Ebben az útmutatóban tanulni fogsz, hogyan JavaScript-kódot debbugolhatsz és Breakpointokat állíthatsz be a Chrome Developer Tools-ban. A debugging az egyik alapvető készség a szoftverfejlesztés folyamatában. A Developer Tools segítségével meg tudod figyelni a kódod végrehajtását, figyelemmel kísérheted a változók értékeit, és hibákat találhatsz, mielőtt a kódodat a gyártásban használnád.
A Developer Tools használata, különösen a Breakpointok beállítása és használata lehetővé teszi az alkalmazásállapot pontos megfigyelését és erős debbugolási technikák alkalmazását. Lépésről lépésre fogunk végigmenni a folyamaton, hogy képes legyél ezeket az fontos készségeket önállóan használni.
Legfontosabb megállapítások
- A Chrome Developer Tools széleskörű funkciókat kínálnak a JavaScript debbugolásához.
- A Breakpointok segítenek abban, hogy megállítsd a kód végrehajtását az alkalmazás állapotának ellenőrzésére.
- A Tools megfelelő használatával gyorsan azonosíthatod és javíthatod a hibákat.
Lépésről lépésre útmutató
Lépés 1: Hozzáférés a Developer Tools-hoz
Első lépésként meg kell nyitnod a Chrome Developer Tools-ot. Elérheted ezeket, ha jobb gombbal kattintasz az oldalon, majd kiválasztod az „Ellenőrzés” lehetőséget, vagy használhatod a Ctrl + Shift + I (Windows) vagy a Cmd + Opt + I (Mac) billentyűkombinációt. Ez a Developer Tools-ot nyitja a böngésződ jobb oldalán.

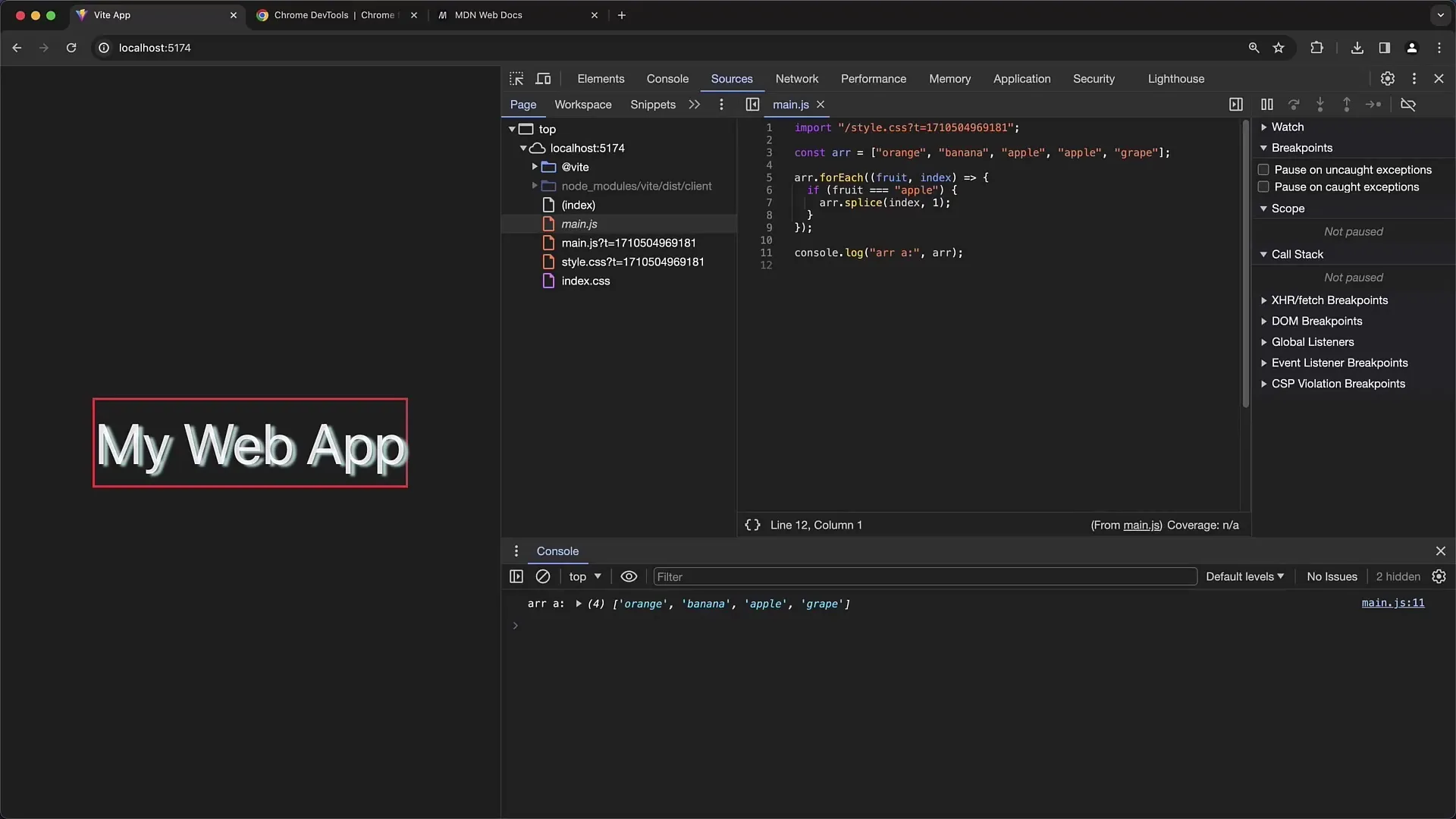
Lépés 2: Navigálj az „Források” fülre
A Developer Tools-ban fent több fül található. Kattints az „Források” fülre, hogy hozzáférj a scriptekhez és az alkalmazás struktúrájához. Itt megtekintheted az összes betöltött scriptet és erőforrást, amelyet a webhelyed használ.
Lépés 3: Válassz ki egy fájlt a debbugoláshoz
A Források-fülön láthatod a weboldaladról betöltött scripteket. Keress olyan JavaScript-fájlt, amelyet debbugolni szeretnél. Ügyelj arra, hogy a megfelelő fájlt válaszd ki, különösen akkor, ha több verziója van a fájlnak, például sourcemaps.
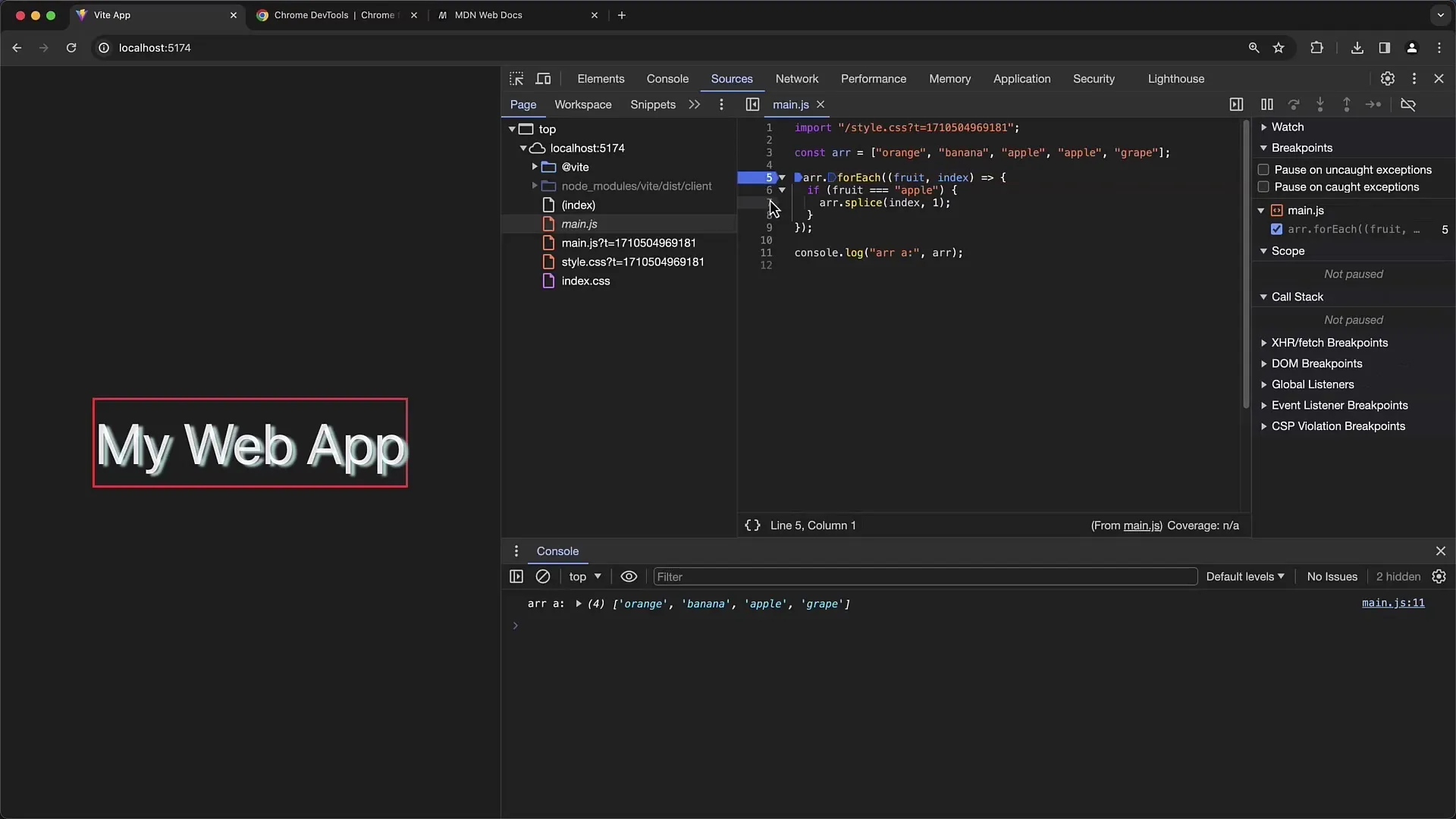
Lépés 4: Állíts be egy Breakpointot
Egy Breakpoint beállításához egyszerűen kattints azon a soron balra a kódban, ahol le szeretnéd állítani a végrehajtást. Egy kék pont fog megjelenni, ami jelzi, hogy a Breakpoint sikeresen be lett állítva. Ez segít abban, hogy a végrehajtást ezen a ponton leállítsd, és megvizsgáld a változók állapotát.

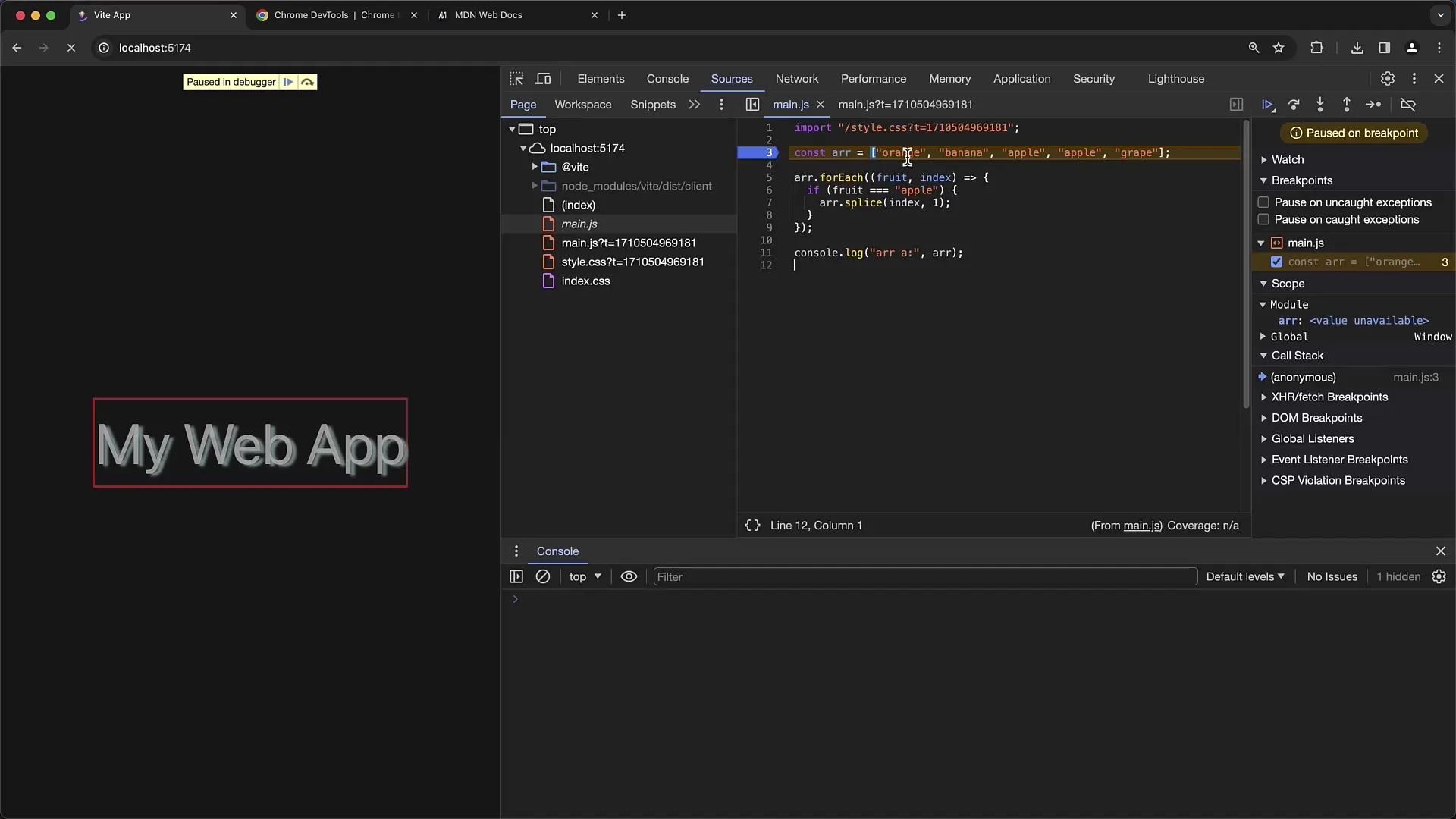
Lépés 5: Frissítsd az oldalt
A Breakpoint eléréséhez frissítsd az oldalt. Ezt megteheted az F5 billentyű lenyomásával vagy az oldal címsorában található Frissítés gombra kattintva. A végrehajtás megállítva kellene lennie azon a ponton, ahol a Breakpointot beállítottad.
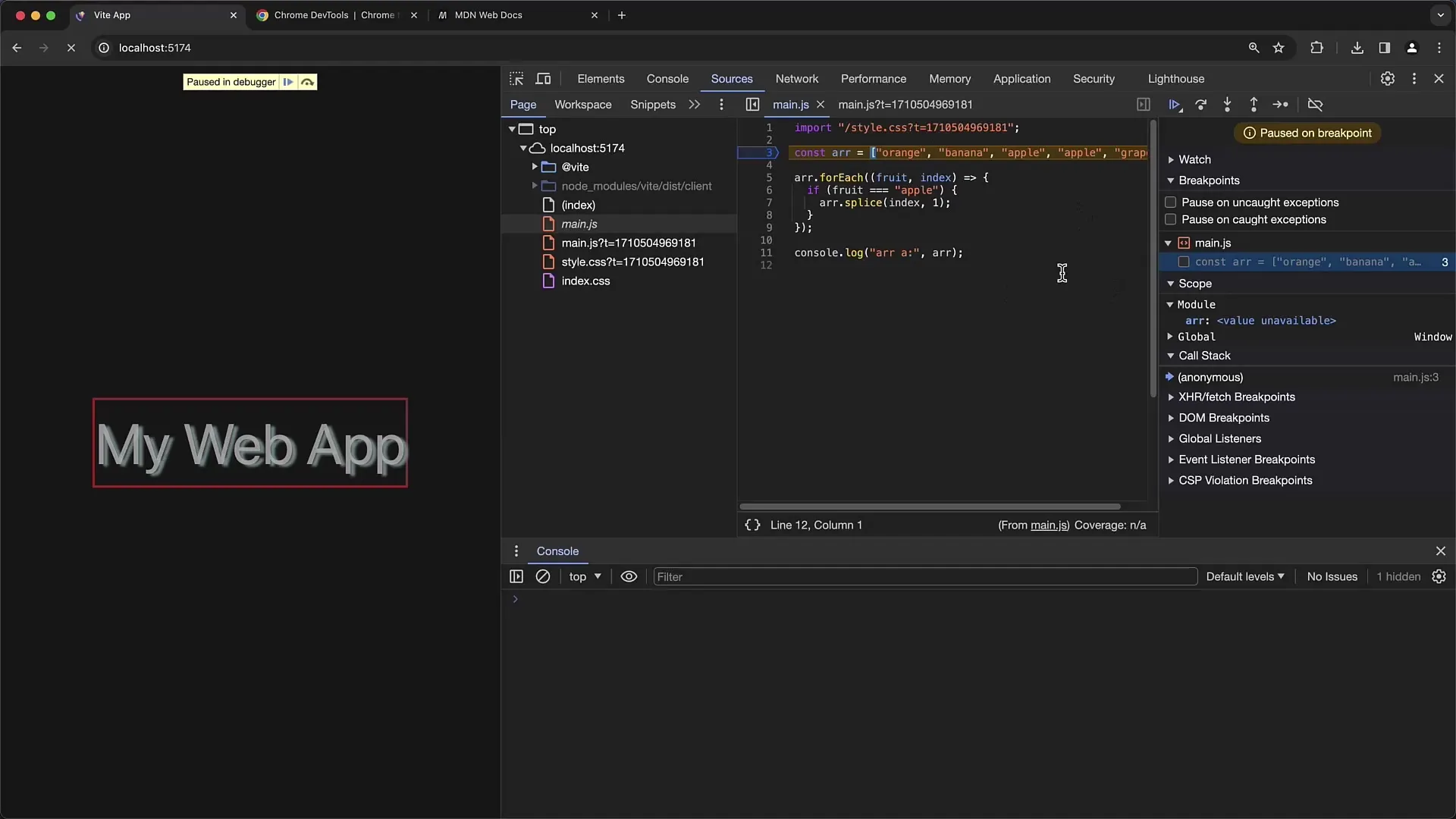
Lépés 6: Vizsgáld meg a végrehajtást
A Breakpointnál megállított végrehajtás után meg tudod vizsgálni az alkalmazásod aktuális állapotát. A jobb oldalon láthatod a változóértékeket, a hívások követését és az aktuális Scope-ot. Ezek az információk létfontosságúak ahhoz, hogy megértsd, mi történik az alkalmazásodban.

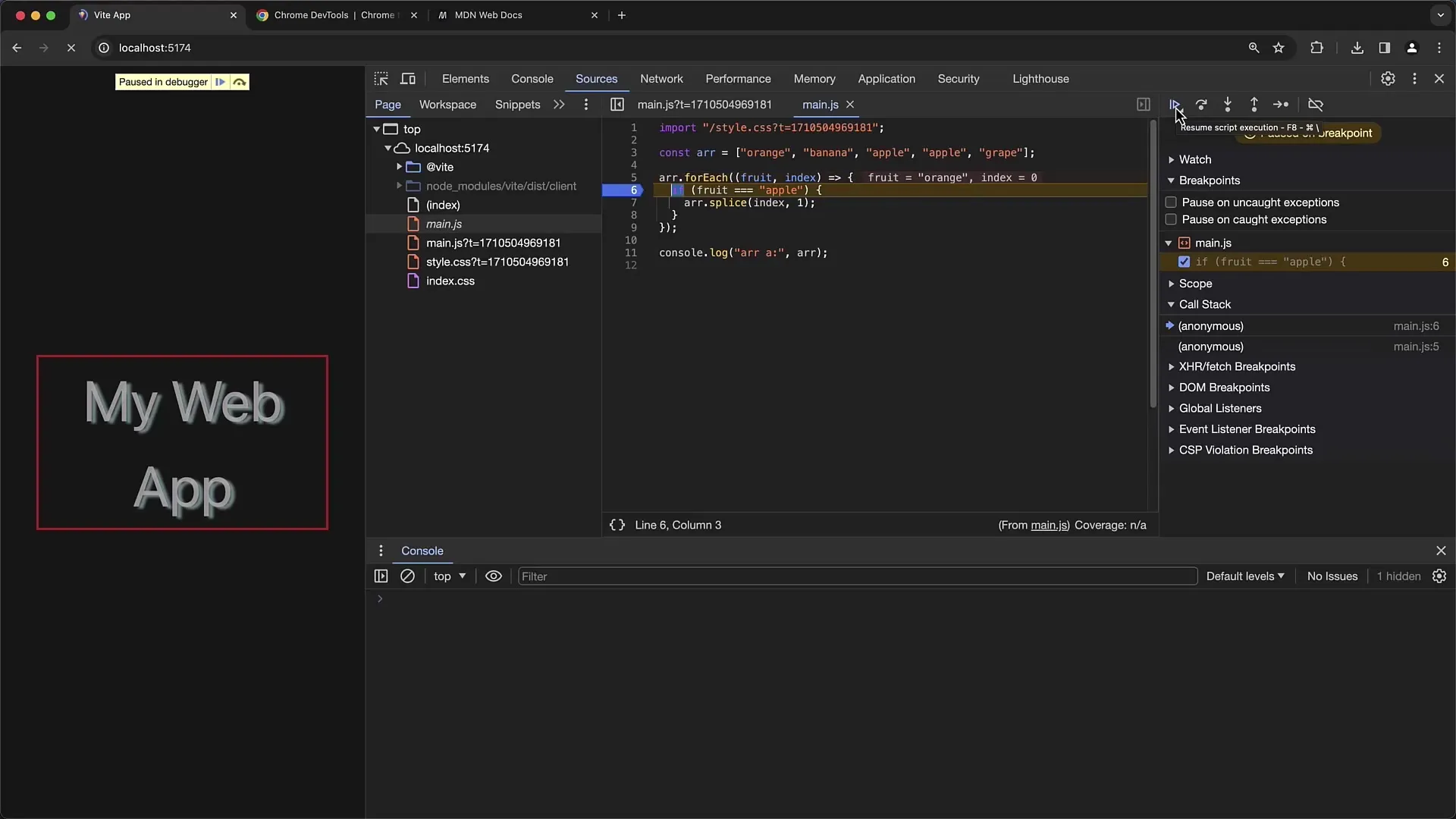
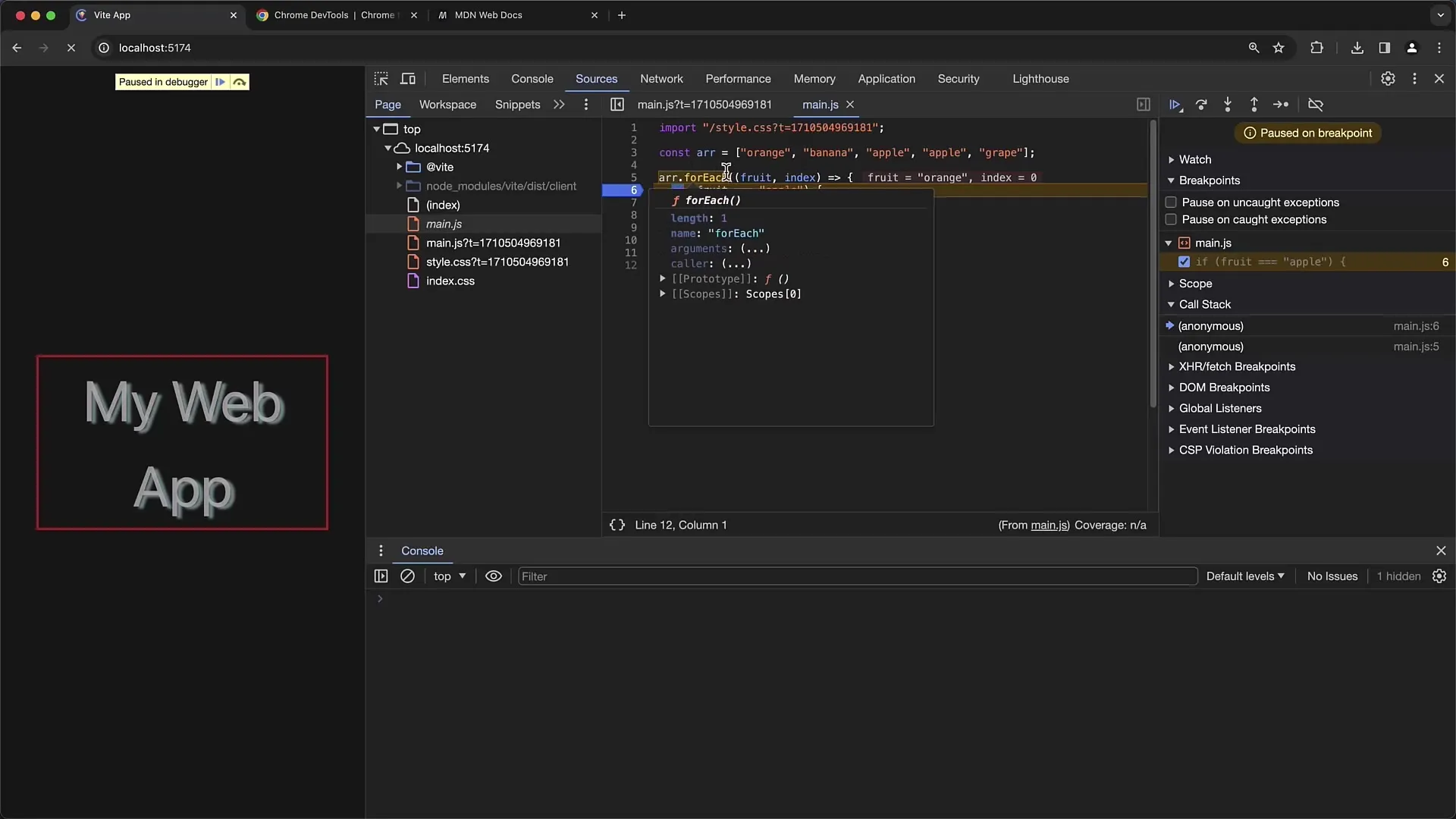
Lépés 7: Hadd fusson tovább vagy vizsgálj változókat
A programot vagy addig hagyd futni, amíg el nem ér egy következő Breakpointot, vagy soronként menj rajta keresztül. Ha továbbléptetnéd a következő Breakpointig, egyszerűen kattints a „Lejátszás” gombra. Ha soronként szeretnél haladni, használhatod a „Lépés” vagy a „Be lép” opciót a részletesebb ellenőrzés érdekében.

Lépés 8: Változtass a változókon szükség szerint
Ha egy változó értékét szeretnéd megváltoztatni, azt közvetlenül a Scope területen teheted meg. Kattints a változóra, módosítsd az értéket, majd ismét kattints a „Lejátszás” gombra. Ez segít abban, hogy teszteld, hogyan befolyásolják különböző értékek az alkalmazásod viselkedését.
Lépés 9: Távolítsd el a Breakpointokat szükség szerint
Ha már nem szükségesek a Breakpointok, vagy azokat egyszerre mindenkit törölni szeretnél, egyszerűen jobb gombbal kattints az adott sor mellett és válaszd a „Breakpoint eltávolítása” lehetőséget. Vagy lehetőséged van egyszerre az összes Breakpointot eltávolítani, ha sok ilyen van beállítva.

10. lépés: Használd a Hívási verem és hibakeresési lehetőségeket
Használja a Hívási verem nézetet, hogy lássa, honnan lett hívva az aktuális függvény. Ez segít követni az alkalmazás végrehajtási útját. A Chrome Developer eszközök számos hasznos funkciót is kínálnak, mint például az „Exception megszakítás”, hogy azonosítsa a hibákat és mélyebben megismerje a problémákat.

Összefoglalás
Ebben az útmutatóban megtanulta, hogyan használja hatékonyan a Chrome Developer eszközöket a JavaScript hibakereséséhez. A folyamat magában foglalja a Szünet pontok beállítását, a Változók és a Hívás-Verem vizsgálatát, valamint a változók módosítását futás közben. Ezekkel a képességekkel felkészült lesz a hibák azonosítására és javítására.
Gyakran ismételt kérdések
Hogyan állíthatok be egy Szünet pontot a JavaScript fájlomban?Csak kattints az a kívánt kód sorának sorszámára.
Mit tegyek, ha a Szünet pontom nem működik?Ellenőrizd, hogy a Szünet pont beállítására használt fájl valóban betöltődik-e, és győződj meg arról, hogy a betöltés során nem írják felül a változókat.
Hogyan távolíthatom el egyszerre az összes Szünet pontot?Jobb klikkeléssel kattints a Szünet pont sorára, majd válaszd az „Összes Szünet pont eltávolítása” lehetőséget.
Mi az a Hívási verem?A Hívási verem megmutatja a függvényeid követhetőségét más függvények hívásaira, így láthatod, hogy hova lett meghívva a függvényed.
Hogyan változtathatom meg egy változó értékét a hibakeresés közben?Kattints a Változóra a Scope területen, változtasd meg az értéket, majd kattints a „Lejátszás” gombra a futtatás folytatásához az új értékkel.


