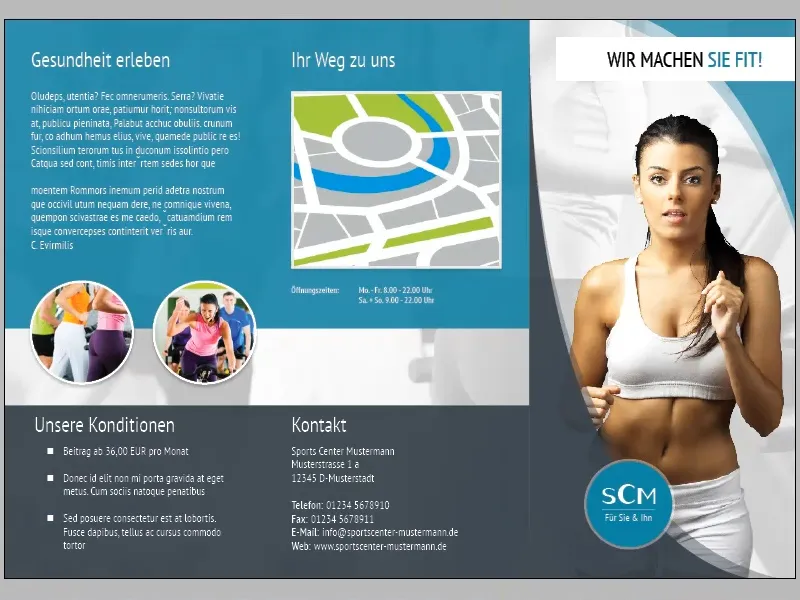
Az esettanulmány-sorozat 02. részében főleg az oldal 2 és 3 tervezésével foglalkozunk, miután a szórólap címoldalát nagyrészt elkészítettük.
Mielőtt áttérnénk azonban az 1. oldalról a 2. és 3. oldalra, néhány finomhangolást kell eszköznünk a címoldalon:
A cím és a hölgy méretét és pozícióját bátran módosíthatjuk, mivel ezek nincsenek milliméterre pontosan más elemekhez igazítva.

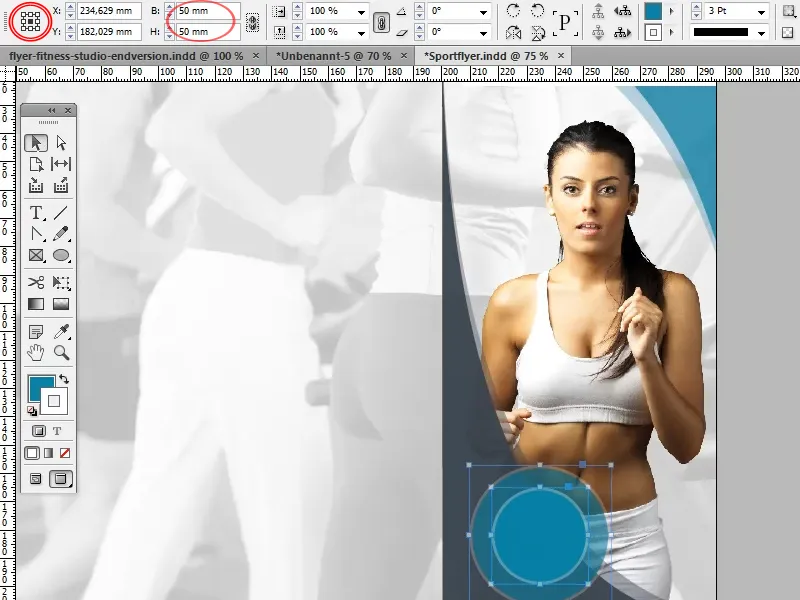
Az üzleti logóval ellátott körrel kapcsolatban azonban más a szabály: Annak érdekében, hogy az üzleti logó továbbra is középen maradjon a kör arányosítása során, fontos, hogy az InDesign a kör közepét referenciapontként használja. Ezt két módon érhetjük el:
Ha a kör arányosítása közben az Alt-billentyűt lenyomva tartjuk, ideiglenesen a középpontot választjuk referenciapontként. (A Shift-billentyű arányosítást eredményez).
Vagy közvetlenül a menüsávban adhatjuk meg az értékeket. Annak érdekében, hogy a középpont referenciapontként szolgáljon, az a fontos, hogy a baloldali szimbólumon (a képernyőképen jelölve) a középső pont legyen kiválasztva.
Most a két szomszédos oldalhoz fogunk hozzálátni:
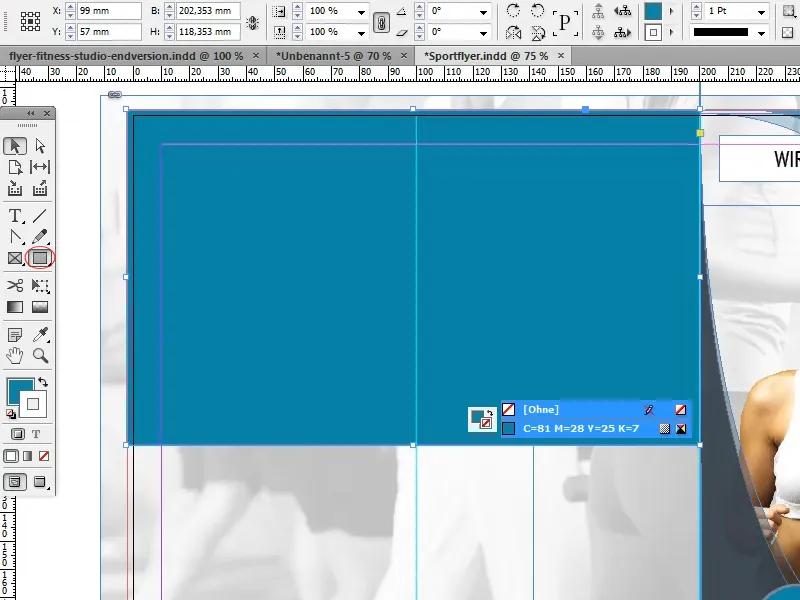
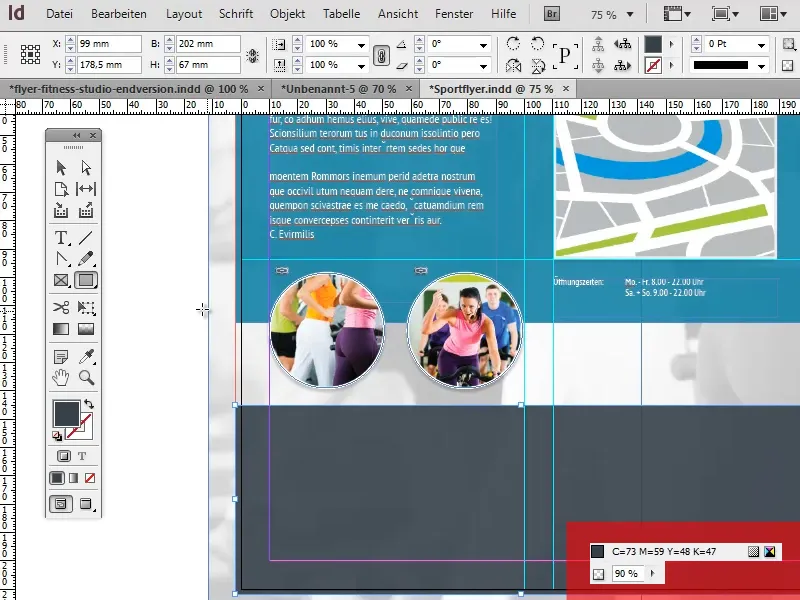
Először is létrehozunk egy téglalapot és arányosítjuk úgy, hogy kitöltse az oldalak felső felét. Háttérként szolgál majd a szövegnek és a képelemeknek.
A színként ugyanazt a türkizt választjuk, amit már többször használtunk a címoldalon (C=81, M=28, Y=25, K=7). Körvonalra nincs szükség. A háttérkép áthatóságát kicsit átlátszóbbá tehetjük a fedettség körülbelül 90%-ra csökkentésével.
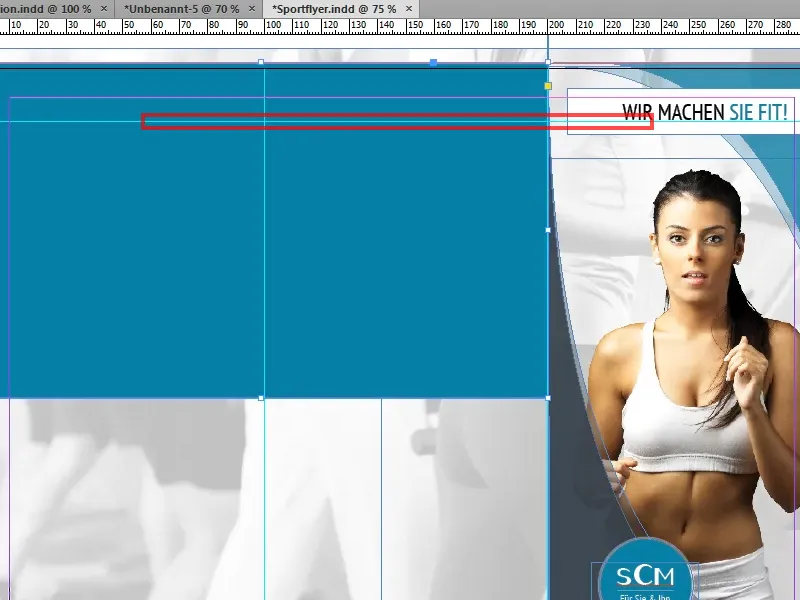
Az alcímek létrehozása következik.
Mindig szép, ha egy oldal címe egy vonalra kerül. Az alcímek pontos igazítását különböző módszerekkel valósíthatjuk meg:
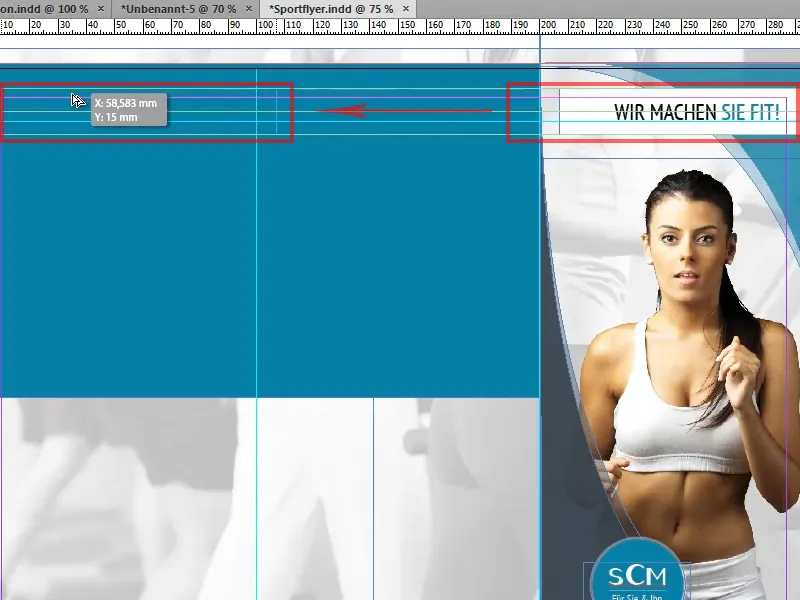
Az első lehetőség a segédvonal használata. Ehhez vízszintes segédvonalat hozunk létre, amely az címoldal alatti alcím vonalával zárul. Ezután az egyéb alcímek egyszerűen rásnapolhatók erre a segédvonalra.
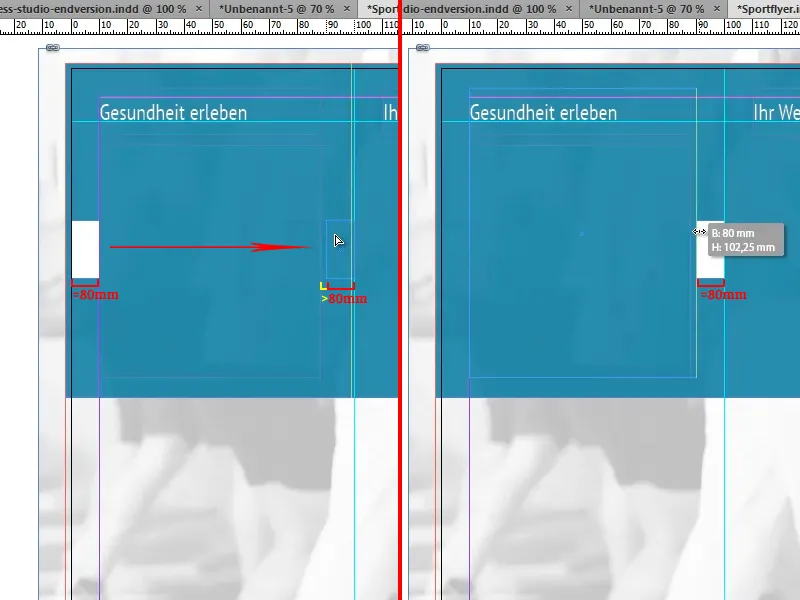
Mivel a címoldal alcíme és a többi alcím hasonló formázással rendelkezik, lemásolhatjuk a már meglévő alcímet, ha lenyomva tartjuk az Shift- és az Alt- billentyűt, majd a kívánt helyre húzzuk.
Az Alt- billentyű azt eredményezi, hogy a szövegdoboz másolódik, míg az Shift- billentyű megkéri, hogy a másolás az eredeti pozícióhoz igazodjon, így a segédvonal sem lenne szükséges.
Ha a másolás után a címoldal mögött található a cím, lépésről lépésre előre vigyük a címet a hierarchiában az Ctrl+É segítségével.
Ebben az esetben a bal oldalon a "Fénylő egészség", míg a jobb oldalon az "Útmutatás hozzánk" felirat szerepel.
Néhány formázási beállítást módosítanunk kell: Betűtípus>PT Sans Narrow és Betűméret>22 pt marad. A Betűszínt fehérre állítjuk, a Kitöltőszín inaktív, és a szöveg balra igazított.
A "Fénylő egészség" cím alatt most hozz létre még egy szövegdobozt a fitneszközpont leírásához. A szövegdoboz mindkét oldalán hagyj néhány milliméter távolságot a szélétől.
Az azonos oldalszélességhez igazított távolságok eléréséhez létrehozhatunk egy kis segéd téglalapot, amelyhez igazítjuk a szövegdobozt. Természetesen egy megfelelő helyre pozícionált segédvonal is használható a szövegdoboz igazításához.
Ehhez a példához a szövegdobozt vakszöveggel töltjük ki. Az InDesign rendelkezik egy funkcióval, amely automatikusan megtölti a szövegdobozt ilyen szöveggel: Betűtípus>Placeholdertext.
Ezt a szöveget a Betűtípus>PT Sans Narrow és a fehér Szín formázással alakítjuk ki. A Betűméretet 12 pt-re állítjuk, a Sorközt pedig 14,4 pt-re.
A "Útmutatás hozzánk" alá most behelyezünk egy térképet. Kérlek, ne másold be a Google térképet vagy hasonló alkalmazásokkal, inkább használj saját magatok által elkészített verziót (például Illustratorban) , amelyre biztosak vagytok, hogy minden jogotok megvan rá. Ellenkező esetben könnyen jogi problémáitok lehetnek.
Itt egy világosszürke kontúrt adunk a térképhez 3 pont szélességben, valamint egy diszkrét árnyékot az Objektum>Effektek>>Arnyek alatt, 15% átlátszósag, 1 mm-es távolság, 0 mm-es x eltolás, 1 mm-es y eltolás és 1 mm-es méret beállításokkal.
Minden érték viszonylag alacsonyra lett beállítva, hogy elegánsabb hatást érjünk el anélkül, hogy a térkép túlságosan eltérne a szórólaptól.
A következő lépésben a leíró szöveg alá két kör alakú képet fogunk hozzáadni. Ehhez először az Ellipszis eszközzel és lenyomva a Shift- billentyűt egy kört készítünk, amely kb. a felette lévő szöveges mező felének szélessége legyen.
Az Alt- billentyű lenyomásával és jobbra mutató nyíl gombbal (a nyíl gombot csak egyszer nyomja meg, különben több példányban jön létre a kör!) másoljuk a kört és mozgatjuk jobbra.
Az nyíl gomb használatával kombinálva a Shift- billentyűt nagyobb lépésekben tudjuk mozgatni a kört, így gyorsabban.
Ha a kör túl nagynak tűnik, össze tudjuk húzni mindkét kört a Shift- billentyű lenyomásával, kissé kicsinyíteni és újra pozícionálni.
Ha a két kör a megfelelő méretű, a második kört ideiglenesen el lehet távolítani. Az első körhöz hozzáfűzünk egy árnyékot - ugyanazzal a beállítással, mint a térképnél - valamint egy fehér kontúrt 3 pont szélességben.
A képet most be kell illesztenünk a körbe. Az első lépés a kép InDesign-on keresztüli Beszúrás>Elhelyezés funkcióval történő betöltése.
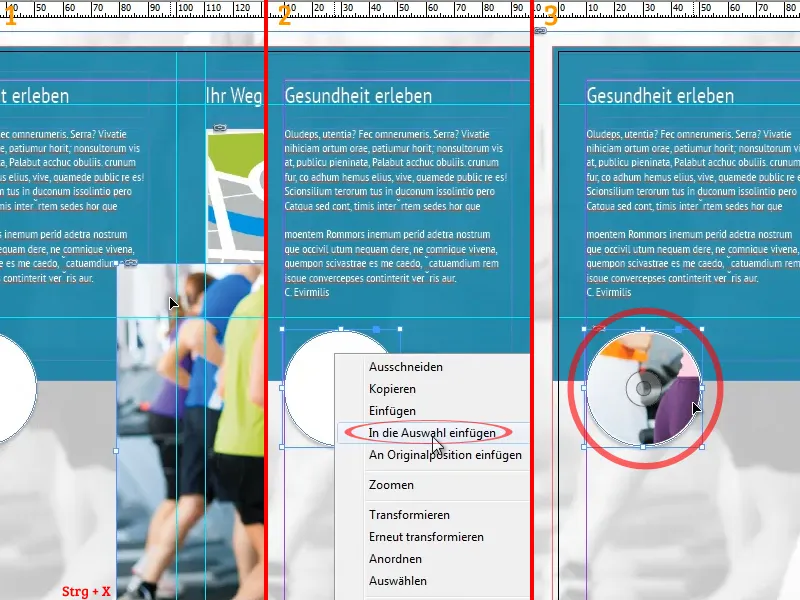
Amint a kép megjelenik és első alkalommal be lett szúrva, a Ctrl + X billentyűkombinációval ki kell vágni, majd a Szerkesztés>Beillesztés a kiválasztottba opcióval be kell illeszteni a képet a körbe.
Egy kattintással a kör közepén megjelenő CD-szerű szimbólummal (lásd a képernyőképet) a kép elmozgatható a körön belül és arányosított is lehet.
Ha most másoljuk és pozícionáljuk a szépen szerkesztett kört, a körsbeli linkelt kép is, valamint az összes használt effekt másolódni fog.
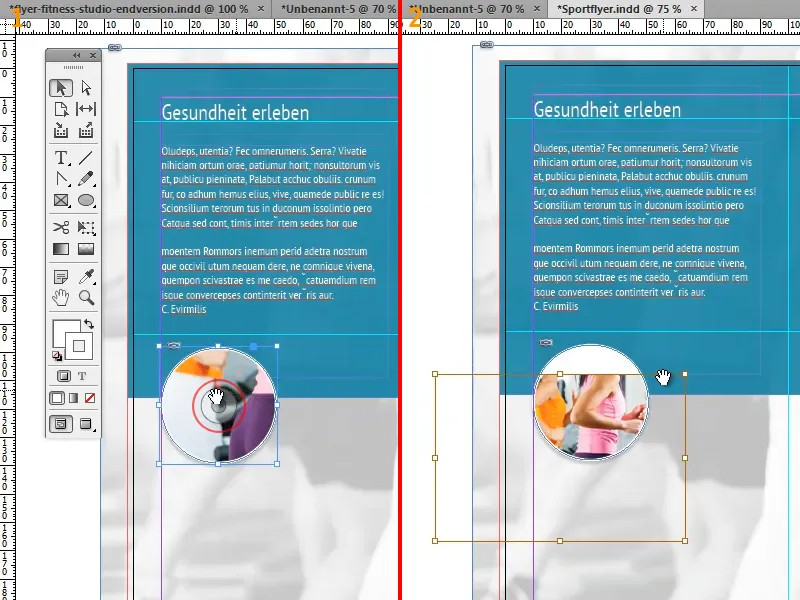
Ha egy új képpel szeretnénk kicserélni a képet, a CD-szimbólumon keresztül vissza kell mennünk a szerkesztési módba, a hivatkozási panelben a Hivatkozás újra gombra kell kattintani, és kiválasztani a kívánt képet.
Az új kép most már az összes korábban hozzáadott effekttel és az előírt méretarányokkal megjelenik a körben.
A térkép alá most hozzáadjuk az üzlet nyitvatartási idejét egy új szövegdobozban, a Betűtípus>PT Sans Narrow, Betűvastagság>Félkövér, 9 pontos Betűméret és fehér Betűszín beállítással.
A két oldal alsó szélén most egy szürke szegélyt hozunk létre 90%-os átlátszósággal. Ehhez ugyanazt a szürke árnyalatot használjuk, amelyet a címlapon már többször is alkalmaztunk (C=73, M=59, Y=48, K=47).
Ezzel el is értük a tutorial-sorozat harmadik részének végét. A negyedik és utolsó részben befejezzük a második és harmadik oldal dizájnját, valamint foglalkozunk a szórólap hátoldalával is.