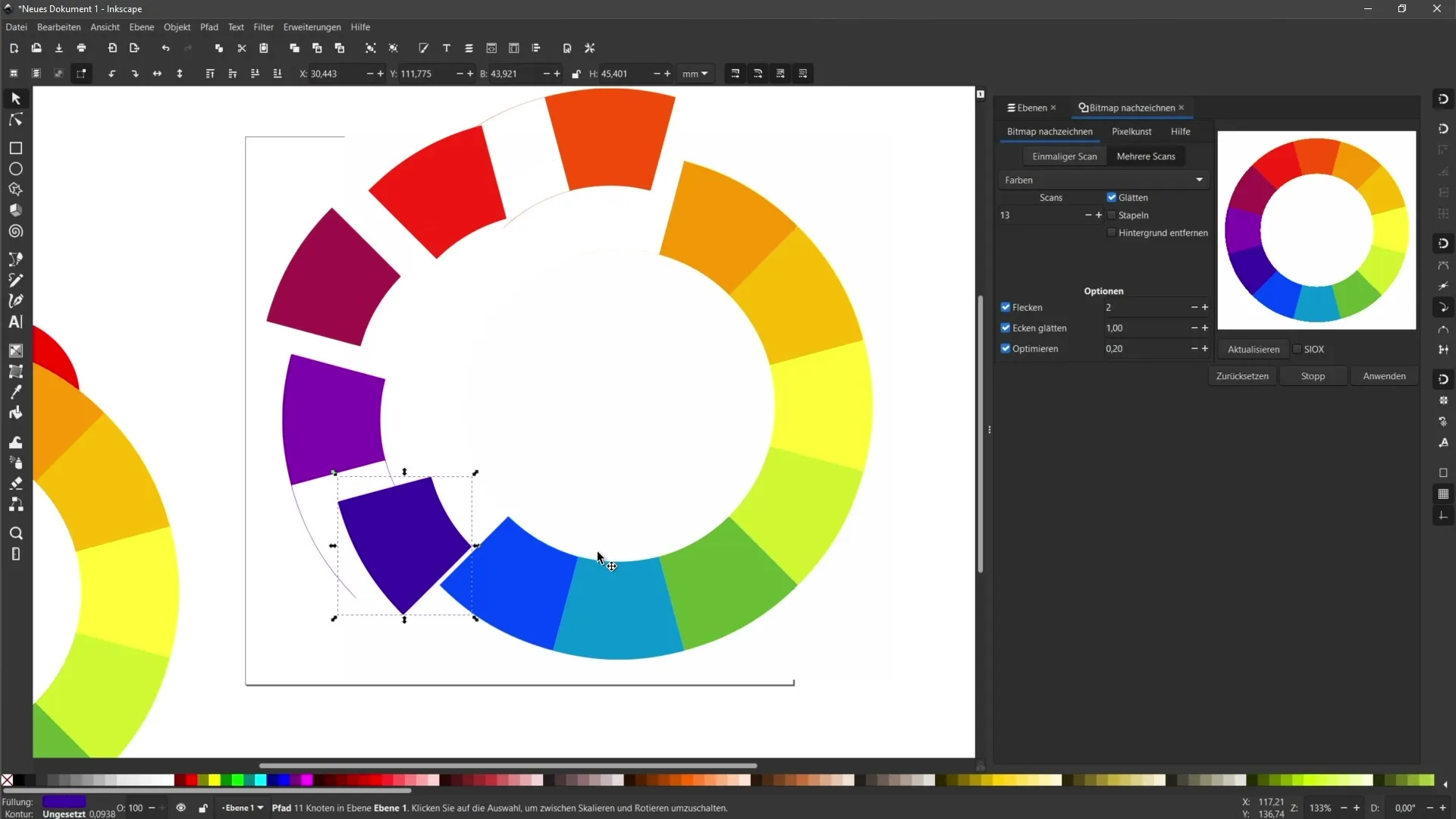
Miután a csoportosítást megszüntette, az egyes vektorokat tetszés szerint mozgathatja, hogy rendezze őket. Ügyeljen arra, hogy ne legyenek egymáson, hacsak nem ez a kívánatos.

9. lépés: A hibák kijavítása
Esetenként előfordulhatnak átfedések vagy nem kívánt élek. A csomópont eszközzel beállíthatja a vektorok horgonyzási pontjait. Jelölje ki az adott horgonypontokat, és törölje őket a problémák kijavításához.

10. lépés: A háttérszín eltávolítása
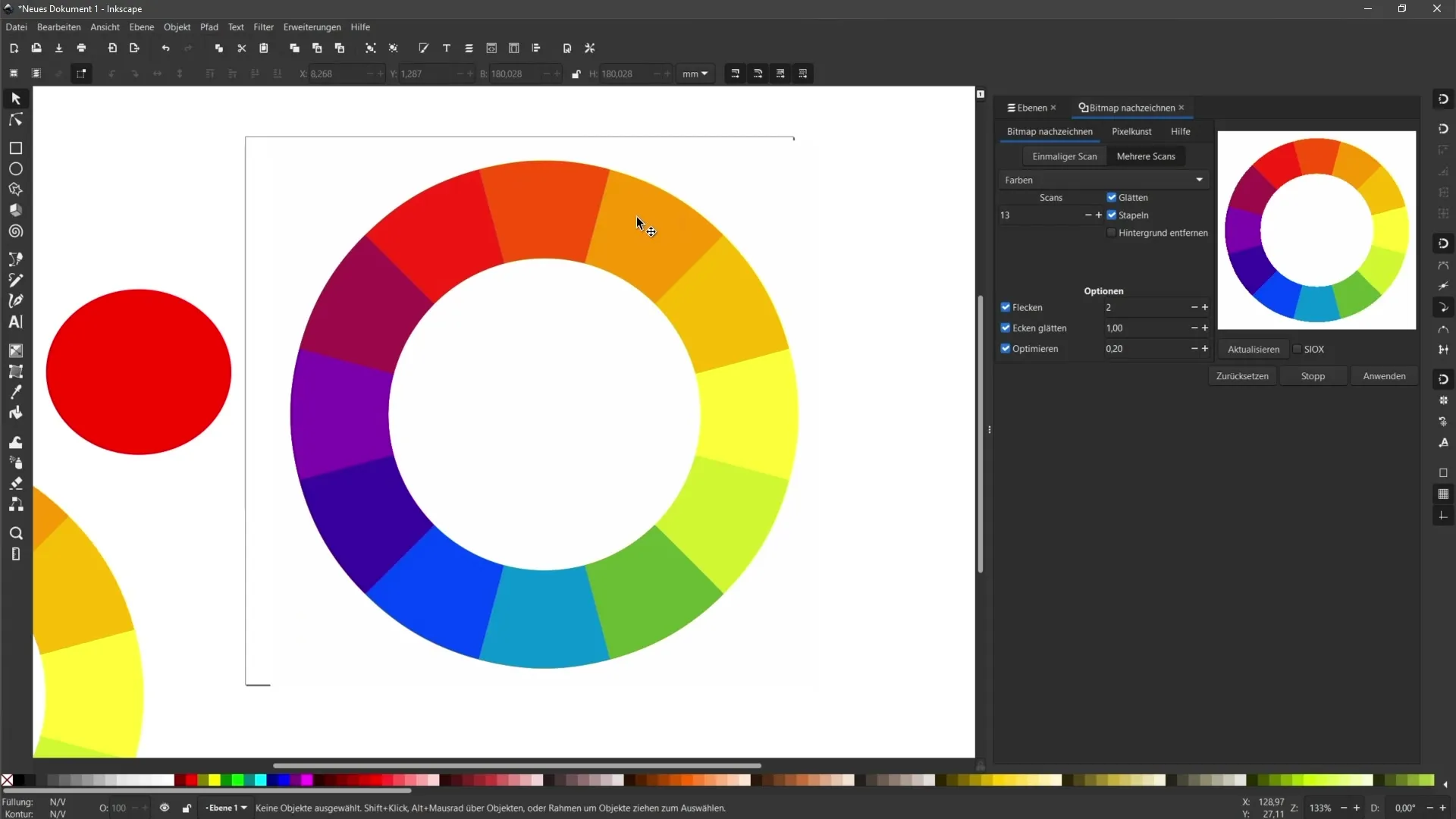
Ha a vektorgrafikában nem szeretne fehér hátteret, akkor a háttérszínt egyszerűen eltávolíthatja. Jelölje ki ismét a pixelgrafikát, aktiválja a "Háttér eltávolítása" opciót, majd kattintson az "Alkalmazás" gombra. Ezzel eltávolítja a fehér hátteret, és csak a vektorgrafika marad meg.

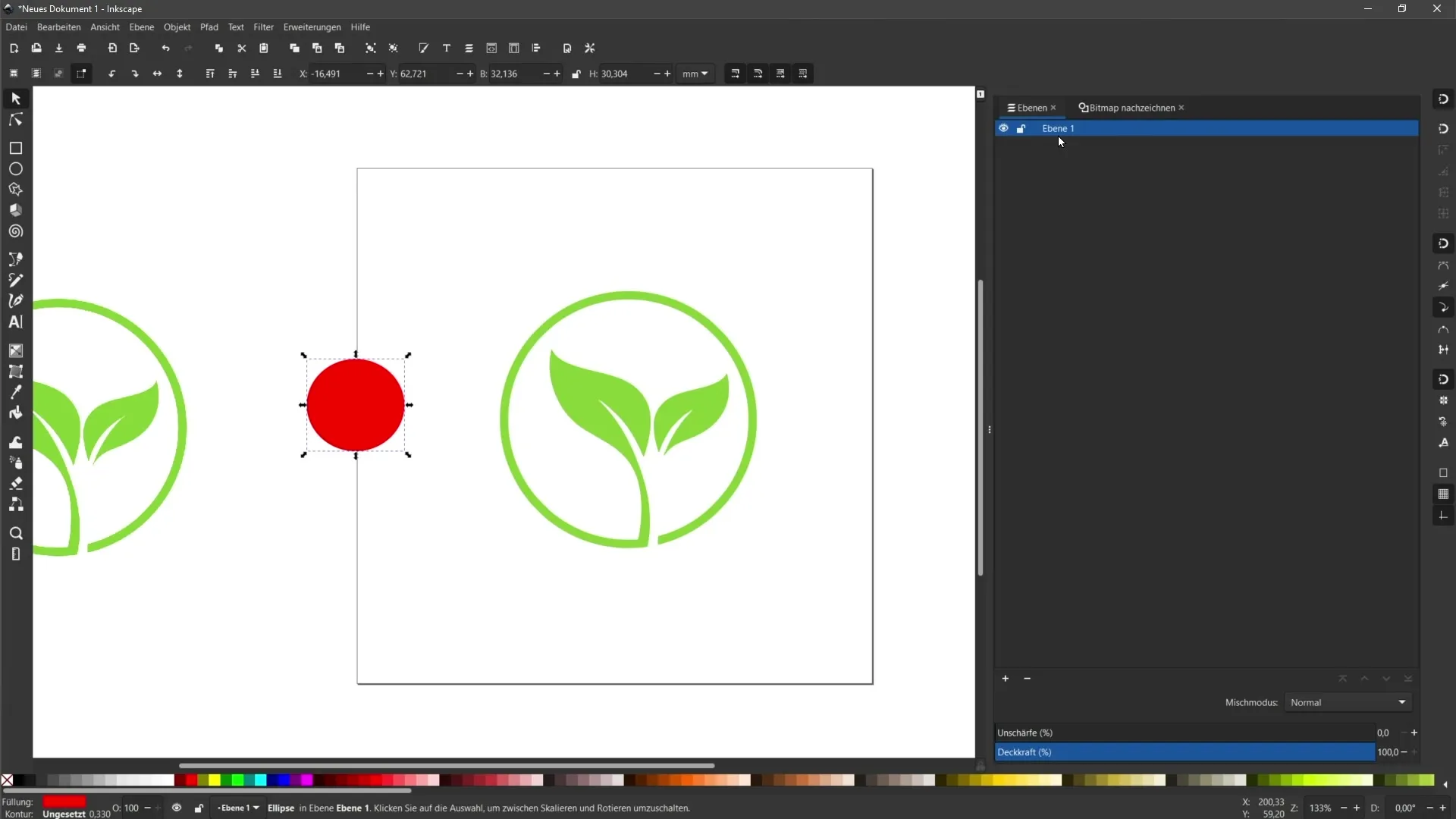
11. lépés: A rétegek kezelése
Fontos a rétegek kezelése, különösen akkor, ha egyszerre több grafikával dolgozik. Megjelenítheti és elrejtheti a rétegeket, vagy sorrendben mozgathatja őket. Ez segít optimalizálni az elemek láthatóságát és elrendezését.

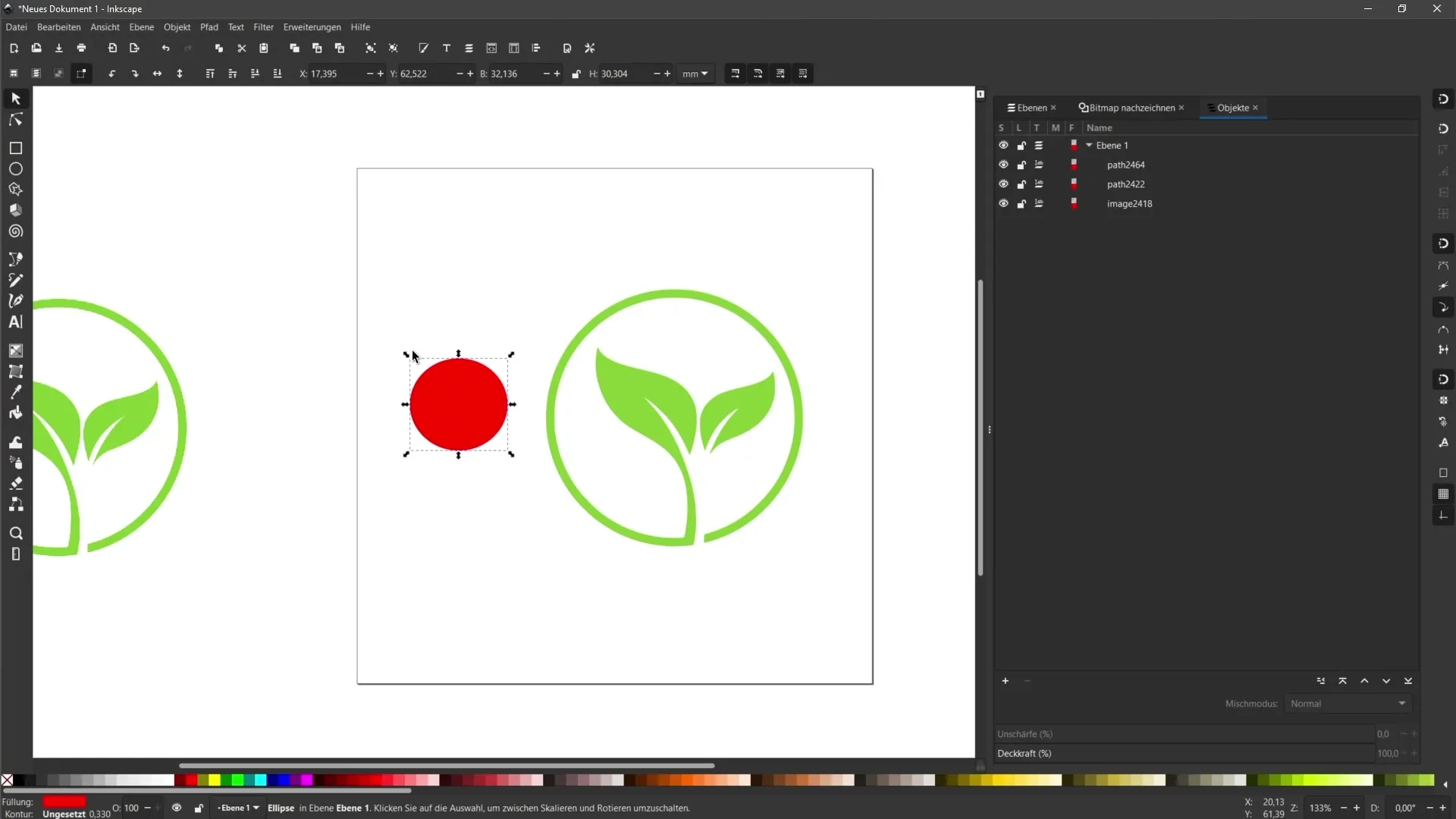
12. lépés: A végeredmény ellenőrzése
Ellenőrizze a végeredményt az összes objektum megjelenítésével. Nézze meg, hogy a vektorok tiszták és pontosak-e. Győződjön meg róla, hogy nincsenek nem kívánt fehér területek vagy hézagok. Kész!

Összefoglaló
Ebben a bemutatóban lépésről lépésre megtanultad, hogyan alakítsd át a többszínű pixelgrafikákat vektorgrafikává. A megfelelő beállításokkal, a területek szerkesztésével és a háttér eltávolításával tökéletesen átkonvertálhatod a grafikáidat vektorokká. Használja a bemutatott technikákat és lehetőségeket a tervei optimalizálásához.
Gyakran ismételt kérdések
Hány színt válasszak beolvasáskor?A színek számának meg kell felelnie az eredeti kép színszámának. Ügyeljen arra, hogy a számot ennek megfelelően állítsa be.
Hogyan távolíthatom el a fehér hátteret?Válassza ki a pixeles grafikát, és aktiválja a "Háttér eltávolítása" opciót a "Többszörös beolvasás" területen.
Mi az a "Stack" funkció?A "Stack" funkció megakadályozza az egyes vektorok közötti hézagokat, és biztosítja a zökkenőmentes megjelenítést.
Minden területet külön-külön kell szerkesztenem?Nem feltétlenül, de a csoportosítás megszüntetése segít abban, hogy minden egyes területet külön-külön alakíthasson ki kívánságai szerint.


