Ebben az útmutatóban megtudhatod, hogyan használhatod a DOM-breakpointokat a Chrome Developer Tools-ban a DOM-elemek változásainak figyelemmel kísérésére. A DOM-breakpointok különösen hasznosak a DOM-struktúrák manipulálásával kapcsolatos hibakereséshez. Ez a technika lehetővé teszi számodra, hogy nyomon kövesd a DOM-beli változások helyes időpontját és okát, ami segíthet a webalkalmazásaid hibakeresésében és optimalizálásában.
Legfontosabb Ismeretek
- A DOM-breakpointok lehetővé teszik specifikus változások figyelemmel kísérését a DOM-elemeken.
- Különböző breakpoint típusok léteznek: Subtree Modifications, Attribute Modifications és Node Removal.
- A DOM-breakpointok használata segíthet abban, hogy jobban megértsd a szkriptek hatását a DOM-struktúrára.
Lépésről lépésre útmutató
A DOM-breakpointokkal való munkához először meg kell nyitnod a Chrome Developer Tools-ot. Ezt megteheted úgy, hogy megnyomod a F12 billentyűt, vagy jobb gombbal kattintasz az oldalon, majd kiválasztod az "Elem vizsgálata" lehetőséget.
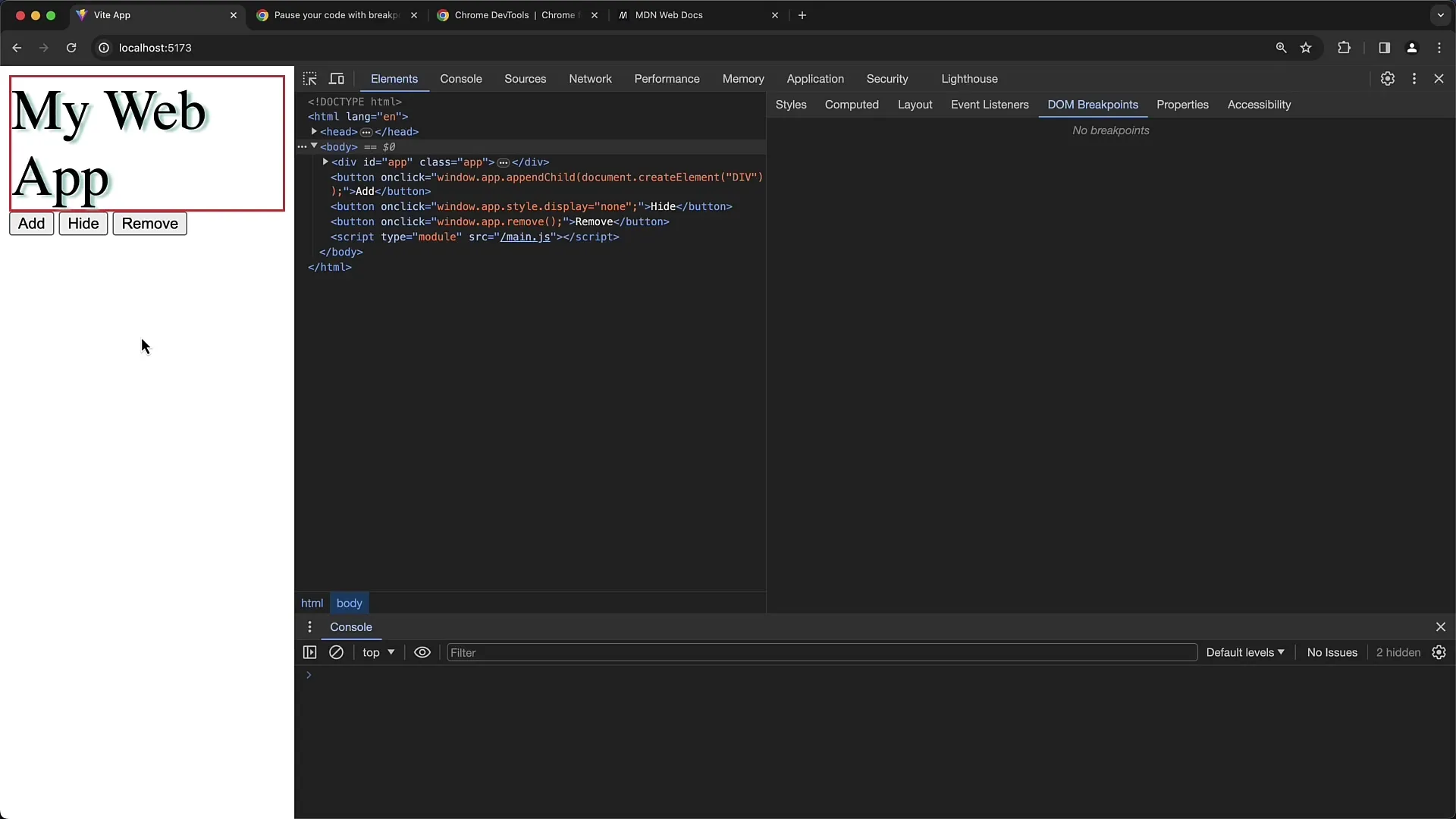
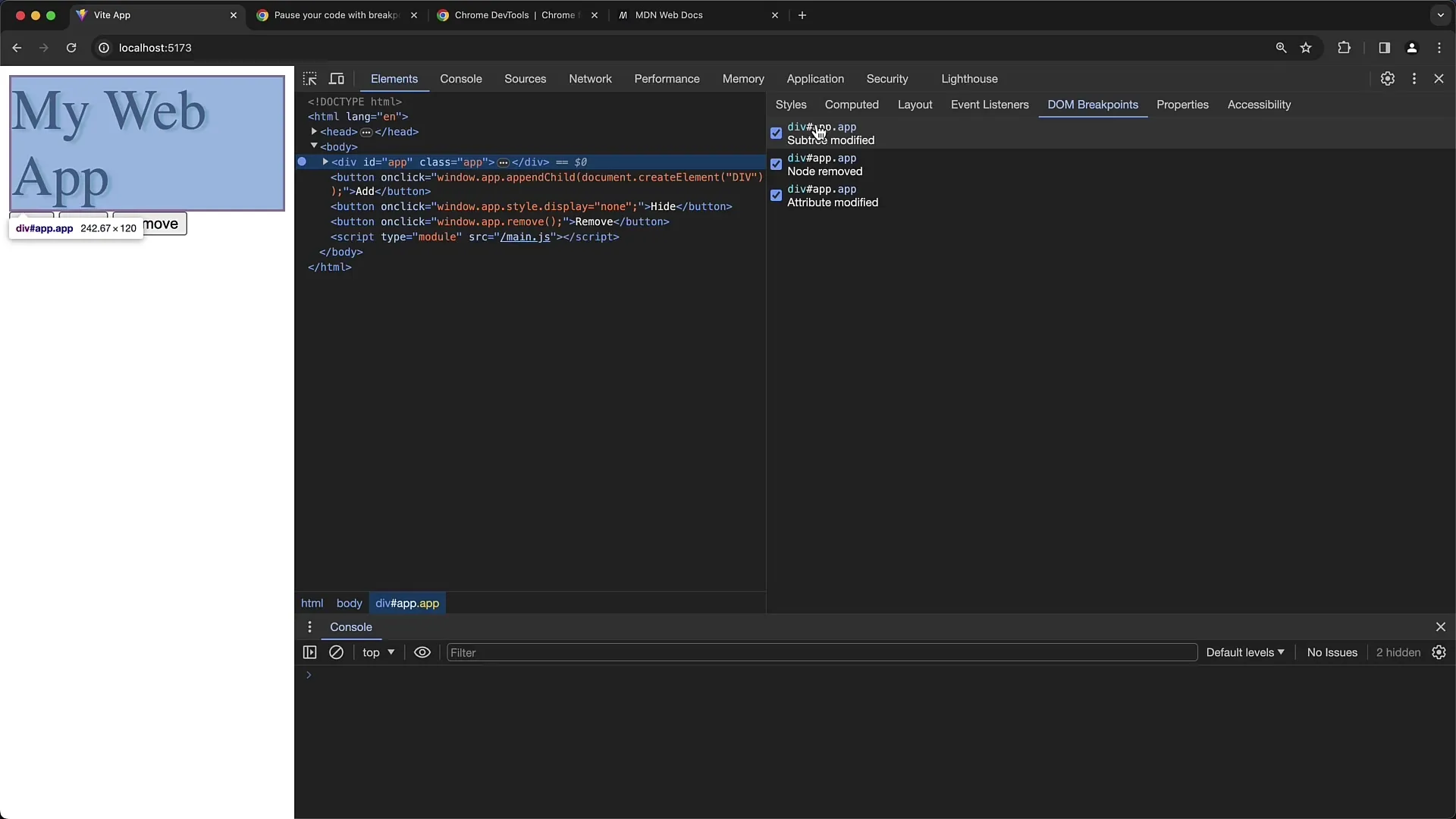
Most, hogy megnyíltak a Developer Tools-ok, navigálj az "Elemek" fülre. Itt láthatod a DOM teljes struktúráját az aktuális oldalon.

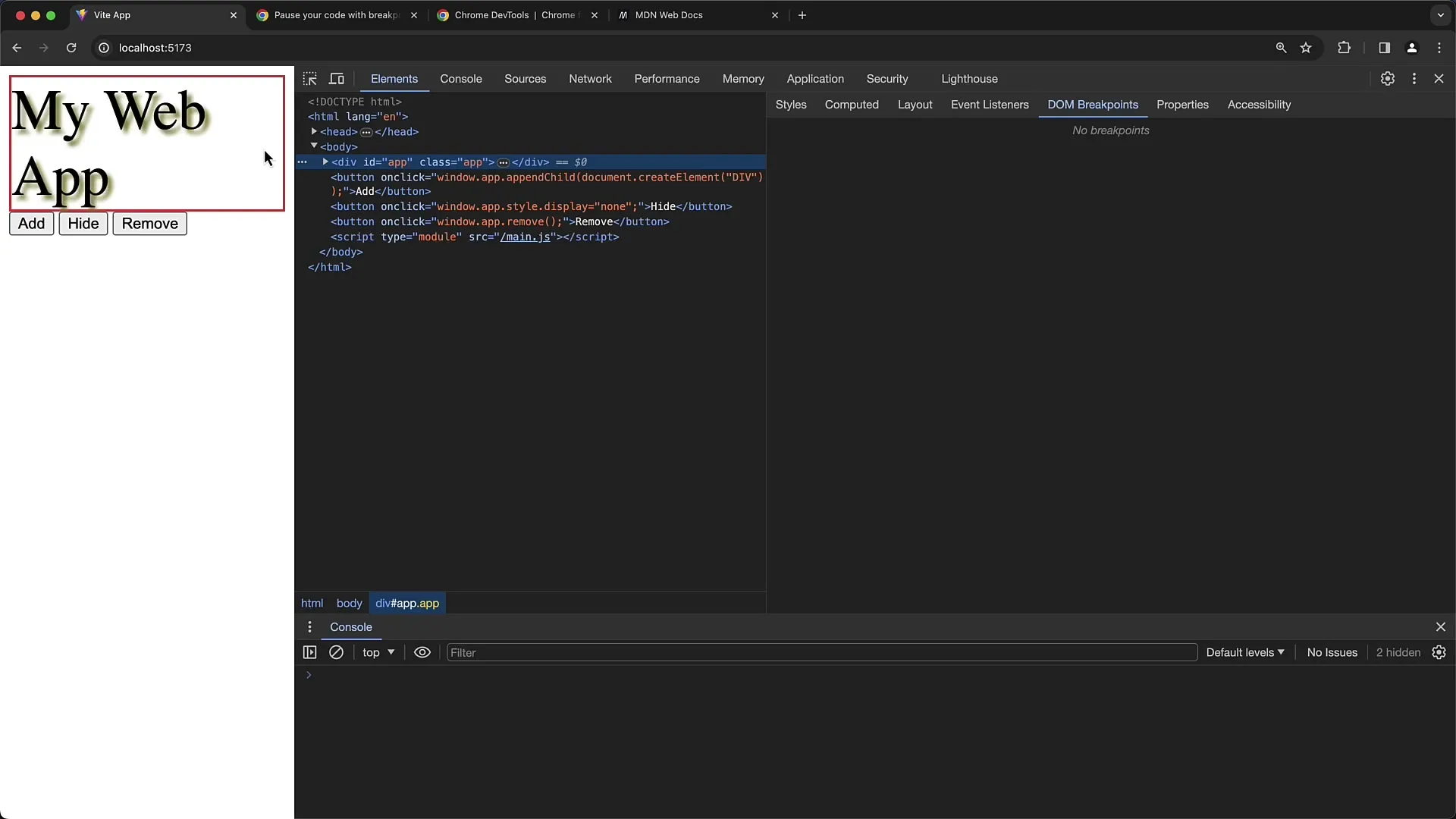
A DOM-breakpoint beállításához válaszd ki azt az elemet, amelyet figyelni szeretnél. A mi példánkban egy div elemet választunk ki az "App" ID-vel.

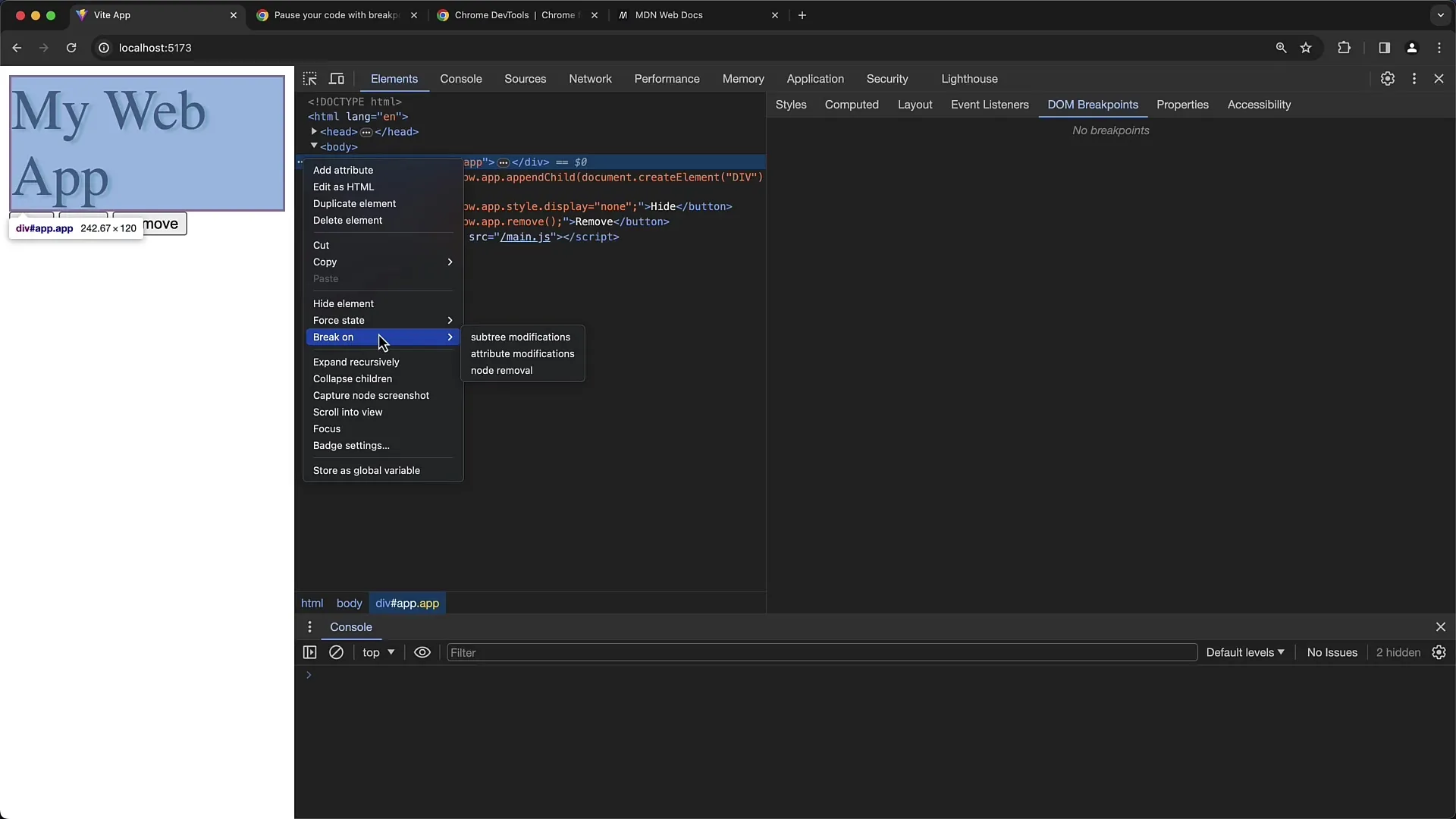
Jobb klikk az kiválasztott elemen vagy kattints a három függőleges pontra az elem jobb felső sarkában. Válaszd ki a "Szünetelés bekapcsolása" lehetőséget a lenyíló menüből.
A megjelenő menüben három választási lehetőséged van: "Alfa-fák módosításai", "Attribútum módosítások" és "Node eltávolítás". Kezdjük az első lehetőséggel, az "Alfa-fák módosításai" opcióval.

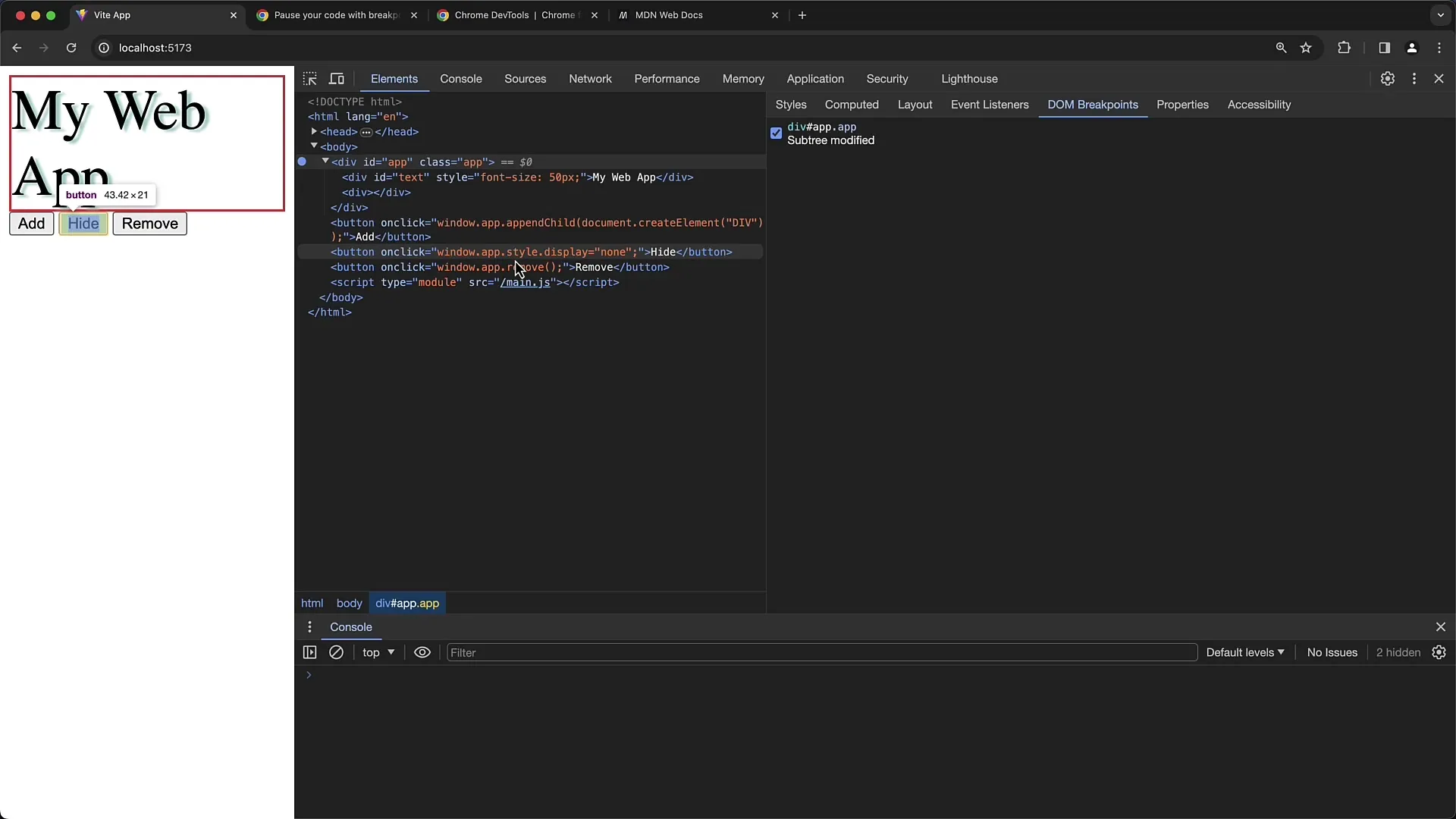
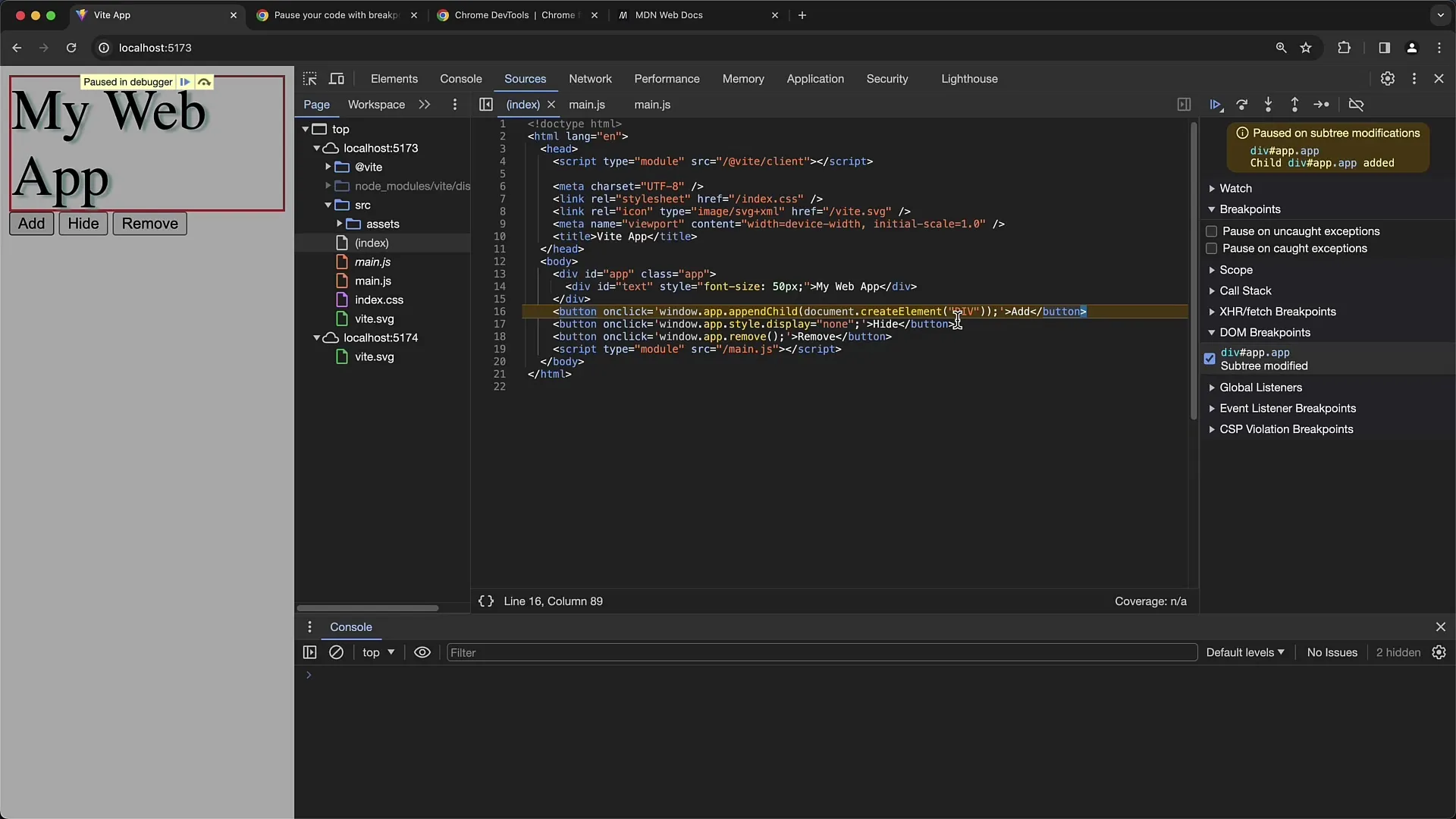
Ha engedélyezed az "Alfa-fák módosításai" opciót, akkor minden változásnál szüneteltetési pontot állít fel az adott div elem alárendelt elemeinél. A mi példánkban egy gomb van, amely új gyermeket ad az "App" azonosítójú div elemünkhöz.

Kattints most a gombra. Észre fogod venni, hogy a szkript végrehajtása ott áll meg, ahol a gyermek hozzáadásra kerül. Itt láthatod az elvégzett módosítások pontos részleteit.

Ebben az esetben a hozzáadott tartalom megfelel az appendChild hívásnak az "App" azonosítójú elemen. Így láthatod, hogy egy div elemet adtak hozzá, ami egy alfa-fa módosítást jelent.
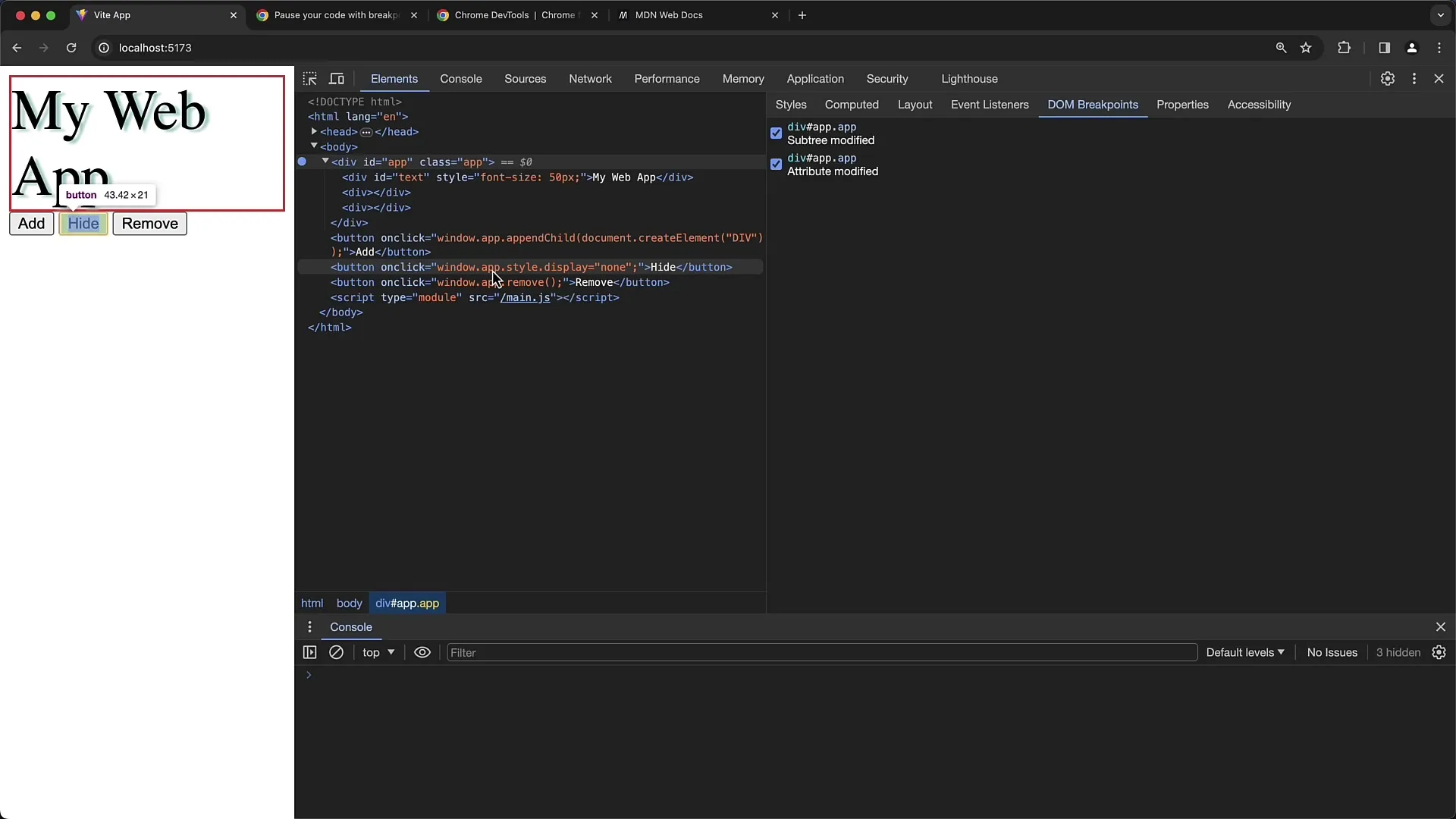
Lássuk a következő lehetőséget: "Attribútum módosítások". Ez segít neked a kiválasztott elemek attribútumainak figyelemmel kísérésében. Ehhez kattints a második gombra, amely megváltoztatja az "App" elem stílusát.

Engedélyezd az "Attribútum módosításokat" és kattints a gombra. Ha érték változásokat szeretnél az elem attribútumaiban, akkor az újra szünetel a végrehajtás azon a ponton, ahol a módosítás megtörténik.

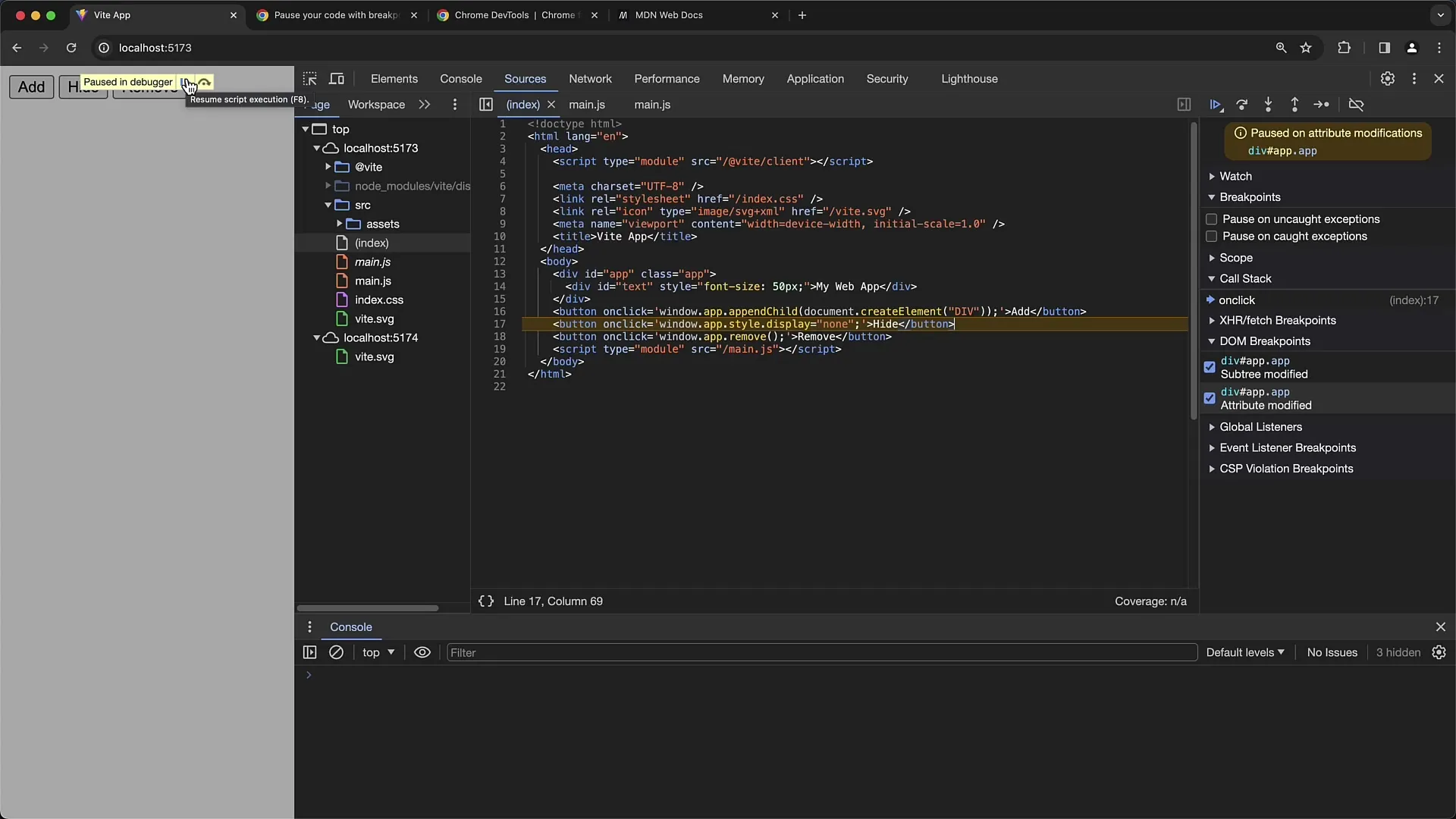
Látni fogod, hogy az elem display értéke none-ra lett állítva, ami miatt az elem láthatatlanná vált. Ez hatékony módszer a stílusok és attribútumok hibakereséséhez.
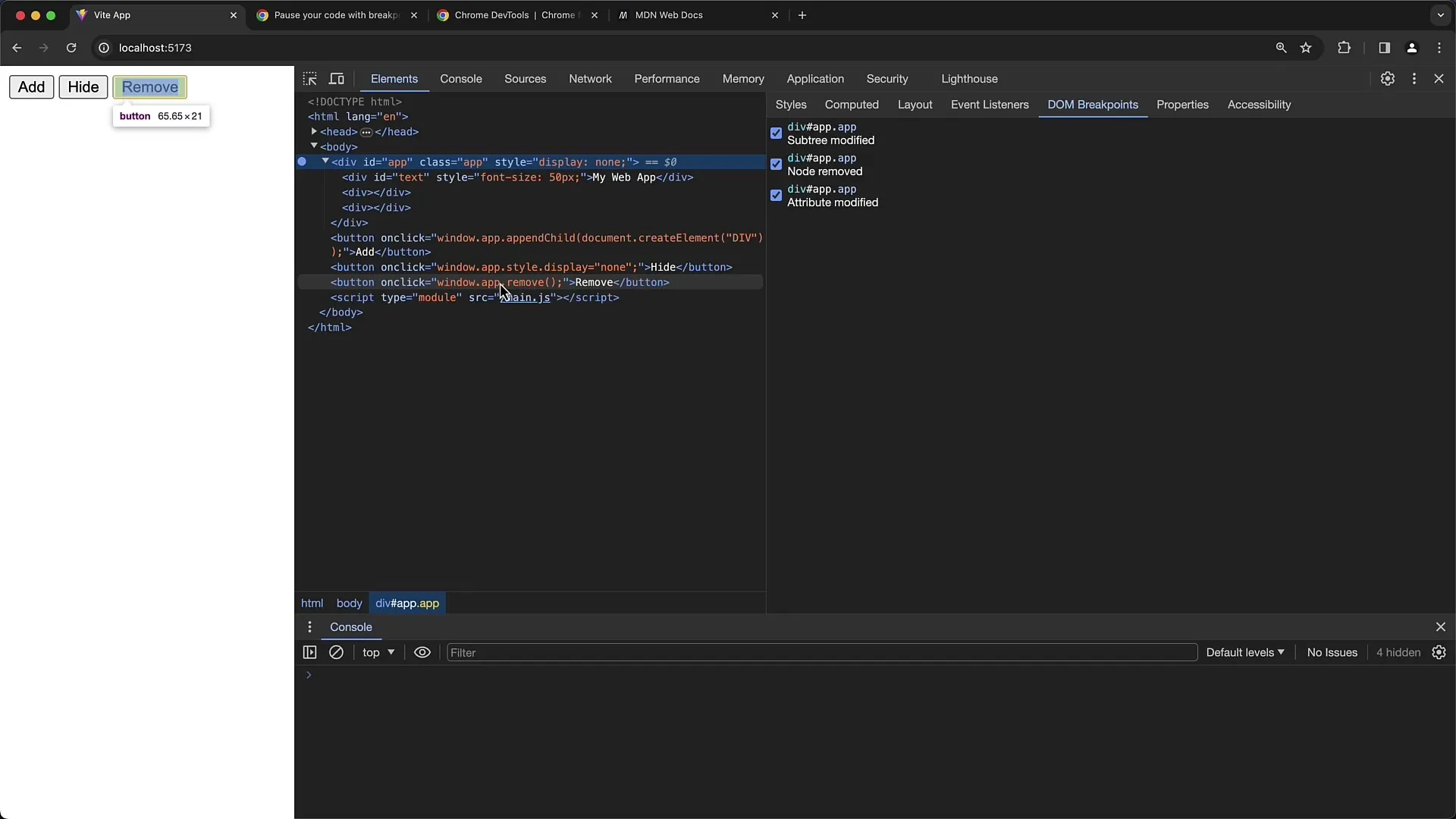
Végül ott van a "Node eltávolítás" opció. Ez a figyelés hasznos, ha nyomon szeretnéd követni, mikor történik egy elem eltávolítása. Engedélyezd ezt a breakpointot és kattints a harmadik gombra, amely az elemet eltávolítja.

Az elem törlésre kerül, és a hibakereső megint megáll ezen a ponton, így láthatod, hogy a remove parancs törölte az elemet.
Egy megjegyzés: Ha eltávolítasz egy elemet, akkor a beállított breakpointok is eltűnnek. Újra be kell állítanod őket, ha továbbra is használni szeretnéd őket.
Az Elem nézetben láthatod az összes beállított DOM-töréspontot. Ezek fontosak, ha mélyebb betekintést szeretnél nyerni a DOM-struktúráid szerkesztésébe.

Összefoglalva elmondható, hogy a DOM-töréspontok használata segít abban, hogy rendszerezetten nyomon követhesd, hogyan és mikor történnek megváltoztatások a DOM-odban. Ez felbecsülhetetlen, ha komplex DOM-módosításokkal foglalkozol.
Összefoglalás
A DOM-töréspontok hatékony használatával képes leszel specifikus változásokat figyelni a DOM-odban, ami segít gyorsabban azonosítani a problémákat és optimalizálni a webalkalmazásaidat.


