A Chrome Developer Tools egy elengedhetetlen eszköz. Fontos megérteni a különböző funkciókat és módszereket, amelyek segíthetnek a kód hatékony hibakeresésében és értékes információkat nyújtani. Ebben a házi feladatban néhány kevésbé ismert, ugyanakkor rendkívül hasznos Console módszert szeretnék bemutatni, amelyek segítenek optimalizálni a munkádat.
Legfontosabb felismerések
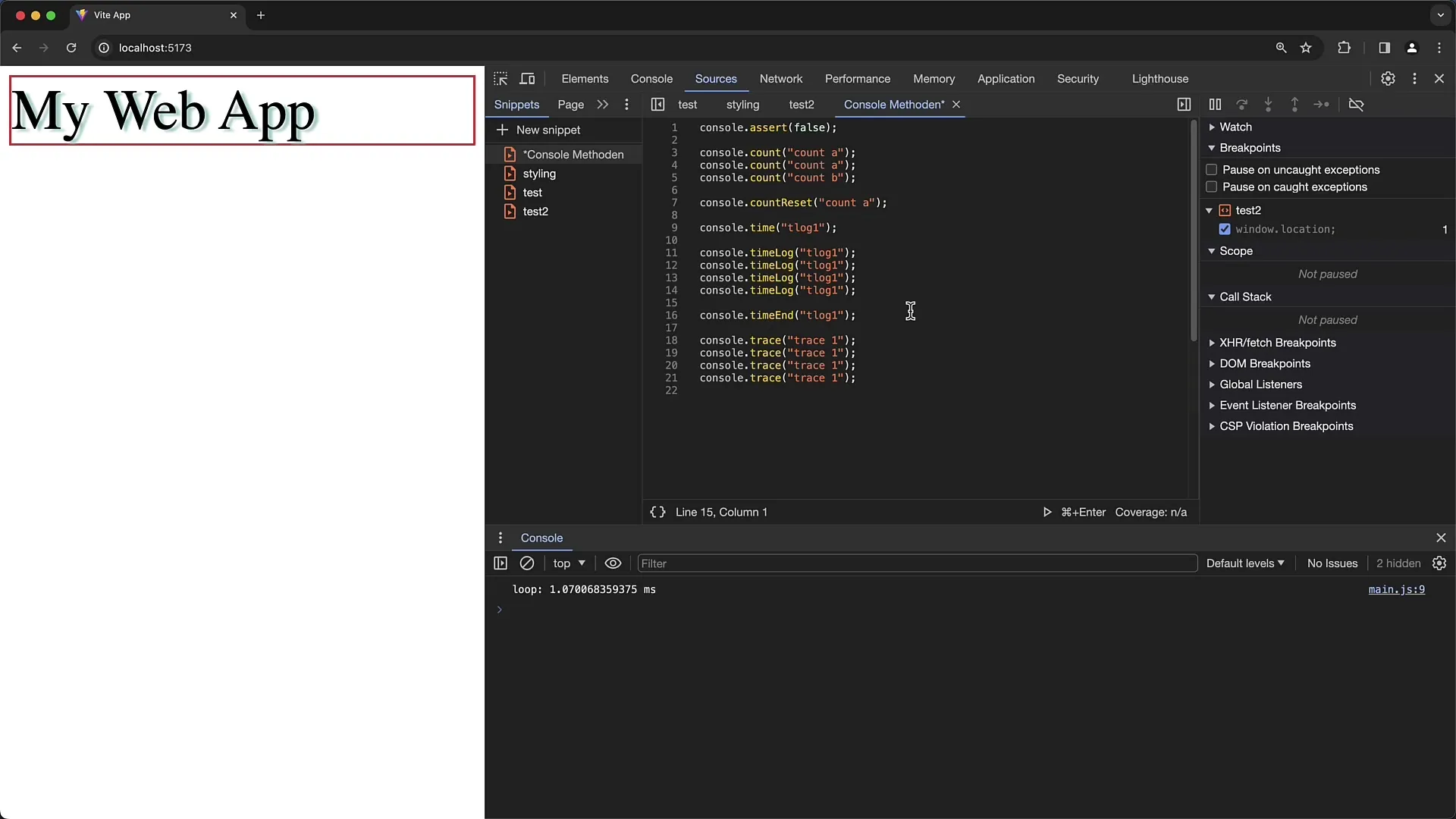
- assert(): Ellenőrizze, hogy egy feltétel igaz-e, és kapjon hibaüzenetet, ha ez nem teljesül.
- count(): Számolja meg, hogy hányszor hívták meg egy adott módszert, és szükség esetén nullázza a számolást.
- time() és timeEnd(): Mérje meg az időt, amelyet egy adott kód blokk igényel.
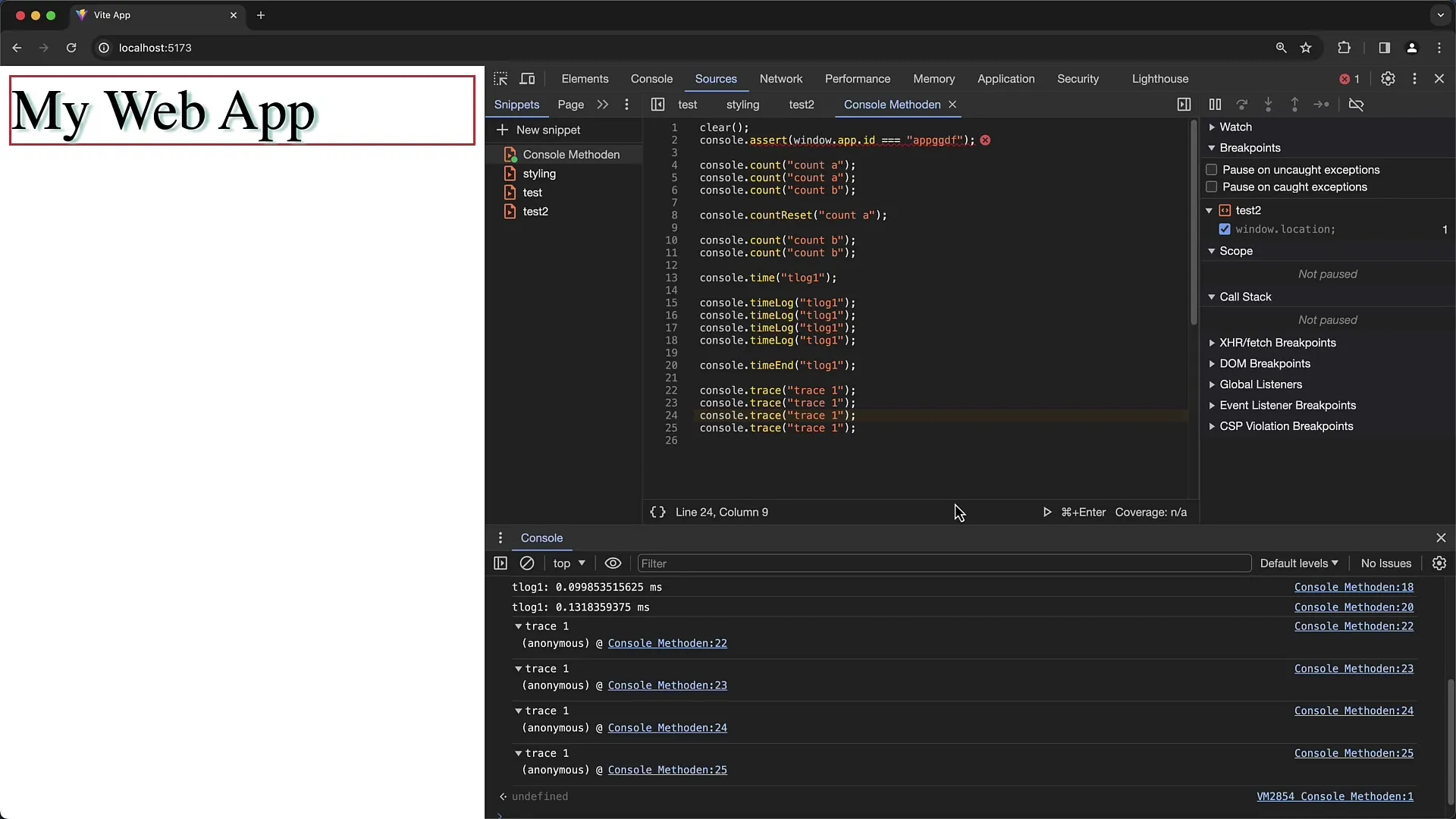
- trace(): Kövesse nyomon, hogy hol futott le a kódod, hogy egyszerűsítse a hibakeresési folyamatokat.
Lépésről lépésre útmutató
Először meg kell nyitnod a Chrome Developer Tools-t. Ezt megteheted úgy, hogy jobb gombbal kattintasz egy webhelyre, majd kiválasztod az „Elemzés” lehetőséget (vagy lenyomod a F12-t). Most, hogy megnyílt a konzol, különböző Console módszereket próbálhatunk ki.
Assert() használata
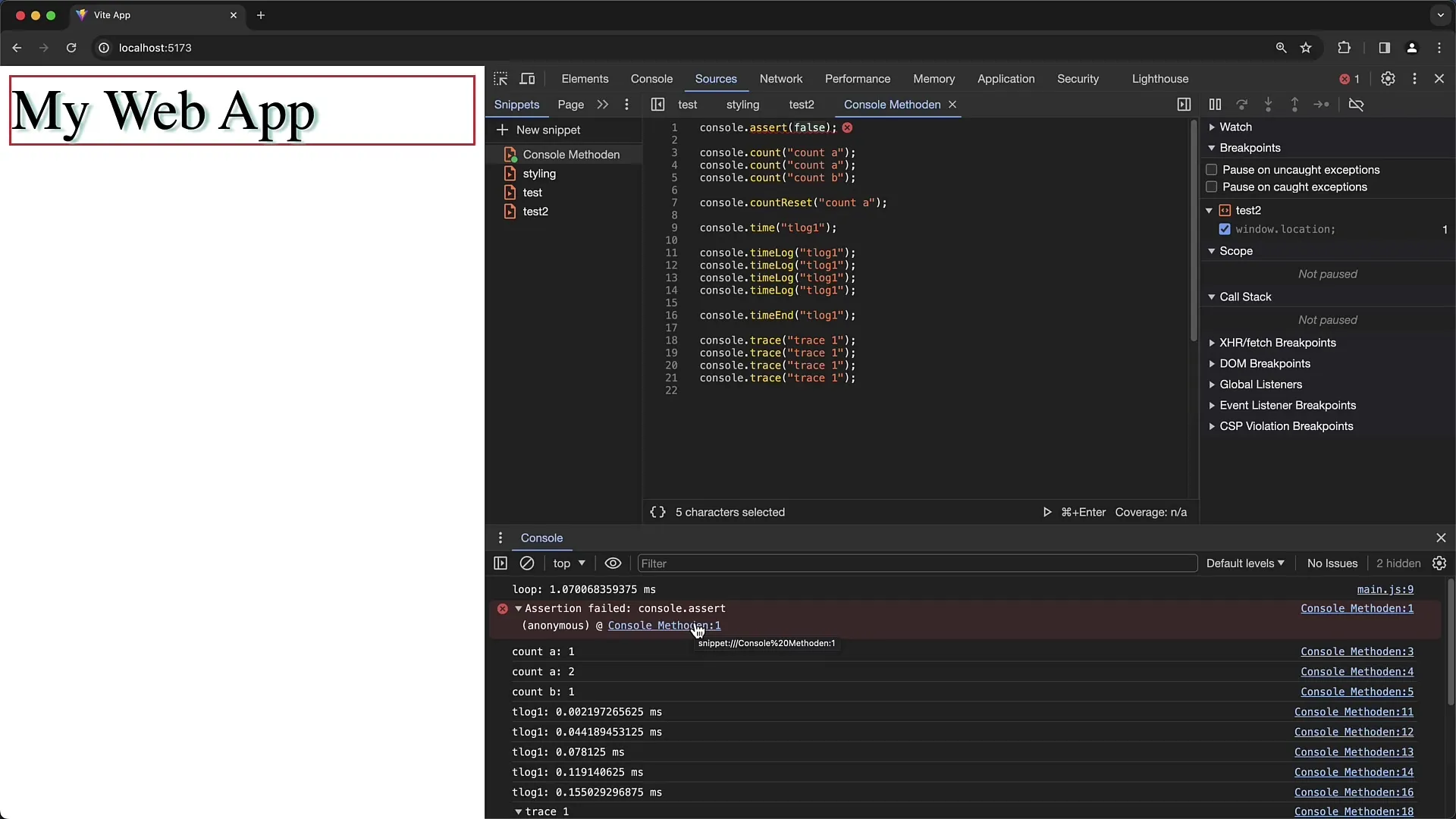
Egy nagyon hasznos eszköz az assert() módszer. Ezt a módszert arra használjuk, hogy biztosítsuk, hogy egy adott kifejezés igaz. Ha egy hamis kifejezést adsz át, a konzolon hibaüzenetet fogsz látni. Próbáljuk ki ezt.

Itt egy egyszerű példát készítettem az assert() használatára. Átadok egy kifejezést, és ha ez nem igaz, a konzolon egy „Assertion Failed” hibaüzenet jelenik meg. Ez hasznos lehet, hogy ellenőrizd, hogy a változók vagy állapotok a várt viselkedést mutatják-e.

A különlegessége az, hogy az egérrel rá tudsz kattintani a hibára a konzolon, hogy több részletet kapj arról, hol jelentkezett a hiba. Ez különösen hasznos bonyolultabb alkalmazások esetén.
Count() használata
A következő módszer a count(). Ezzel a módszerrel számlálhatod, hogy hányszor hívtak meg egy adott függvényt vagy kódsort. Ez például hasznos lehet a függvényhívások figyelemmel kísérésében. Nézzük meg közelebbről.
Itt count-ot használok egy azonosítóval, így láthatom, hányszor hívták meg egy függvényt. Minden alkalommal, amikor aktiválom a függvényt, a szám automatikusan nőni fog. Ha tudni szeretnéd, hányszor vagy a kódban egy adott ponton, akkor a count() rendkívül hasznos.
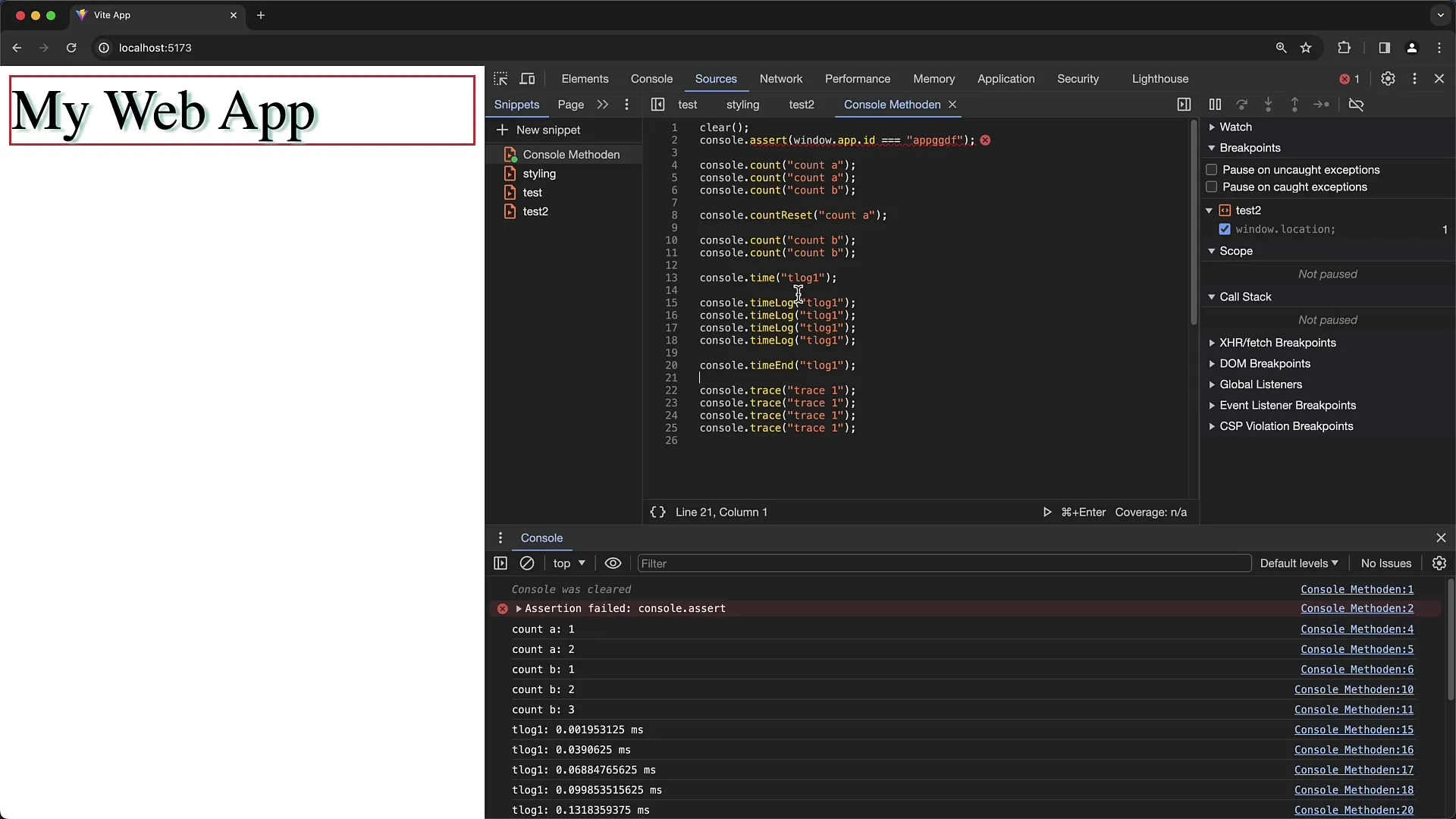
Ezenkívül van countReset() is, amellyel nullázhatod a számolást. A count() és countReset() alkalmazása sok előnyt hozhat neked, különösen akkor, ha összetett logikát kell hibakeresésre alkalmazni.
Időmérés time() és timeEnd()
Egy további fontos eszköz a time() és timeEnd() funkciók. A time()-val kezdhetsz egy időmérést, majd a timeEnd()-del rögzítheted a végpontot, hogy megtudd, mennyi idő telt el. Nézzünk erre is egy példát.

A kód elején time()-t használok, majd egy adott szakasz után a timeEnd()-et, hogy kiderítsem, mennyi ideig tartott ez a kódrészlet. Az eredmény milliszekundumban jelenik meg, ami segít neked a kód teljesítményének elemzésében.
Ezek az időmérési módszerek különösen hasznosak, ha optimalizálni szükséges kódot szeretnél azonosítani és elemezni.
Nyomkövetés trace()-vel
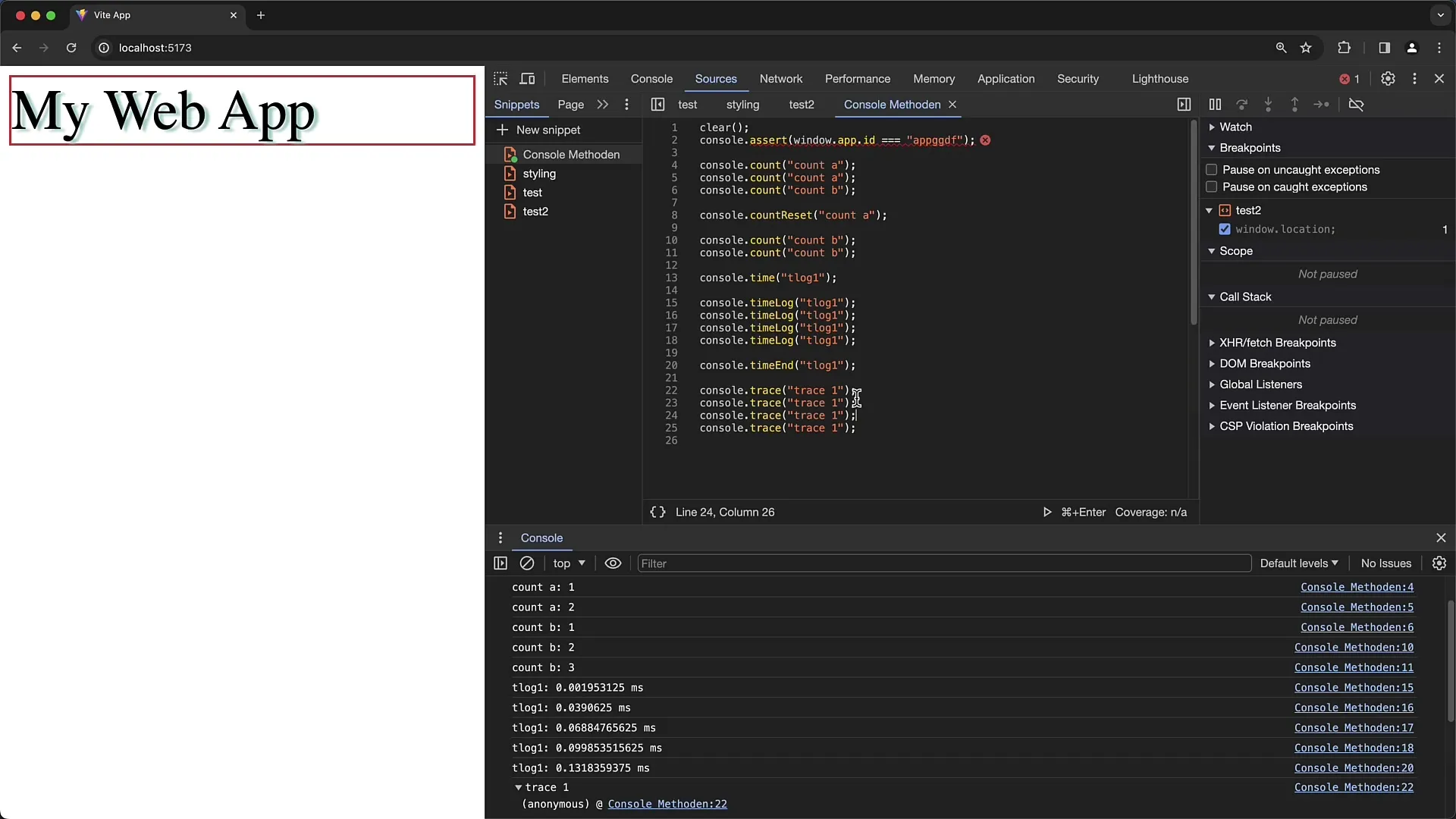
Az utolsó, de nem kevésbé fontos módszer a trace(). Ez a módszer lehetővé teszi, hogy látható legyen minden olyan hely, ahol a trace() a kódban volt hívva. Segít megérteni a kód folyamatát és azon területeket azonosítani, amelyek többszörös hívásokat idézhetnek elő.

Itt láthatod, hogyan használtam a trace()-t arra, hogy nyomkövetjem, hol vagyok a kódban. A hívási vermet megnyitva azonnal a releváns helyekre ugorhatok a kódban. Ez különösen hasznos a hibakeresés során.

Végül fontos megjegyezni, hogy ezeket a hibaelhárítási módszereket el kell kerülni a termelési kódban az teljesítmény optimalizálása és a nem kívánt konzolüzenetek minimalizálása érdekében.
Kivonat
Ebben az útmutatóban néhány hasznos konzolmódszert a Chrome Developer Tools-ból mutattunk be, amelyek nagy hasznot hozhatnak a webfejlesztés mindennapjaiban. Az assert(), count(), time() és trace() funkciókkal felkészült leszel arra, hogy hatékonyan figyelemmel kísérd a kódodat, azonosítsd a hibákat és optimalizáld a teljesítményt. Ne felejtsd el, hogy az hatékony hibaelhárítás fontos része a szoftverfejlesztésnek.
Gyakran Ismételt Kérdések
Mit csinál az assert() metódus?Az assert() biztosítja, hogy egy kifejezés igaz legyen, és hibát ad ki, ha ez nem teljesül.
Hogyan működik a count() metódus?A count() megadja, hogy hányszor hívtak meg egy függvényt, és visszaállítható.
Mire jó a time() és timeEnd() metódus?Ezekkel a módszerekkel mérem meg a kód futásidejét, ami segít az értékelni a teljesítményt.
Miért érdemes a trace() metódust használni?A trace() segít követni a kód végrehajtási sorrendjét és azonosítani a hibákat a hibaelhárítás során.
Kell-e megtartanom ezeket a módszereket a termelési kódban?Javasolt elkerülni ezeket a hibaelhárítási módszereket a termelési kódban a teljesítmény optimalizálása érdekében.


