Ebben a bemutatóban megtanulhatod, hogyan használhatod hatékonyan az objektumok pozicionálását és átláthatóságát a Canva-ban. Ez a két funkció alapvető fontosságú a vonzó grafikák létrehozásához, és segít abban, hogy professzionálisabbnak tűnjenek a tervei. Akár egy képet, szöveget vagy gombot szeretnél testreszabni, ezeknek az eszközöknek az ismerete nagyban megkönnyíti a kreatív folyamatot. Kezdjünk tehát rögtön bele!
Kulcsfontosságú meglátások
- A pozicionálás segít az objektumok pontos elrendezésében egymáshoz képest.
- Az Átlátszóság lehetővé teszi könnyedebb, tetszetős átmenetek létrehozását, hogy izgalmas vizuális hatásokat hozzon létre.
Lépésről lépésre útmutató a pozicionáláshoz és az átláthatósághoz
A pozicionálás és az átláthatóság hatékony használatához a Canva-ban az egyes lépések következnek:
Először is nyissa meg a Canvát, és válasszon ki egy új vagy meglévő tervet. Győződjön meg róla, hogy legalább két olyan objektum van a tervben, amellyel dolgozhat. Ezek lehetnek képek, szövegmezők vagy gombok.

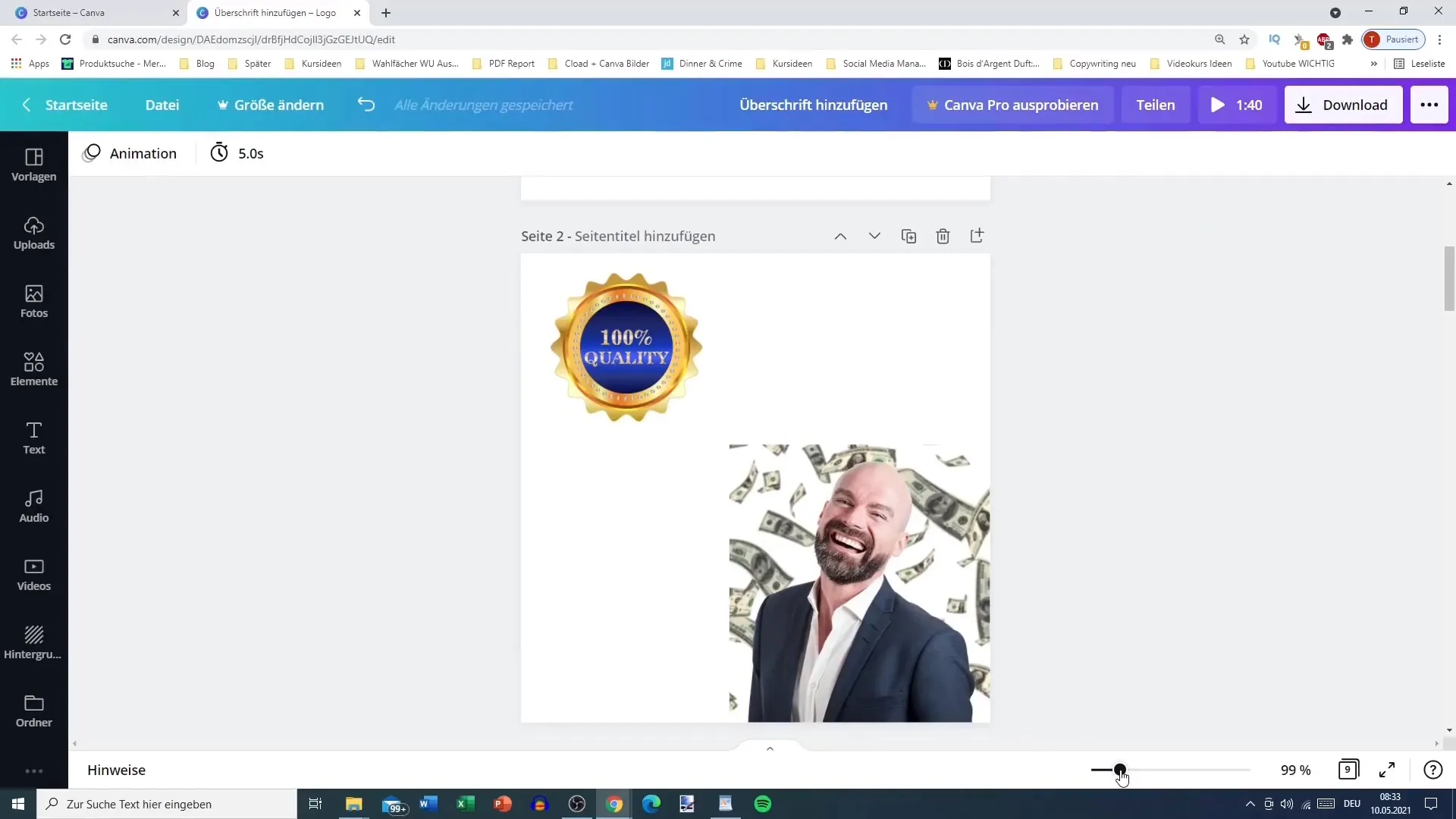
A jobb felső területen találod az objektumokkal való munkához szükséges fülekeket. Első lépésként ki kell választania az egyik objektumot. Vegyünk például egy gombot, amelyet a terved egy adott pontján szeretnél elhelyezni.

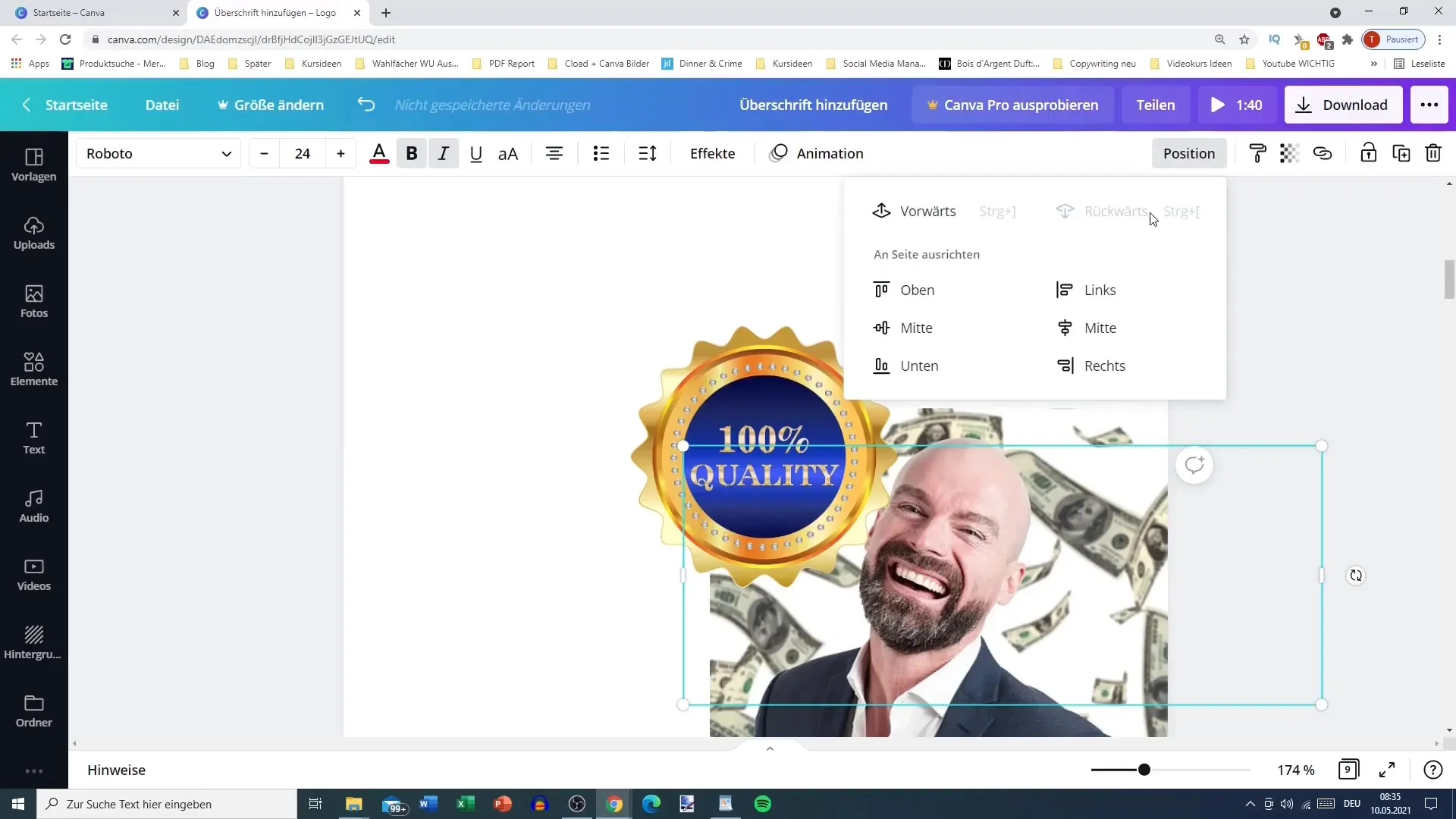
A pozíció lapon most meghatározhatja, hogyan és hová kell ezt az objektumot igazítani. Többféle lehetőség áll a rendelkezésére: felül, középen, alul, balra, jobbra vagy középre. Kísérletezzen ezekkel a lehetőségekkel, és nézze meg, hogyan változik a tervezete.

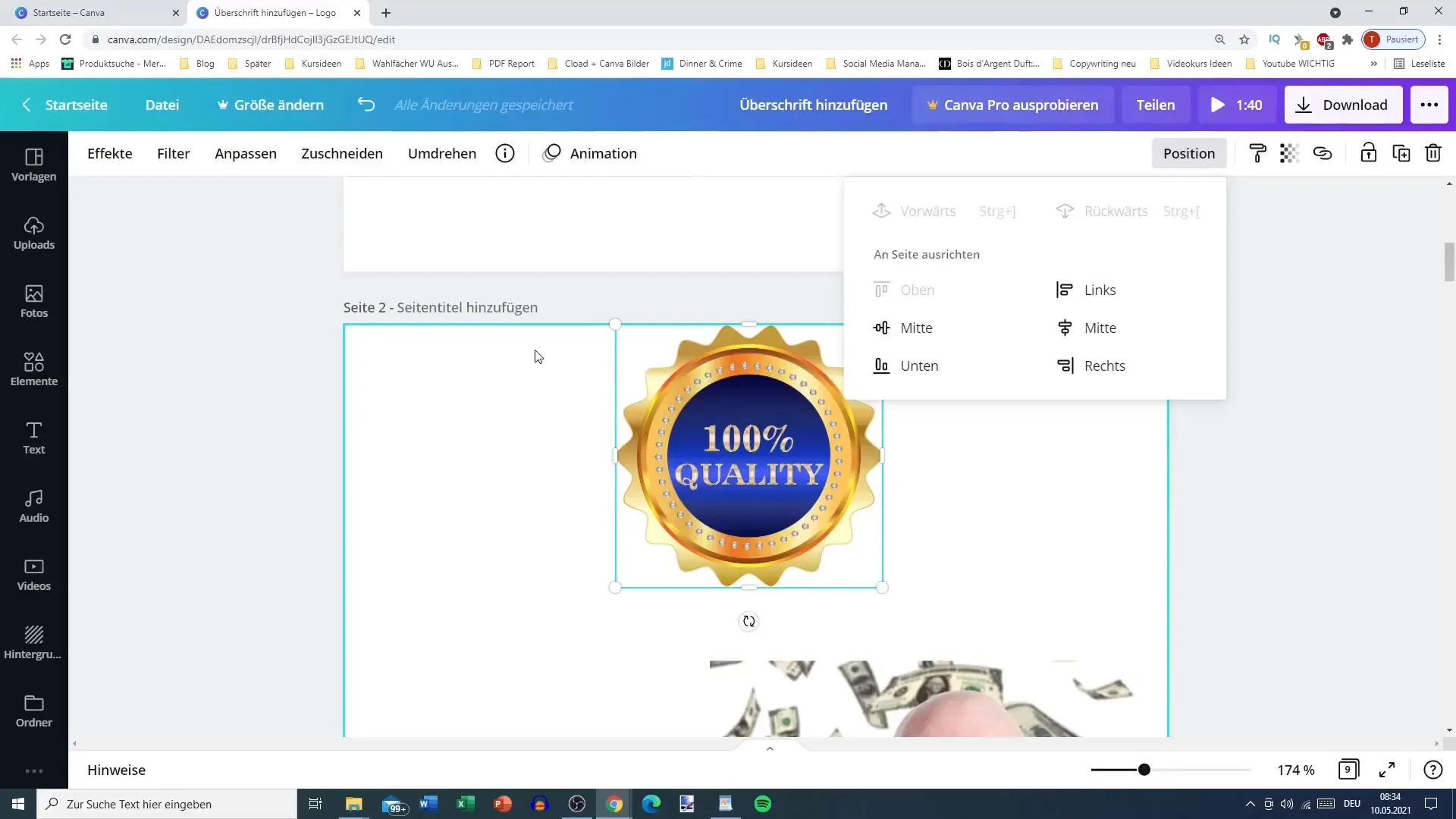
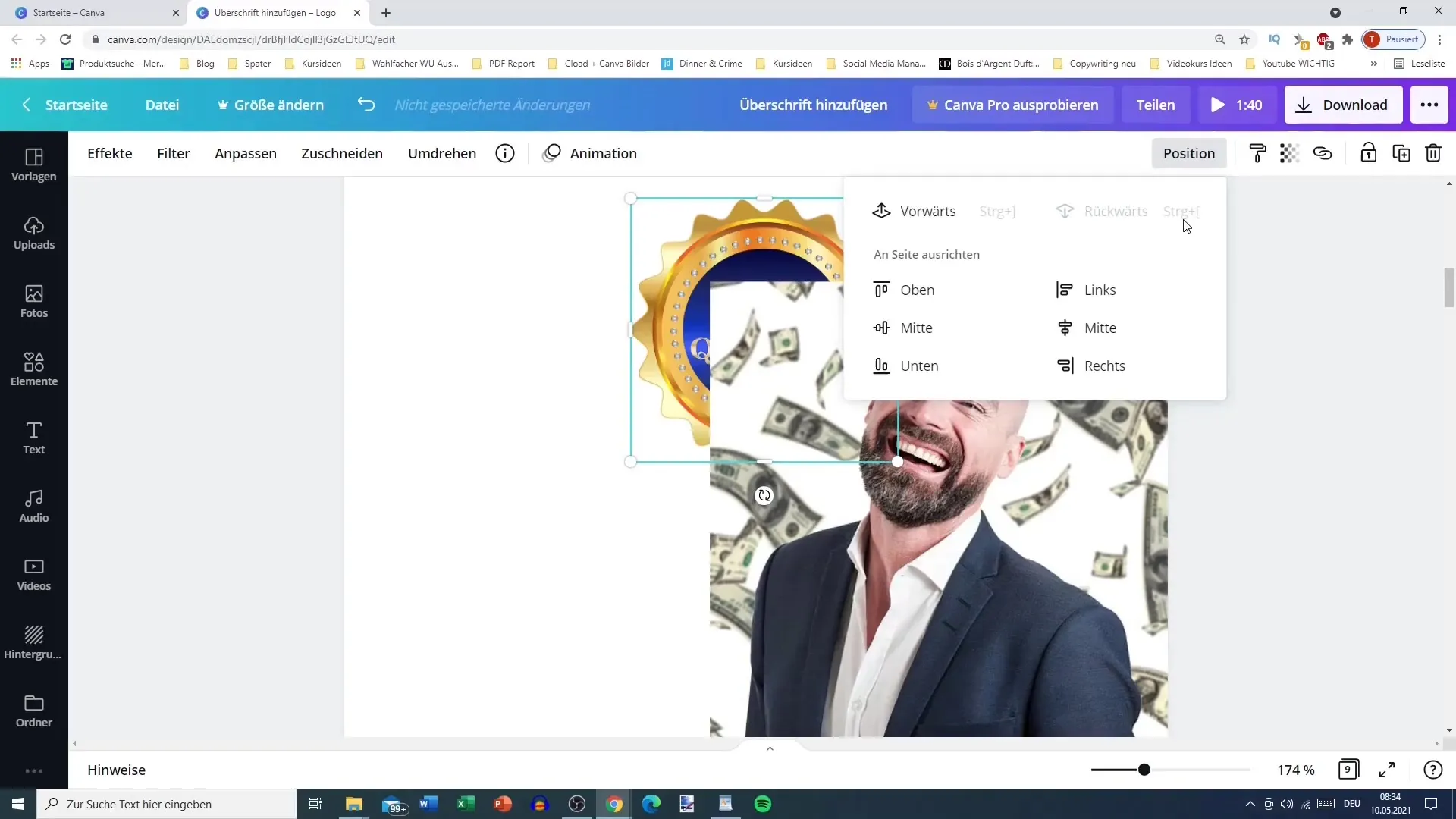
Ha egy objektum pozícióját egy másik objektummal szeretné felcserélni, használhatja a "visszafelé" és "előre" funkciót. Például egy gombot egy lépéssel hátrafelé mozgathatsz, hogy a kép lebegjen felette.

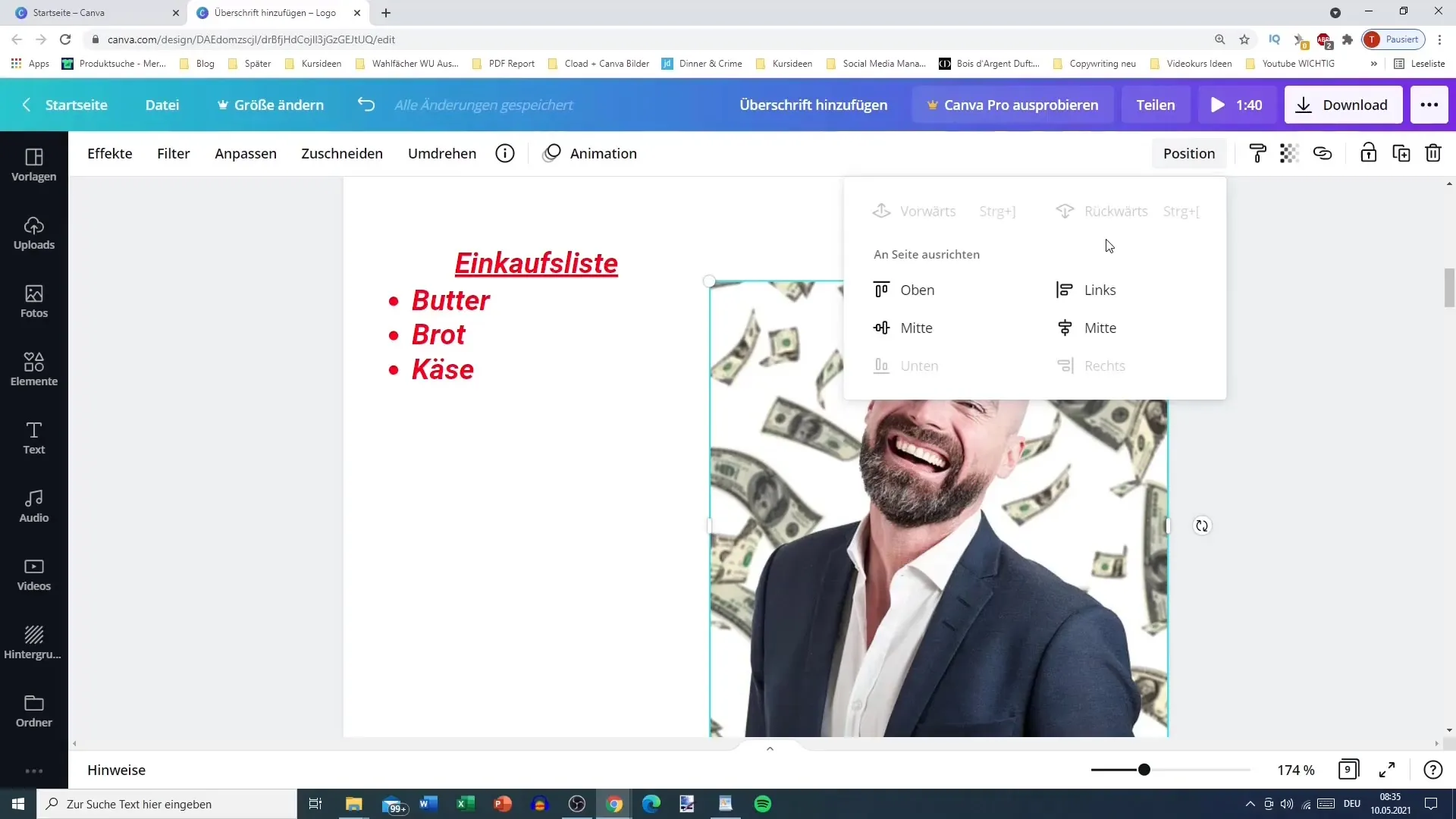
A következő lépésben szöveges objektumokat is áthelyezhet a háttérbe. Ehhez jelölje ki a hátrafelé mozgatni kívánt szöveget, és használja a hátrafelé funkciót, amíg a többi objektum mögé nem kerül.

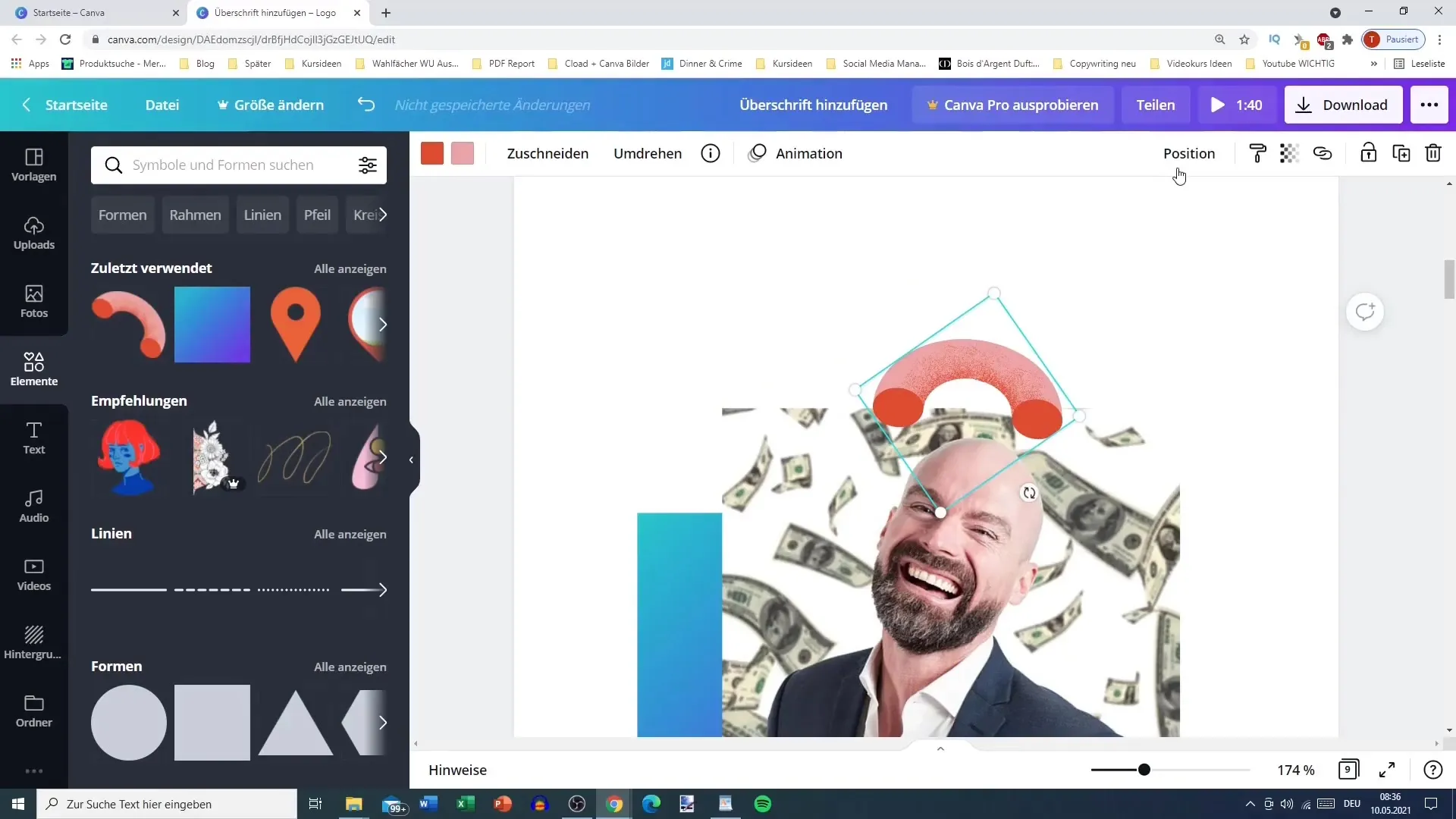
A rétegszerkezet optimalizálása érdekében különböző objektumokat is áthelyezhet az előtérbe vagy a háttérbe, hogy harmonikus elrendezést hozzon létre. Például ragadja meg a képet, és helyezze azt első objektumként, majd egy szín- vagy szövegelemet.

Érdekes technika az objektumok elrejtése. Ha például van egy olyan elemed, amelyet nem szeretnél, hogy látható legyen, áthelyezheted a háttérbe. Ez akkor hasznos, ha bizonyos tervezési elemeket csak akkor használhat, ha el vannak rejtve.

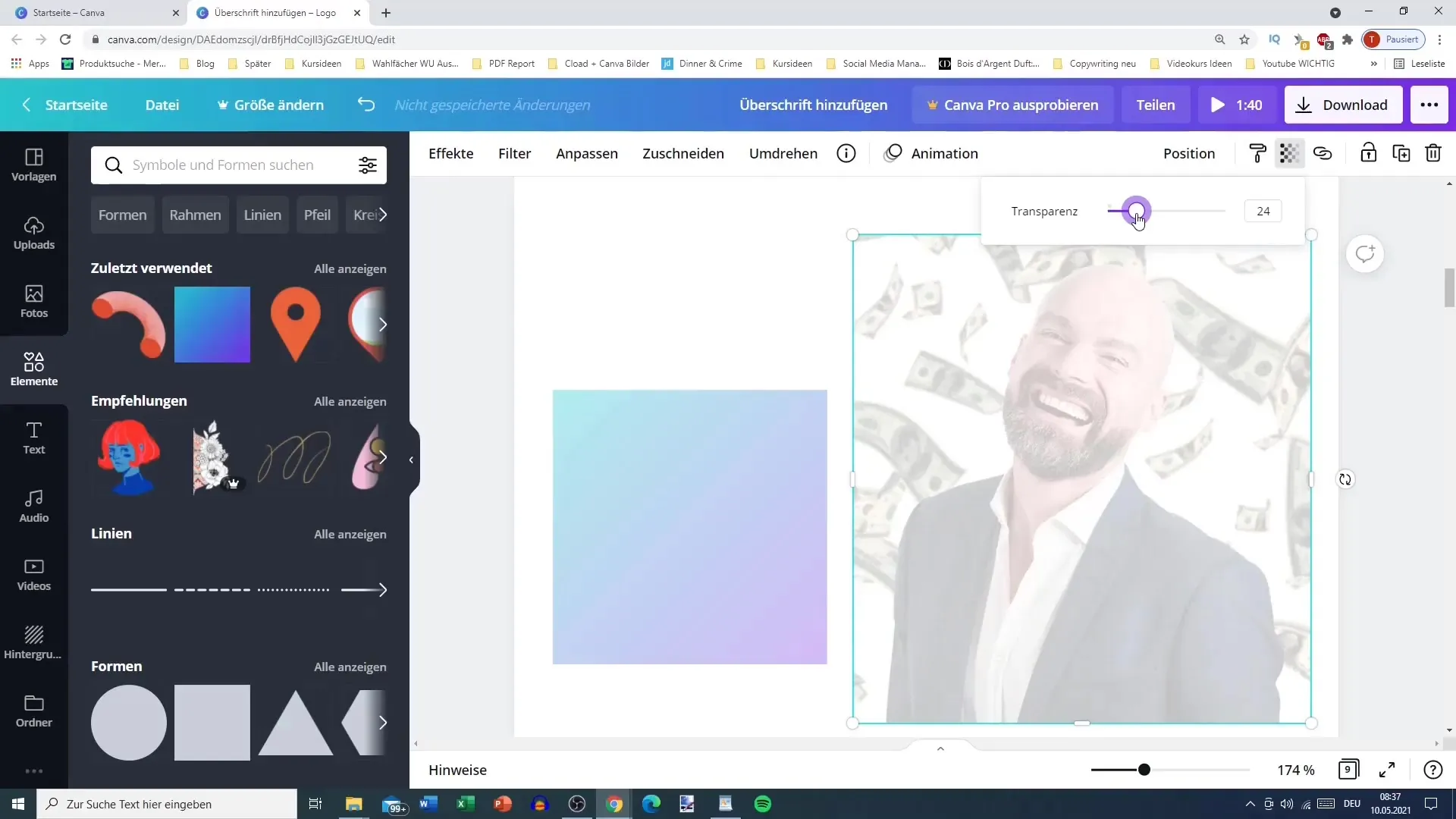
Most pedig elérkeztünk az átláthatóság témájához. Az átlátszóságot a pozíció lap jobb oldalán találja. Válassza ki azt az objektumot, amelynek az átlátszóságát módosítani szeretné. A csúszkával 0 és 100 százalék között változtathatja az átlátszóságot. A 100 teljesen láthatót jelent, míg a 0 láthatatlant.

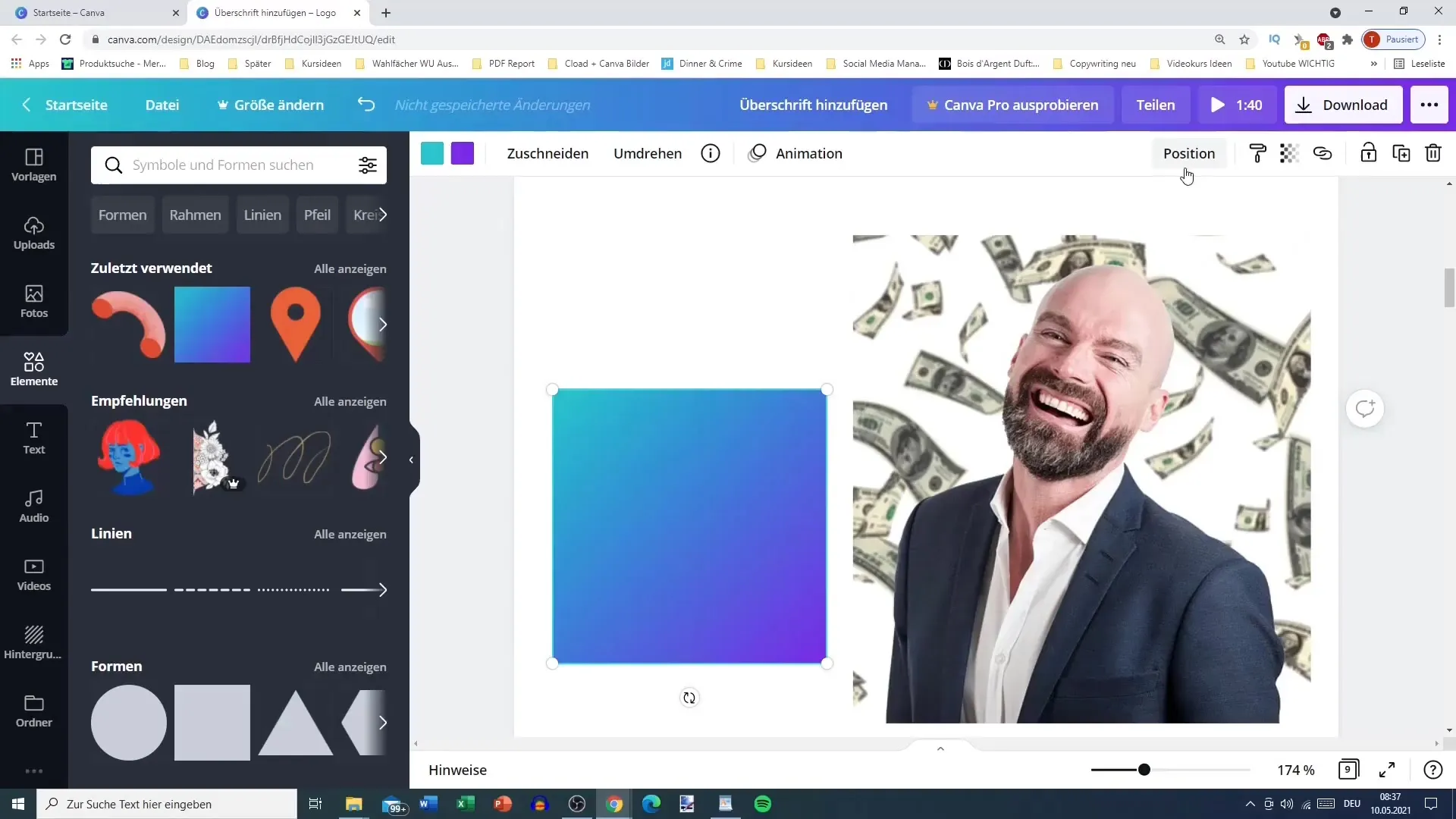
Most egy objektumot csak kissé átsejlik, hogy érdekes effektusokat hozzon létre. Ha például egy képet helyezel fölé, a háttér kissé látható marad, ami szép vizuális mélységet eredményez.

Különleges hatások esetén az átlátszóságot úgy állíthatja be, hogy finom kapcsolatot teremtsen a különböző tervezési elemek között. Ez különösen hatásos lehet, ha például egy kép mögül egy textúrát vagy mintát szeretne kiemelni.

Ne feledje, hogy ezek a technikák különösen hasznosak közösségi médiatartalmak vagy videókhoz készült miniatűrök készítésekor. Segítenek bizonyos elemekre irányítani a figyelmet, és hosszú élettartamot teremtenek a dizájnban.

Összefoglaló
Ez az útmutató elmagyarázta, hogyan lehet a legtöbbet kihozni a Canva pozicionáló és átláthatósági eszközeiből. Az objektumok helyes pozicionálásával és az átlátszósági hatások alkalmazásával lenyűgöző, a tömegből kiemelkedő terveket hozhat létre.
Gyakran ismételt kérdések
Mi a különbség a pozicionálás és az átláthatóság között a Canva-ban? A pozicionálás az objektumok egymáshoz viszonyított elrendezését határozza meg, míg az átláthatóság az objektumok láthatóságát és az összemosási hatásokat szabályozza.
Hogyan helyezhetek át egy szöveget a háttérbe?Jelölje ki a szöveget, és az előre vagy hátra funkcióval helyezze más objektumok mögé.
Beállíthatom egy kép átlátszóságát?Igen, válassza ki a képet, és az átlátszóság csúszkával változtassa meg a láthatóságot tetszése szerint.
Ez videók esetében is működik?Ugyanezek az elvek a Canva-ban videók tervezésénél is alkalmazhatók, de a testreszabhatóság korlátozott lehet.
Milyen tervezési elemeket tudok testreszabni? A Canva-ban testreszabhat képeket, szövegdobozokat, gombokat és sok más tervezési elemet.