A szoftverfejlesztés során az erőforrások hatékony kezelése döntő fontosságú, különösen akkor, amikor a JavaScript használata szóba kerül. Egy gyakori probléma a memória szivárgások, amelyek befolyásolhatják egy alkalmazás teljesítményét és stabilitását. Ebben a útmutatóban bemutatom neked, hogyan használhatod a Memóriaprofilt a Chrome Developer Tools-ban az alkalmazás memóriahasználatának elemzésére és a potenciális memória szivárgások azonosítására.
Legfontosabb megállapítások
- A Memóriatablózat lehetővé teszi az alkalmazás memóriahasználatának figyelemmel kísérését és a Heap Snapshotok készítését.
- Garbage Collection egy automatizált folyamat, amely felszabadítja a már nem hivatkozott memóriát.
- A Heap Snapshotok segítségével az aktuális memóriállapotot elemzheted, és megtudhatod, mely objektumok tartanak referenciákat.
- Az elkülönített DOM-elemek potenciális memória szivárgásokat okozhatnak, ha nem kerülnek helyesen felszabadításra.
Lépésről lépésre vezetés
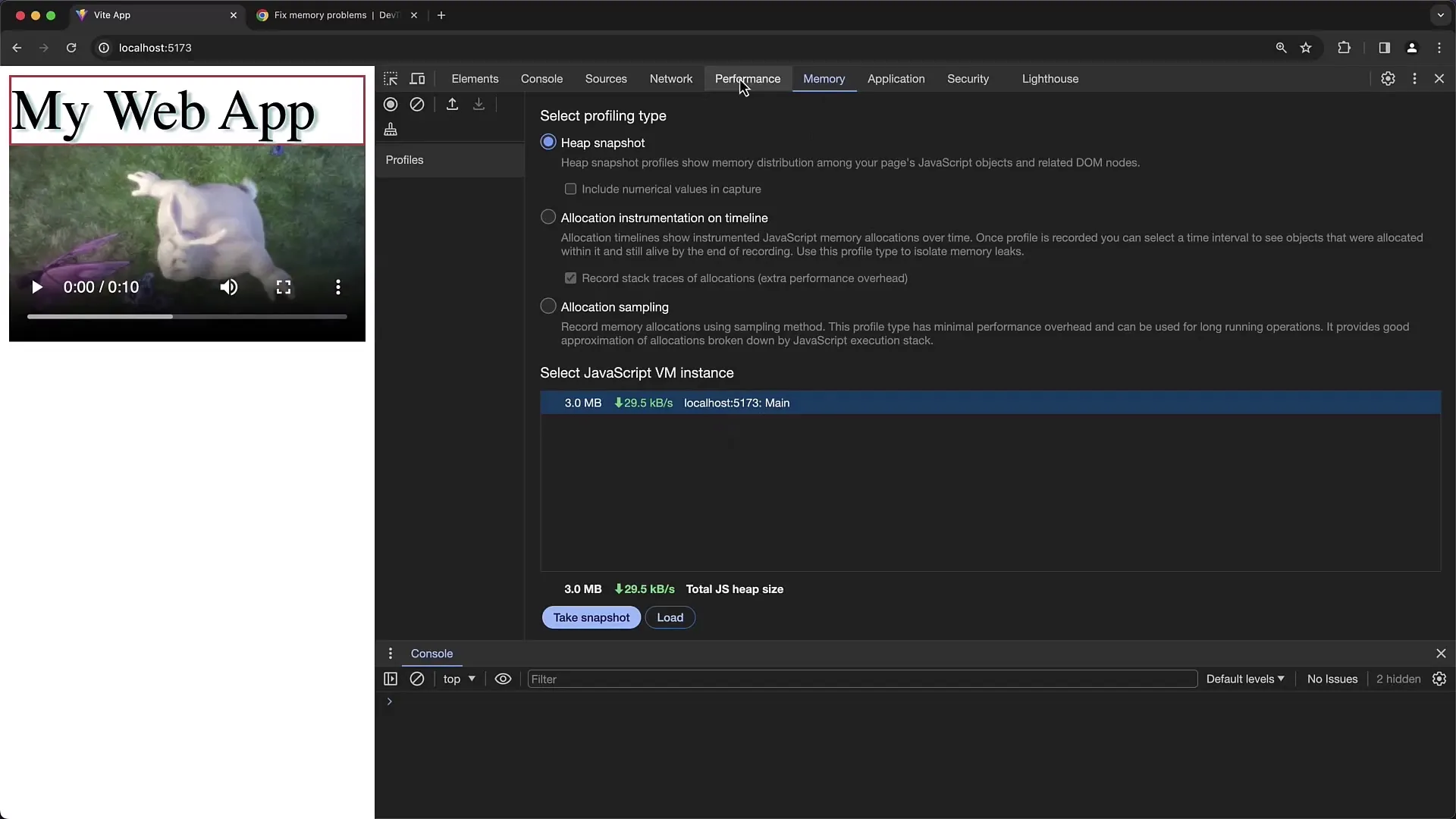
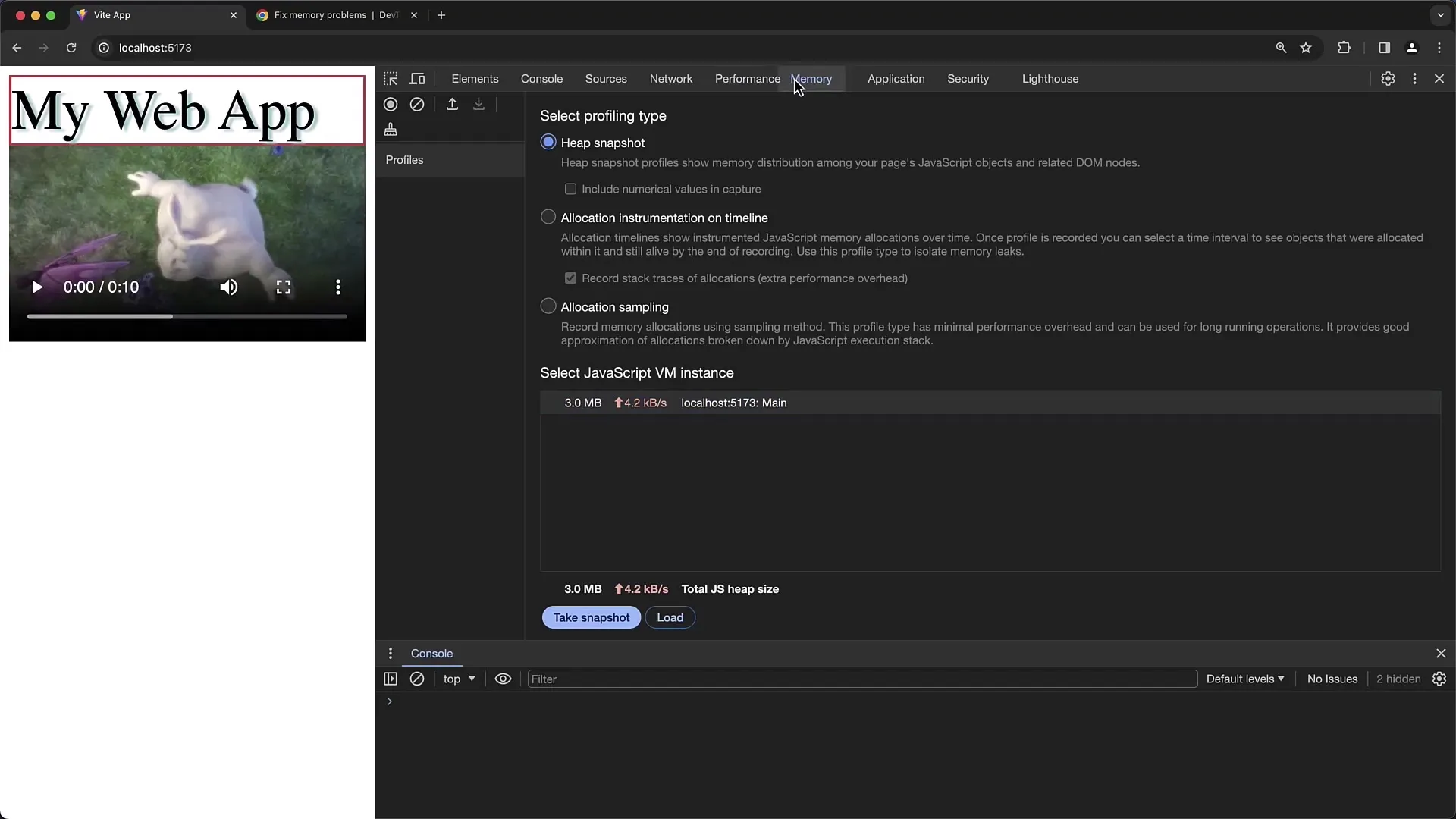
Lépés 1: Hozzáférés a Memóriatabhoz
A Memóriaprofil használatához nyisd meg a Chrome Böngésző Fejlesztőeszközeit, azáltal hogy jobb klikkelést végezel az oldalon és kiválasztod az "Elemzés" opciót vagy a F12 billentyűkombinációt használod. Ezután navigálj a "Memory" fülre.

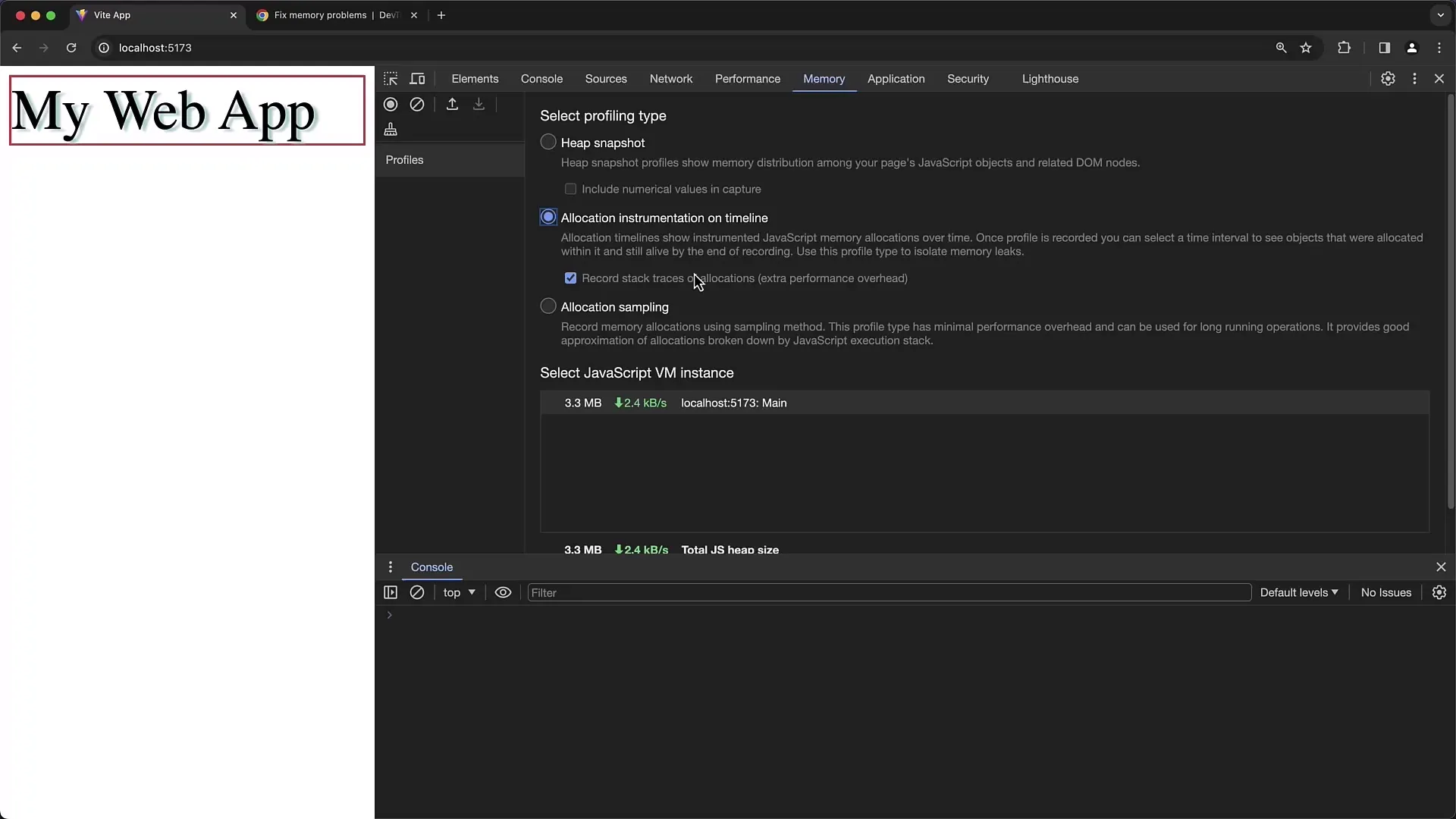
Lépés 2: Heap Snapshot létrehozása
A Memóriafülön a Heap Snapshot készítése lehetséges. Kattints a "Snapshot készítése" gombra. Ez áttekintést ad az alkalmazásod memóriában foglalt állapotáról egy adott időpontban. Ezen snapshot segítségével megvizsgálhatod az aktuális objektumokat és azok referenciáit.

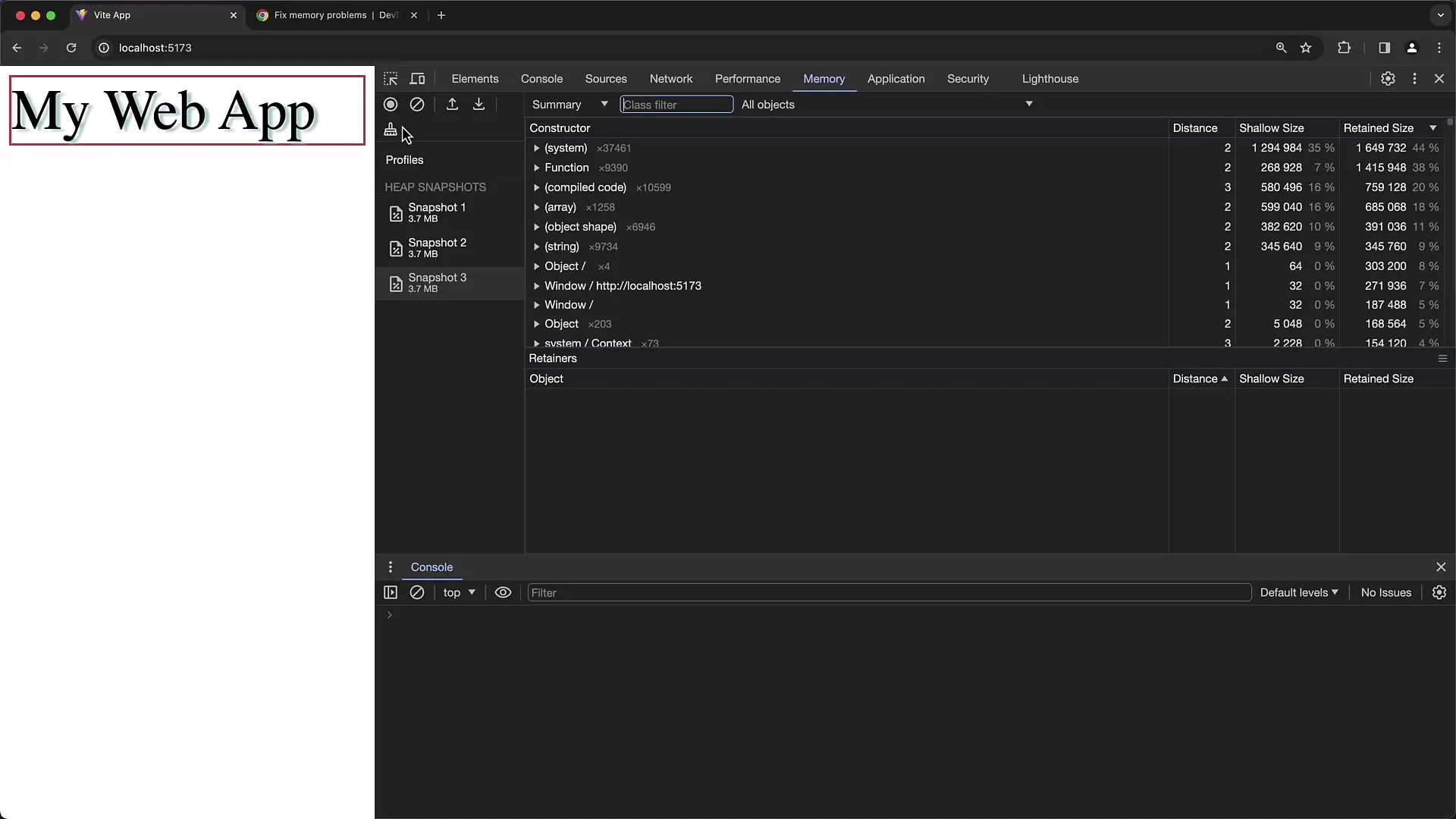
Lépés 3: Heap Snapshot elemzése
A snapshot elkészítése után vizsgálhatod azokat az objektumokat, amelyeket a memóriában tartanak. Lapozz végig az objektumok listáján, és kattints egy adott objektumra, hogy több információt kapj a referenciákról. Ezenkívül megtekintheted az objektum méretét, valamint a retainer-referenciákat, amelyek megmutatják, mely objektumoknak kell megmaradniuk az aktuális objektumotól független szemétgyűjtő eltávolítása érdekében.
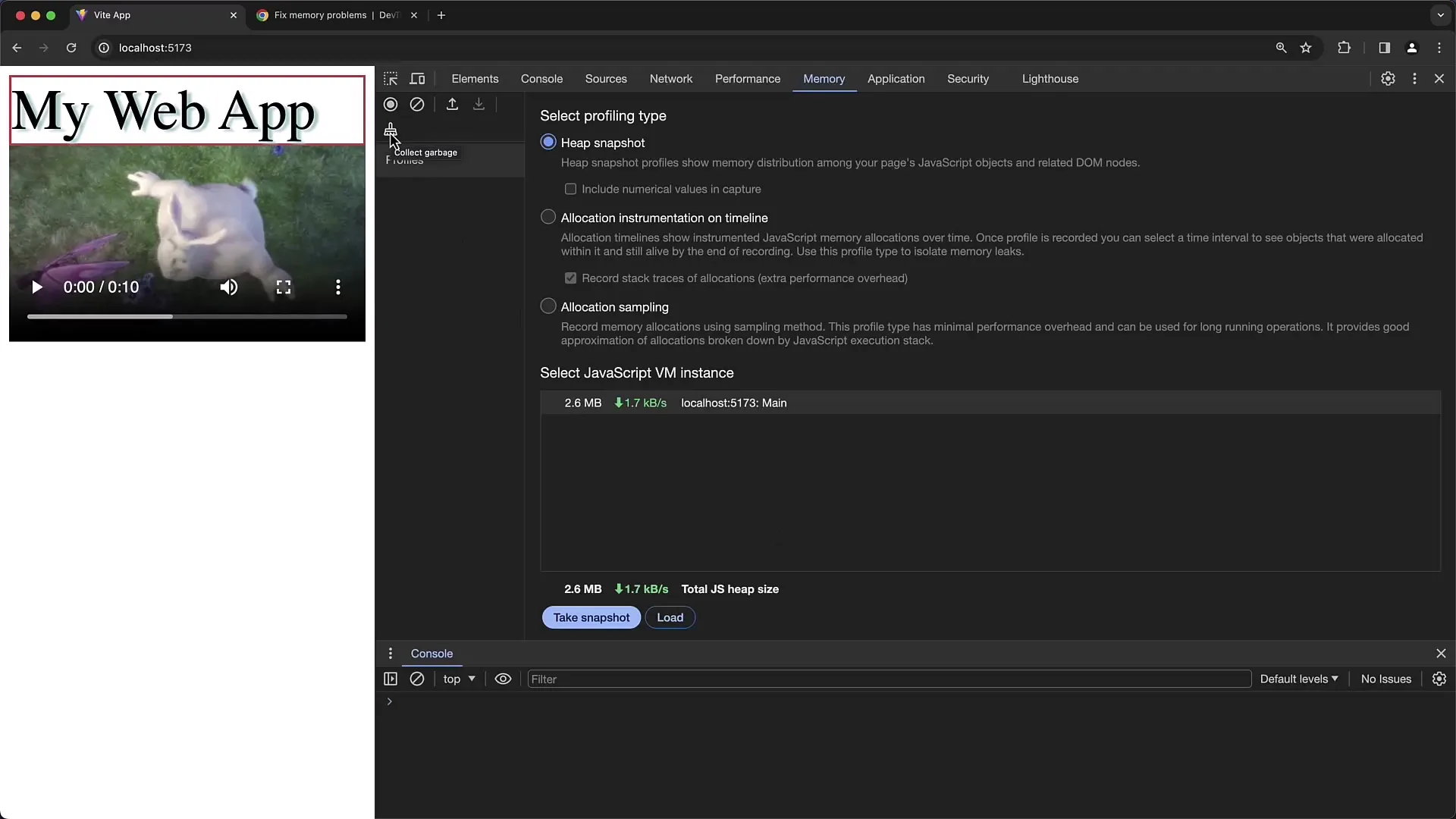
Lépés 4: Szemétgyűjtés beindítása
Annak érdekében, hogy megállapítsd, mely objektumok szabadíthatók fel biztonságosan, kézzel indíthatod a szemétgyűjtést. Kattints a "Szemét összegyűjtése" gombra. Ennek során megfigyelheted, hogy a memóriahasználat csökken-e, és hogy a nem használt objektumok törlődnek-e.

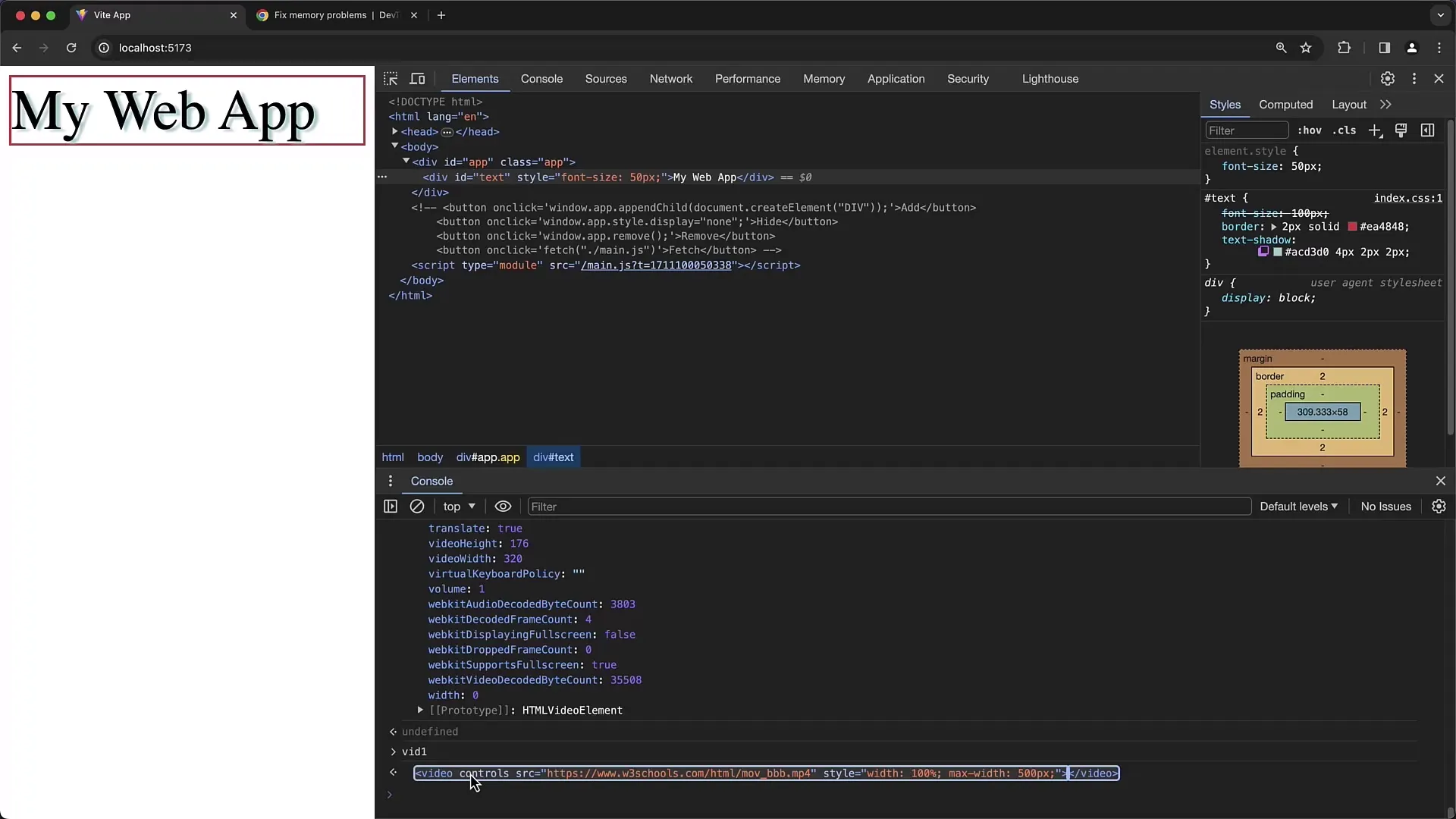
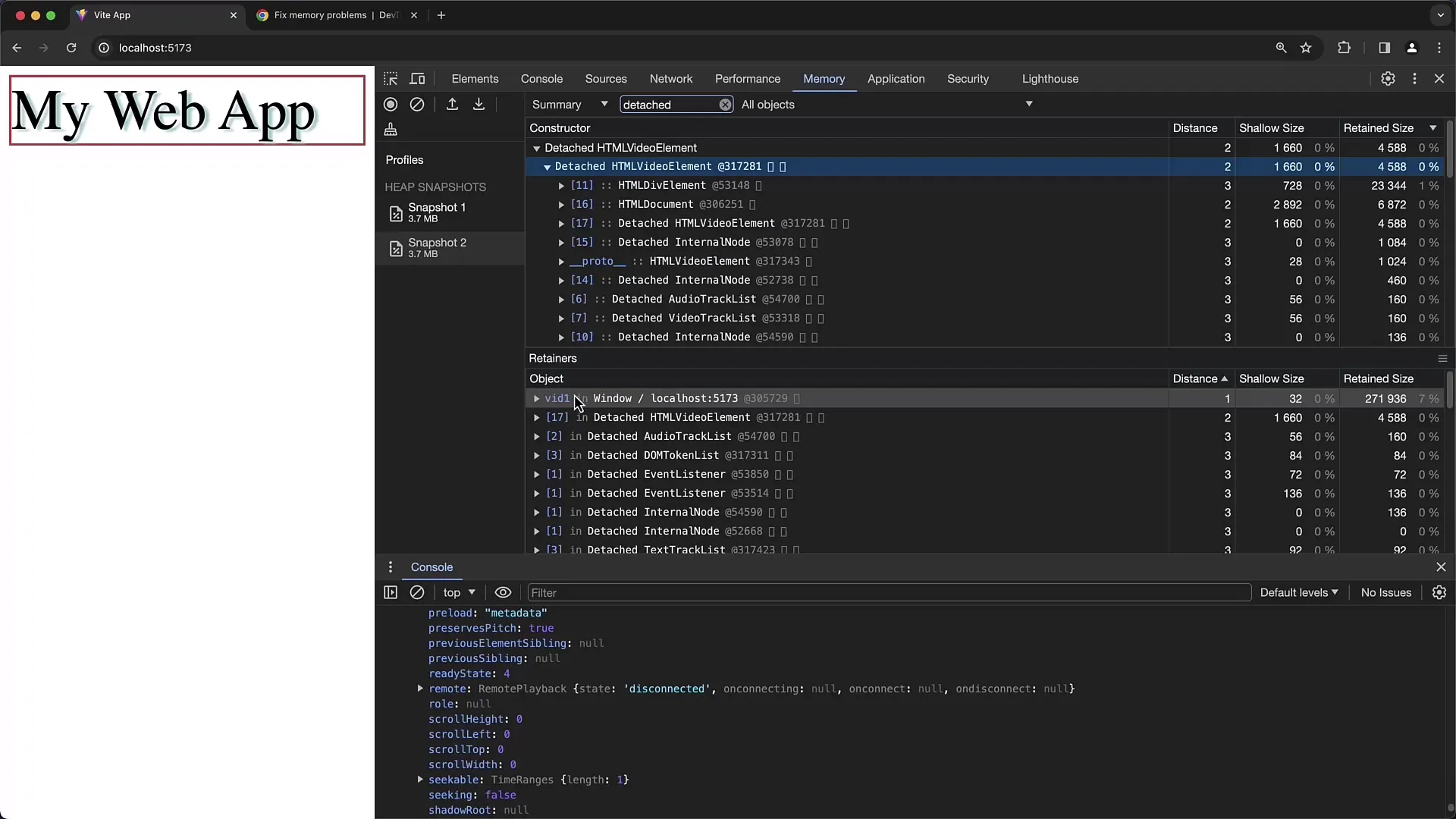
Lépés 5: Detached DOM-elemek vizsgálata
A memóriakezelés gyakori problémája a detached DOM-elemek, vagyis azok az elemek, amelyeket eltávolítottak a DOM-ból, azonban még mindig a memóriában vannak tartva. Ezeket az objektumokat könnyen azonosíthatod, ha a snapshotban a "detached" szót keresed. Így ellenőrizheted, hogy mely elemek nincsenek jelen az DOM-ban, de mégis a memóriában vannak tartva.

Lépés 6: Objektumok referenciáinak követése
Ha kiderül, hogy bizonyos objektumok nem kerülnek felszabadításra, fontos megérteni, mely más objektumok hivatkoznak rájuk. Válaszd ki az objektumot, és nézd meg a Retainer-Referenciákat, hogy megértsd a hierarchiát és függőségeket, amelyek megakadályozzák a szemétgyűjtő beavatkozását.

Lépés 7: Tesztelés és érvényesítés
Annak érdekében, hogy biztosítsd, hogy a változtatásaid optimalizálják a memóriahasználatot, ismételten készíts Heap Snapshotokat az alkalmazás interakciója során. Ezáltal megfigyelheted, hogy a memóriahasználat a várakozásaidnak megfelelően viselkedik-e, és hogy az összes felesleges objektum sikeresen felszabadul-e.

Lépés 8: Idővonal-funkció használata
A snapshot-funkció mellett a Idővonal-funkció lehetővé teszi a memóriafoglalás figyelemmel kísérését egy időszakon keresztül. Definiálhatod az időtartamot, és vizsgálhatod, hogyan váltják fel az objektumok a memóriában az alkalmazásbevitel során. Kattints a "Felvétel indítása" gombra, majd interakciót végezz az alkalmazásoddal az allokiációk tanulmányozása érdekében.

Összefoglalás
Ebben az útmutatóban megtanultad, hogyan használd a Chrome Fejlesztői eszközök Memóriaprofilt, hogy elemezd az alkalmazásaid memóriahasználatát. Megtudtad, hogyan készíts Heap Snapshoteket, hogyan indítsd el a Garbage Collectiont és hogyan azonosíts lehetséges memóriaszivárgásokat detachált DOM-elemek segítségével. Rendszeres használatukkal optimalizálhatod az alkalmazásaid memóriahasználatát és jelentősen javíthatod azok teljesítményét.
Gyakran Ismételt Kérdések
Hogyan ismerhetem fel, hogy van-e memóriaszivárgás?Memóriaszivárgás van jelen, amikor az alkalmazás memóriahasználata folyamatosan emelkedik a használat során, és sosem tér vissza normál szintre.
Mik az elszigetelt DOM-elemek?Az elszigetelt DOM-elemek azok, amelyeket eltávolítottak a DOM-ból, de még mindig a memóriában vannak tartva, gyakran létező JavaScript változókban található referenciák miatt.
Hogyan biztosíthatom, hogy az alkalmazásom ne tartson meg nem használt memóriát?A rendszeres Heap Snapshotok és a Garbage Collection funkció használata segít azonosítani a nem használt objektumokat, és biztosítani, hogy ezek felszabaduljanak.
Tudom menteni a Heap Snapshotok eredményeit?Igen, mentheted a Snapshotokat, majd később visszatöltheted őket, hogy egy korábbi elemzést végezz az alkalmazásodról.


