A hibakereső eszközök elengedhetetlenek a kód elemzéséhez és hibák azonosításához. A Chrome Developer Tools számos funkciót kínálnak, amelyek segítenek követni és megérteni, hogyan kommunikál az alkalmazás a szerverrel. Ebben az útmutatóban a Fetch-Breakpoints-ra összpontosítunk, amelyek azonnal megállítják a kódot, amikor egy hálózati kérés történik. Ez lehetővé teszi, hogy mélyebb betekintést nyerj az alkalmazás működésébe és gyorsan megoldd a problémákat.
Legfontosabb megállapítások
- A Fetch-Breakpoints lehetővé teszik a kód megállítását minden hálózati kérésnél.
- Megadhatod a specifikus URL-eket az irányított viselkedéshez.
- A Fejlesztői Eszközök Hálózat részén követheted, mely kéréseket hajtották végre és ki indította őket.
Lépésről lépésre útmutató
1. Fejlesztői Eszközök elérése
A Fetch-Breakpoints használatához először meg kell nyitnod a Chrome Fejlesztői Eszközöket. Ezt megteheted, ha a Chrome jobb felső sarkában található Három pont menüre kattintasz, majd a "További eszközök" részre és végül az "Fejlesztői eszközök" lehetőségre kattintasz. Alternatív megoldásként használhatod a Windows esetében az Ctrl + Shift + I vagy Mac esetében a Cmd + Option + I billentyűkombinációt.

2. Navigálás az Forrásokhoz
A Fejlesztői Eszközökben megtalálod az „Elemek”, „Konsole”, „Források”, „Hálózat” és sok további lapot. Most kattints az „Források” fülre, hogy hozzáférj a projekted forrásához. Itt megnézheted a JavaScript kódodat és beállíthatod a megállópontokat.
3. Fetch-Breakpoint beállítása
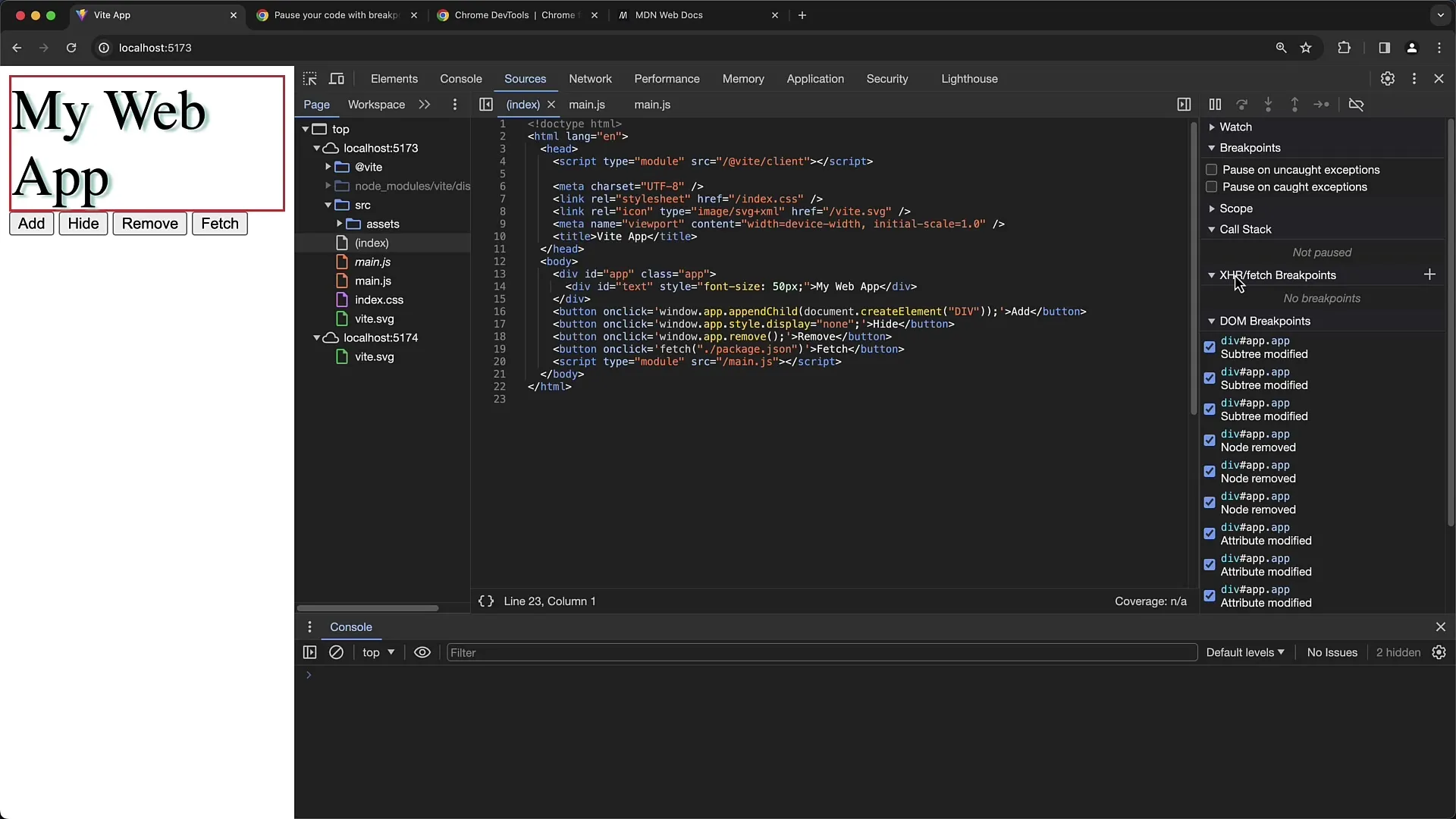
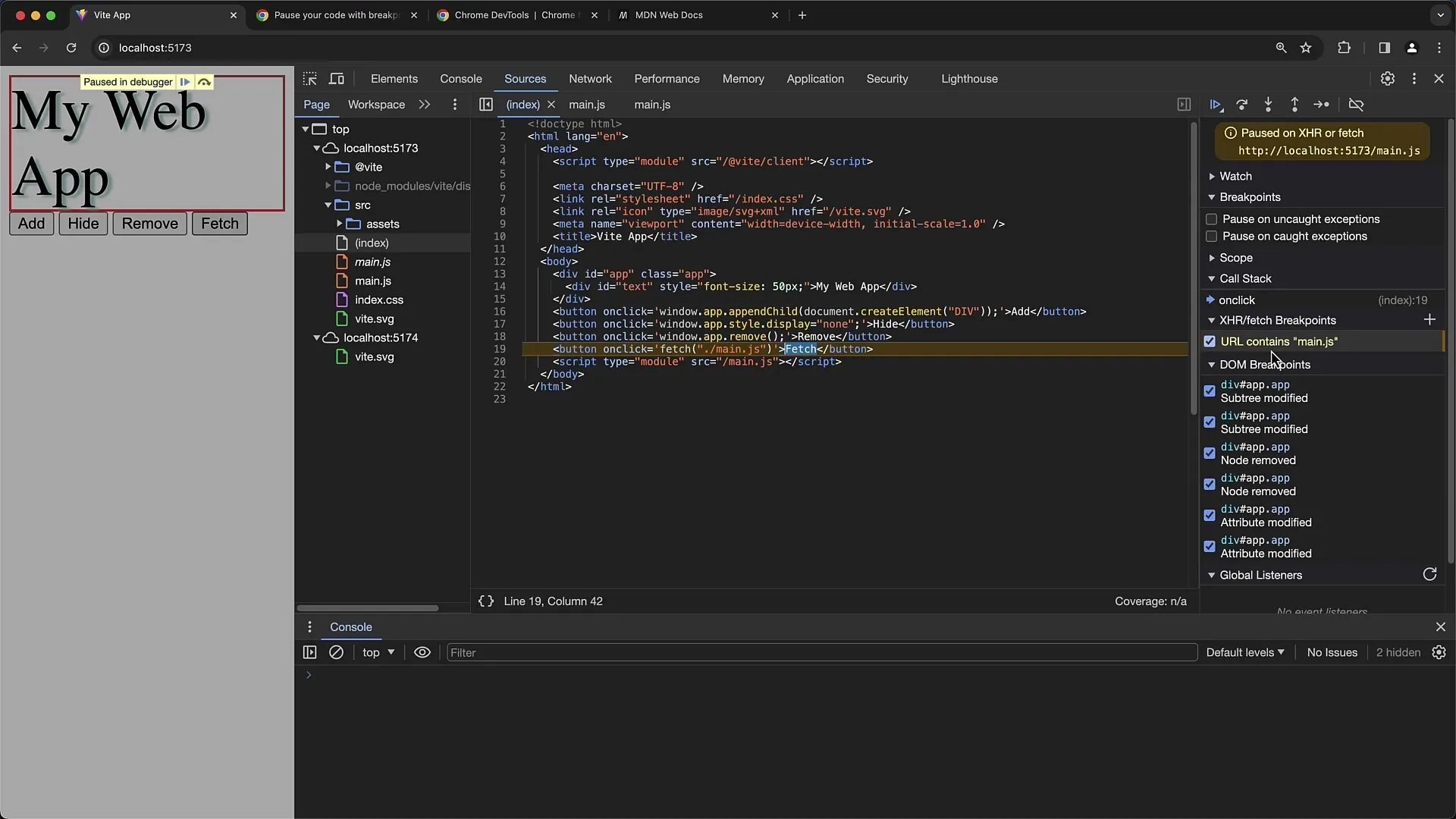
A „Források” fülön található egy szekció „XHR” vagy „Fetch-Breakpoints” néven. A Fetch-Breakpoint beállításához kattints a megfelelő gombra az új megállópont hozzáadásához. Fel fogsz kérni, hogy adj meg egy URL-t vagy egy URL darabot a megállópont specifikussá tételéhez. Ha azonban semmit sem adsz meg, a megállópont az összes Fetch-kérésre aktiválódik, ami esetleg megtörténhet.
4. A megállópont aktiválása
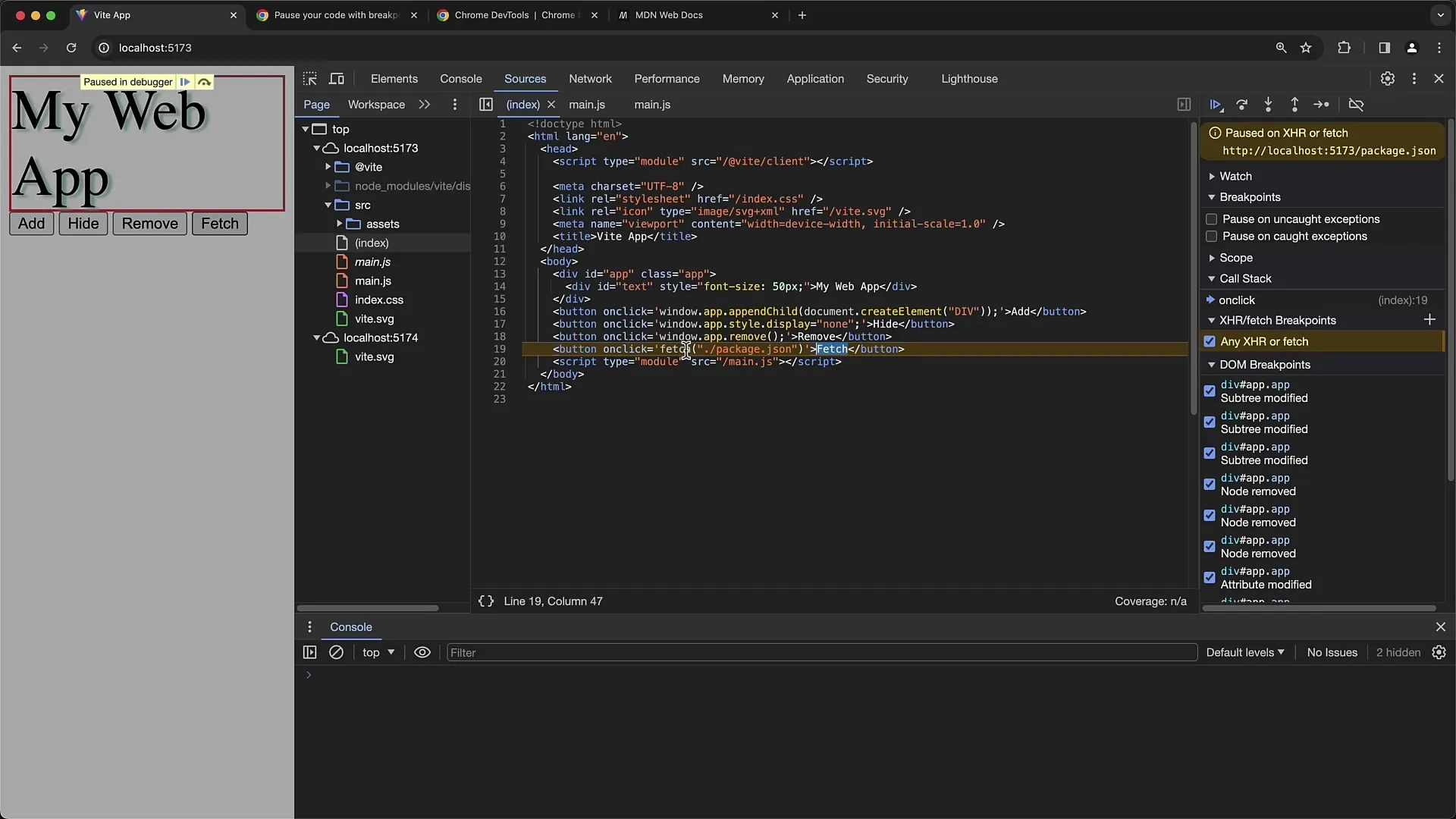
Annak teszteléséhez, hogy a Fetch-Breakpoint helyesen lett-e beállítva, csinálj valamilyen olyan műveletet, ami kivált egy Fetch-kérést – például egy olyan gombra való kattintás, amely adatkérést hajt végre. Ha a megállópont jól működött, a kód ezen a ponton megáll és megmutatja neked a kód aktuális állapotát.

5. A hálózati kérés ellenőrzése
Amikor a kód megáll, lehetőséged nyílik az adatváltozók jelenlegi állapotának ellenőrzésére és a hálózati kérés elemzésére. Itt biztosra mehetsz, hogy a várt adatokat lekérted. Ha például egy olyan változót figyeled a kódban, amely elindítja a Fetch-kérést, láthatod, hogy az a megfelelő végpontot éri-e el.

6. Specifikus megállópontok konfigurálása
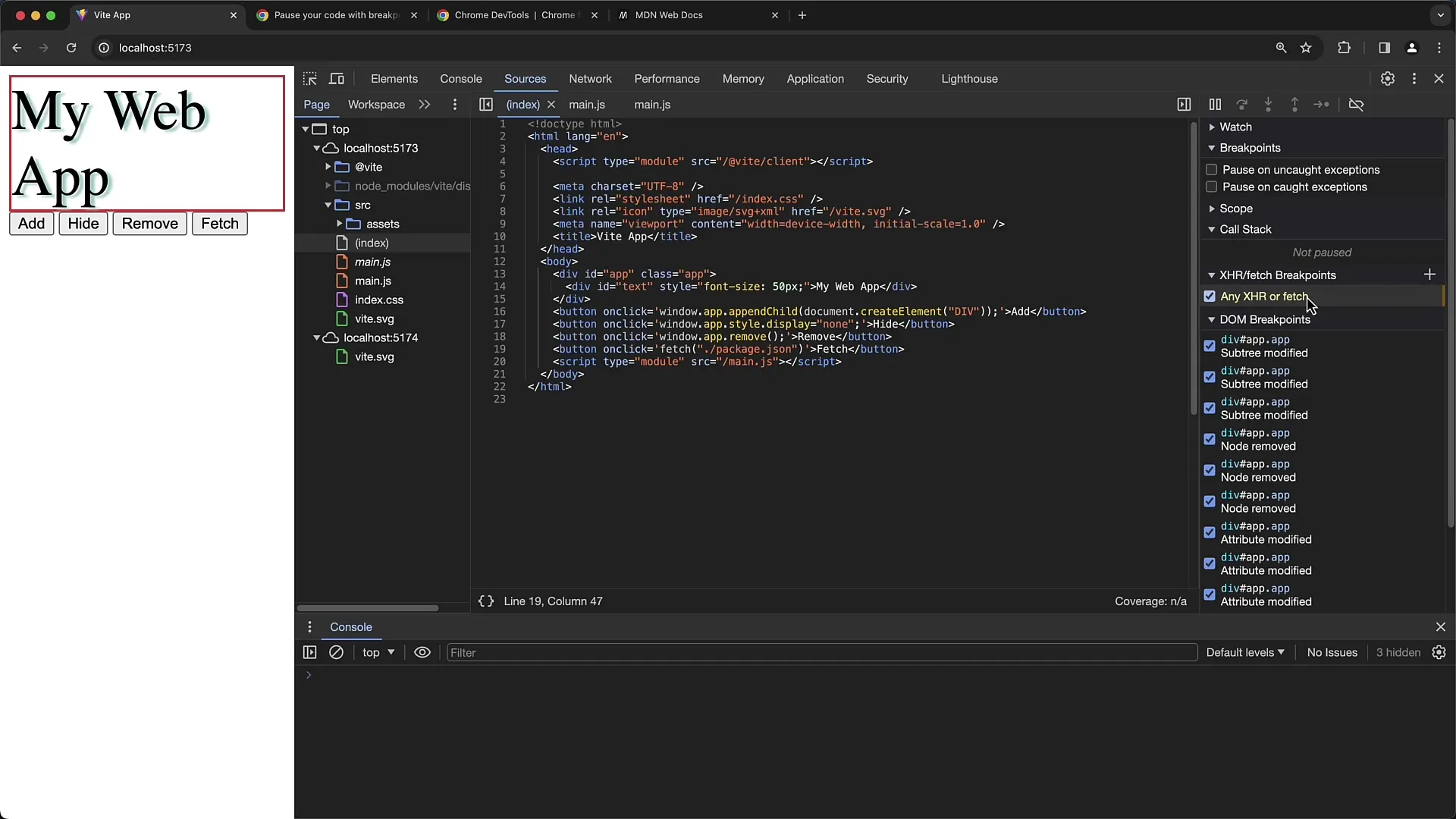
Ha csak bizonyos Fetch-kérések érdekelnek, hozzáadhatsz egy új megállópontot és megadhatod egy specifikus URL-t. Például beállíthatod az URL-t „main.js”-re. Ha ezután futtatod a Fetch-kérést erre az URL-re, a megállópontnak ki kell váltania. Ha nem adod meg az URL-t, a megállópont minden hálózati kérésre vonatkozik, ami hasznos lehet általános problémák vizsgálatakor.
7. Az előidéző ellenőrzése
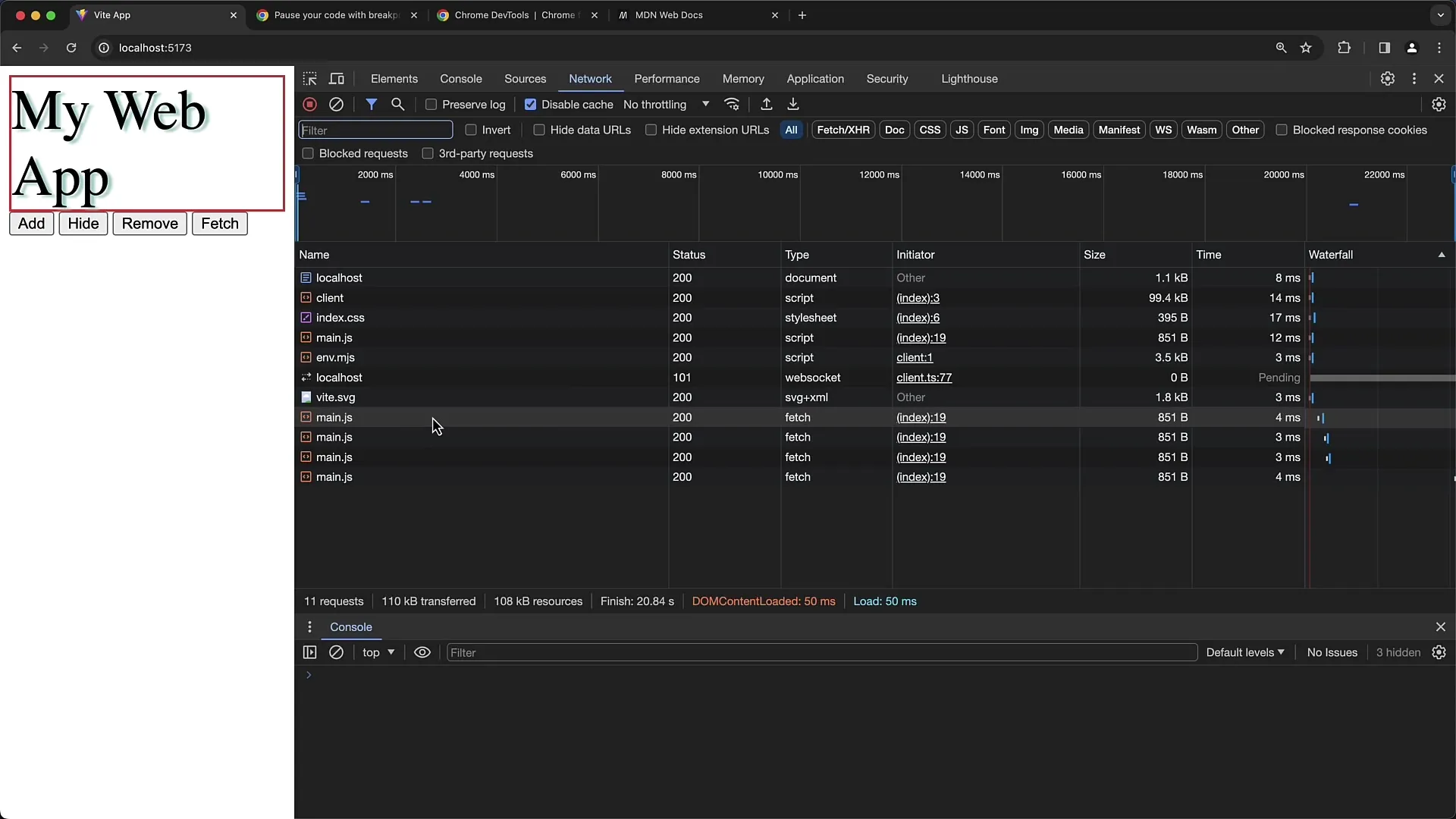
A Fetch-kérés okának jobb megértéséhez váltogass a Fejlesztői Eszközök „Hálózat” fülére. Itt láthatod, hogy mely Fetch-kéréseket hajtották végre. Az „Előidéző” oszlop megmutatja, hogy a kérés mely része indította az adott kérést. Ha ezek közül az egyikre kattintasz, a „Források” fül egy megfelelő sorára ugrik át.

8. Utolsó ellenőrzések
A kódod módosításakor, például az URL módosításakor, győződj meg arról, hogy frissíted a fejlesztőeszközöket az új változtatások elfogadásához. Ezt egyszerűen megteheted a lap frissítésével. Ezután ellenőrizd, hogy a Fetch-kérés újra sikeresen működik-e és hogy a megállópont a várt módon aktiválódik-e.

Összefoglalás
Ebben az útmutatóban megtanultad, hogyan használhatod a Fetch-Breakpointokat a Chrome Developer Tools segítségével a hálózati kérések során a kódot leállítani. Megerősödött, hogy hogyan állíthatsz be konkrét breakpointokat a kódban csak bizonyos helyeken leállításra, milyen információkat olvashatsz ki a Developer Toolsból, valamint hogyan követheted vissza, hogy ki indította el a Fetch-kérést.
Gyakran Ismételt Kérdések
Mik az Fetch-Breakpointok?A Fetch-Breakpointok lehetővé teszik számodra, hogy leállítsd a kódot egy adott helyen, amikor egy Fetch-kérést küldenek a szervernek.
Hogyan állítok be egy Fetch-Breakpointot?A Fetch-Breakpointot be tudod állítani a Chrome Developer Tools „Források” fülén, ha megadsz egy URL-t vagy egy általános beállítást az összes Fetch-kérelem számára.
Hogyan ellenőrzöm, hogy működik-e a Fetch-Breakpointom?Ezt a teszteléssel lehet ellenőrizni, amikor olyan műveletet hajtasz végre, ami egy Fetch-kérést indít. A hibakereső akkor kell megálljon, ha a breakpoint érvényben van.
Mit tegyek, ha nem aktiválódnak a breakpointok?Bizonyosodj meg róla, hogy helyesen adtad-e meg az URL-t, és hogy a Fetch-kérést végrehajtó kód ténylegesen végrehajtódik. Egy oldal újratöltése is segíthet.
Hogyan láthatom a Fetch-kérés kezdeményezőjét?A kezdeményezőt a Developer Tools „Hálózat” fülén tudod megtekinteni. Ott láthatod, hogy az adott kódrészlet hogyan indította el a kérést.


