Ebben az útmutatóban megismerheted a különböző módszereket arra, hogyan testreszabhatod és javíthatod a Log kimeneteket a Chrome Developer Tools-ban. Különös hangsúlyt helyezünk a kimenetek csoportosítására és formázására annak érdekében, hogy növeljük az átláthatóságot és kiemeljük a fontos információkat. A webes szoftverfejlesztés gyakran közvetlen hibakeresés-eszközöket igényel, és ezeknek a módszereknek a megértése jelentősen növelheti a hatékonyságod fejlesztőként.
Legfontosabb megállapítások
- Funkciók használata a konzolos kimenetek tisztításához és csoportosításához.
- Módokat CSS-stílusok alkalmazására a Log-kimenetekben.
- Különböző Log-szintek használata és azok hangsúlyozott megjelenítése.
Lépésről lépésre útmutató
Konzol tisztítása
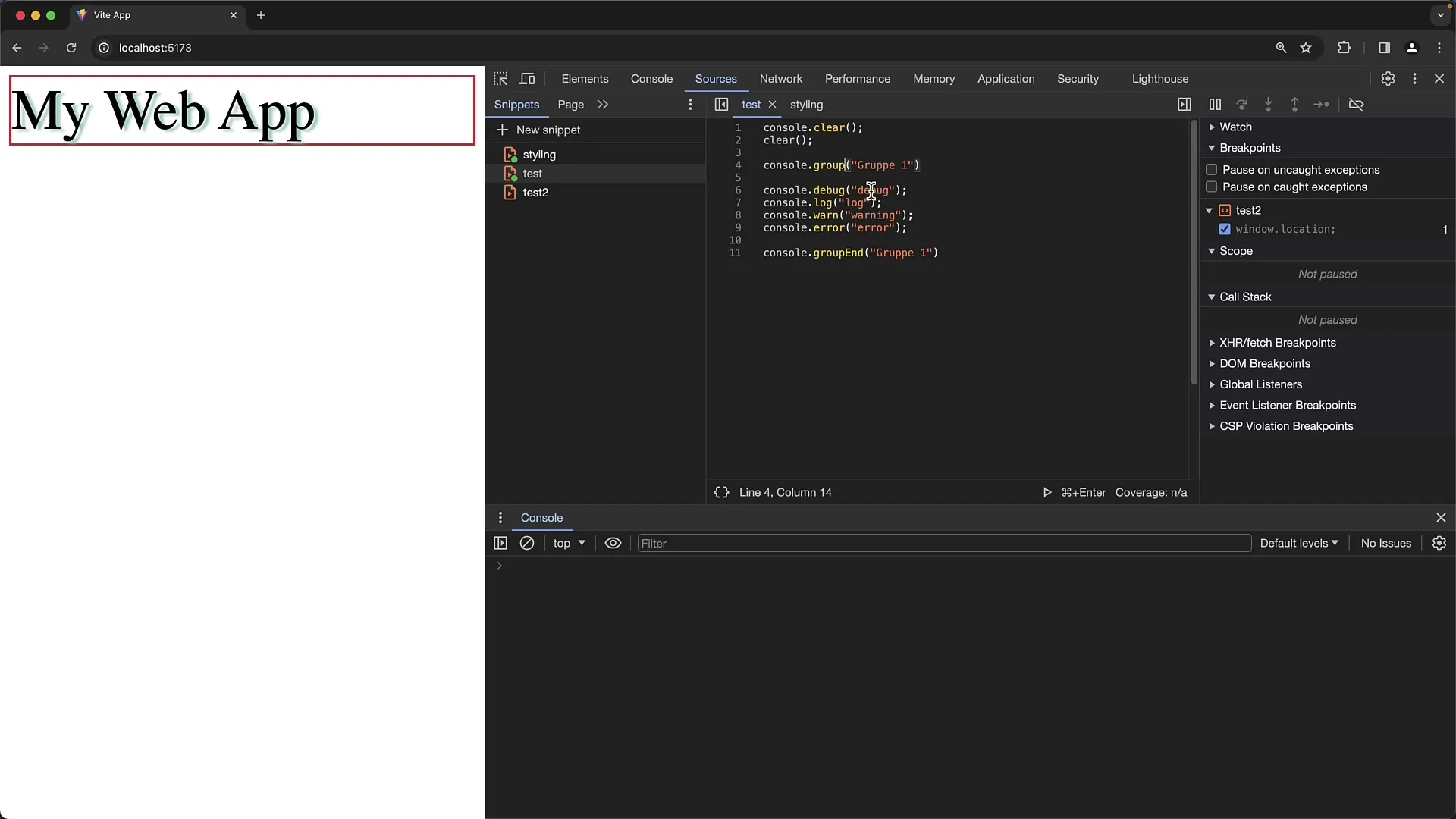
Első lépésként érdemes megtisztítani a konzolt az előző kimenetektől, hogy tiszta megjelenéssel kezdhess. Ezt két módon teheted meg: a .clear() módszer meghívásával vagy az ablak clear funkciójának használatával.

Ezzel a módszerrel a konzol teljes tartalma eltávolításra kerül, és tesztjeidet egy üres állapotból indíthatod. Emellett lehetséges a „Clear Console” gombot közvetlenül a konzolon keresztül is használni, ami ugyanazt az eredményt eredményezi, azonban a „Console was cleared” értesítés nélkül.
Csoportok létrehozása a konzolban
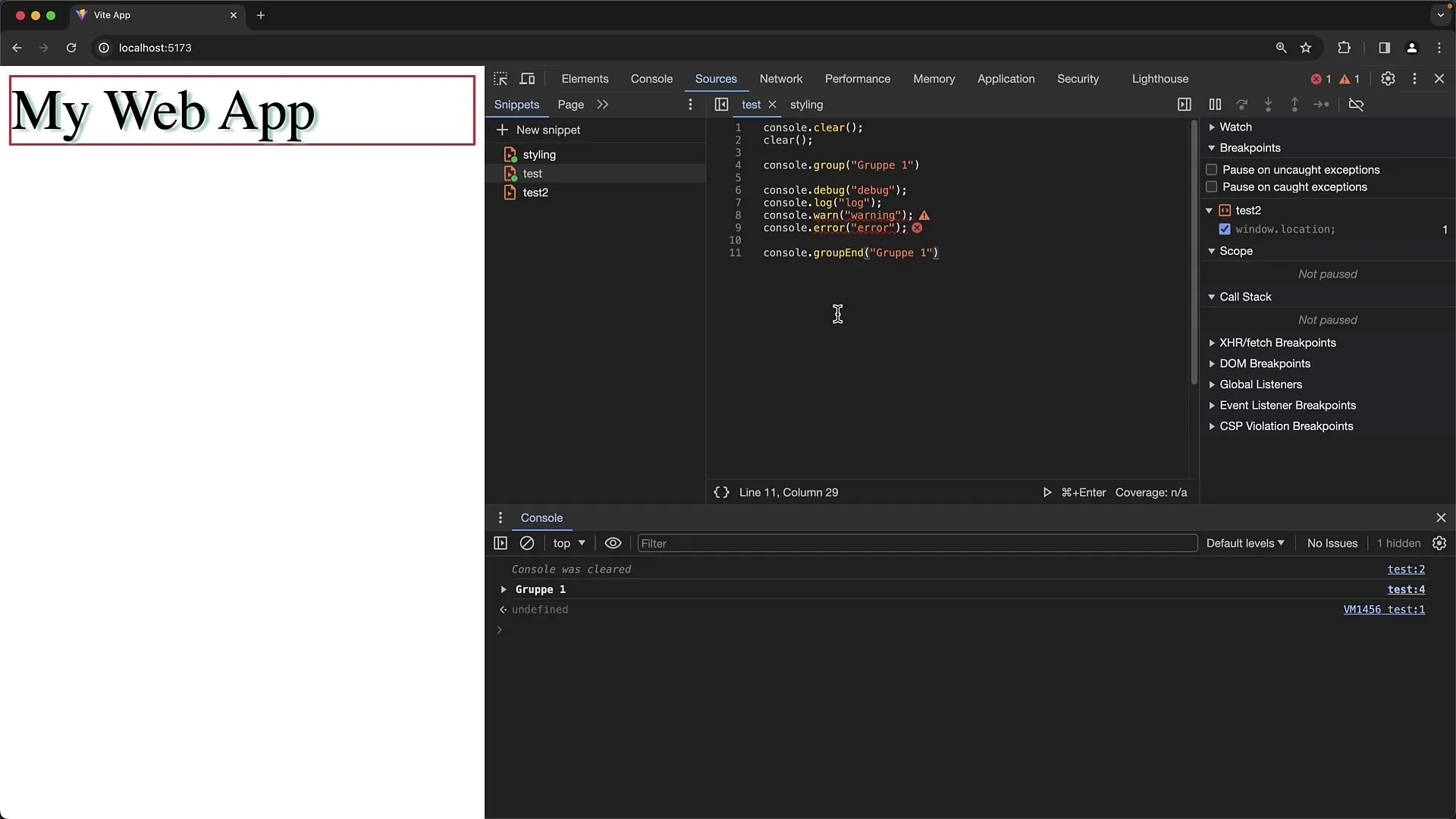
A következő hasznos funkció a csoportok létrehozása a console.group() módszerrel. Ezzel a funkcióval kimeneteket csoportosíthatsz egy gyűjtött formában, amely lehetővé teszi azok megnyitását és összecsukását igény szerint.

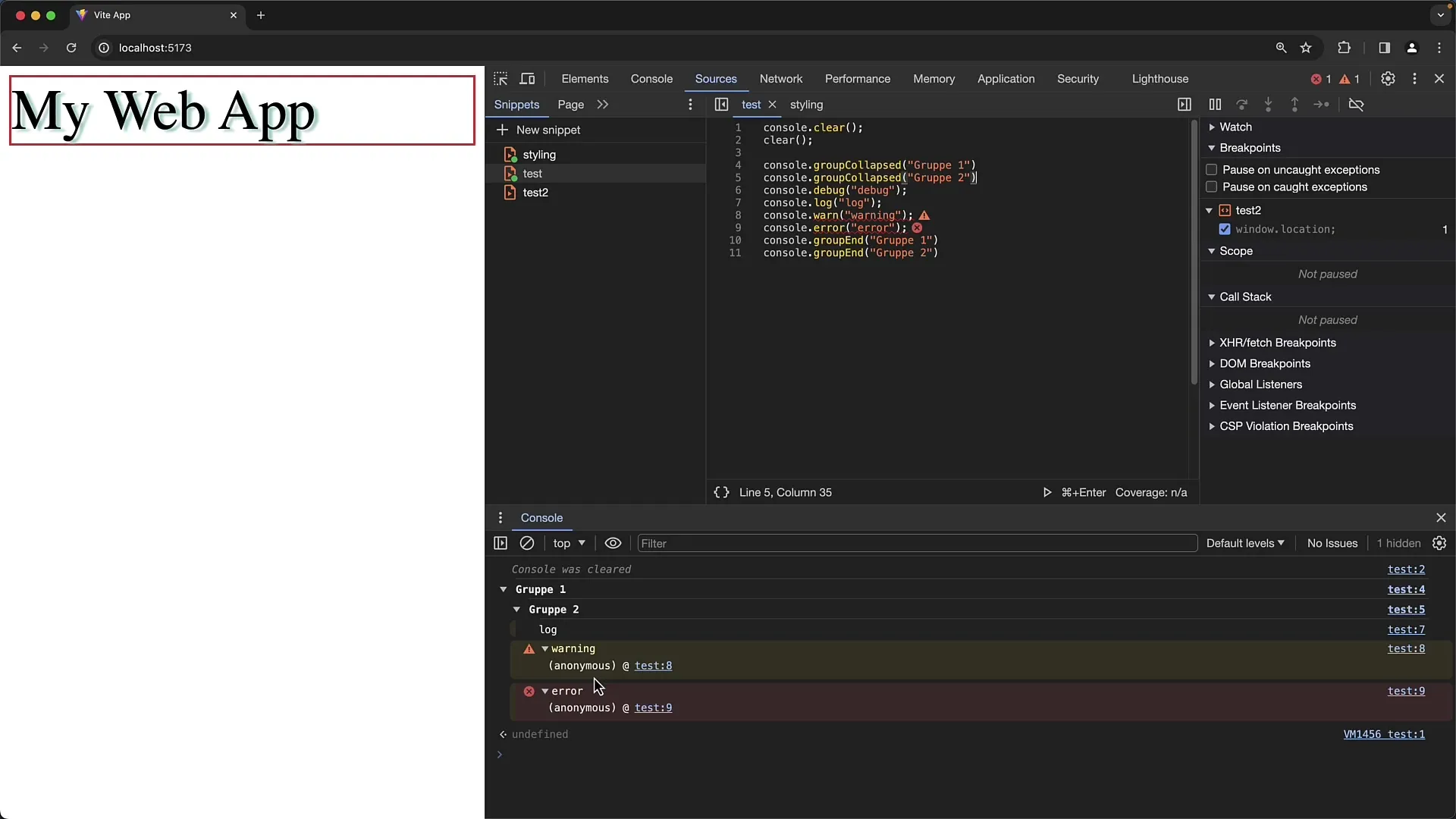
Ha alapértelmezés szerint zárt állapotban szeretnéd látni egy csoport tartalmát, akkor használhatod a console.groupCollapsed() funkción. Ezt követően a csoportot a console.groupEnd()-tel zárod, ami növeli az átláthatóságot.
A csoportok beágyazásának lehetőségével bonyolultabb struktúrákat hozhatsz létre. Ez azt jelenti, hogy csoportokban újabb csoportokat hozhatsz létre, hogy még precízebb hierarchiát teremts.
Log-kimenetek és szintjeik
Egy másik fontos szempont a Log-szintek kezelése. A Chrome különböző módszereket kínál a Log-üzenetek kimenetelére: console.log(), console.warn(), console.error() és console.debug().

Ezek a módszerek különböző vizuális megjelenítéssel rendelkeznek, ami segíti a felhasználókat a különböző üzenettípusok gyors megkülönböztetésében. Például egy hiba piros háttérrel jelenik meg, míg a figyelmeztetések sárgán vannak felhúzva.
Fontos figyelembe venni, hogy bizonyos Log-szintek esetleg elrejtve lehetnek a konzol szűrőbeállításaiban. Győződj meg arról, hogy bejelölted ezeket a megfelelő jelöléseket a szűrőlistán, ha szeretnéd látni az összes Log-kimenetet.
Log-kimenetek formázása
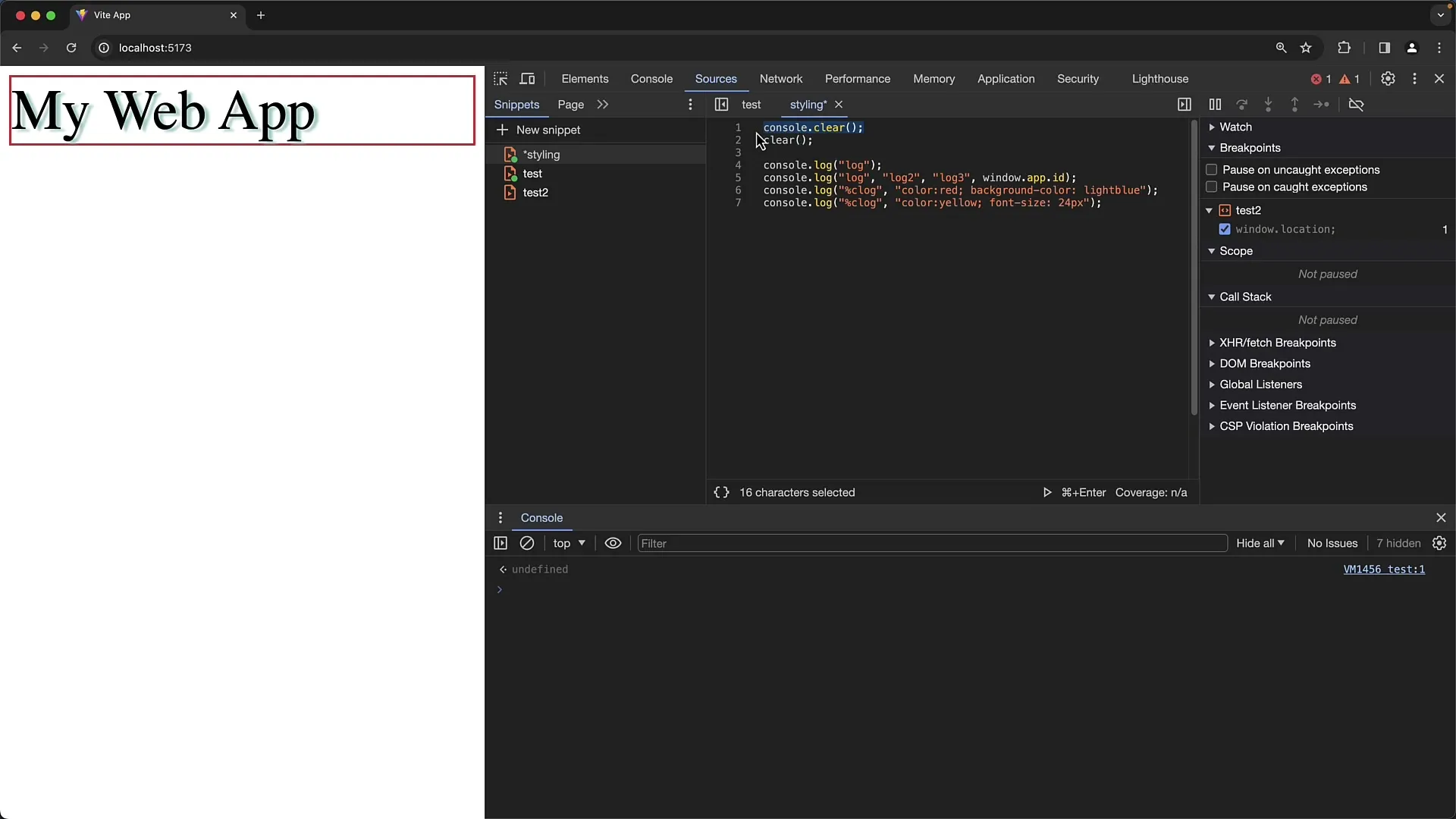
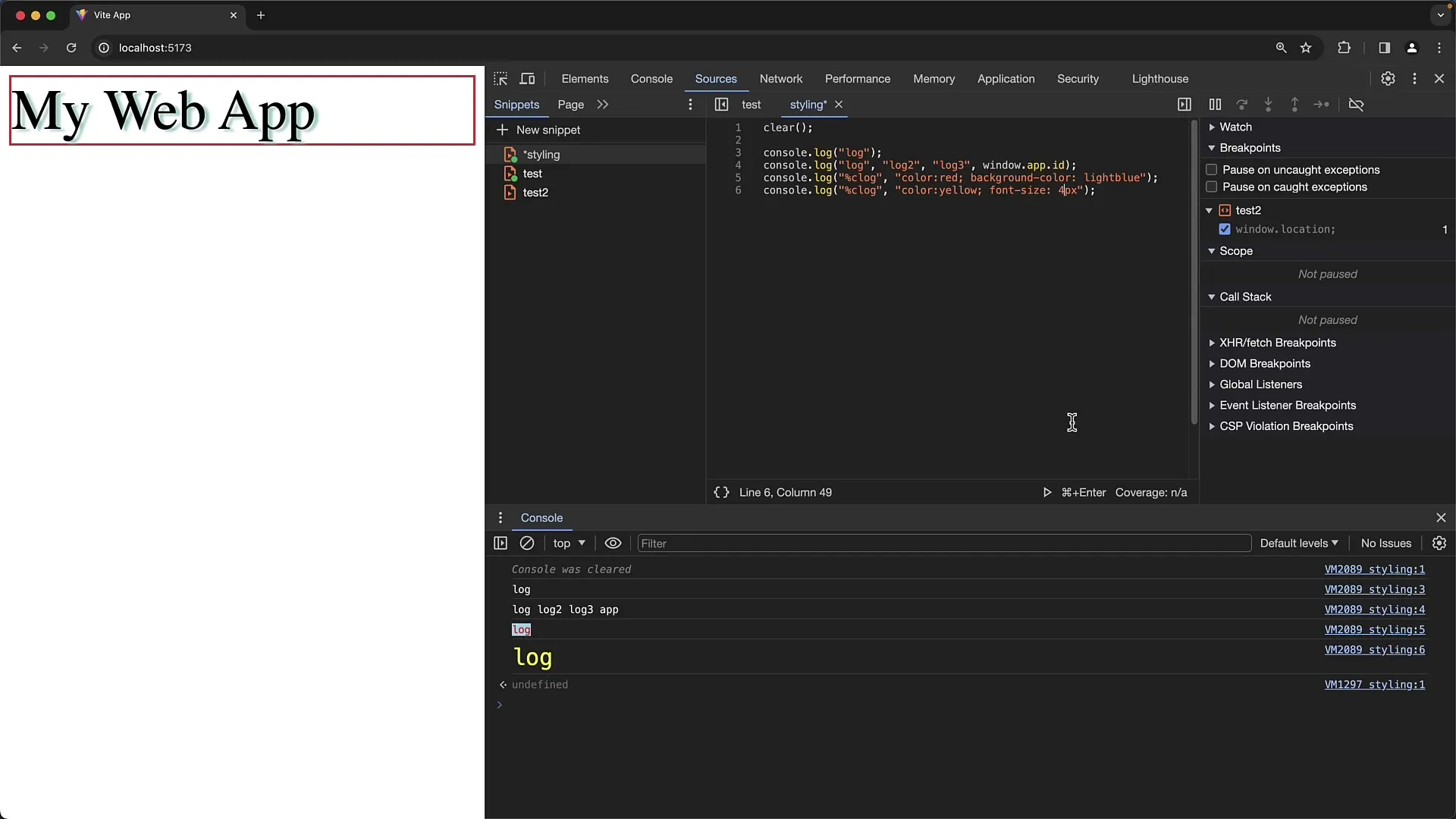
A Log-üzeneteket még stílusosabban is formázhatod, ha CSS-hez hasonló szintaxist használsz a kimeneteken belül. Egy ilyen példa a Log-üzeneted elé állított %c használata, amelyet stilisztikai szabályok követnek.

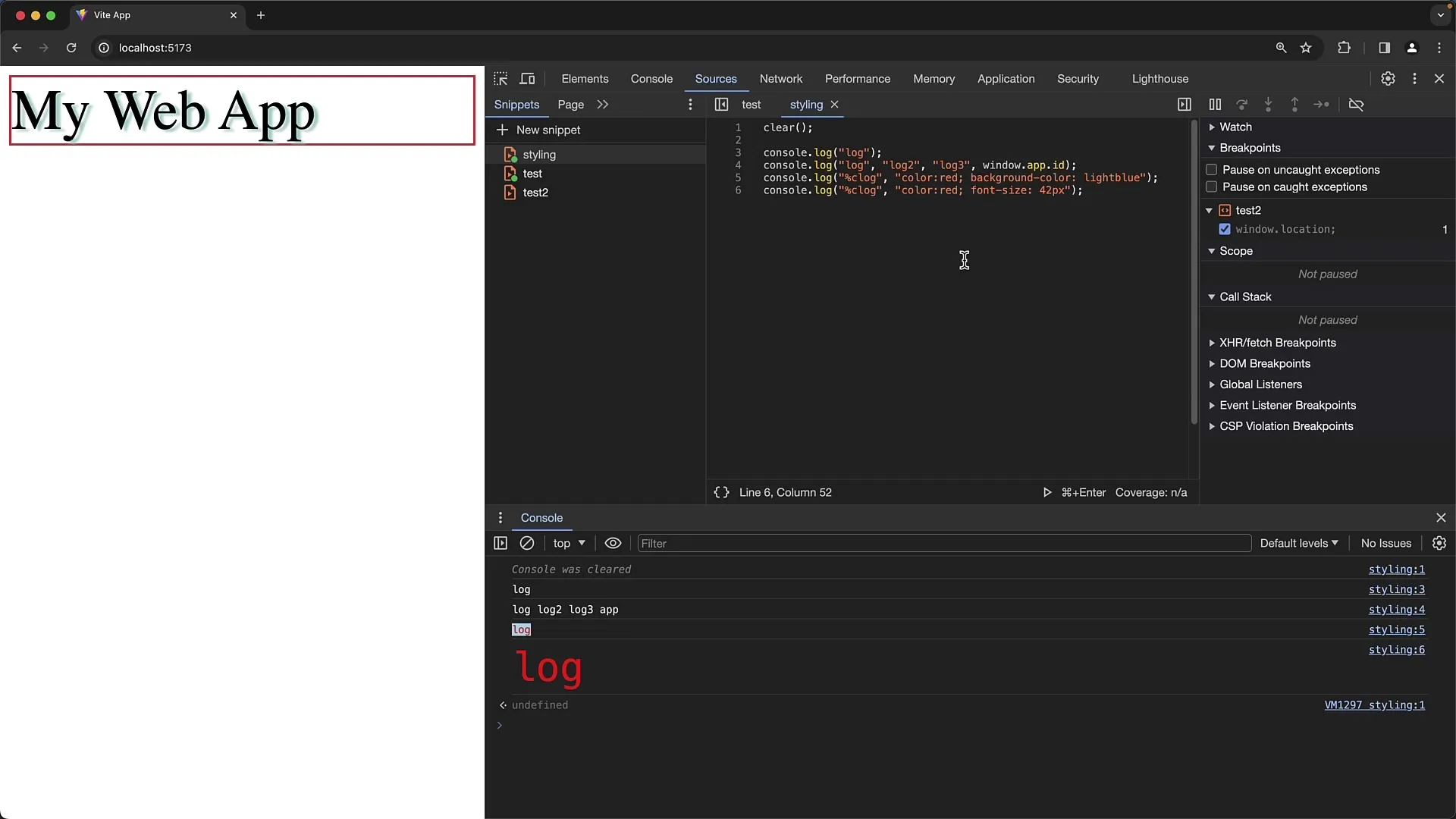
Például megváltoztathatod a betűszínét és a hátteret, vagy akár a betűméretet is, hogy kiemelje a fontos kimeneteket.

Egy érdekes alkalmazása ennek a funkciónak az, hogy figyelmeztetéseket hozz létre, amelyek rámutatnak a felhasználókra, hogy óvatosak legyenek a bevitelükkel.

A formázás egy erőteljes módszer az információk vizuálisan kiemelésére. Próbálj ki különböző CSS tulajdonságokat, hogy elérjed a kívánt eredményt, és győződj meg róla, hogy a Log-kimeneteid egyaránt vonzóak és informatívak legyenek.
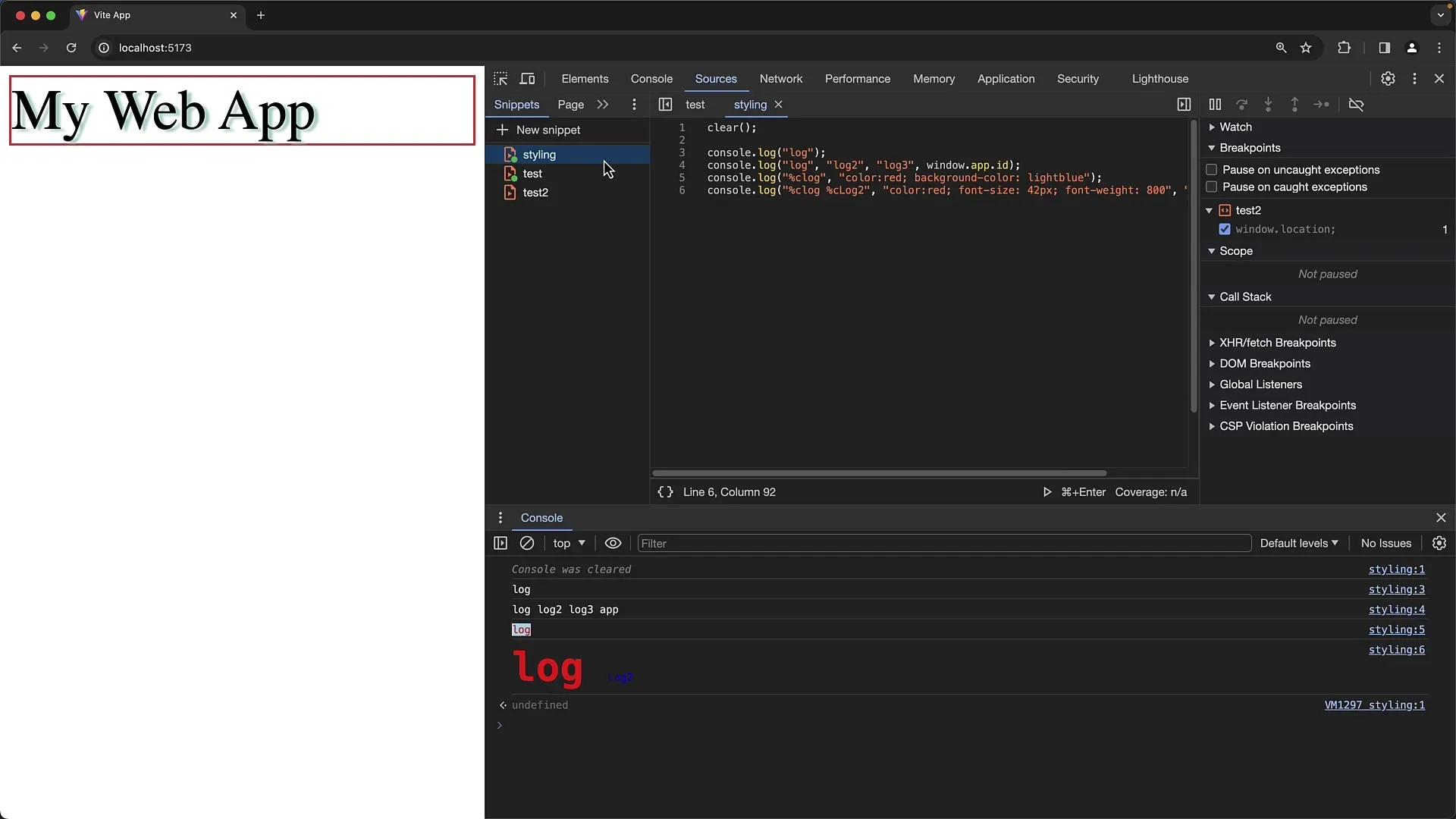
Csoportok és stílus kombinálása
Egy másik innovatív megközelítés az lenne, ha az érzelmi vonzalommal rendelkező kimenetek csoportosítását stílussal kombinálnád. Például csoportokat hozhatsz létre, és ezek címeit stílussal kiemelheted, hogy tisztább képet kapj a különböző szekciókról.

Használja ezeket a lehetőségeket, hogy összetett naplókat úgy alakítsa, hogy egyaránt átláthatók és intuitívak legyenek az olvasásuk, anélkül, hogy túlzott bonyolultságba merülnének.
Összefoglaló
Ebben az útmutatóban megtanulta, hogyan állíthatja be a konzolüzeneteket a Google Chrome-ban annak érdekében, hogy javítsa az olvashatóságot és a felhasználóbarátságot. A funkciók használata a csoportosításra és stílusok beállítására segít abban, hogy gyorsan felismerje a fontos információkat, és világosan kommunikáljon. Ezekkel az eszközökkel ellenőrzése alatt tarthatja a naplókimenetét és optimalizálhatja fejlesztési folyamatait.
Gyakran ismételt kérdések
Mi a különbség a console.group() és a console.groupCollapsed() között?A console.group() alapértelmezés szerint kibontja a csoportot, míg a console.groupCollapsed() alapértelmezés szerint összecsukja a csoportot.
Hogyan használhatom a CSS stílusozást a konzolüzeneteknél?A %c formátumot használhatod, amelyet a stílusszabályok követnek a kimenet formázásához.
Milyen naplószintek vannak a Chrome Developer Tools-ban?Különböző naplószintek vannak: console.log(), console.info(), console.warn(), console.error(), és console.debug().
Lehet-e csoportokat csoportokban létrehozni?Igen, létrehozhatsz csoportokat csoportokban, hogy hierarchikus struktúrákat hozz létre a naplóüzeneteidben.
Miért nem látom az összes naplóüzenetet?Néha bizonyos naplószintek el vannak rejtve a konzol szűrőbeállításaiban. Győződj meg róla, hogy az adott jelölőnégyzetek be vannak jelölve.


