A díszszövegek igazi figyelemfelkeltők, amelyek fényt és csillogást kölcsönöznek a tervezéseidnek. Legyen szó üdvözlőkártyáról, poszterről vagy közösségi médiagrafikáról – a Photoshop segítségével könnyedén elkészítheted ezt a csillogó hatást. Ebben a útmutatóban lépésről lépésre megmutatom, hogyan hozhatsz létre egy lenyűgöző csillogó szöveget, melyet ragyogó kiemelések és csillogó textúra tesz még varázslatosabbá. Engedd ragyogni a szövegedet, és varázsold el a közönségedet ezzel a ragyogó megjelenéssel!
1. Dokumentum létrehozása szövegmezővel
Létrehozunk egy új dokumentumot, és kitöltjük fekete háttérszínnel.


Válasszunk egy tetszőleges betűtípust, például az "Ar BERKLEY" betűkészletet, mely már kissé vastagabb vonallással rendelkezik. Állítsuk be az élhalványítást kerekítettre, hogy szép egyenletes élünk legyen. Ezután írjuk meg a tetszőleges szöveget. A szín lényegtelen, csak ne legyen ugyanaz, mint a háttérszín.
A Rétegpalettán kattintsunk a szövegréteg Ctrl+kattintásával, hogy kijelöljük a szöveget.
Ugorjunk a útvonalkezelőbe és kattintsunk az útvonal kiválasztása a kijelölésből opcióra.
2. Ecset létrehozása a csillámokhoz
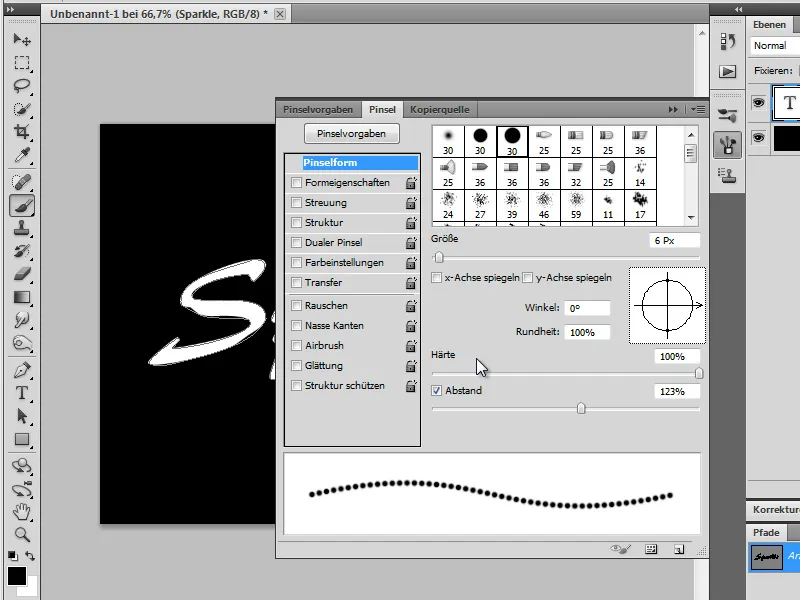
A szöveg most egy útvonal, és lehetőség van arra, hogy egy ecsettel kitöltsük. Először azonban be kell állítanunk néhány ecsetbeállítást. Kattintsunk az ecsetgombra és menjünk a Ecsetbeállítások menüpontba. Válasszunk egy szokásos, kis kerek ecsetet (itt a méret 6 Px). Vegyünk egy kissé szélesebb távolságot 123%-ra, hogy csak egyedi pontok látszódjanak.
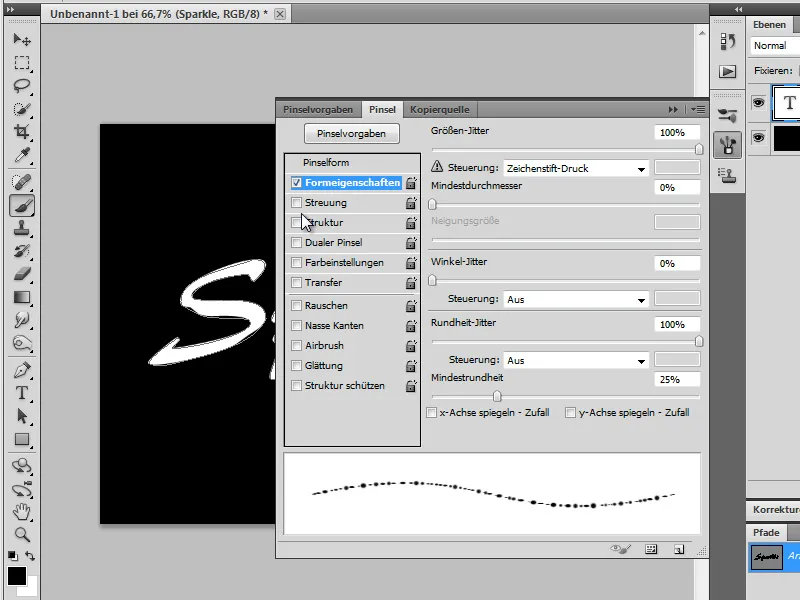
Most pipáljuk be a Formaegyenértékek opciót és állítsuk be a Méret-ingadozást a lehető legmagasabbra, hogy a ecsethegycsúcsok nagyon változatos méreteket mutassanak. Ezután állítsuk a Kerekítés-ingadozást a lehető legmagasabbra, hogy ne csak kerek hegycsúcsok legyenek, hanem néhányat kissé ferde és keskeny is (lásd a képet).
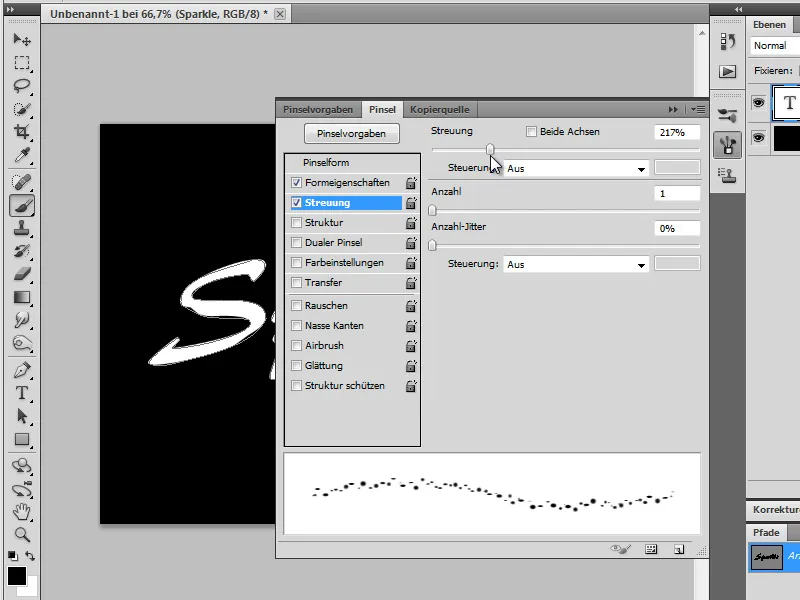
Utána jelöljük be a Szórás opciót és állítsuk a hozzá tartozó csúszkát egy negyedével magasabbra, hogy jól eloszoljanak az ecsetpontok (lásd a képet).
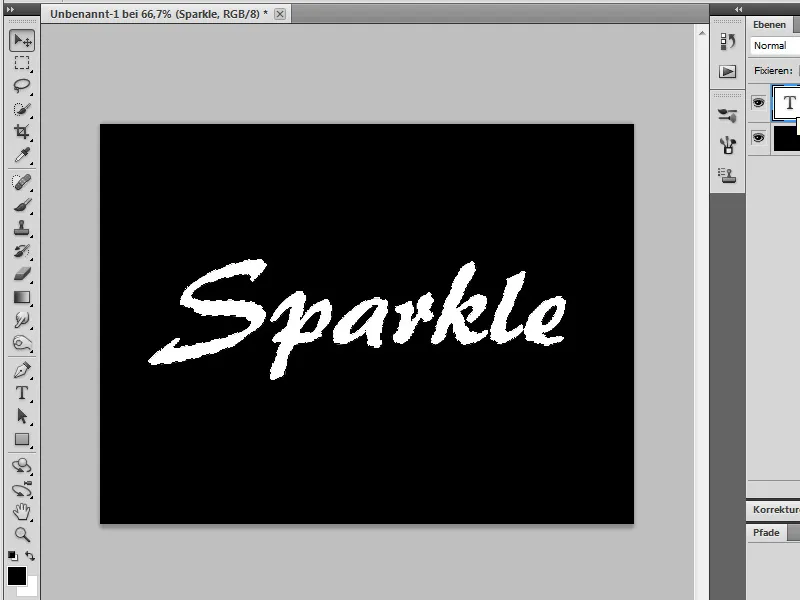
3. Az útvonalat ecsettel kitölteni
Már csak azt kell tennünk, hogy az útvonalat az ecsettel kitöltjük. Ugorjunk a Rétegpalettán, és kapcsoljuk ki először a szövegréteget. Készítsünk egy új réteget, és állítsuk be a fehér színt elsődleges színnek.
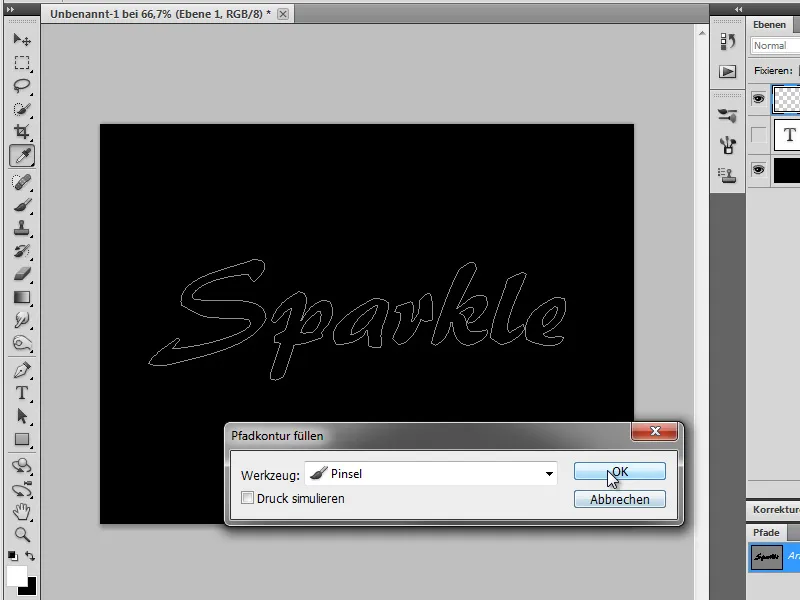
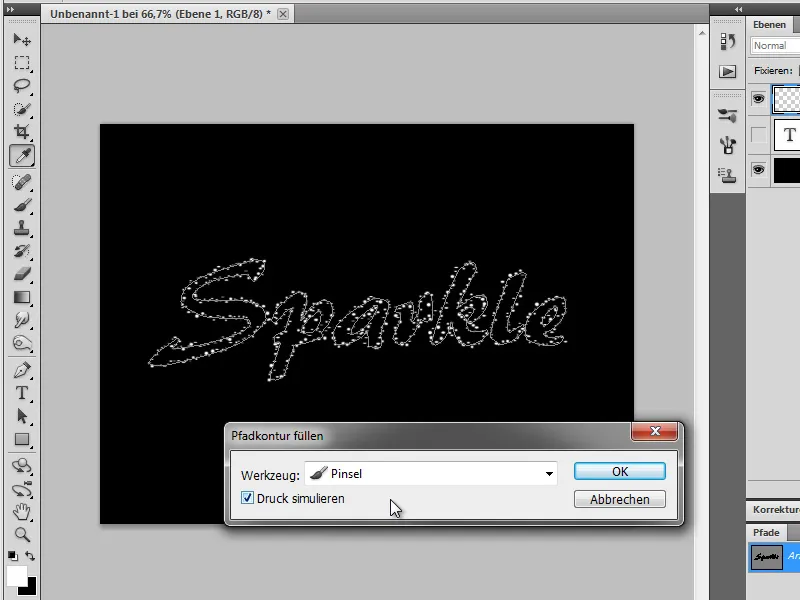
A útvonalkezelőben jobb egérgombbal kattintsunk az útvonalképre, majd válasszuk az útvonal kitöltése lehetőséget. Ellenőrizzük, hogy a nyomás szimulálása nincs bekapcsolva.


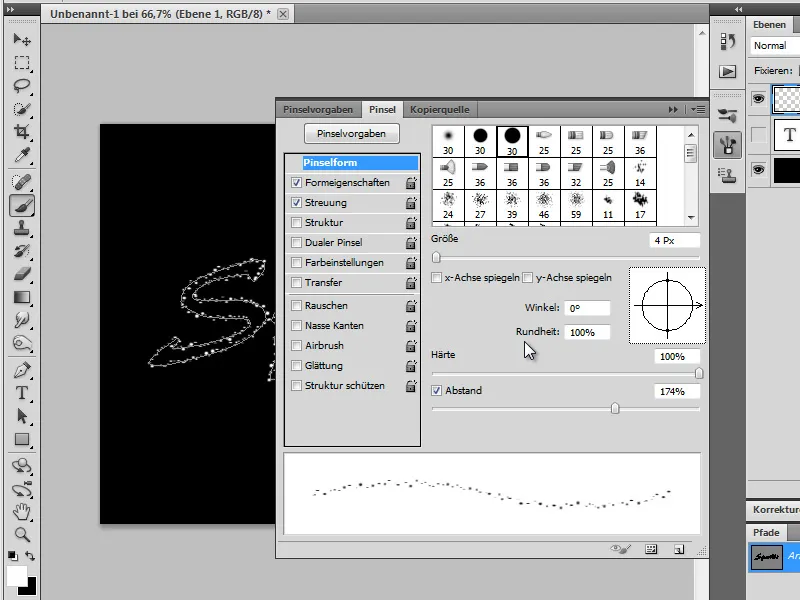
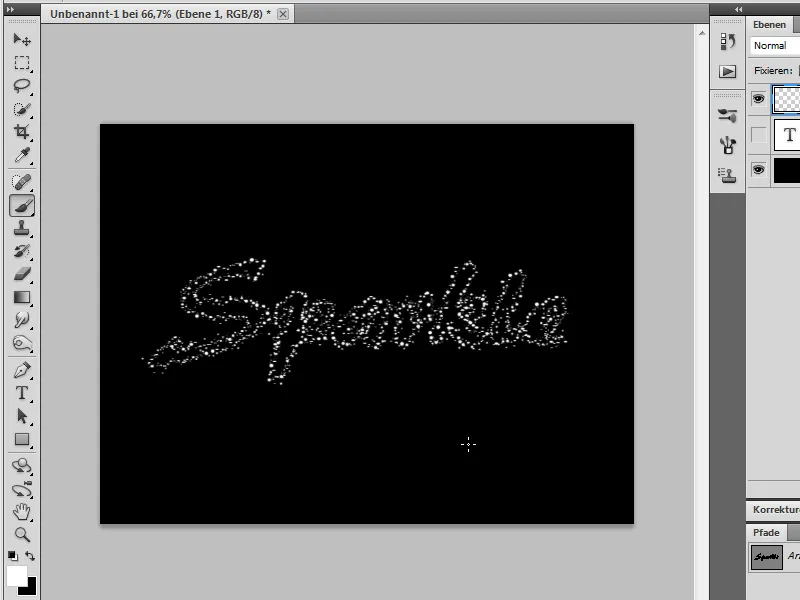
Az ecsetvonalunk még mindig kissé kemény. Ezért menjünk vissza az ecsetbeállításokba és módosítsuk a következő beállításokat:
Ecsetforma
| Méret: | 4 Px |
| Távolság: | 174% |

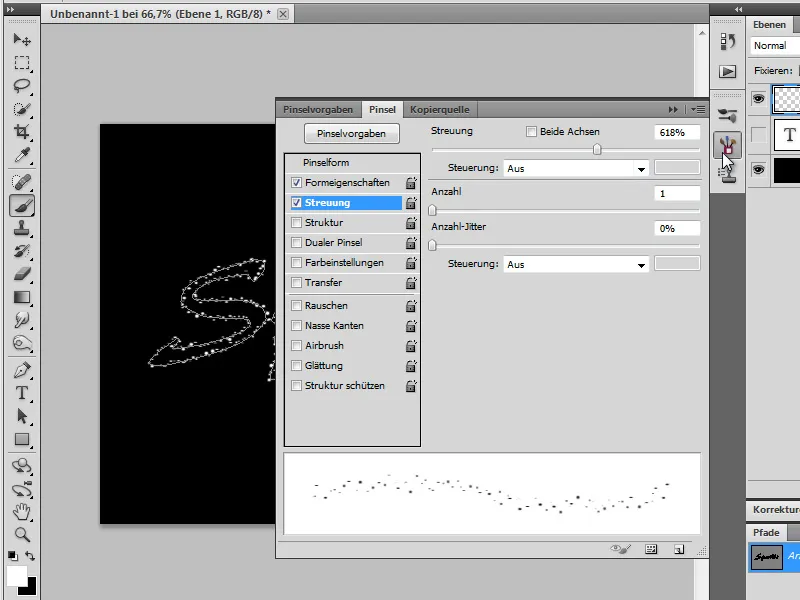
Szórás
| Szórás: | 618 % |

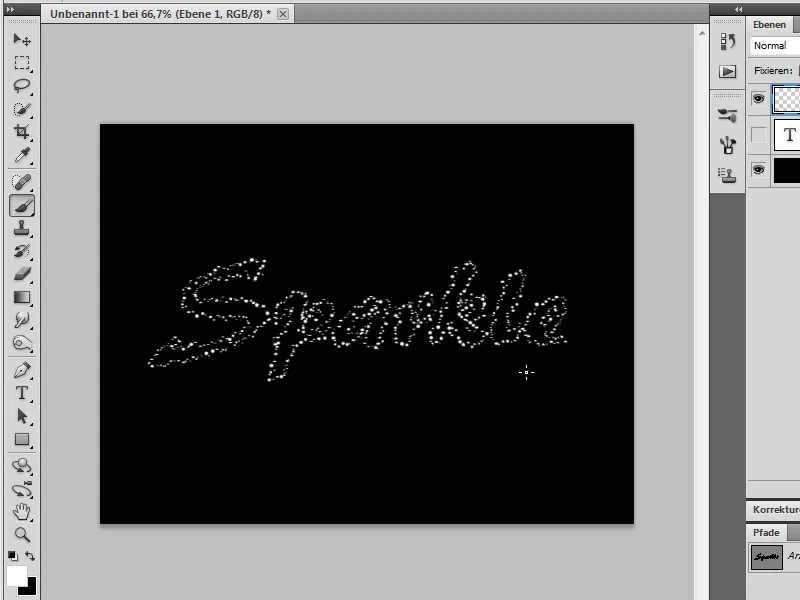
Töltjük ki az útvonalat ismét, de ezúttal nyomásszimulálással.
A útvonalkezelőben kattintsunk egy üres területre a útvonal inaktiválásához.
4. A csillám ragyogásának fokozása
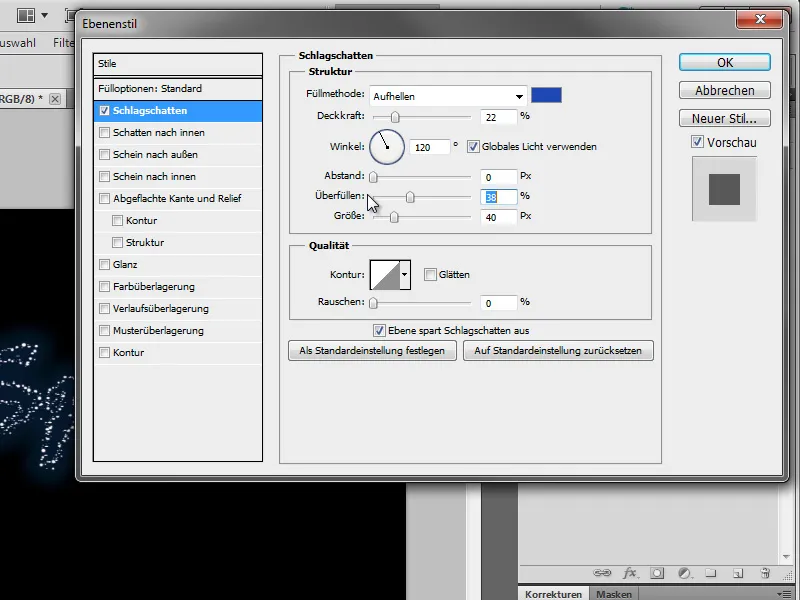
A Rétegpalettában duplán kattintsunk a csillámos rétegre a Réteg effektek megnyitásához. Menjünk a Bellyes árnyékok részre és állítsuk be a következő értékeket:
| Kitöltés módja: | Világosítás |
| Szín: | #0049b6 |
| Átlátszatlanság: | 22% |
| Távolság: | 0 Px |
| Túlcsordulás: | 38 Px |
| Méret: | 40 Px |

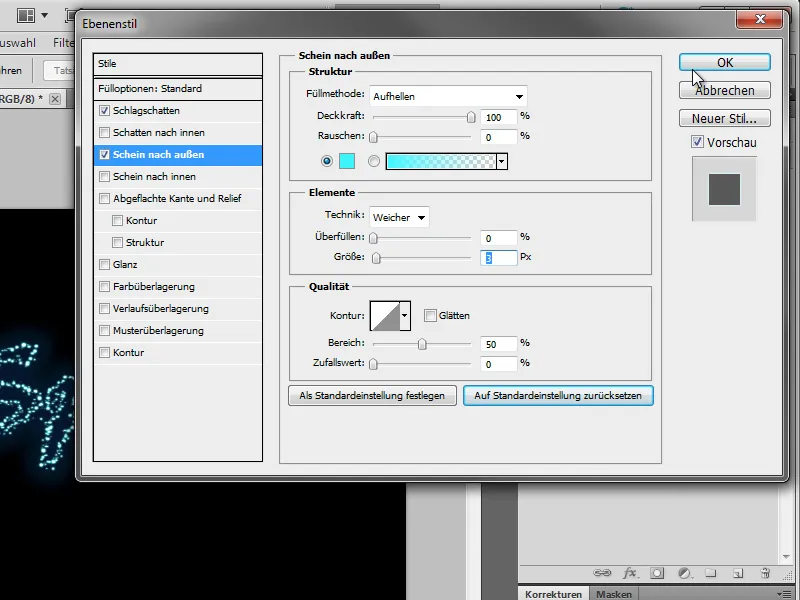
Ezután a Külső fény beállításával a következő értékekkel:
| Kitöltés módja: | Világosítás |
| Szín: | #00f6ff |
| Átlátszatlanság: | 100% |
| Méret: | 3 Px |

5. A háttér
Könnyebb munkavégzés érdekében az szövegréteget kikapcsoljuk.
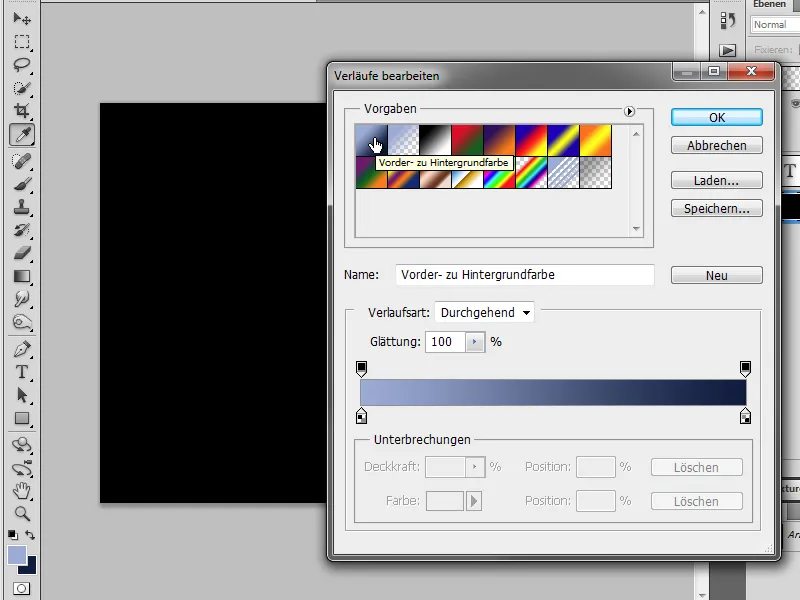
Ráállunk a háttér rétegre és beállítjuk az Elsőtérszínt #9badd5-re és a Háttértér színet #05163b-ra. Az Átmeneteszközzel a Első-háttérszín mezőbe lépünk …
… Típus: Tükrözött átmenet.
… és kitöltjük a területet a megjelenített ábra szerint.
Létrehozunk egy új réteget, megváltoztatjuk az átmenet típusát Sugárirányú átmenet-re …
… és kitöltjük balra, a megjelenített ábra szerint. Az réteg kitöltési módszerét Pörgetéssel egymásba folynak-ra állítjuk …
… és aktiváljuk a szövegréteget, hogy újra láthatóvá váljon a csillámosszövegünk.
6. A végső "csavart"
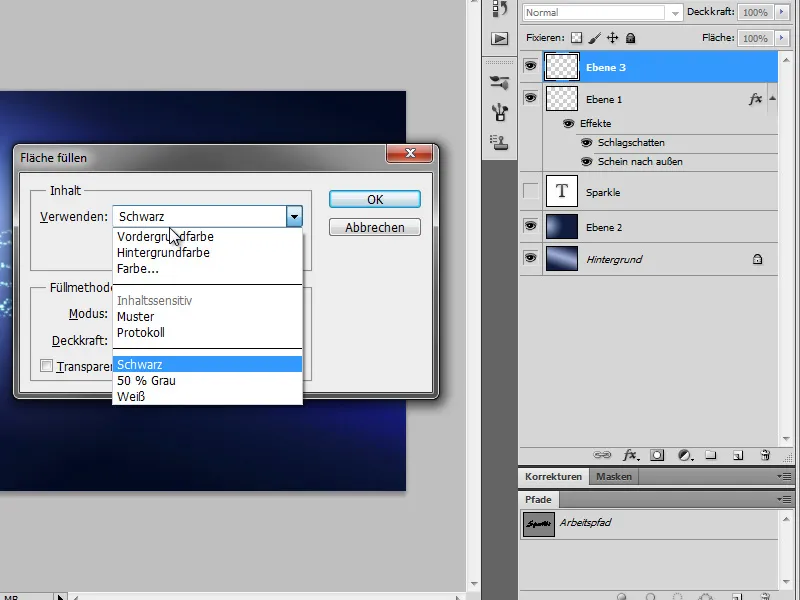
Most további fényesítőhatást adnánk hozzá, hogy a szöveg még jobban ragyogjon. Ehhez aktívvá kell tennünk a szövegrétegünket. Létrehozunk egy új réteget és feketével töltjük ki. Ezt a leghamarabb az történik, ha egyszerre lenyomjuk a Váltás+Visszalépés billentyűket, hogy megjelenjen a Térfoglalás kitöltése párbeszédpanel. Ott azt mondhatjuk, hogy photoshopnak feketével kell kitöltenie a területet a Feketet használnunk.
Ezután megyünk az Szűrő>Rajzolások>Lényegkiemelések …
… és odavisszük oda, ahol a szövegünk első betűje körülbelül van. Az Obetívvételt 105mm-re állítjuk.
A kitöltés módszerét átállítjuk Lágy fény-re, hogy a fekete háttér eltűnjön és csak a fényességi foltunk látszódjon.
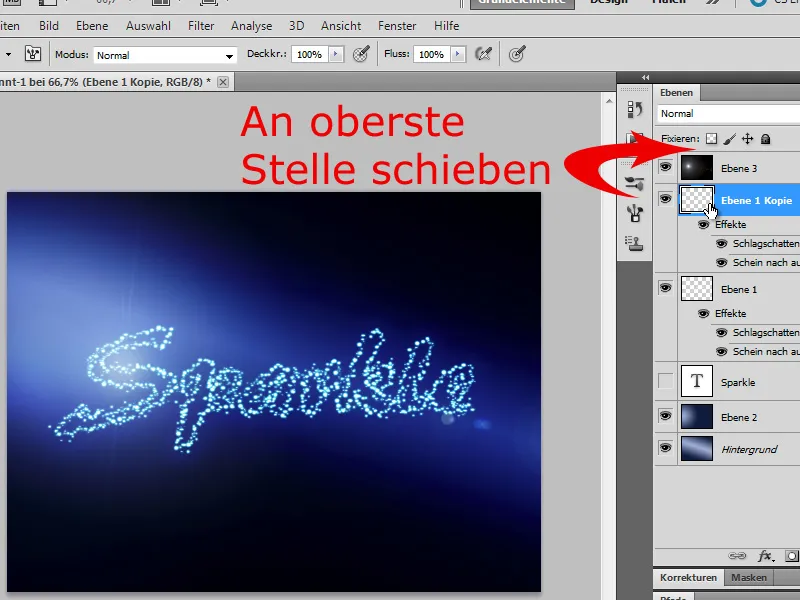
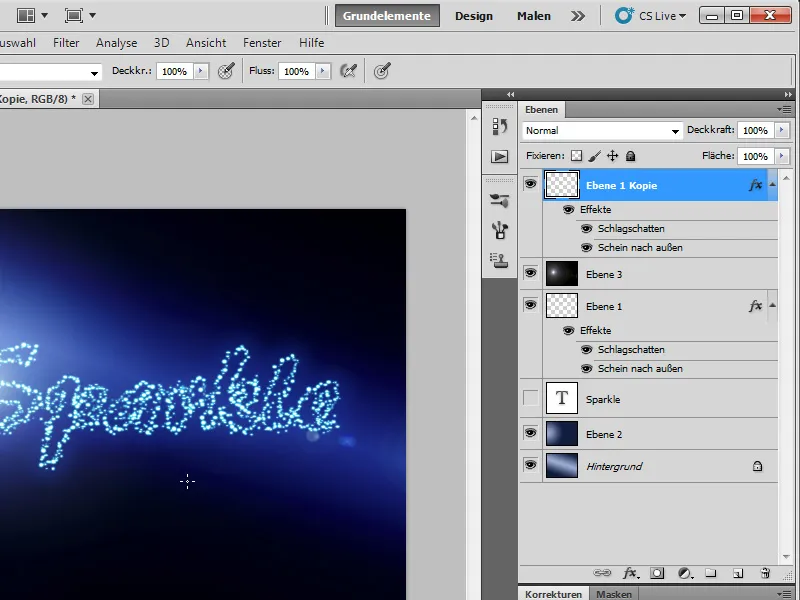
Másoljuk a csillámosszövegünket tartalmazó szövegréteget …
… és helyezzük a fényességi foltokréteg fölé, hogy a csillogó szövegünk ismét jobban érvényesüljön.

Most ez sokkal meggyőzőbbé teszi a szöveget. És készen is vagyunk a gyönyörű csillogó hatásunkkal.
Ezt különösen jól lehet használni partiflyerekhez. Remélem, tetszett, és örömmel fogadok minden kommentárt.:)


