A webalkalmazások hibakeresése egy kihívást jelentő feladat lehet, különösen akkor, ha olyan összetett keretrendszerekről van szó, mint a React. Ebben az útmutatóban megmutatom neked, hogyan tudod hatékonyan kezelni a React alkalmazások hibakeresését a Google Chrome Developer Tools segítségével. Specifikus technikákat mutatok be, hogy megtaláld és kijavítsd a leggyakoribb hibákat. Ahhoz, hogy követni tud, rendelkezned kell ismeretekkel a Reactról.
Legfontosabb megállapítások
- Ismerd meg a Source Maps szerepét a React-alkalmazásod hibáinak keresése során.
- Az alkalmazás folyamatának követése érdekében helyezz Breakpointot a stratégiai pontokra.
- Vizsgáld meg a Call Stacket, hogy megértsd, mikor hívódnak meg a különböző függvények.
Lépésről lépésre útmutató
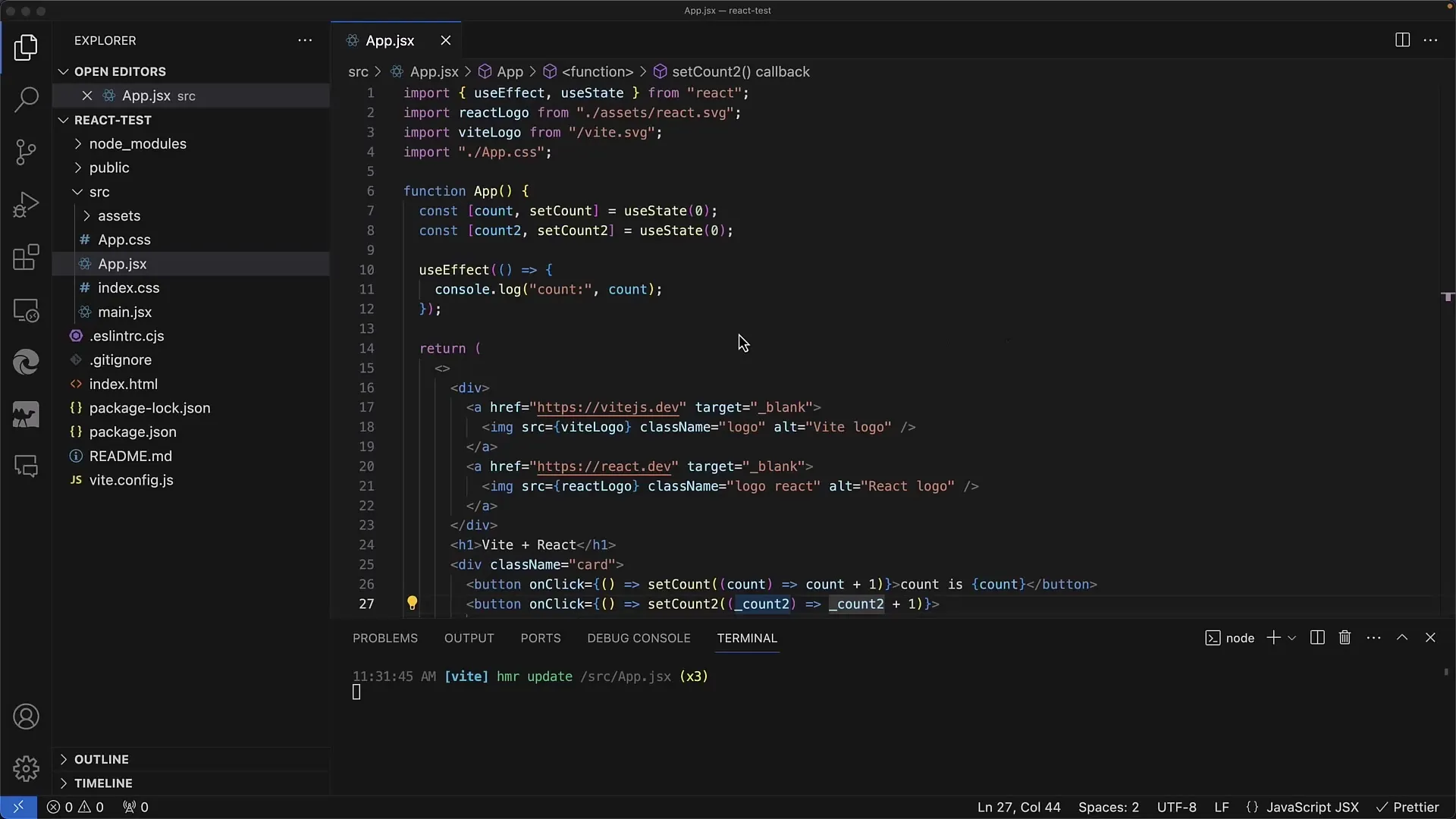
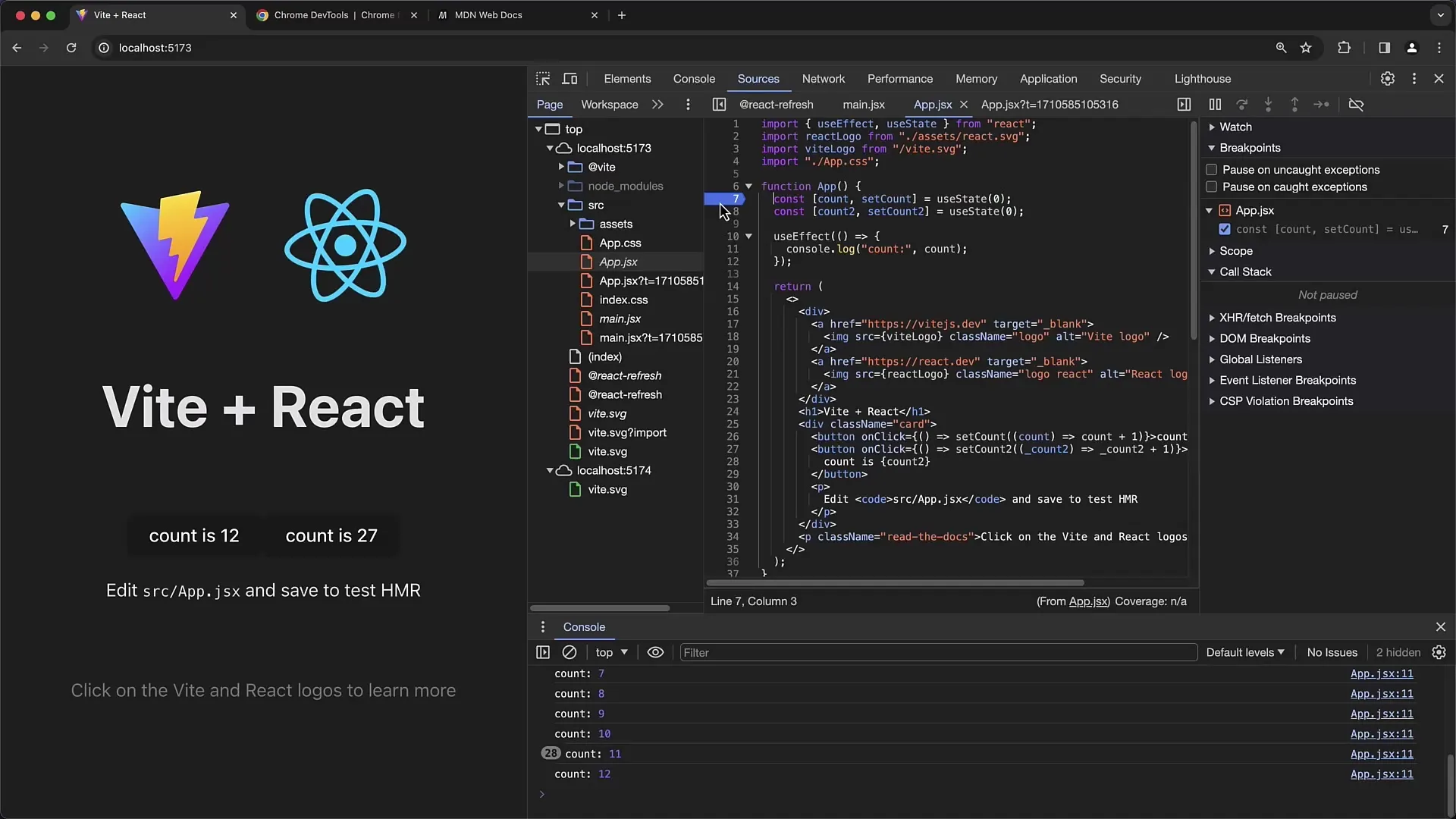
A hibakeresés megkezdéséhez elkészítettem egy egyszerű példát egy React-alkalmazásról, amely két gombot biztosít a számláló értékének növeléséhez. Azt szeretnénk ellenőrizni, hogy az alkalmazás állapota helyesen frissül.
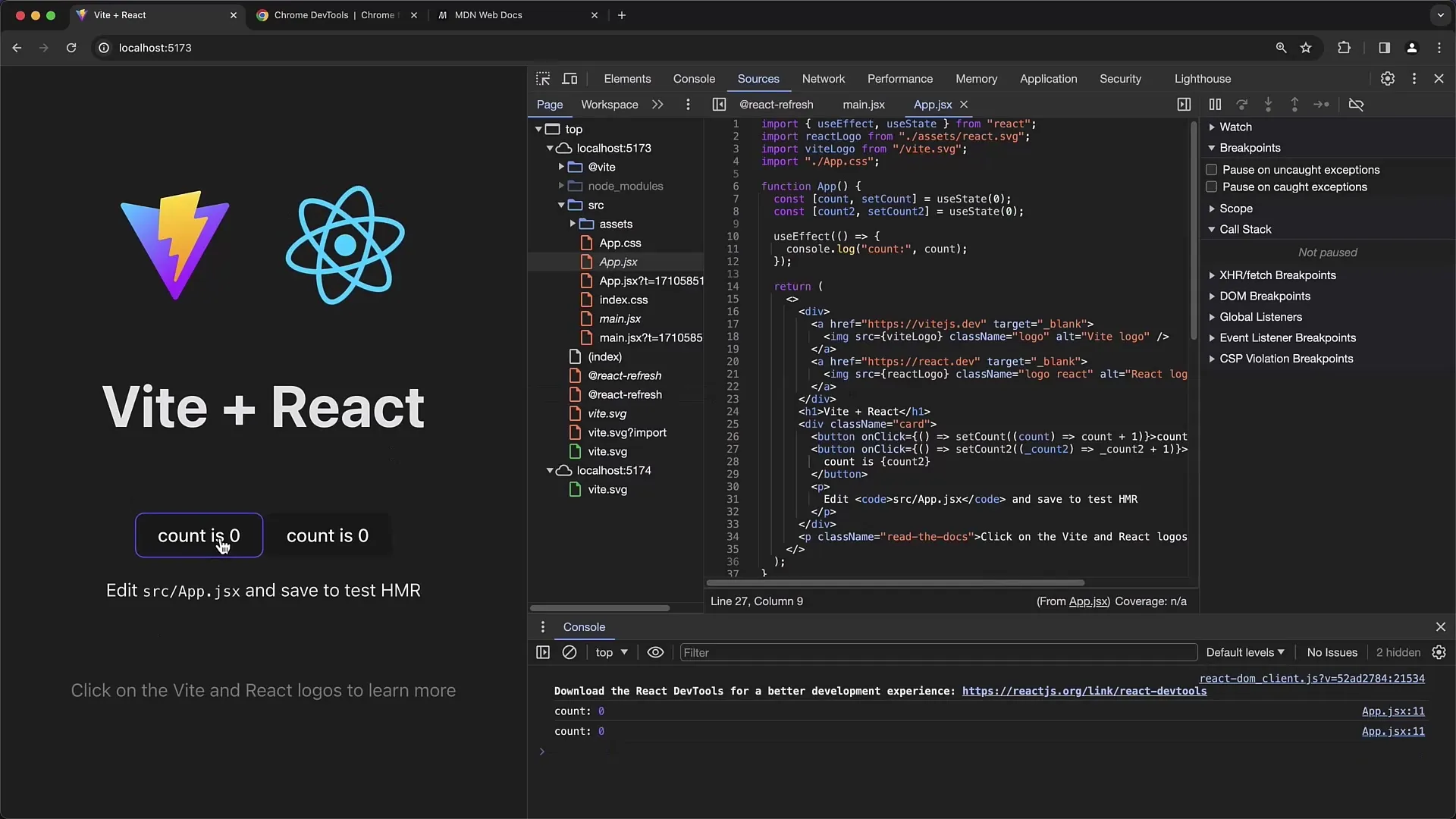
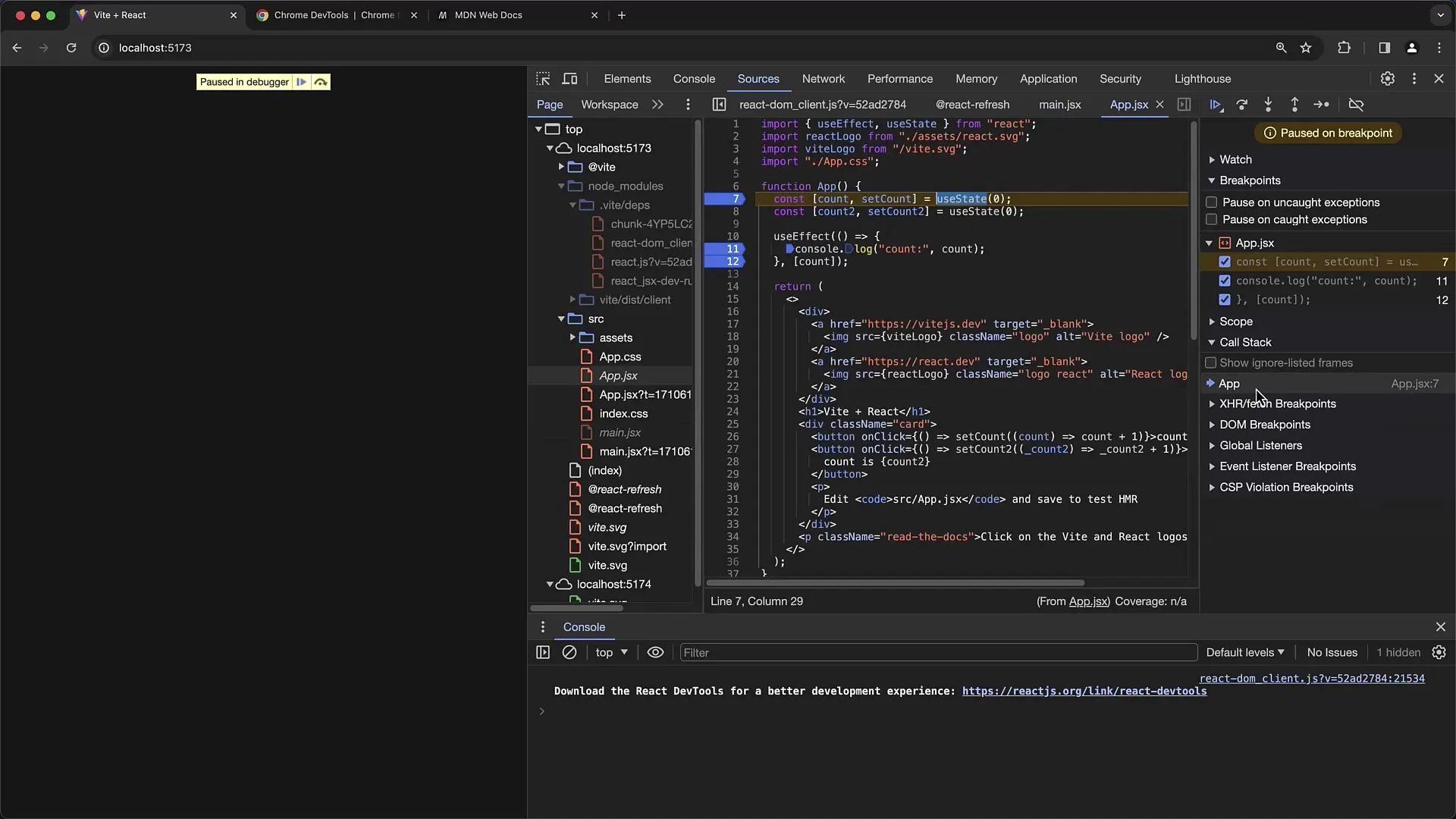
Első lépésként nyisd meg a Developer Tools-ot a Chrome-ban. Ezt megteheted azzal, hogy jobb egérgombbal kattintasz az oldalon, majd választod az „Elemzés” opciót, vagy egyszerűen leütöd az „F12” billentyűt.

Az első lépésben frissítsd a React-alkalmazásodat, hogy az aktuális verzióval dolgozz. Miután az alkalmazás betöltődött, látni fogsz két gombot az összeszámláláshoz. Az első gomb növeli az első számlálót, a második gomb pedig a második számlálót.

Itt látni fogod, hogy a gombokra kattintva a számláló értékei növekednek. Ezeket a növekvő értékeket a konzolban is ellenőrizheted, amelyet szintén a Developer Tools-ban találsz. Ehhez kétszer nyomd meg az „Esc” billentyűt, hogy megjelenítsd vagy elrejtsd a konzolt.

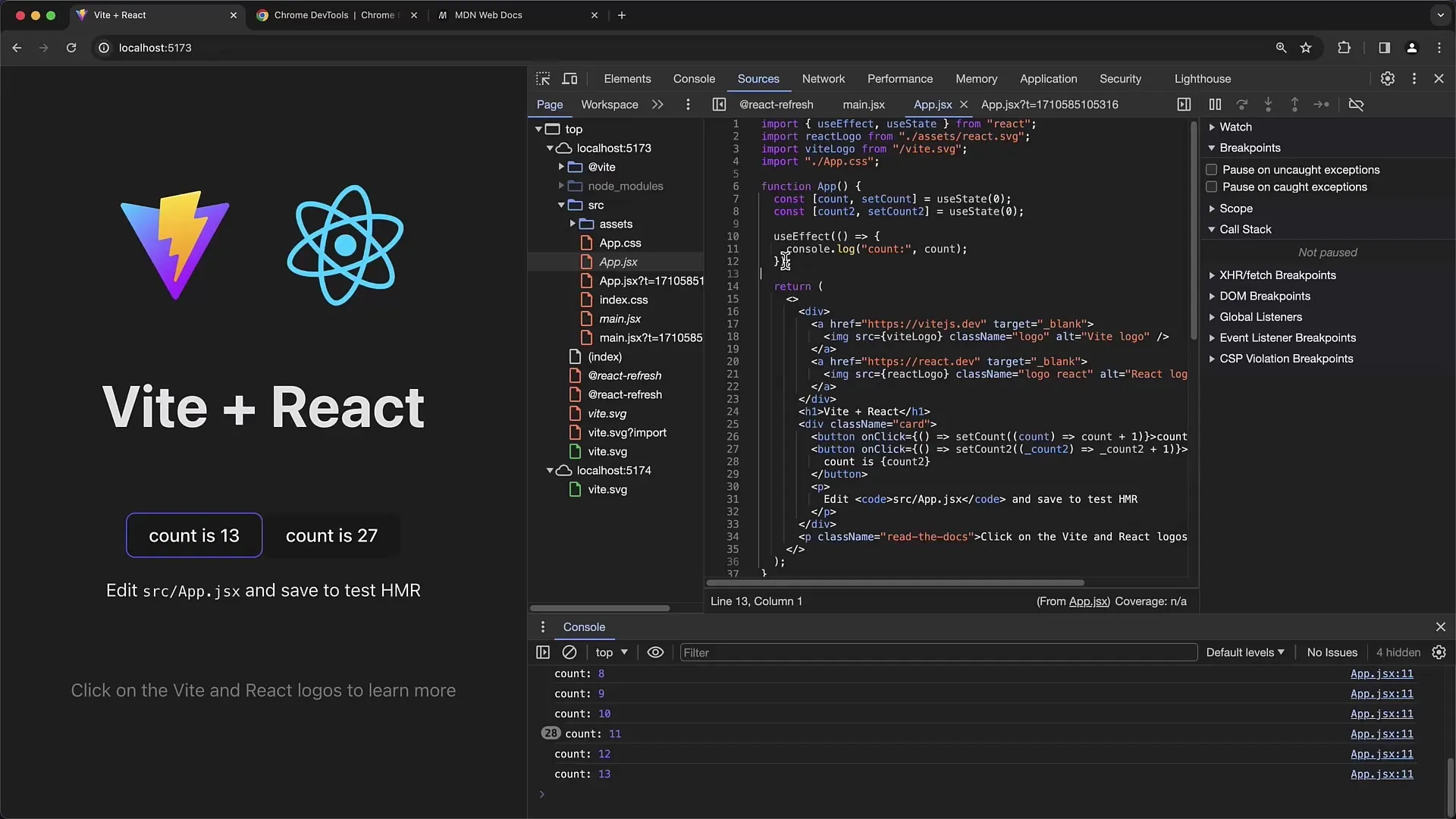
A következő lépésben módosítsd az alkalmazásod kódját, különösen a UseEffect Hookot. A UseEffect Hook arra szolgál, hogy a Reactben oldalhatásokat kezeljünk. Az én példámban úgy állítottam be, hogy a jelenlegi számláló értéket a konzolra kiírja. Ezzel megbizonyosodhatsz arról, hogy milyen gyakran hívódik meg ez az effektus.

A konzolon keresztül nyomon követheted a kódot, és ellenőrizheted, hogy helyesen jelennek-e meg az értékek. Ha azonban nem helyesen adod meg a UseEffect függőségi tömbjét, váratlan viselkedést eredményezhet.
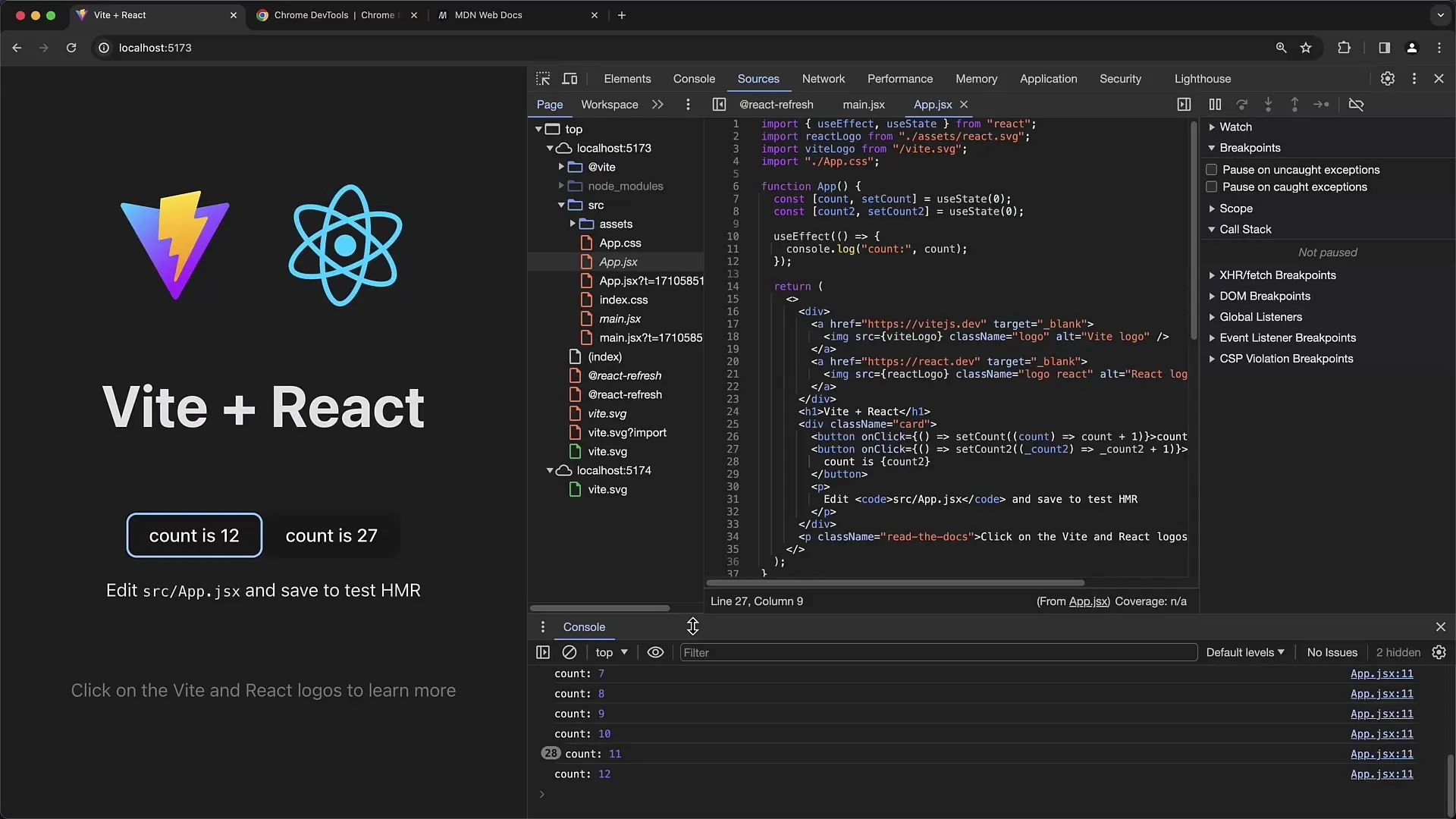
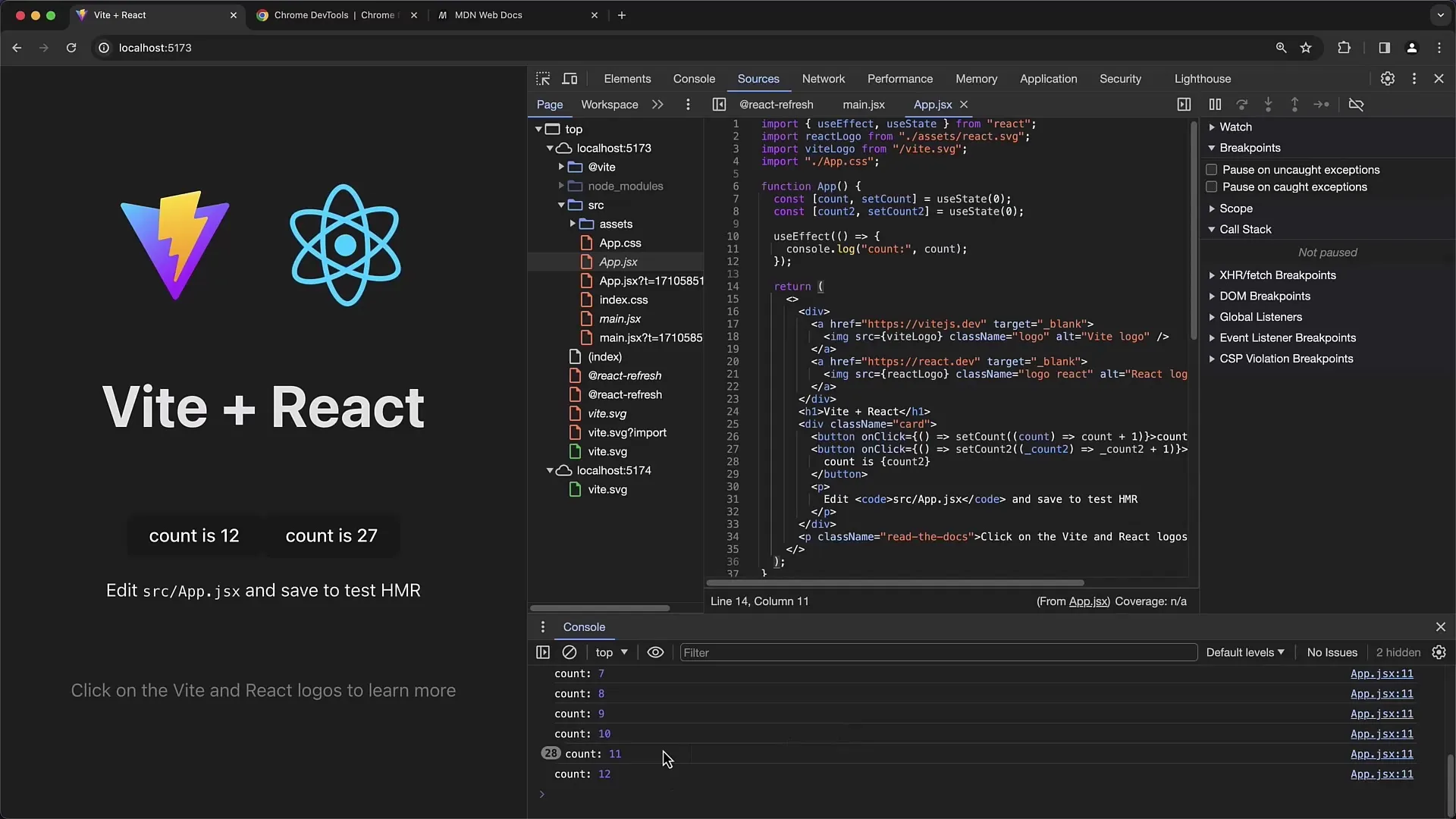
Hogy ezt teszteld, távolítsd el egy pillanatra a függőségi tömböt, és figyeld meg, mi történik. Visszatérve az alkalmazásba, most már helyezz el egy Breakpointot. Ehhez kattints a bal oldali oszlopban a számra, ahol Breakpointot akarsz helyezni.

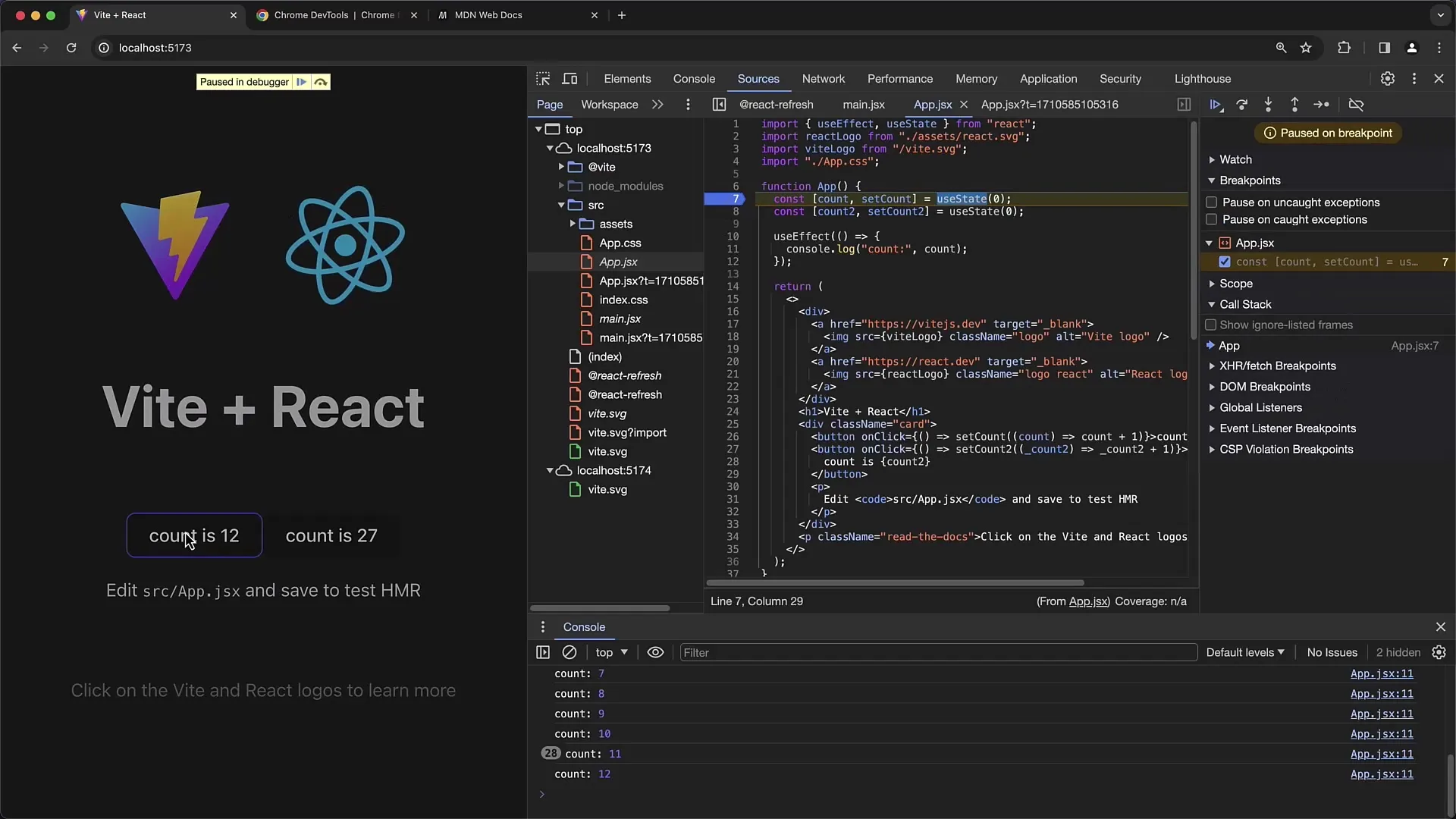
Most kattints az első gombra, és figyeld meg, hogy az elhelyezett Breakpointnál leáll az végrehajtás. Ez lehetővé teszi, hogy elemezd az alkalmazás állapotát, miközben a Click-Handler kivégződik.

Figyeld meg, hogy minden kattintással csak az adott gomb számlálója frissül helyesen. Ha azonban a másik gombra kattintasz, láthatod, hogy az alkalmazás viselkedése nem olyan, mint amilyennek várható lenne.
Ekkor kezded elvizsgálni a hibát. Észreveszed, hogy a UseEffect minden esetben kiírja a korábbi számláló értéket, még akkor is, amikor a második számlálóra kattintasz.

Ebben az esetben érdemes visszatenni a függőségi tömböt, és megbizonyosodni róla, hogy a jelenlegi számláló érték az függőségként szerepel. Így az effektus csak akkor kerül végrehajtásra, ha a releváns számláló változik.
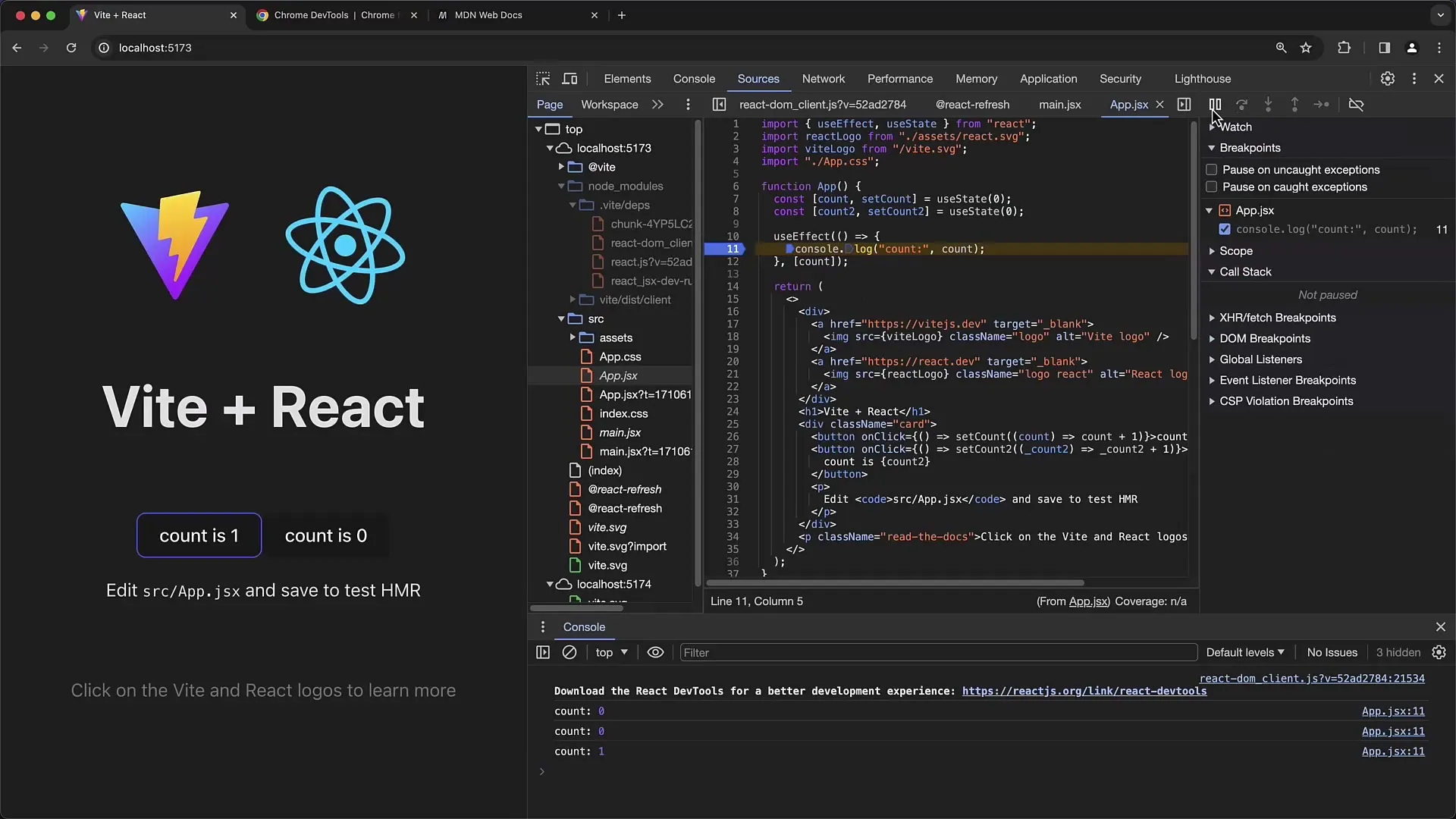
Ha újra betöltöd az alkalmazást és megnyomod a gombokat, észre fogod venni, hogy a konzol kimenete csak akkor jelenik meg, amikor a számláló érték változik. Adj hozzá még egy Breakpointot a Console.Log utasításodban, hogy ellenőrizd, hogy ott megfelelő értékek jelennek-e meg.

Figyelembe kell venned, hogy a React kódábrázolásában van egy "Show ignore listed Frames" opció is. Ez segíthet elkerülni, hogy a hozzá tartozó könyvtári kódok megjelenjenek a hívási veremben, ami zavarhatja az elemzésedet.
Ha kijavítottad a hibát, hasznos lehet újra ellenőrizned. Győződj meg arról, hogy az ujjlenyomat funkció kódja ismét tesztelve van annak érdekében, hogy megerősítse, hogy a változás a kívánt hatással van.

Ezen kívül stratégikus töréspontokat helyezhetsz el különböző beszédrészekben annak érdekében, hogy tovább vizsgálhasd a függvényhívásokat. Rendszeresen ellenőrizd a hívási vermet, hogy kövesd az adott pillanatban hívott összes függvényt.
Emlékezz arra is, hogy az aszinkron folyamatok a helyi állapot elvesztéséhez vezethetnek, ezért fontos, hogy központi helyen ellenőrizd a hívási vermet annak érdekében, hogy áttekintést kapj a React-alkalmazásod állapotáról.
Összefoglalás
Ebben a bemutatóban megtanultad, milyen fontosak a Chrome Developer Tools a React alkalmazások hatékony hibakereséséhez. A töréspontok helyezése és a hívási verem elemzése lényeges lépések a kódod folyásának megértéséhez és a problémák megoldásához. Az UseEffect-ben megfelelően kezelve a függőségeket biztosítani tudod, hogy az alkalmazásod a várt állapotot jeleníti meg.
Gyakran Ismételt Kérdések
Mi az a töréspont?A töréspont egy pont a kódban, ahol a programfutás megáll, hogy megvizsgálja a jelenlegi végrehajtást.
Hogyan használom az UseEffect függőségmátrixát?Az UseEffect függőségmátrixa lehetővé teszi számodra, hogy meghatározd, mely változók kell, hogy triggereljék az effektet, ha megváltoznak.
Mi azok a forrástérképek?A forrástérképek összekapcsolják a tömörített és transzponált kódot az eredeti kóddal, ezáltal megkönnyítve a hibakeresést.
Hogyan figyeljek az aszinkron folyamatokra a hívási veremben?Fontos megjegyezni, hogy az aszinkron hívások, mint a SetTimeout vagy Promises, befolyásolhatják az alkalmazás állapotát, és arra vezethetnek, hogy a helyi változók egy adott pillanatban nem elérhetők.


