Ebben az útmutatóban bemutatom, hogyan lehet hibakeresni egy egyszerű TypeScript-alkalmazást, amely egy számológépet szimulál. A cél az, hogy azonosítsuk a hibát, amiért két szám összeadása nem adja az elvárt eredményt. Ebben a gyakorlati feladatban a Chrome Developer eszközök segítségével vizsgáljuk meg a kódot, és gyorsan megtaláljuk a hibát. Ennek az útmutatónak a segítségével megérted, milyen fontos a hibakeresés, és milyen eszközök segíthetnek abban.
Legfontosabb megállapítások
- A Chrome Developer eszközök használatával könnyen lehet elemezni az alkalmazás állapotát.
- A TypeScript típusellenőrzése segít a hibák korai felismerésében, mielőtt a kód futna.
- A típusok jelentősége és az értékek helyes kezelése alapvető fontosságú a hibák elkerülése érdekében.
Lépésről lépésre útmutató
Első lépésként indítsd el a Chrome-böngészőt, és töltsd be a számológép TypeScript-implementációjú webalkalmazást. A projektnek már futó szerveren kell lennie, hogy megnyithasd a HTML-fájlt a Chrome-ban.

Győződj meg arról, hogy a TypeScript és a JavaScript fájl (transzponált fájl) is megtalálható a projektben. A TypeScript-fájl tartalmaz megjegyzéseket és típusinformációkat, míg a transzponált JavaScript-fájlok ezeket az információkat nem tartalmazzák.
Nyisd meg a Chrome Developer eszközöket azzal, hogy jobb gombbal kattintasz az oldalon, majd kiválasztod az „Elemek vizsgálata” lehetőséget, vagy nyomj az F12-re. Lépj az „Elemek” fülre, hogy láthasd az oldal HTML-kódját, és meggyőződj róla, hogy a bemeneti mezők és a gomb megfelelően vannak beállítva.
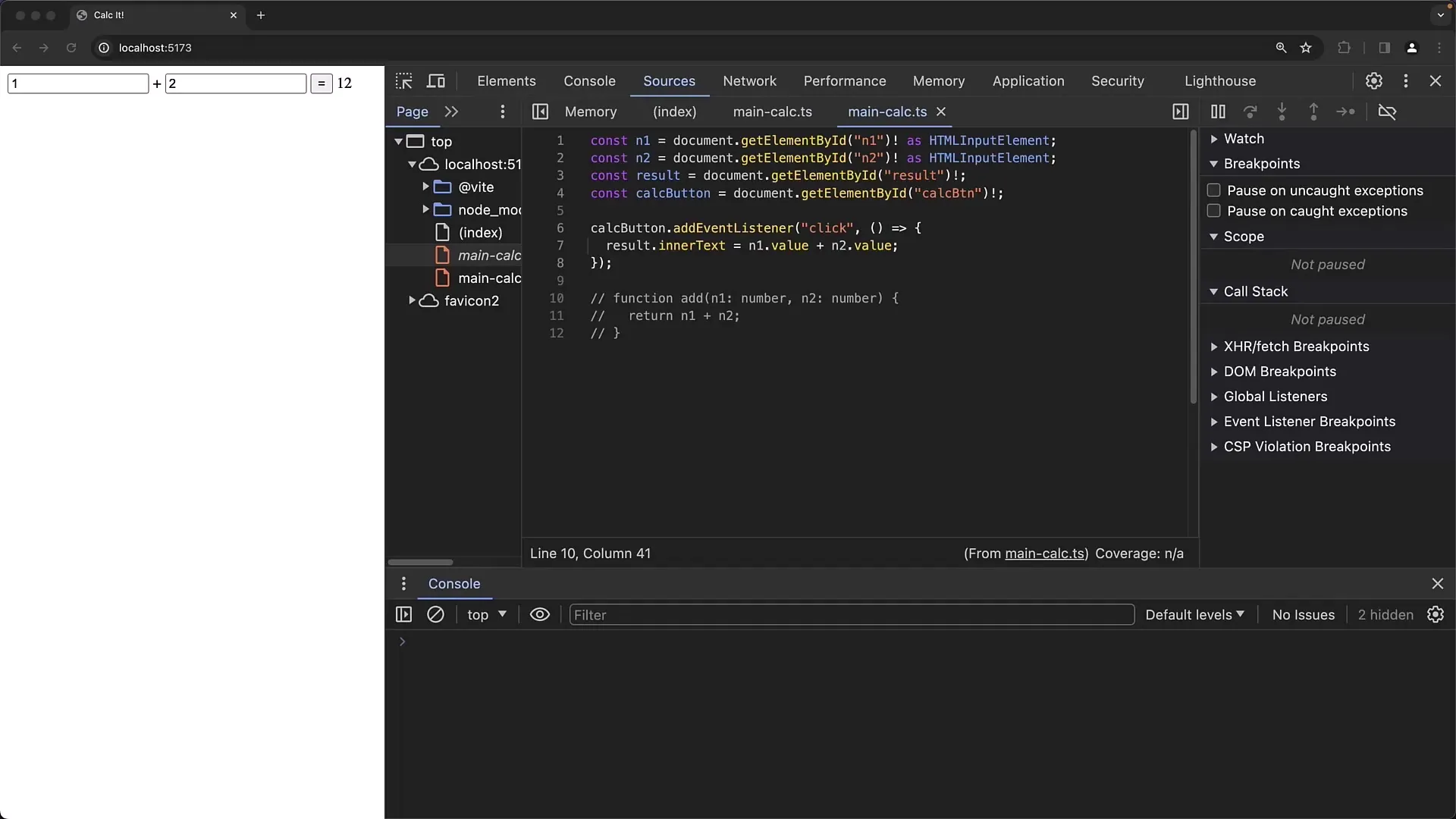
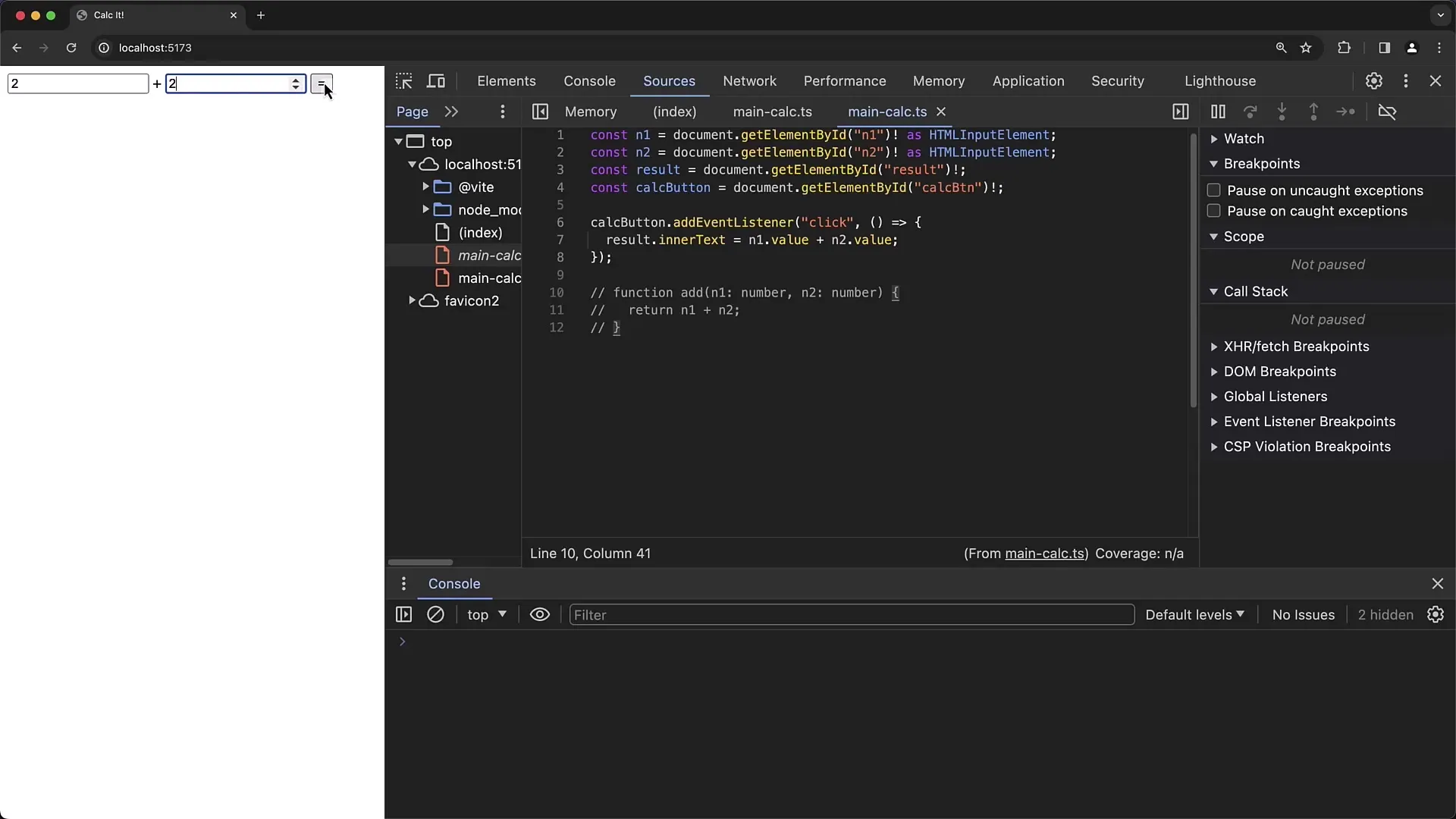
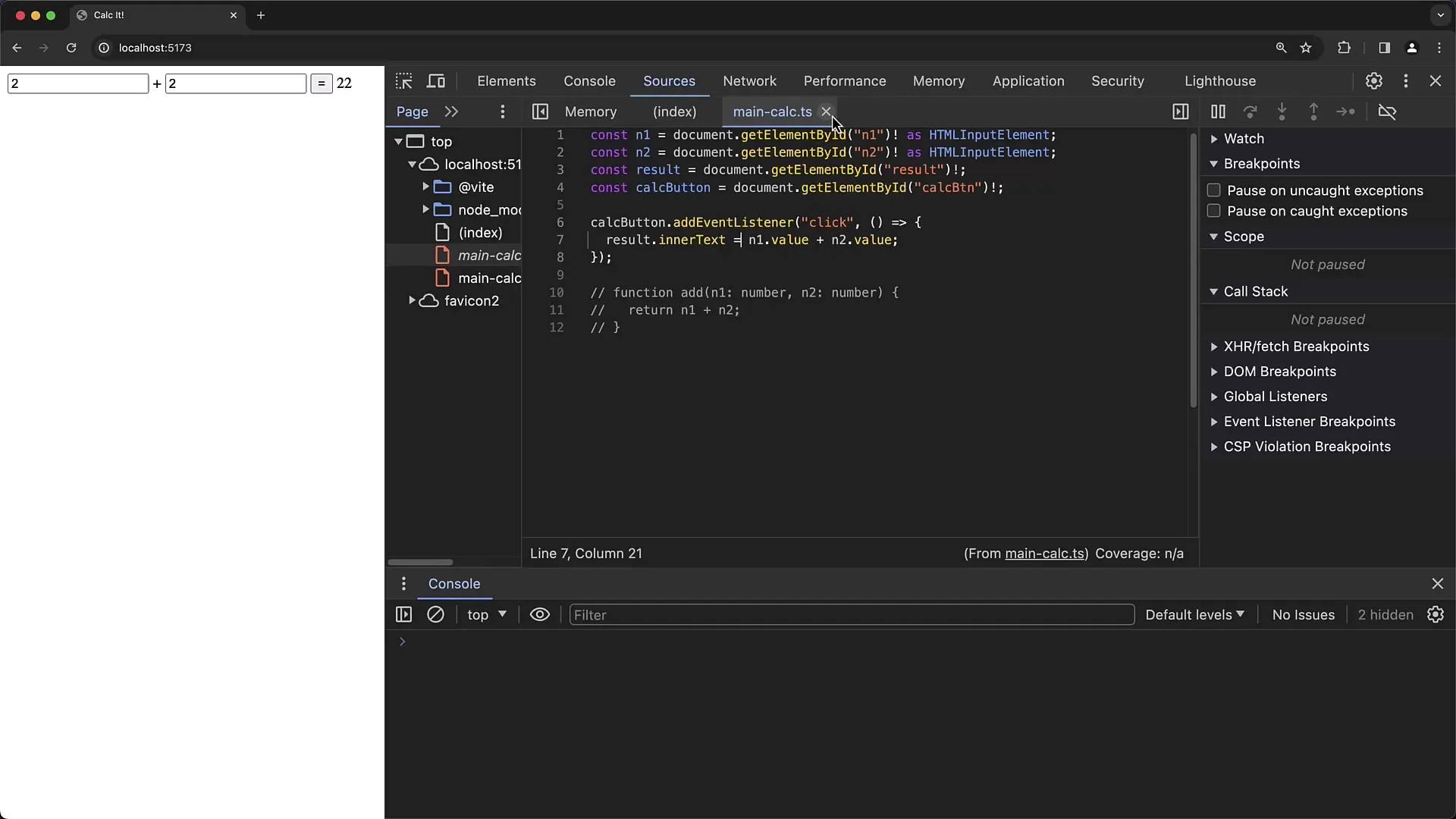
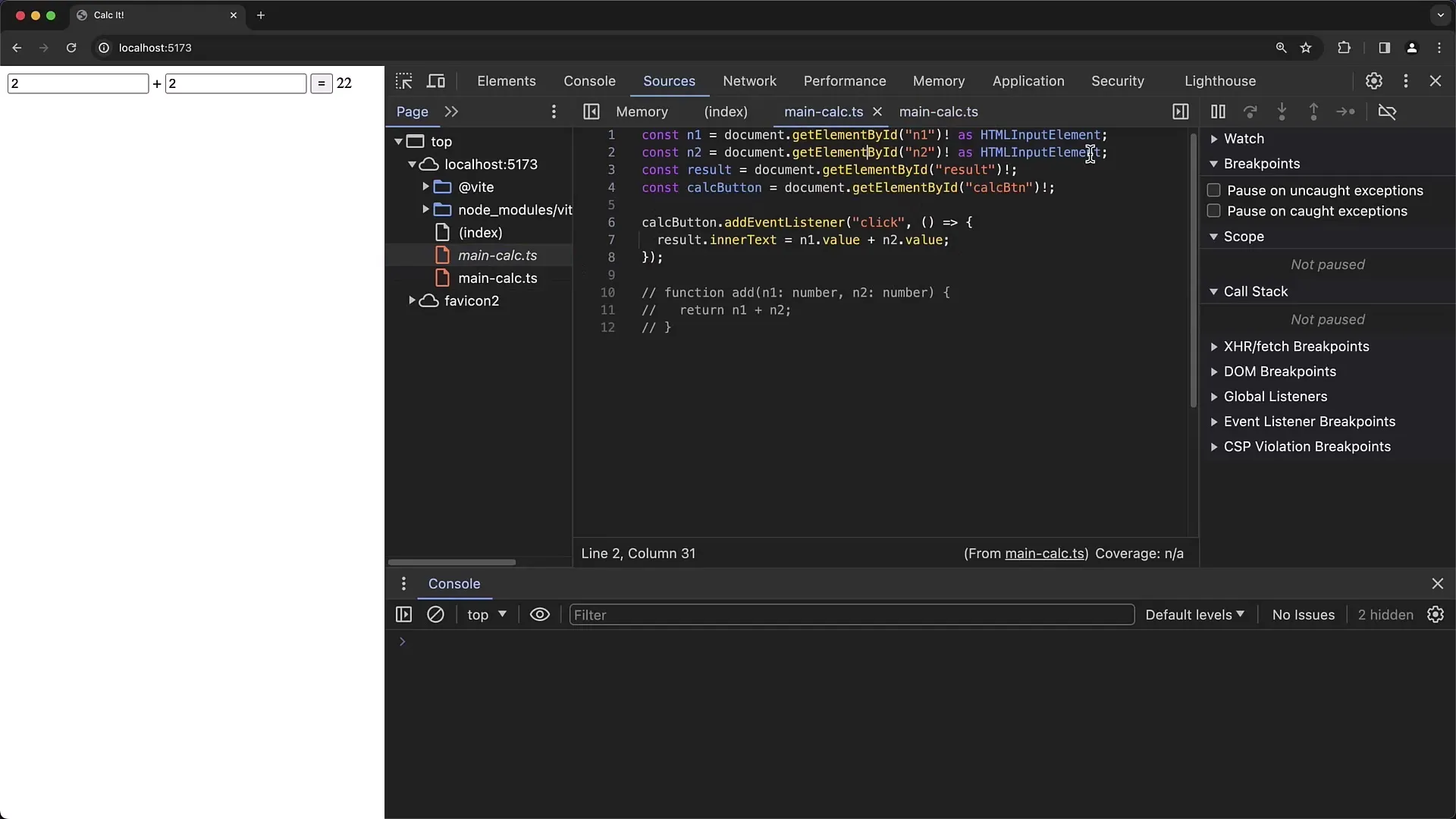
A számológépnek két bemeneti mezője van a számok számára, valamint egy gomb, amely az összeadást indítja. Beírhatsz néhány tesztértéket, majd kattinthatsz a gombra. Észre fogod venni, hogy az összeg nem megfelelően számolódik ki; esetleg 22-t kapunk az elvárt 4 helyett. Ennek a eltérést fel kell tárni a hibakeresés során.
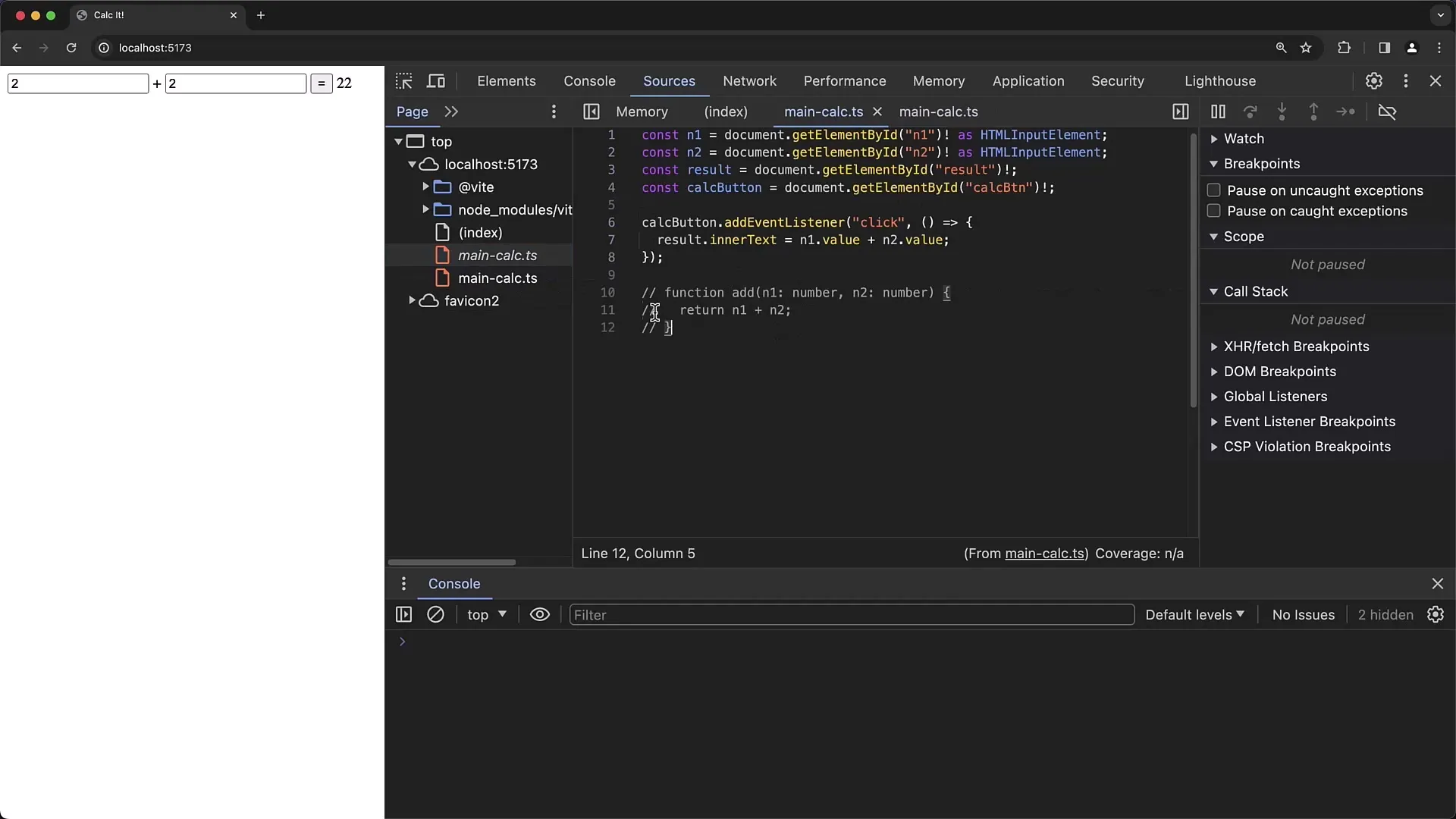
Helyezz el egy szünetpontot a kódban úgy, hogy a kattints a Eseményfigyelő függvényére. Ez a rész felelős az összeadásért. Ha beírod az értékeket a bemeneti mezőkbe, majd megnyomod a gombot, be kell lépned a hibakeresésbe.

A hibakereső nézetben megtekintheted a változókat. Különösen fontos ellenőrizni a mezők belső szövegét és értékeit, hogy lássuk, milyen értékek kerülnek átadásra. Észre fogod venni, hogy a bemeneti mezők értékeinek típusa String, és nem Number, ahogy azt vártad.
Ez a típuskonfliktus miatt az összeadás nem működik megfelelően. Ahelyett, hogy összeadnád a számokat, konkatenálja őket. Példa erre: ha beírod a „1” és a „6” értékeket, az eredmény „16” lesz, ami nem a kívánt eredmény. Ez a Logikai hiba könnyen észrevehető, de fontos azonosítani.

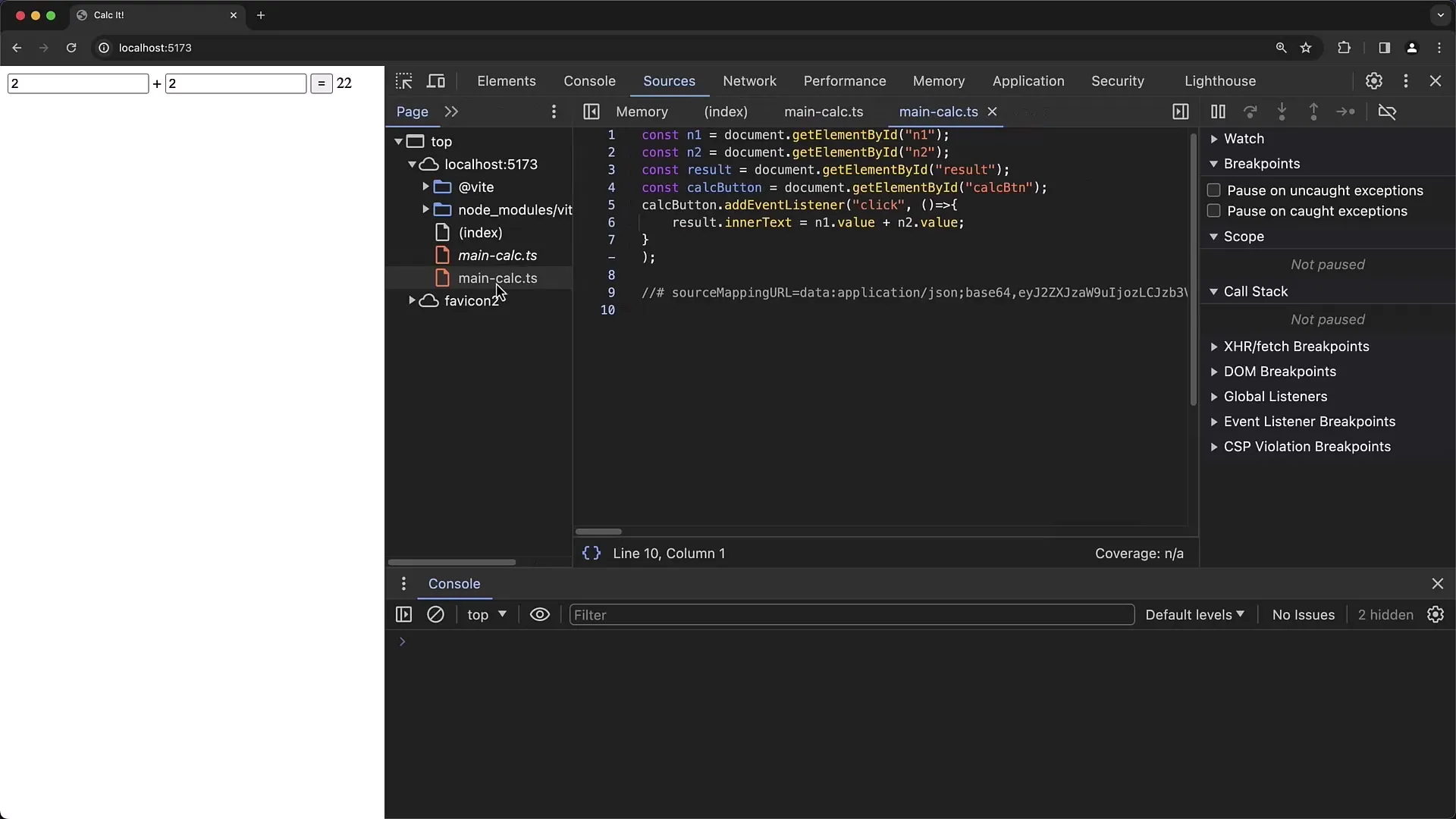
Most meg kell javítanod. Térj vissza a TypeScript-fájlhoz a Visual Studio Code-ban, és változtasd meg, ahogy az értékeket kezeled. A n1.value + n2.value helyett a n1.valueAsNumber + n2.valueAsNumber használd, hogy biztosan számokat használj, és ne karaktereket.
A módosítások elvégzése után mentsd el a fájlt, majd frissítsd a Chrome-ban az oldalt. Most újra meg kell nézned az értékeket a bemeneti mezőkben, mielőtt összeadnád őket. Ezúttal helyesen megjelenítődik a két szám összege.

Ha minden jól megy, amikor megnyomod a gombot, „10” lesz az eredmény, ha például beírod az „2” és az „8” értékeket. Ezzel a hibát sikeresen kijavítottad, és megtanultad, mennyire fontos a típusosság a TypeScript-ben.

Továbbá kihasználhatod a TypeScript előnyeit, ha világosan meghatározod a változók típusát. Ez jelentősen csökkenti a futási idő hibalehetőségét. Mindig ügyelj a típusok megadására, hogy megkönnyítsd a hibakeresést.

Végül láttad, mennyire fontosak a Chrome Developer Tools a kód és az alkalmazás viselkedésének valós idejű elemzéséhez. A hibakeresés ezekkel az eszközökkel jelentősen hozzájárulhat fejlesztési folyamataid javításához.
Összefoglalás
Ebben az útmutatóban megtanultad, hogyan tudsz egy egyszerű TypeScript alkalmazást hibakeresni. Különös figyelmet fordítottunk a Chrome Developer Tools használatára a TypeScript típusok figyelembevételével. Végül felismerted, mennyire fontos a hibák korai felismerése és mekkora jelentőséggel bírhat a TypeScript típusellenőrzése.
Gyakran Ismételt Kérdések
Mi volt a fő hiba, amelyet a TypeScript alkalmazásban találtak?A fő hiba az volt, hogy sztring értékeket használtak számok helyett, ami helytelen számításokhoz vezetett.
Milyen szerepet játszanak a Chrome Developer Tools a hibakeresés során?A Chrome Developer Tools segítenek a kód valós idejű elemzésében és a program futásának hibáinak azonosításában.
Hogyan lehet elkerülni a hibákat TypeScript-ben?A TypeScript típusok meghatározásával csökkenthetjük a futási idejű hibákat, és biztosíthatjuk, hogy csak megfelelő adattípusokat használjunk.


