Ebben a útmutatóban megismered a Microsoft Edge Fejlesztő Eszközöket, melyek sok tekintetben hasonlítanak a Google Chrome Fejlesztő Eszközökhöz. Felfedezed, hogyan tudod megnyitni és hatékonyan használni ezeket az eszközöket, valamint milyen különbségek vannak a két böngésző fejlesztőeszközei között.
Legfontosabb megállapítások
Az Edge fejlesztőeszközök alapvető funkciók tekintetében szinte azonos felhasználói felülettel rendelkeznek, mint a Chrome fejlesztőeszközök. A különbségek főként a felhasználói felületben és néhány extra funkcióban rejlenek, miközben az alapvető eszközök és gyorsbillentyűk nagyrészt azonosak maradtak.
Lépésről lépésre útmutató
Az Edge fejlesztőeszközök megnyitásához több lehetőség is rendelkezésedre áll. Az egyik lehetőség a F12 billentyű lenyomása. Ha Mac gépen dolgozol, akkor az Option + Command + I billentyűkombinációt is használhatod. Windows felhasználók alternatívaként a Control + Shift + I kombinációt is használhatják. Ha a fejlesztőeszközöket az egér jobb gombjával a weboldal fejlécére kattintva és "Elem vizsgálása" kiválasztásával szeretnéd megnyitni, ezt is megteheted.
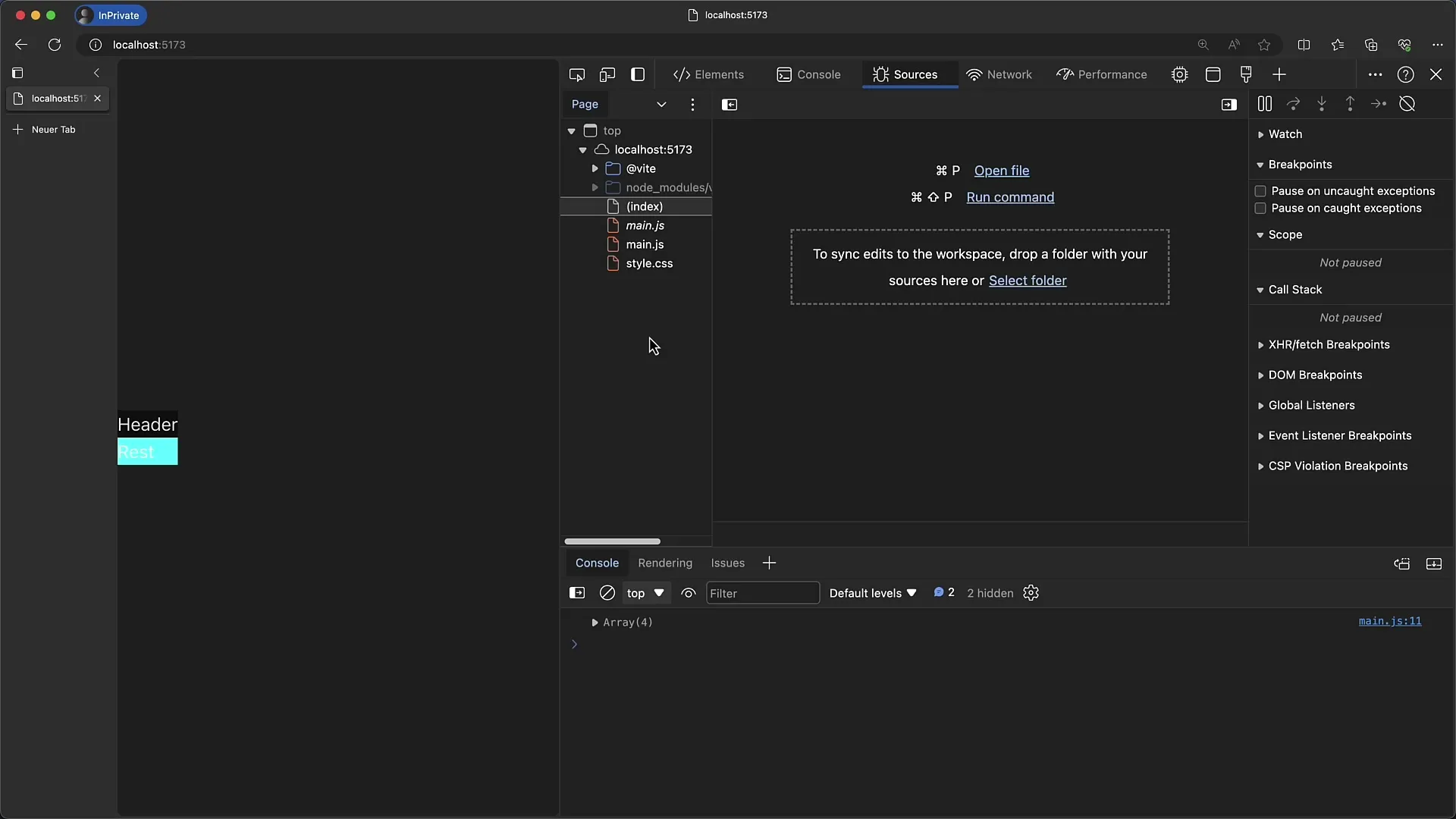
Az Edge fejlesztőeszközök felülete azonnal ismerős lesz, ha már dolgoztál a Chrome fejlesztőeszközeivel. A tabok jelen vannak, az ikonok picit másképp néznek ki, és az extra eszközökhöz egy "Plusz" szimbólumon keresztül férhetsz hozzá a felső sávban. A Chrome-ban ezek az extra eszközök a főmenüvel voltak elérhetőek.

Ha egy új tabot szeretnél hozzáadni az Edge fejlesztőeszközökhöz, egyszerűen csak kattints a Plusz szimbólumra. Így például az animációs eszközt hozzá tudod adni. Ezután ez a tab fel fog jelenni a lapleírásban, hasonlóan a Chrome fejlesztőeszközeihez.
Egy "Welcome"-tab is megtalálható, ami hasonló a Chrome "Újdonságok" oldalához. Itt egy áttekintést kaphatsz a fejlesztőeszközök funkcióiról. Ajánlom, hogy nézd meg ezt a tabot, hogy esetleg olyan hasznos tippeket és trükköket találj, amiket a kurzus során még nem tárgyaltunk.

Az Edge fejlesztőeszközök egy másik hasznos funkciója, hogy a tabokat balra is áthelyezheted. Ez lehetővé teszi a tab-ok függőleges elrendezését. Az ikonok ekkor lebegő ablakokként jelennek meg, így helyet takarítva meg és több teret biztosítva maguknak az eszközöknek.

A designeszközöket maguk is különféle beállításokkal lehet testre szabni, melyek hasonlóak a Chrome beállításokhoz. A lenyíló menüket, dokumentációt és a tevékenységsávot is testre tudod szabni. Így megőrizheted a megszokott munkakörnyezetedet.
Az egyik kevésbé különbség az, hogy az Edge eszközökben van egy kiegészítő szimbólum az Azure DevOps-hoz, ami a Chrome-ban nem található meg. Ez különösen hasznos lehet azoknak a fejlesztőknek, akik az Azure környezetben dolgoznak.

Amint elkezded használni a különböző tabokat, észre fogod venni, hogy a struktúra és a funkciók az eszközök között szinte azonosak. A stílusokat, a kiszámolt elrendezéseket és minden mást, amit a Chrome-ban megszoktál, használhatod az Edge-ben is.

A funkciófrissítések azonban kissé eltérhetnek. Amikor a Chrome hozzáad egy új funkciót, lehet, hogy ez az Edge-ben később lesz elérhető, vagy fordítva. Ezért érdemes rendszeresen ellenőrizni, hogy milyen új funkciók kerülnek be a különböző eszközökbe.

Ez lényegében minden, amit tudnod kell az Edge fejlesztőeszközökről. Ha már ismerős vagy a Chrome Fejlesztőeszközökkel, akkor gyorsan eligazodsz majd az Edge Fejlesztőeszközökben is.

Összefoglalás
Ebben a tanulmányban megismerted a Google Chrome és a Microsoft Edge Fejlesztő Eszközök hasonlóságait és különbségeit. Most már tudod, hogyan nyithatod meg az eszközöket és milyen funkcionalitások állnak rendelkezésedre a webprojektek hatékony munkájához.
Gyakran Ismételt Kérdések
Hogyan nyithatom meg a Microsoft Edge fejlesztői eszközt?Nyomd meg a F12-t, vagy használd a Control + Shift + I kombinációt Windows rendszeren.
Vannak nagy különbségek az Edge és a Chrome fejlesztői eszközök között?A különbségek csekélyek, főként az felhasználói felületben és néhány további funkcióban.
Lehet személyre szabni a lapok sávját az Edgben?Igen, a plusz jelre kattintva új lapokat adhatsz hozzá és balra mozgathatod a lapok sávját.
A gyorsbillentyűk hasonlóak az Edgben, mint a Chrome-ban?Igen, a legtöbb gyorsbillentyű azonos.
Bevezet-e a Microsoft Edge jövőbeli frissítéseket?Igen, azonban a funkciók kissé késleltetve jelenhetnek meg a Chrome-ban lévőkhöz képest.


