Ebben a tutorialban fogod megtanulni, hogyan szerkesztheted egy weboldal HTML szerkezetét a Chrome Developer Tools (Fejlesztői Eszközök) segítségével. Ezek a hasznos eszközök lehetővé teszik, hogy valós időben figyeld a weboldalad szerkezetének és megjelenésének módosításait. A Fejlesztői Eszközök számos funkciót kínálnak, hogy megkönnyítsék a weboldalak fejlesztését és hibaelhárítását. Ebben a tutorialban kifejezetten az HTML és a DOM (Dokumentum Objektum Modell) szerkesztésére fogunk összpontosítani.
Legfontosabb Megállapítások
- A Chrome Developer Tools bő manipulációt tesznek lehetővé az HTML és a DOM terén.
- Tudsz duplikálni HTML elemeket, módosítani a szövegüket, attribútumokat hozzáadni vagy eltávolítani, sőt még egy elem stílusát is módosíthatod.
- Ezek a változtatások nem véglegesek, és segítenek a weboldalak tesztelésében és hibakeresésében.
Lépésről Lépésre Útmutató
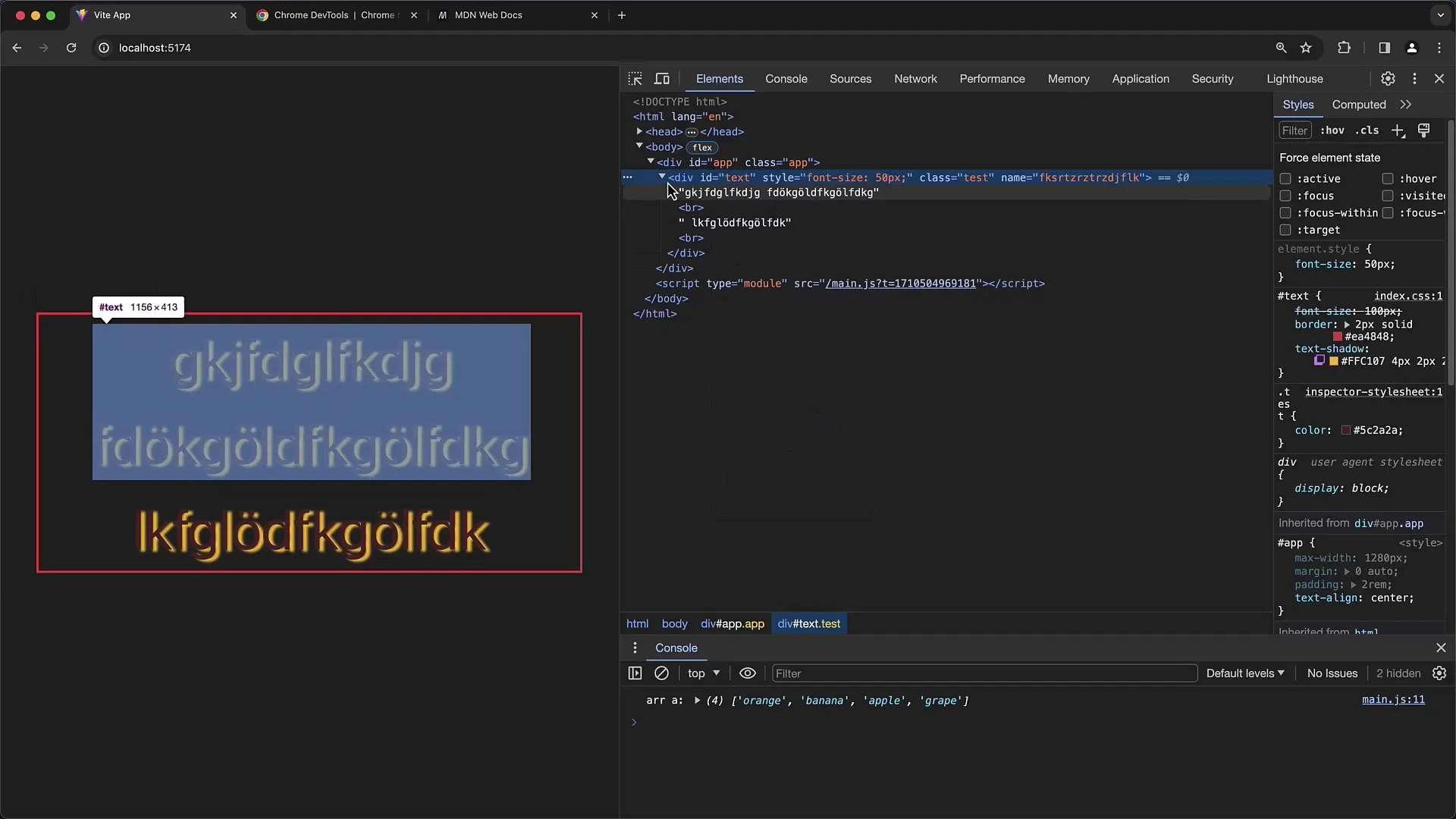
Először is bizonyosodj meg arról, hogy megnyitva vannak a Chrome Developer Tools. Ezt megteheted azzal, hogy jobb gombbal kattintasz az oldalon, és kiválasztod az "Elem vizsgálata" lehetőséget, vagy használhatod a Ctrl + Shift + I (Windows) vagy Cmd + Option + I (Mac) billentyűkombinációt.
Elemek Duplikálása
Egy elem duplikálásához jobb gombbal kattints a kívánt elemre a DevTools Elemek fülén, majd válaszd ki a "Duplikált elem" lehetőséget. Ezzel az összes stílusával együtt másolódik a teljes elem.

HTML Szerkesztése
Lehetőséged van egy elem HTML tartalmát is közvetlenül szerkeszteni. Jobb gombbal kattints az elemre, majd válaszd ki az "HTML szerkesztése" lehetőséget. Ekkor egy beviteli mező jelenik meg, ahol módosíthatod az HTML kódot.

Itt akár többsoros tartalmakat is hozzáadhatsz, úgy, hogy a
-tageket használod a sortörések generálásához.

A változtatások mentéséhez egyszerűen nyomd meg az Enter billentyűt, vagy kattints az beviteli mezőn kívülre.
Attribútumok Hozzáadása és Módosítása
Attribútum hozzáadásához vagy módosításához egyszerűen kattints az elemre. Duplán kattints a kívánt attribútumra, például a disabled-ra, és módosítsd azt közvetlenül.

Új attribútum hozzáadásához jobb gombbal kattints az elemre, majd válaszd ki az "Attribútum szerkesztése" lehetőséget. Add meg az új attribútum nevét és értékét, majd erősítsd meg az Enter billentyűvel.
Elemek Törlése
Ha már nem szükséges egy elem, egyszerűen törölheted. Jobb gombbal kattints az elemre, majd válaszd ki a "Törlés" lehetőséget. Az elem azonnal eltávolításra kerül a DOM-ból.

Stílus Kényszerítése
A DevTools egy remek funkciója az elem hover állapotának kényszerítésének lehetősége. Jobb gombbal kattints az elemre, majd válaszd ki az "Állam kényszerítése" > "hover" lehetőséget. Ezáltal megjelenik a hover hatás, így láthatod a CSS stílusok hatásait.

Struktúra Vizualizálása
A "Gyermekek összecsukása/kibontása" funkcióval az elem gyermekeit becsukhatod vagy kibonthatod. Ez hasznos lehet az elemek hierarchiájának jobb megértéséhez.

Láthatóság Szabályozása
Néha lehet, hogy szeretnéd láthatatlanná tenni az elemeket, anélkül, hogy teljesen törölnéd őket. Ebben az esetben szabályozhatod egy elem láthatóságát. Jobb gombbal kattints az elemre, válaszd ki a "Elem elrejtése" lehetőséget, és az elem láthatatlanná válik, de továbbra is megtalálható marad a DOM-ban.
A test és az egész szerkezet
Elérheted a test eleméhez is, és változásokat hajthatsz végre az egész oldalon. A test címke tartalmának szerkesztéséhez egyszerűen ki kell választanod az elemet, és alkalmaznod kell a fent leírt technikákat.

Változtatások alkalmazása
Fontos megjegyezni, hogy az összes fejlesztői eszközzel végzett változtatás ideiglenes. Amikor újratöltöd az oldalt, az összes módosítás elveszik. Ezért érdemes másolni a szerkesztett kódot, és a projektbe menteni, ha megtartanád a változtatásokat.

Összefoglalás
Ebben a tutorialban megtanultad, hogyan használhatod a Chrome Fejlesztői Eszközöket abból a célból, hogy szerkeszthesd az HTML-t és a DOM-ot. Elemeket duplikálhatsz, módosíthatod az HTML-t, hozzáadhatsz vagy törölhetsz attribútumokat, és szabályozhatod az elemek láthatóságát. Ezek a funkciók különösen hasznosak a hibakereséshez és weboldalak fejlesztéséhez.
Gyakran Ismételt Kérdések
Hogyan nyithatom meg a Chrome Fejlesztői Eszközöket?Nyisd meg a Fejlesztői Eszközöket a jobb gombbal a webhelyre kattintva és válaszd az „Elem vizsgálata” lehetőséget, vagy használd a Ctrl + Shift + I (Windows) vagy a Cmd + Option + I (Mac) billentyűkombinációt.
A változtatások véglegesek?Nem, a Fejlesztői Eszközökkel végzett változtatások ideiglenesek, és elvesznek, ha az oldal újratöltődik.
Tudok hozzáadni több sort szöveget?Igen, az -tagek használatával az HTML-ben sorokat tudsz elhelyezni.
Mit tegyek, ha egy elemet törölni szeretnék?Kattints jobb gombbal az elemre, és válaszd az „Elem törlése” lehetőséget.
Hogyan állíthatom be a Hover állapotot?Kattints jobb gombbal az elemre, és válaszd az „Állapot aktiválása” > „Hover” lehetőséget az Hover-hatás megjelenítéséhez.


