Ebben a bemutatóban megtanulhatja, hogyan állíthat be feltételes töréspontokat a Chrome fejlesztői eszközeiben. A feltételes töréspontokkal hatékonyabbá teheti a hibakeresési folyamatot , mivel biztosíthatja, hogy a kódja csak bizonyos feltételek mellett álljon meg. Ez különösen akkor hasznos, ha sok interakciót tartalmazó oldalakon dolgozik, és csak bizonyos időpontokban szeretné ellenőrizni a kód végrehajtását.
A legfontosabb megállapítások
- A feltételes megállási pontok lehetővé teszik, hogy meghatározzon bizonyos feltételeket, amelyek esetén a hibakereső megállítsa a kódot.
- Tetszőleges kifejezésekkel növelheti a hibakeresési folyamat feletti ellenőrzést.
- Megtudhatja, hogyan adhat hozzá, szerkeszthet és távolíthat el töréspontokat, és megismerheti az alternatív töréspont-típusokat.
Lépésről lépésre útmutató
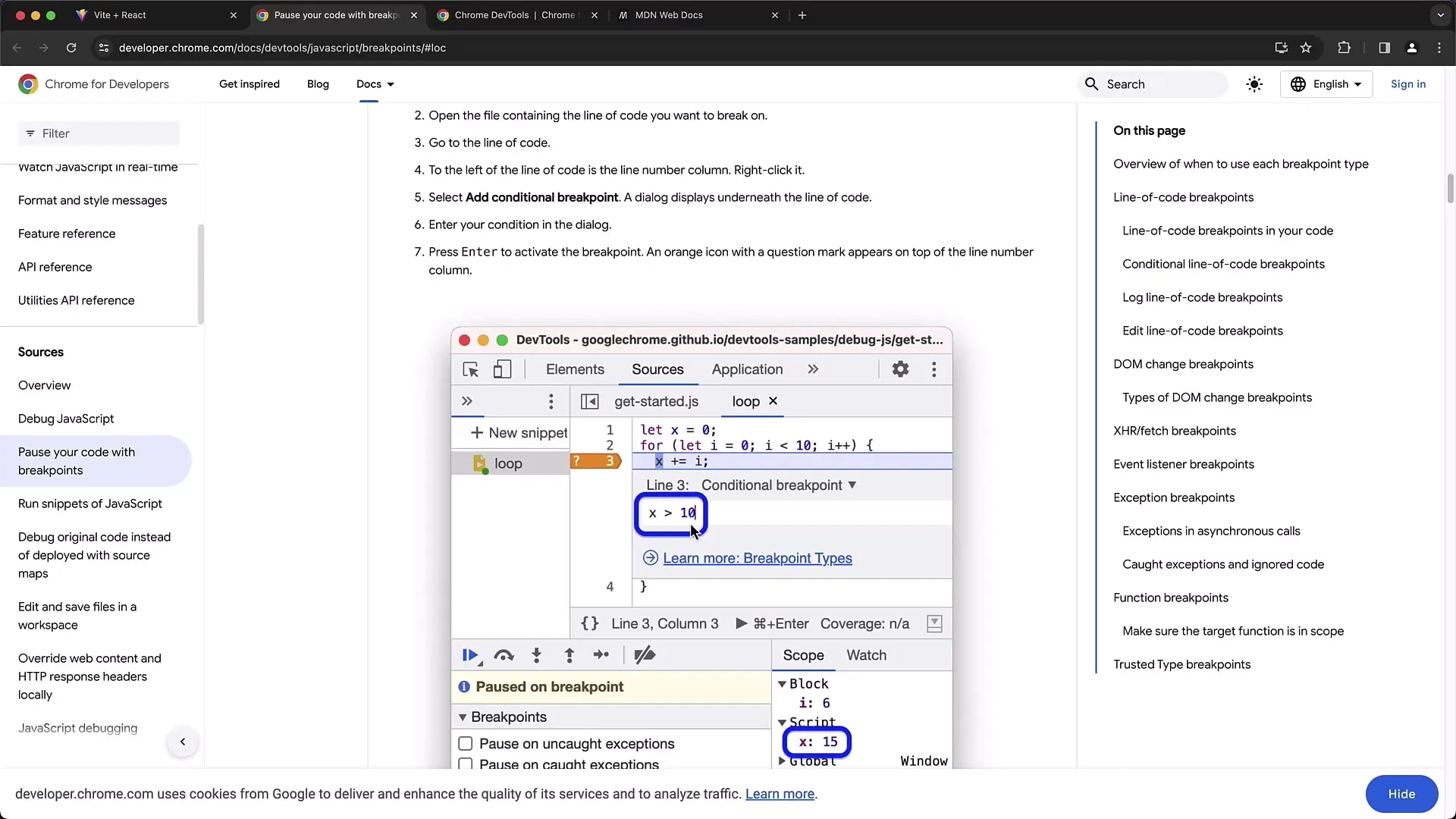
A feltételes töréspontok hatékony használatához kövesse az alábbi lépéseket:
A töréspont beállításához egyszerűen kattintson annak a sorszámra, ahol meg szeretné állítani a kódot. Ha ezt megteszi, egy kék pont jelenik meg, amely a töréspontot jelképezi.

Kattintson a jobb gombbal az éppen beállított töréspontra, hogy megnyíljon egy menü, ahol különböző opciókat választhat. A töréspontot itt is kikapcsolhatja. Ha kikapcsolja a töréspontot, az a kódban marad, de már nem aktív.

A "Töréspont szerkesztése" lehetőség egy hasznos funkció. Ezt kiválasztva hozzáadhat egy feltételt. Ez lehetővé teszi egy olyan kifejezés megírását, amely aztán meghatározza, hogy a töréspontot mikor kell aktiválni.
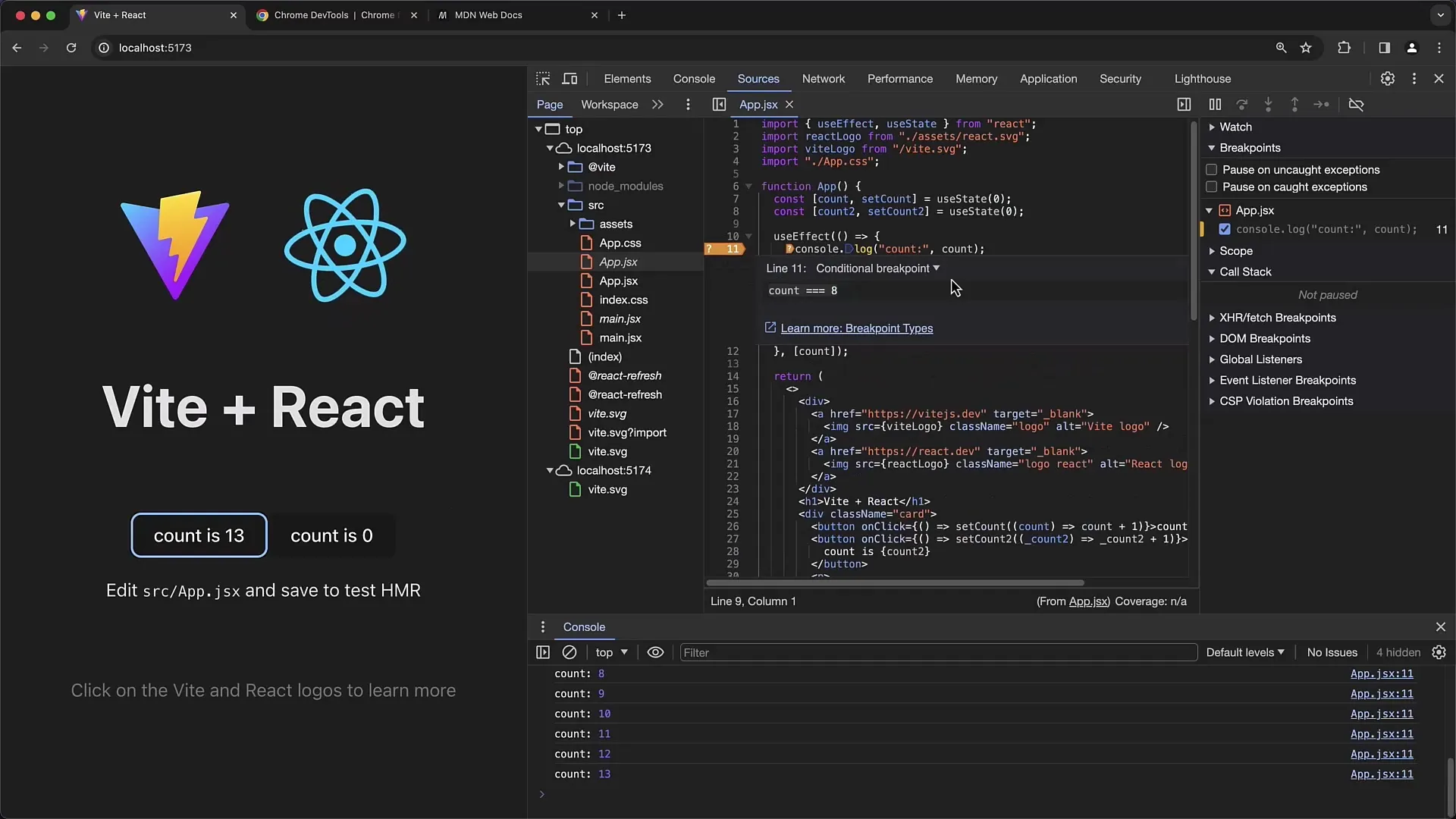
Például egy olyan változót, mint a count, lehet itt ellenőrizni. Tegyük fel, hogy beírja a count == 8 értéket. Ez azt jelenti, hogy a töréspont csak akkor lép működésbe, ha a count eléri a 8-as értéket.

A feltétel megerősítéséhez nyomja meg a "Return" billentyűt. A töréspont ekkor narancssárga színnel jelenik meg a kódban, egy kérdőjellel jelezve, hogy feltételes töréspontról van szó.

Most töltse be újra az oldalt. Ezen a ponton a hibakeresőnek nem szabad megállnia, mivel a feltétel nem teljesült és nem is ellenőrizve lett. Nyomja meg többször a count gombot a növeléshez.
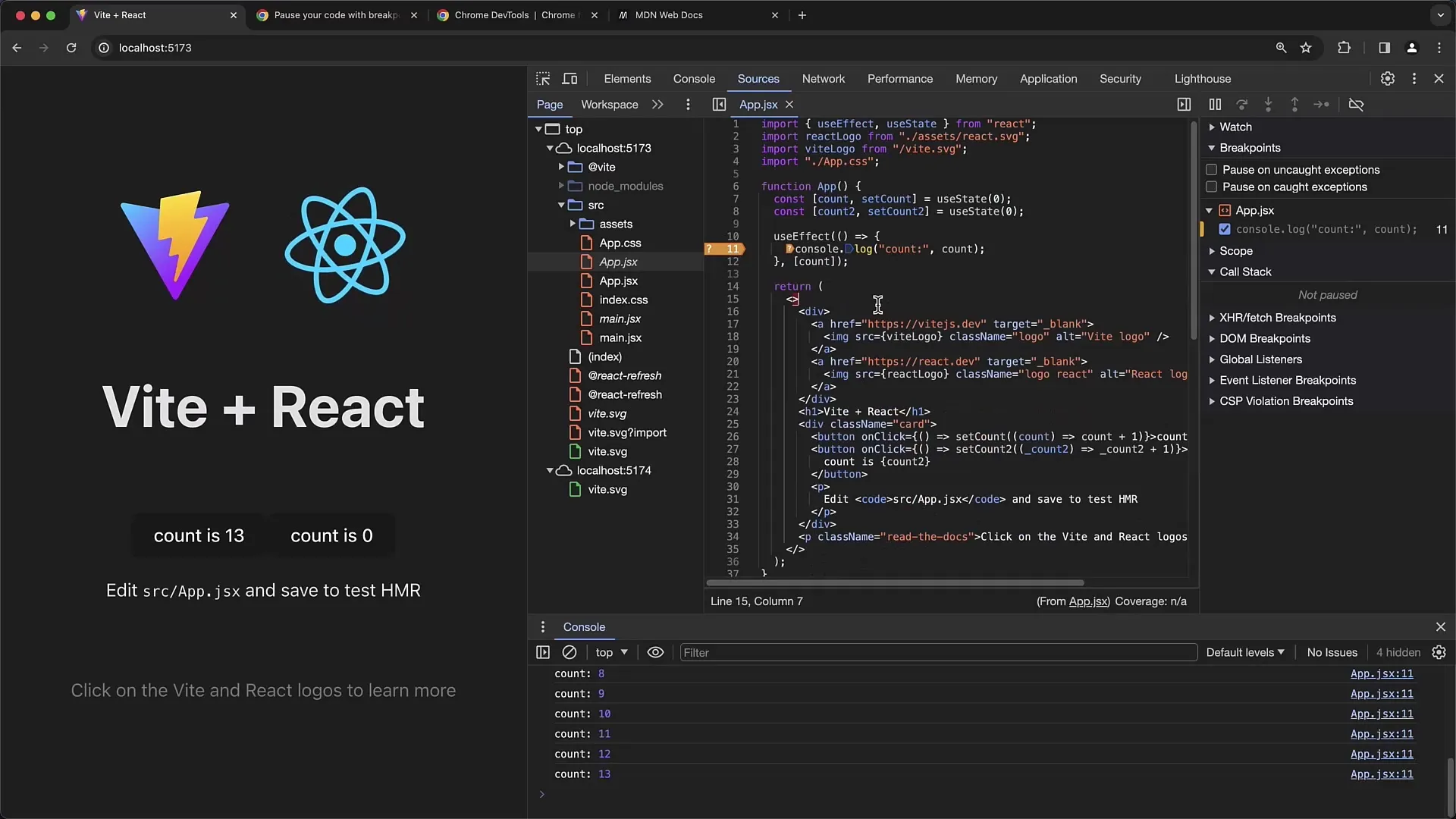
Amikor a count eléri a feltételnek megfelelő értéket (esetünkben 8), látni fogja, hogy a hibakereső leáll, ahogyan az várható volt.

Az aktuális feltétel ellenőrzéséhez ismét kattintsunk a "Megszakítási pont szerkesztése" gombra, és látni fogjuk, hogy a "count == 8" feltétel aktív.
Ha ezután továbbra is megnyomja a count gombot, a hibakereső többé nem áll meg, hacsak nem változtatja meg a feltételt.

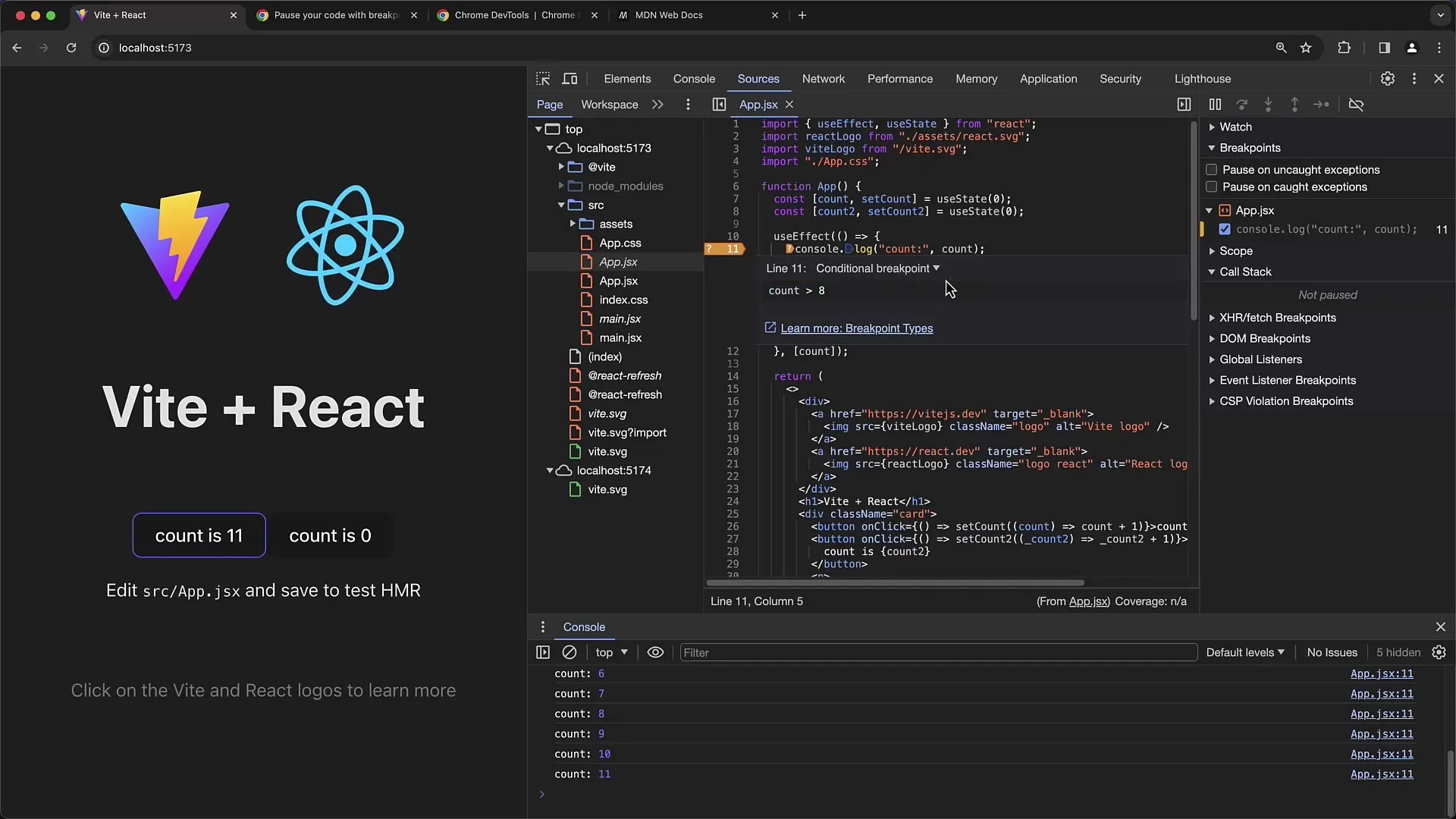
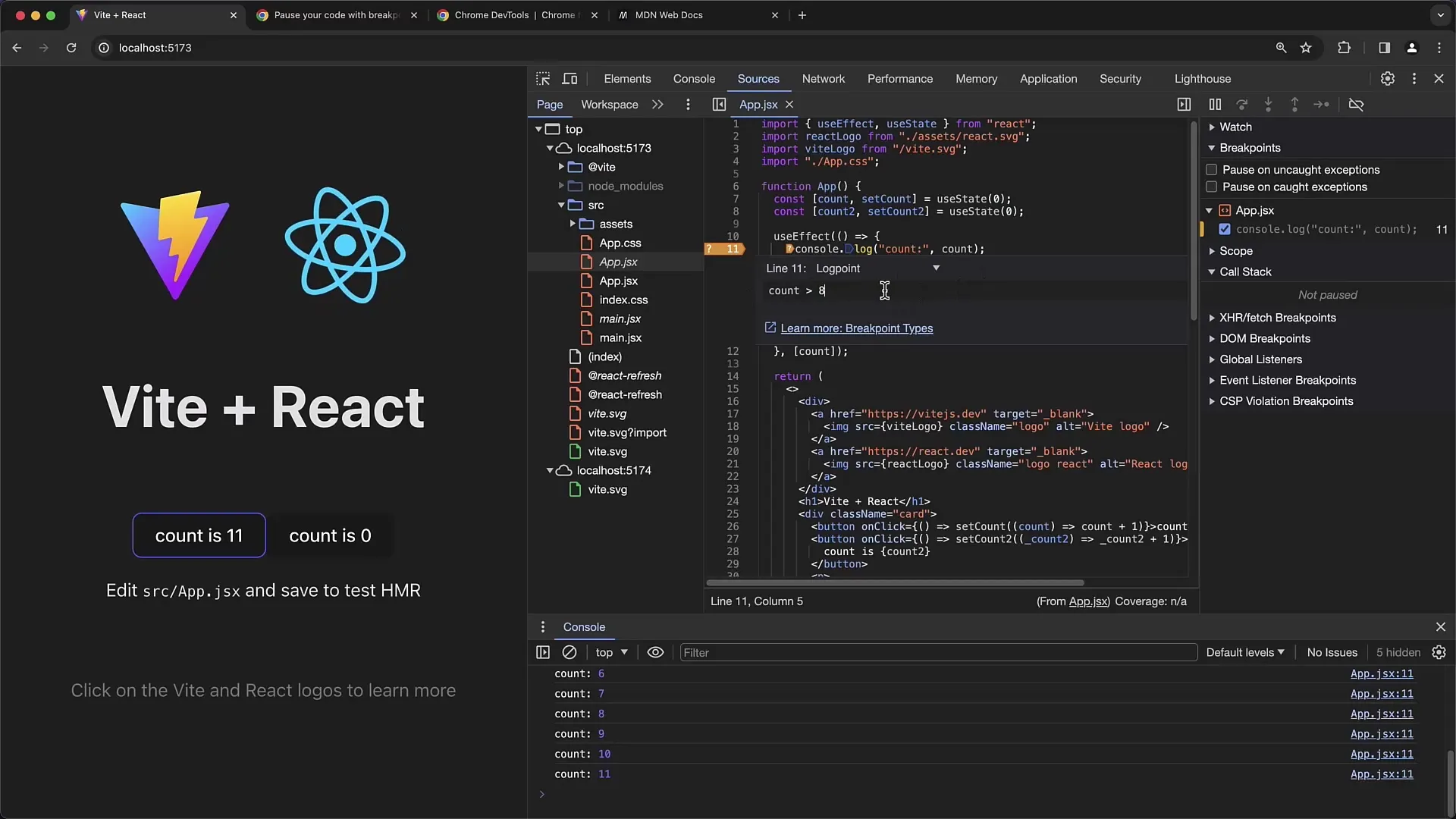
A feltétel mezőbe rugalmasan beírhat bármilyen kifejezést. Például használhat olyan feltételt, amely azt mondja, hogy a szám nagyobb, mint 8.

Ha elvégzi a módosítást, majd újratölti az oldalt, a hibakereső megáll, ha a feltétel igaz.

Minden alkalommal, amikor megnyomja a count gombot, a hibakereső akkor is leáll, ha a count most nagyobb, mint 8.
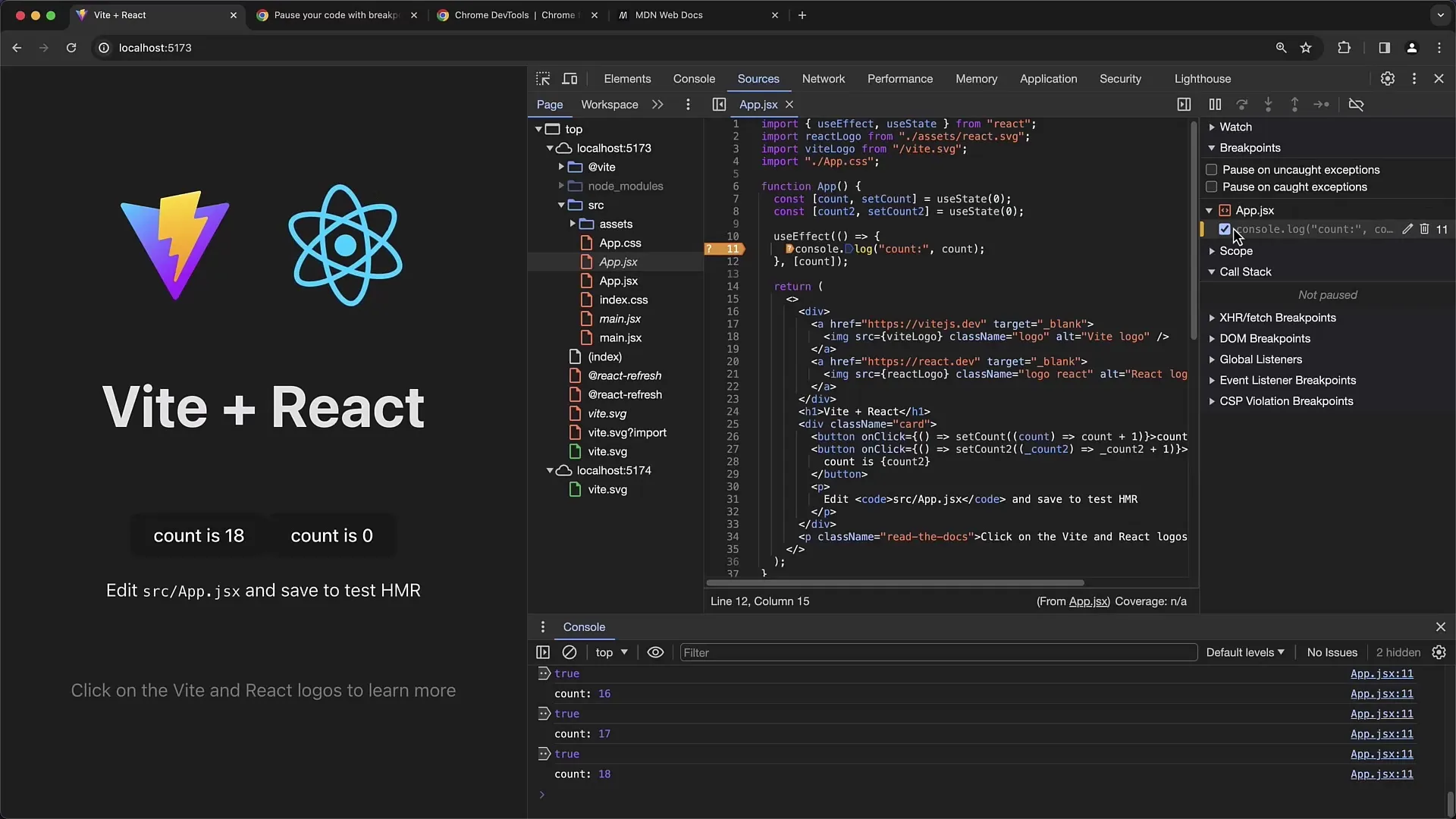
Ha bármikor ellenőrizni szeretné a feltételt, újra meghívhatja a szerkesztési megszakítási pontot, és láthatja az összes aktív feltételt.

A feltételes töréspontokon kívül léteznek más típusok is, például a naplózási pontok. A naplópont egy másik hasznos funkció, amely lehetővé teszi a feltételek beállítását, de a megállítás helyett egyszerűen kiír egy üzenetet, például "true" vagy "false", attól függően, hogy a feltétel teljesül-e vagy sem.

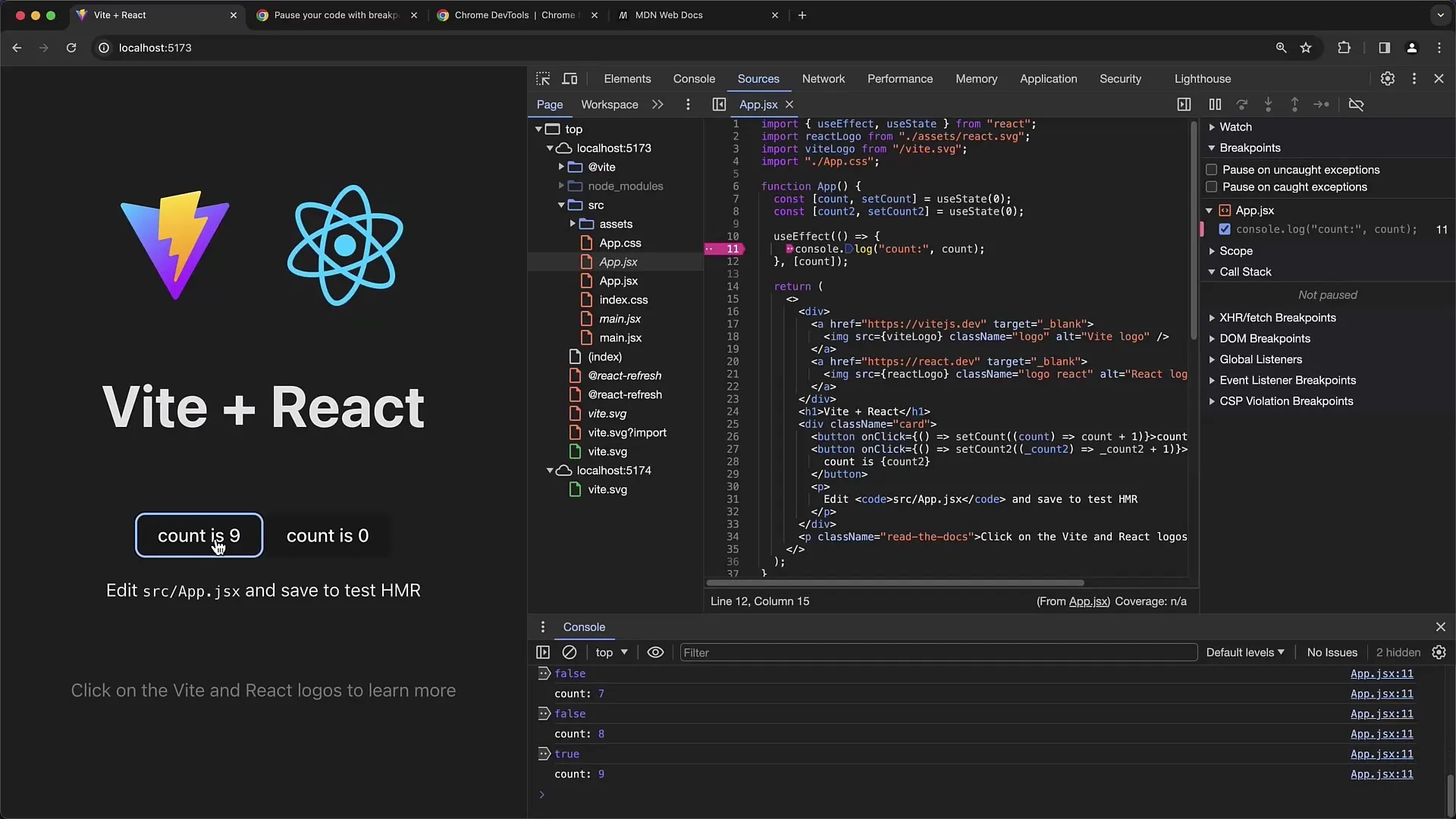
Ha betöltöd és újra rákattintasz, észreveheted, hogy a feltétel állapotától függően "false" vagy "true" értéket kapsz.

Fontos, hogy megértsük a töréspontok ezen különböző típusait, mivel segíthetnek optimalizálni a hibakeresési munkát.

Az összes beállított töréspont kezeléséhez van egy áttekintő, ahol törölheti vagy szerkesztheti a meglévő töréspontokat. Ha egy egyedi töréspontra kattint, közvetlenül a kódban beállított töréspont helyére kerül.
Összefoglaló
Ebben a bemutatóban megtanulta, hogyan használhatja hatékonyan a feltételes töréspontokat a webes alkalmazások hibakeresési folyamatának optimalizálására. Láthatta, hogyan adhat hozzá, szerkeszthet és távolíthat el töréspontokat, valamint hogyan használhat alternatív töréspont-típusokat.
Gyakran ismételt kérdések
Mik azok a feltételes töréspontok? A feltételes töréspontok olyan töréspontok, amelyek csak bizonyos feltételek teljesülése esetén aktiválódnak.
Hogyan állíthat be feltételes megszakítási pontot? Kattintson a jobb gombbal egy megszakítási pontra, és válassza a "Megszakítási pont szerkesztése" lehetőséget a feltétel hozzáadásához.
Mi történik, ha a megállási pont feltétele nem teljesül?Ha a feltétel nem teljesül, a hibakereső nem áll meg az adott megállási pontnál.
Használhatok naplópontokat a Chrome fejlesztői eszközökben?Igen, a naplópontok a töréspontok alternatíváját jelentik, ahol olyan feltételeket állíthat be, amelyek megállás helyett egyszerűen csak egy üzenetet adnak ki.
Milyen más típusú töréspontokléteznek? A feltételes töréspontok mellett léteznek DOM és fetch töréspontok is, amelyek a DOM-mal vagy a fetch-kérésekkel való interakciókhoz speciális jelzéseket állítanak be.


