Ebben az útmutatóban megmutatom neked, hogyan használhatod a Chrome Developer Tools-ot a hibaelhárítási folyamat hatékony és részletes vezérlésére. Megtanulod, hogyan lépkedsz a forráskódban lépésről lépésre és hogyan támogathatod hatékonyan a programfolyam egyes pontjait. A hangsúly azon van, hogy megismertesse veled a hasznos billentyűparancsokat és funkciókat, amelyek megkönnyítik a hibakeresést, és javítják a munkafolyamatodat.
Legfontosabb megállapítások
- Gyorsan és hatékonyan tudsz navigálni a nagy kódállományokban a fájlkiválasztó használatával.
- A lépésről lépésre történő hibakeresést különböző billentyűparancsok és funkciók segítik, amelyek megkönnyítik a kód lépkedését.
- Aszinkron függvények esetén különleges mechanizmusok vannak, amelyek segítenek érthetővé tenni, hogy mely részeket is hajtja végre a kód.
Lépésről lépésre útmutató
A Chrome Developer Tools hibaelhárításának megkezdéséhez kövesd ezeket a lépéseket:
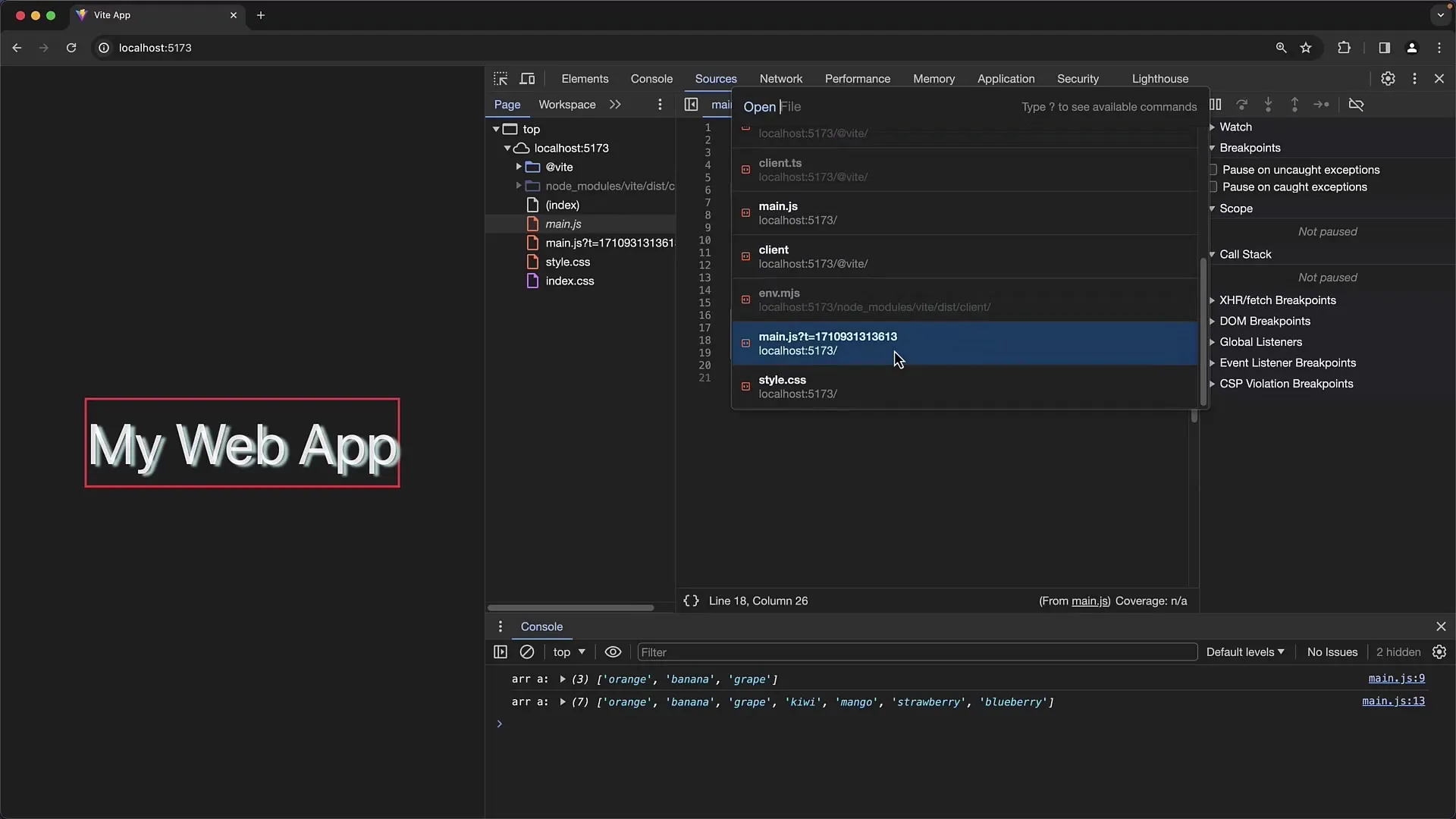
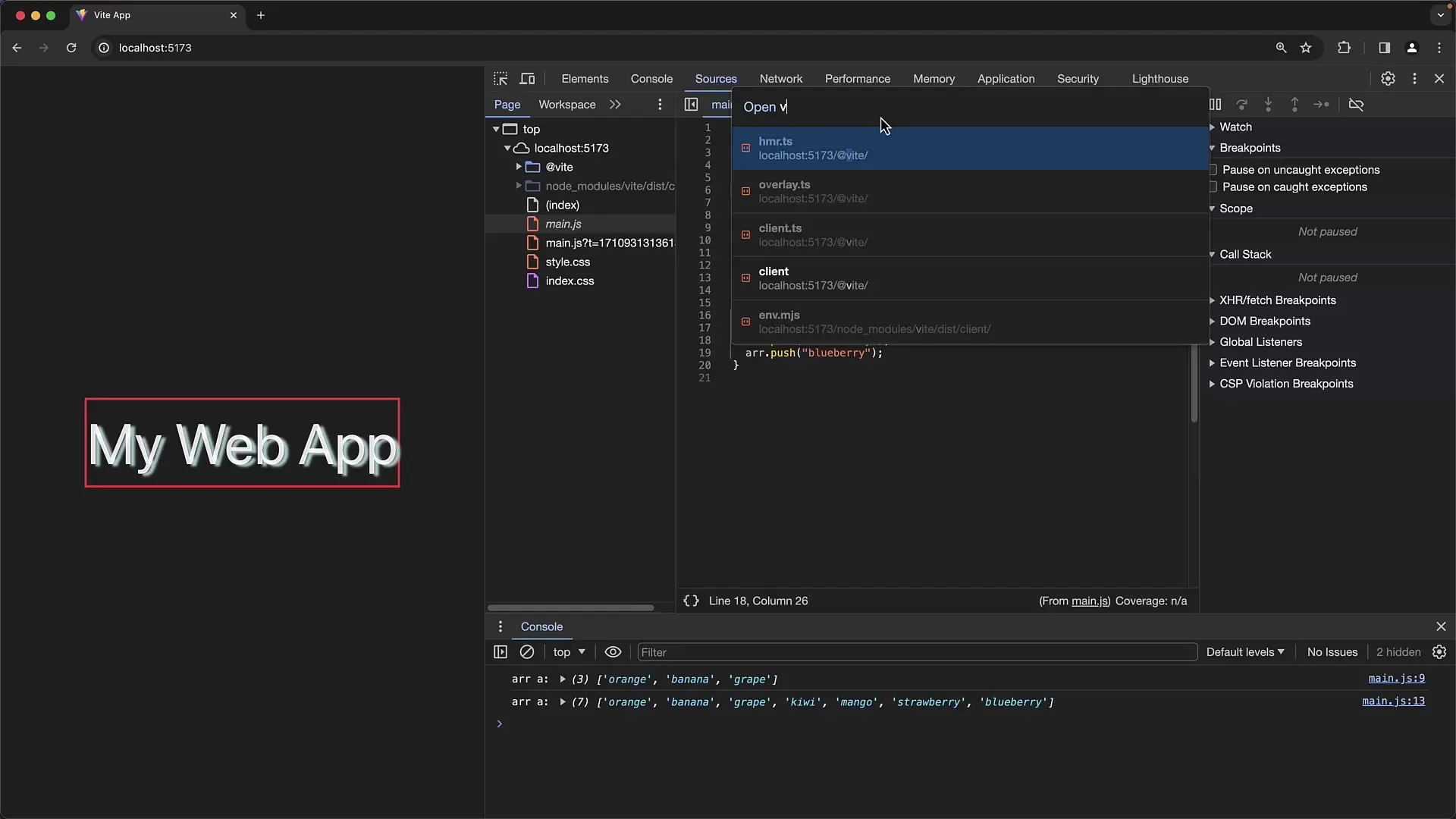
A megfelelő fájlok megtalálásához használhatod a „Command P” billentyűparancsot egy Macen vagy az „Ctrl P”-t Windowson. Ez egy keresőmezőt nyit meg, ahova beírhatod a keresett fájl nevét. Azonnal láthatod, hogyan szűrik az eredményeket, és gyorsabban megtalálhatod a kívánt dokumentumot.

Ha egy adott fájlt keresel, de nem ismered pontosan a nevét, akkor részleteket vagy részletet tartalmazó fájlnév keresésére is használhatsz. Ez lehetővé teszi hatékony szűrését, különösen nagy projektekben sok fájllal.

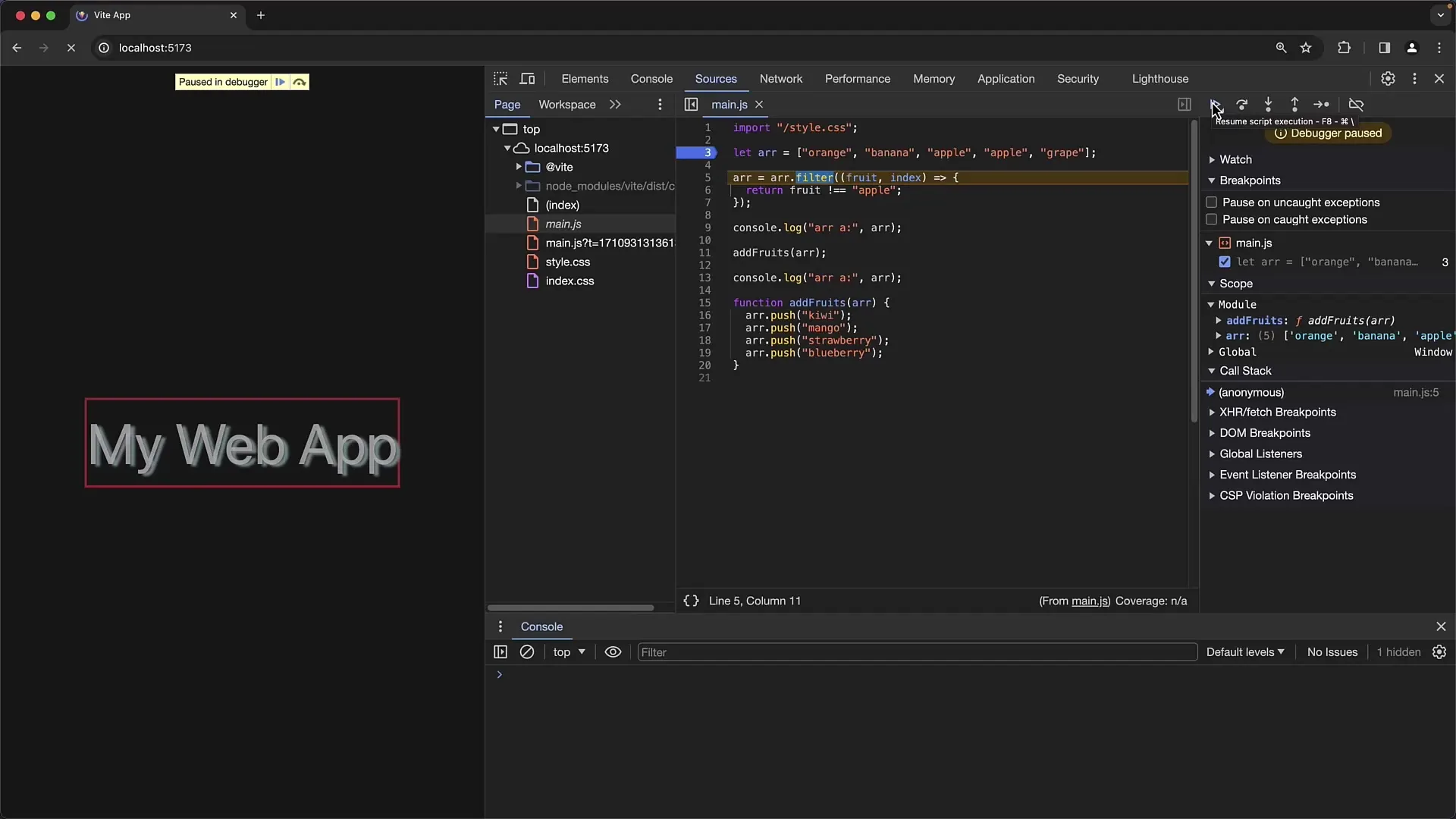
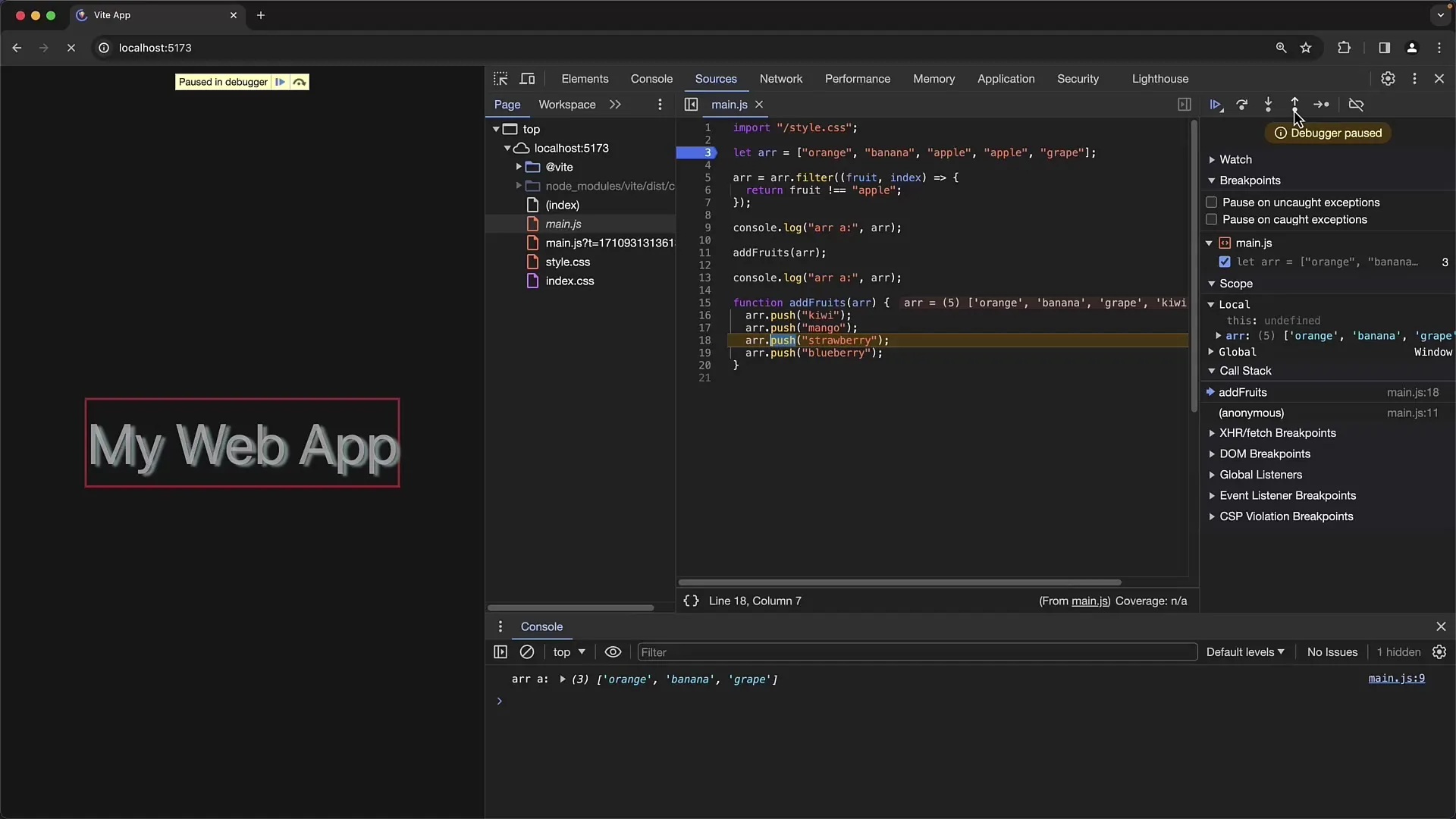
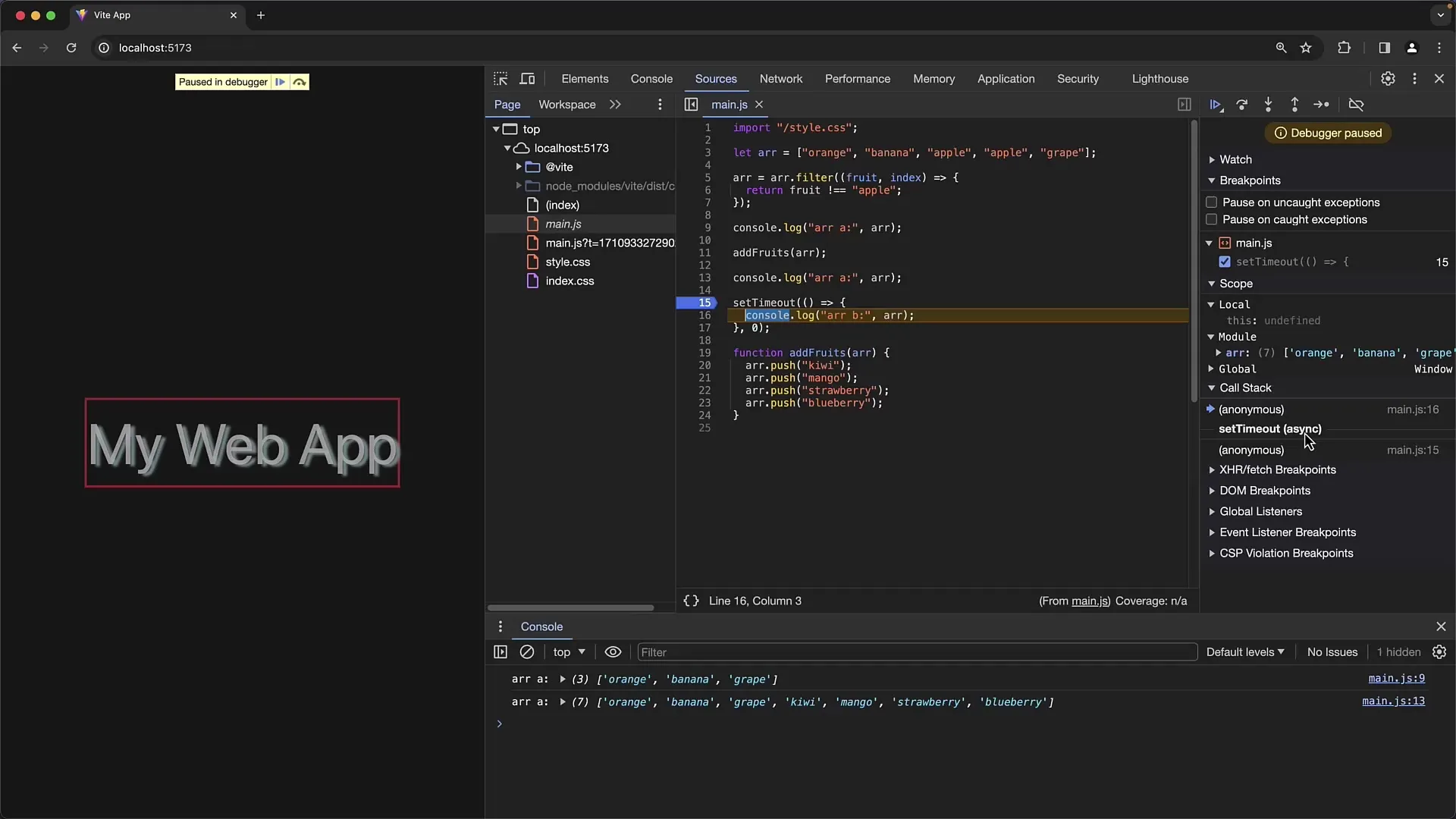
A Chrome Developer Tools-ban billentyűparancsok vannak, amelyek megkönnyítik a kódnavigációt. Ezek a billentyűparancsok nagyon hasznosak ahhoz, hogy végigmehess a forráskódon. Használhatod a F8 billentyűt az aktuális függvény folytatásához, és az F10-et a következő függvényhívásra ugráshoz. Ezáltal sokkal gyorsabbá és hatékonyabbá teheted a hibakeresési munkamenetet.

Ha egy függvénybe szeretnél ugrani, nyomd meg az F11-et. Így közvetlenül a kiválasztott függvénybe jutsz. A függvényből való kilépéshez használhatod a „Shift F11” billentyűt, amely egy szinttel visszaléptet. Ezek a lépések nélkülözhetetlenek ahhoz, hogy megértsd egy adott kód futását és hatásait.

Ha aszinkron kóddal foglalkozol, különleges szempontokat kell figyelembe venned. Az aszinkron hívásoknál megkülönböztetheted a „Step into” (F11) billentyűt a függvénybe való belépéshez és a „Step over” (F9) billentyűt a végrehajtás átugrásához.

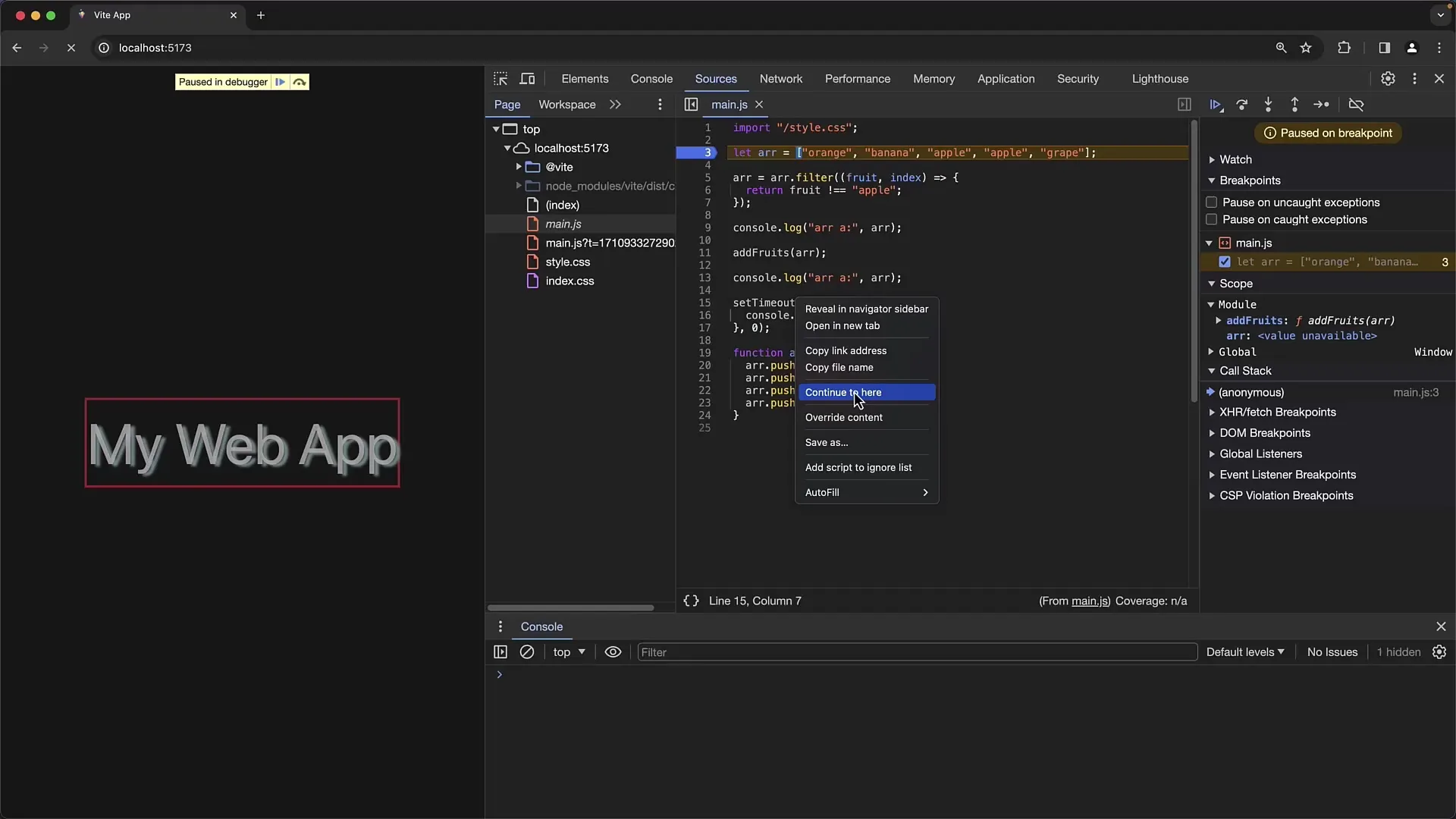
A hibaelhárítási folyamat még hatékonyabbá tételéhez létrehozhatsz ideiglenes töréspontokat. Jobb gombbal kattinthatsz egy kódsorra, majd választhatod a „Continue to here” lehetőséget. Így a program ennek a pontról fut tovább, más sorokon tartósabb megállások nélkül.

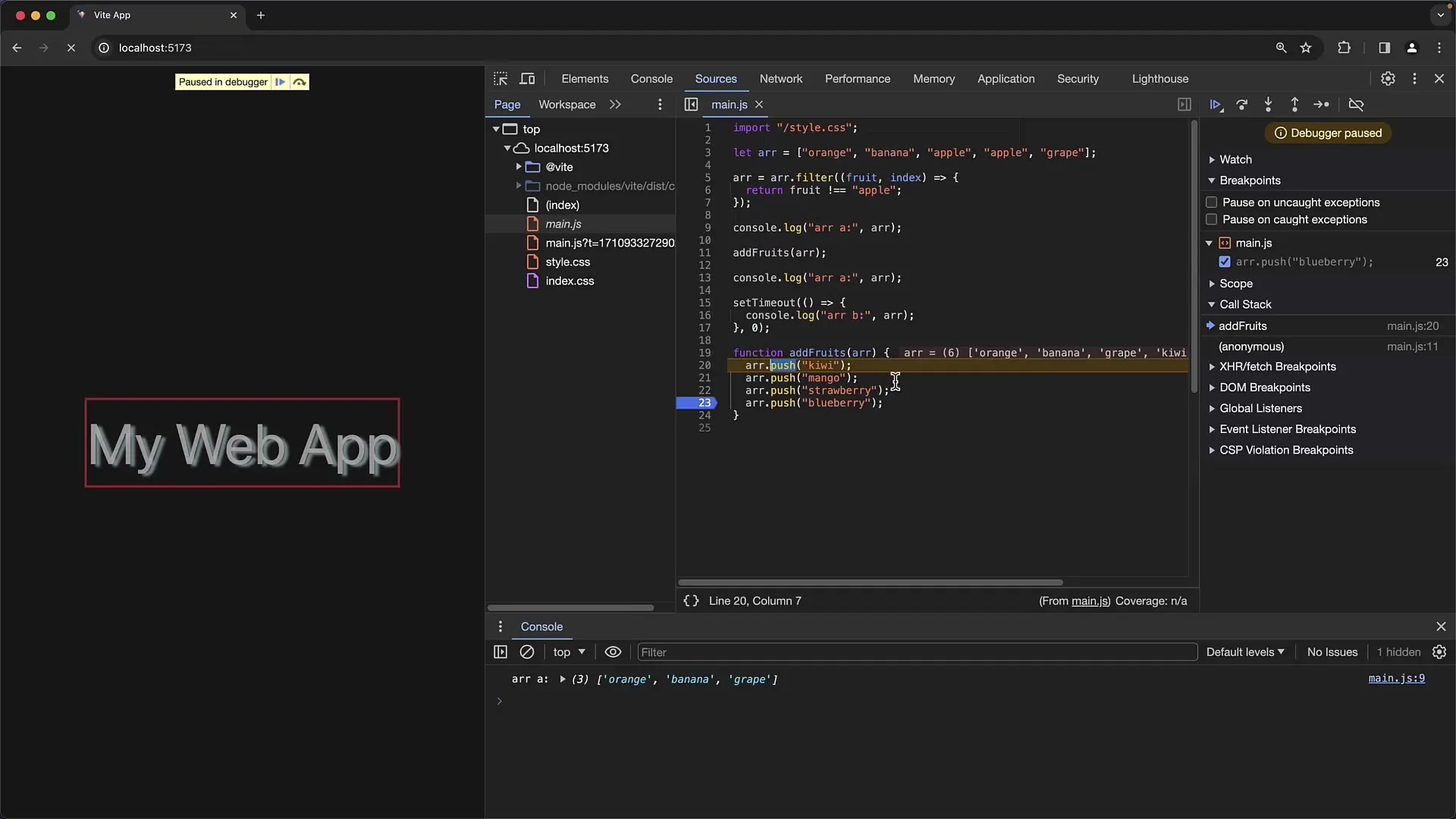
Egy további hasznos eszköz a Developer Tools-ön belül az egy függvény végrehajtásának visszaállításának lehetősége. Azaz, ha megnyomod a „Restart Frame” gombot, akkor az adott függvény elejére ugrasz vissza, anélkül hogy visszaállítanád a változókat. Ez a funkció különösen hasznos, ha bizonyos feltételek mellett ki szeretnéd próbálni egy függvény viselkedését.

Az összes ilyen trükk és billentyűparancs végül sokkal gyorsabbá teszi a hibakeresési folyamatot. Mindig, amikor úgy érzed, hogy nem haladsz a hibakeresésben, vizsgáld meg a Developer Tools által biztosított lehetőségeket. Amikor végrehajtod a lépéseket, figyelj arra, hogy megismerkedj a billentyűparancsokkal annak érdekében, hogy tovább növeld az hatékonyságodat.
Összefoglalás
Ebben az útmutatóban megtanultad, hogyan használd optimalizáltan a Chrome Developer Tools-ot a forráskód navigálásához és a bonyolult hibakeresési helyzetek kezeléséhez. A billentyűparancsok és specifikus funkciók használata lehetővé teszi számodra, hogy mélyebb ellenőrzést gyakorolj a hibaelhárítási folyamat felett, függetlenül attól, hogy szinkron vagy aszinkron kóddal dolgozol.
Gyakran Ismételt Kérdések
Hogyan találhatom meg gyorsan a fájlt a Chrome Fejlesztőeszközökben?Használd az „Ctrl P” billentyűkombinációt Windows esetén vagy a „Command P” kombinációt Mac esetén és írd be a fájlnév egy részét.
Mi a különbség az F11 és az F9 gomb megnyomása között hibakeresés közben?Az F11 belép egy függvénybe, míg az F9 átugorja azt és azonnal a következő kódblokkba lép.
Hogyan helyezhetek el ideiglenes törési pontokat?Jobb klikkelés a kódon, majd válaszd ki az „Ide folytatás” lehetőséget, hogy a programot a kijelölt helyig futtasd.
Mi történik a „Restart Frame” funkcióval?A végrehajtás visszalép a függvény elejére anélkül, hogy az aktuális változókat visszaállítaná.
Végrehajthatom a hibakeresést törési pontok nélkül is?Igen, ez lehetséges az Continue funkciókkal, vagy a program átmeneteit a leírt gyorsbillentyűk segítségével irányítva.


