Folytassuk a szöveggel, amit még animálni szeretnénk. Szeretnénk, ha ez a szöveg, ami itt kézzel írott és elég statikusan áll, úgy nézne ki, mintha minden képkockát újra megrajzoltak volna.
Mert így történt: Ha valaki balról jobbra akarta mozgatni a szöveget, akkor minden egyes pozícióhoz külön-külön kellett megrajzolni a képeket.
Ha azt szeretnénk, hogy a szöveg a animációban be van rajzolva, akkor az A betű első vonalát kell megrajzolni, fényképezni, majd az A betű második vonalát kell megrajzolni, fényképezni, és így tovább. Ez kissé szabálytalan lesz, ami ezt a stop-motion hatást adja: Mintha egy kicsit rázna a kamera, egy kicsit elmozdítaná a papírt, stb.
Pontosan ilyesmit szeretnénk itt is szimulálni. Az öregiskola rajzfilmhatást szeretnénk utánozni, és hozzáadni ezt a szövegelmozgást is.
1. lépés
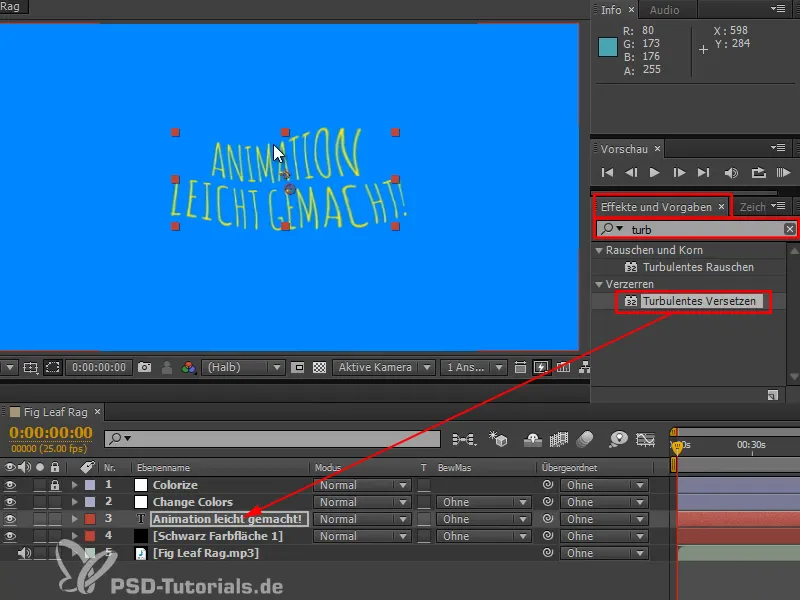
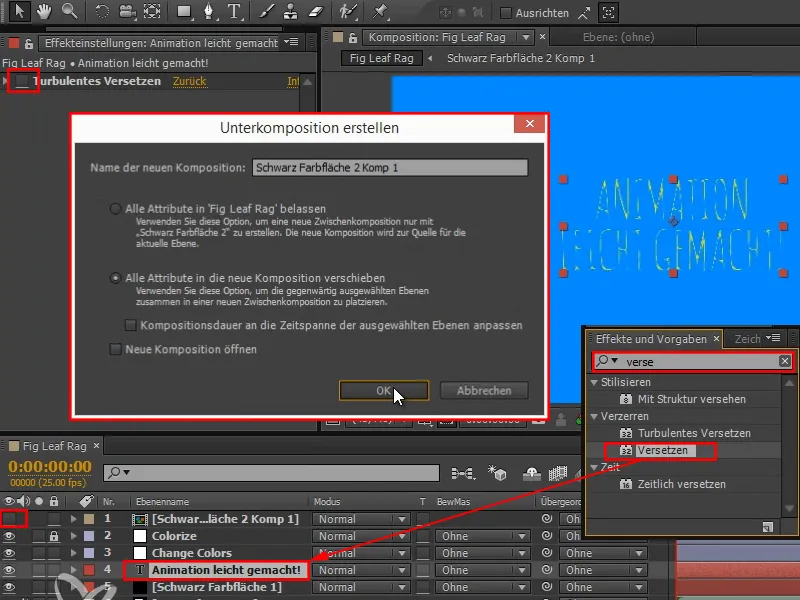
Ehhez egy hatást használok, amit a Hatások és előbeállítások menüpontban találhatok: Turbulens áthelyezés.
Kiválasztom ezt az opciót, és az egér bal gombját lenyomva húzom a szöveg rétegre "Animáció könnyedén".
Ekkor így fog kinézni:
2. lépés
Mi is történik itt valójában?
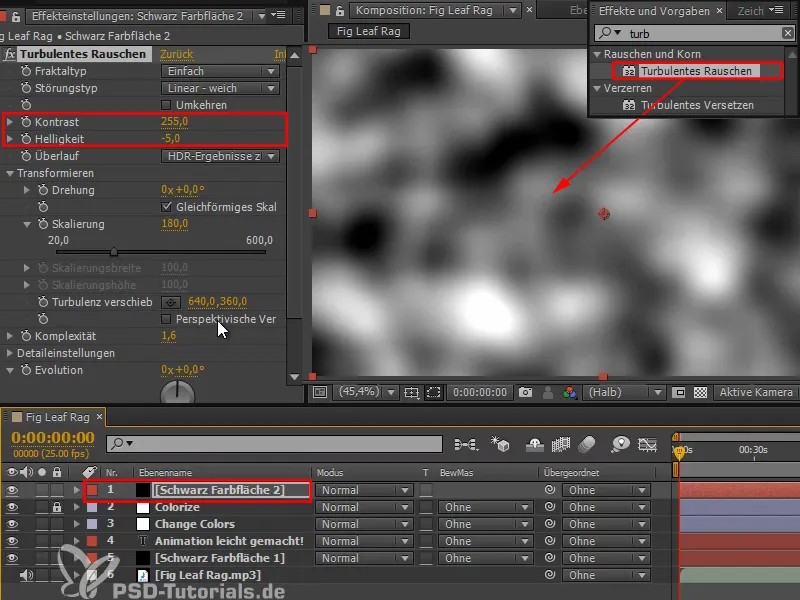
Hozzáadok egy Állító réteget, hogy megmutassam, mit csinál pontosan ez a hatás.
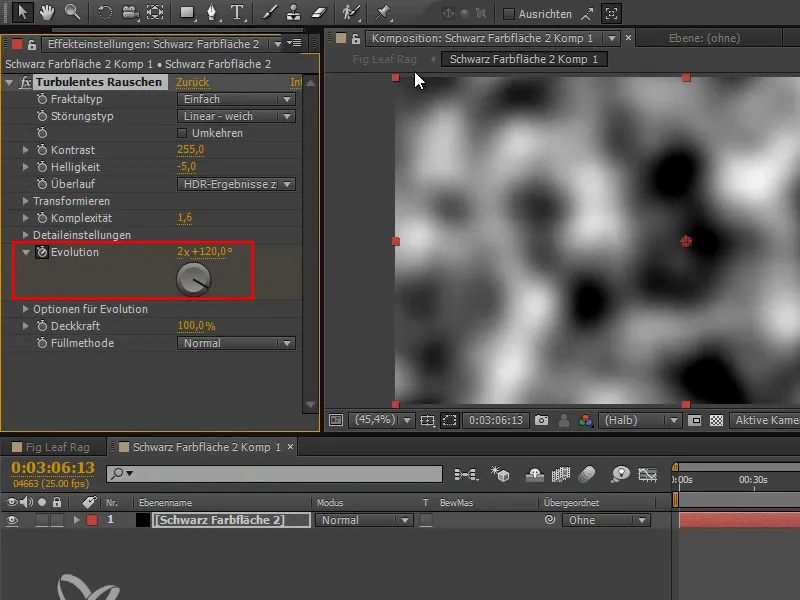
Egy Turbulens zajt veszünk, és azt huzalozzuk be a képbe. Átváltozik egy zajjá, egy felhő mintázattá - Photoshopban ezt a szűrőt Felhők szűrőnek hívják.
Alapértelmezés szerint viszonylag alacsony a komplexitás. Megemelhetjük a Kontrasztot és a Fényerőt egy kicsit, így jobban látható lesz, mi történik.
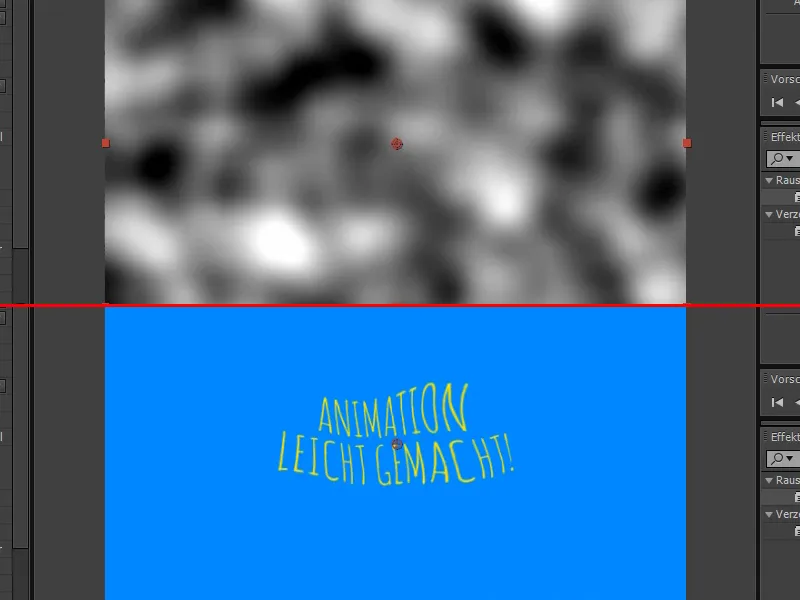
Ha összehasonlítjuk ezt a szöveggel, világos lesz, mi történik:
A szöveg elmozdul azon a fekete és fehér értékeken alapulva. Minden fekete azt jelenti, hogy balra mozdul, minden fehér azt jelenti, hogy jobbra, felfelé vagy lefelé.

3. lépés
Ha ezt kézzel szeretnénk utánozni, akkor az eredeti forrást Alrétegként kell hozzáadnunk, majd a szöveget meg kell szednünk, és jobb klikkelés vagy keresés útján újra hozzáadhatjuk a Áthelyezés-hatást a képhez. Ez alapvetően egy eltolásmérő …
4. lépés
… akkor a fehér egy bizonyos irányba, a fekete például egy másik irányba fog menni, tehát pontosan ugyanaz történik, mint az előbb.
Beállítjuk a megfelelő Osztopánlejtést, majd egy kicsit eltoljuk vízszintesen és függőlegesen.
Tehát pontosan ugyanaz történik, mint a Turbulens áthelyezésnél: Az ebben lévő zajt elviszi, amit aztán a Fejlődéssel animálni lehet, és ezzel elmozdítja a szöveget.

5. lépés
A Projektek ablakban töröljük ezt a színréteget.
Kedvező és plusz munkát nem igénylő módon mindkettőt egyidejűleg kapjuk az effektuson keresztül: a Áthelyezés és a zaj egyaránt szépen egy kompakt effektusban.
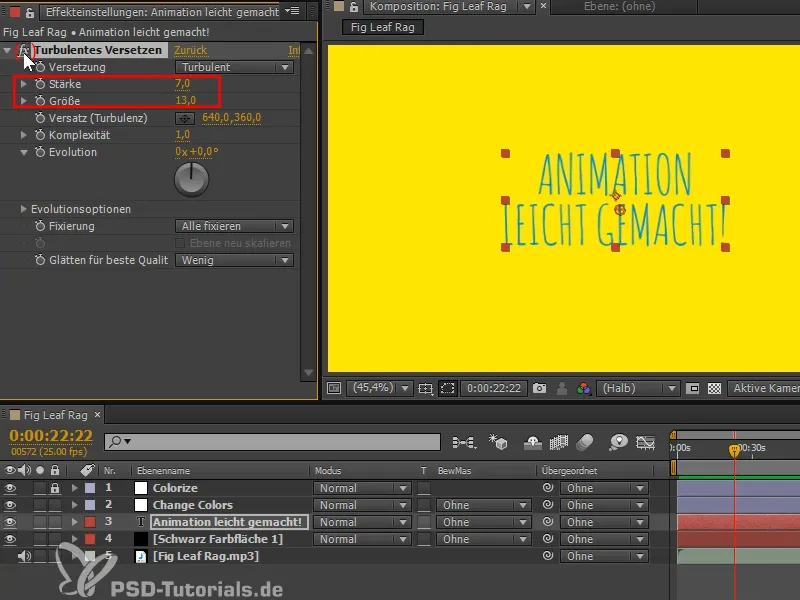
Lehet nagyon érdekes dolgokat csinálni ezzel az effektussal, ha a Erősségét felhúzzuk. Ez csupa absztrakt mintáig vezethet, de én csak nagyon enyhe értékkel körülbelül 7-re állítanám és a Méretet körülbelül 13-ra.
Így kapok egy enyhe rázkódást, amit már szemügyre vehetek, ha a fx-et be- és kikapcsolom.

6. lépés
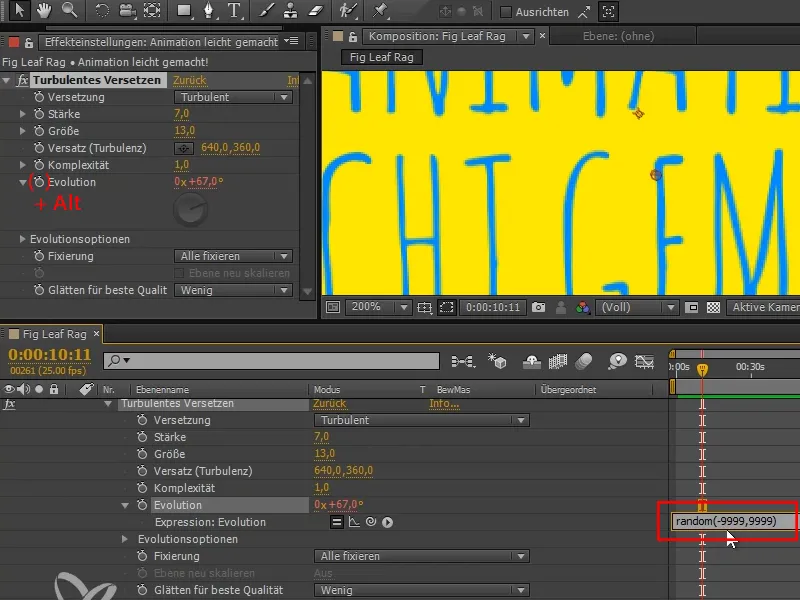
Hogyan lehet elérni, hogy minden képkocka más legyen? Már láttuk, hogy az Evolúció hogyan befolyásolhatja a zajt. Mozgatom az Evolúciót, és akkor a szöveg morfol és hullámzik, de nekem még túl folyékony, szeretném, ha ugrálna. Nem elegendő egy másik keyframe-el animálni. Ezért az Alt gombbal kattintok az Evolúció-ra, és hozzáadok egy Kifejezést. Ez nagyon egyszerű - ez egy véletlenszám.
Nem akarok most egy olyan Wiggle-t, amit talán sokan már ismernek. Inkább egy még véletlenebb függvényt szeretnék: a Véletlen-parancsot. A Wiggle parancs ugyanis szintén ezt a zajt veszi alapul a véletlenszerű mozgatáshoz és a folyamatos átmenetekhez az egyes véletlenszerűen kiválasztott pózok között. Ezt itt azonban egyáltalán nem akarom. Olyan véletlenül kiválasztott értékeket szeretnék, amelyek tényleg függetlenek egymástól.
Becsukom "véletlen (-9999,9999)"-t, tehát teljesen szabadon választhat, hogy mi legyen a véletlen érték.
Ha közelebbről megnézzük, láthatjuk, hogy valójában mindegyik képkocka teljesen más értéket kap, és így teljesen más lesz a betűtípus is. Most a szöveg enyhén hullámzik.

7. lépés
Hagyom, hogy fusson, és észreveszem, hogy a villogás már eléggé hektikus. Miért olyan hektikus, és miért nem érkezik még meg teljesen az a hatás, amit szerettünk volna?
A rajzfilmeknél általában 24 képkockát használtak másodpercenként, mert ez a mozi képfrissítési sebessége. Nem mind a 24 képkockát rajzolták meg, hanem talán csak 12 képkockát másodpercenként, és egyszerűen minden képet megkétszerítettek. Ez különösen az "Inbetweener" számára sokkal kevesebb munkával jár, és a nézőnek egyáltalán nem tűnik fel.
Bár nem feltétlenül kell munkát megtakarítanunk, mert a legtöbb automatikusan történik. De ugyanúgy szeretném ezt lépésről lépésre megvalósítani, hogy ezt az hatást elérjük.
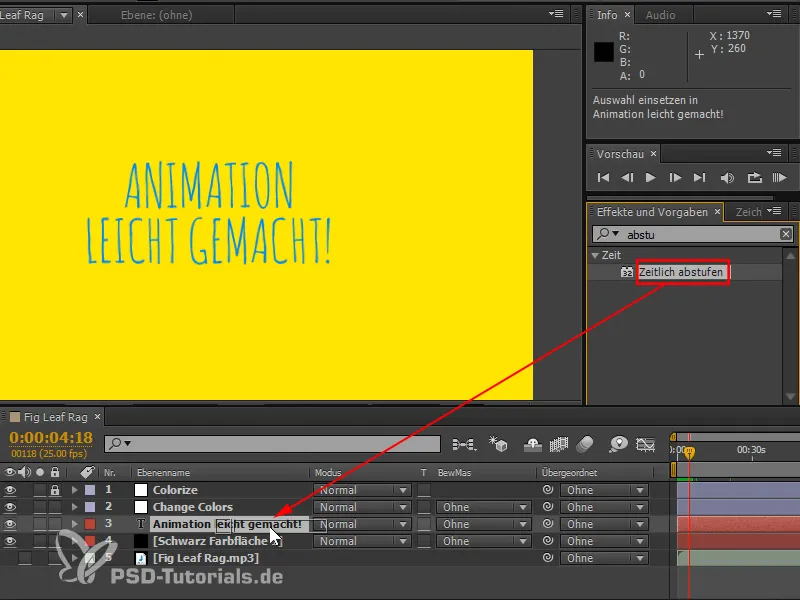
A hatások között keresek "lépésről-lépésre" és kiválasztom a Időbeli lépések (angolul: posterize time) hatást. Ezt az hatást húzom a szövegsorra.
8. lépés
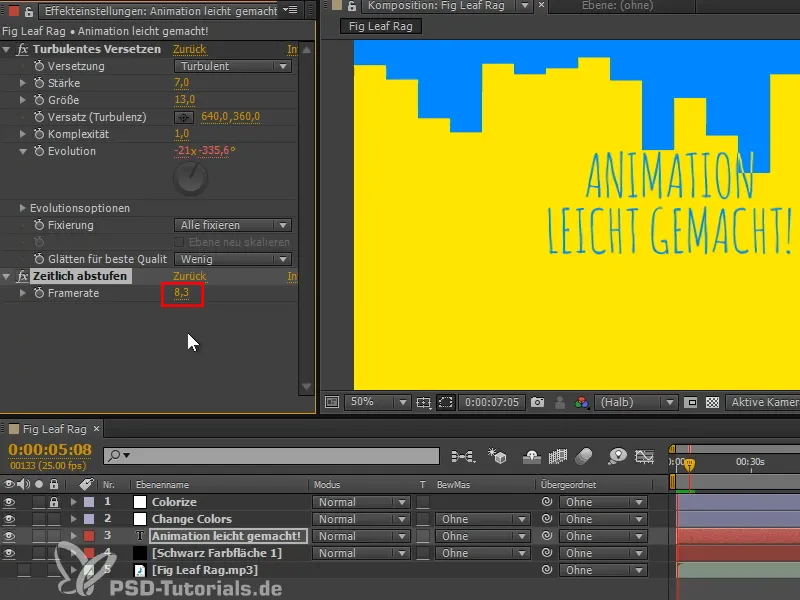
Most már az egészet 24 képkockásra állítjuk le, és így nem fog minden képkockánál változni valami. Vannak olyan képkockák között, ahol semmi sem változik.
Beállítom "25/10"-re, és így csak minden tízedik képnél változik valami. Hagyom, hogy fusson - de nekem túl lassúnak tűnik.
Ezért beállítom "25/3"-ra, ez jól nézhet ki. Most a szöveg minden harmadik képkockánál változik. Így kapunk egy szép hatást.
Ezeket a két hatást nagyon könnyen alkalmazhatjuk bármely szövegre.
9. lépés
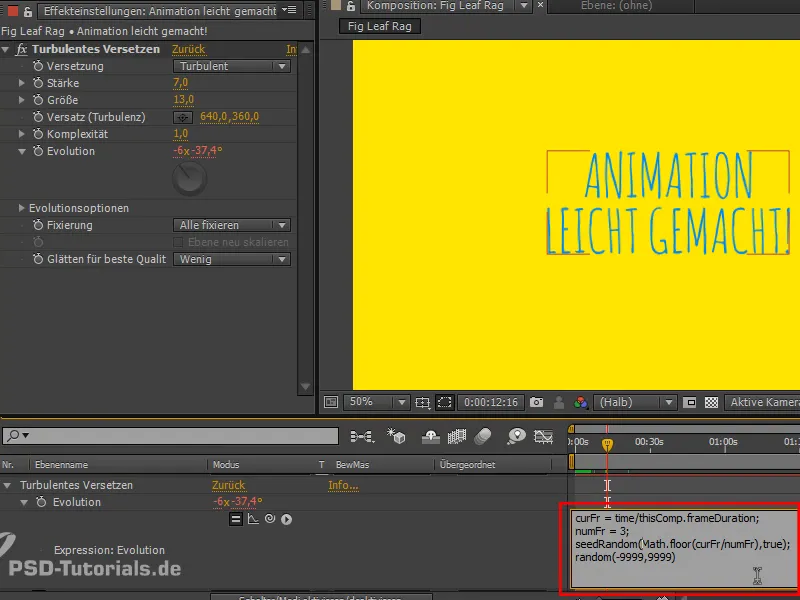
Egy lehetőség arra, hogy ne használjuk az Időbeli lépések hatást, az lenne, ha az Expressiont másképp írnánk. Előkészítettem egyet, amely az Evolutions értéket csak minden 3. képkockánál változtatja meg. Ez kissé hatékonyabb, mert az effektusok elsőként számolnak az összes 25. képkockát, majd idő szerint állítják le a kívánt értékre. Ez bár a legegyszerűbb megoldás, de nem a legjobb. Ezért beillesztem az előkészített Expressiont, amelyet már felkészítettem.
Rövid tipp: A CC-től kezdve a meglévő Expressiont a "EE" shortcut segítségével kibővíthetjük.
Azoknak, akiket érdekelnek az Expressionk:
A "seedRandom" kiválasztja a véletlen listát a random parancshoz, amely csak akkor változik, ha a parancs első értéke megváltozik, (feltéve, hogy a második érték, timeless, igazra van állítva).
A numFrames segítségével irányíthatjuk, hogy hány képkockánál változik az érték. Tehát egy számra van szükségünk, ami minden 3 képkockánál változik, hogy minden 3 képkockánál egy új véletlenszerű értéket kapjunk. Ehhez az aktuális időt el kell osztanunk a numFrames értékkel, majd az eredményt lefelé kell kerekítenünk. Tehát minden 3 képkockánál nő a szám 1-gyel, és minden 3 képkockánál új Evolutions értéket kapunk. Ez az elv.
A numFrames esetében ugyanúgy beállíthatnánk minden 10 képkockát, de én most hagyom 3-mal.
Ez a megoldás kissé hatékonyabb - megcsinálhatjuk, de nem feltétlenül kell megcsinálnunk.


